이 지침서에서는 Alpine.js JavaScript 프레임워크를 사용하여 간편하고 효과적으로 양식을 만드는 방법을 안내합니다. Alpine.js는 큰 오버헤드 없이 최소한의 JS 코드로 상호 작용하는 웹 애플리케이션을 개발하고 싶을 때 최적의 선택입니다. 이미 HTML과 기본적인 JavaScript 개념에 익숙하다면 Alpine.js가 얼마나 직관적인지 빠르게 깨달을 것입니다. 바로 실용적인 적용으로 넘어가 봅시다!
주요 결론
- Alpine.js를 사용하면 HTML에서 상태를 관리하고 양식 작동과 같은 이벤트에 반응할 수 있습니다.
- Alpine.js를 웹 애플리케이션에 통합하는 것은 간단하며, 복잡한 스크립트나 라이브러리를로드 할 필요 없이 반응형 UI를 제공합니다.
- Alpine.js는 상호작용을 용이하게 하는 x-data, x-model 및 x-text와 같은 특수 속성을 활용합니다.
단계별 안내서
단계 1: 프로젝트 생성
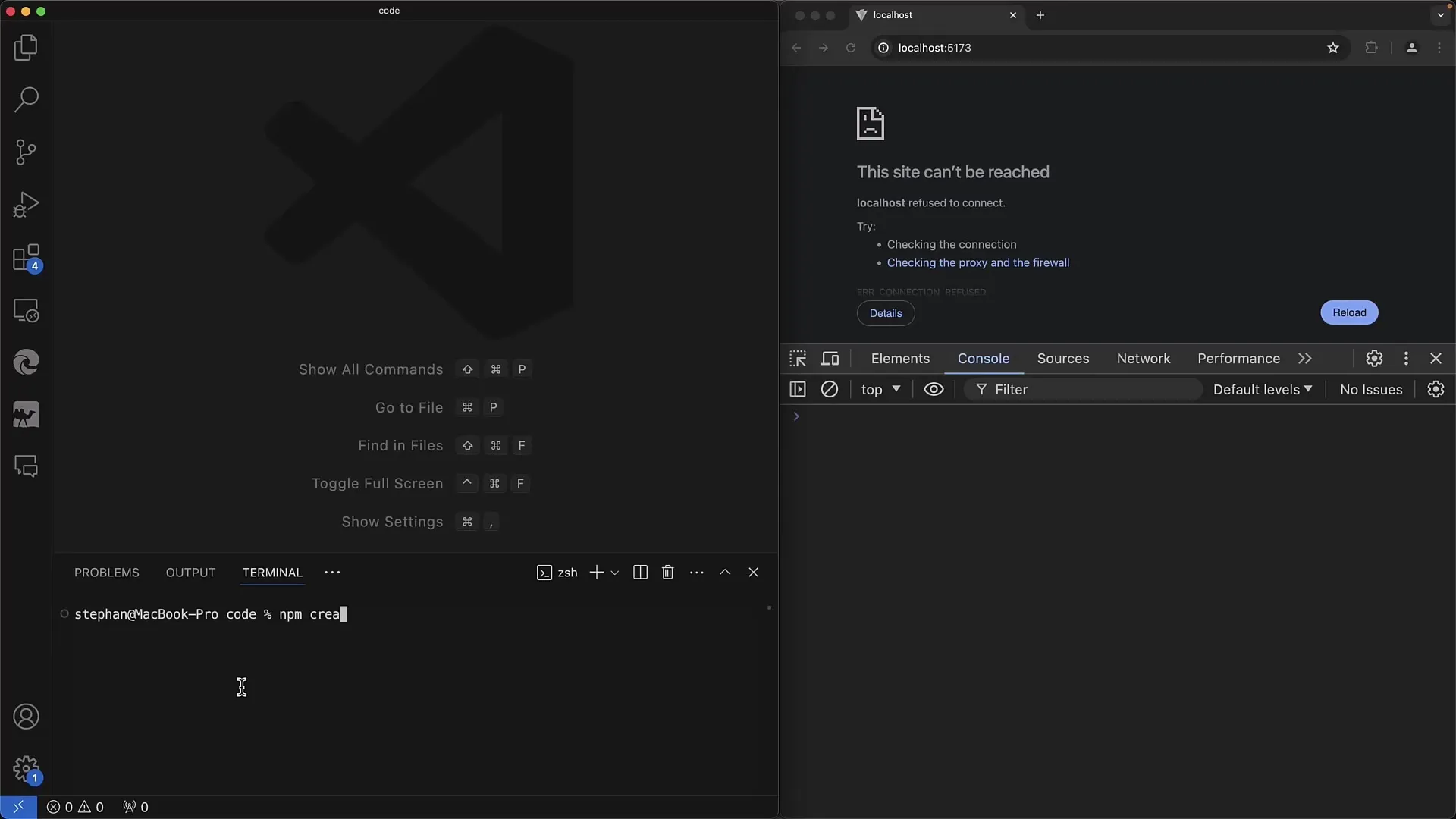
NPM을 사용하여 새 프로젝트를 생성하세요. 터미널을 열고 "alpine-form"이라는 새 프로젝트를 만들기 위해 다음 명령어를 실행하세요.
Alpine.js에 대한 별도의 선택이 필요하지 않으므로 Vanilla JavaScript 템플릿을 사용할 수 있습니다.

단계 2: 프로젝트 설정
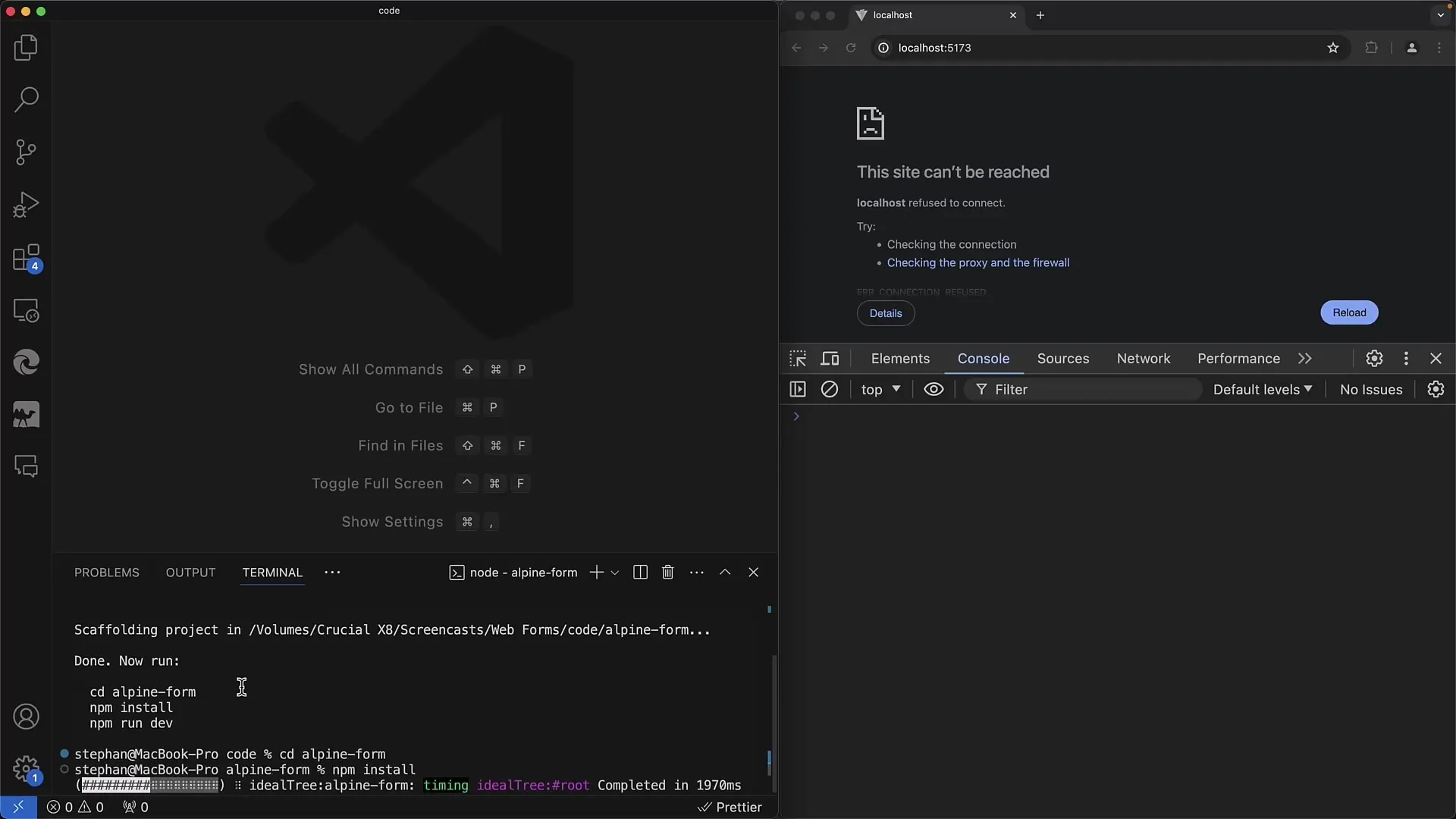
새로 생성된 프로젝트 디렉토리로 이동하고 npm install을 실행하여 필요한 패키지를 설치하세요. 설치가 완료될 때까지 기다려주세요.

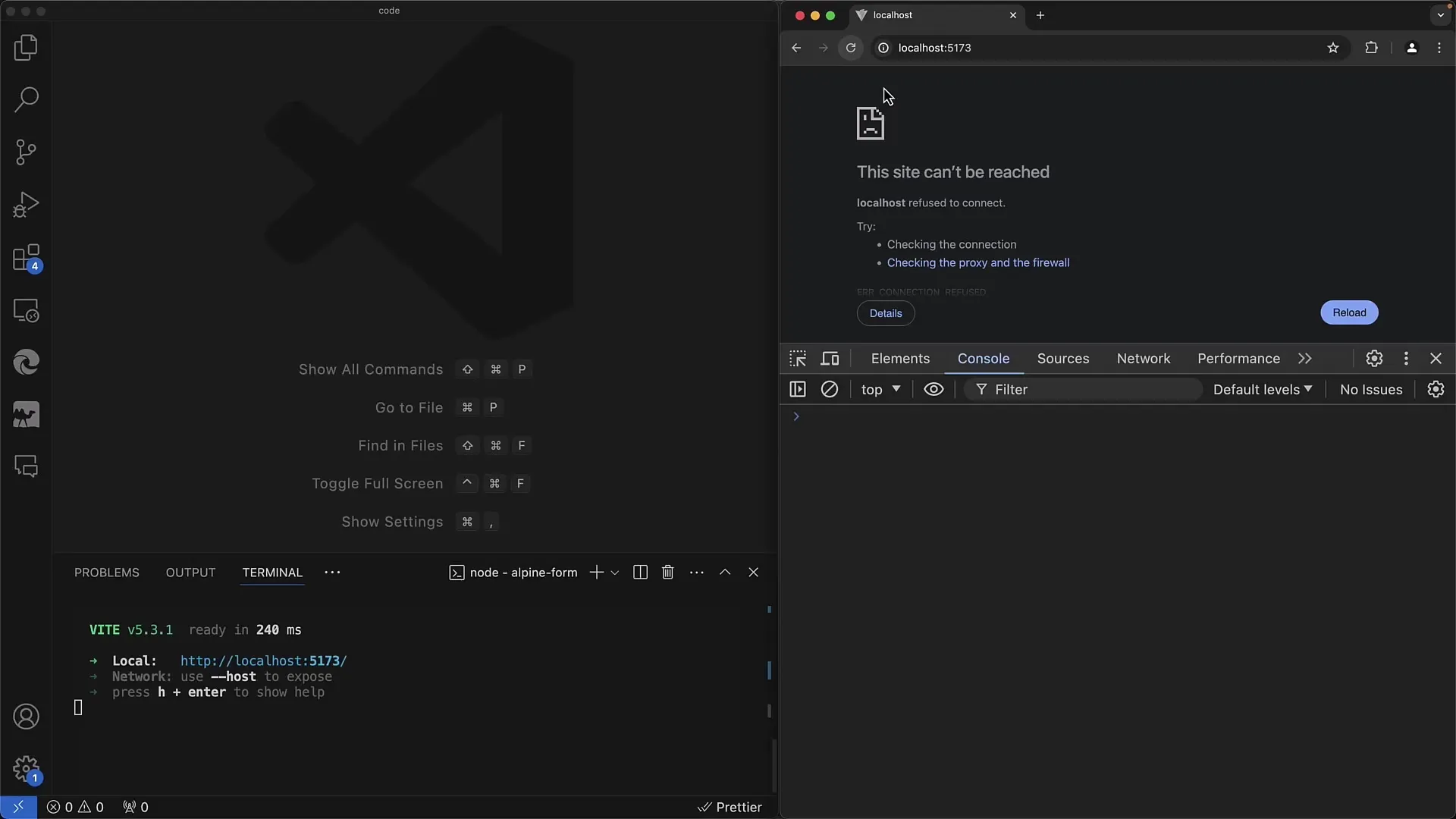
설치가 완료되면 npm run dev 명령으로 개발 서버를 시작하세요.

단계 3: HTML 구조 준비
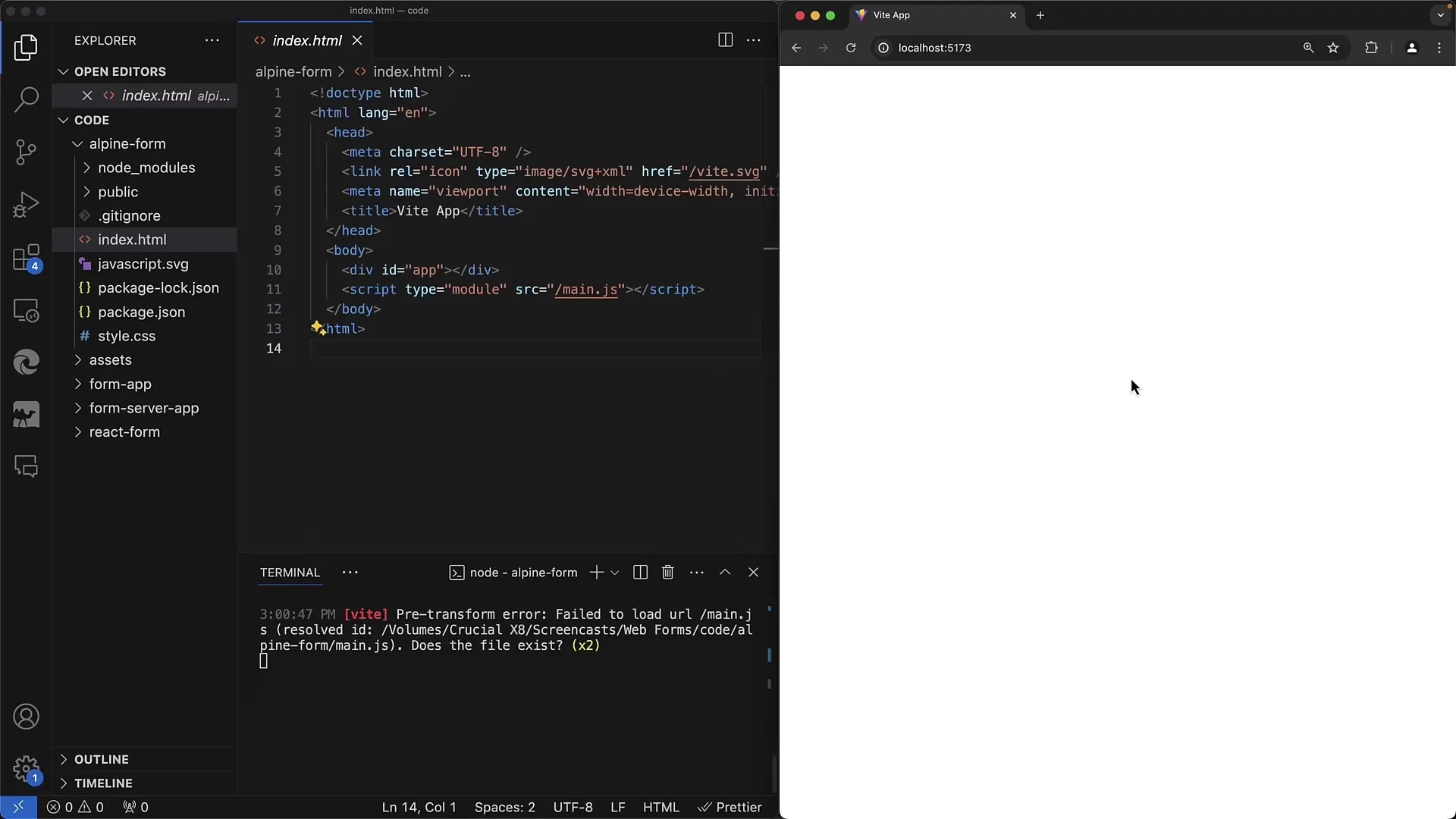
프로젝트의 index.html 파일을 열어서 양식 구조를 정의하세요. 기본 콘텐츠를 제거하고 Alpine.js 라이브러리를 추가하는 데 중점을 두세요.

CDN에서 Alpine.js 스크립트를 로드하여 추가하고 script-태그로 추가하세요.
단계 4: Alpine.js 초기화
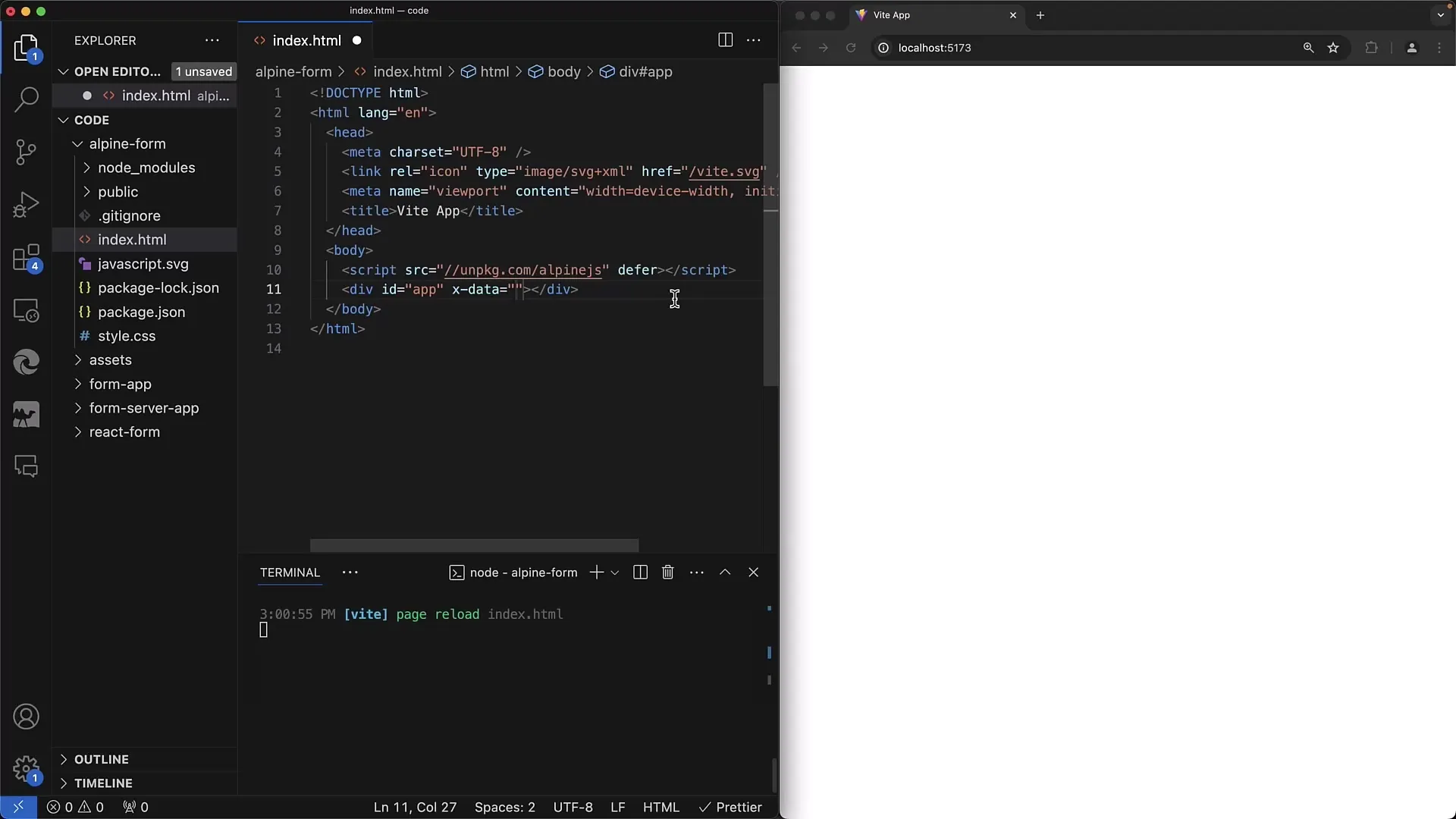
HTML 파일에서 Alpine.js를 활성화하기 위해 x-data 속성이 있는 컨테이너 Div를 추가해야 합니다. 여기에서 JSON 형식으로 필요한 변수를 선언하세요.

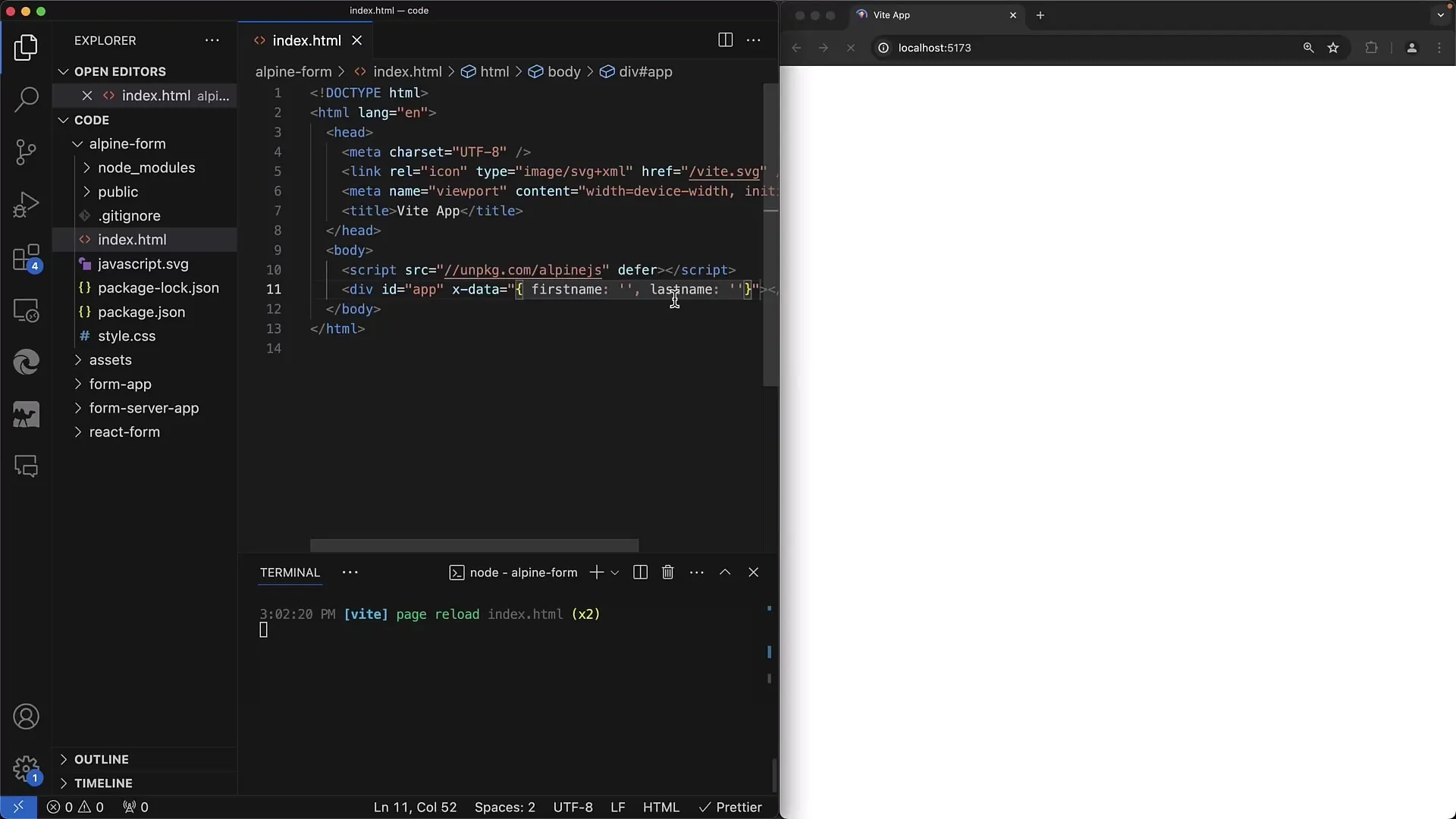
x-data 속성에서 First Name 및 Last Name의 변수를 만드세요. 이러한 변수는 입력 필드의 상태를 나타내며 현재 비어 있습니다.

단계 5: 양식 만들기
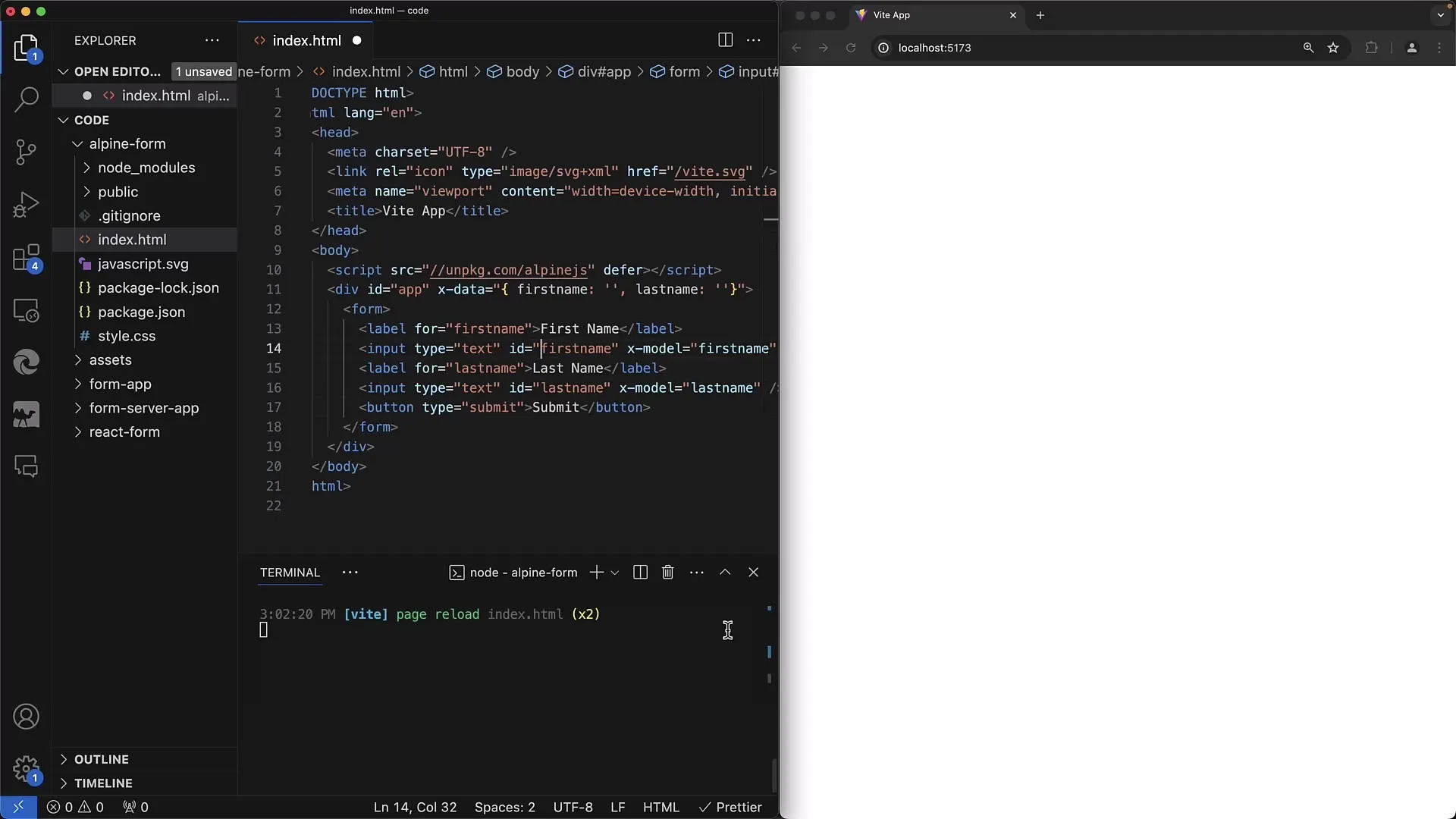
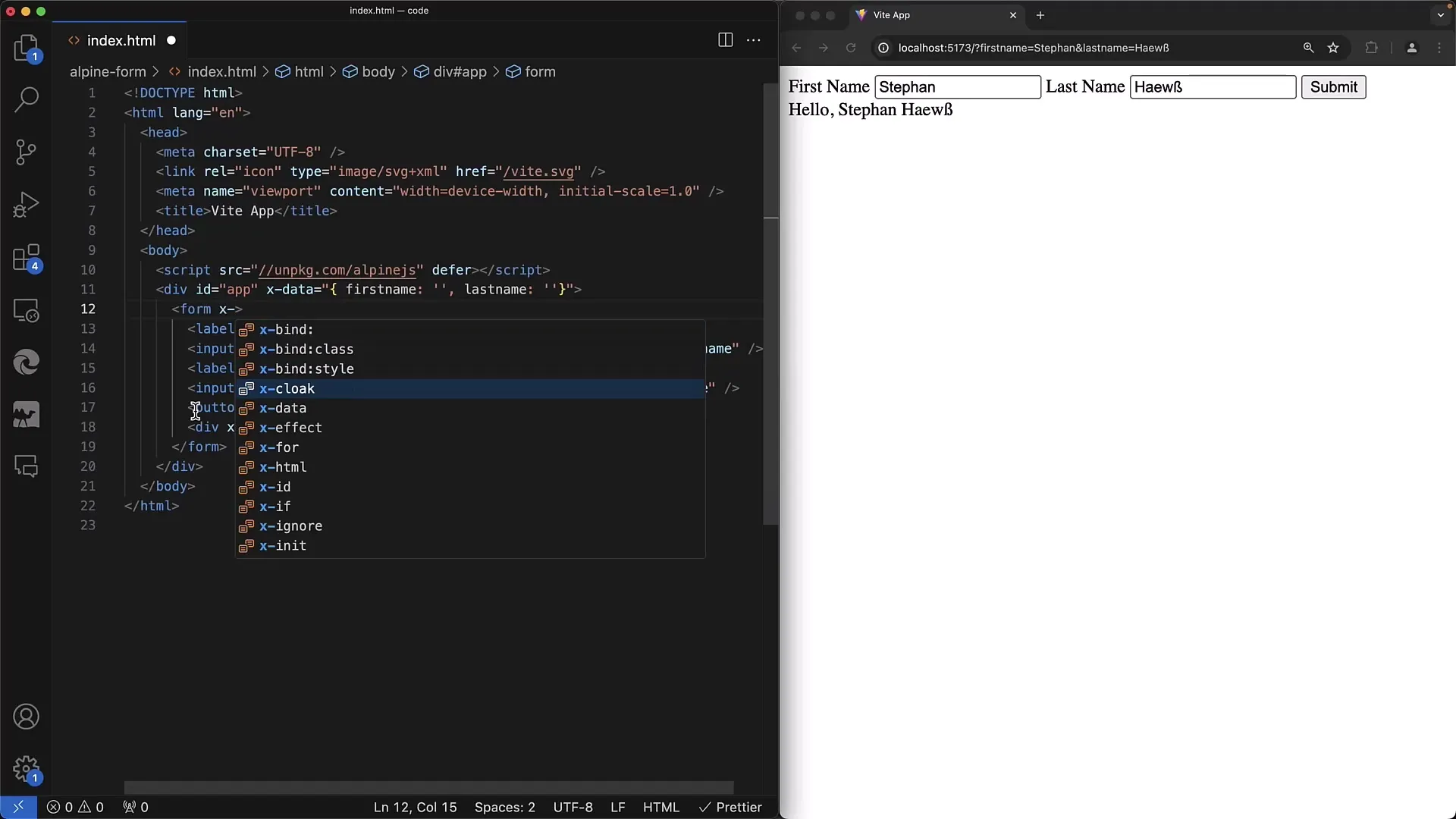
이제 Alpine.js가 준비되었으므로 양식을 만들 수 있습니다. 이름 앞에 레이블을 추가하고 name 속성이있는 입력 필드를 추가하세요.

양식 필드에 대한 name 속성을 지정하여 양식 구성 요소가 올바르게 처리되도록하십시오.
단계 6: 데이터 바인딩 설정
애플리케이션에서 입력 값을 반환하려면 x-model을 사용하여 입력 필드와 x-data 내 변수 간 바인딩을 설정하십시오. 사용자가 타이핑하면 값이 자동으로 변수에 업데이트됩니다.

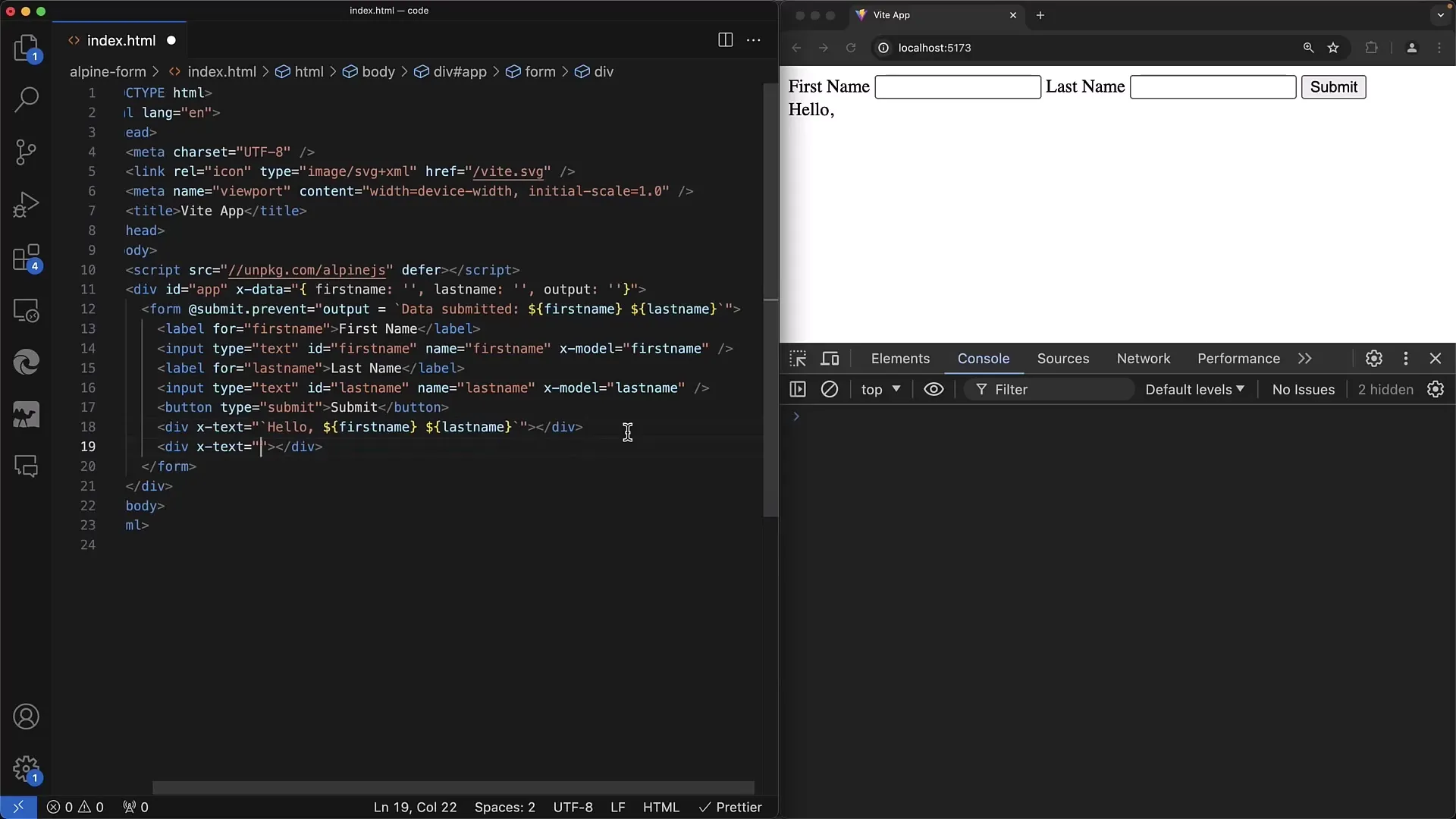
단계 7: 출력 표시
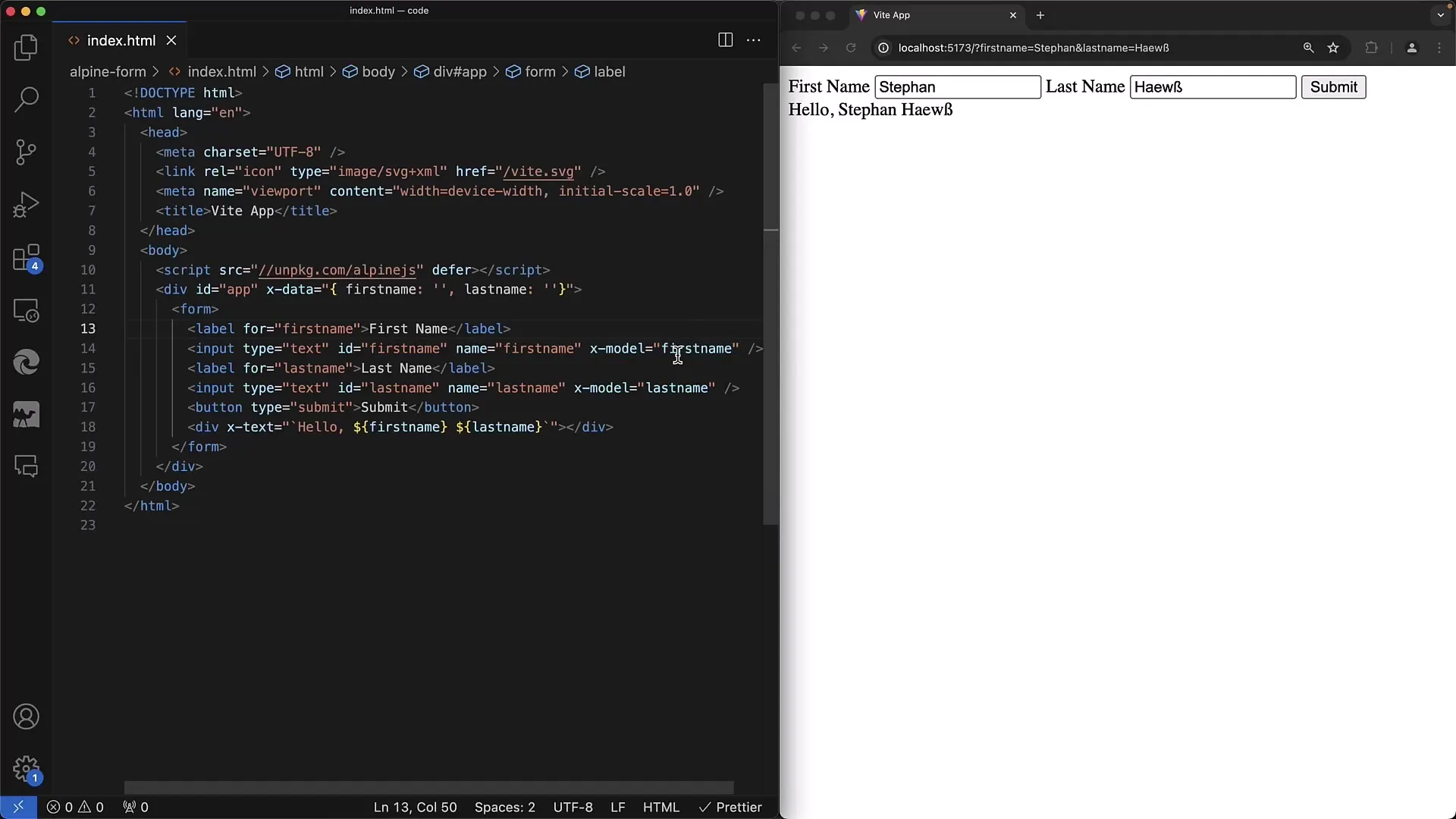
사용자가 이름을 입력할 때 동적으로 텍스트를 업데이트하기 위해 합쳐진 이름을 표시하는 출력 요소를 추가하십시오. x-text를 사용하여 텍스트를 동적으로 업데이트하세요.
단계 8: 양식 제출
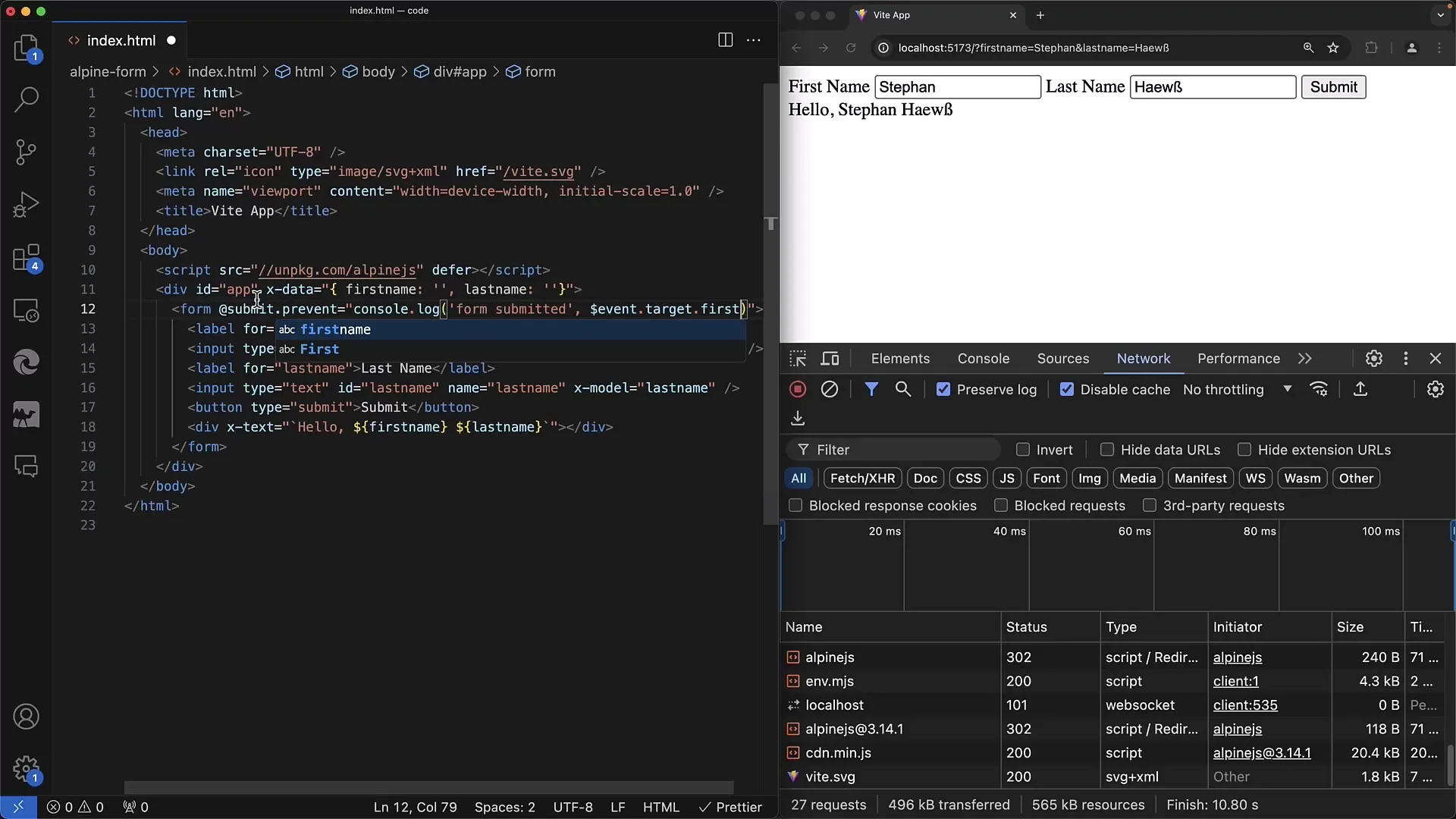
양식을 처리하려면 x-on:submit 속성을 사용하여 양식을 제출할 때 실행되는 JavaScript 이벤트를 정의할 수 있습니다. prevent를 구현하여 기본 동작을 방지하십시오.

단계 9: 사용자 입력 처리
함수 안에서 입력을 처리하고 제출 이벤트가 트리거되었을 때 해당 함수를 호출합니다. $event.target을 사용하여 값들을 조회하고 입력된 정보에 기반하여 출력물을 생성할 수 있습니다.

단계 10: 양식 완료
이제 기능을 테스트할 준비가 되었습니다. 양식을 작성하고 "제출"을 클릭하십시오. 콘솔과 페이지의 출력을 확인하십시오.

요약
이 안내서에서는 Alpine.js로 양식을 작성하고 관리하는 방법을 배웠습니다. Alpine.js는 사용자 상호작용에 대응하고 상태를 관리하는 간단한 방법을 제공하며 복잡한 구성 없이도 작업할 수 있습니다. HTML과 Alpine.js 구문을 결합하여 빠르게 유지보수 가능한 대화형 웹 응용 프로그램을 개발할 수 있습니다.
자주 묻는 질문
프로젝트에 Alpine.js를 통합하는 방법은 무엇인가요?CDN에서 Alpine.js를 HTML 파일에 포함시켜주세요.
x-data 속성은 무엇인가요?x-data는 일반적으로 JSON 형식으로 Alpine.js 컴포넌트의 데이터를 정의하는 데 사용되는 속성입니다.
x-model은 어떻게 작동하나요?x-model은 입력 필드를 변수에 바인딩하여 입력이 자동으로 해당 데이터 변수를 업데이트하도록 하는 속성입니다.
어떻게 양식 처리를 듣고 있나요?양식 제출 시 함수를 실행하려면 x-on:submit을 사용하십시오.
입력 후 양식 데이터를 어떻게 처리하나요?데이터를 서버로 보내거나 사용자 인터페이스에 직접 표시하기 위해 데이터를 사용할 수 있습니다.


