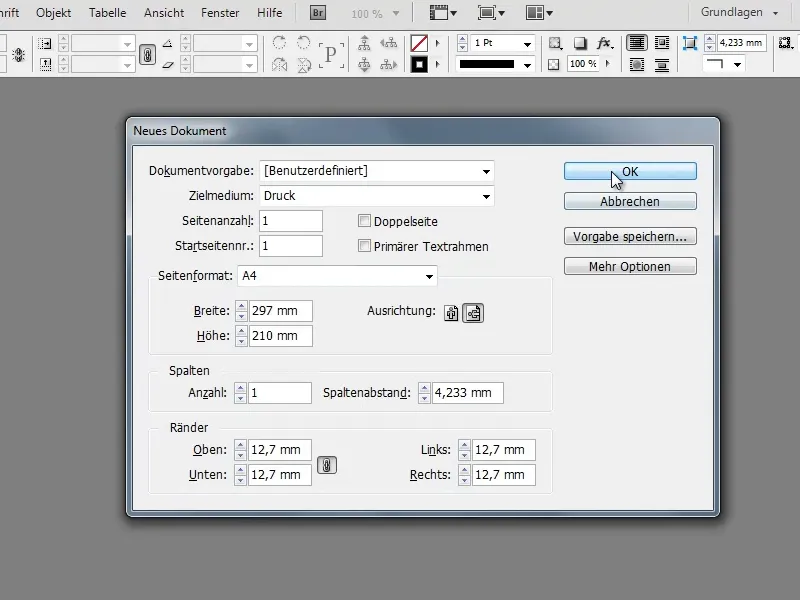
시간표를 만들려면 먼저 빈 InDesign 문서가 필요합니다. 이렇게 하려면 파일>새로 만들기를 통해 가로 형식의 A4 문서를 새로 만듭니다.
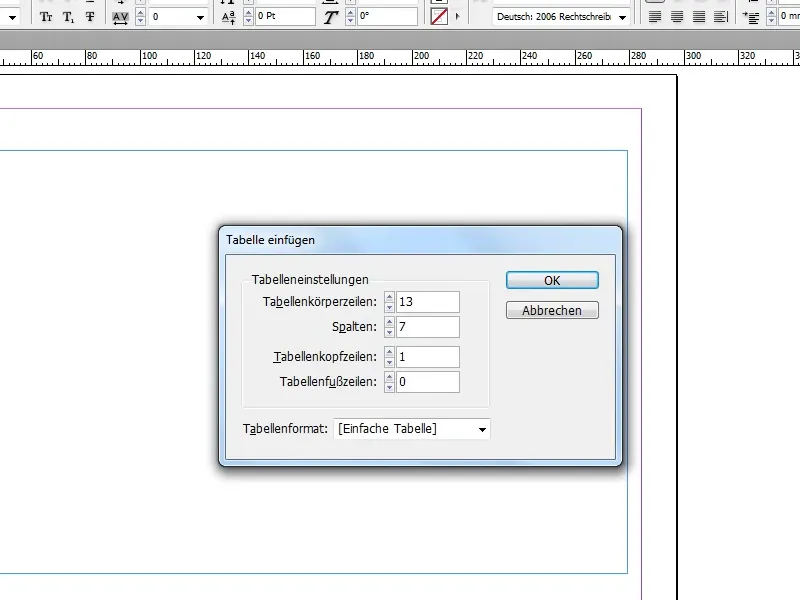
먼저 빈 문서에 표를 만듭니다. 이렇게 하려면 텍스트 도구를 사용하여 원하는 크기로 텍스트 필드를 그립니다. 그런 다음 표>표 삽입... 에서 이를 표로 변환할 수 있습니다.
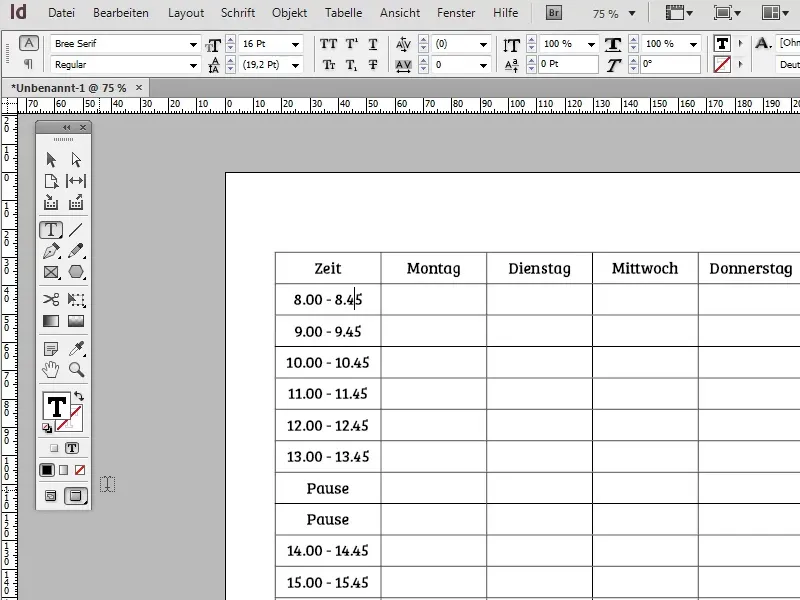
여기에 표시된 예에서는 표에 열 7개와 행 13개(+ 머리글 행 1개)가 있습니다. 물론 이러한 값을 자유롭게 선택하고 필요에 맞게 시간표를 사용자 지정할 수 있습니다.
시간표가 한 페이지를 넘지 않으므로 여기서는 표 머리글 행을 반드시 사용할 필요는 없습니다. 여러 페이지에 걸쳐 있는 표의 경우 이 기능을 사용하면 각 표 섹션에 동일한 표 머리글(예: 월요일, 화요일, ...)이 자동으로 표시되는 이점이 있습니다.

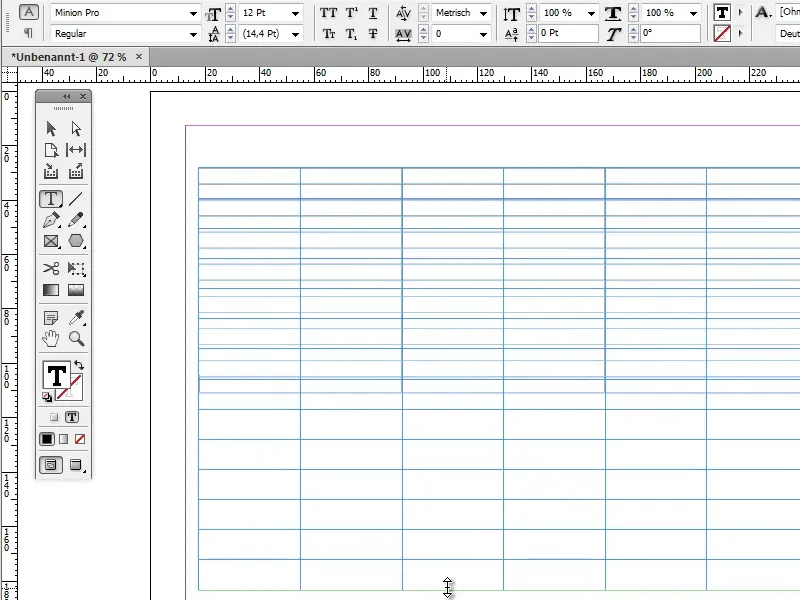
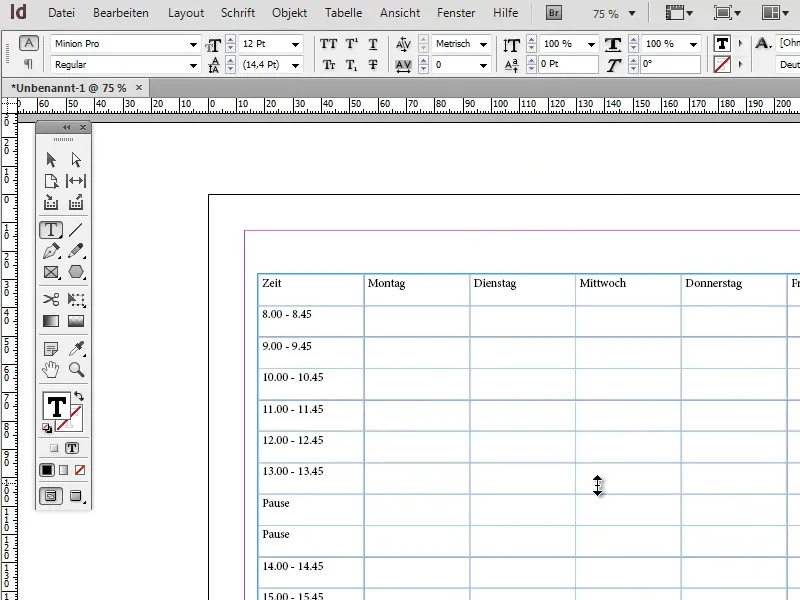
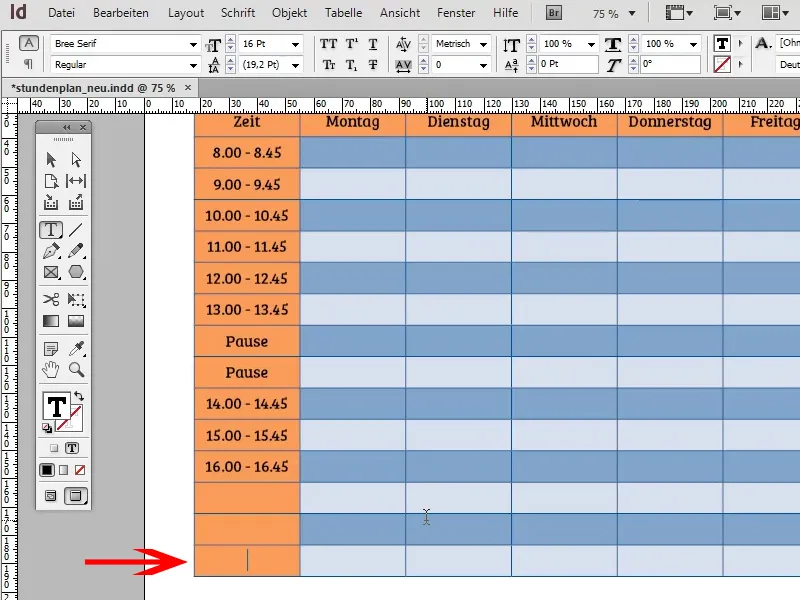
셀의 높이를 수정하려면 마우스 포인터 대신 작은 이중 화살표가 나타날 때까지 텍스트 도구를 선택한 상태에서 표의 맨 아래로 이동하면 됩니다. Shift 키와 마우스 왼쪽 버튼을 누른 상태에서 셀을 위 또는 아래로 드래그합니다. Shift 키를사용하면 셀이 서로 비례하고 모든 열의 크기가 한 번에 조정됩니다.
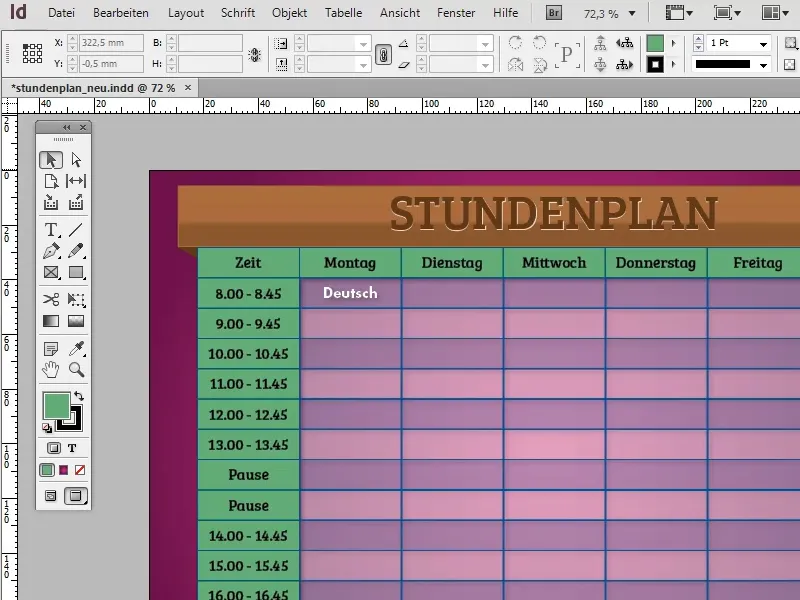
이미 머리글에 요일 및 시간과 같은 서식이 지정되지 않은 텍스트를 입력할 수 있습니다.
이제 헤더의 텍스트 서식을 지정할 차례입니다. 가장 좋은 방법은 단락 형식을 사용하는 것입니다. 물론 전체 텍스트의 서식을 직접 지정할 수도 있지만 단락 서식은 모든 서식 변경 사항이 해당 단락 서식을 가진 모든 텍스트 섹션에 자동으로 적용된다는 결정적인 이점을 제공합니다.
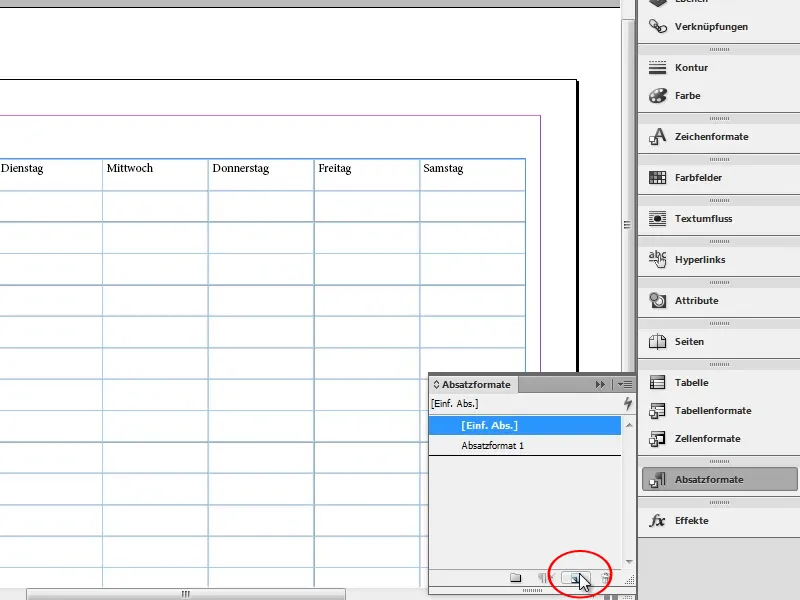
새 단락 스타일을 만들려면 단락 스타일 패널에서 새로 만들기 버튼을클릭합니다.
새로 만든 단락 스타일을 두 번 클릭하여 단락 스타일 옵션을 엽니다 . 나중에 단락 스타일을 쉽게 알아볼 수 있도록 이름을 지정하는 것이 좋습니다.
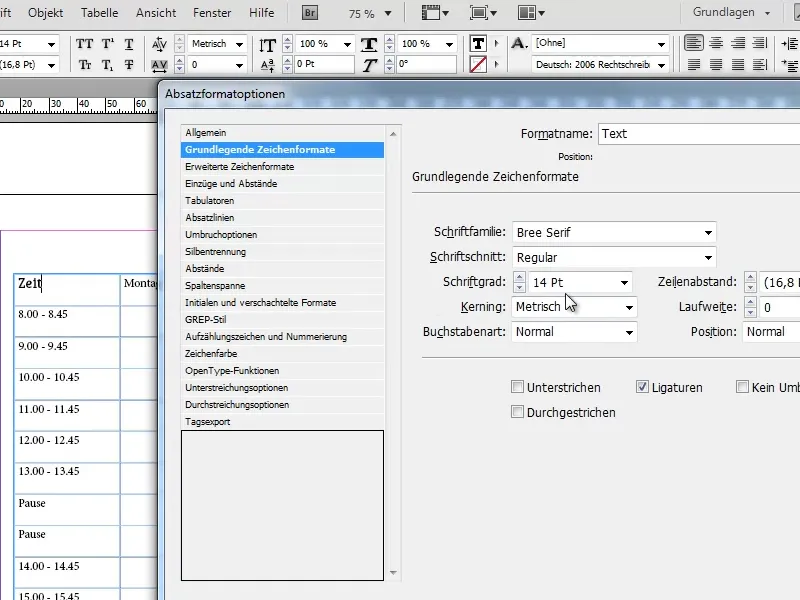
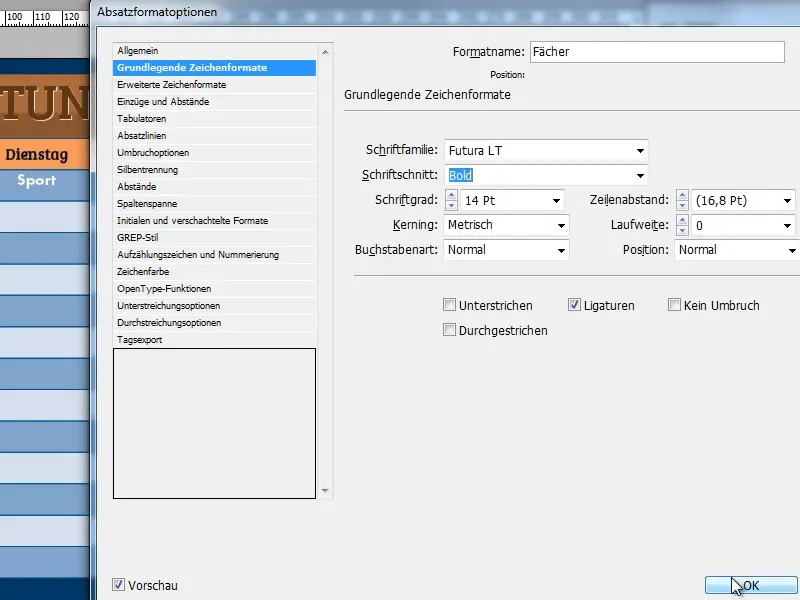
기본 문자 서식 탭에서 글꼴, 글꼴 크기 및 이와 유사한 설정을 설정할 수 있습니다. 미리보기 확인란(왼쪽 하단)이 활성화되어 있고 서식을 지정할 텍스트가 있는 셀이 선택되어 있는지 확인하여 변경 효과를 실시간으로 확인할 수 있습니다.
저는 글꼴 크기가 16pt인 Bree Serif 글꼴을 사용했습니다.
물론 원하는 글꼴을 사용할 수 있습니다. 더 많은 글꼴을 찾고 있다면 dafont.com 사이트를 참고하세요.
들여쓰기 및 간격 탭에서 맞춤을 가운데로 설정하여 텍스트가 가로로 중앙에 오도록 합니다.
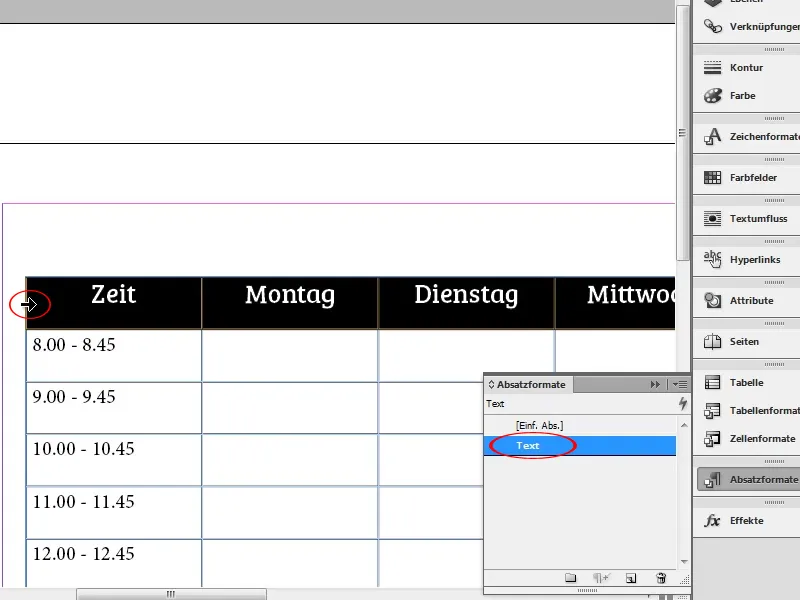
이제 단락 서 식을 적용할 모든 셀(이 경우 머리글과 첫 번째 열)을 선택하고 단락 서식을 클릭하여 적용합니다. 전체 행을 선택하려면 마우스 포인터 대신 행 방향에 화살표가 나타날 때까지 선택한 텍스트 도구를 해당 행의 가장자리로 이동합니다. 이제 한 번의 클릭으로 전체 줄을 선택할 수 있습니다.
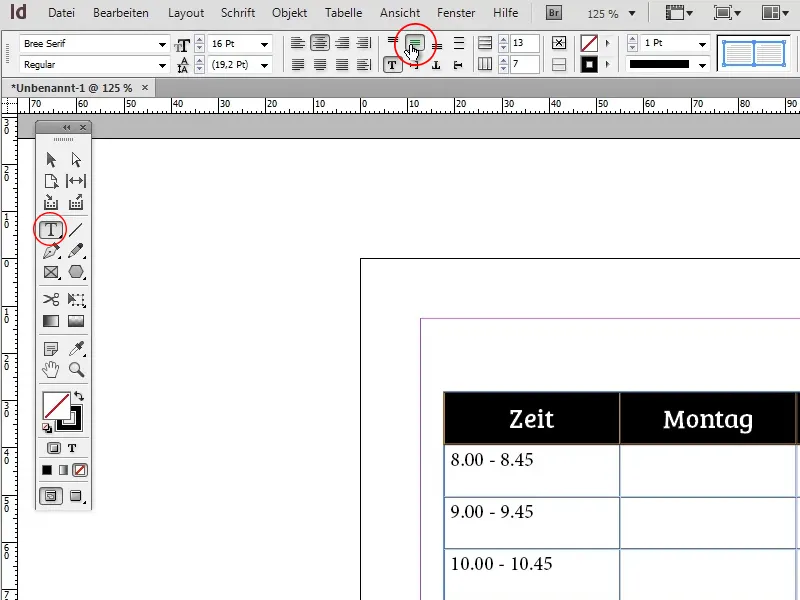
글꼴을 세로로 중앙에 배치하려면 텍스트 도구의 옵션 표시줄에서 스크린샷에 표시된 가운데 버튼을클릭합니다.
이제 시간표가 윤곽선 형태로 제공되고 텍스트에 기본 서식이 적용되었으므로 이제 색상을 지정할 차례입니다.
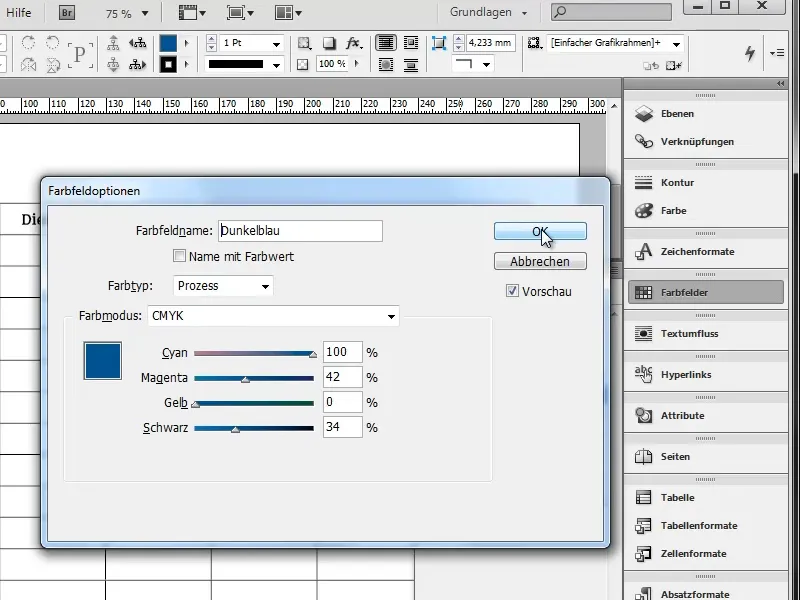
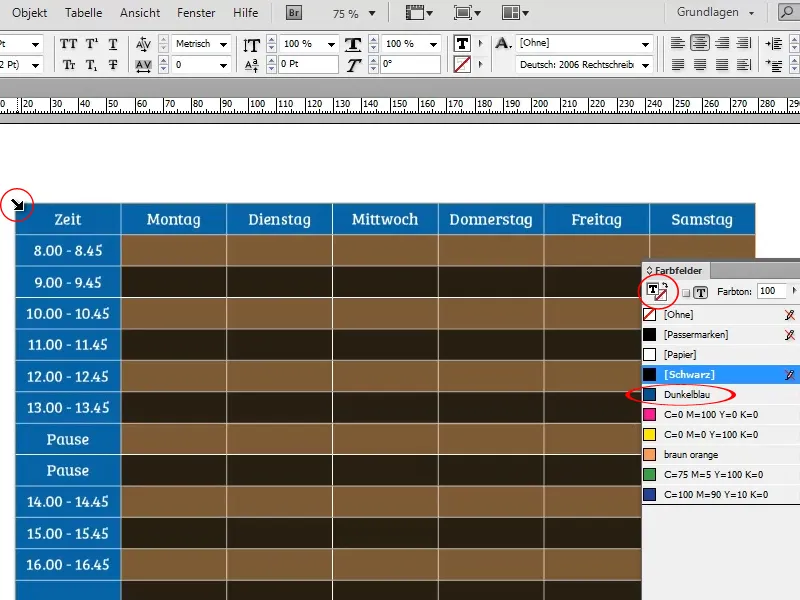
첫 번째 단계는 개별 줄을 밝은 파란색과 진한 파란색으로 번갈아 가며 색상을 지정하는 것입니다. 이렇게 하려면 먼저 진한 파란색으로 새 색상 필드를 만듭니다. (물론 다른 색을 사용할 수도 있습니다).
예: C=100, M=42, Y=0, K=34;
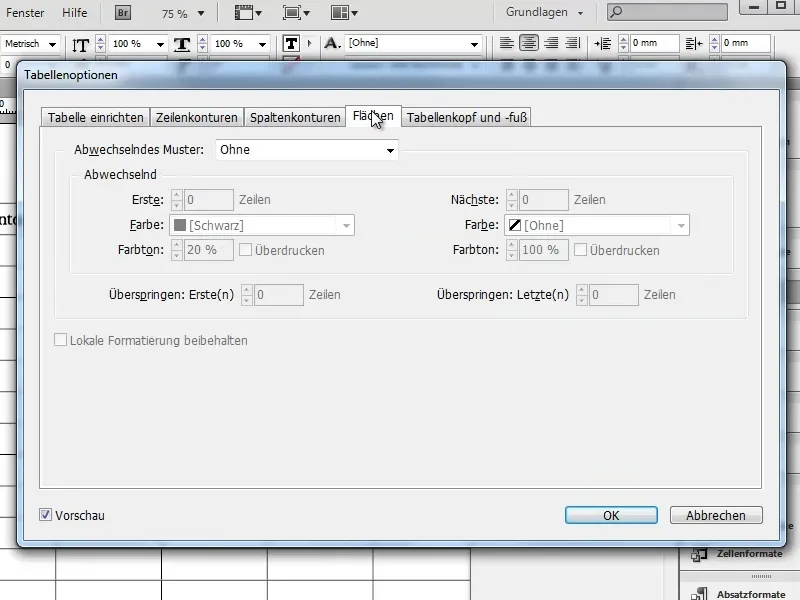
그런 다음 표를 두 번 클릭하여 표 편집으로 돌아가서 표>표옵션>표 설정 ... 메뉴 항목을 열고 영역 탭으로 이동합니다.
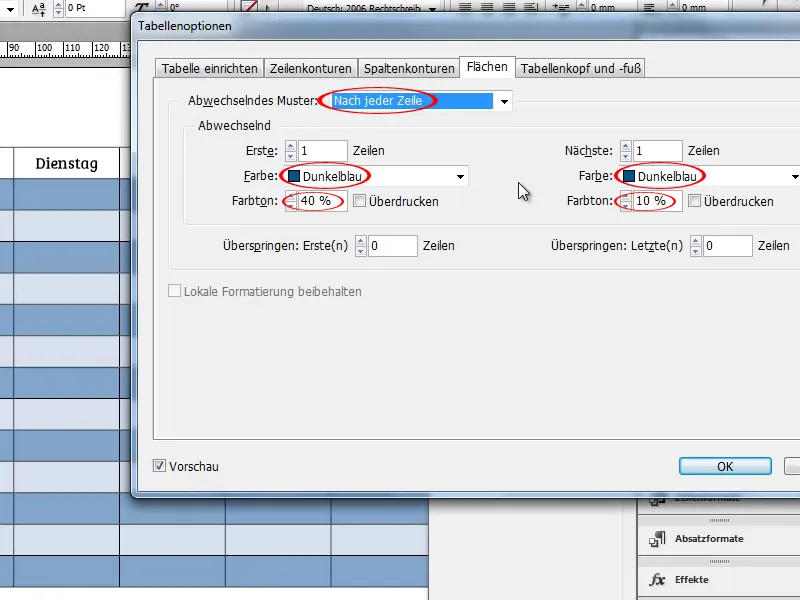
이제 패턴 교대 옵션을 각 행 뒤에로 설정하고 두 가지 변형 모두에 대해 진한 파란색을 선택합니다. 색조 옵션을 사용하여 밝기를 제어할 수 있습니다(예: 진한 파란색의 경우 40%, 하늘색의 경우 10% ).
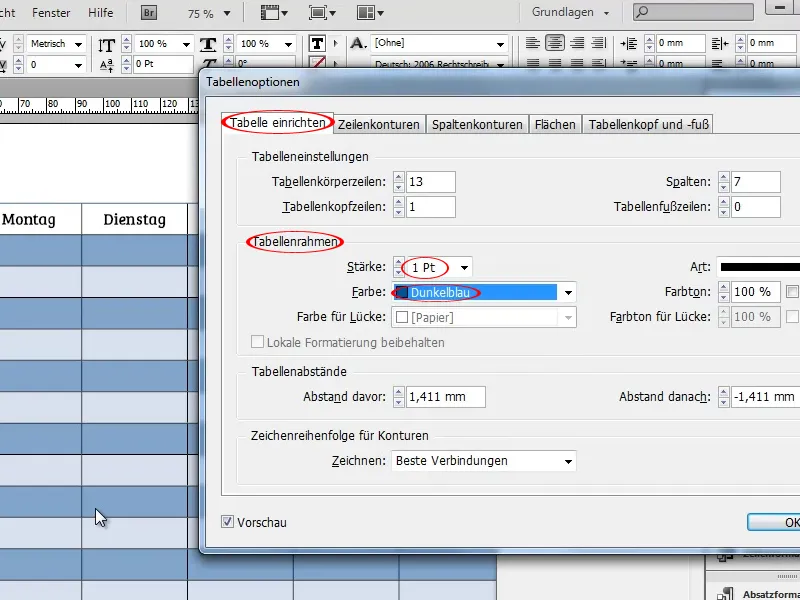
이제 표 설정 탭으로 이동하여 표 프레임의 색상도 진한 파란색으로 설정합니다. 원하는 경우 윤곽선의 두께를 변경할 수도 있습니다.
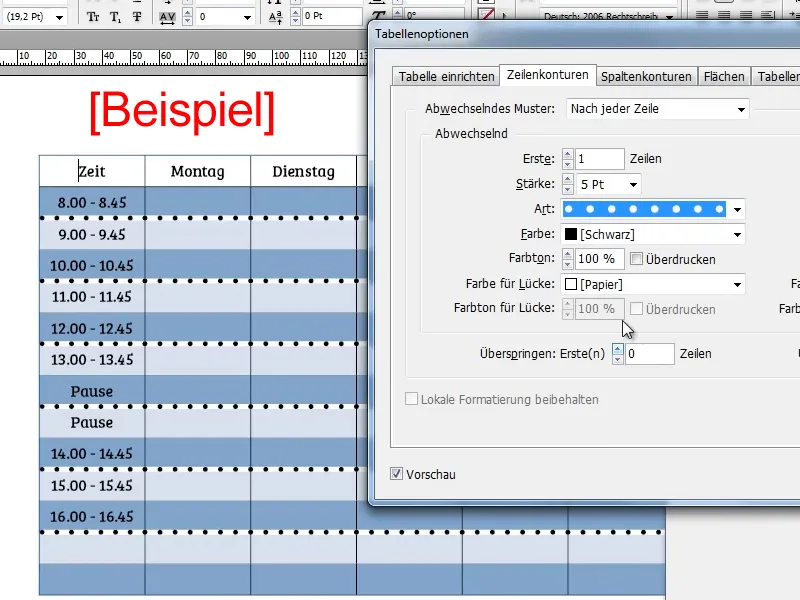
행 윤곽선 및 열 윤곽선 탭에서는 행과 열 윤곽선을 번갈아 설정하고 색상, 유형, 두께 등을 다양하게 변경할 수 있습니다. 하지만 이 예제에서는 이러한 기능을 사용하지 않겠습니다.
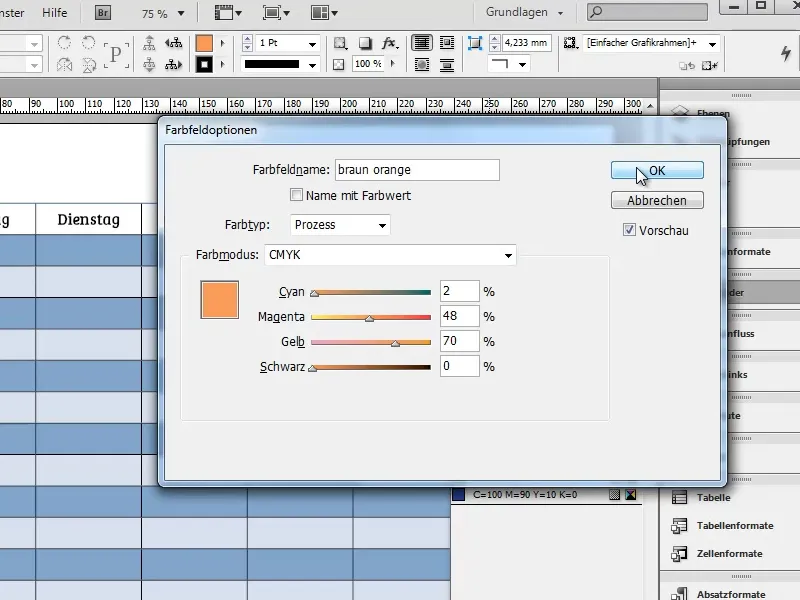
다음 단계는 헤더 행과 첫 번째 열에 색상을 지정하는 것입니다. 이렇게 하려면 밝은 주황색 갈색으로 색상 필드를 만듭니다.
예: C=2, M=48, Y=70, K=0
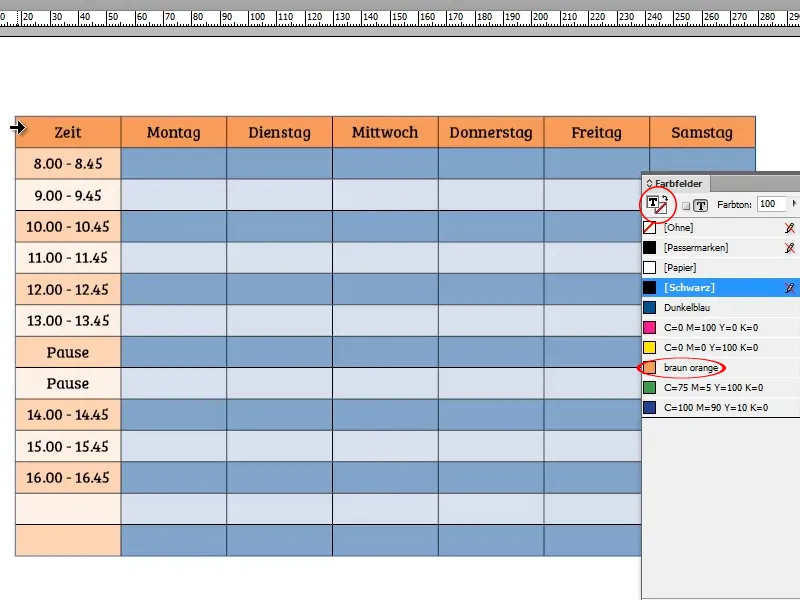
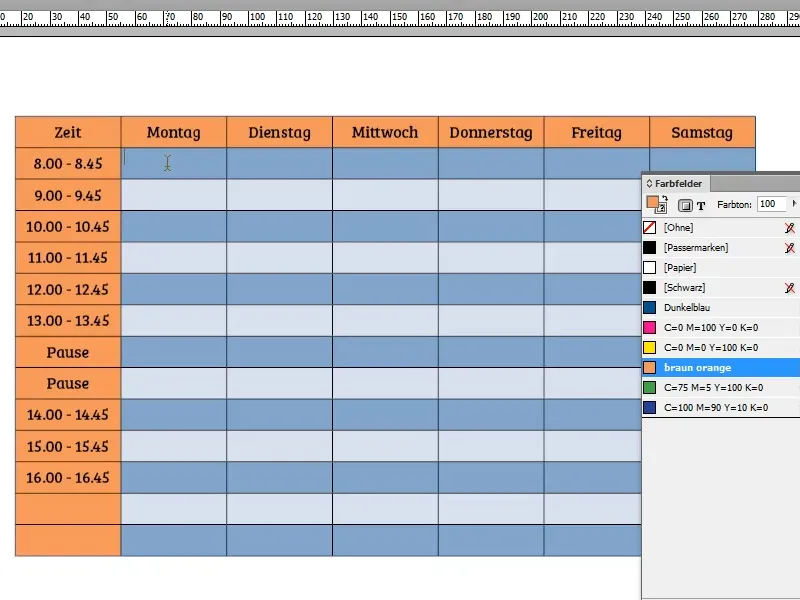
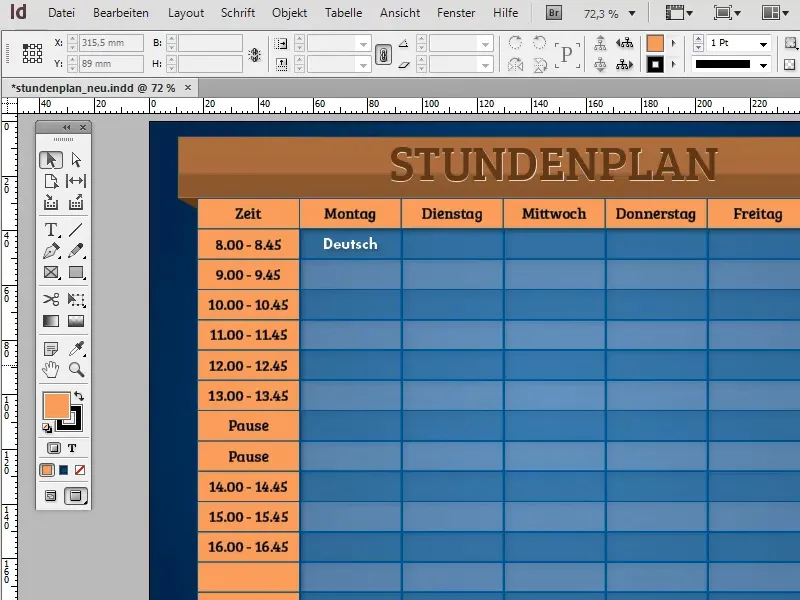
이제 머리글 행을 선택하고 주황색 갈색 색상 필드를 클릭하여 색상을 지정하고 첫 번째 열에 대해 이 과정을 반복합니다. 윤곽선이 아닌 영역이 활성화되어 있는지 확인합니다.
기본적으로 InDesign은 밝은 파란색과 진한 파란색을 번갈아 가며 주황색에 적용합니다. 이 효과를 제거하려면 첫 번째 열을 선택하고 주황색 필드를 다시 클릭하기만 하면 됩니다. 이제 열이 머리글과 같은 주황색으로 표시됩니다.
윤곽선을 아직 파란색으로 색칠하지 않은 경우 전체 표를 선택하고 윤곽선을 선택한 상태에서 파란색 색상 필드를 클릭하면 됩니다.
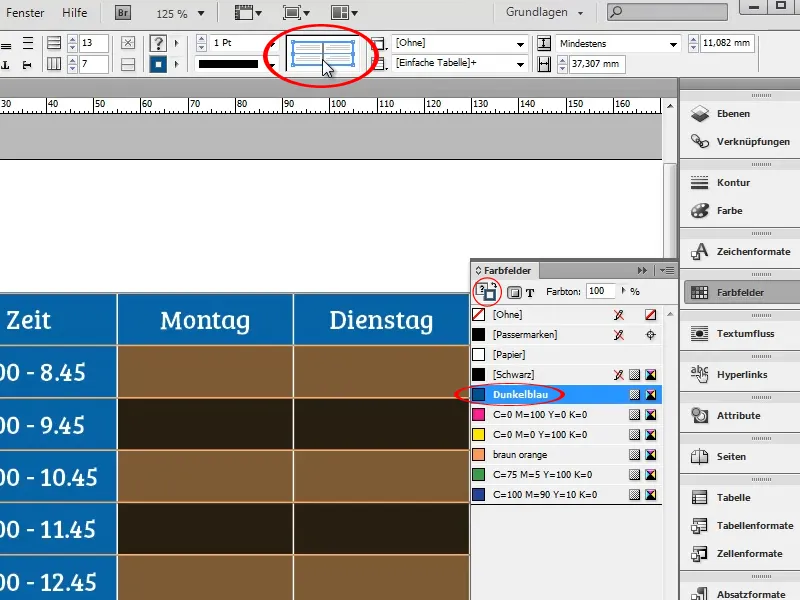
모든 윤곽선이 파란색으로 표시되지 않을 수도 있습니다. 이 경우 모든 윤곽선이 활성화되어 있지 않다는 신호입니다. 표를 다시 선택하고 옵션 표시줄의 스크린샷에 표시된 기호를 확인하면 이를 확인할 수 있습니다:
회색 선은 각 윤곽선이 선택되지 않았으므로 윤곽선 변경의 영향을 받지 않음을 의미합니다.
파란색 선은 각 윤곽선이 선택되어 있으므로 윤곽선 변경의 영향을 받는다는 것을 의미합니다. 스크린샷에서는 개별 열 사이의 윤곽선이 선택되어 있지 않습니다. 이 '문제'는 회색 선을 클릭하기만 하면 해결할 수 있습니다.
매우 실용적인 기능은 InDesign이 표를 지능적으로 확장한다는 것입니다. 새 행을 추가하면 어두운 파란색 행과 밝은 파란색 행이 자동으로 계속 번갈아 표시됩니다.
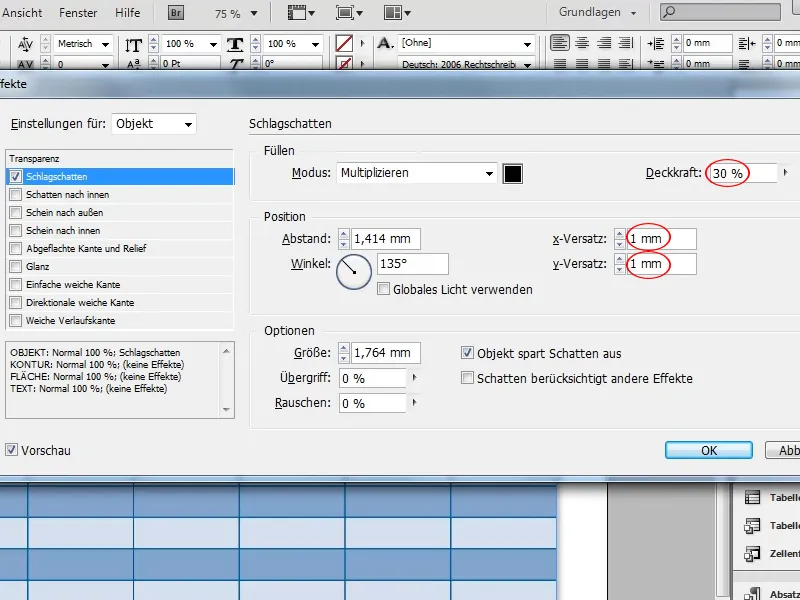
표를 좀 더 멋지게 보이게 하려면 개체>효과> 그림자 아래에서 그림자를 추가할 수 있습니다. 너무 눈에 띄지 않고 배경에 눈에 띄지 않게 하려면 불투명도를 약 30%로 낮추고 오프셋을 약 1mm로 줄여야 합니다.
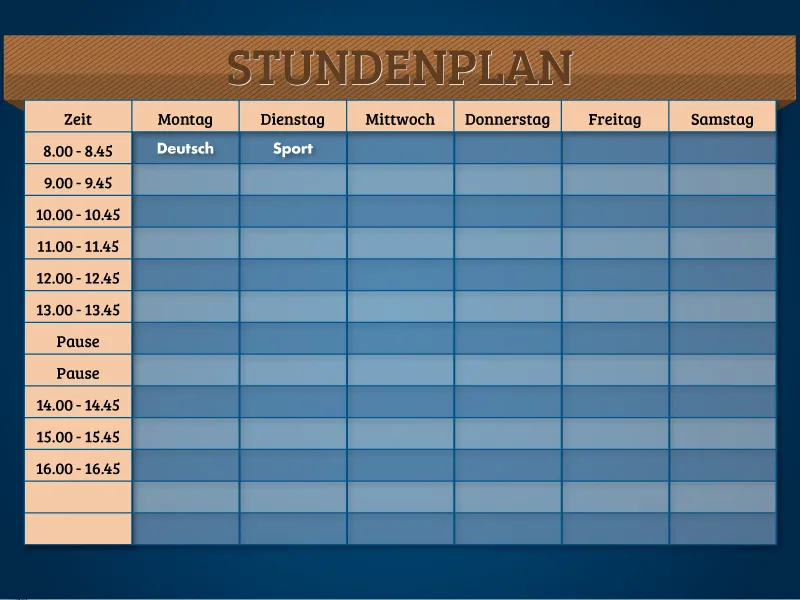
이제 제목을 작성할 차례입니다. 물론 표 위에 "시간표"라고 간단히 쓸 수도 있지만 지루해 보일 수 있습니다. 훨씬 더 우아한 해결책은 시간표 위에 배너를 배치하는 것입니다.
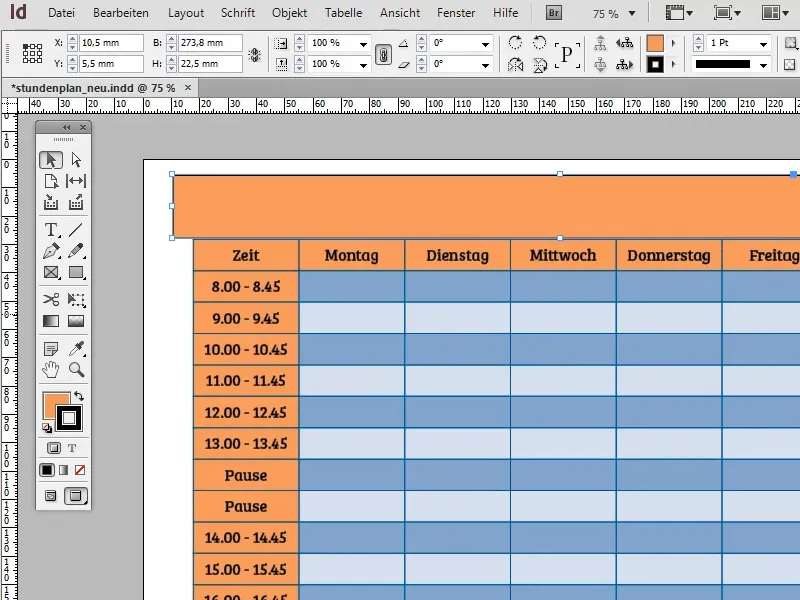
먼저 표 위에 직사각형을 그립니다. 나중에 배너를 좀 더 입체적으로 만들 수 있도록 테이블 가장자리를 약간 넘어 연장해야 합니다.
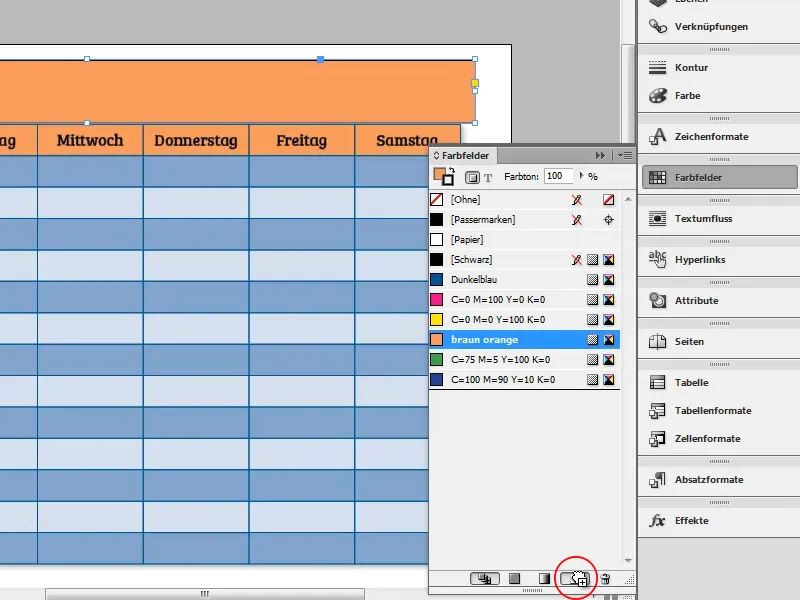
물론 배너는 헤더에서 약간 눈에 띄어야 하므로 약간 더 어두운 색상을 사용해야 합니다. 주황색 갈색을 시작점으로 사용하는 것이 가장 좋습니다. 먼저 주황색 갈색 필드를 덮어쓰지 않도록 복사합니다. 가장 쉬운 방법은 색상 필드 제어판에서 해당 색상 필드를 새 심볼로 드래그하는 것입니다.
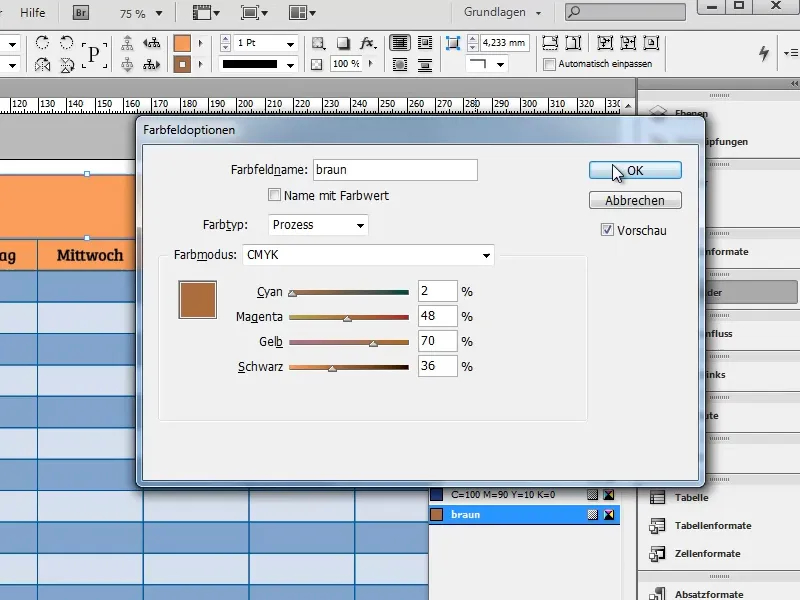
이제 색상 견본의 복사본을 열고 이름을 바꾼 다음 검은색을 추가하여 색상을 약간 어둡게 합니다.
예: C=2, M=48, Y=70, K=36
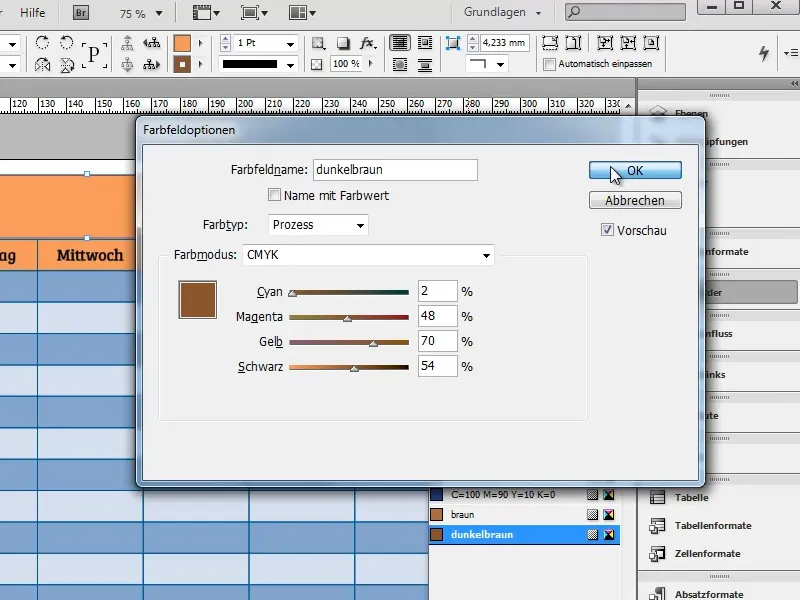
물론 단색 배너도 지루할 수 있습니다. 따라서 새로 만든 색상 필드로 이 과정을 반복하여 두 번째, 더 진한 갈색을 얻습니다.
예: C=2,M=48, Y=70, K=54
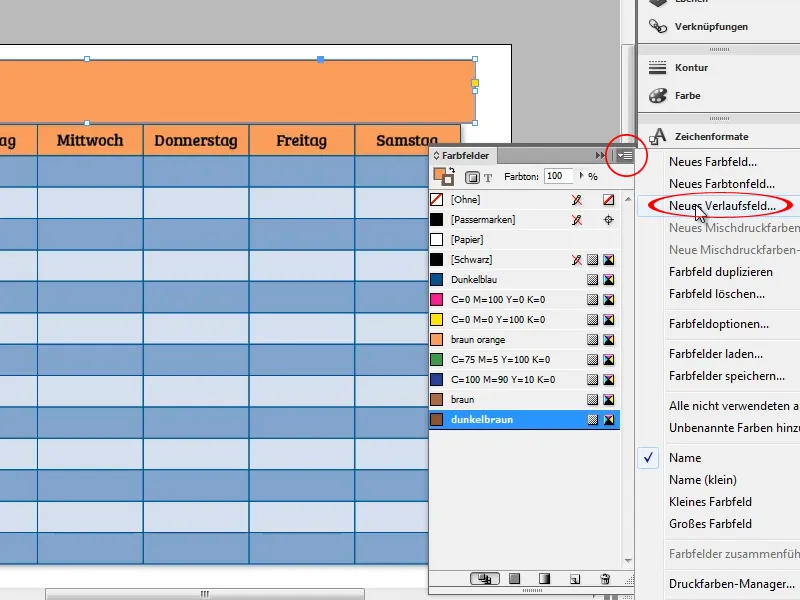
이제 두 색상 사이에 그라데이션이 필요합니다. 이렇게 하려면 색상 필드 제어판의 고급 옵션 메뉴에서 새 그라데이션 필드 ... 기능을 선택하여 새 그라데이션 필드를 만듭니다.
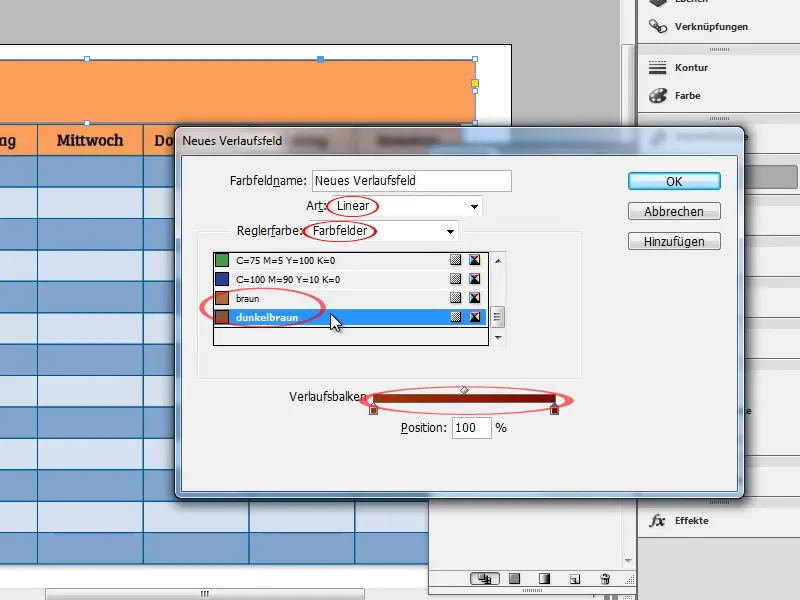
표시되는 창에서 그라데이션 유형을 선형으로 설정하고 슬라이더 색상을 견본으로 설정합니다. 그런 다음 이전에 만든 두 가지 갈색 톤을 그라데이션 색상으로 선택합니다.
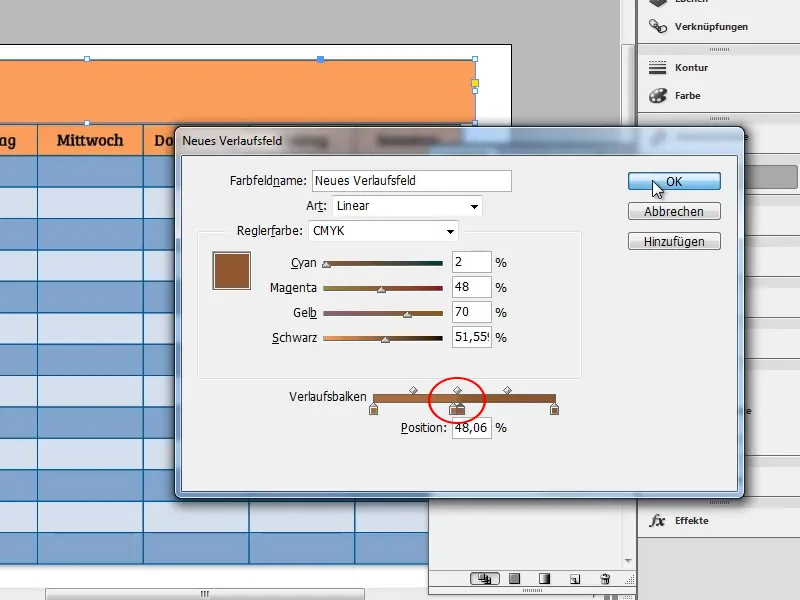
이제 그라데이션 막대에서 각각의 "버킷" 바로 옆을 클릭하여 "색상 버킷"을 복제하고 복제본을 대략 가운데에서 서로 가깝게 이동합니다. 이렇게 하면 가장자리가 약간 더 단단해져 나중에 배너에 약간의 입체감이 생깁니다.
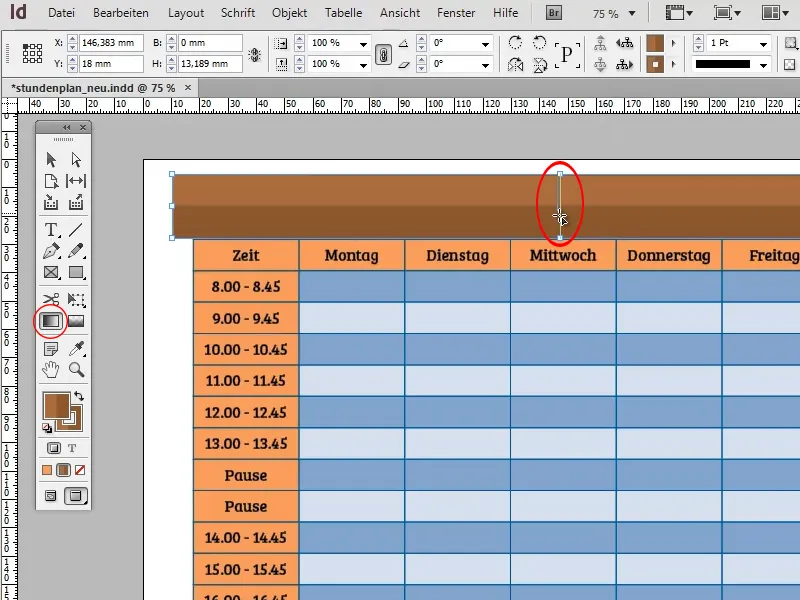
이제 그라데이션으로 표 위의 직사각형에 색을 입힙니다. 윤곽선이 아닌 영역이 활성화되어 있는지 확인하세요. 그라데이션 도구를 사용하여 그라데이션의 방향을 결정합니다.
그라디언트 도구를 사용하는 동안 Shift 키를누른 상태에서 가장자리를 정확히 수평으로 만들 수 있습니다. Shift 키를누르면 도구가 45° 단위(45°, 90°, 135°, 180°, ...)로 스냅됩니다.
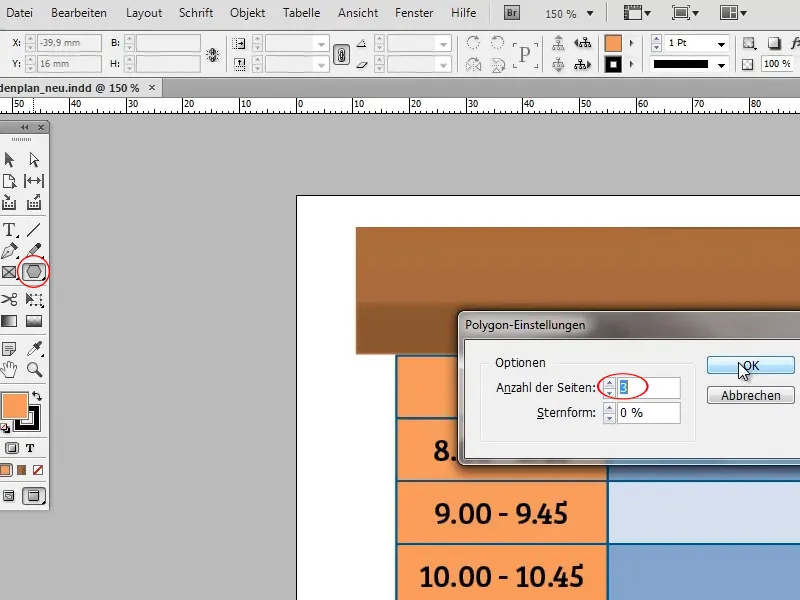
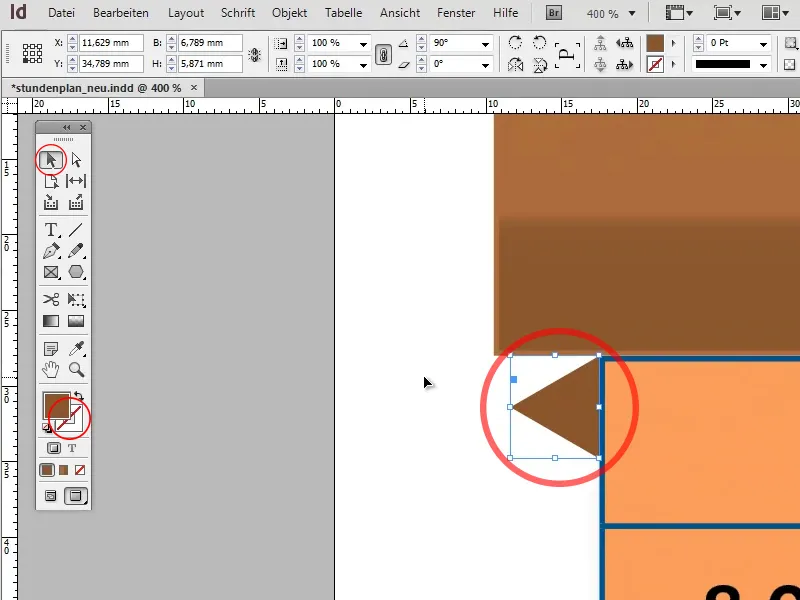
다음 단계는 배너의 양쪽 끝이 접힌 것처럼 보이도록 만드는 것입니다. 이렇게 하려면 먼저 다각형 도구로 삼각형을 만들고 윤곽선을 비활성화합니다.
다각형 도구를 두 번 클릭하고 나타나는 창에서 해당 값(3)을 입력하여 다각형 도구의 변 개수(기본값은 6개)를 설정할 수 있습니다.
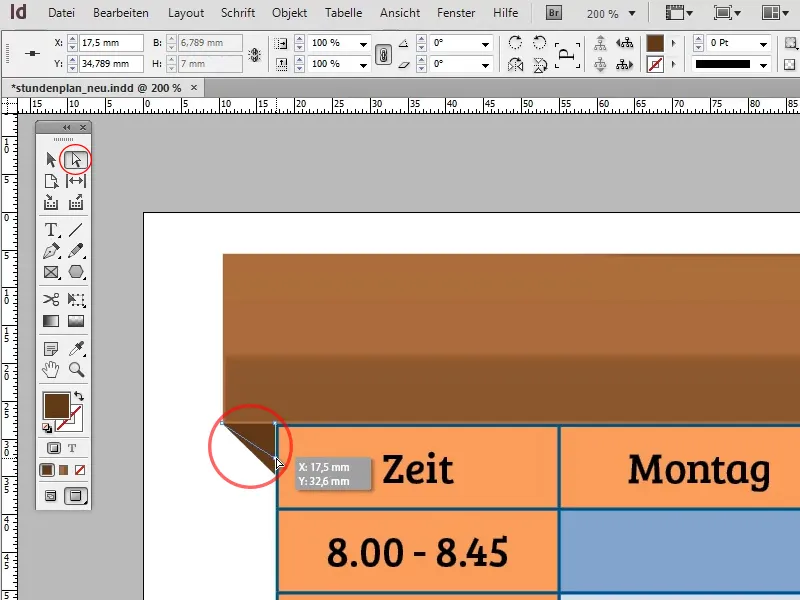
이제 삼각형의 윤곽선을 비활성화하고 스크린샷에 표시된 것처럼 테이블에 놓이도록 크기를 조정하고 회전합니다.
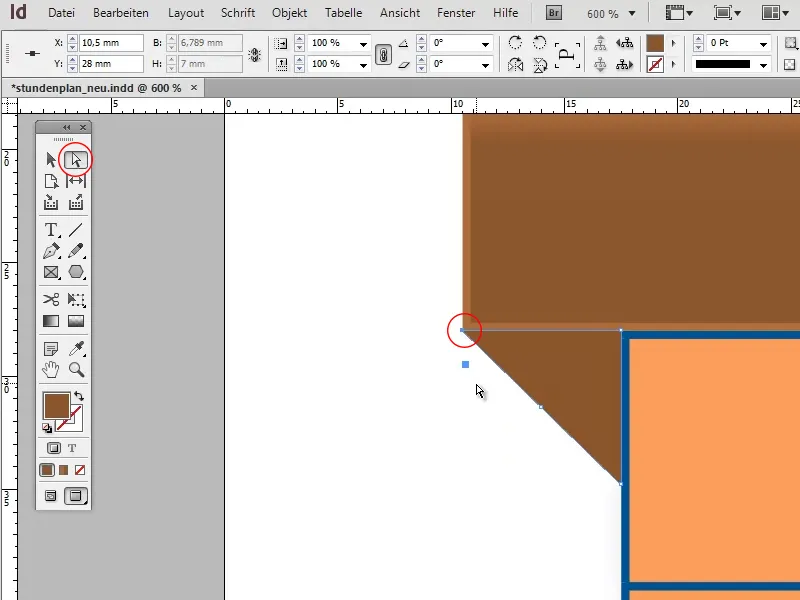
직접 선택 도구로 전환하고 삼각형의 바깥쪽 모서리 점을 선택한 다음 삼각형이 직사각형 및 표와 매끄럽게 맞도록 배너의 아래쪽 모서리로 드래그합니다.
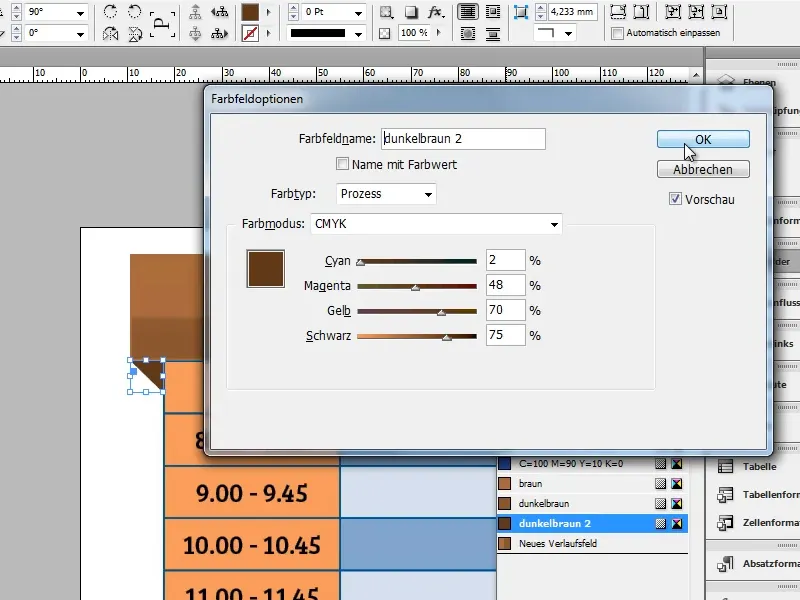
삼각형이 배너의 그림자 속에 있다는 것을 명확하게 하려면 짙은 갈색 색상 필드를 복사하고 색상을 약간 어둡게 하여 삼각형에 적용해야 합니다.
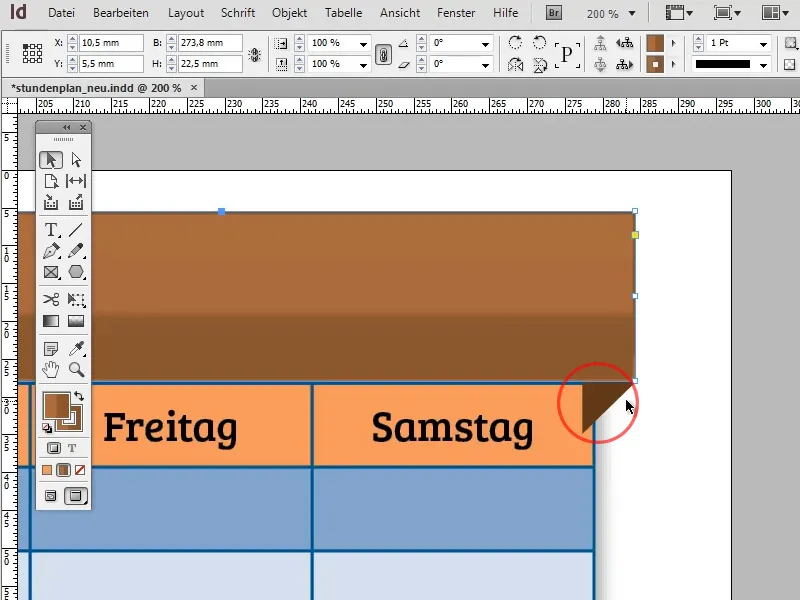
삼각형을 복사하고 가로로 뒤집은 다음 (개체>변환>가로 뒤집 기) 복사본을 표의 반대편으로 이동합니다.
스크린샷에서와 같이 삼각형이 100% 맞지 않는 경우 누락된 부분만큼 직사각형을 늘립니다.
각도가 너무 가파르거나 너무 평평해 보이는 경우 직접 선택 도구를 사용하여 삼각형의 아래쪽 점을 위아래로 이동하여 언제든지 각도를 변경할 수 있습니다.
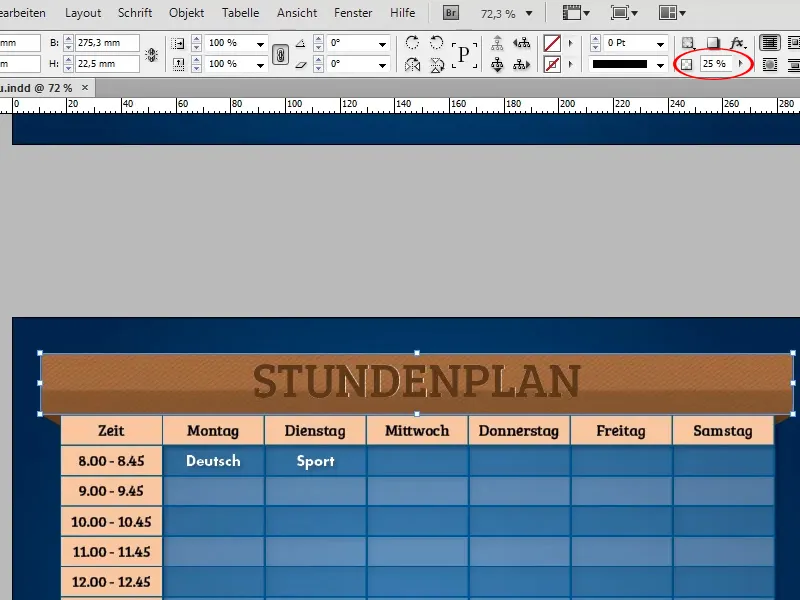
이제 배너를 기본 형태로 사용할 수 있습니다: 이제 텍스트가 여전히 누락되어 있습니다.
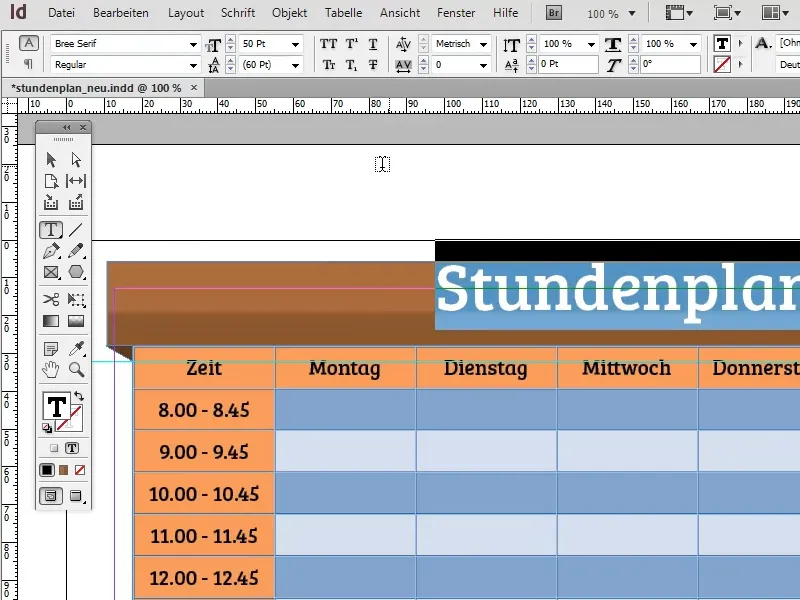
텍스트 도구로 사각형을 클릭하기만 하면 자동으로 텍스트 입력란으로 바뀝니다. 텍스트 필드에 제목(예: "시간표")을 작성하고 글꼴(예: Bree Serif, 50pt, 중앙)을 사용하여 텍스트 서식을 지정합니다.
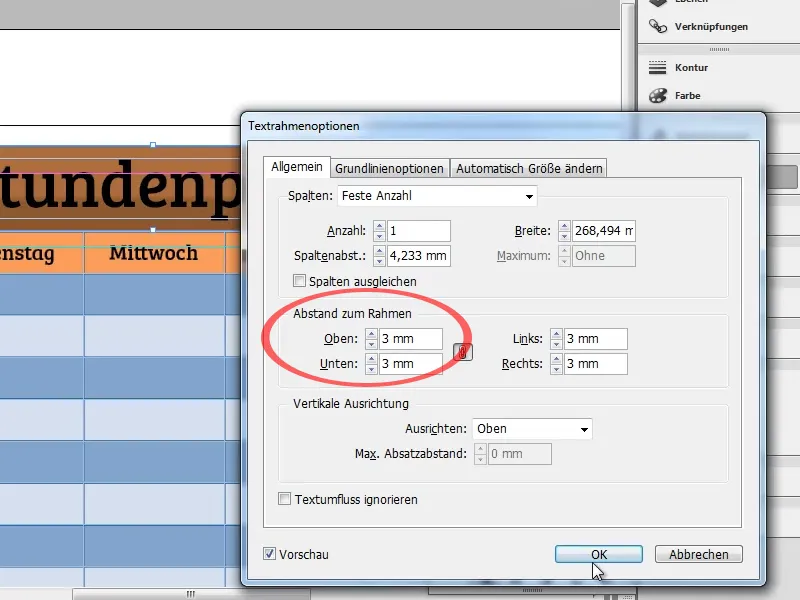
텍스트가 텍스트 필드의 위쪽 가장자리에 달라붙는 것을 방지하려면 텍스트 프레임 옵션(개체>텍스트 프레임 옵션) 에서 위쪽 가장자리까지의 거리를 정의할 수 있습니다. 텍스트를 세로로 중앙에 배치하려면 2~3mm 정도면 충분합니다.
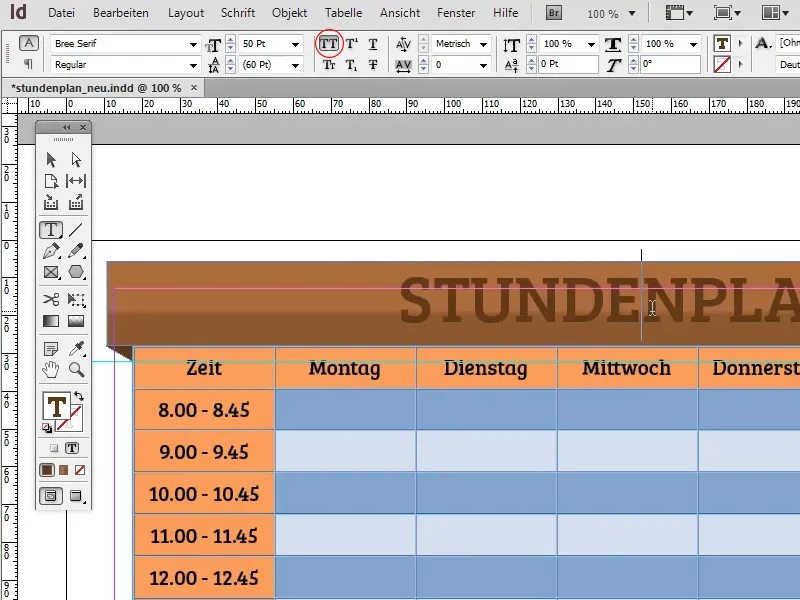
스크린샷에 표시된 버튼을 사용하여 텍스트를 대문자로 표시할 수 있습니다. 텍스트가 배너와 좀 더 잘 어울리도록 하려면 비슷한 색으로 색상을 지정해야 합니다. 이 경우 짙은 갈색이 좋은 선택이 될 것입니다. 단, 텍스트가 배너와 섞이지 않도록 주의하세요.
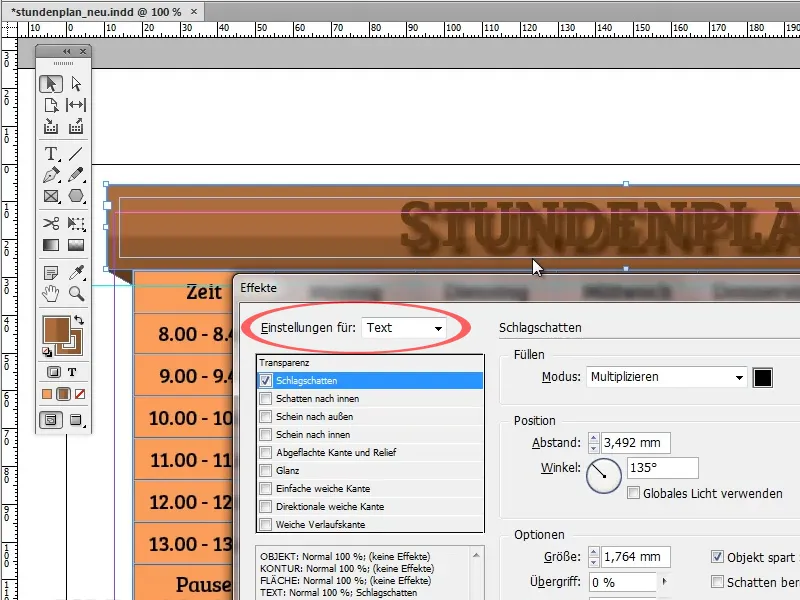
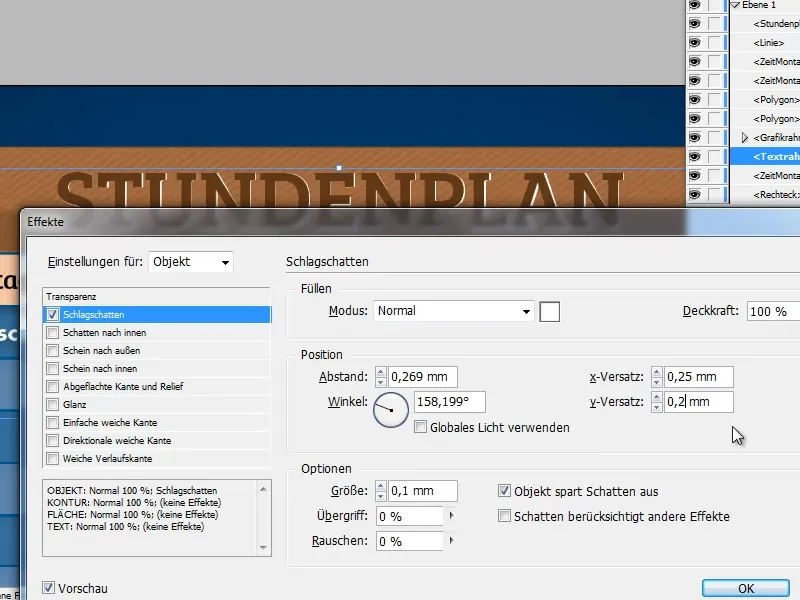
개체>효과> 그림자 효과 에서 텍스트에 그림자를 추가하여 배너에서 텍스트를 조금 더 돋보이게 할 수 있습니다. 단, 설정이 텍스트에 설정되어 있는지 확인해야 합니다: (왼쪽 상단)을 텍스트로 설정하지 않으면 사각형에 그림자가 적용됩니다.
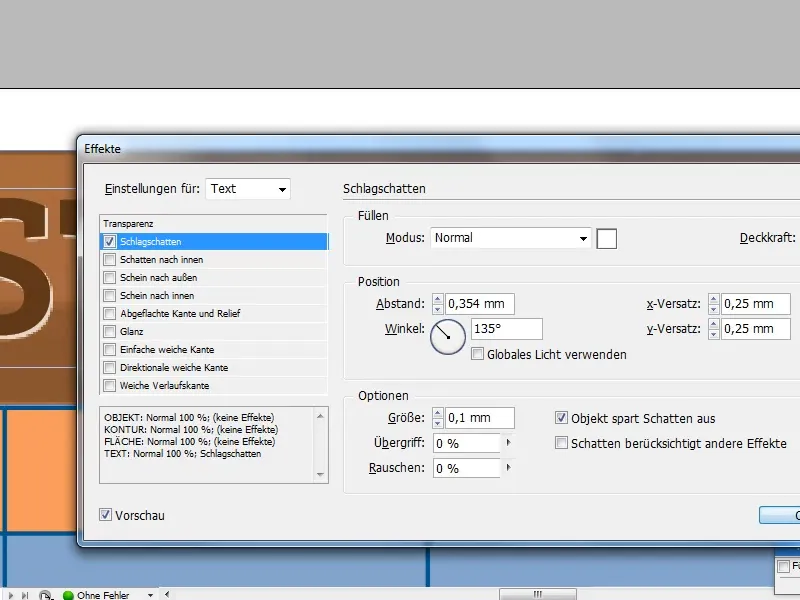
기본값은 너무 극단적입니다. 저는 일반 채우기 모드에서 불투명도 80%, 오프셋 0.25mm, 흐림 0.1mm의 흰색 그림자를 사용했습니다. 물론 이 값은 가변적입니다.
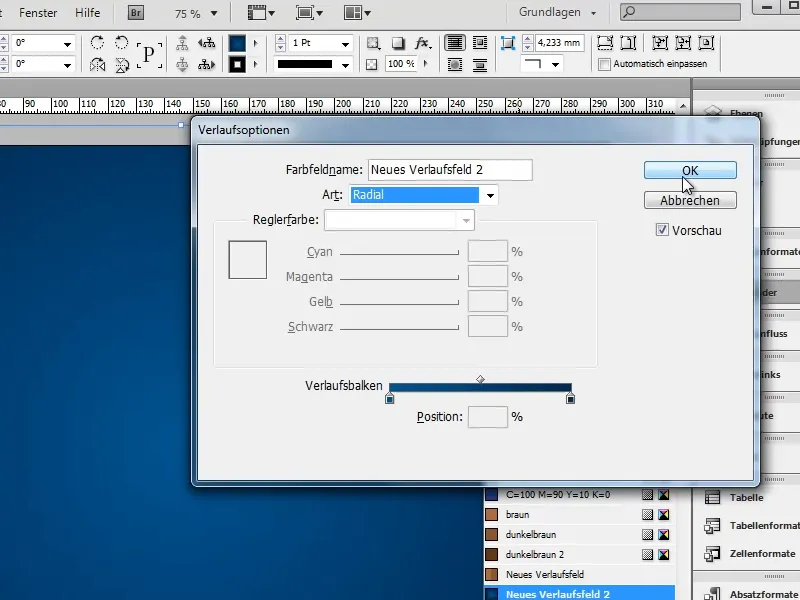
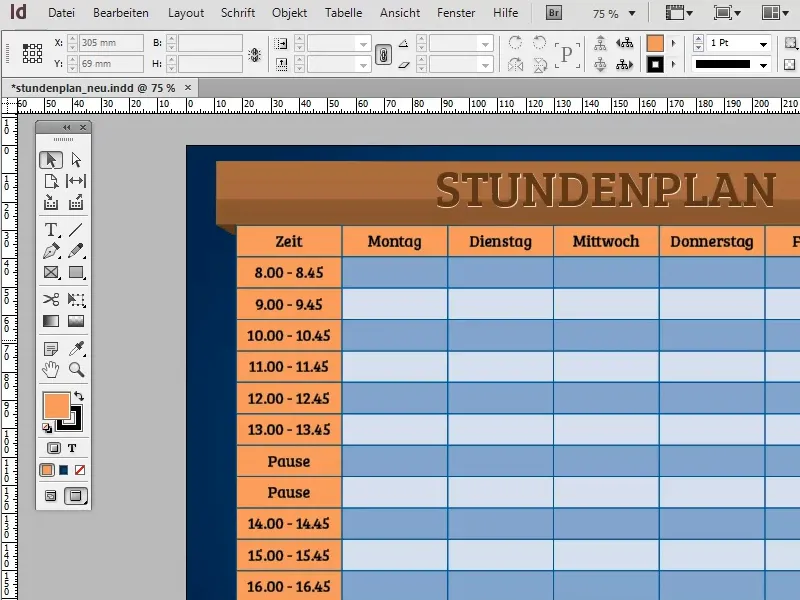
이제 시간표가 대부분 완성되었으므로 배경으로 넘어가 보겠습니다. 큰 직사각형을 추가하고 방사형 그라데이션으로 채웁니다. 진한 파란색에서 더 진한 파란색으로 그라데이션을 사용하면 매우 멋진 효과를 얻을 수 있습니다.
객체>배열>배경으로(Ctrl+Shift+O )를 사용하여 직사각형을 배경으로 이동할 수 있습니다. 기본적으로 시간표가 완성되었으니 이제 미세 조정할 차례입니다.
시간표를 빈 인쇄 템플릿으로만 사용하려는 경우 다음 단계는 의미가 없습니다. 그러나 컴퓨터에서 직접 작성하려는 경우 표에 단락 형식을 만드는 것이 좋습니다.
예를 들어 흰색 14pt 굵게 표시된 Futura LT 글꼴이 적합한 변형이 될 수 있습니다.
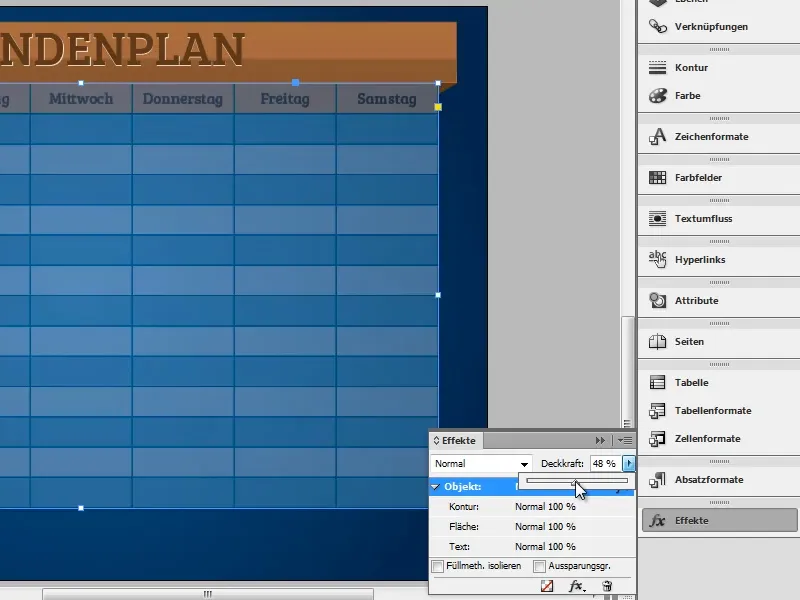
다음 단계는 배경의 그라데이션이 약간 빛나도록 하는 것입니다. 물론 표의 불투명도를 약간 낮출 수도 있지만 이렇게 하면 표의 텍스트가 투명해져서 읽기가 더 어려워집니다.
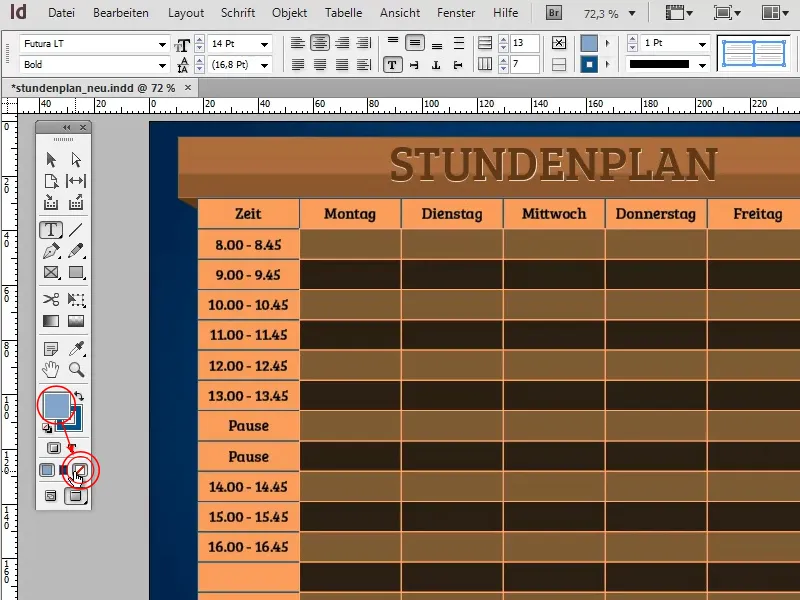
이를 방지하는 간단한 방법이 있습니다. 표를 복제하고 배경이 비쳐야 하는 위치에서 첫 번째 표의 채우기 기능을 비활성화하면 됩니다. 이렇게 하려면 관련 영역을 선택하고 스크린샷에서 강조 표시된 기호를 클릭합니다. 해당 영역이 활성화되었는지 확인하세요!
이제 두 번째 표를 첫 번째 표 아래에 나란히 배치합니다. 이제 후면 테이블의 불투명도를 낮추면 해당 영역이 투명해집니다. 그러나 앞쪽 표에 채우지 않고 텍스트를 입력하는 한 텍스트는 전체 불투명도를 유지합니다.
색상 및 그라데이션 필드를 사용하면 색상 필드를 편집하기만 하면 시간표의 색상을 빠르고 효율적으로 변경할 수 있습니다. 그러면 색상 필드가 적용된 모든 영역에 새 색상 값이 적용됩니다.
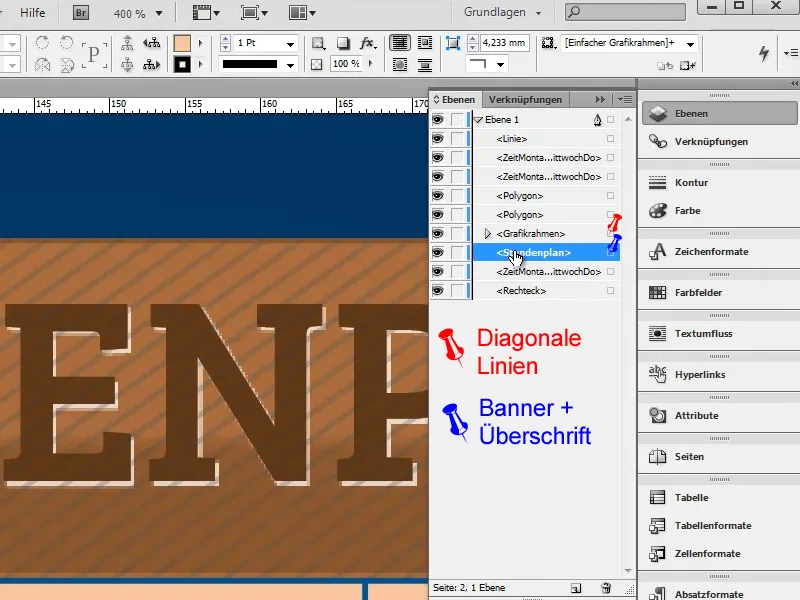
배너에 효과를 추가할 수 있는 다양한 옵션도 있습니다. 한 가지 옵션은 배너에 미세한 대각선 획을 추가하여 특별한 모양을 만드는 것입니다:
이렇게 하려면 먼저 새 페이지를 만들고 (레이아웃>페이지>페이지 추가) 대각선 획을 삽입합니다.
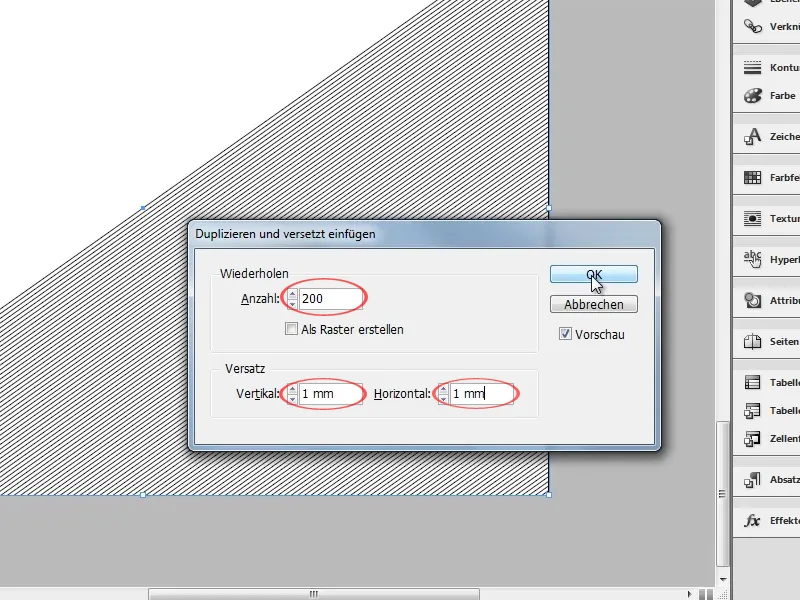
이제 편집>복제 및 붙여넣기 오프셋... 기능을 사용하여 획을 1mm 오프셋으로 약 200회 복사합니다. 확인으로 확인하고 Ctrl+G로 획을 그룹화합니다.
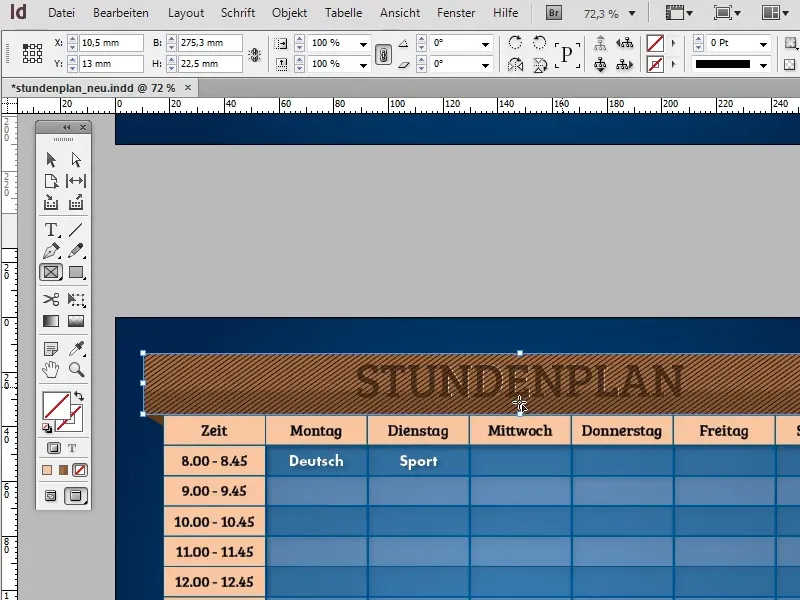
이제 그룹을 선택하고 복사한 다음 시간표로 다시 전환합니다. 배너와 일치하는 빈 사각형을 삽입하고 편집>선택 영역에 붙여 넣기 기능을 사용하여 획으로 채웁니다.
직사각형의 불투명도를 약 25%로 낮추어 선이 투명하게 보이도록 합니다.
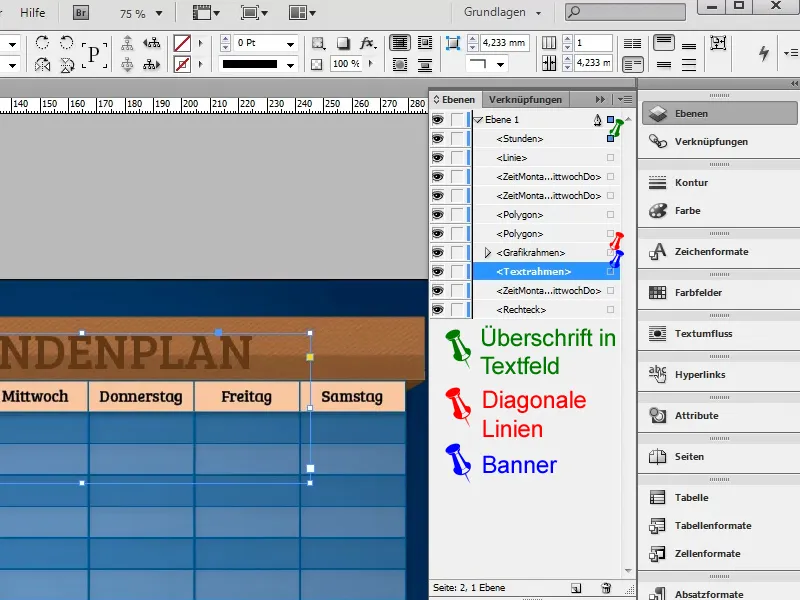
이전에 배너를 텍스트 필드로 변환하고 제목을 직접 입력했으므로 이 상태에서는 텍스트와 배너 사이에 선을 배치할 수 없고 배너 앞에만 배치할 수 있습니다.
줄 앞에 텍스트를 배치하여 효과에서 제외하려면 배너에서 텍스트를 복사하여 새 텍스트 필드에 붙여넣어야 합니다. 그런 다음 문제 없이 전경에 배치할 수 있습니다.
이 방법을 사용하면 복사할 때 그림자가 손실될 수 있으므로 다시 만들어야 합니다.
또는 배너를 복사하고 복사본의 채우기 기능을 비활성화한 다음 원본 배너 위에 겹쳐서 배치할 수 있습니다. 모든 효과는 그대로 유지해야 합니다.