안녕하세요, 친애하는 친구 여러분, 여기 PSD-Tutorials.de의 Stefan Riedl과 오늘 우리는 디자인에서 매우 특별한 제품, 즉 여기에서 볼 수 있듯이 블랙 라이트 효과가있는 티켓을 다루기 때문에 오늘 우리는 집단적으로 어두운면에 빠져들고 있습니다. 즉, 자외선 아래에서만 볼 수 있는 요소를 사용할 것이며, "어둠 속의 디너"에 초대하는 것보다 더 좋은 것이 있을까요?
시작하겠습니다: 1-15단계
1단계
이 사진을 보여줌으로써 이러한 검은 빛이 어떤 환상적인 효과를 만들어내는지 보여드리겠습니다. 여기에는 이미 이와 같은 초대장이 있고 그에 어울리는 블랙 라이트가 보입니다.
지금은 아직 불이 꺼져 있기 때문에 멋진 조명이 비춰진 사진이지만, 어둠을 무서워하는 여러분을 위해 지금 불을 끄겠습니다: 지금 커튼을 치고 있으니 잠시 고개를 돌리거나 커피 한 잔을 드세요.
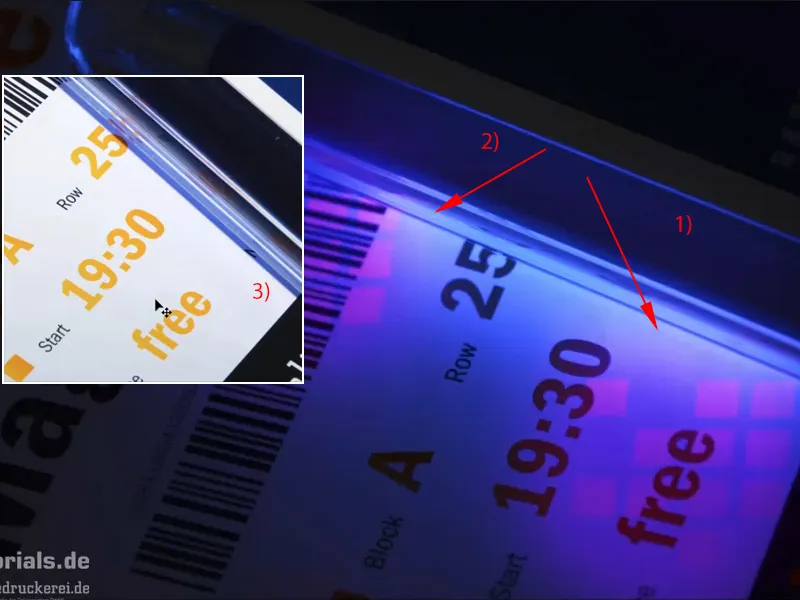
한번 보세요:
이렇게 보입니다. 그러면 이런 효과가 나타납니다. 여기(1)와 여기(2)에서 볼 수 있습니다. 이제 인쇄 파트너인 dieruckerei.de 또는 온라인프린터의 로고입니다. 그리고 (3)에서 볼 수 있듯이 이 작은 큐브는 전혀 보이지 않습니다. 이것이 바로 우리가 입장권에 사용하고자 하는 로고입니다. 그러니 기대하셔도 좋으니 시작해 보겠습니다. InDesign을 살펴보면서 바로 시작하겠습니다.
2단계
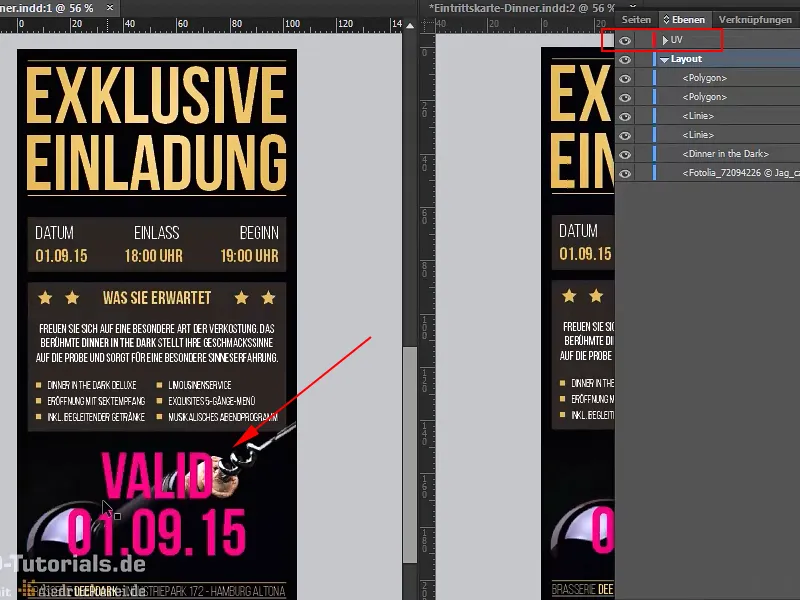
세련되고 우아하며 확실히 상류층을 겨냥한 매력적인 입장권이 완성되었습니다. 형식은 DIN 길이 형식이며, 여기(왼쪽)는 앞면이고, 이것(오른쪽)은 뒷면이며, 이제 여기서 이 블랙 라이트 효과가 사용되는 곳, 즉 뒷면을 보여 드리고자 합니다.
3단계
레이어 제어판에서적절한 레이어("UV")를 표시하면 여기에서 볼 수 있습니다: 이것이 우리가 사용할 블랙 라이트 효과가 될 것입니다. 하지만 그 점에 도달하기 전에 이상한 티켓에 무엇이 중요한지 살펴 보겠습니다.
4단계
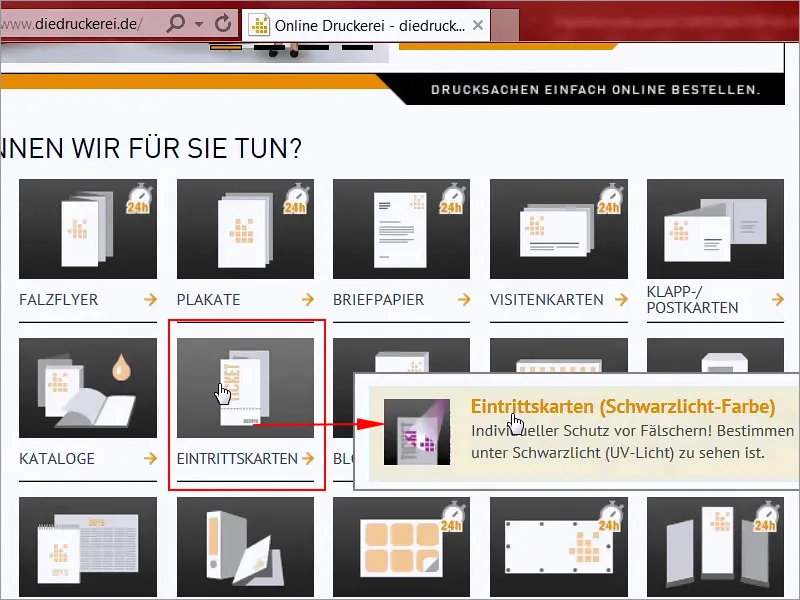
지하실에 있는 집에서 이러한 UV 코팅 입장권을 인쇄할 수 있는 기술 장비가 없기 때문에 인터넷에서 유능한 인쇄 파트너를 찾아 홈페이지를 아래로 스크롤할 수 있습니다: 여기 티켓> 입장권 (검은 색 밝은 색상) 이 있습니다. 이것이 바로 우리에게 필요한 것입니다.
5단계
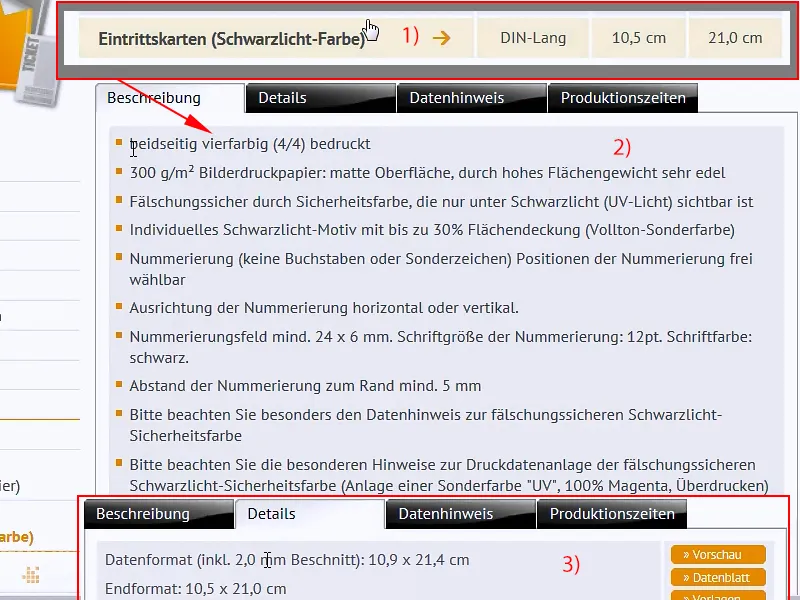
형식: 우리는 DIN 길이 형식(1)을 선택했으며, 양면에 4가지 색상(4/4)으로 인쇄하고 표면이 무광택이며 매우 고급스러운 외관을 위해 300g/m²의 사진 인쇄 용지를 사용하는 등 다양한 매개 변수(2)를 확인할 수 있습니다. 또한 검은 빛(자외선) 아래에서만 보이는 보안 색상, 최대 30%의 표면 커버리지로 직접 디자인할 수 있는 개별 검은 빛 모티브 덕분에 위조 방지 기능을 갖춘 정말 고급스러운 룩을 만들고 싶었습니다.
여기서 우리는 풀톤의 특수 색상을 만들어야 하며 세부 사항에서 최종 형식인 10.5 x 21cm(3)도 찾아야 합니다. 항상 미리 정의된 형식을 사용하는 것이 좋습니다. 물론 이것은 일반적으로 보장할 수 없으며 때로는 인쇄 제품을 조금 더 개별적으로 디자인해야 하지만 이러한 표준 형식이 존재하는 이유를 설명하기 위해 예를 들어 설명하고자 합니다.
6단계
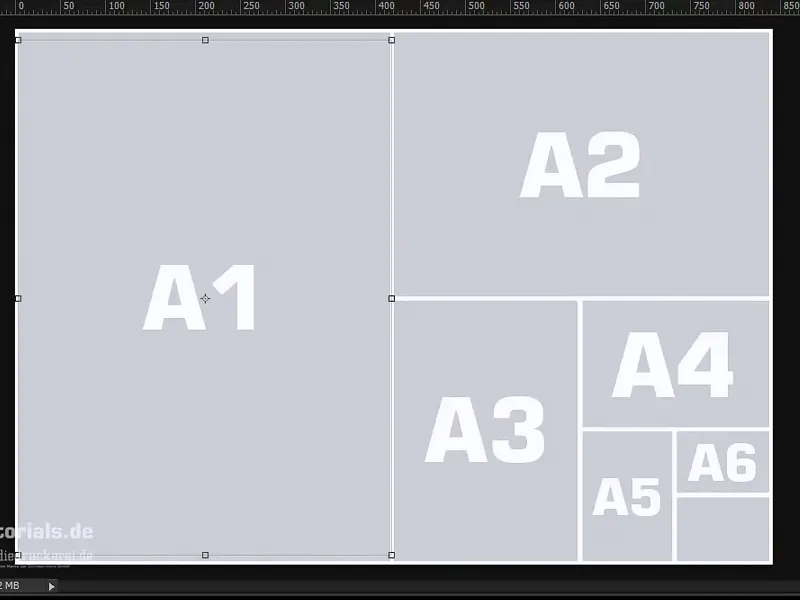
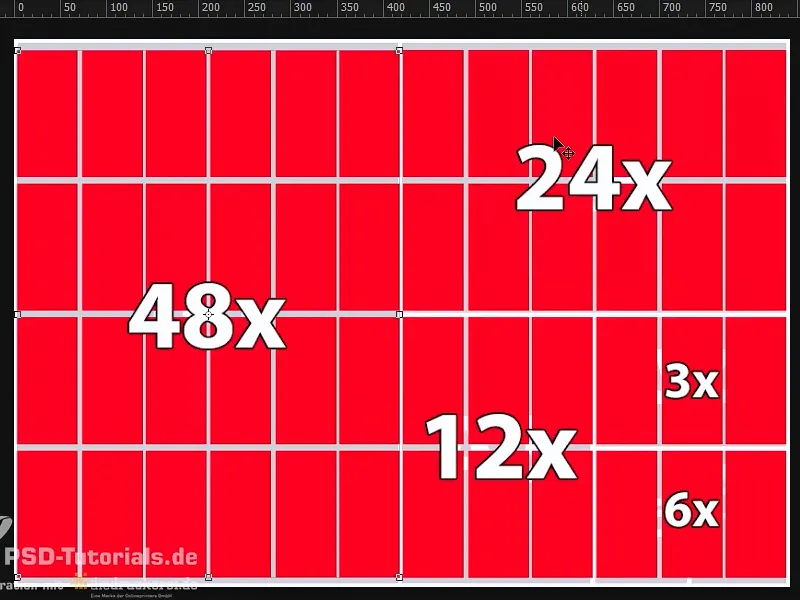
Photoshop을 열고 여기에 인쇄 시트를 가져 왔습니다. 물론 이러한 인쇄 시트에는 인쇄 할 공간이 많이 있습니다. 물론 여기에는 DIN A4 형식이 있고 더 작은 것은 DIN A5 형식, DIN A6, 이중 DIN A4, 최대 DIN A3, 이중 DIN A2 및 이중 DIN A1입니다. 그래서 여기에는 정말 많은 공간이 있습니다.
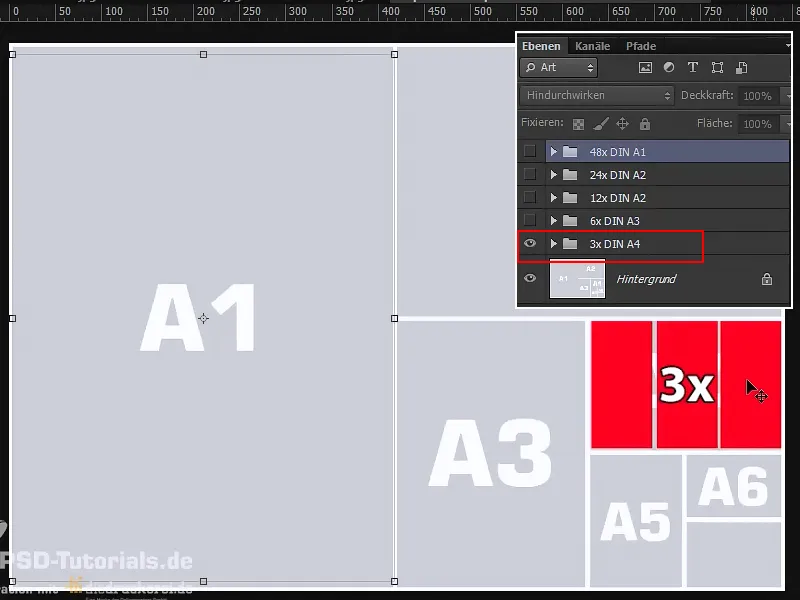
제어판을 열고 조금 축소하면 이제 여기에서 모든 것을 볼 수 있습니다. 이제 표준화된 형식을 고수하면 DIN A4 형식의 표면에 세 개의 소위 패널, 즉 세 페이지를 인쇄할 수 있으며 이 효과적인 출력물을 패널이라고 합니다.
디자이너는 이러한 인쇄된 시트의 배포에 대해 걱정할 필요가 없습니다. 인쇄소에서 알아서 처리해 주니까요. 한 단계 더 나아가 다음 그룹에 Blender를 사용하면 두 배의 면적에 6가지 이점을 얻을 수 있습니다. 한 단계 더 나아가 인쇄된 시트 면적의 1/4에 12부를 인쇄합니다. 또 하나, 이미 24개의 패널이 있고 50%를 사용했다면 전체 인쇄물을 사용하면 48페이지, 48개의 패널을 입장권에 사용할 수 있습니다.
이제 DIN 길이가 아닌 다른 형식이 있다고 가정해 보겠습니다. 폭이 5cm 더 넓거나 하단이 5cm 더 길면 논리적 결과는 인쇄된 시트에 48개의 패널이 아니라 훨씬 적은 수의 패널을 얻을 수 있다는 것입니다. 물론 인쇄 시트를 완전히 활용할 수 없고 잉여가 많이 발생하기 때문에 비용이 많이 듭니다. 또한 예를 들어 인쇄 제품에 매우 특수한 용지를 사용하는 경우 비용이 많이 듭니다. 남은 잉여물은 자연스럽게 돈을 잡아먹기 때문에 표준 포맷으로 작업하는 것이 정말 유익합니다. 그리고 이것이 여의치 않다면 인쇄소에 문의하세요. 한두 센티미터의 차이로 다른 줄을 사용할 수 있는 경우가 많기 때문입니다.
7단계
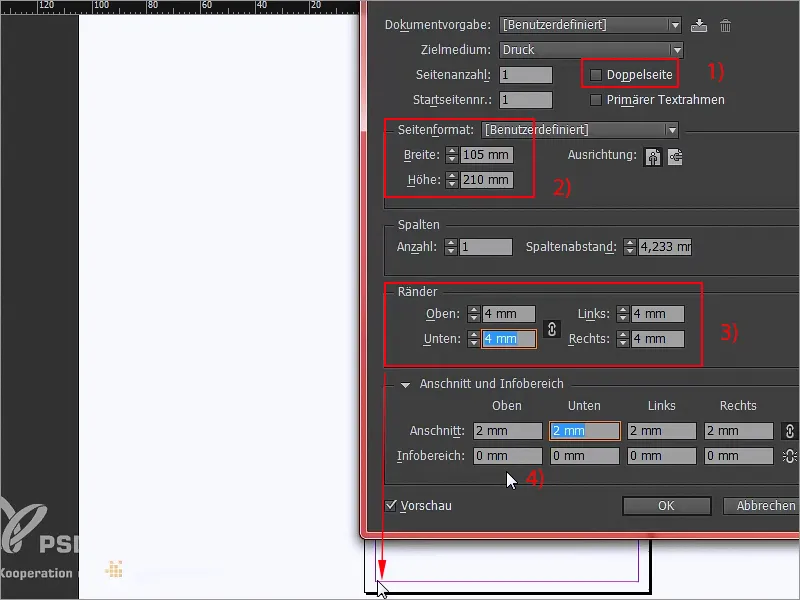
InDesign에서 이제 새 문서를 만들고 이중 페이지 (1)는 필요 없으므로 버리고 형식을 너비 105mm, 높이 210mm(2)로 정의합니다. 계속 진행하겠습니다: 여백, 즉 4mm(3)가 반드시 필요합니다. 이것은 가장자리에 너무 가깝지 않도록 최종 포맷을 위해 설정할 안전 여백이며, 블리드 및 정보 영역으로 이동하여 2mm의 블리드를 한 번 추가합니다(4).
8단계
때때로 질문이 생깁니다: 세로 또는 가로 형식? 이 시점에서 말씀드리고 싶은 것은 형식이 슬림할수록 더 우아해 보인다는 것입니다. 이 티켓을 가로 형식으로 만들 수도 있었지만 다음 축구 경기장 티켓의 성격이 더 강할 것입니다.
세로 형식은 우아하고, 가로 형식은 화려하며, 여기에 필요한 효과가 바로 세로 형식이기 때문에 세로 형식을 고수할 것입니다. Ctrl+D로 장소 대화 상자를한 번 열어 보겠습니다.
9단계
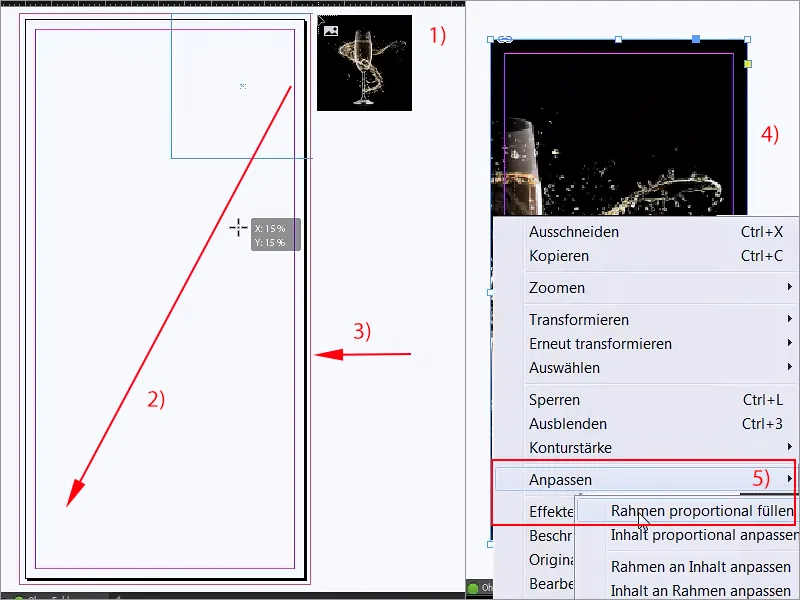
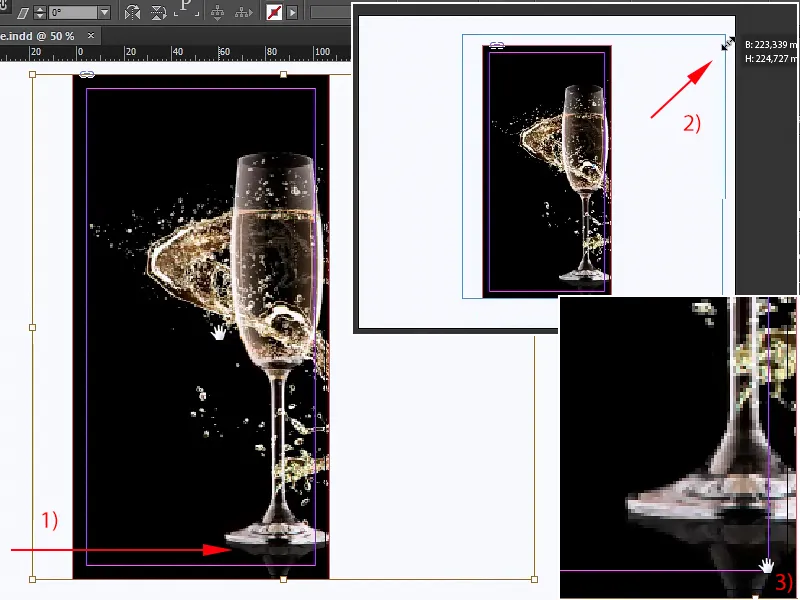
... 배경에 적합한 이미지를 찾은 다음 한 번 확대합니다(1+2). 항상 블리드를 포함해야 합니다. 즉, 빨간색 선(3)까지의 모든 부분을 포함해야 합니다. 이제 축소(4)한 다음 사용자 지정>프레임 비례 채우기 (5) 옵션을 마우스 오른쪽 버튼으로 클릭합니다.
10단계
이제 유리가 자연스럽게 중앙에 위치하게 되었는데, 이는 실제로 좋은 일이지만 왼쪽에 공간이 필요하기 때문에 우리에게는 적합하지 않습니다. 이미지 콘텐츠를 오른쪽으로 이동하고(1) 더 크게 만들겠습니다(2), 물론 여기(3)의 반사에 주의하여 잘리지 않도록 주의해야 합니다.
11단계
지금은 이렇게 상상할 수 있습니다. 이렇게 픽셀화 된 것처럼 보이면 상단을 마우스 오른쪽 버튼으로 클릭하면 디스플레이 성능을 높일 수 있으며 하단에는 불행히도 창에서 튀어 나오는 디스플레이 성능이 있지만 당연히 찾을 수 있으며 고품질로 디스플레이를 선택합니다.
12단계
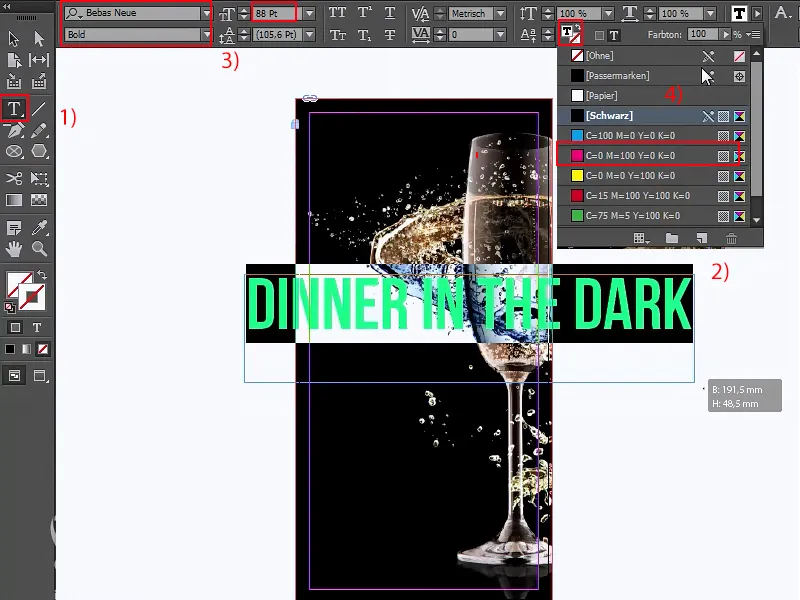
이제 "잠금"과 같이 Ctrl + L을 사용하여이 이미지를 한 번 잠그면 여기서 아무 일도 일어나지 않습니다. 물론 여전히 필요한 적절한 헤드 라인으로 계속합시다. 텍스트 도구 (1)를 선택하고 크게 그린 다음(2), 인기 있는 Helvetica에 대해 의문이 생길 때마다 Bebas를 사용하세요. Bebas는 훌륭한 글꼴로, 정말 강력하며 88pt 이상의 글꼴 크기(3)로 굵게 사용할 것입니다.
이 글꼴은 대문자로만 사용할 수 있기 때문에 대문자를 켤 필요도 없고, '어둠 속의 저녁 식사'로 시작합니다. 이것이 제목이 될 것이며, 색상은 아직 적합하지 않으므로 여기에서 약간의 미세 조정이 필요하므로 지금은 마젠타색으로 설정하겠습니다(4).
13단계
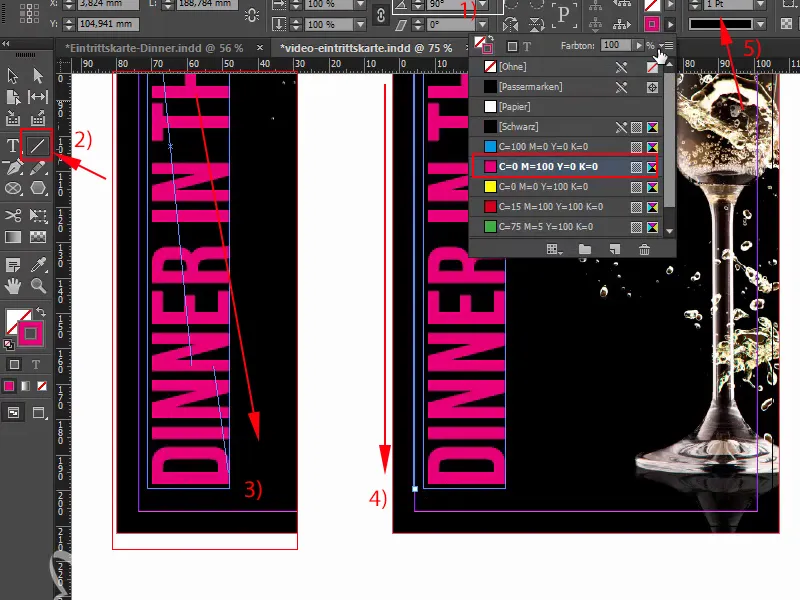
이제 이 텍스트 필드를 90° 회전한 다음(1) 여기, 즉 중앙에 한 번 이동한 다음 여기를 조금 확대하고 Shift 키와 왼쪽 화살표 키를 누른 상태에서 전체를 왼쪽으로 한 번 이동하고 화려한 캐릭터를 위해 이제 선 도구를 사용하여 위에서 아래로 선을 그릴 수 있습니다 (2). 소의 꼬리처럼 앞뒤로 흔들리는 경우(3) Shift 키를 누르면 아주 곧게 펴집니다(4).
이제 다시 1포인트 너비의 자홍색으로 출력해 보겠습니다(5). 선의 경우 항상 위쪽과 아래쪽의 글꼴로 끝나는지 확인해야 합니다. 안내선은 이런 작업에 큰 도움이 됩니다.
14단계
그런 다음 Alt 키와 Shift 키를 누른 상태에서 여기에 직접 도킹하고 왼쪽 Shift 키를 한 번(1) 눌러 복사본을 만듭니다. 텍스트와 오른쪽과 왼쪽의 검은색 영역 사이의 거리가 다른 경우(위 화살표), 이는 여기에 약간의 여백이 있기 때문입니다(2). 대략 중앙에 배치하여 수동으로 이 부분을 보정할 수 있습니다.
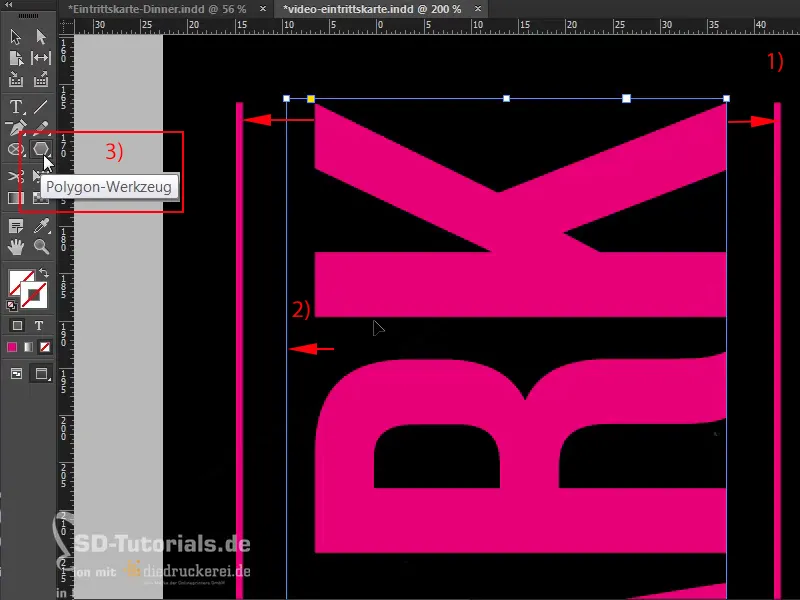
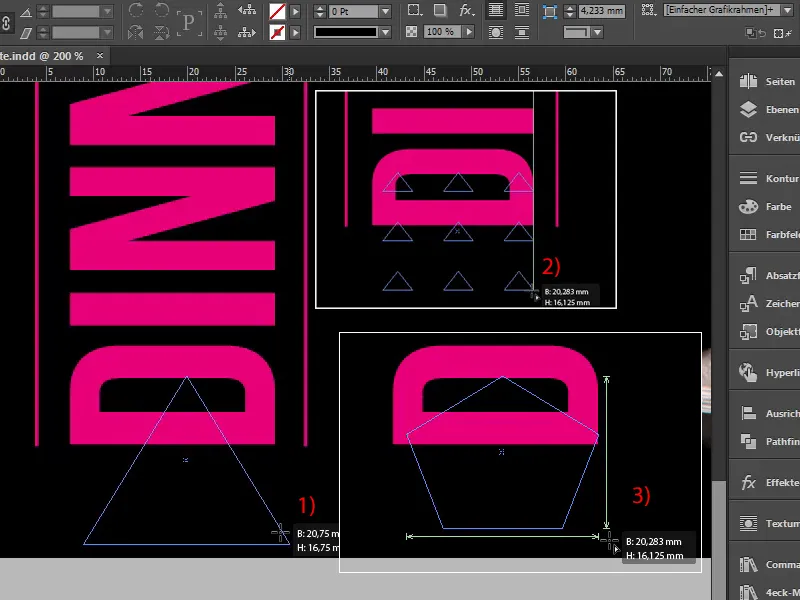
위쪽과 아래쪽에는 여전히 별표가 몇 개 누락되어 있으므로 수동으로 추가하겠습니다: 다각형 파티에 오신 것을 환영합니다! 왼쪽의 도구 모음에서 다각형 도구(3)를 찾을 수 있습니다.
15단계
이 도구를 사용하여 간단히 그릴 수 있으며(1), 놓기 전에 작은 팁을 알려드리자면 키보드의 화살표 키를 왼쪽이나 오른쪽으로 움직이면 다각형의 개수를 변경할 수 있습니다(2). 하지만 여기에는 없는 별을 원한다면 스페이스바를 한 번 누른 다음 화살표 키를 다시 사용하면 모서리를 더 추가하여 모양을 변경할 수 있습니다. 1,2,3,4 ... 모서리 5개(3). 하지만 아직 별처럼 보이지는 않죠?
계속해 봅시다: 16-25단계
16단계
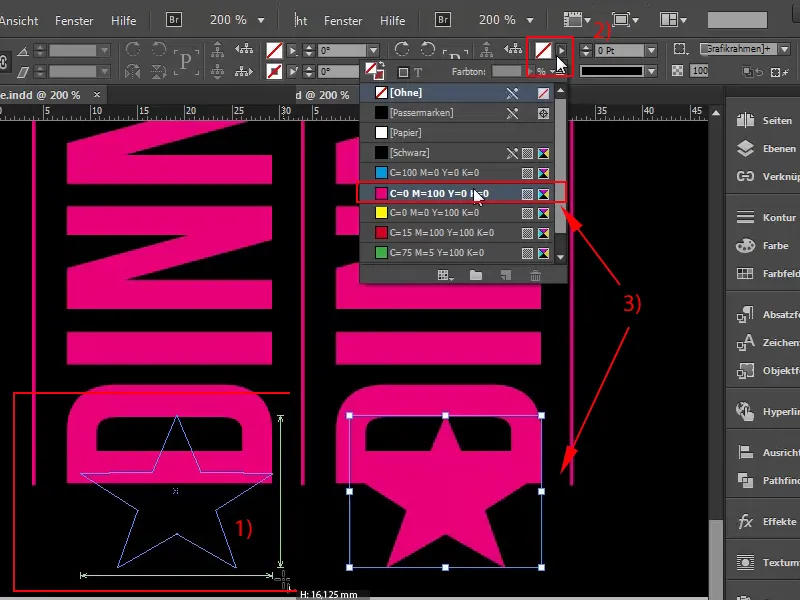
어떻게 생각하시나요? 이제 화살표 키를 왼쪽과 오른쪽으로 이동하면 별 모양을 정의할 수 있습니다(1). 오른쪽으로 이동하겠습니다... 저는 이렇게 하는 것이 꽤 마음에 듭니다. 이제 손을 놓고 색상을 적용할 수 있습니다(2-3).
물론 별은 여전히 조금 크므로 더 작게 만든 다음 중앙에 배치하겠습니다. 여기서 거리를 유지해야 하므로 조금 더 작게 만들고 다시 중앙에 배치합니다. Alt 키를 누른 상태에서 너비를 조금 늘릴 수 있으며, 이제 복사본을 만들고 Ctrl+C를 누른 상태에서 K와 Ctrl+V까지 이동합니다 . 중앙에 정렬되면 맞습니다.
17단계
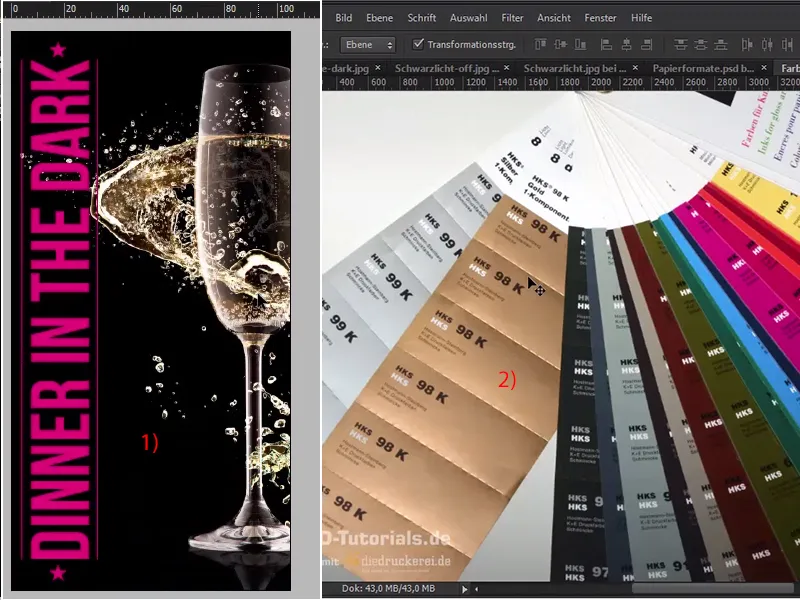
이제 모든 별표가 있고 앞면이 거의 완성되었다고 생각할 수 있지만 당연히 뭔가 잘못되었습니다(1). 어쨌든 색상을 변경하면 다음 문제, 즉 금색 문제로 바로 넘어갑니다. 합리적인 금색을 얻으려면 실제로 팬톤 또는 HKS 색상 체계의 단색을사용해야 합니다.
팬톤 컬러 시스템은 독일어권 국가에서 표준으로 자리 잡았지만, HKS 컬러 팬과 골드 톤이 어떻게 생겼는지 보여드리겠습니다. 이를 위해 Photoshop을 열어 보겠습니다: 이것은 HKS 컬러 팬이며 여기 왼쪽에서 이미 98K, 즉 금색을 볼 수 있습니다! (2)이제 이 값으로 작업해야 합니다.
18단계
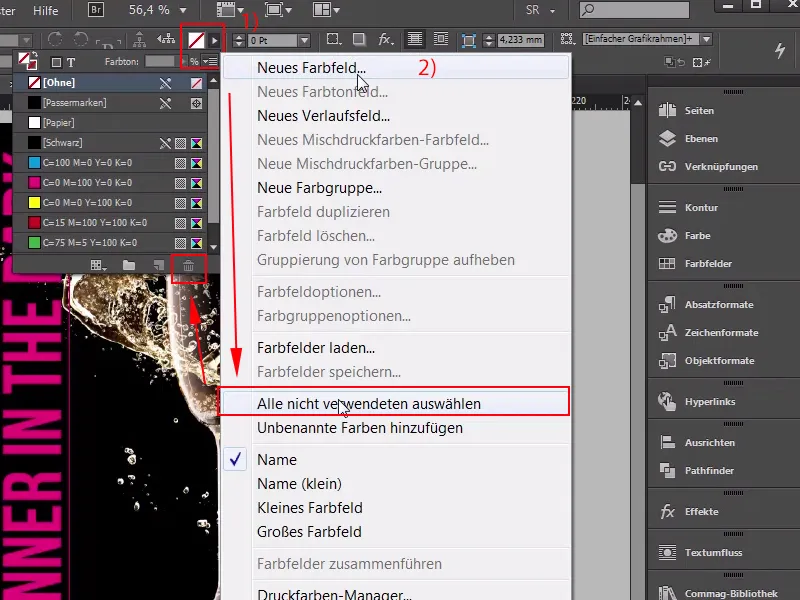
이제 InDesign, 98K로 돌아가서 사용하지 않는 모든 색상 필드 (1)를 삭제하고 새 색상 필드(2) 를 통해 새 색상 필드를 만들어 봅시다.
19단계
... 프로세스 색상이아닌 단색으로만듭니다(1). 여기 (2)에는 HKS K 색상 모드가 있고 아래로 스크롤하면 98 K를 찾을 수 있으며, 이제 추가 할 단색이아니라 4C 프로세스로 인쇄하기 때문에 클릭 한 번으로 InDesign에서 이와 같은 것을 CMYK 색상 모드로변환 할 수 있습니다. 이것이 분포의 모습입니다 (3)이지만 솔직히 말해서이 색조를 삭제 한 다음 모든 것을 꽤 갈색으로 보이는 HKS로 변경하겠습니다 (4) 그렇지 않습니까? 어떻게 생각하시나요? 따라서 이 값이 방금 팬에서 본 것과 일치할 것이라고 기대해서는 안 됩니다..webp?tutkfid=65105)
사실 정반대입니다! 인쇄물에는 금색과는 전혀 상관없는 갈색 톤에 가깝고, 이는 CMYK 색 공간이 훨씬 작아서 HKS나 팬톤 색 공간만큼 선명한 색상을 표현할 수 없기 때문입니다. 저희 제품의 경우 4색 인쇄를 선택했기 때문에 컬러 팬으로 무장하고 최상의 근사치를 선택하면 확실히 더 나은 결과를 얻을 수 있습니다.
20단계
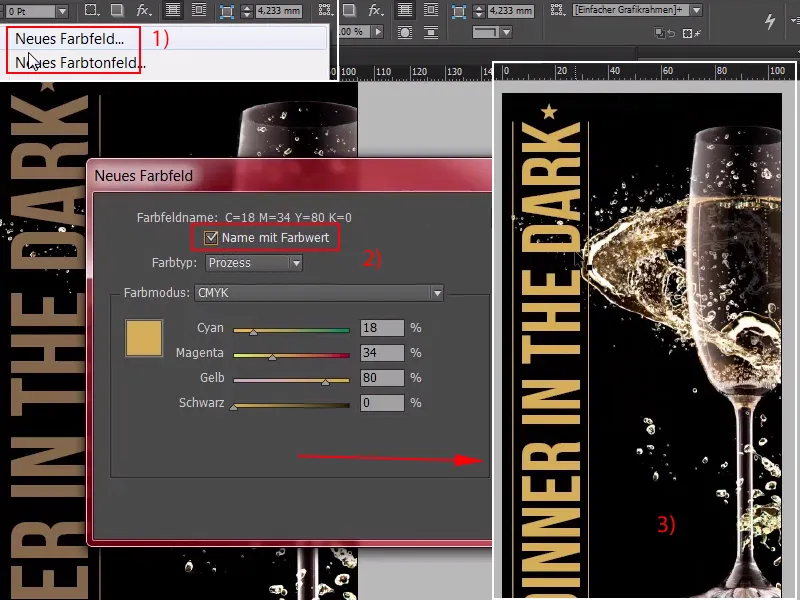
새 색상 필드(1), 이미 단색이아닌 프로세스 색상, 즉 18, 34,80 및 추가 숫자 0을 선택했습니다. 하지만 색상 값 (2) 으로 이름을 지정할 수 있습니다. 이것은 골드 톤으로, 지금은 합리적으로 받아들일 수 있다고 생각하지만 여전히 마음에 들지 않습니다.
목록에서 이 HKS 색조를 제거하고 방금 만든 색조로 바꾸면 다음과 같이 표시됩니다(3):
그 자체로 괜찮다고 생각할 수도 있지만 금색은 반드시 색상으로 시각적으로 인식되는 것이 아니라 재료에 반사되는 그림자부터 하이라이트까지 전체적인 색상의 플레이로 인식되며, 종이에서 이와 같은 것을 그래픽으로 표현하려면 인위적으로 이러한 색상의 플레이를 만들어야만 실제로 가능합니다.
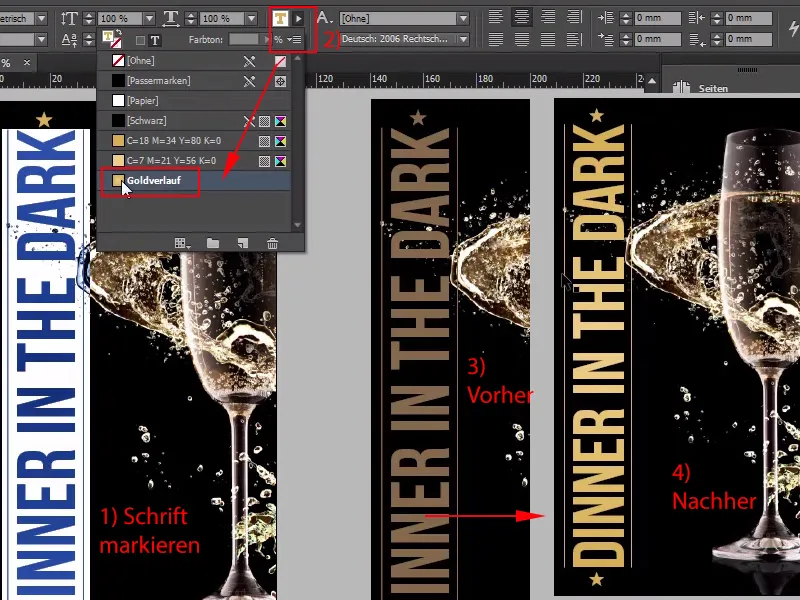
21단계
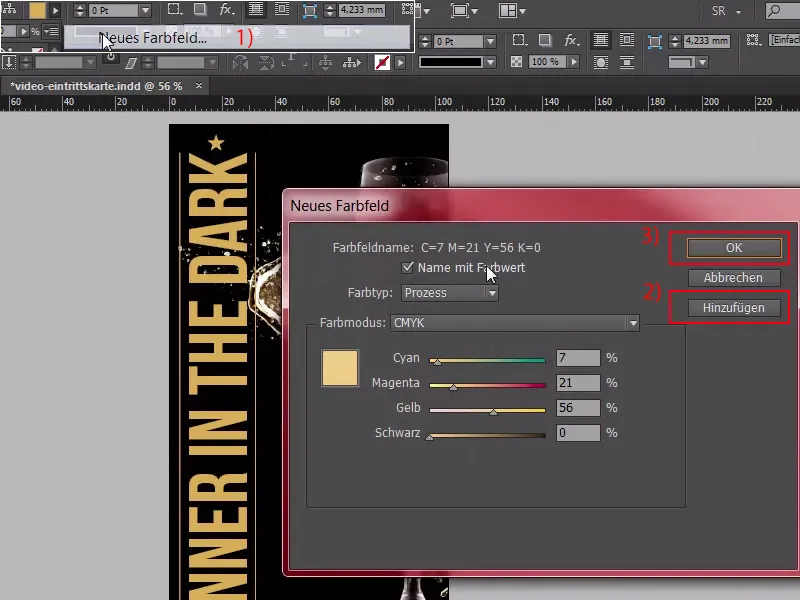
색상 그라디언트를 사용하면 이 작업을 매우 쉽게 수행할 수 있습니다. 이제 조금 더 밝은 색 필드 (1)를 새로 만들겠습니다(7.21, 약 56.0), 추가 (2) 확인 (3). 확인되면 ...
22단계
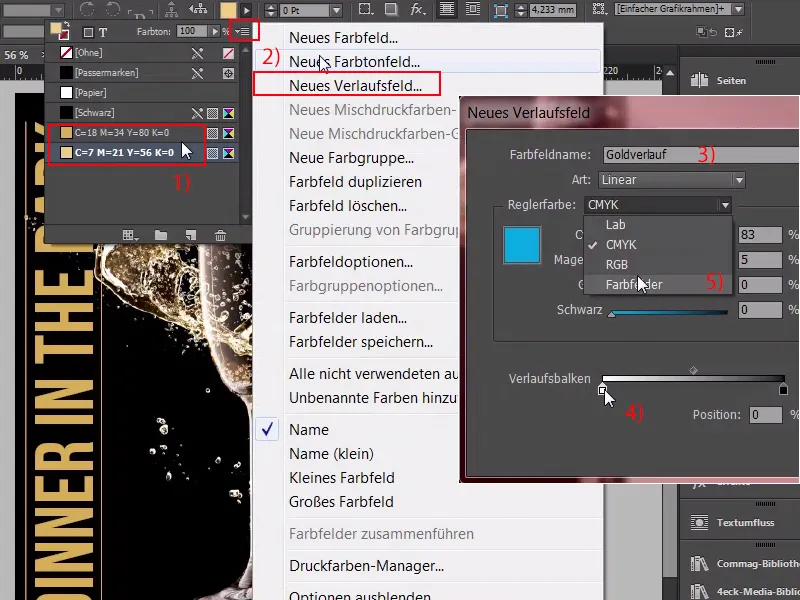
... 이제 두 개의 색상 견본 (1)이 생겼으니 그라데이션 견본을 만들어 보겠습니다. 여기(2)에서 "골드 그라데이션"이라고 부르는 새 그라데이션 필드 (3)를 한 번 클릭하고 여기(4)의 흰색 색상 버킷을 클릭했습니다. 이제 다시 수동으로 입력할 수도 있지만 완전히 지루하고 원하지 않으므로 여기(5)에서 색상 필드를 선택하겠습니다.
23단계
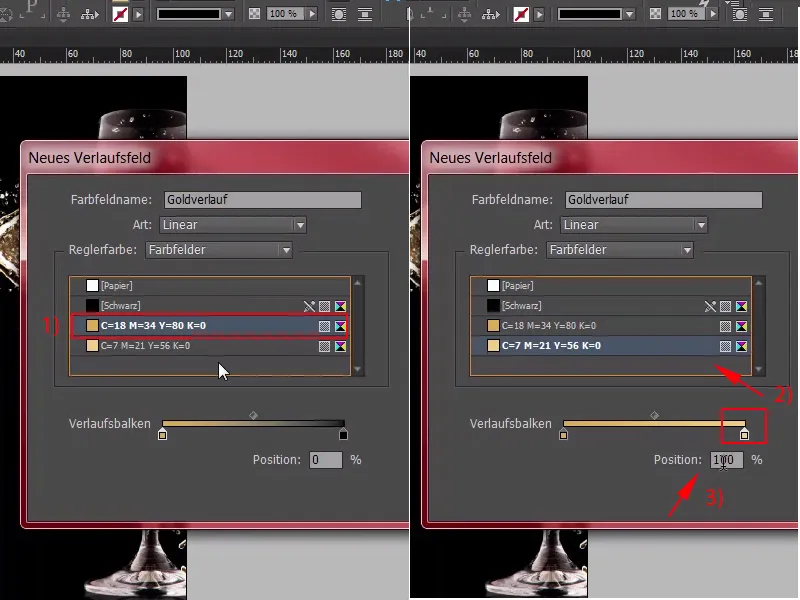
이것이 첫 번째 색상 필드 (1)이고 여기서 두 번째 색상 필드 (2)를 선택합니다. 이제 위치를 결정할 차례입니다. 여기(3)를 클릭할 수 있습니다.
24단계
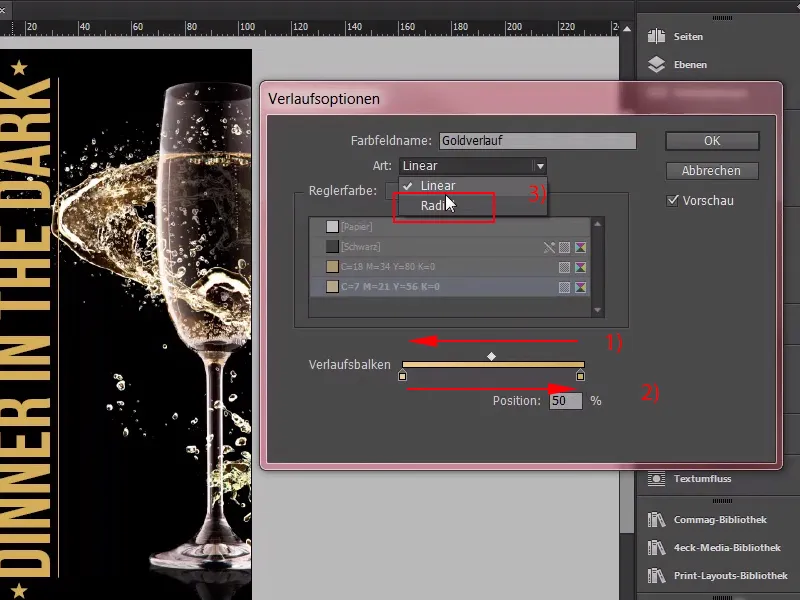
... 이제 50%로, 실제로는 꽤 괜찮지만 여기서 색상을 한 번 바꿔야 할 것 같습니다(1). 이것은 대략 50% (2), 나중에 한 번 조정할 수 있으며 여기 (3)에서 위의 유형에 대한 방사형 그라데이션을 선택하기 만하면됩니다.
25단계
이를 확인한 다음 이제 금색 그라데이션(2)으로 설정하면 "Dinner in the Dark"(1) 글자가 어떻게 되는지 살펴봅니다. 이제 야광 효과가 생겼습니다. 이제 두 개의 등고선에도 동일한 작업을 수행합니다; 여기에서도 금색 그라데이션을 사용하고 하단의 별을 제외하면 중앙에 흰색 점이 있고 바깥쪽의 짙은 금색으로 이동하지만 빛이 중앙에서 방사되기 때문에 이 효과는 비논리적이며 이제 이전과 심각한 차이를 명확하게 볼 수 있습니다, 이전(3)과 이후(4), 즉 가소성과 이 화려한 금빛을 수동으로 재현해야 하는데, 이를 잘 관리했고 두 번째 면으로 바로 넘어갈 수 있다고 생각합니다.