이 튜토리얼에 오신 것을 환영합니다. 연말이 다가오면서 한 가지 주제가 떠오르는데, 바로 캘린더입니다.
오늘은 정말 멋진 캘린더를 만드는 데 필요한 도구를 제공하는 워크샵을 준비했습니다.
무엇을 기대할 수 있을까요? 다음 단계를 진행하겠습니다:
- 프로젝트 프레젠테이션 벽 달력 DIN A3 가로 형식
- 사용 가능한 캘린더 템플릿은 어디서 구할 수 있나요?
- 그리기 형식, 색상 필드 및 샘플 페이지로 작업하기
- 분할 화면 방식을 사용하여 캘린더 디자인하기
- 이미지와 텍스트 요소의 올바른 선택 및 다양한 글꼴 사용
- 회사 초상화를 위한 열네 번째 페이지 만들기
- InDesign에서 올바른 내보내기
- 인쇄소 웹 사이트에서 최종 문서 미리 보기 및 주문 제출
- 개봉 및 결론
템플릿부터 시작하겠습니다. 최신 템플릿은 어디서 구할 수 있나요? 어떤 특성을 고려해야 하나요?
그런 다음 캘린더를 A부터 Z까지 함께 디자인합니다. 형식과 색상 필드를 만들고 타이포그래피 효과와 함께 일러스트로 표현된 주요 자극의 상호 작용을 사용합니다. InDesign에서 올바른 내보내기에 대해 논의한 다음 인쇄할 제품을 보내드립니다. 신뢰할 수 있는 인쇄소에 연락하시면 viaprinto.de로 이동합니다.
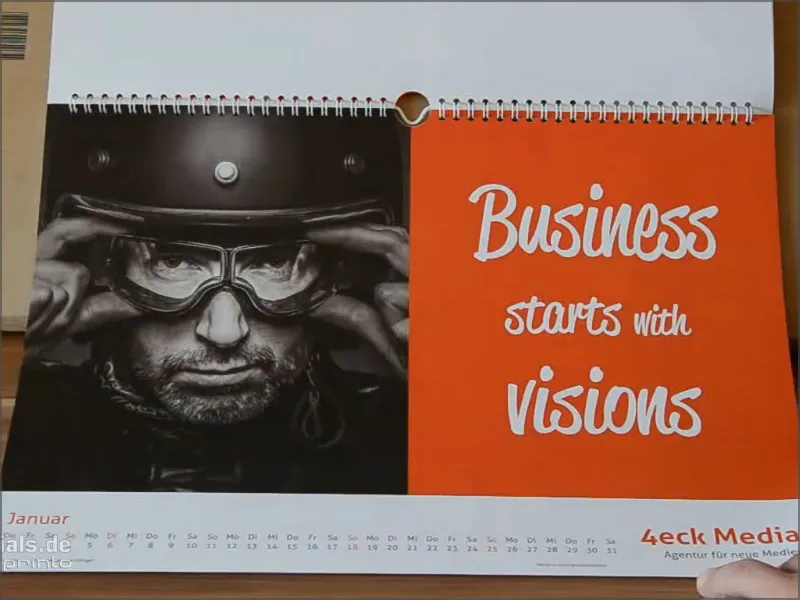
그런 다음 인쇄된 버전이 데스크톱에서 보는 것처럼 잘 보이는지, 사무실 벽에 시선을 사로잡을 수 있는지 확인합니다.
.webp?tutkfid=66418)
표지에는 간단한 타이포그래피 효과를 사용합니다. 더 크게 생각하기 - 우리는 프레임에 맞지 않는 것을 뛰어넘어 그 이상의 것을 하고자 합니다. 그래서 글자 B와 R이 페이지 너머로 튀어나와 잘려나간 것입니다.
모든 월간 페이지에는 왼쪽에는 이미지가, 오른쪽에는 타이포그래피 부분이 있는 두 부분으로 구성된 레이아웃, 이른바 분할 화면이 있습니다. 이미지와 타이포그래피 요소의 조합은 매우 특별한 매력을 지니고 있으며 두 요소는 서로를 강조합니다.
개별 페이지는 트렌디한 평면 디자인에 맞춰 균일한 파스텔 톤의 색조가 특징이며, 기업 및 비즈니스 고객을 향한 클래식한 방향과 함께 동기부여를 주는 슬로건을 담고 있습니다. 12개월과 회사 초상화가 있는 마지막 페이지가 있습니다.
이미지와 텍스트의 상호 작용으로 비즈니스 파트너, 투자자, 동료, 직원, 할머니 또는 친구에게 이상적인 선물이 될 것입니다. 매달 새로운 동기를 부여하고 싶을 때 템플릿으로 시작하면 됩니다.
시작하겠습니다: 1~10단계
1단계
템플릿은 어디서 구할 수 있나요? www.viaprinto.de.
viaprinto는 필요한 캘린더를 InDesign 파일로 제공하는 인쇄소입니다.
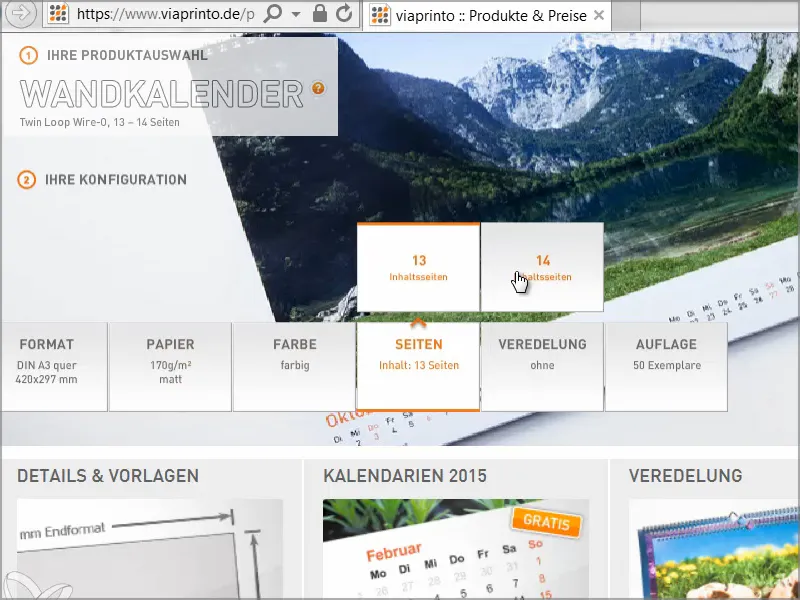
시작 페이지에서 벽걸이 달력 제품을 선택합니다. 그런 다음 170g/m2 용지에 DIN A3 가로 형식을 선택하고 회사 초상화를 추가하고 싶기 때문에 14페이지를 선택합니다.
그런 다음 인쇄 실행을 선택할 수도 있습니다. 50부에는 마감 옵션이 없습니다. UV 바니시, 무광택, 라미네이션 등을 선택할 수 있는 100매부터만 가능합니다. 100부부터는 전체에 추가 기능을 부여하고 단가도 낮출 수 있습니다.
2단계
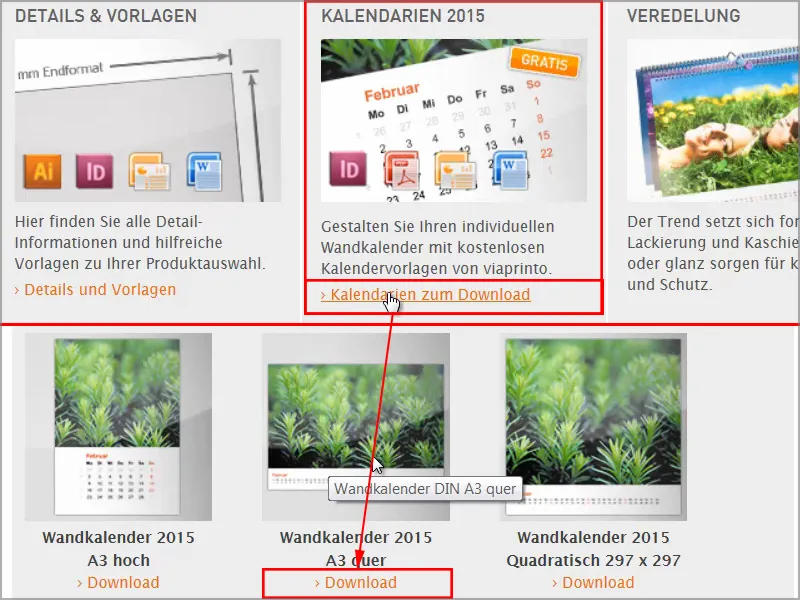
그런 다음 아래로 스크롤하여 세부 정보 및 템플릿과 캘린더를 찾습니다.
세부 정보 및 템플릿은 치수를 확인하고 나선형 제본에 대한 참조 및 상단까지 유지해야 하는 거리에 대한 정보를 포함하여 다양한 문서 정보를 얻을 수 있기 때문에 매우 흥미롭습니다. 여백 요소, 안전 여백, 이미지 품질, 글꼴 등에 대한 세부 정보도 있습니다. 작업 기준을 올바르게 만드는 방법에 대한 수많은 팁도 캘린더 만들기 도움말 페이지에서 찾을 수 있습니다.
하지만 서버에서 고정 템플릿을 가져올 것이므로 지금은 이 모든 정보가 필요하지 않습니다. 세부정보 및 템플릿을 클릭하면 캘린더가 없는 파일을 얻을 수 있습니다.
우리에게 필요한 것은 2015년 달 력입니다. 다양한 디자인을 사용할 수 있고 그중 일부는 매우 정교하고 매우 흥미로운 레이아웃이 있기 때문입니다. 이미 A3 가로 템플릿을 사용하기로 결정했으므로 다운로드를 클릭하고 파일을 저장하세요.
3단계
그런 다음 폴더 디렉토리로 이동하여 .zip 폴더를 마우스 오른쪽 버튼으로 클릭하고 모두 추출을 선택합니다 .
4단계
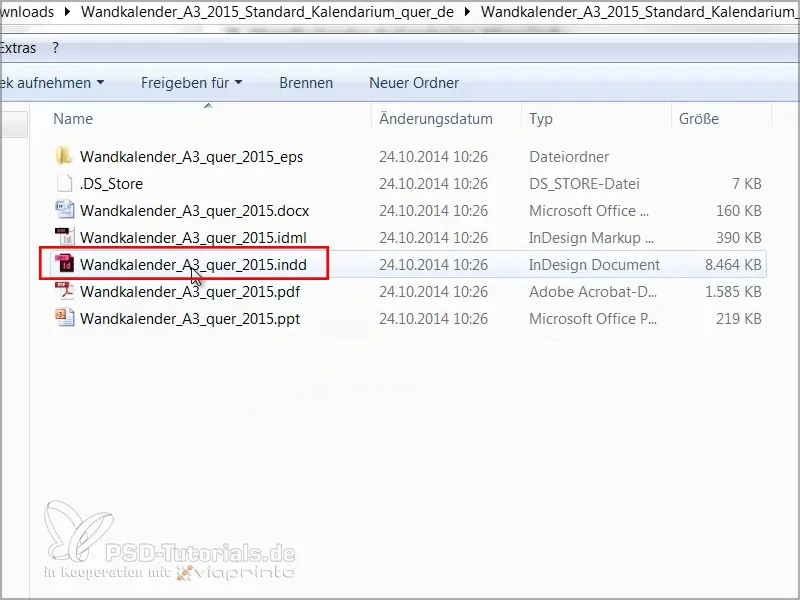
여기 "Wandkalender_A3_quer_2015.indd" 파일이 있습니다. Word용 템플릿, PDF 또는 PowerPoint 프레젠테이션용 템플릿도 있지만 InDesign만큼 작업하기 쉬운 파일은 없습니다.
그래서 저는 이 파일을 InDesign 창으로 드래그하기만 하면 됩니다.
5단계
다른 사람의 파일로 작업할 때는 먼저 개요를 파악하는 것이 좋으므로 레이어를 살펴봅시다:
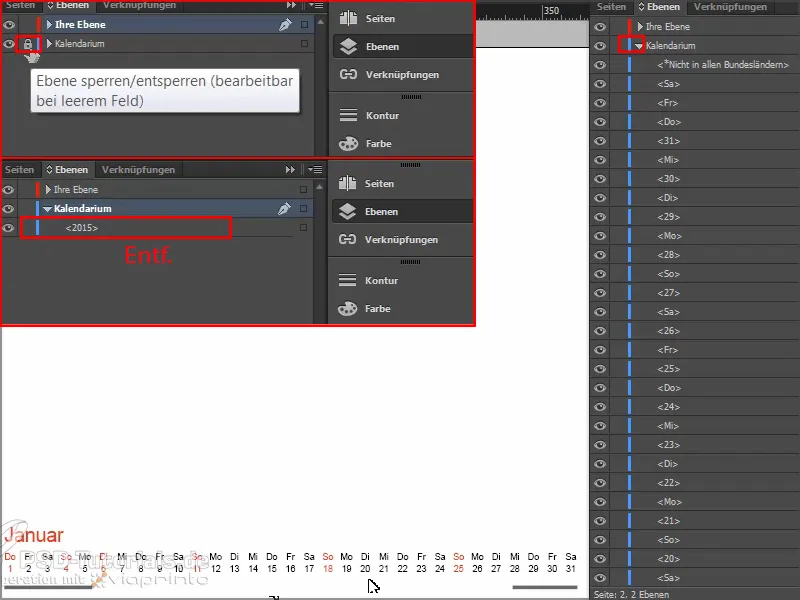
"캘린더" 레이어와 "내 레이어"가 있습니다. 앞에 자물쇠가 있는 것은 '캘린더' 레이어가 잠겨 있다는 뜻입니다. 하지만 이를 변경하려면 자물쇠를 클릭하여 잠금을 해제하면 됩니다.
"캘린더" 탭을 열면 "2015"라고만 표시되어 있는 것을 볼 수 있습니다. 필요 없으므로 삭제하면 됩니다.
한 페이지 더 이동하여 "캘린더" 탭을 열면 개별 날짜가 캘린더 레이어에 있고 디자인 레이어는 현재 비어 있는 "사용자 레이어"인 것을 볼 수 있습니다.
6단계
그런 다음 색상 필드를 살펴봅니다.
이미 두 개가 있습니다. 그러나 모든 회사는 기업 아이덴티티의 일부로 고유한 색상을 가지고 있기 때문에 먼저 색상 필드를 로드합니다 - 이것은 일반적인 Adobe의 기능입니다.
그런 다음 이 .ase 파일을 열면 색상 팔레트가 이미 많은 CMYK 값으로 풍부해집니다.
7단계
다음 질문: 단락 형식이 이미 있나요? 아니요, 문자 형식도 없는데, 모든 것을 개별적으로 변경하고 싶지 않기 때문에 약간 문제가 됩니다. 서식의 장점은 클릭 한 번으로 전체 문서를 변경할 수 있다는 것입니다. 기본 글꼴 대신 자체 글꼴을 사용하고 싶을 때 모든 것을 수동으로 변경하고 싶지 않습니다.
사전 설정된 형식이 없기 때문에 트릭을 사용합니다.
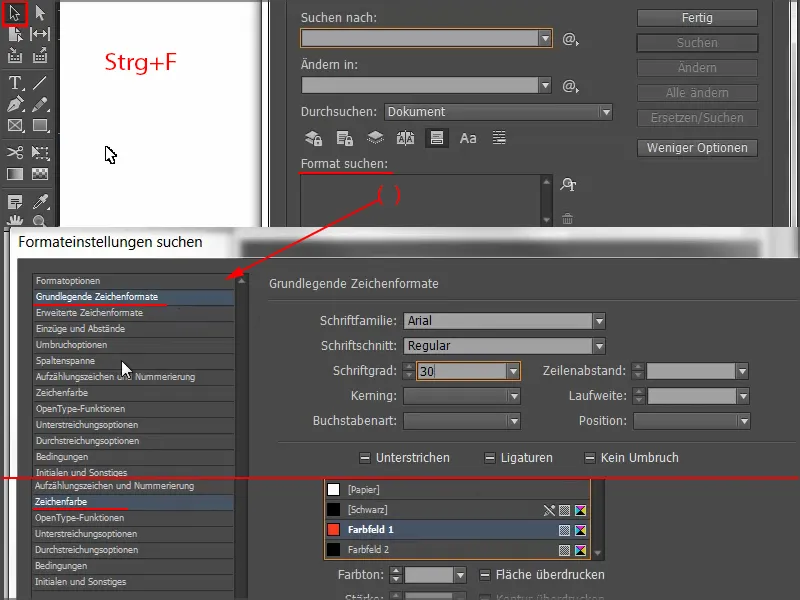
검색 및 바꾸기 대화 상자를클릭하고 Ctrl+F로 엽니다. 눈에 잘 띄지 않는 검색 형식 창을 클릭하면 검색 형식 설정 대화 상자가 열립니다.
기본 문자 형식에서 글꼴 스타일은 일반, 글꼴 크기는 30pt로 글꼴 패밀리로 Arial을 입력합니다.
그리고 문자 색상도 빨간색으로 검색합니다.
이제 검색 형식 아래에 검색하려는 항목에 대한 매개변수 목록이 표시됩니다.
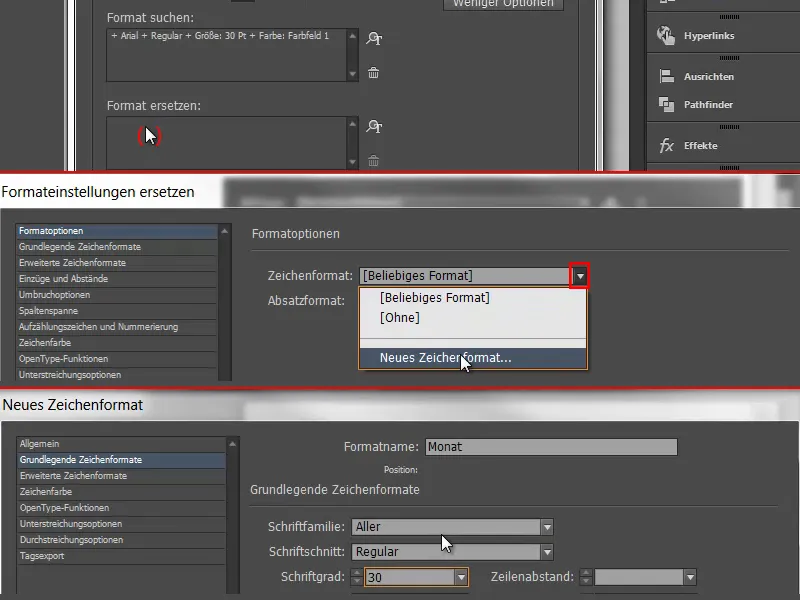
그런 다음 서식 바꾸기를 클릭하면 선택한 모든 항목을 새 문자 또는 단락 서식으로 변경하도록 정의할 수 있는 대화 상자가 다시 열립니다.
새 문자 형식을 선택하고 월 이름을 지정한 다음 기본 문자 형식에서 글꼴 계열을 30pt로 일반에서 Aller를 선택하고 문자 색상을 우리 집 빨간색으로 지정합니다.
확인으로 모든 것을 확인하고 ...
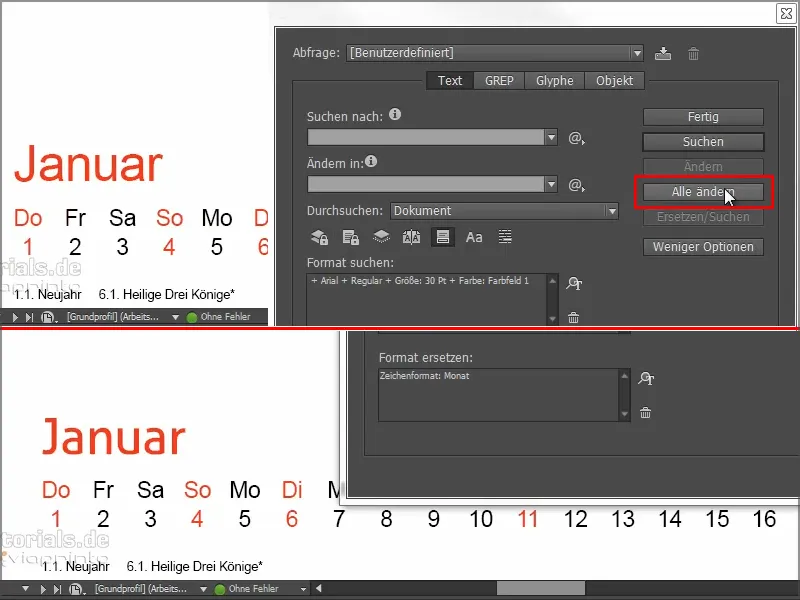
... 이제 아래의 '1월'을 살펴보고 모두 변경을 클릭하자마자 어떻게 변경되는지 살펴봅니다.
검색이 완료되었고 12개가 교체되었다는 메시지가 표시되며 이제 월 이름이 원하는 형식이 되었습니다.
빨간색과 검은색 날에 대해서도 같은 작업을 반복합니다. 이를 위해 템플릿의 글꼴 크기를 사용할 수 있으므로 각 경우에 어떤 글꼴 크기가 사용되었는지 살펴봅니다. 여기에는 13.5포인트가 있습니다.
7단계를 다시 반복하여 Arial, 일반, 13.5pt의 문자 색상 빨간색으로 모든 것을 검색하고 "달력 빨간색"이라고 부르는 새 문자 형식으로 바꾸고 모두 및 우리 집 빨간색을 선택합니다. 이를 확인하고 136개가 교체되었다는 메시지를 받았습니다.
검은색에 대해서도 똑같이 합니다. Arial, Regular, 13.5Pt, 색상 필드 2가 있는 모든 것을 검색하여 "달력 검정"이라고 부르는 새 문자 형식으로 바꾸고 모두, 13.5Pt를 선택한 다음 문자 색상으로 거의 검은색인 CMYK 값(C=0, M=0, Y=0, K=90)을 사용합니다.
매우 밝은 검정색은 대비가 너무 강해 보이는 반면, 부드러운 검정색은 더 균일해 보입니다.
모두 변경을 클릭하면 373개가 변경된 것을 확인할 수 있습니다. 완료되었습니다.
이제 모든 곳에 회사 글꼴이 적용되었으며 나중에 변경해야 할 사항이 있는 경우 형식을 클릭하면 문서의 모든 내용이 변경됩니다. 프로세스 속도를 높이려면 이러한 가능성을 확실히 활용해야 합니다.
8단계
물론 회사 캘린더의 모든 페이지에는 로고도 필요합니다.
페이지를 살펴보고 여기에 샘플 템플릿도 있습니다. 여기에 로고를 배치하고 이 샘플 페이지를 모든 페이지에 적용하면 모든 곳에 같은 위치에 로고가 있습니다.
이런 경우 저는 라이브러리로 작업하는 것을 선호합니다. 라이브러리는 컴퓨터에 로컬로 저장되며 파일>새로 만들기>라이브러리를 통해 만들 수 있습니다. 그러면 자주 필요한 파일을 손쉽게 찾을 수 있고 문서에 끌어다 놓기만 하면 됩니다.
9단계
슬로건이 있는 로고입니다. 샘플 페이지에 배치합니다.
그런 다음 이미 준비한 가이드라인을 꺼내겠습니다. 가장 쉬운 방법은 가이드라인을 이미지에 대략적으로 드래그한 다음 상단의 필드에 정확한 숫자를 입력하는 것입니다:
세 개의 세로 가이드라인이 필요합니다. 하나는 중앙에, 즉 정확히 210mm에, 다른 하나는 105mm에, 세 번째는 315mm에 있습니다. 이렇게 하면 이미지와 텍스트의 영역을 정의하고 중앙에 배치할 기준선이 생깁니다.
또한 나선형 바인딩까지의 거리를 고려해야 하므로 상단에서 15mm를 측정하여 두 개의 수평 안내선이 필요합니다. 그리고 244.3mm에 두 번째 선을 그립니다. 이것이 하단의 마무리 선입니다.
샘플 페이지에 이러한 가이드 라인을 만들었으므로 일반 작업 페이지에서도 볼 수 있습니다.
하지만 이제 표지 페이지에는 가이드 라인이나 로고가 필요하지 않음에도 불구하고 이 가이드 라인과 로고가 있습니다.
그래서 빈 마스터 페이지를 1페이지로 드래그하면 모든 것이 사라집니다.
10단계
그런 다음 표지 디자인을 시작합니다. 템플릿을 살펴봅니다: 텍스트 상자가 세 개 있는데, Futura, 250pt, Futura 굵게(360pt)로 되어 있습니다.
텍스트 필드를 오른쪽과 왼쪽의 블리드에 맞춰 잘 정렬한 다음 Futura in Light를 선택하고 250pt 크기를 입력한 다음 매우 부드러운 회색을 색상으로 사용합니다. "Think"라고 쓰고 다시 표시한 다음 대문자를 활성화하고 가운데에 배치하면 끝입니다.
그런 다음 Alt+Shift 키를누른 상태에서 이 글자를 아래로 드래그하여 복사본을 만듭니다.
'더 크게'라고 쓰고 360pt로 확대한 다음 글꼴 스타일에 굵게를 입력합니다. 텍스트 필드가 이 글꼴 크기에 비해 충분히 크지 않으므로 더 크게 만들고 자동으로 활성화되는 가이드를 사용합니다..webp?tutkfid=66434)
가이드가 보이지 않으면 보기>그리드로 이동하여 가이드 아래의 스마트 가이드 옵션을 활성화합니다. 대칭이 인식되는 모든 곳에 가이드가 자동으로 표시되므로 매우 유용한 기능입니다.
11~20단계
11단계
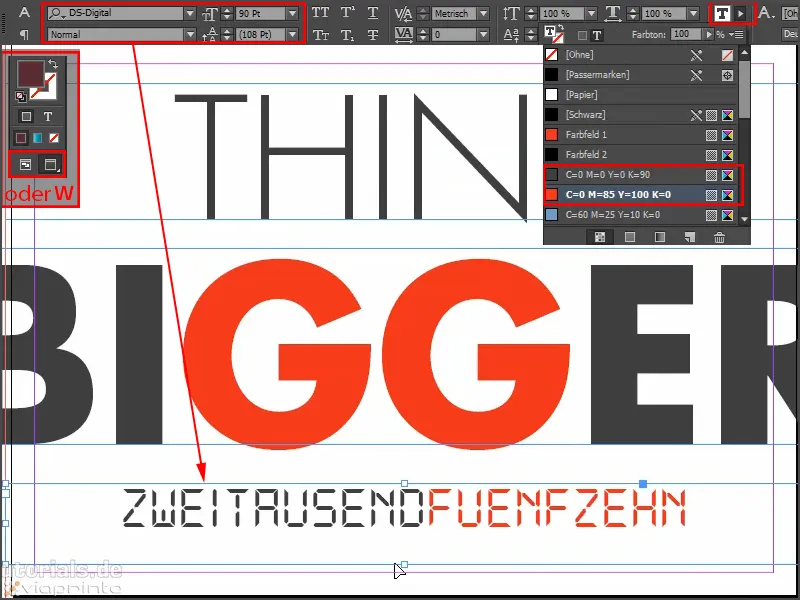
두 개의 "GG"를 선택하고 빨간색 필드를 적용합니다.
그런 다음 두 텍스트 필드를 선택하고 Shift 키와 화살표 키를 사용하여 위로 이동하고 두 창을 앞뒤로 클릭하거나 D 키를 눌러 미리 보기에서 확인합니다.
DS Digital에서 '2,000과 15'라는 글자를 일반으로 쓴 다음, 글자가 맞을 때까지 Shift+Tab으로 10단계씩 글꼴 크기를 늘려 약 90pt까지 키우고 물론 가운데에 맞춥니다.
중앙에 배치할 때는 항상 텍스트 필드를 좌우 가장자리까지 정확하게 그리면 텍스트가 실제로 중앙에 배치됩니다.
색상은 여전히 너무 검은색이므로 더 밝은 회색으로 만들고 '15'는 빨간색으로 만듭니다. 그런 다음 선을 배치합니다.
12단계
템플릿을 다시 한 번 살펴보고 1월이 어떤 모습이어야 하는지 살펴봅시다.
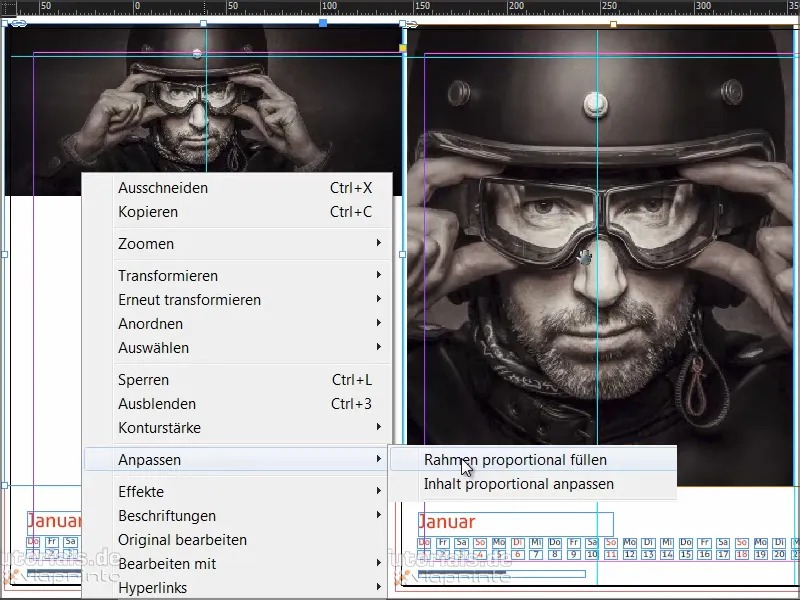
그런 다음 Ctrl+D로 장소 대화 상자를엽니다. 이미지 자료를 클릭한 다음 이미지를 블리드와 중앙의 안내선까지 끌어다 놓습니다.
그런 다음 이미지를 마우스 오른쪽 버튼으로 클릭하고 사용자 지정>프레임 비례로 채우기를 선택합니다.
Shift+화살표 키를 사용하여 이미지 콘텐츠를 정렬합니다. 사진 프레임을 활성화했는지 또는 사진 콘텐츠를 활성화했는지 항상 주의해야 합니다. 프레임으로 이를 확인할 수 있습니다: 사진 프레임이 활성화된 경우 프레임 주변이 약간 청록색으로 표시됩니다. 이미지 콘텐츠가 활성화된 경우 갈색 프레임이 있습니다.
13단계
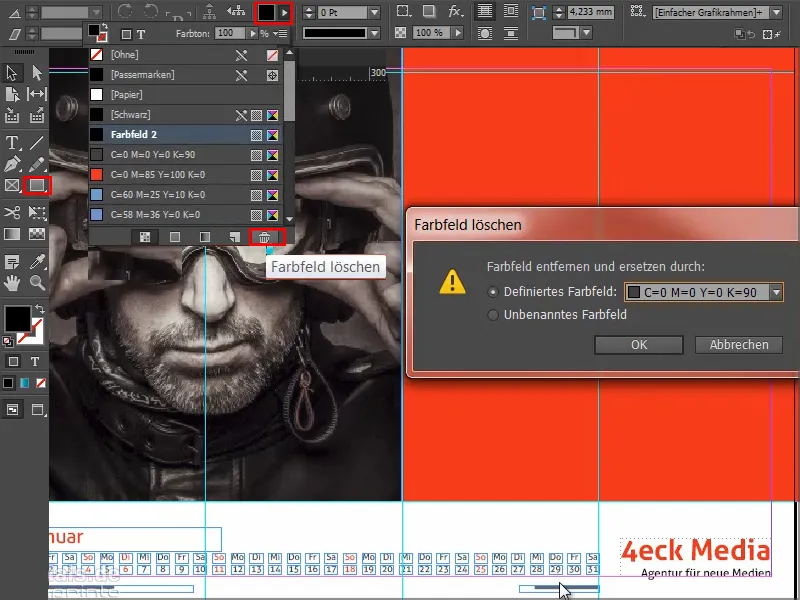
이미지가 배치되면 오른쪽에 색상 필드를 그립니다. 블리드에서 다시 시작하여 가이드 라인까지 깔끔하게 그린 다음 다시 빨간색으로 색상 필드를 선택합니다.
여기서 필요하지 않은 이전 색상 견본(예: "색상 견본 1" 및 "색상 견본 2")을 삭제할 수도 있습니다.
이전에 "색상 필드 2"를 교체할 때 누락한 것이 분명하기 때문에 오류 메시지가 표시됩니다. 문서에서는 여전히 바닥글에 사용되고 있습니다. 하지만 여기서 대체 색상은 90% 검정색(C=0, M=0, Y=0, K=90)이 되어야 한다고 말할 수 있습니다. 확인으로 이를 확인합니다 .
14단계
우리는 매우 축소된 디자인으로 작업하고 필수 요소에 집중합니다. 그렇기 때문에 그림자, 평평한 가장자리 등이 필요하지 않습니다. 단순하고 평면적인 그래픽 디자인. 여기에 멋진 대비 효과가 있으며 이제 흰색 글꼴을 추가합니다. (빨간색 배경에서는 검정색이 작동하지 않으니 아무도 알아볼 수 없습니다).
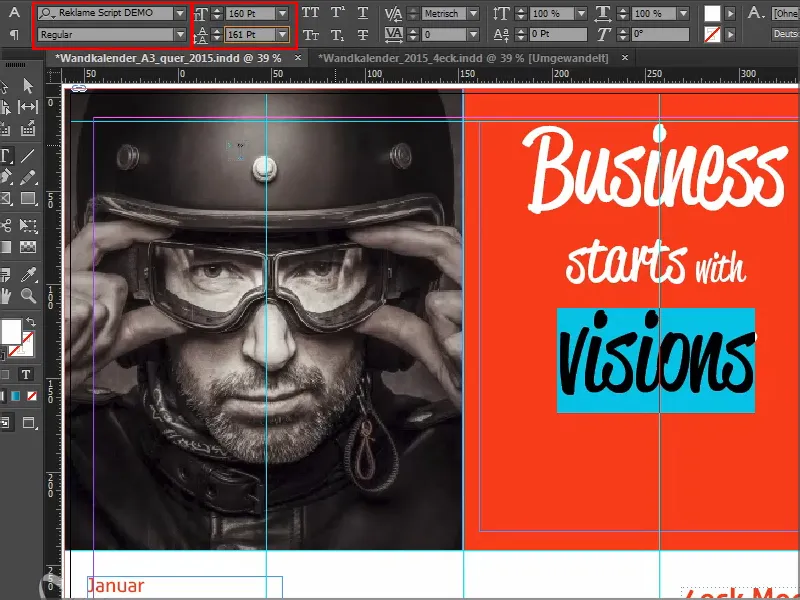
그래서 다른 텍스트 필드를 그린 다음 종이 색상 필드를 선택하고 글꼴 패밀리로 Reklame Script를 선택합니다. 전체 내용을 중앙에 배치하고 "비즈니스는 비전에서 시작됩니다"라고 씁니다.
다음으로 글꼴 크기를 "비즈니스"는 160pt, "비전"도 160pt, "시작"은 100pt, "함께"는 60pt로 조정합니다. 이렇게 하면 약간의 역동성이 생깁니다.
두 줄의 간격이 동일하게 보이도록 해야 하기 때문에 여전히 줄 간격이 문제입니다. 이 문제를 자세히 해결할 수 있지만 여기서는 여기서 해결해야 합니다: '비전'을 선택하고 줄 간격을 161pt로 설정하겠습니다.
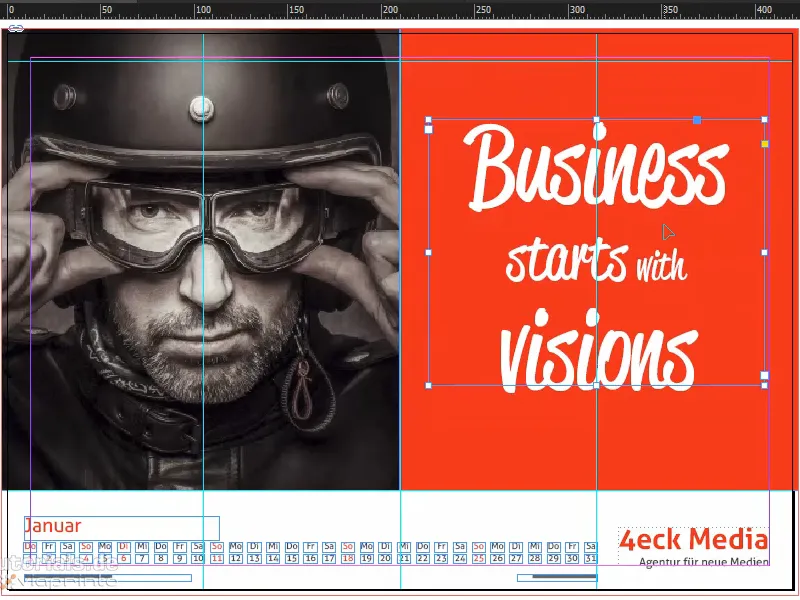
그런 다음 모든 것을 가이드 라인에 맞게 정렬하고 올바르게 배치하면 짜잔, 1월이 완성됩니다.
이것이 완성된 모습입니다:
15단계
그런 다음 2월을 진행합니다.
방금 한 것처럼 이미지를 삽입하고 위치를 지정합니다. 하지만 여기에서는 원본 이미지를 미러링하여 왼쪽의 이미지가 밖으로 보이도록 했습니다. 이렇게 하려면 이미지를 한 번 클릭하고 개체> 변형> 수평으로 미러링으로 이동합니다.
여기에는 특별한 디자인 기능도 있습니다. 우리는 프린터가 블리드 라인에서 잘린다고 상상해야합니다. 장착 영역 (D) 을 끄면 부츠 뒤꿈치 부분이 튀어나오는 것을 원하지 않습니다. 그래서 더 이상 오른쪽 뒤꿈치가 보이지 않을 때까지 이미지를 왼쪽으로 이동합니다.
그런 다음 새 그래픽 프레임이 나타나면 이전과 같이 그려서 영역을 20% 회색으로 채웁니다.
그런 다음 직사각형 도구를 사용하여 색상 영역을 한 번 클릭하고 너비 160, 높이 23mm의 치수를 정의합니다..webp?tutkfid=66441)
필드를 중앙에 맞춥니다.
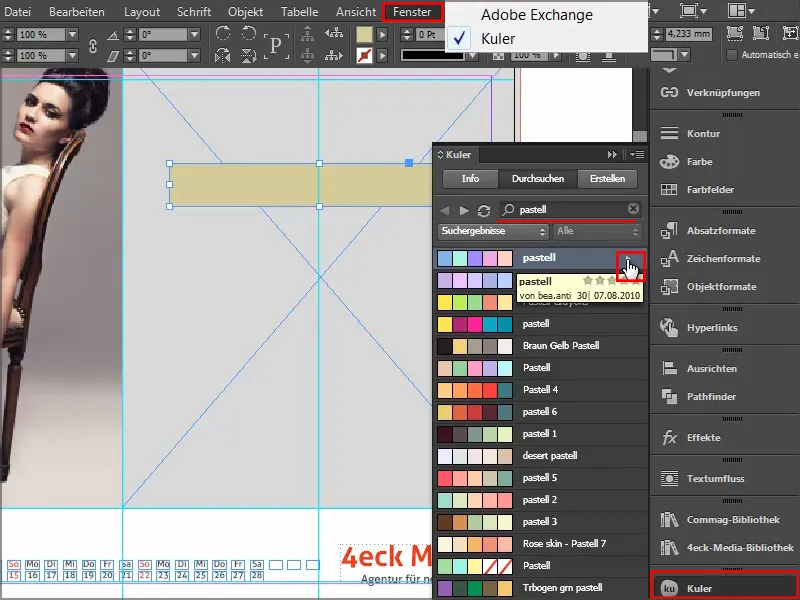
다음 단계는 주변 환경과 아름답게 조화를 이루는 녹색 음영으로 색상을 채우는 것입니다.
이러한 색상을 찾고 있다면 Adobe Kuler를 사용하세요. 검색어를 입력하면 이 작은 화살표를 사용하여 색상 팔레트로 직접 가져올 수 있는 다양한 색상 필드가 표시됩니다.
표시줄에 Kuler가 아직 표시되지 않은 경우 창>확장 기능>Kuler를 통해 활성화할 수 있습니다.
16단계
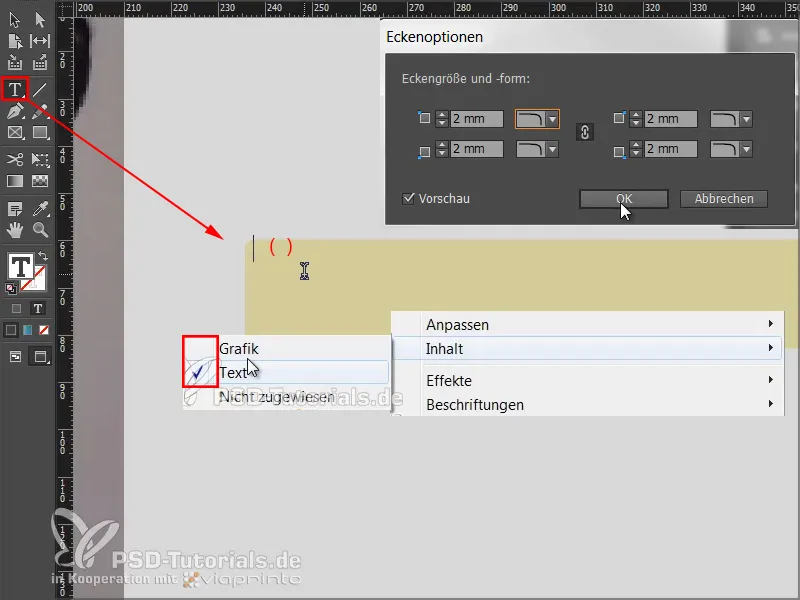
이 녹색 필드를 선택하고 개체>모서리 옵션으로 이동합니다 . 2mm를 설정합니다. 이렇게하면 모서리가 약간 둥글게됩니다.
그런 다음 텍스트 도구를선택하고 프레임을 한 번 클릭하여 그래픽 프레임을 텍스트 프레임으로 바꿉니다. 이제 더 이상 그래픽 프레임이 아니라 텍스트 프레임이 되었습니다.
마우스 오른쪽 버튼으로 클릭하면 콘텐츠 아래에 체크 표시가 텍스트 옆에 있는 것을 확인할 수도 있습니다. 더 이상 원하지 않는 경우 그래픽 상자를 다시 선택하여 여기에서 다시 변경할 수도 있습니다.
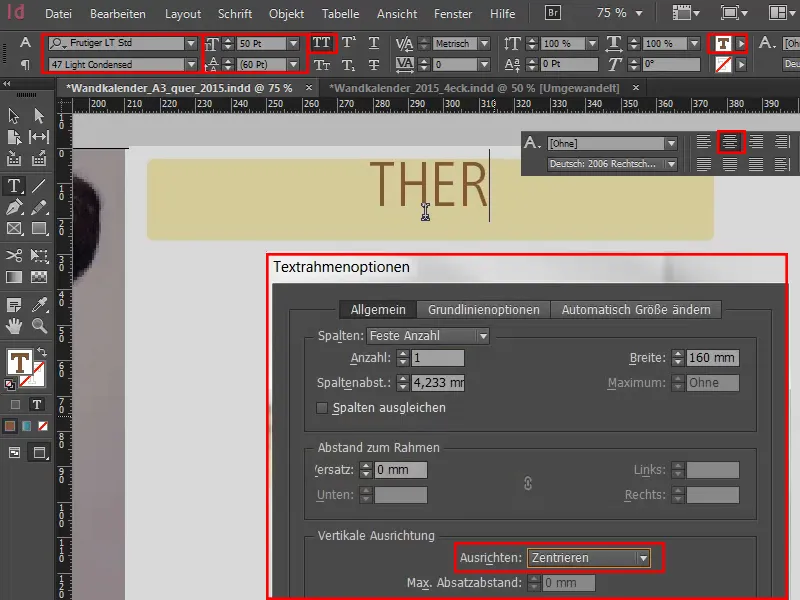
이제 글꼴의 매개 변수를 조정해 보겠습니다: Frutiger LT Light Condensed, 50 Pt, 대문자, 중앙, 갈색으로 설정합니다.
그런 다음 "거기 있습니다"라고 간단히 작성합니다.
그래픽 프레임 내에서 이 텍스트를 중앙에 배치하고 싶습니다. 이렇게 하려면 텍스트 프레임 옵션이 필요한데, 마우스 오른쪽 버튼을 클릭한 다음 상황에 맞는 메뉴에서 또는 Ctrl+B를 누르거나 클래식: Alt+두 번 클릭으로 얻을 수 있습니다. 그러면 이 대화 상자가 열리고 세로 맞춤: 가운데를 선택합니다.
17단계
전체를 위로 이동하고 Alt 키를누른 상태에서 복제본을 만든 다음 Shift 키를누른 상태에서 축에서 아래쪽으로 드래그합니다. 다시 같은 작업을 수행한 다음 거리가 대칭이 되자마자 녹색 안내선을 얻습니다.
그런 다음 텍스트를 다시 작성합니다. 항상 서식을 먼저 지정한 다음 복사하지 않으면 작업이 두 배가됩니다.
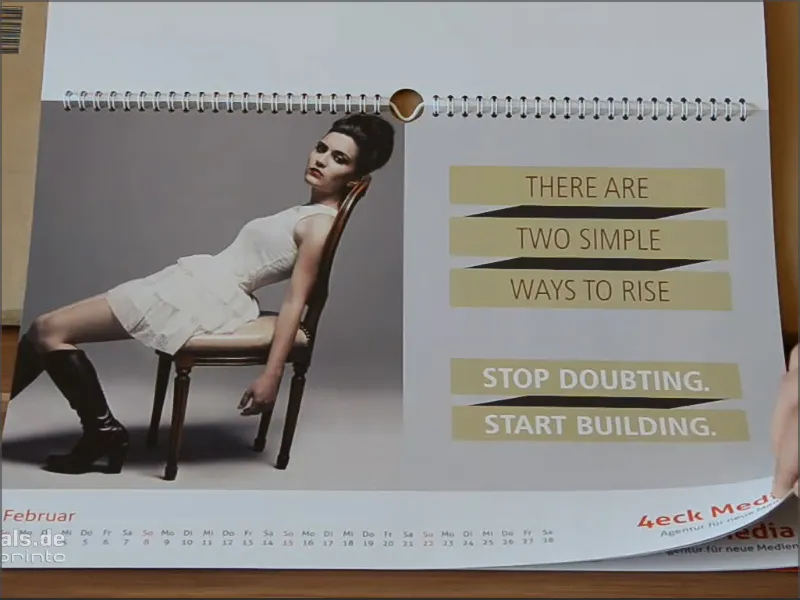
이제 그래픽 디자인에 고전적인 규칙을 적용하겠습니다: "근접성의 법칙"을 사용하겠습니다. 즉, 함께 그룹화 된 요소는 하나의 단위로 인식됩니다.
우리는 상단에 호소력이 있고 하단에 해결책을 표현하고 싶습니다. 따라서 상단에 일정한 거리를 두고 다음 줄에 "의심하지 마세요"라고 적습니다.
마지막에 마침표를 넣어 문장을 강조합니다. "그리고 마침표" - 어떤 의미에서 이것은 반박할 수 없는 진술입니다..webp?tutkfid=66445)
18단계
글꼴 스타일을 굵게 압축으로 변경하고 색상을 흰색으로 변경합니다 .
마지막 줄을 다시 복사하고 복사본을 아래로 드래그한 다음 텍스트를 "빌딩 시작"으로 다시 작성합니다. 간격이 실제로 동일한지 확인합니다.
저는 간격을 측정할 때 항상 기준점에 작은 직사각형 프레임을 그린 다음 다른 지점으로 가져가서 측정하는 것을 좋아합니다. 그런 다음 다시 삭제하는 것이 가장 빠른 방법입니다.
마지막 단계에서는 다른 복제본을 만들고 텍스트를 삭제한 다음 위에서 설명한 기술을 사용하여 텍스트 프레임을 다시 그래픽 프레임으로 변환합니다. 또한 모서리 옵션을 제거하고 채우기 색상으로 90% 검정색을 선택합니다.
이 필드를 약간 회전합니다. 텍스트 필드 아래에 배치하고 싶으므로 텍스트 필드를 클릭하고 마우스 오른쪽 버튼으로 클릭하여 전경으로 가져옵니다..webp?tutkfid=66446)
크기를 약간 조정할 수 있습니다.
그런 다음 중앙에 정렬되었는지 확인하고 복사하여 하단으로 드래그합니다.
이 페이지가 완성되었고 평평한 모양과 줄어든 메시지가 정말 마음에 듭니다.
19단계
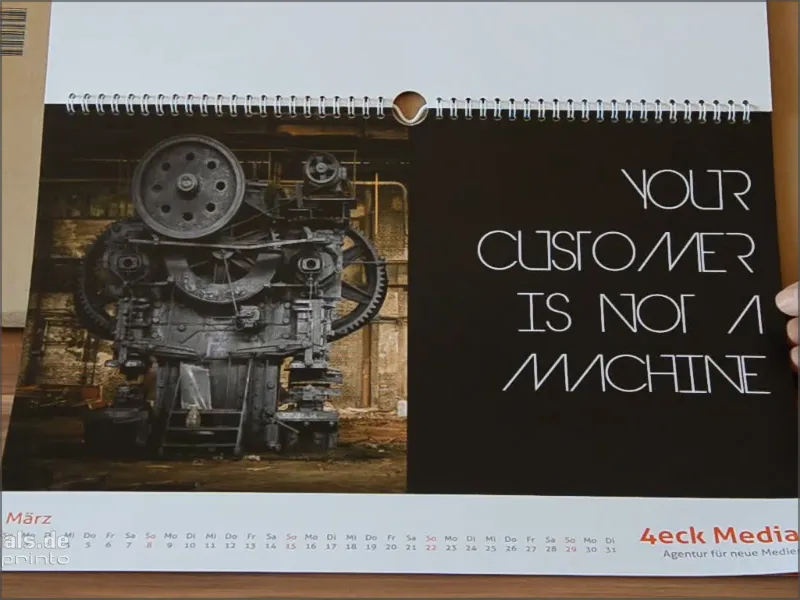
3월로 넘어가 봅시다. 이미 작업 파일에 이미지를 배치했고 직사각형 프레임을 이미 그렸습니다. 정말 진한 검정색으로 채우고 싶습니다.
하지만 검은색이 모두 같은 것은 아닙니다. 여기 색상 팔레트에는 다양한 검은색 음영이 있습니다.
어떤 사람들은 등록 마크를 사용하지만 이는 인쇄용 색상이 아니라 인쇄판을 정확하게 정렬하기 위한 것입니다. 작은 십자가가 인쇄되어 있지만 이것은 색상이 아닙니다.
검정색에는 청록색 , 마젠타색, 노란색이 각각 0과 100%의 K가 있지만 이마저도 인쇄 시에는 검정색으로 보이지 않습니다. 왜 그럴까요?
이 비교를 통해 보여드리겠습니다: 검정색 비교.
여기에는 등록 표시가 있습니다. 그리고 한 가지 더, 이것은 InDesign에서 미리 정의한 검정색입니다. 하지만 이 검정색과 그 아래의 진한 검정색 1을 비교해 보세요. 진한 검정색 1은 시안색 40%와 검정색 100%가 추가되었기 때문에 훨씬 더 진합니다.
하지만 딥 블랙 2는 여전히 시안 50%, 마젠타 50%, 검정 100%로 구성되어 있습니다.
이 모든 색을 보면 아주 깊고 순수한 검은색이 아래에 있다는 것을 분명히 알 수 있으며, 이것이 바로 제가 원하는 것입니다.
이제 새 색상 필드를 만들고 C 50%, M 50%, K 100%를 입력해 보겠습니다. 추가를 클릭한 다음 확인을 클릭합니다 .(1).webp?tutkfid=66448)
인쇄 비교를 볼 때 검정색이 얼마나 검은색인지 확인해 보세요. 검정색이 충분히 검은색이 아닌 경우 값을 조정하고 InDesign에서 미리 정의된 값을 사용하지 마세요.
20단계
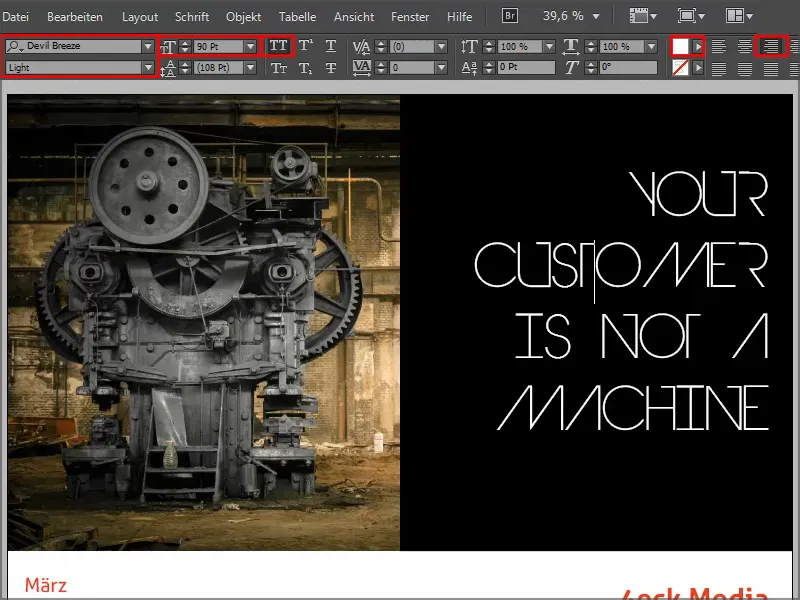
그런 다음 텍스트 상자를 그리고 오른쪽으로 정렬한 다음 글꼴 크기를 90pt로 늘리고 색상을 흰색 (종이) 으로 선택한 다음 Devil Breeze in Light를 글꼴로 선택합니다.
텍스트를 표시하고 모든 것을 대문자로 설정하면 끝입니다.
완료되면 이렇게 보일 것입니다:
계속 진행하겠습니다: 21~30단계
21단계
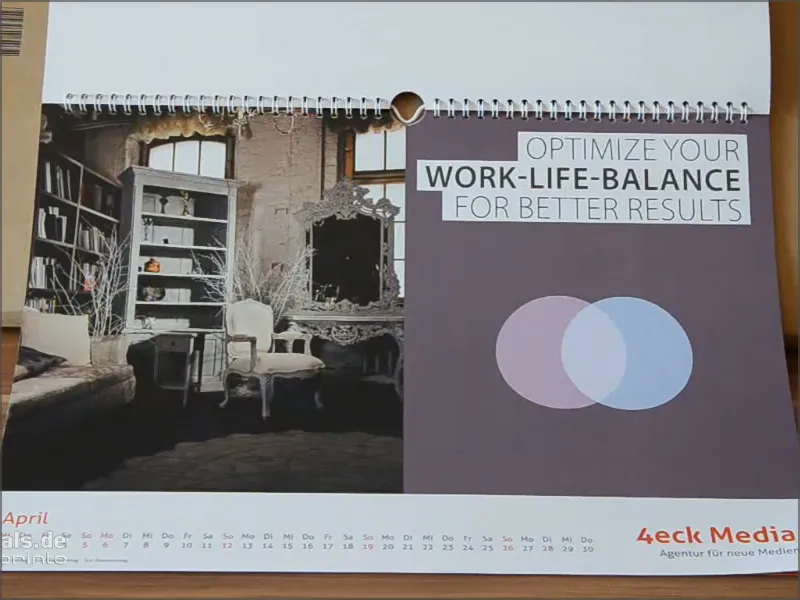
다음은 4월입니다. 왼쪽에는 복고풍의 스튜디오가 있고 오른쪽에는 매우 부드러운 톤으로 거의 여성스러운 느낌을 줍니다.
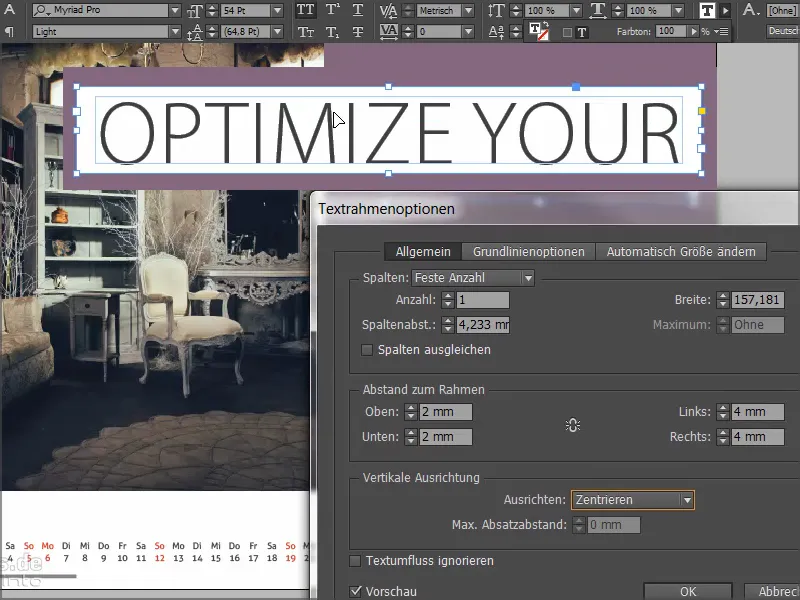
그래픽 프레임을 그리고 흰색 (종이) 으로 채운 다음 텍스트 도구를 사용하여 Myriad Pro에서 Light, 54 Pt, 대문자, 90& 검정색으로 "OPTIMIZE YOUR"라는 텍스트를 씁니다.
그런 다음 텍스트 프레임 옵션을 마우스 오른쪽 버튼으로 클릭하고 간격을 정의하고 미리보기 상자를 활성화하면 텍스트가 프레임에서 어떻게 거리를 확보하는지 직접 관찰할 수도 있습니다.
지금은 정렬이 필요하지 않지만 간단히 가운데로 설정할 수 있습니다. 확인으로 이를 확인합니다.
핸들을 두 번 클릭하여 단어가 프레임을 채우도록 프레임 크기를 설정합니다.
이제 오른쪽 상단 모서리의 원하는 위치로 텍스트를 이동하고 Alt 키를사용하여 다시 복사하기만 하면 됩니다. 새 필드에 "일과 삶의 균형"이라고 쓰고 글꼴 스타일을 반 굵게 설정하고 프레임을 조정합니다.
그런 다음 첫 번째 줄을 다시 복사하고 "더 나은 결과를 위해"라고 씁니다. 이렇게 하면 조정된 색상 프레임에서 멋지게 보이는 헤드라인을 얻을 수 있습니다. 그리고 항상 대칭적인 간격을 유지합니다..webp?tutkfid=66452)
22단계
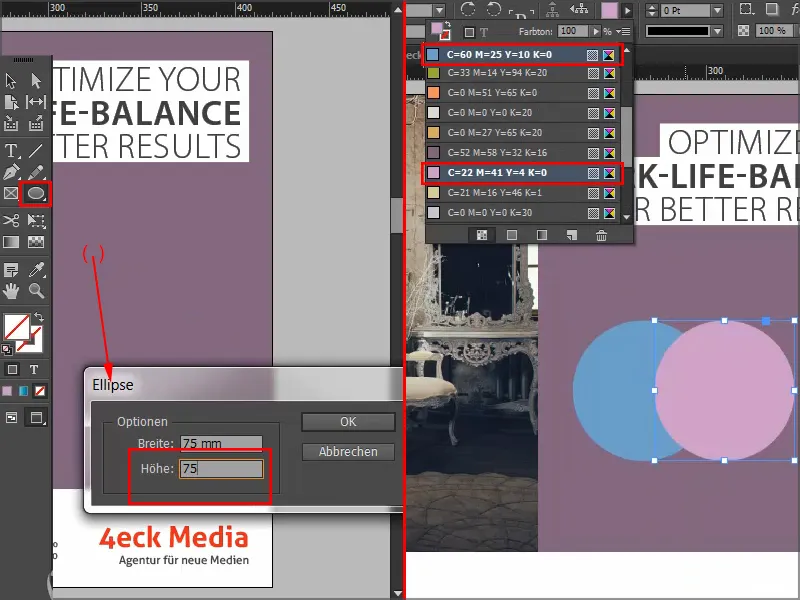
이제 두 원 사이에 공생을 만들고 싶습니다. 타원 도구를 사용하여 한 번 클릭하고 값으로 75 x 75mm를 입력합니다.
색상을 지정하기 전까지는 아직 보이지 않는 원이 있습니다. 복사본을 만들고 두 번째 색상을 사용합니다.
이제 두 원의 교차점을 만들고 싶습니다. 이를 위해 효과 패널의혼합 방법인 곱하기 네거티브를 사용합니다..webp?tutkfid=66454)
이것이 완성된 모습입니다:
23단계
5월의 경우 템플릿의 이미지와 텍스트 필드를 Ctrl+C를 사용하여 클립보드로 가져온 다음 편집>원본 위치에 붙여넣기를 통해 새 문서에 붙여넣습니다.
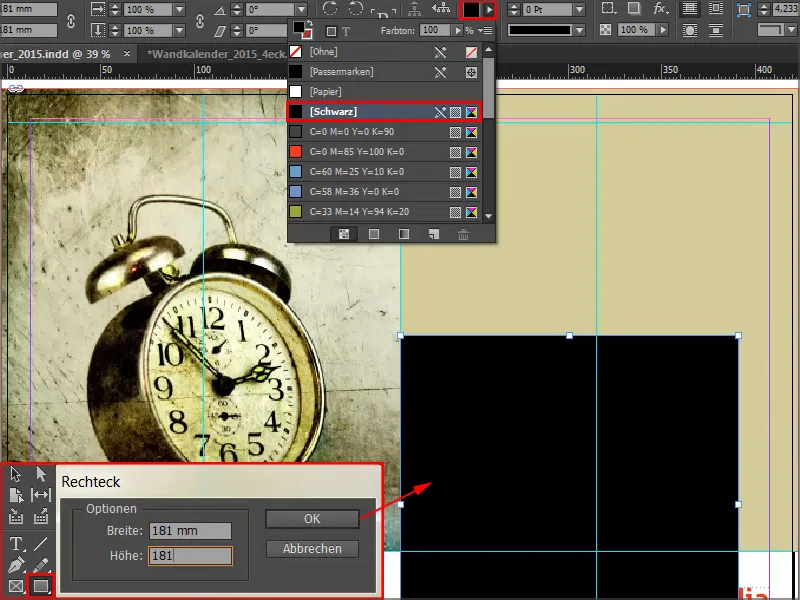
그런 다음 직사각형 도구를 선택하고 문서에서 한 번 클릭한 다음 181 x 181mm 값을 입력하기만 하면 됩니다.
프레임을 검정색으로 채웁니다.
24단계
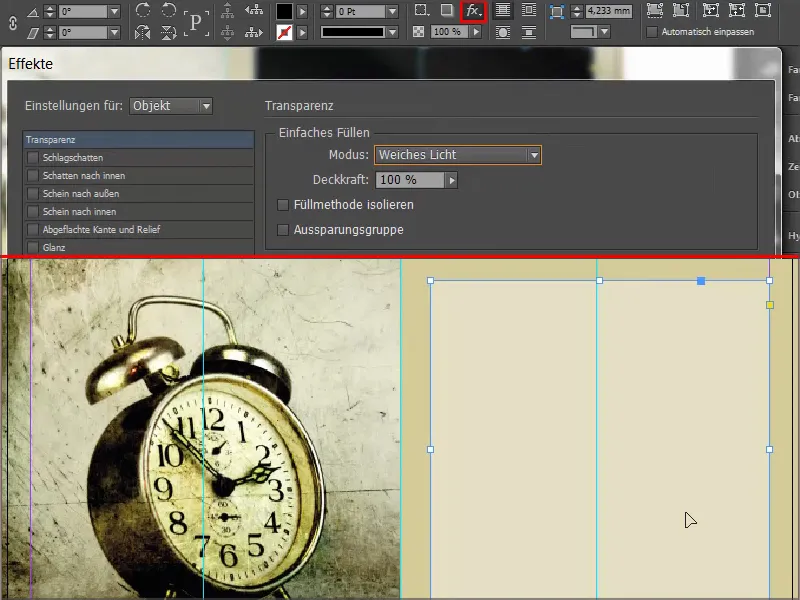
그런 다음 다시 훌륭한 블렌딩 모드 중 하나인 소프트 라이트를 사용합니다 . 이렇게 하면 필드가 매우 부드러워집니다.
25단계
펜 도구에는 앵커 포인트를 삭제하는 옵션이 있습니다. 여기 상단의 앵커 포인트를 클릭하면 사각형이 삼각형이 됩니다..webp?tutkfid=66458)
26단계
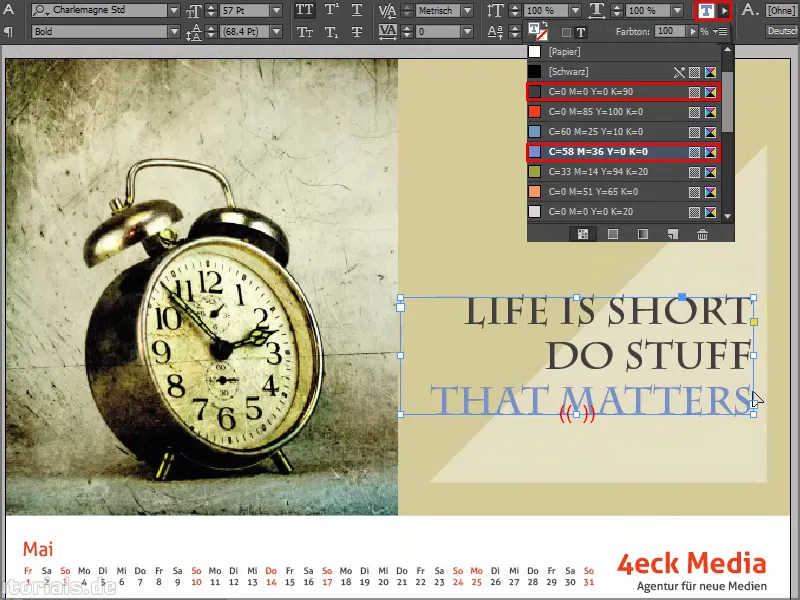
텍스트 필드를 열고 굵게, 오른쪽 정렬, 57pt 대문자로 Charlemagne를 선택합니다. 이를 사용하여 텍스트를 작성하고 세 번째 줄을 파란색으로 변경합니다.
텍스트 필드의 프레임을 두 번 클릭하여 글꼴에 맞게 크기를 조정합니다. 텍스트 필드를 약간 왼쪽으로 이동하여 가장자리에 너무 가까워지지 않도록 합니다. 텍스트가 찌그러지거나 쪼그려져 보이지 않게 하려고 합니다.
완료되면 이렇게 보일 것입니다:
27단계
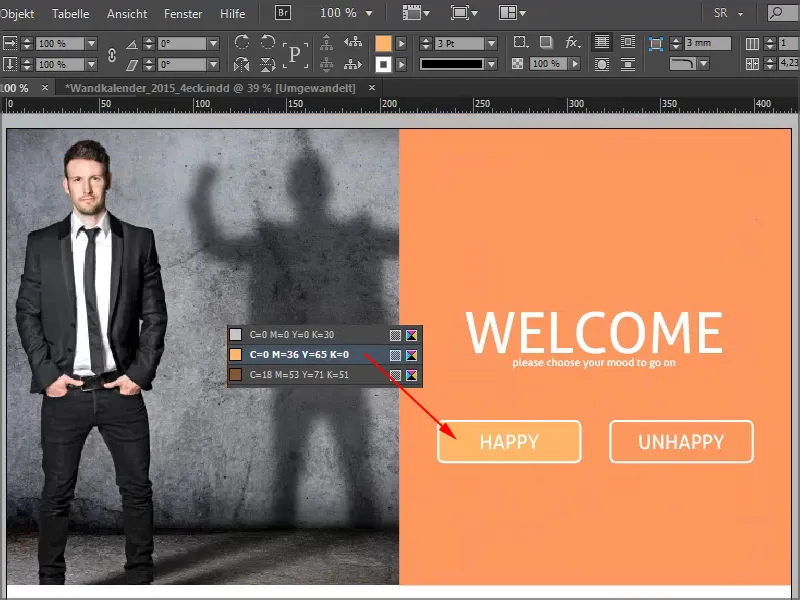
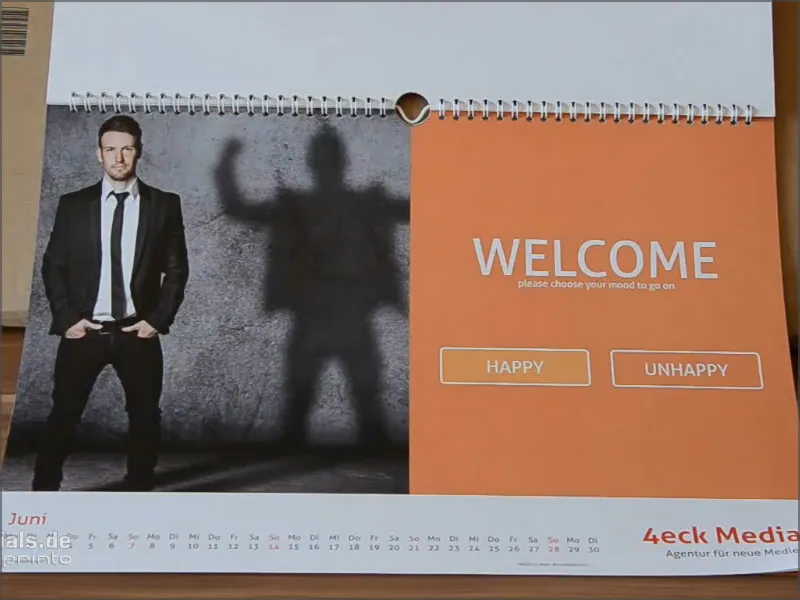
밤이 가장 짧고 낮이 가장 긴 달인 6월에는 시청자의 개인적인 기분에 대해 질문하고, 웹사이트에 익숙한 답변 옵션에 매우 멋진 호버 효과( 행복할 때 색이 변하는 효과)를 추가했습니다. 이 간단한 구조는 매우 표현력이 풍부한 사진과 함께 특히 효과적입니다.
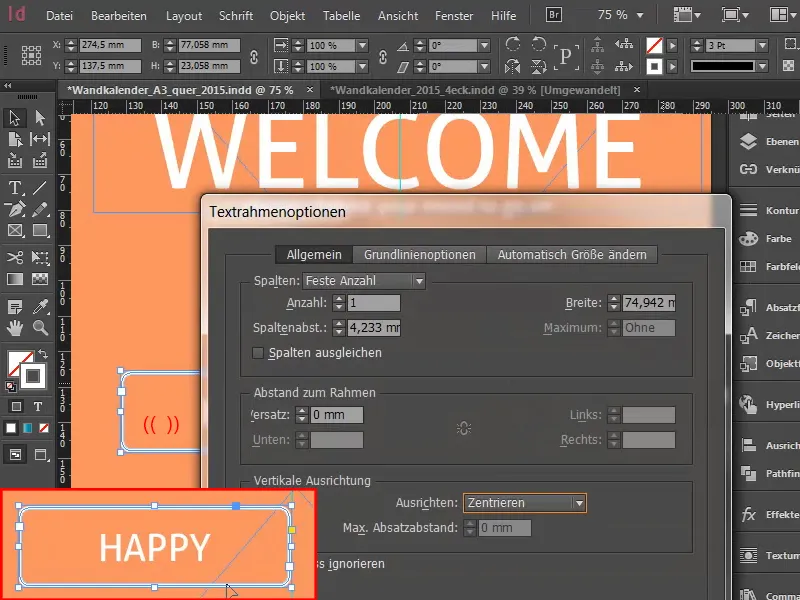
이미지와 색상 배경이 이미 만들어졌으니 이제 텍스트를 추가할 차례입니다. 텍스트 도구를 사용하여 텍스트 필드를 열고 86pt의 흰색 Aller 글꼴을 선택한 다음 "Welcome"이라고 씁니다.
두 번째 줄을 16pt로 줄이고 대문자를 제거합니다. 모든 것이 중앙에 있습니다.
그런 다음 흰색 윤곽선 (종이) 이 있는 그래픽 프레임을 3pt로 그리고 객체를 통해 모서리 옵션을 다시 활성화한 다음 3mm 둥글게 설정합니다.
텍스트 도구로 그래픽 프레임을 한 번 클릭하고 크기를 30pt로 설정한 다음 "Happy"를 종이 또는 흰색으로 씁니다.
두 번 클릭하여 텍스트 프레임 옵션을 다시 열고 필드에서 텍스트를 중앙에 배치합니다.
필드를 중앙선에 배치합니다. 그런 다음 필드를 복사하여 붙여넣고 중앙선의 반대편에 배치합니다. 여기서는 텍스트를 "불만족"으로 변경합니다.
그런 다음 두 필드를 이동하여 둘 다 중심선에서 어느 정도 거리를 두도록 합니다. 왼쪽에서 Shift+화살표 키를 사용하여 10단계로 3번 클릭합니다. 오른쪽도 똑같이 3번 클릭합니다.
"행복" 필드를 선택하고 호버 효과의 색상을 설정합니다.
마지막으로 모든 것을 조금 더 깊숙이 드래그합니다.
완료되면 이렇게 보일 것입니다:
28단계
배경에 20%의 매우 미묘한 검은색이 있습니다.
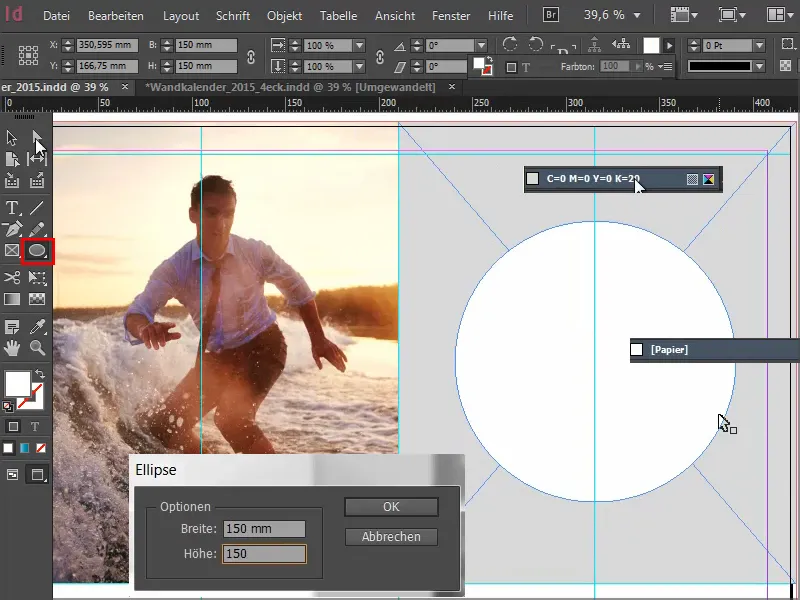
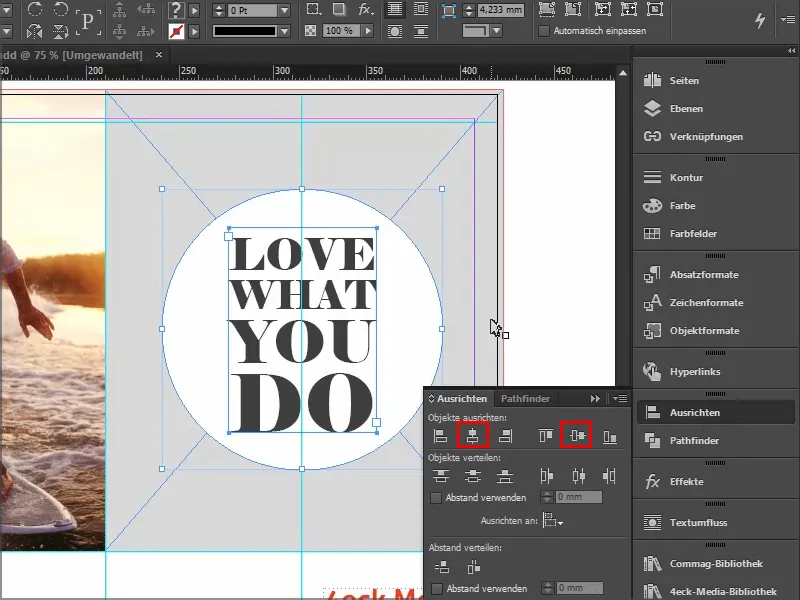
오타를 배치할 원의 경우 타원 도구로 영역을 한 번 클릭하고 제어판에서 너비와 높이 모두 150으로 값을 설정합니다.
원에 컬러 용지를 지정하고 안내선에 맞춰 중앙에 정렬합니다.
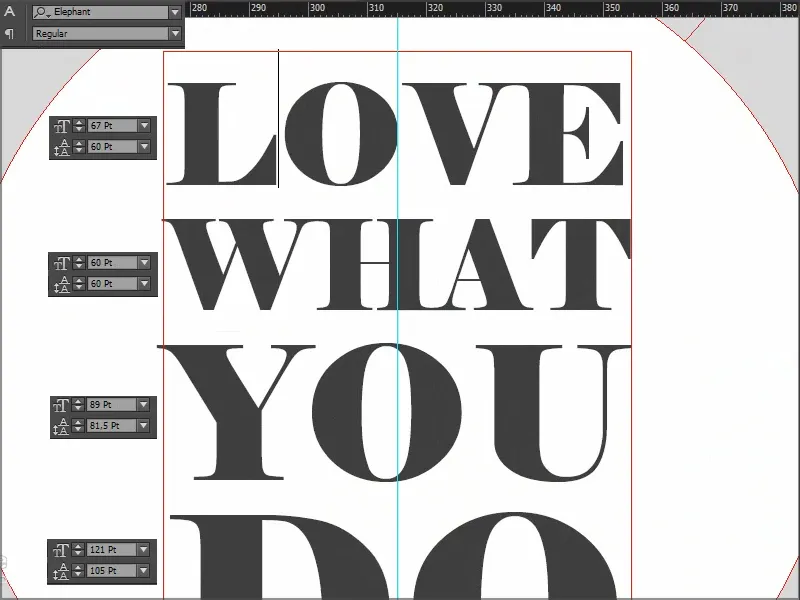
그런 다음 텍스트 필드를 중앙에 67pt 대문자로 된 Elephant Regular 글꼴로 그립니다. 여기서 특별한 점은 개별 줄의 글꼴 크기가 67, 60, 89, 121로 다르다는 것입니다.
물론 시각적으로 대칭을 이루도록 줄 간격도 그에 따라 조정되었습니다. 앞서 보여드린 아주 간단한 직사각형을 사용할 수 있습니다.
텍스트 필드를 선택하고 Shift 키를누른 상태에서 그 뒤에 있는 원을 선택한 다음 정렬을 사용하여 가로 및 세로로 가운데에 맞춥니다.
이것이 완성된 모습입니다:
29단계
8월의 나뭇잎에서 특히 마음에 드는 것은 색 구성표와 결합된 이미지입니다.
수동으로 색상을 혼합하기 어려운 경우: 여기에서는 자홍색 27% , 노란색 65%, 검은색 20%로, 스포이드 도구를 사용하여 사진에서 별색을 선택하기만 하면 됩니다.
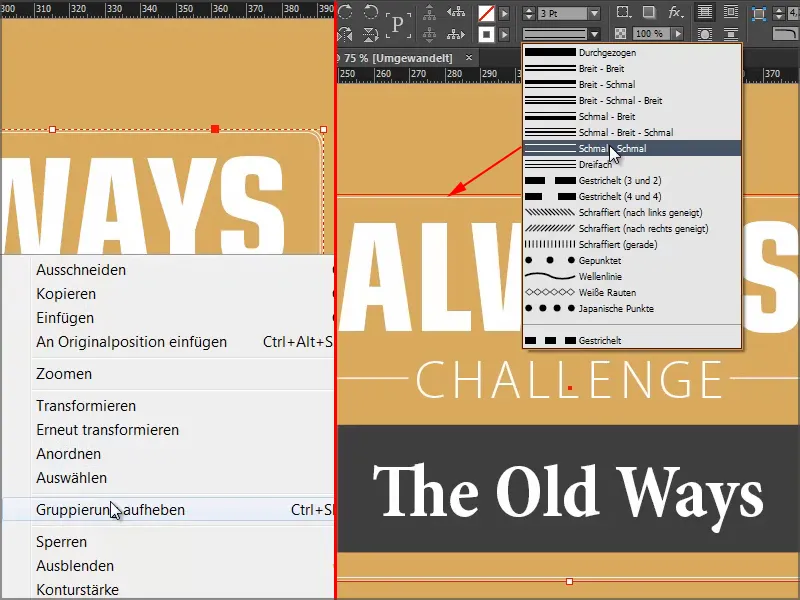
이 점선은 현재 텍스트가 그룹화되었음을 나타냅니다. 마우스 오른쪽 버튼을 클릭하면 그룹화를 취소할 수 있습니다. 그러면 하단에 세 개의 텍스트 필드와 그래픽 상자가 표시됩니다.
어떻게 된 건가요? 직사각형을 그리고 모서리를 평평하게 설정한 다음 미묘한 윤곽선을 만들었을 뿐입니다. 윤곽선에는 "적을수록 많다"가 적용되므로 좁게 - 좁게를 선택했습니다.
3배를 사용할 수도 있지만, 이 경우 글꼴 크기를약간 조정해야 할 수도 있습니다(예: 5pt로).
이것이 완성되었을 때의 모습입니다:
30단계
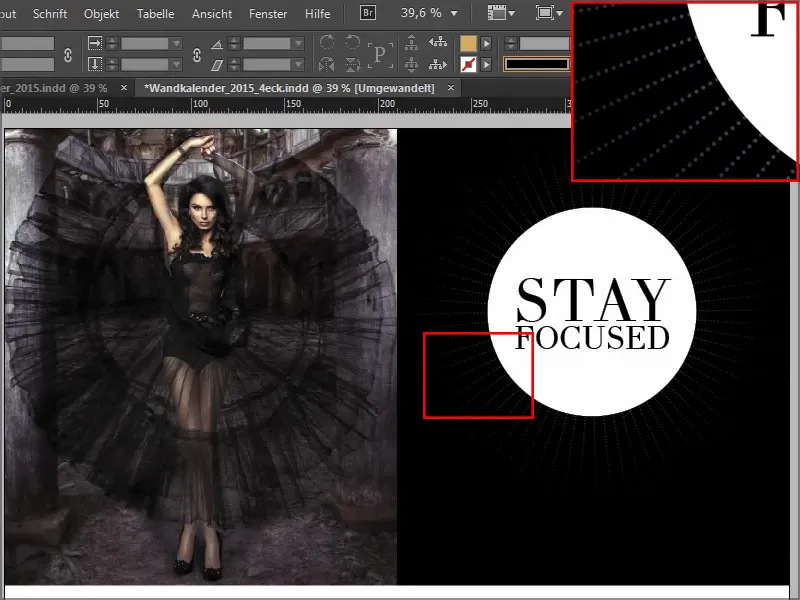
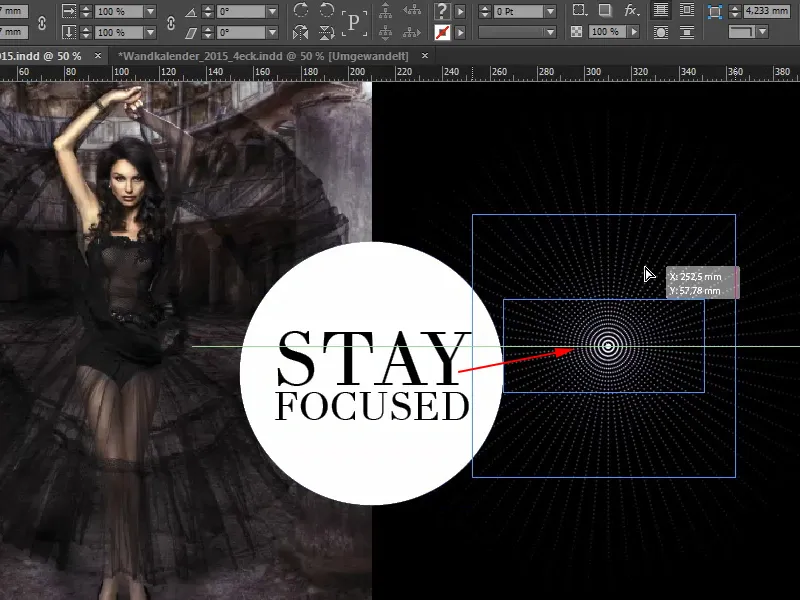
9월 시트에는 매우 멋진 것이 기다리고 있습니다. 왼쪽의 사진은 문제가 없지만 오른쪽에는 매우 섬세한 효과인 점선이 바깥쪽으로 희미해지면서 '집중하세요'라는 메시지와 함께 나타납니다.
텍스트 필드는 실제로 사진 속 도형의 거울 이미지에 불과하며, 핵심 메시지에 초점을 맞춘 대조 효과입니다.
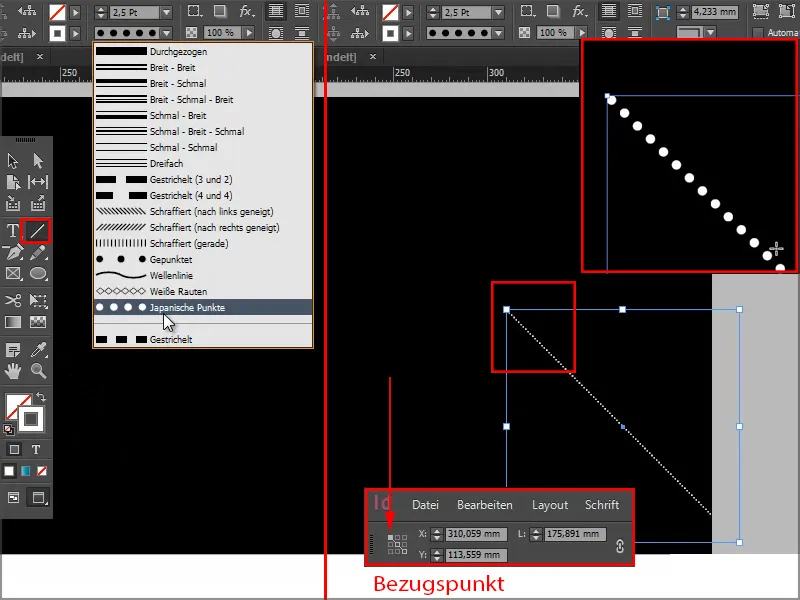
약 2.5포인트 너비의 흰색 점으로 선을 그립니다. 중앙에서 시작하여 오른쪽 아래까지 바깥쪽으로 그립니다. 자세히 보려면 확대합니다. Ctrl+O를 사용하여 다시 축소합니다.
그런 다음 기준점을 변경합니다. 물론 현재는 중앙에 있지만 왼쪽 상단에 배치하고 싶습니다.
계속 진행: 31~40단계
31단계
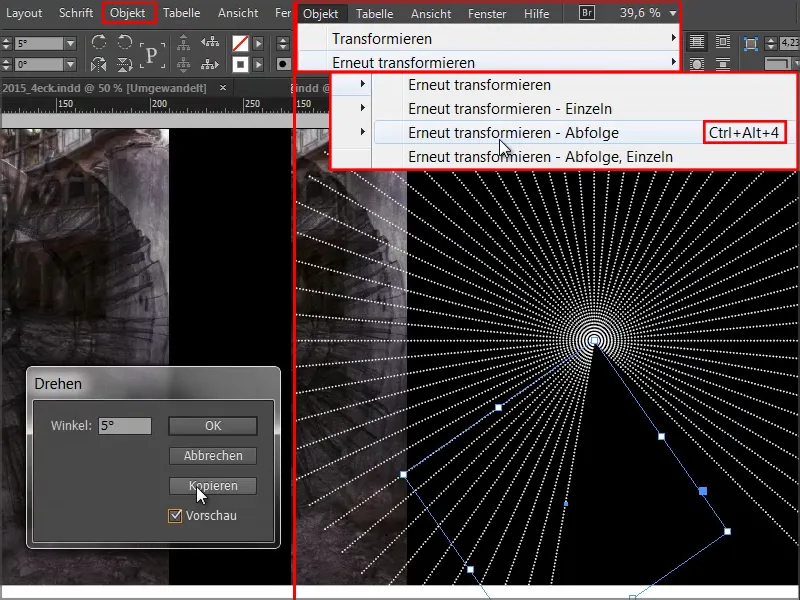
이제 개체>변형>회전으로 이동하여 미리보기에서 5°를 설정하여 어떤 일이 발생하는지 확인하고 복사를 클릭합니다 .
이제 두 개의 점선이 생겼으며 개체>변형을 다시 사용하여 시퀀스 또는 단축키 Ctrl+Alt+4를 통해 추가 복사본을 얻을 수 있습니다. 따라서 원이 닫힐 때까지 반복해서 클릭합니다.
32단계
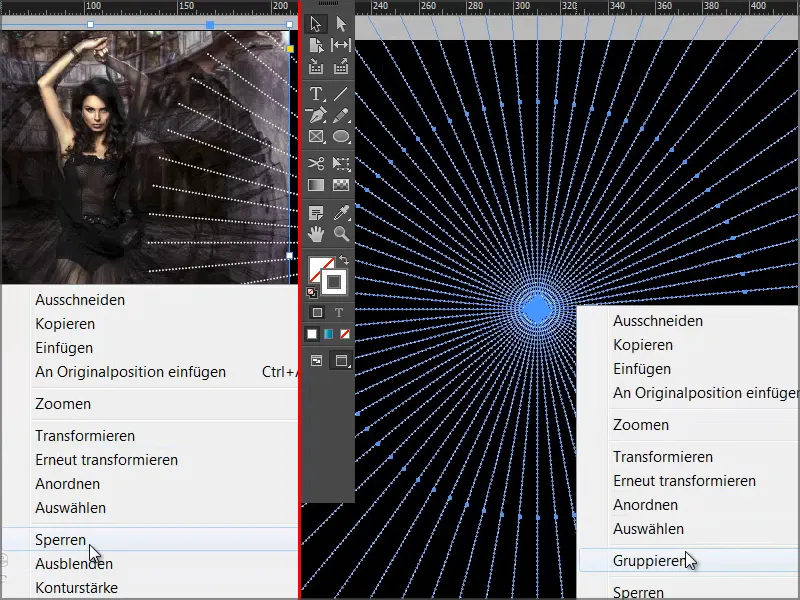
왼쪽의 사진과 오른쪽의 검은색 배경 이미지를 마우스 오른쪽 버튼으로 클릭하여 잠급니다.
그런 다음 모든 개별 요소 위에 선택 사각형을 쉽게 그려서 그룹에 넣을 수 있습니다.
33단계
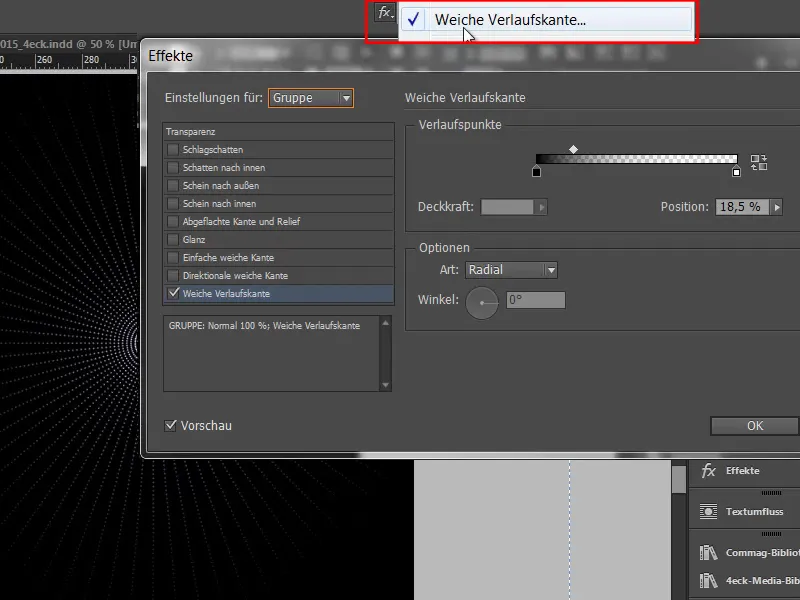
이제 효과 패널을통해 부드러운 그라데이션 가장자리를 적용합니다. 유형은 방사형이어야 합니다.
효과가 아직 너무 강해서 중앙 슬라이더를 약간 왼쪽으로 이동하겠습니다. 약 18.5%에서 이를 확인할 수 있습니다.
사진 위에 사진 레이어를 배치하여 사진에 줄무늬가 생기지 않도록 하세요.
34단계
다음으로 글자가 있는 흰색 원을 삽입하고 중앙에 배치하기만 하면 됩니다.
이것이 완성된 모습입니다:
35단계
10월 시트는 간단합니다. 글꼴은 Myriad Pro in Light이며 원과 선을 추가하기만 하면 됩니다..webp?tutkfid=66479)
36단계
11월 디자인은 텍스트 필드가 있는 직사각형에 그려 넣기만 하면 됩니다 . 모든 종류의 섬유에 대한 세탁 지침을 찾을 수 있으며 이를 기반으로 합니다. Ctrl+C로 복사하여 11월의 원래 위치에 붙여넣기만 하면 됩니다..webp?tutkfid=66480)
여기서도 색상이 중요한데, 사진의 어딘가에서 찾을 수 있는 파스텔 톤의 녹색을 사용하세요. 어쨌든 색상은 화려하지 않고 부드럽게 유지하세요.
37단계
스포이드 도구를 사용하여 사진의 커튼에서 오른쪽 필드의 색조를 추출했습니다.
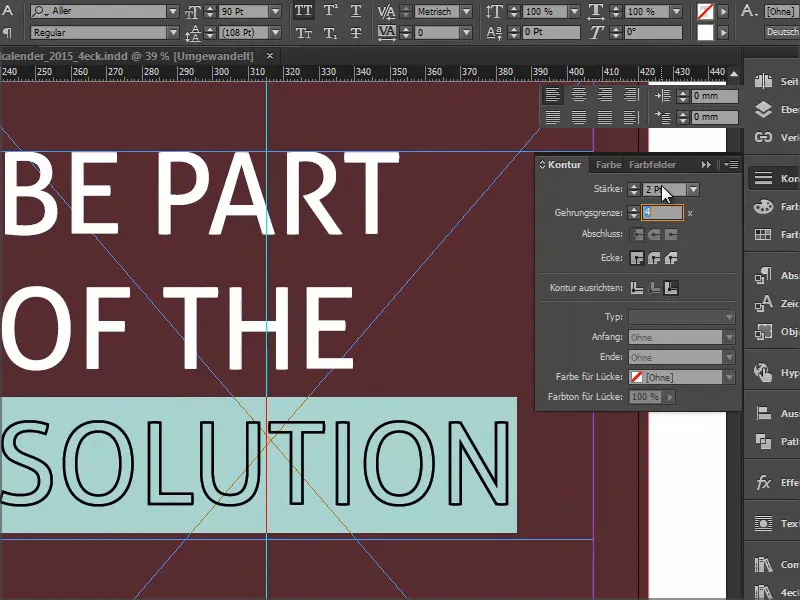
다른 텍스트 필드를 그리고 일반, 글꼴 색상 종이, 90Pt의 올러를 선택합니다.
"솔루션"의 경우 색상을 제거하고 대신 흰색 윤곽선을 추가하는데, 이 윤곽선은 매우 섬세하게 유지해야 하며 최대 2pt여야 합니다. 가는 선으로 작업하는 경우 인쇄물에서 이 윤곽선이 여전히 보여야 합니다. 하지만 2포인트는 절대적으로 옳습니다.
38단계
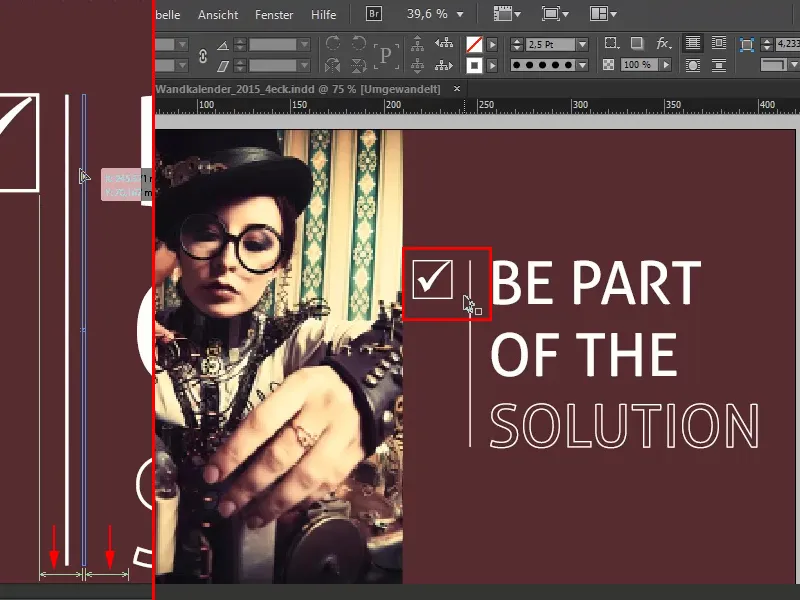
그런 다음 Shift 키를누른 상태에서 또 다른 흰색 선을 그려서 2포인트의 선이 반듯하고 단단하게 유지되도록 합니다.
두 번 클릭하여 텍스트 필드의 크기를 글꼴에 맞게 정확하게 조정하여 새 줄의 높이를 대칭으로 정확하게 정렬할 수 있습니다.
그런 다음 확인란이 필요합니다. 이렇게 하려면 Shift 키를누른 상태에서 2pt를 사용하여 흰색으로 사각형을 다시 그립니다.
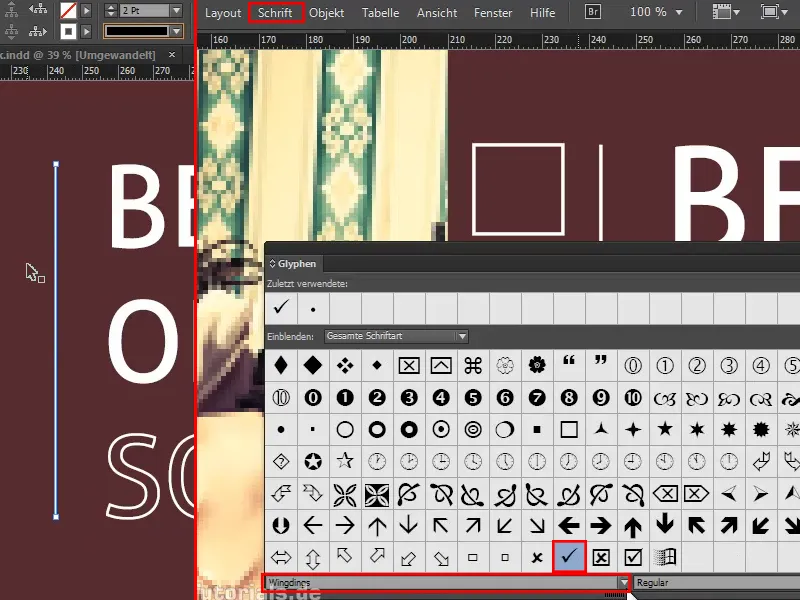
텍스트 도구로 한 번 클릭합니다. 그런 다음 글꼴 크기를 72pt로 설정하고 색상을 흰색으로 설정한 다음 글꼴>글리프로 이동 하여 하단에 있는 윙딩을 입력하고 체크 표시를 찾습니다. 두 번 클릭하여 문서에 삽입합니다.
텍스트 필드 에 체크 표시가 나타나지 않으면 텍스트 필드가 너무 작아서 올바른 크기로 드래그하기만 하면 됩니다.
39단계
확인란과 선 사이의 거리와 선과 텍스트 사이의 거리에주의하십시오. 물론 균등해야합니다. 선을 오른쪽으로 조금 드래그하면 가이드 라인이 완벽하게 맞을 때 표시됩니다.
Ctrl+0을 눌러 전체를 살펴볼 수 있습니다. 그러면 체크박스와 이미지 사이의 거리도 체크박스와 선 사이의 거리와 동일해야 한다는 것을 알 수 있습니다. 이 점을 바로 알아차리지는 못하겠지만, 무의식적으로 무언가 옳고 그름을 판단할 수 있습니다. 따라서 깔끔하게 정리하려면 ...
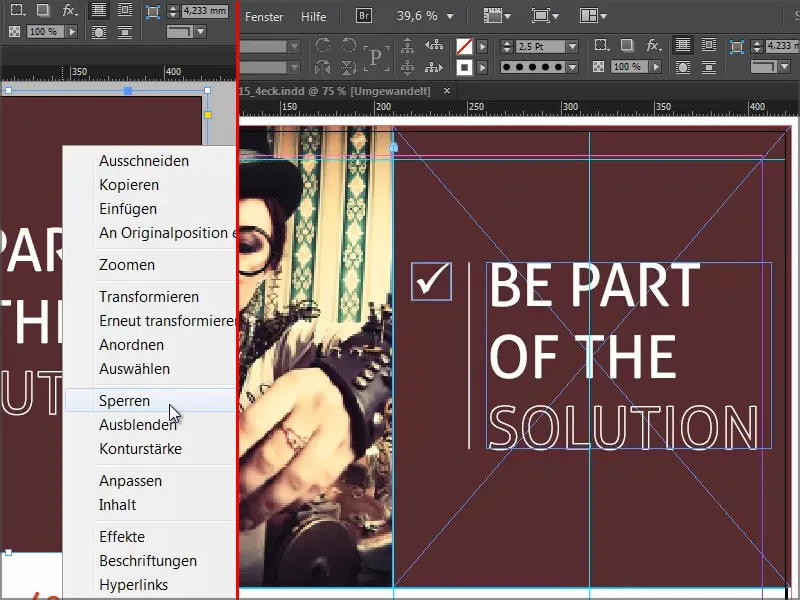
먼저 보르도색 배경을 잠그고 체크박스, 선, 텍스트 필드를 선택한 다음 모든 것을 오른쪽으로 조금 이동합니다. 저는 순전히 시각적으로 이 작업을 할 테니 조금 더 정확하게 할 수 있습니다.
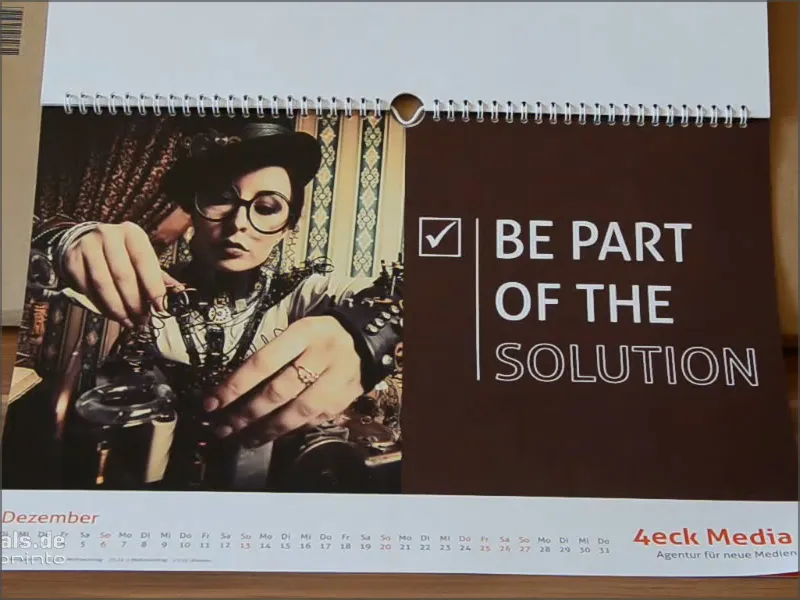
그러면 12월은 이렇게 보입니다:
40단계
마지막으로 페이지를 살펴봅시다. 문서 끝에 회사 초상화를 추가하는 페이지를 하나 더 추가합니다.
마지막 단계
41단계
로고가 있는 샘플 페이지가 다시 표시되지만 로고가 없는 페이지를드래그하여 수정합니다.
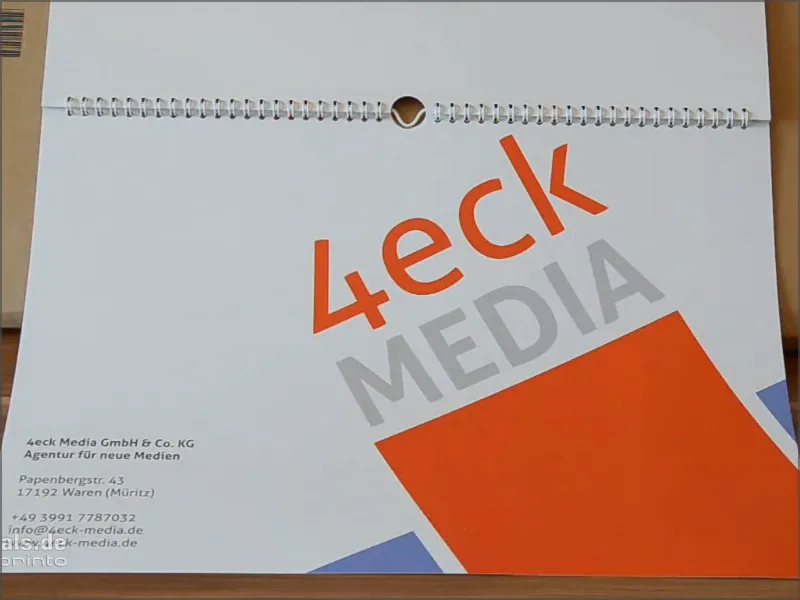
그런 다음 라이브러리에서 로고를 끌어다 놓고 28° 회전한 다음 정말 크게 그립니다.
42단계
템플릿에서 주소 데이터를 복사하고 원래 위치에 붙여넣기를 클릭합니다 .
페이지가 준비되었습니다. 캘린더가 인쇄되면 다음과 같은 모양이 됩니다:
먼저 전체를 저장합니다.
43단계
물론 이제 캘린더도 인쇄하고 싶습니다. 비아프린토로 할 것입니다.
도움말> 지침> 소스 문서 만들기로 이동합니다 . 그리고 제 경우에는 PC를 선택합니다.
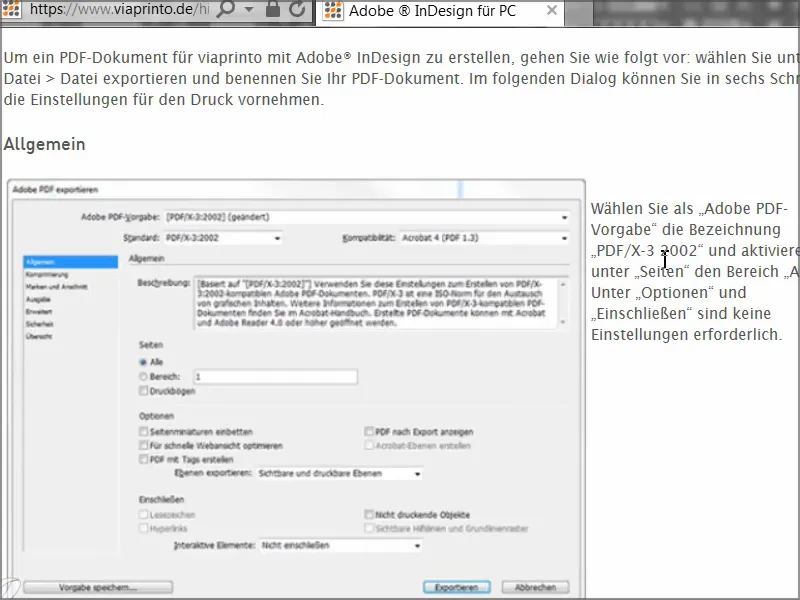
PC용 Adobe InDesign을 가져와 클릭합니다.
거기에서 문서를 올바르게 만드는 방법과 무엇보다도 문서를 올바르게 내보내는 방법에 대한 훌륭한 도움말 가이드를 찾을 수 있습니다.
지금 함께 해보겠습니다.
44단계
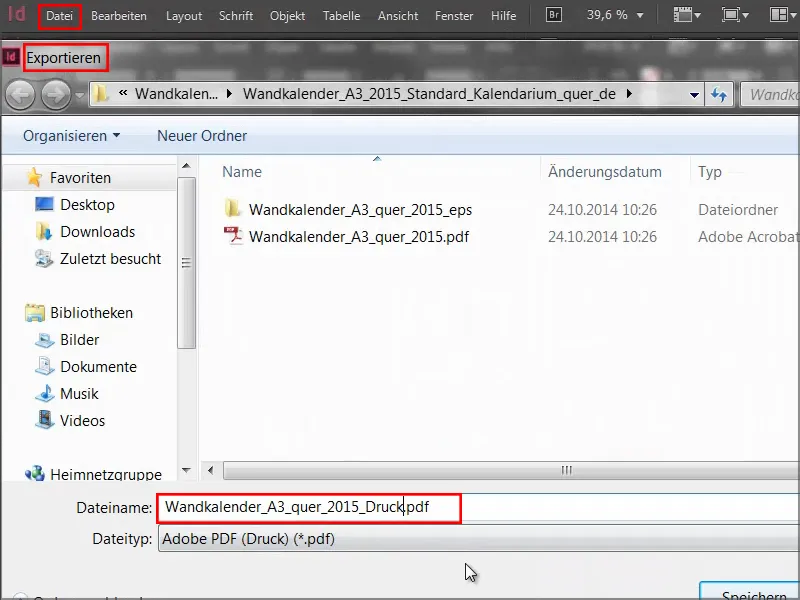
이제 파일>내보내기를 통해 대화 상자를 열고 인쇄 파일에 이름을 지정합니다.
45단계
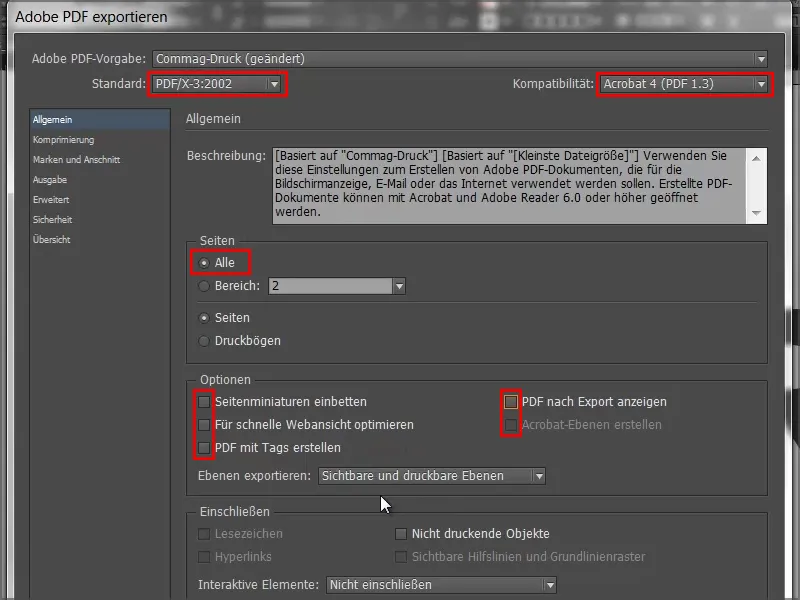
그러면 내보내기 대화 상자가열리고 매개변수를 입력하기 시작합니다. 일반의 값은 다음과 같습니다:
- 표준: PDF/X-3:2002.
호환성은 자동으로 Acrobat 4로 설정됩니다.
- Pages: 모두
이 옵션은 우리와 관련이 없으므로 모두 비활성화할 수 있습니다.
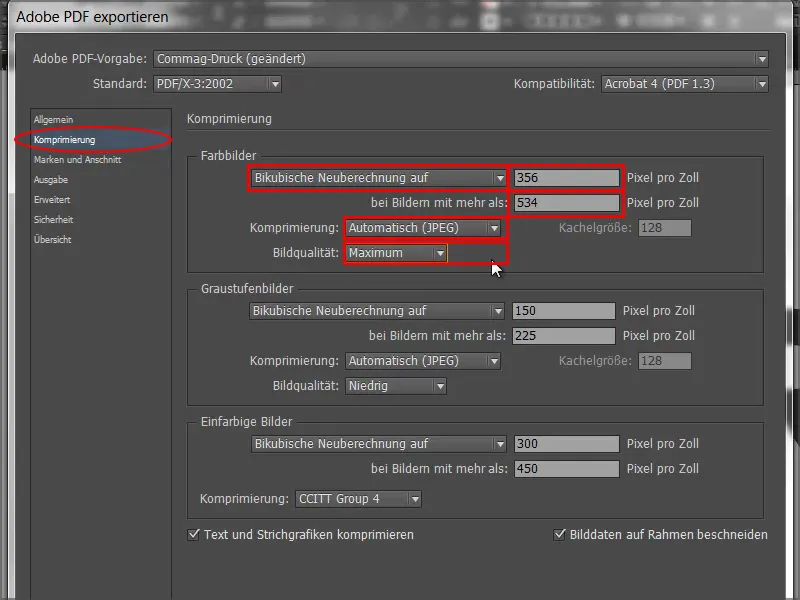
46단계
압축을 위해 이항 재계산을 356으로 선택하고 아래 필드에 "534"를 입력합니다.
- 압축: 자동(JPEG)
- 이미지 품질: 최대.
47단계
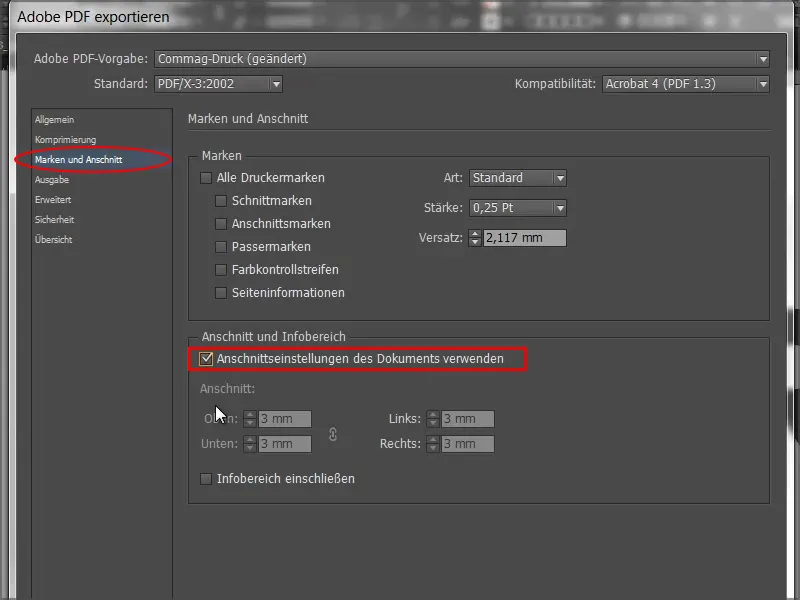
그리고 마크 및 재단물림 탭에서 템플릿에서 이미 3mm 재단물림을 받았으므로 문서 재단물림 설정 사용을 선택합니다.
나중에 이 작업을 수행할 수도 있지만 이미지를 가장자리까지 그리지 않았다는 문제가 발생합니다.
따라서 이 확인란을 활성화하기만 하면 모든 것이 정상적으로 작동합니다.
48단계
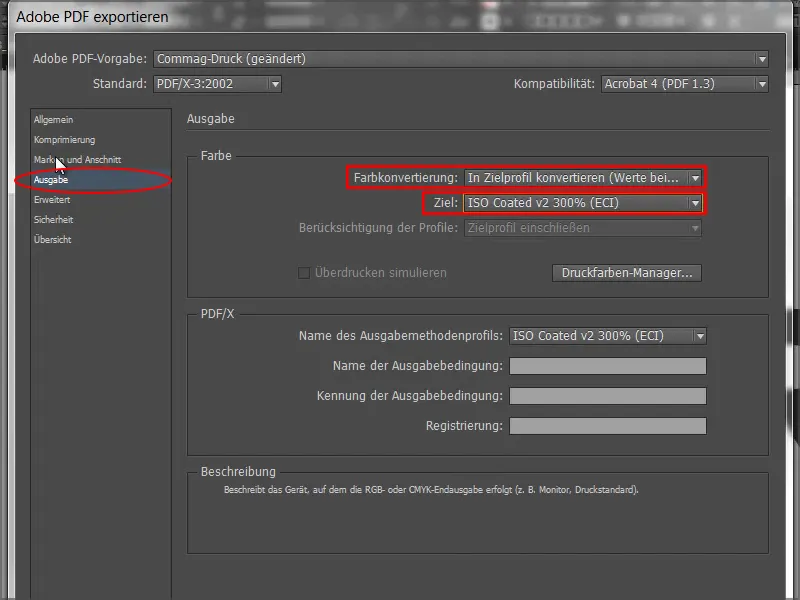
출력에서 대상 프로파일로 변환(값 유지) 을 선택하고 대상으로 ISO Coated v2 300%(ECI) 를 선택합니다 . 이것은 코팅 용지에 대한 올바른 설정입니다.
49단계
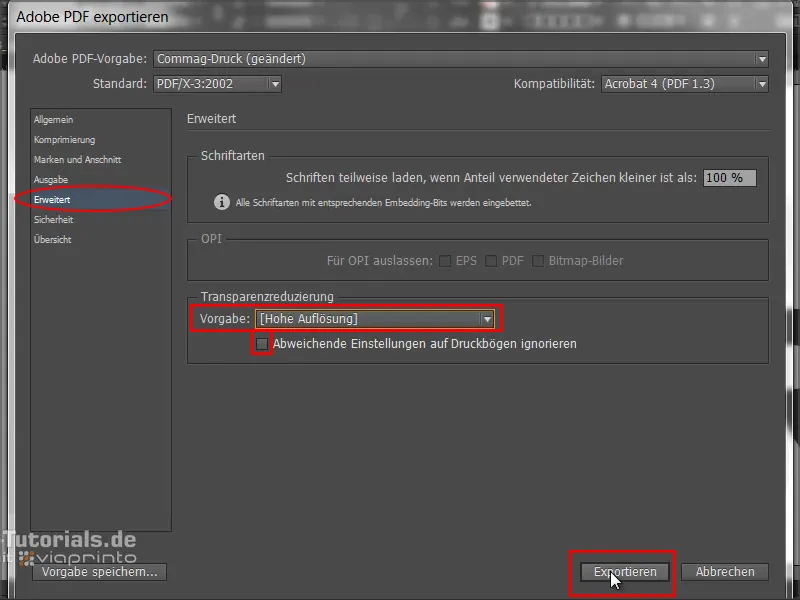
고급 대화 상자에서 투명도 해상도에 대한 기본 설정인 고해상도를 선택합니다 .
이 확인란이 아래에 활성화되어 있으면 비활성화하면 됩니다.
그런 다음 내보내기로 이동하여 PDF를 가져옵니다.
50단계
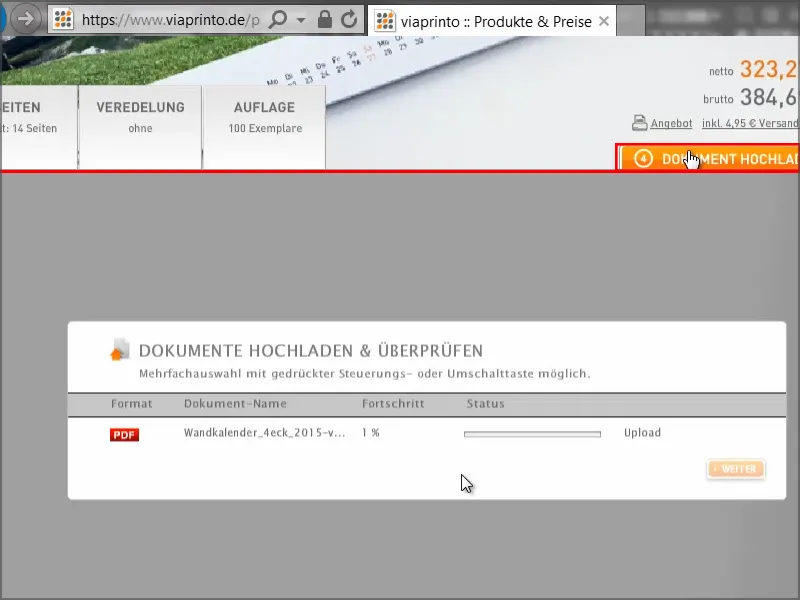
비아프린토 웹사이트로 돌아와서 문서 업로드로 이동합니다 .
그런 다음 PDF를 선택하면 업로드가 시작됩니다. 속도에 따라 다른 시간이 걸립니다.
51단계
여기에 캘린더가 있으며 이 실용적인 미리보기 기능을 사용하여 캘린더가 어떻게 생겼는지 정확하게 확인할 수 있습니다.
나선형 제본이 매우 선명하게 보이고 페이지를 마음대로 전환할 수 있습니다. 모든 것이 멋져 보입니다..webp?tutkfid=66498)
이 미리보기 옵션은 그만한 가치가 있습니다. 주문한 달력이 모두 맞는지 확인하지 못한 채 주문을 보낸 경험도 있으실 겁니다. 여기서는 그런 일이 일어나지 않습니다.
52단계
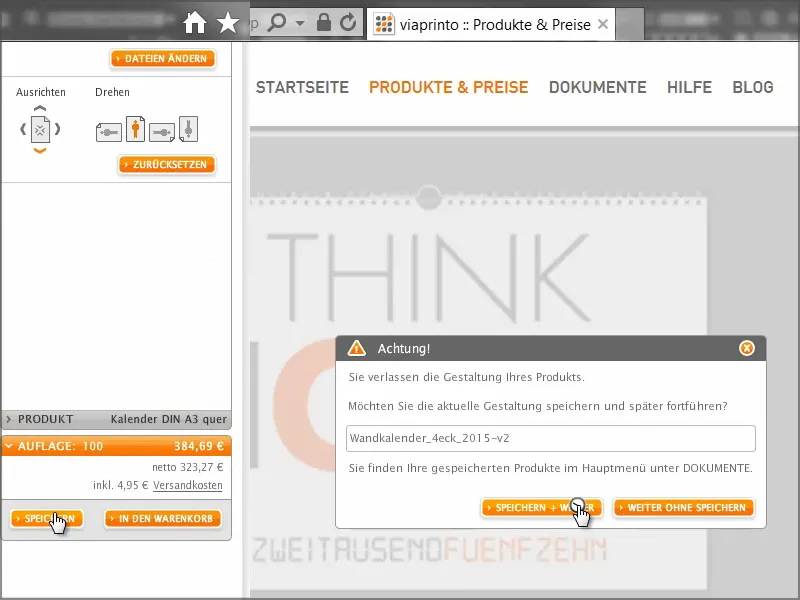
나중에 사용할 수 있도록 문서를 저장하는 것도 매우 실용적입니다. 이렇게 하려면 저장으로 이동하여 장바구니에 넣습니다.
그런 다음 문서로 이동하는 옵션이 있습니다. 먼저 저장 + 다음...을 클릭해야 합니다.
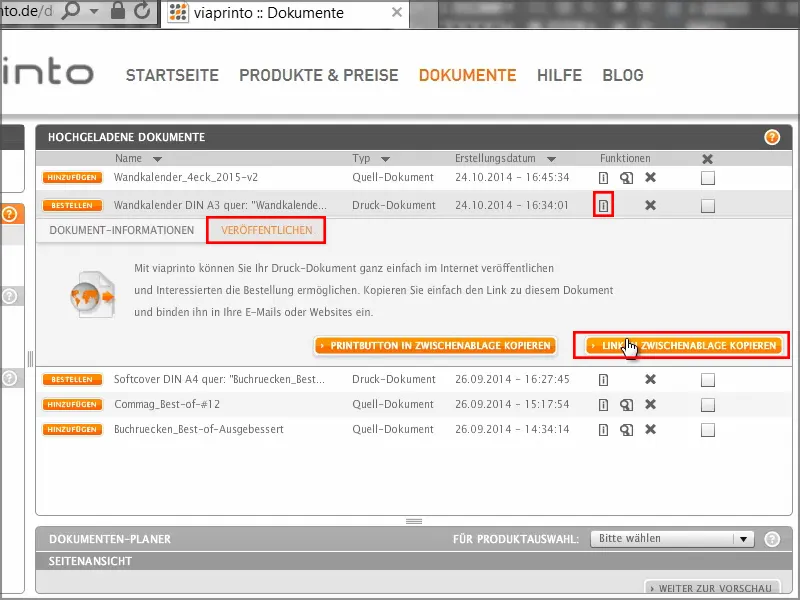
...를 클릭하고 문서 관리자로 이동합니다. 거기서 벽 달력을 선택하고 정보로 이동한 다음 게시 탭으로 이동합니다. 여기에서 클립보드에 링크를 복사할 수 있습니다.
링크를 클릭하면 몇 가지 법적 사항을 확인해야 하지만 클립보드에 링크가 있습니다.
이제 브라우저의 새 탭에 붙여넣거나 동료나 고객에게 전달하면 캘린더 미리보기에 액세스할 수 있습니다. 회사나 고객을 위해 일하면서 모든 것이 제대로 진행되고 있는지 확인하고 싶을 때 특히 유용합니다. 링크를 게시하고 고객에게 전달하면 고객이 제품을 살펴볼 수 있으므로 여러분과 고객 모두 안심할 수 있습니다.
장바구니로 돌아가서 비용, 인쇄 실행 및 설정에 대한 개요를 다시 확인합니다. 그런 다음 주소 입력란에 다양한 발신자/청구서 및 배송 주소를 상세하게 입력할 수 있습니다. 주문을 완료하고 결제를 진행하면 간단한 개요와 확인 메시지가 표시됩니다.
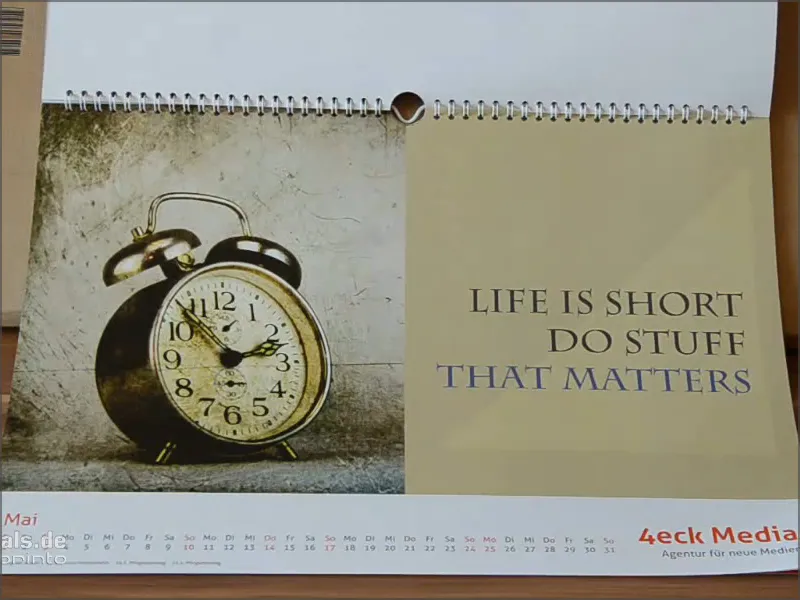
달력이 도착했고 멋지게 보입니다.
왼쪽과 오른쪽이 깔끔하게 잘려 있고 더블 G가 매우 눈에 띄며 상단의 얇은 타이포그래피가 정말 멋집니다.
그리고 그램도 제곱미터당 250그램으로 무게감도 훌륭해 보입니다.


