텍스트 광택 효과는 디자인에 인상적인 광도를 부여하고 주목을 끕니다. 포스터, 소셜 미디어 그래픽 또는 디지털 아트에 사용하기에 이 효과는 다재다능하며 만들기도 쉽습니다. 이 자습서에서는 Adobe Photoshop을 사용하여 레이어 스타일, 그라데이션 및 빛 효과를 활용해 반짝거리는 텍스트 광택 효과를 만드는 방법을 단계별로 배웁니다. 몇 번의 클릭으로 당신의 텍스트를 빛나게 하고 디자인을 빛나게 만드세요!
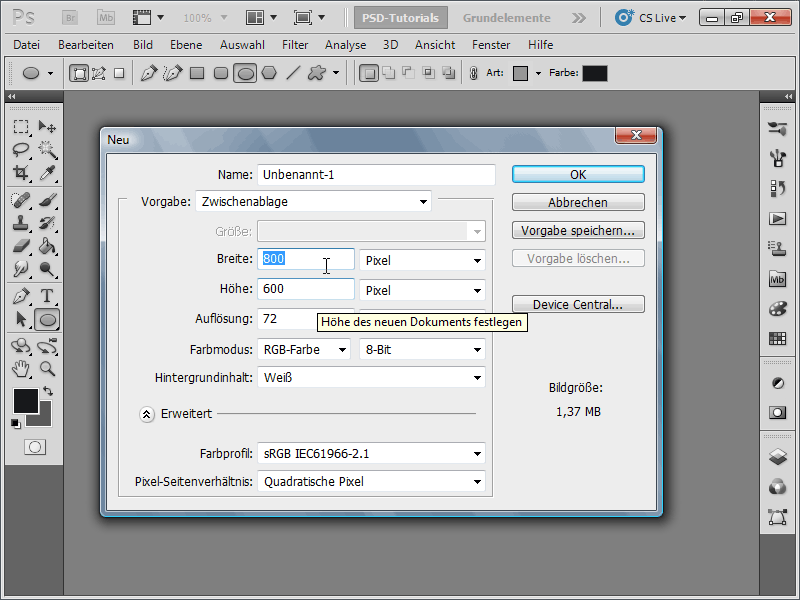
단계 1:
800x600 픽셀 크기의 문서를 만들고, 사실 크기는 중요하지 않습니다.

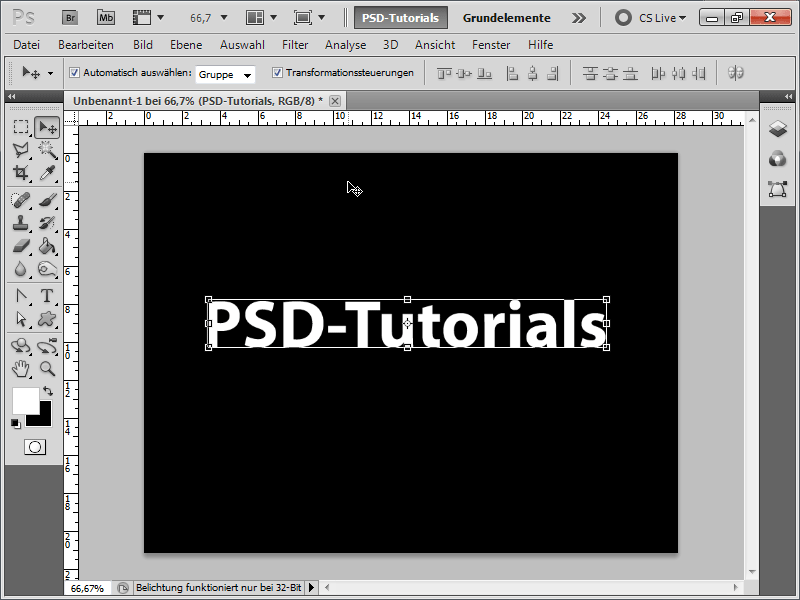
단계 2:
다음으로 배경을 검정색으로 칠하고 흰색 텍스트를 삽입합니다.
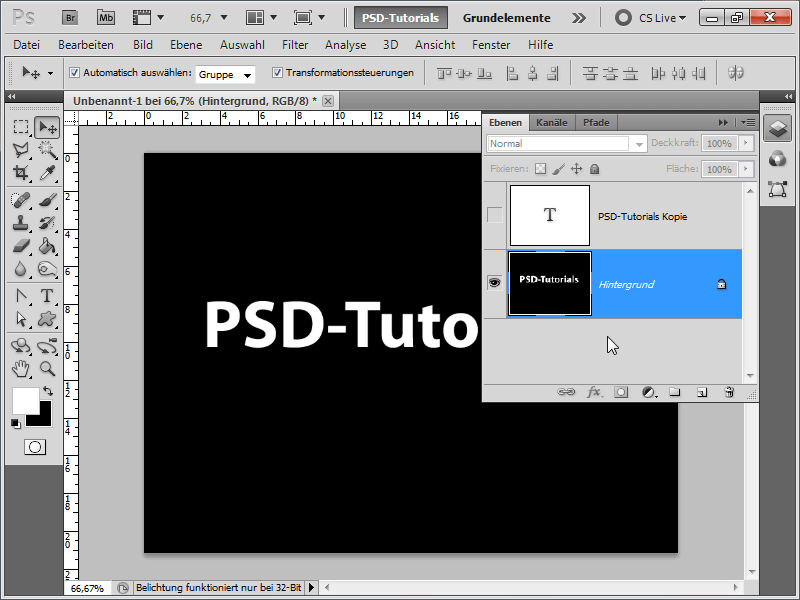
단계 3:
F7키를 눌러 레이어 창을 열고, Ctrl+J로 텍스트 레이어를 복제한 뒤 복사본을 숨깁니다. 다른 텍스트 레이어를 Ctrl+E를 사용하여 배경 레이어와 통합합니다.
단계 4:
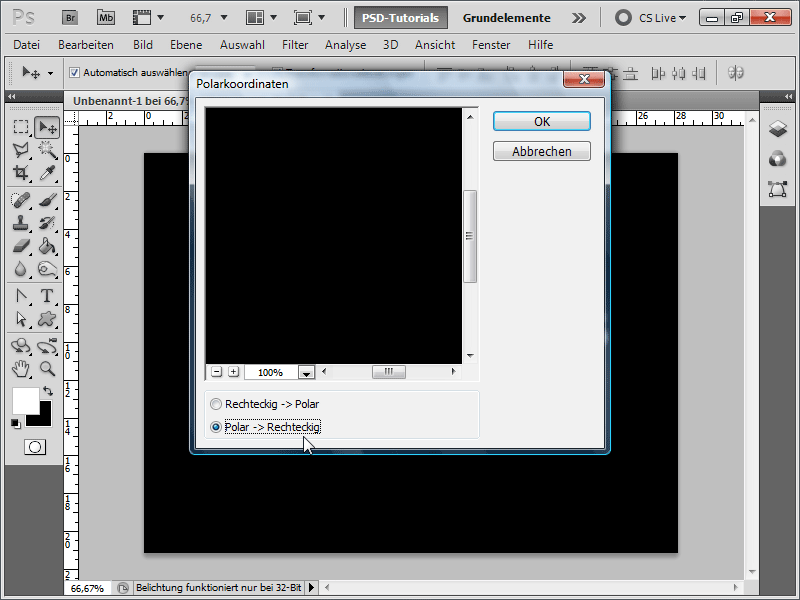
이제 필터 메뉴로 들어가서, Distortion Filters 아래에서 Polar Coordinates를 Polar to Rectangular 옵션으로 선택합니다.
단계 5:
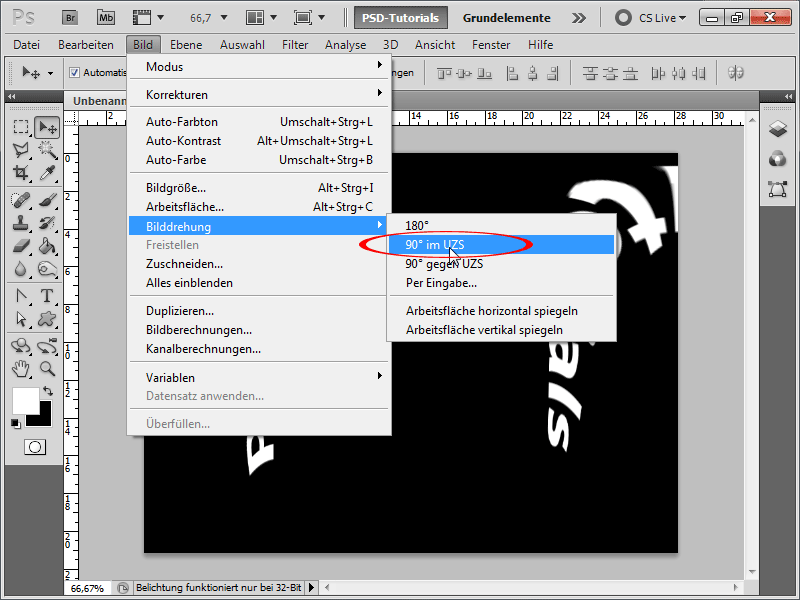
이제 Menu>Image>Image Rotation>90° CW를 선택합니다.
단계 6:
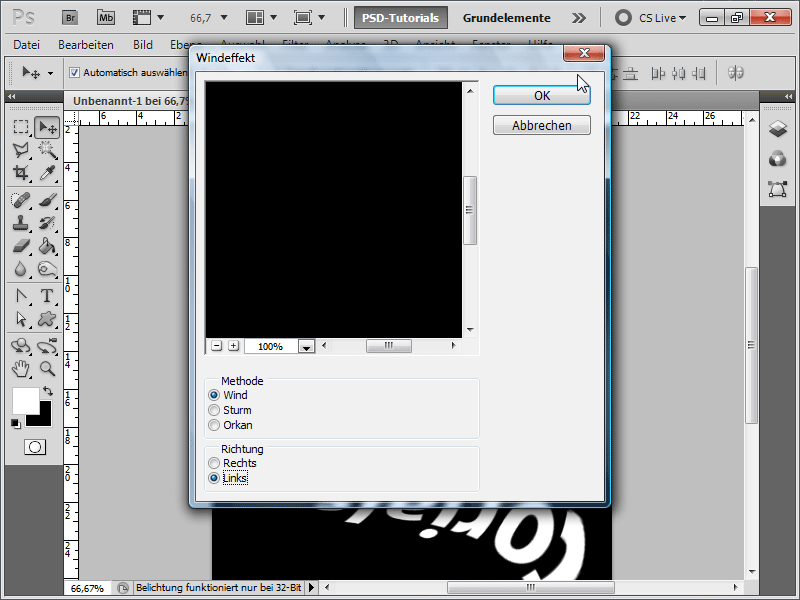
다음으로 Stylize Filters에서 Wind Effect를 선택하고 방향을 Left로 설정합니다. 그 다음 Ctrl+F를 눌러 마지막 효과를 다시 실행합니다. 이제 Ctrl+Shift+F로 효과를 Right 방향으로 변경하고, 다시 Ctrl+F로 필터를 한 번 더 실행합니다.
단계 7:
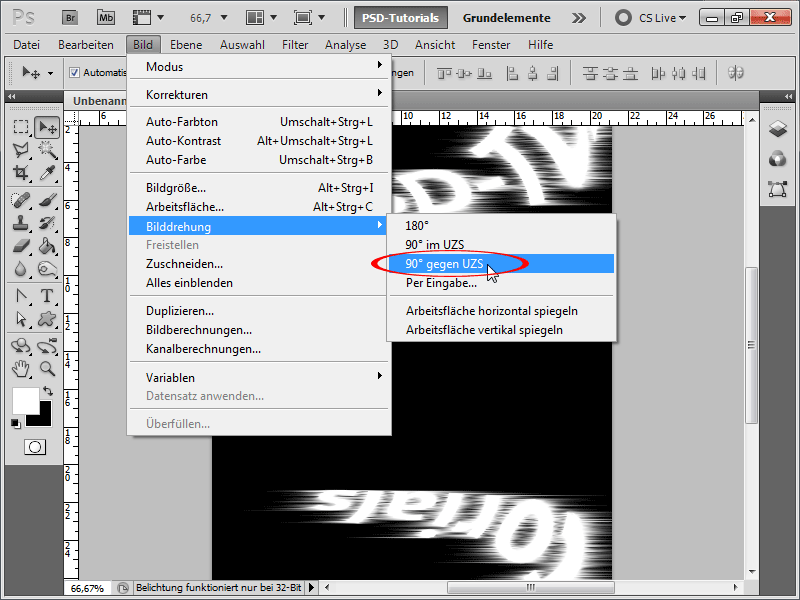
이제 이미지를 다시 원래 형태로 회전시킵니다.
단계 8:
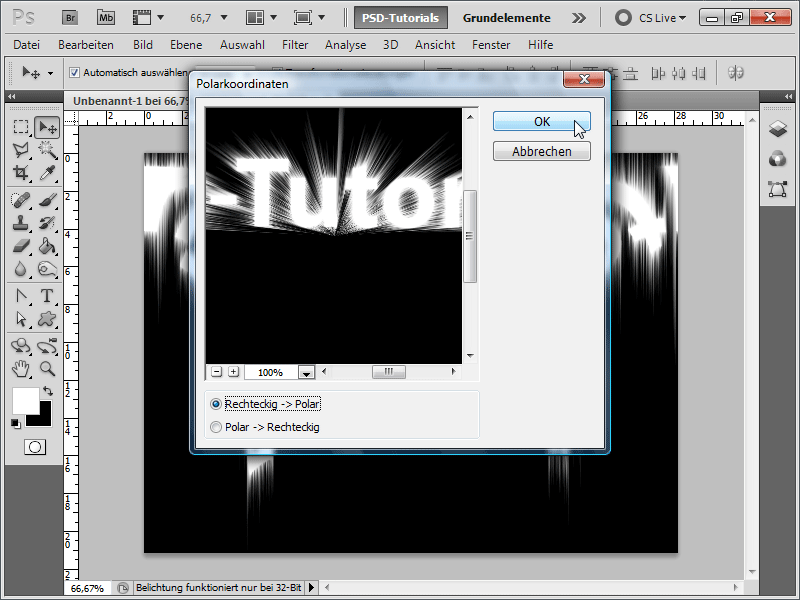
Polar Coordinates를 다시 호출하여, 이번에는 Rectangular to Polar 옵션으로 설정합니다.
단계 9:
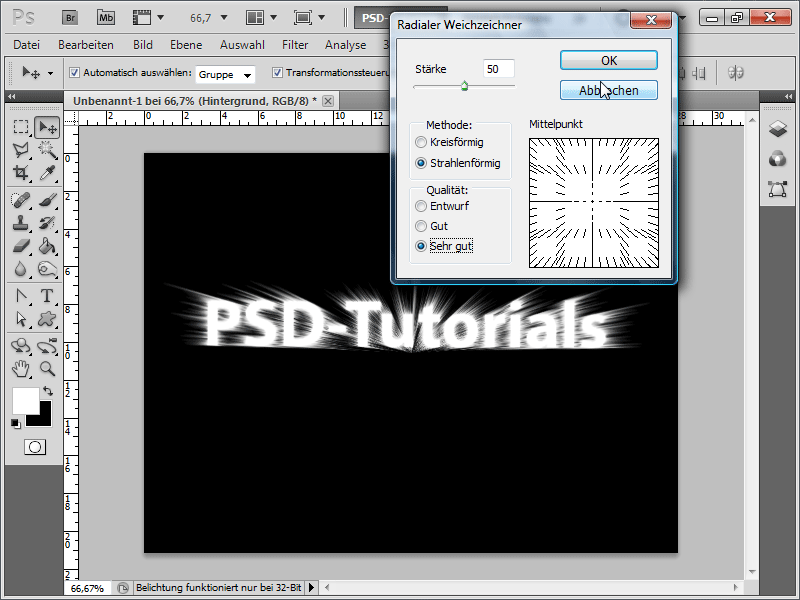
이후, Menu>Filter>Blur>Radial Blur을 호출하여 다음 설정으로 필터를 적용합니다:
단계 10:
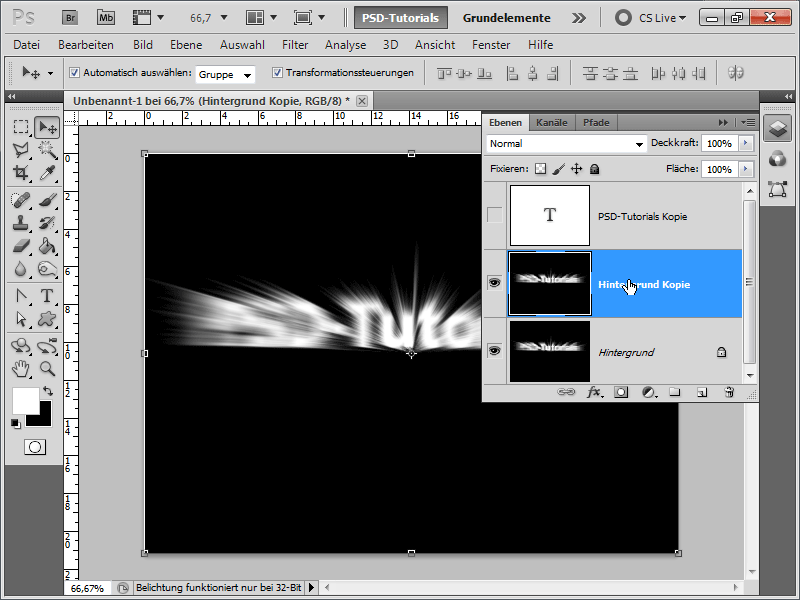
마지막으로 배경 레이어를 Ctrl+J로 복제합니다.
단계 11:
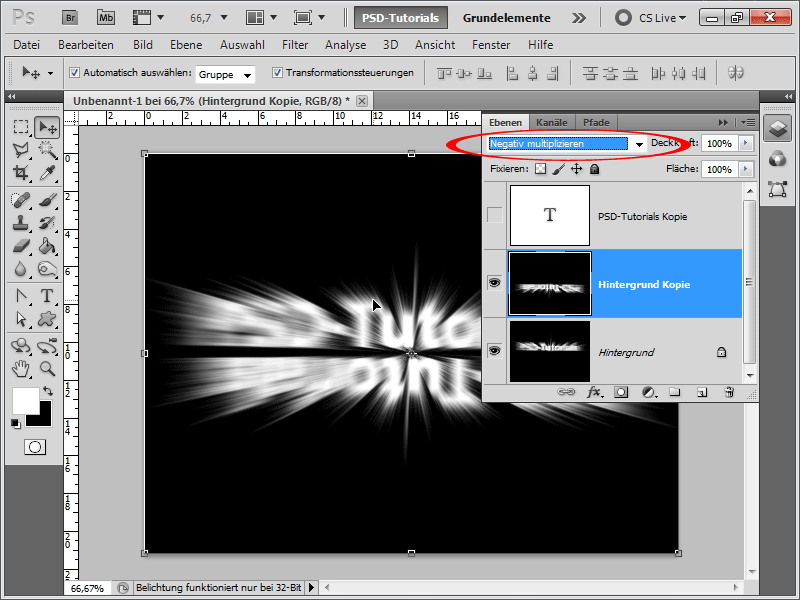
그런 다음 새 레이어를 Ctrl+T로 완전히 180도 회전시키고, 채우기 메서드를 Negative Multiply로 설정합니다. 그런 다음 상위 레이어를 이동 도구를 사용하여 약간 아래로 이동하여 두 효과 레이어 사이에 검은색 간격이 없도록합니다.
단계 12:
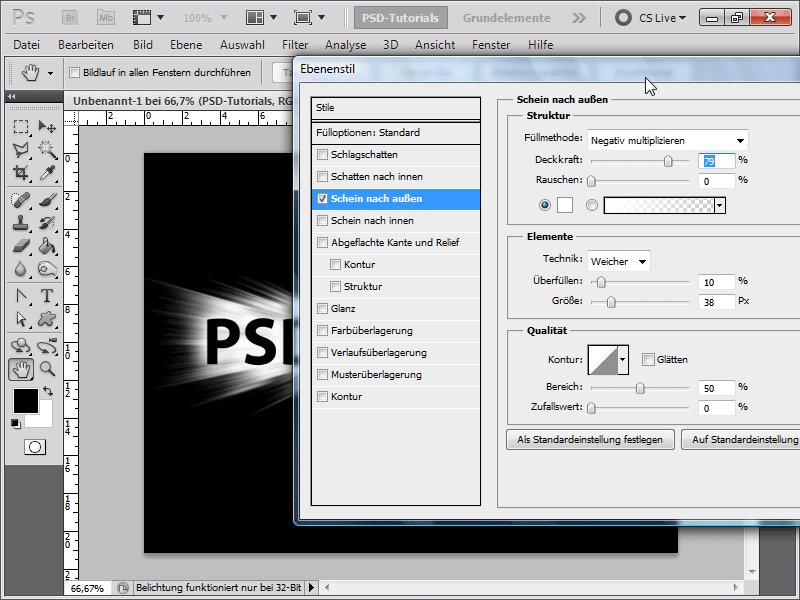
이제 텍스트를 검은색으로 색칠하고, Outer Glow 채우기 옵션을 다음과 같이 설정합니다:
Step 13:
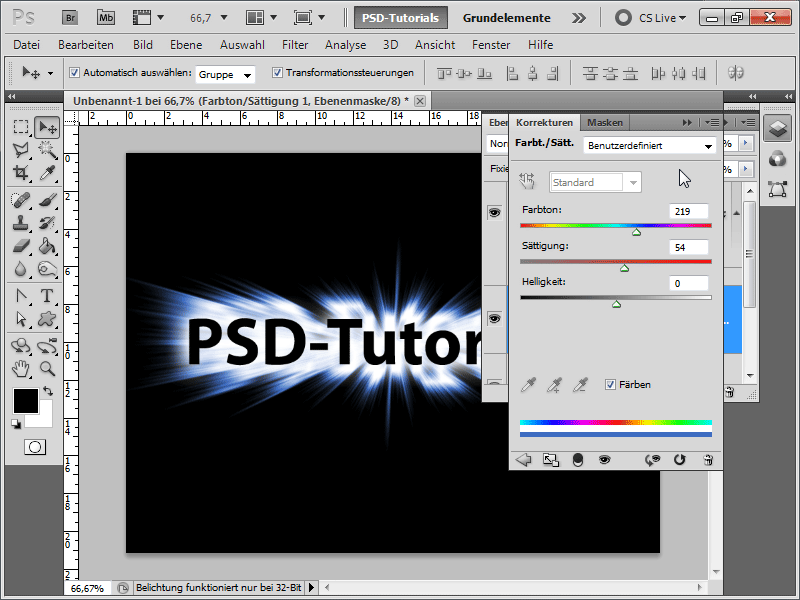
다음으로 Hue/Saturation Adjustment Layer를 만들어 약간의 색을 넣습니다.
단계 14:
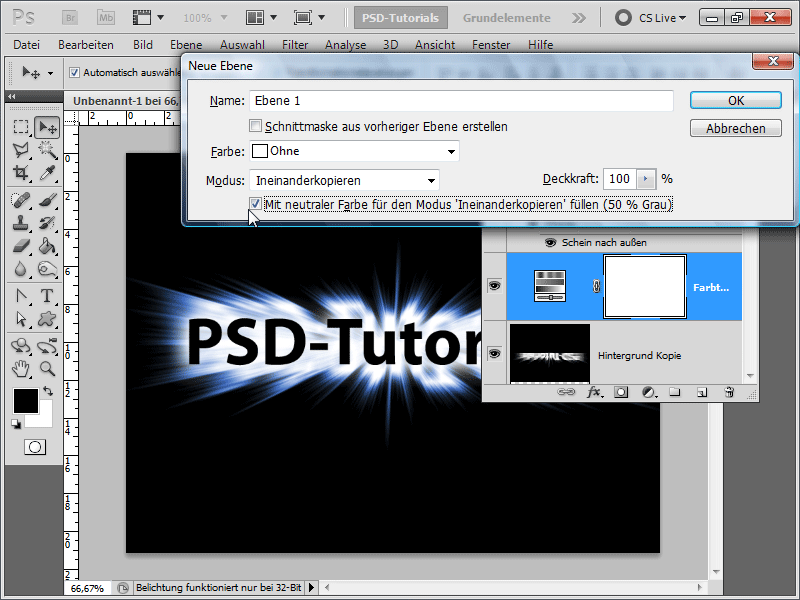
효과를 더 향상시키기 위해 Ctrl+Shift+N을 눌러 다음과 같이 설정된 새 레이어를 만들 수 있습니다:
단계 15:
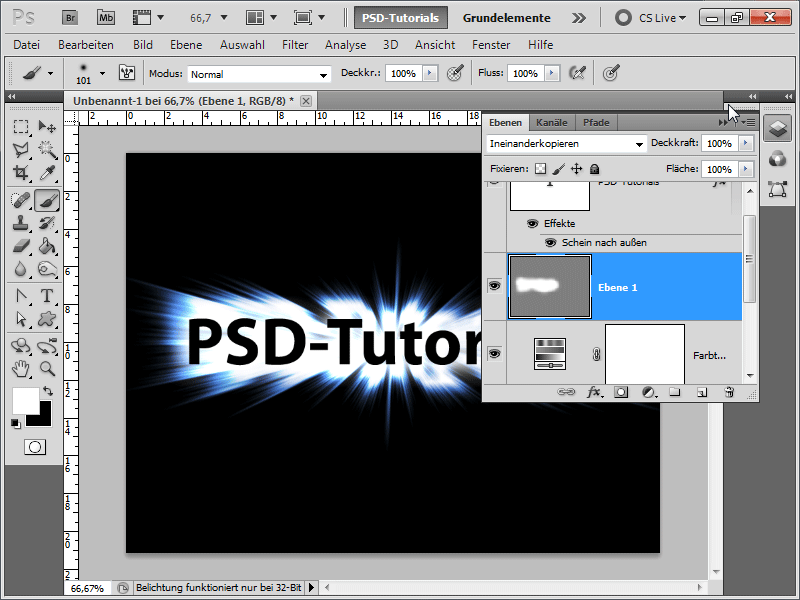
이를 통해 특정 요소를 흰색, 부드럽고 큰 브러시로 밝힐 수 있으며, 언제든지 이를 되돌릴 수 있습니다.
단계 16:
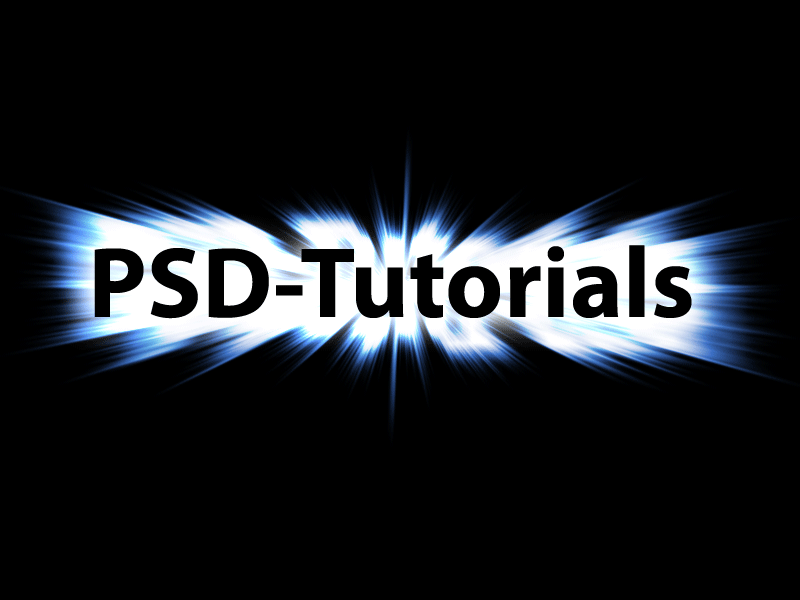
내 의견으로는 결과물이 괜찮게 나온 것 같습니다.
단계 17:
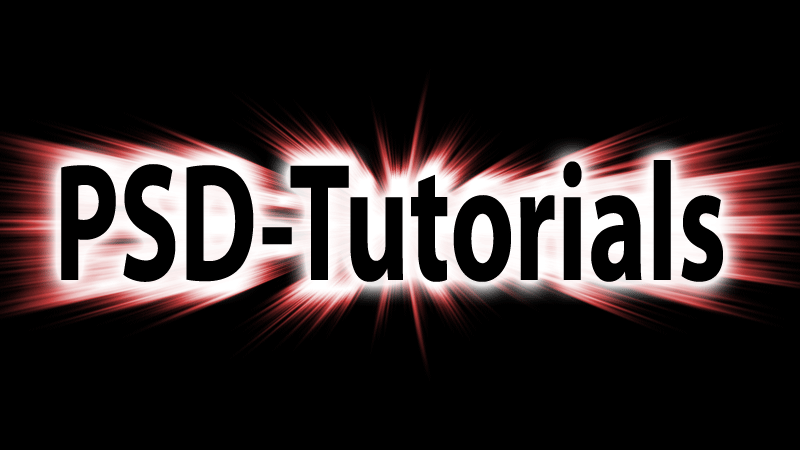
문서의 높이를 초기에 너무 크게 설정하지 않고, 복사된 배경 레이어를 180도 회전 시킨 후 수평으로 반사시키면 효과가 더욱 향상됩니다. 또한 텍스트도 더 높게 올릴 수 있습니다.
단계 18:
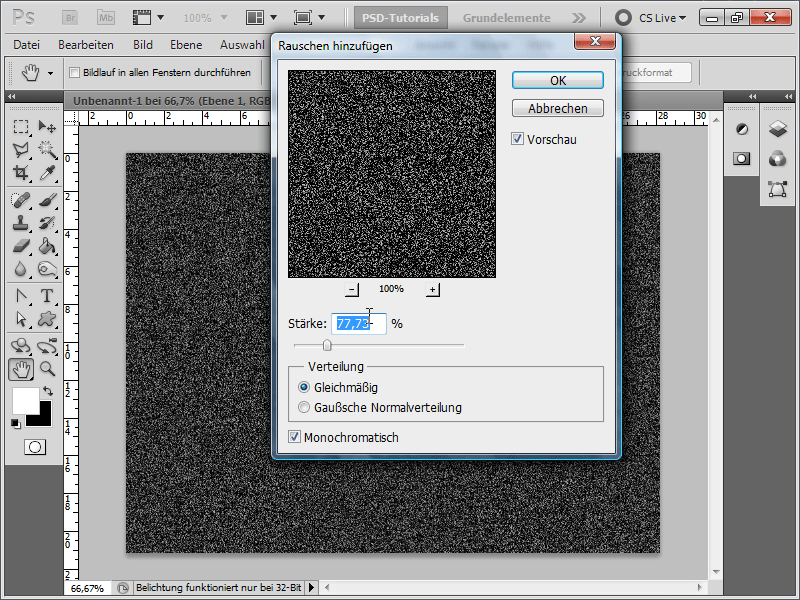
방사형 흐림효과로 무엇을 더 할 수 있는지 간단하게 보여드리고 싶은데요. 이를 위해 800x600 픽셀의 새 문서를 만들고 배경을 검정색으로 채웁니다. 그런 다음 메뉴>필터>노이즈 필터>노이즈 추가에서 이 설정을 적용하십시오:
단계 19:
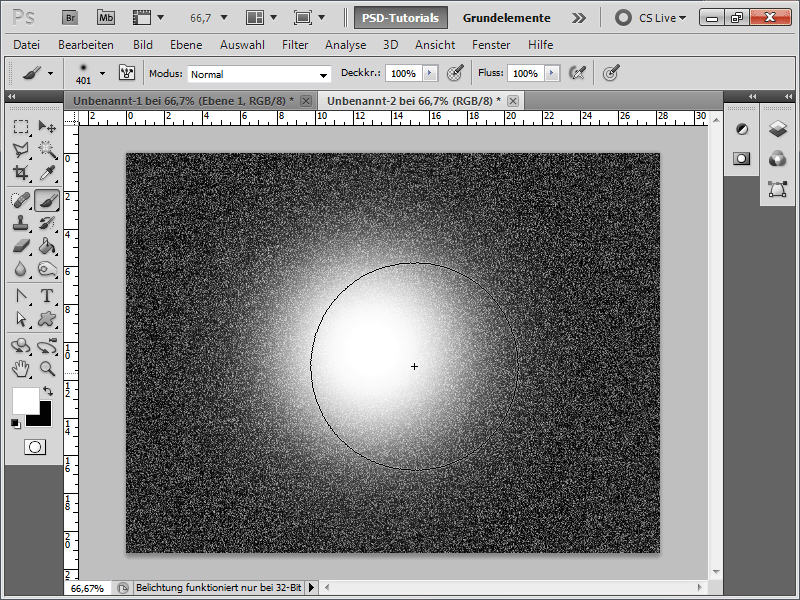
붓을 사용하여 매우 부드럽고 큰 흰색으로 중앙에 한 번 또는 두 번 점을 그립니다.
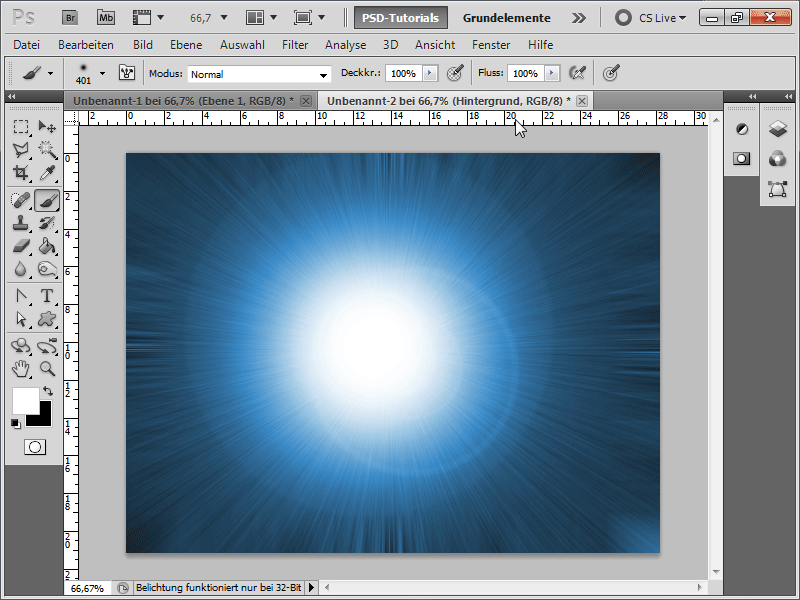
단계 20:
방사형 흐림효과를 최대 설정으로 다시 적용하면 이와 같은 효과가 나타납니다 (여기에 색조/채도 조정 레이어를 추가하고 그 후에 중앙에 빛나는 점을 삽입했습니다).