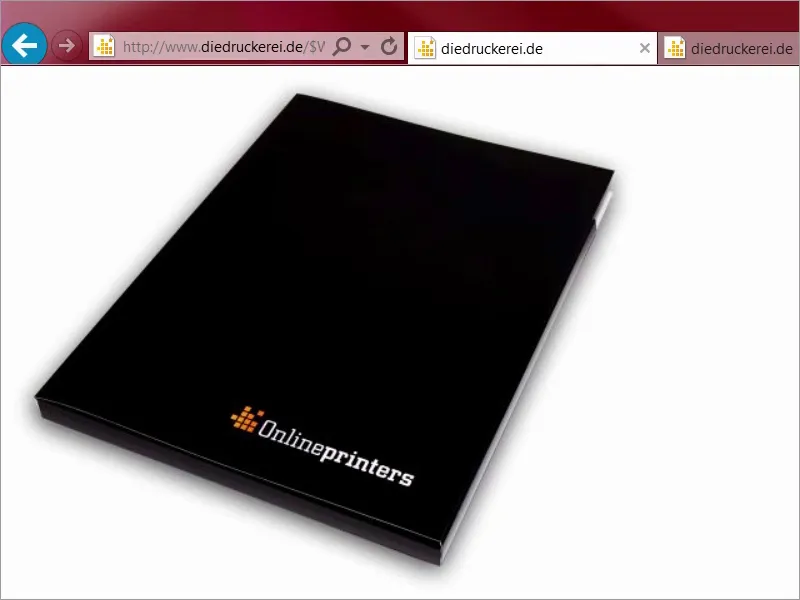
예, 안녕하세요, 여러분, 안녕하세요, PSD-Tutorials.de의 Stefan입니다. 우리는 큰 프로젝트 "InDesign의 새로운 인쇄 레이아웃"의 새로운 부분을 진행하고 있으며, 오늘은 명함이나 전단지처럼 모든 인쇄소 포트폴리오에서 반드시 무거운 것은 아니지만 여전히 매우 흥미로운 디자인 특성을 가진 무언가를 디자인하고 있습니다: 이 예시에서 볼 수 있듯이 DIN A4 폴더를 디자인하고 있습니다.
또는 이 예시를 펼쳤습니다. 이런 폴더는 박람회에서 프레젠테이션을 할 때 유인물로, 회사 브로셔로 등 다양한 용도로 사용할 수 있는데, 오늘 우리가 만들 폴더도 바로 이런 폴더입니다.

시작하겠습니다: 01-10단계
1단계
물론 이 작업이 흥미로운 이유는 제품 자체에서 이미 드러나듯이 여기서 우리는 입체적으로 생각해야 하기 때문에 솔직히 말해서 조금 더 모퉁이에서, 가장자리에서 생각해야 한다는 것입니다. 색상은 벽이나 옷을 아름답게 만들뿐만 아니라 간결한 브랜딩을 위한 도구이기도 하므로 브랜드 홍보대사로서 색상을 사용하고 싶었기 때문에 디자인에 대한 매우 특별한 테마를 생각해 냈습니다.
이를 위해 새 탭을 열고 동료 Google을 한 번 이미지 검색에서 살펴 보겠습니다. 이제 Sparkasse 광고를 보여 드리겠습니다. 그래서 결과는 무엇입니까? 이걸 보세요. 독일의 저축 은행은 정확히 이 효과를 사용합니다. 단색, 즉 단색 이미지가 있고 항상 빨간색, 빨간색, 빨간색, 빨간색, 빨간색, 빨간색만 있습니다. 사방이 빨간색입니다.
02단계
물론 이 아이디어 뒤에는 방문자의 마음속에 자동 연상을 불러일으키는 매우 흥미로운 생각이 있습니다: 은행 - 저축은행 - 빨간색. 그러나 그것은 단순한 트리오가 아닙니다. 실제로도 그렇습니다! 저도 몇 년 전에 저축은행에 근무한 적이 있는데, 간단한 구성 요소를 사용하여 광고 기록을 작성할 수 있는 방법을 보여줍니다. 단 세 글자로 이루어진 이 광고는 거꾸로 읽으면 모든 축구 경기장에서 환호와 라 올라의 물결이 터져 나오게 합니다. 하지만 이제 상황을 바꿔서 피와 인간의 생명, 그리고 앞서 말씀드린 것처럼 금융의 색에서 성장과 다산의 색으로 바꾸려고 하는데요, 그 색은 무엇일까요? 바로 녹색입니다. 네, 저 위에 새 검색어를 입력하면 Google이 무엇을 뱉어내는지 살펴 보겠습니다: 녹색은 생태의 색으로 유기농 과일을 생각하면 됩니다. 입력해 보겠습니다: 생태학. 무엇이 나오는지 보세요: 모든 것이 멋진 초록색입니다. 녹색은 진정 효과가 있고, 가운데의 색이며, 긍정적인 연상을 불러일으킵니다.
03단계
새 검색어를 입력합니다: 녹색 신호등입니다. 다행히도 여기에서는 더 이상 빨간색이 보이지 않고 녹색 신호등은 자유로운 이동 또는 녹색 신호를 의미합니다. 이런 이유만으로도 가만히 서 있는 것을 좋아하는 사람은 빨간색보다 녹색을 더 좋아할 것입니다.
하지만 재밌게도 녹색에는 악마적인 느낌, 심지어 독한 느낌도 있습니다. 혹은 위험하기도 하죠. 이 검색어를 한번 보세요: 알아보시겠어요? 확실히 육즙이 풍부한 유기농 사과만큼 맛있지는 않지만, 제가 말하고자 하는 것은 항상 내용물에 따라 다르다는 것입니다.
04단계
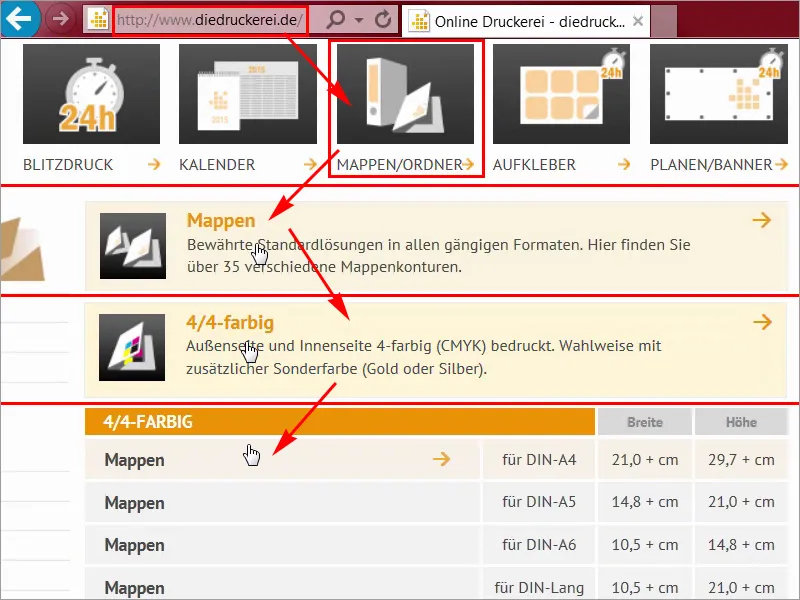
요약하자면, 녹색은 자연스러움, 유기농, 진정성 있는 캐릭터와 관련하여 선택되는 색상이라고 말할 수 있으며, 이를 결합할 것입니다: 저축은행에서 아이디어를 얻어 녹색을 브랜드 홍보 대사로 사용하고 녹색 이미지뿐만 아니라 고급스러워 보이는 부동산과 결합 할 것입니다. 인쇄소 웹사이트로 이동하여 인쇄 매개변수를 자세히 살펴보겠습니다. 폴더/폴더 아래에는 폴더 4/4 컬러, 즉 외부와 내부를 4색 인쇄로 인쇄하고 DIN A4 형식을 선택한 다음 다른 비디오에서 이미 알고 있는 일반적인 정보 외에도 여기에서 발견할 수 있는 엄청난 양이 있기 때문에 이제 여기에서 어떤 훌륭한 것들이 우리를 기다리고 있는지 살펴보십시오.
05단계
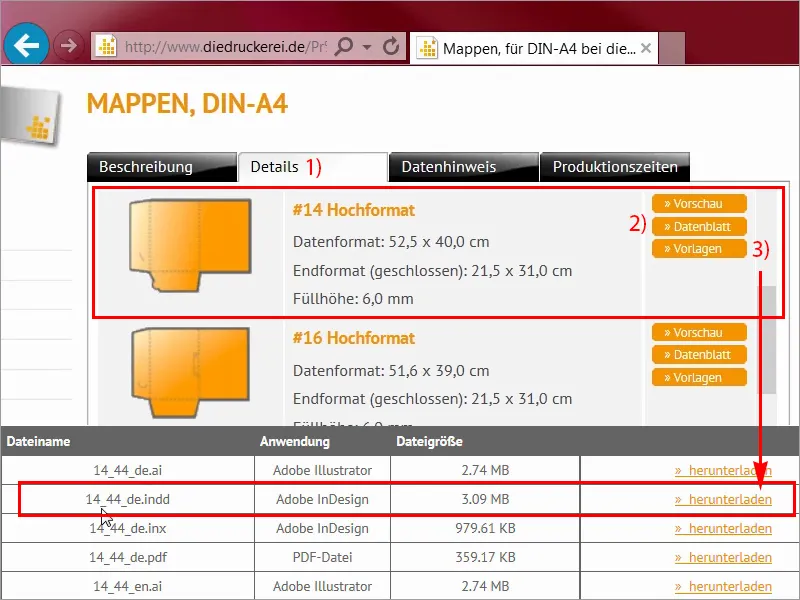
세부 정보 (1) 아래에서 형식을 선택할 수 있으며 여기에는 정말 다양한 변형이 있습니다. 7부터 시작하여 언제든지 여기에서 변경 사항을 확인할 수 있으며, 명함을 클립으로 끼우거나 CD를 클립으로 끼우거나 이중 형식 등을 사용할 수 있는 비로 등을 사용할 수도 있습니다. 저는 이미 데이터 시트 (2)를 자세히 살펴볼 수 있는 14번 펀칭 형식을 선호하기로 결정했습니다. 새 탭에서 열어서 "14_44_en.indd"(3)라는 템플릿도 다운로드하겠습니다. 매번 새로운 것을 만들 필요가 없습니다. 무엇보다도 디자이너인 저는 해당 템플릿을 준비할 시간이 없었는데, 인쇄소에서 이미 InDesign 작업 파일을 제공하고 있어서 매우 감사하게 생각합니다.
06단계
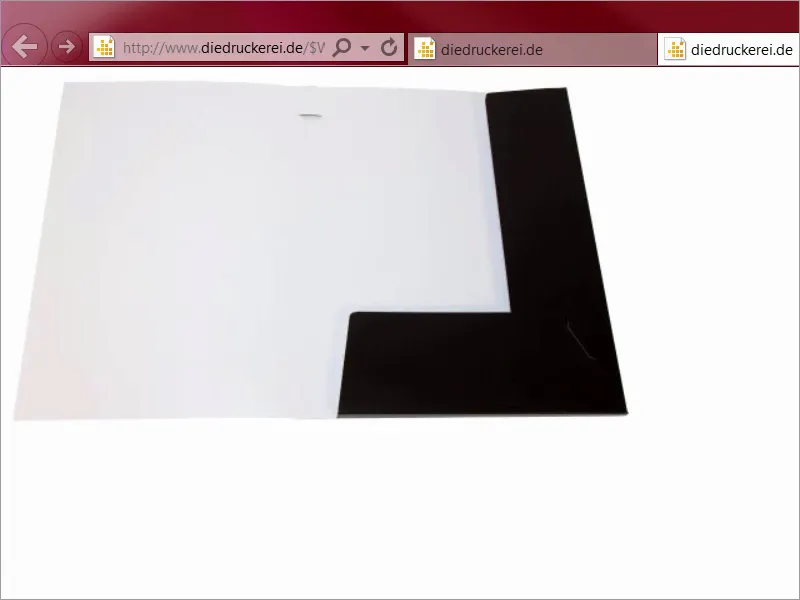
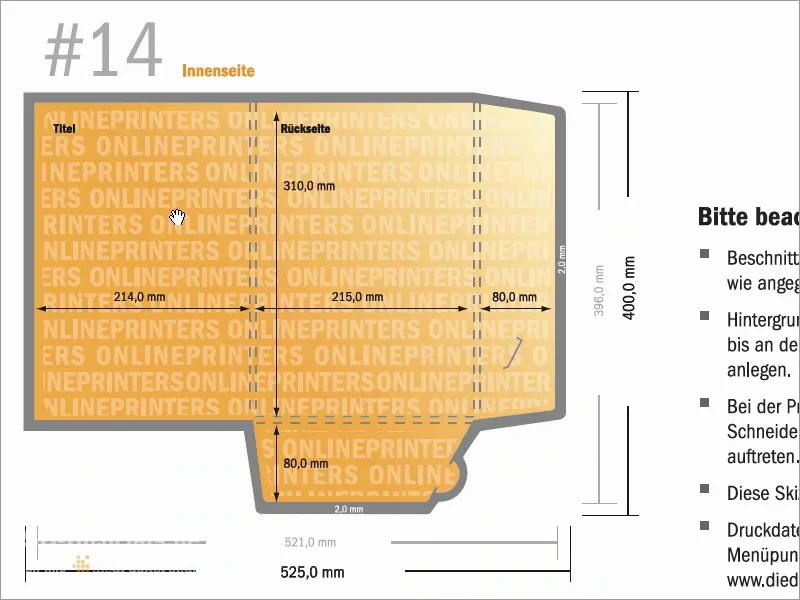
데이터 시트를 다시 한 번 살펴 보겠습니다. 여기서 닫으면 정확히 어떤 모습인지 확인할 수 있습니다. 여기에는 앞면이 있고, 이것은 폴더의 뒷면이며, 왼쪽에 하나, 아래쪽에 하나씩 있는 두 개의 날개를 서로 집어넣고 안쪽으로 접을 수 있습니다..webp?tutkfid=68144)
07단계
방금 로드한 템플릿으로 작업하고 있기 때문에 데이터 형식은 실제로는 중요하지 않으며 실제로 필요한 모든 치수가 들어있는 내부입니다. 이제 InDesign에서 템플릿을 열고 시작하겠습니다.
08단계
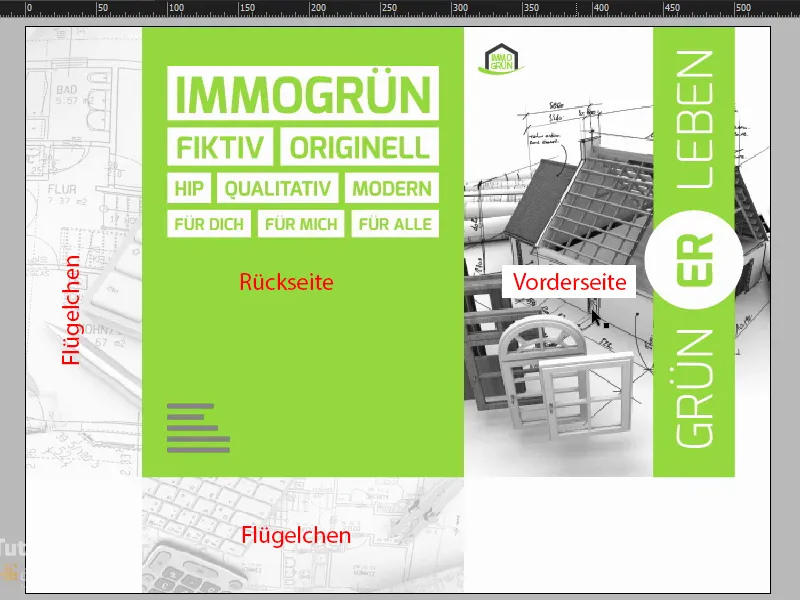
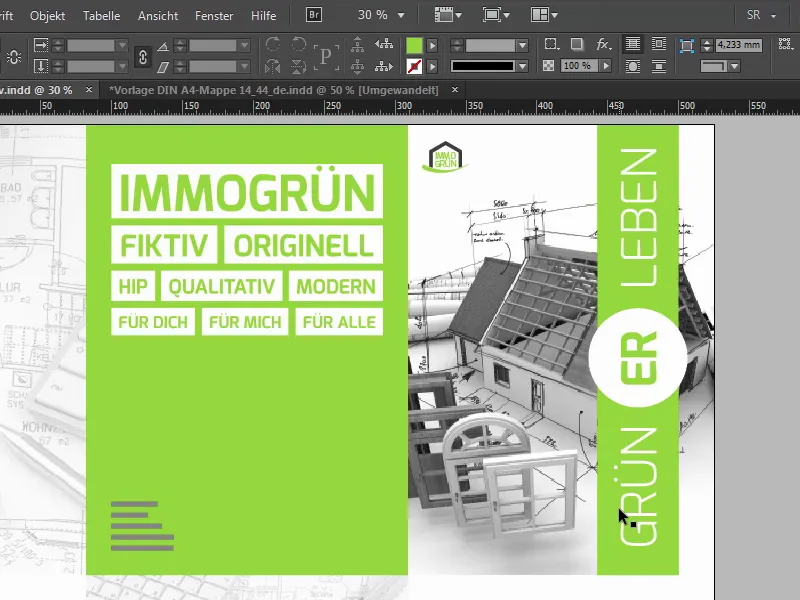
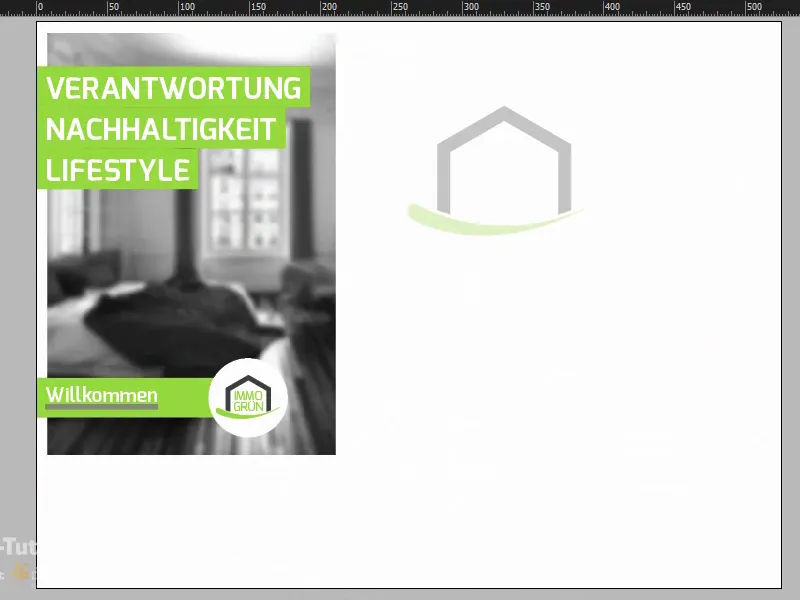
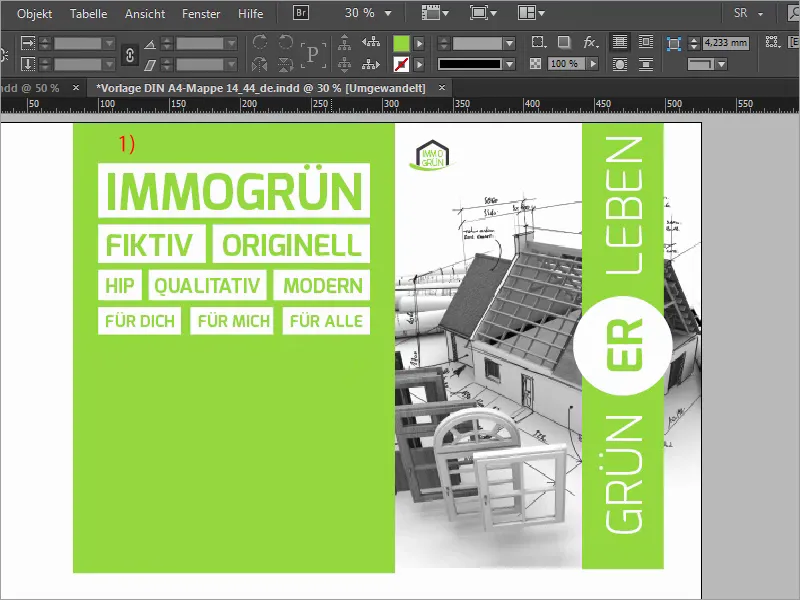
여기 InDesign CC에 있습니다. 이제 드디어 오늘 우리가 디자인하는 것을 볼 수 있습니다. 우리의 디자인은 브랜드 메시지를 주로 담당하는 두 가지 필수 기둥을 기반으로 합니다. 자세히 살펴보겠습니다. 한편으로는 여기에 보이는 것처럼 연두색과 흑백 이미지, 그리고 뒷면의 흰색 장식 요소를 결합했습니다. 따라서 오른쪽에는 폴더의 앞면이 있고 왼쪽에는 폴더의 뒷면이 있으며 이것이 두 개의 날개입니다.
09단계
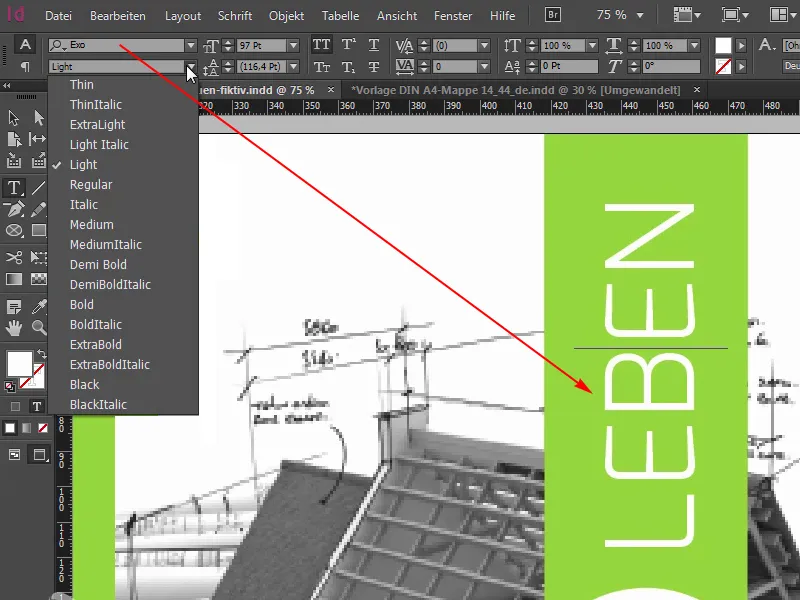
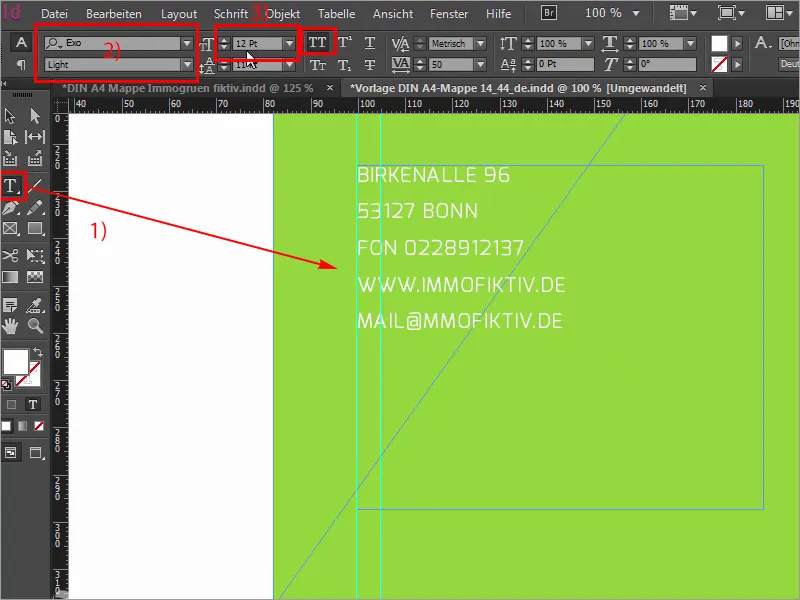
우리가 작업하고 있는 두 번째 필수 기둥은 곡선 친화적인 타이포그래피입니다. 이걸 보세요: 이것은 소위 Exo라고 불리는 것입니다. 두 번 클릭하면 여기에서 볼 수 있듯이 다양한 가중치로 사용할 수 있으며 fontsquirrel 또는 dafont에서 무료로 다운로드 할 수도 있다고 생각합니다. 그리고 Exo는 Serif가 전혀 없지만 친근하고 둥글고 사랑스러운 캐릭터가 있습니다. 이것은 장면을 완벽하게 설정합니다. 자세히 살펴봅시다. 가장자리나 모서리가 딱딱한 경우가 많은 하단의 L을 포함하여 독특하면서도 완전히 완벽하게 형성된 이 멋진 모양의 E를 보세요. 매우 섬세하고 사랑스럽고 동그랗습니다.
10단계
이 글꼴이 정말 마음에 들었습니다. 곧 출시될 디자인에 완벽하게 어울리므로 기억하실 수 있습니다. 하지만 전체 폴더 디자인에서 가장 좋은 점은 내장된 마감 처리입니다. 물론 모니터에서는 보이지 않지만 인쇄소에서 부분적인 릴리프 바니시를 사용하여 인쇄물을 향상시킬 수 있는 옵션을 제공했습니다. 즉, 왼쪽의 모든 흰색 표면, 여기 오른쪽의 원, 녹색 생활은 정말 흥미로운 단어 놀이입니다. 녹색 생활 또는 녹색 경험이라고 말할 수 있으며 중앙의 응급실도 물론 이 놀랍도록 아름다운 바니시로 향상됩니다.
11~20단계 계속하기
11단계
이와 같은 릴리프 바니시가 최종적으로 어떤 역할을 하는지에 대한 질문이 자연스럽게 생깁니다. 글자나 모티프를 입체적으로 강조하는 데 사용할 수 있습니다. 다행히도 이 과정에서 기판이 변형되지 않기 때문에 이 폴더에 탁월한 옵션입니다. 또한 그래픽 디자이너로서 단순한 디자인 프로세스를 넘어서는 사고가 필요합니다. 완성된 PDF를 보는 것이 결코 이야기의 끝이 아닙니다. 마무리에 관해서는 막간이 두 번째 라운드에 들어가기 때문에 이 점을 염두에 두어야 합니다: 마무리는 물론 디자인이기도 합니다. 마무리는 나중에 회의적인 표정으로 고개를 끄덕여야 하는 일종의 액세서리가 아닙니다. 아니, 전체적인 인상, 즉 인상 경험에 기여합니다.
12단계
고객과 시청자가 새로운 느낌을 정말 좋아할 것이므로 사용 가능한 예산에 따라 마무리 옵션을 고려하는 것이 좋습니다. 물론 이 부분은 나중에 카메라 앞에서 자세히 살펴보겠습니다. 시작하기 전에 다음과 같이 보이는 두 번째 측면을 간단히 살펴보겠습니다: 여기에서 볼 수 있습니다.
13단계
또한 레이어 제어판에서 펀칭 윤곽을 표시하여 모양이 실제로 어떻게 작동하는지 확인할 수 있습니다.
14단계
여기에는 날개 안쪽이 다시 흰색으로 남아 있습니다. 로고는 안쪽 중앙에 불투명도를 30%로 낮추고 안쪽 왼쪽에 책임, 지속 가능성, 라이프스타일이라는 세 가지 간결한 단어가 있습니다. 이모그런의 세계에 오신 것을 환영합니다. 그리고 배경에 완전히 흐릿한 이미지가 있는데, Photoshop의 가우시안 블러가 훌륭한 역할을 했습니다. 이는 색과 이 세 가지 키워드가 메시지의 본질을 제대로 포착할 수 있도록 하기 위한 것입니다. 따라서 어떤 것도 색상을 방해해서는 안 됩니다.
15단계
이미 여기에서 열었던 템플릿부터 시작하겠습니다. 여기서는 외부에 있습니다. 여기에는 다시 두 개의 레이어가 있습니다: 다이 컷 윤곽선을 표시하고 숨길 수 있습니다. 귀찮으시다면 숨기세요. 처음에는 그대로 두면 매우 유용합니다. 그리고 레이아웃 레이어는 마지막에 작업할 것입니다.
16단계
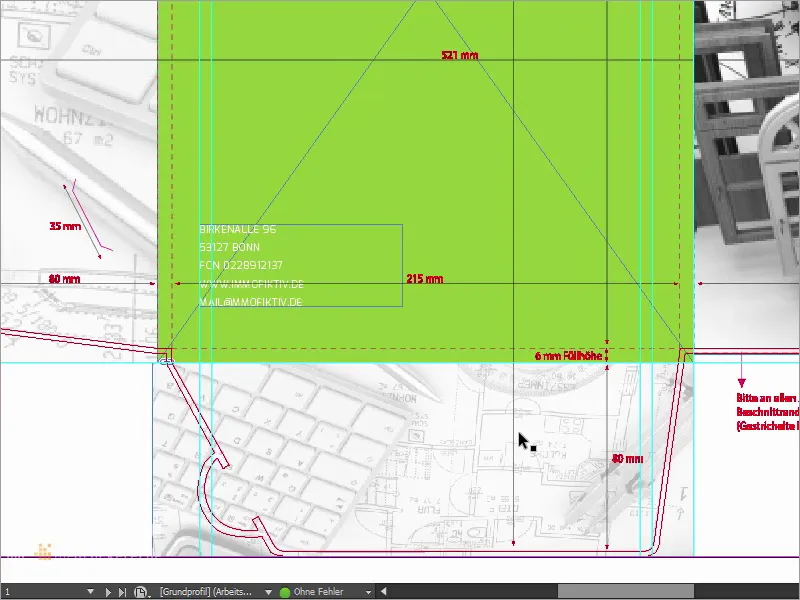
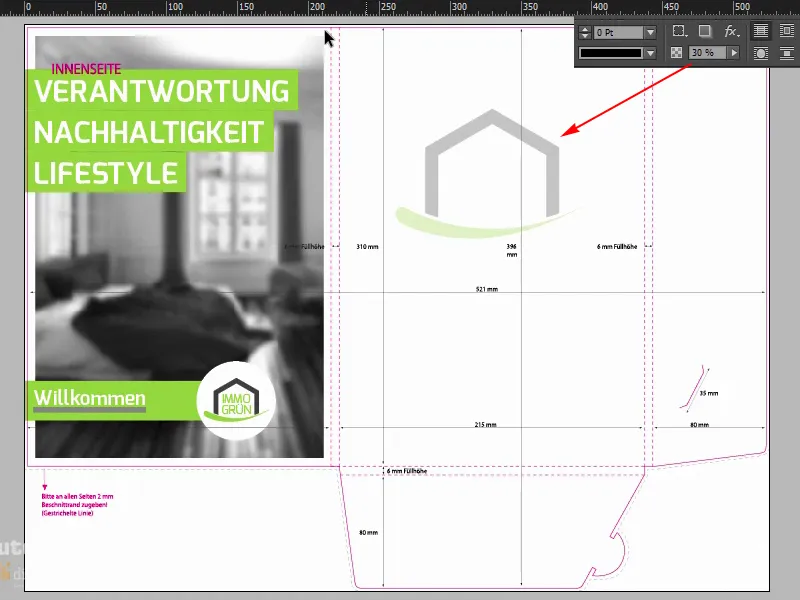
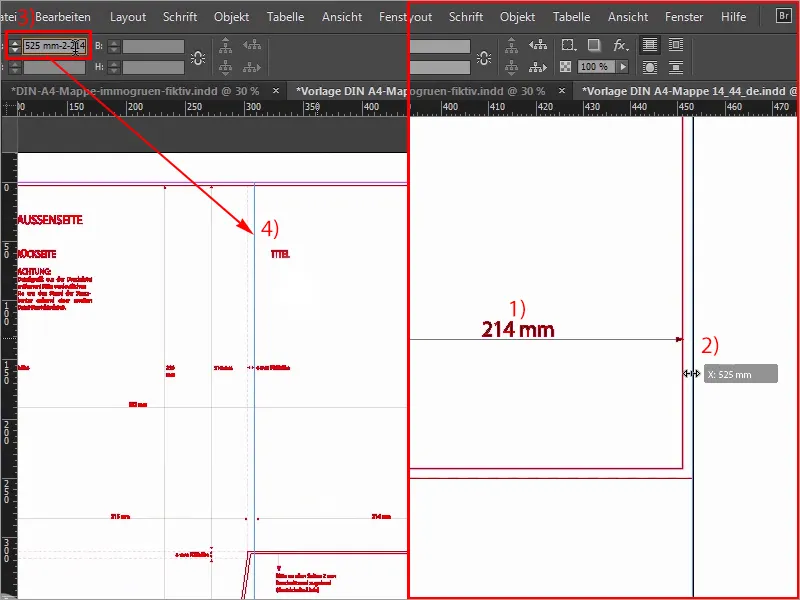
그래서 우리는 오른쪽에 이미지를 배치하는 것으로 시작하고 여기에서 이미 바깥 쪽이 끝나는 선을 볼 수 있습니다. 불행히도 여기에는 가이드가 없으므로 여기에서 도킹 가이드로 작업 할 수 없으므로 이제 쉽게 만들 수 있도록 오른쪽, 오른쪽 가장자리, 여기에서 조금 아래로 스크롤하면 214 밀리미터의 너비를 사용할 수 있음을 알 수 있습니다. 이제 여기 가장자리에 가이드라인을 그려보겠습니다. 여기가 문서의 끝이기 때문에 자동으로 도킹됩니다.
이제 이 선을 내려놓고 여기 맨 위에 작은 계산을 입력하겠습니다. 먼저 여기에 있는 2mm의 블리드인 -2mm를 줄이고 -214mm를 입력하면 가이드가 정확히 이 지점에서 왼쪽으로 이동했습니다.
17단계
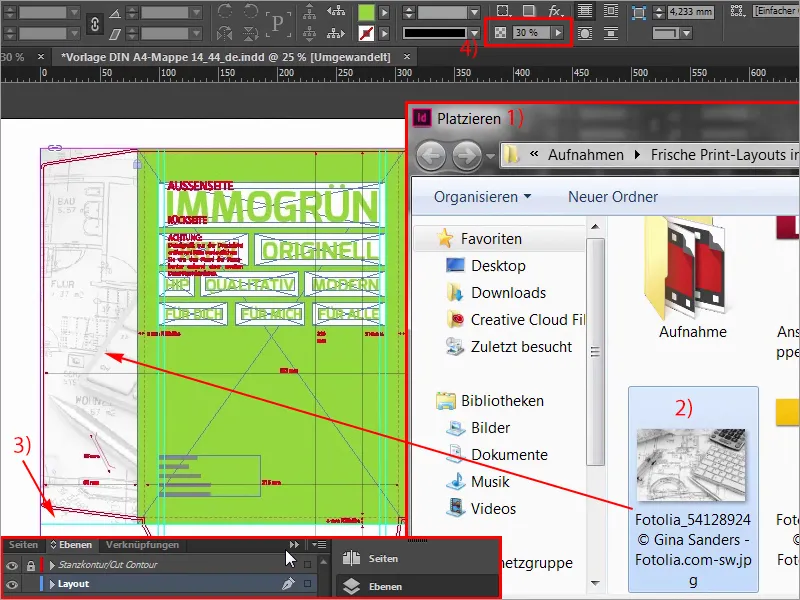
이제 Ctrl+D로 배치 대화 상자를한 번 열고 적절한 이미지를 선택한 다음 열기를 클릭하면 쉽게 열 수 있습니다.
18단계
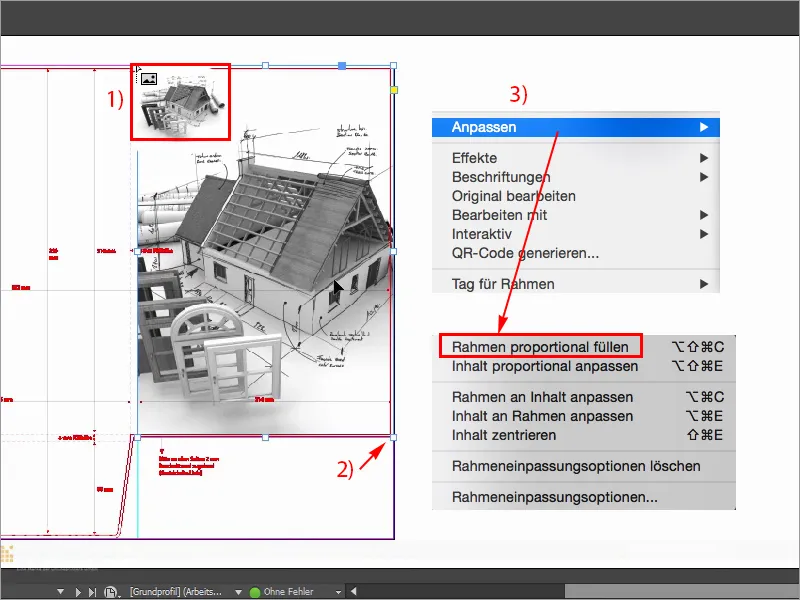
그런 다음 여기 안내선 상단에 도킹하고 이미지를 블리드(1) 너머로 한 번 드래그합니다. 또한 여기서 조금 더 아래로 내려가서 블리드(2)를 넘어가면 됩니다. 이제 마우스 오른쪽 버튼 클릭> 사용자 지정> 비례적으로 프레임 채우기 (4)를 선택하고 다음 단계는 이미지를 올바르게 배치하는 것입니다.
왼쪽에는 약간 잘린 문이 보이고 오른쪽에는 집이 여전히 꽤 좋으며 왼쪽으로 약간 이동할 수 있지만 많지는 않지만 전체적으로 그대로 둘 수 있다고 생각합니다. 확실하지 않은 경우 나중에 다시 조정하면 됩니다.
19단계
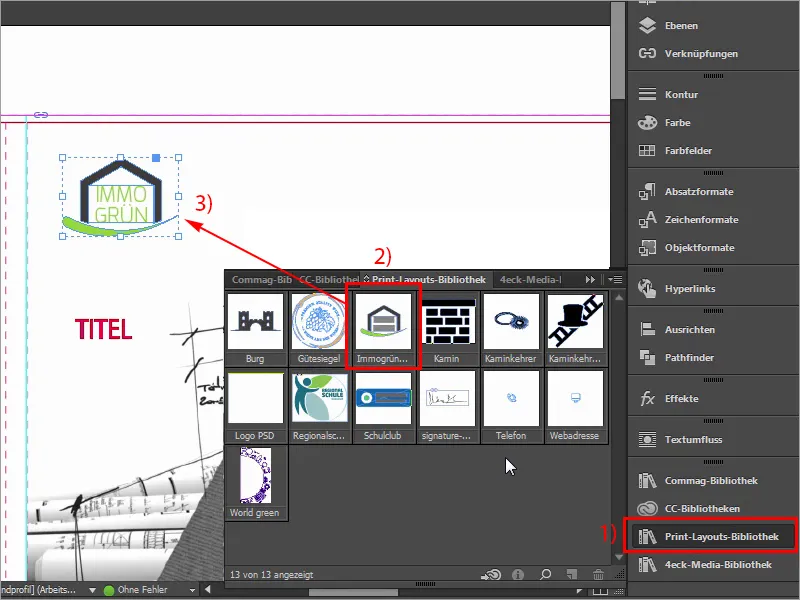
더 나은 시각화를 위해 여기에서 디스플레이 성능도 높일 것입니다 (보기>디스플레이 성능>고품질 디스플레이), 창에서 튀어 나오지만 하단에서고품질 디스플레이를 선택하면 실제로 성능 손실이 있지만 내 컴퓨터가 관리 할 수 있습니다. 어쨌든 로고는 제목 페이지의 왼쪽 상단에 있으며 내 라이브러리 (1)에서 배치하고 여기에 이모그런 (2)이 있습니다. 이것은 그룹입니다. 오른쪽 상단, 모서리, 오른쪽 아래로, 오른쪽 아래로, 오른쪽 아래로, 오른쪽 아래로, 오른쪽 아래로, 오른쪽 아래로, 오른쪽 아래로, 오른쪽 아래로 이동하겠습니다. 대략 네 번 정도이므로 꽤 잘 상상할 수 있습니다(3).
20단계
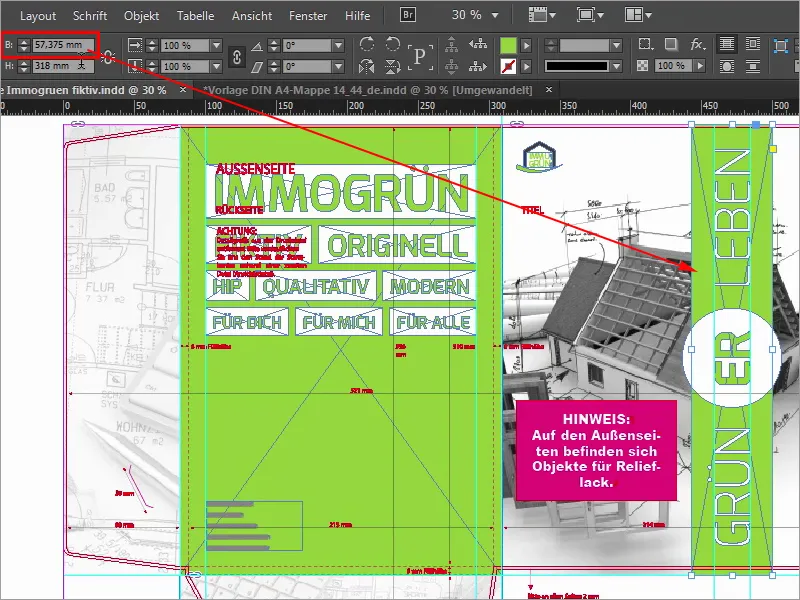
물론 지금 빠진 것은 여기 위쪽에서 맨 아래까지 뻗어 있는 색상 밴드입니다.
템플릿에서 다시 보여드리겠습니다. 이것이 바로 우리가 필요로 하는 것입니다. 치수에 대해 간단히 살펴보겠습니다: 우선, 이 값은 저에게 중요합니다(57.375mm): 복사하겠습니다.
21~30단계
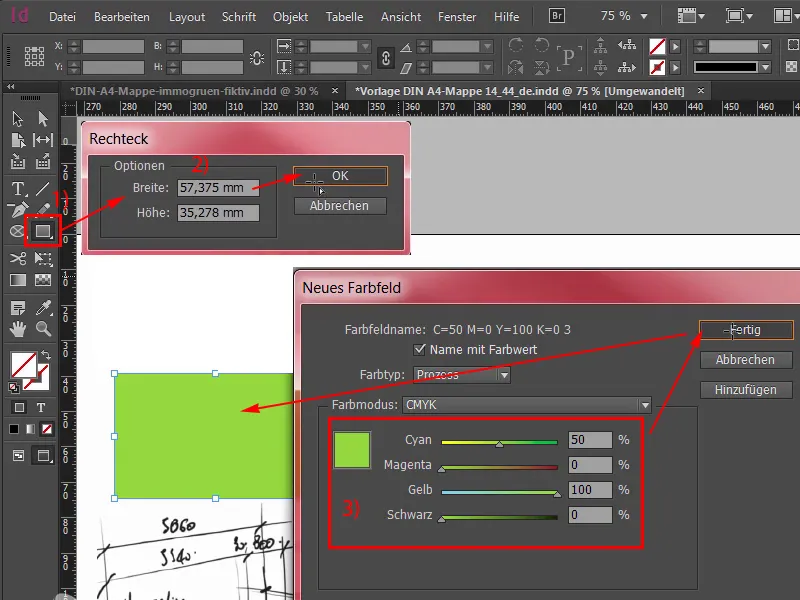
21단계
한 번 클릭하고(1) 클립보드에서 너비를 복사하고(2) 확인한 다음 전체에 올바른 색상, 즉 50 0 100 0이 필요합니다(3).
22단계
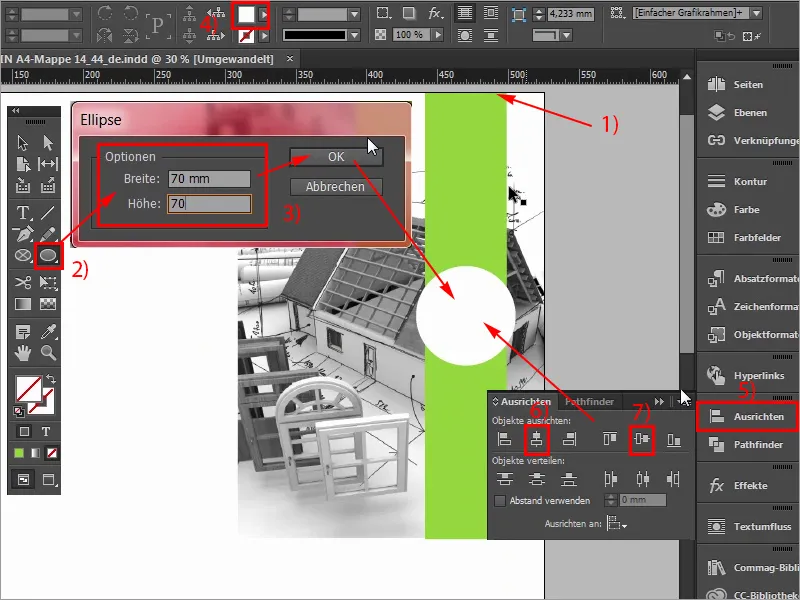
추가하고 이제 블리드의 맨 위(1)로 이동하고 약간 스크롤하여 Alt 키와 마우스 휠을 누른 상태에서 아래로 드래그할 수 있습니다. 또한 중앙에 원이 필요한데 쉽게 선택할 수 있습니다: 타원 도구 (2), 한 번 클릭하고 70~70mm로 확인(3), 흰색을 선택하고(4), 다시 스크롤하여 원을 선택한 다음 Shift 키를 누른 상태에서 그 뒤에 있는 요소를 선택하고 정렬 패널 (5)을 사용하여 전체를 가로 중심 축(6)과 세로 축(7)에 정렬해 보았습니다. 이제 약간 미끄러졌지만 Shift 키를 누른 상태에서 화살표 키를 왼쪽으로 누르면 다시 올바른 위치로 이동할 수 있습니다. 지붕 박공에 약간 방향을 맞춥니다.
23단계
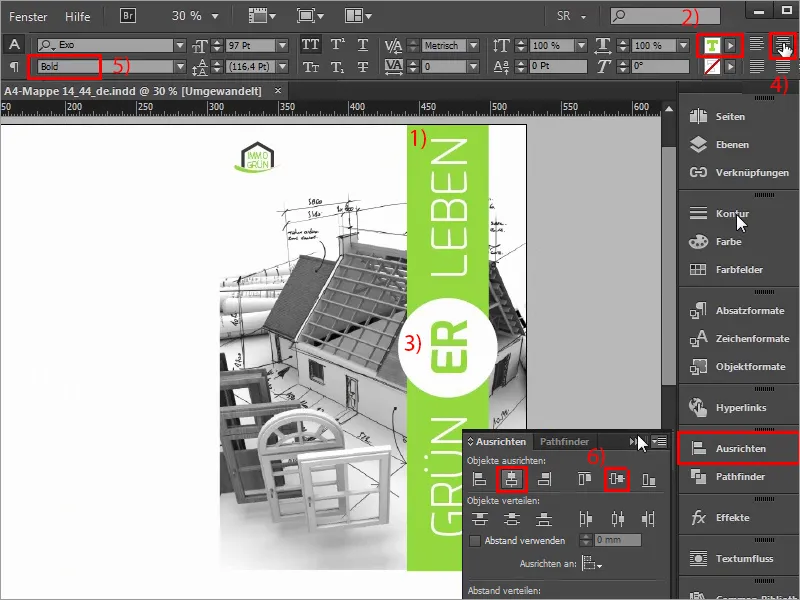
물론 글꼴은 여전히 녹색 라이브가 없으므로 텍스트 도구 (1)를 사용하여 아주 간단하게 해 보겠습니다. 텍스트 필드를 그리고 글꼴 크기는 97pt(2), 글꼴은 글꼴 스타일 Light (3)의 Exo로 설정합니다. 그리고 색상을 흰색(4)으로 선택한 다음 입력을 시작하면 됩니다: 녹색, 대문자로 모든 것을 선택하고 (5) 확인한 다음 핸들을 두 번 클릭하여 올바른 크기로 줄이고 90 ° 회전합니다 (6) 이제 가이드가 방금 나타났습니다. 즉, 이미 올바른 축에 있으며이 텍스트 필드를 처음의 원에 도킹하고 이제 Shift 키와 화살표 키를 누른 상태에서 1,2,3,4,5 거리를 아래쪽으로 이동합니다 (7).
24단계
조금 스크롤한 다음 Alt와 Shift를 사용하여 복사본을 만든 다음 원에 도킹합니다. 이렇게요. 전체 필드를 조금 더 크게 드래그하고 텍스트를 "Life"로 변경합니다. 이제 다시 위로 다섯 번 드래그합니다. 좋아요, 가장자리에 너무 가깝지 않도록 4mm(1)가 되어야 합니다. 하지만 이제 확실히 안전한 편이라고 생각합니다. 이제 이 텍스트 필드를 마지막으로 복사하여 가운데로 이동하고 색상을 녹색(2)으로 한 번 변경하겠습니다. 여기에 "ER"(3), 가운데(4), 굵은 글꼴(5)로 조금 더 굵게 쓰고 필요한 크기로 줄인 다음 Shift 키를 누른 상태에서 다시 뒤에 있는 원을 선택하고 패널을 정렬 하고 축을 적절히 조정합니다(6). 바깥쪽은 그렇게 쉬우므로 실제로 이미 완료되었으며 왼쪽에서 디자인할 뒷면으로 빠르게 이동하겠습니다.
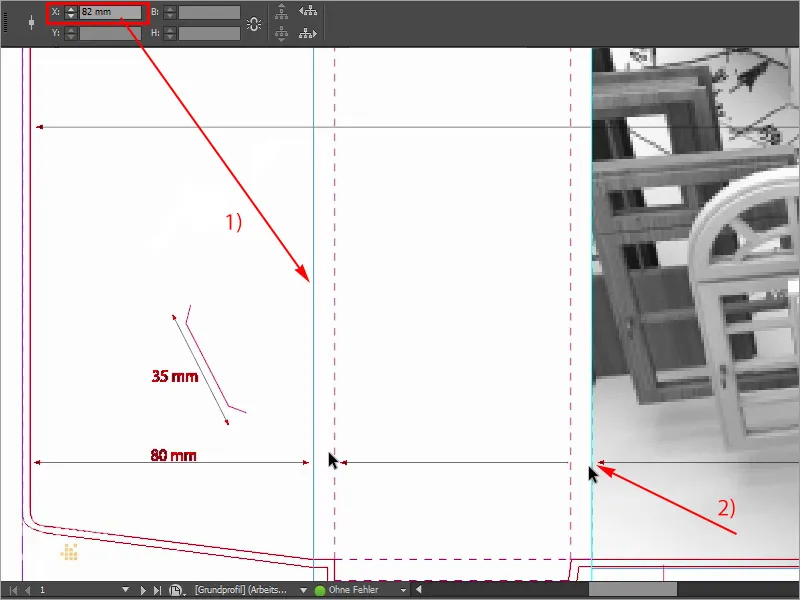
25단계
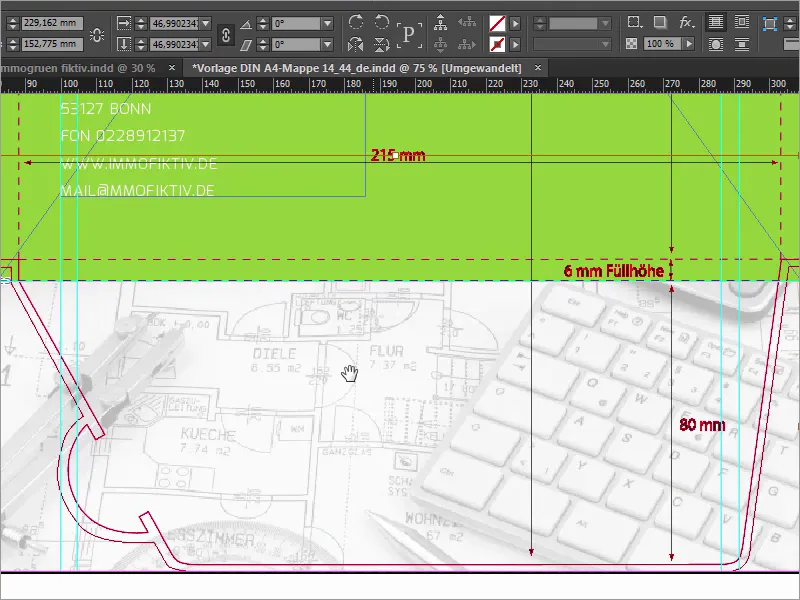
이제 보조 선을 다시 그리기 시작하고 왼쪽에서 날개 아래쪽에서 시작하여 여기에 보조 선을 그리면 도킹되는 것을 명확하게 볼 수 있습니다. 이제 여기에 2mm의 블리드와 새시에서 80mm를 더하면 82mm(1)가 되고 여기 이 부분은 여기(2)의 이 부분, 즉 채우기 높이(이 경우 폴더의 척추)와 동일하며 여기에서도 동일한 플레이가 있습니다. 이 부분을 컬러로 포함시키고 싶습니다.
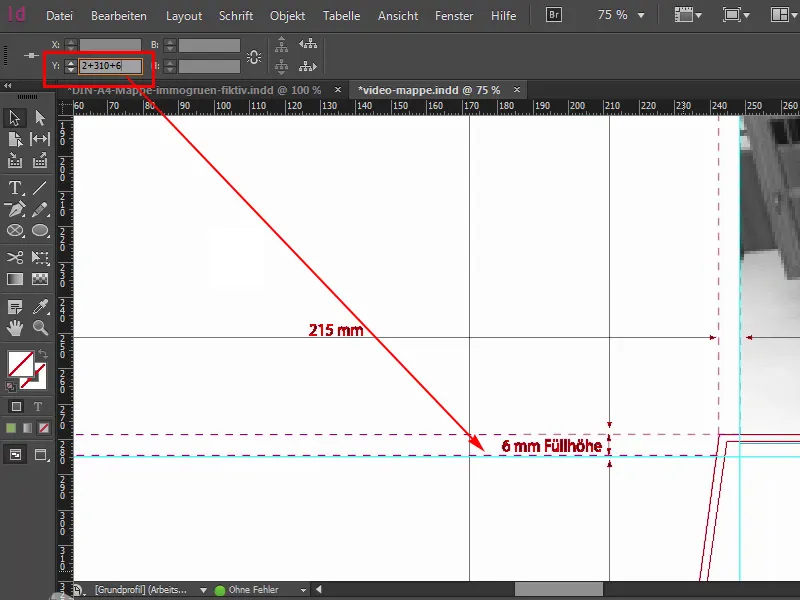
26단계
아래쪽 영역에서도 마찬가지로 여기에 동일한 시나리오가 있으므로 새 안내선을 다시 그려서 한 번 축소하면 여기에서 맨 위에서 맨 아래까지 310mm 아래쪽을 볼 수 있으며 이제 눈금자로 안내선을 그려서 블리드 상단의 2m에 310과 여기에 출력되는 6mm 채우기 높이를 더하면 정확히 318mm가되며 이제 작업하려는 유형 영역이 있습니다.
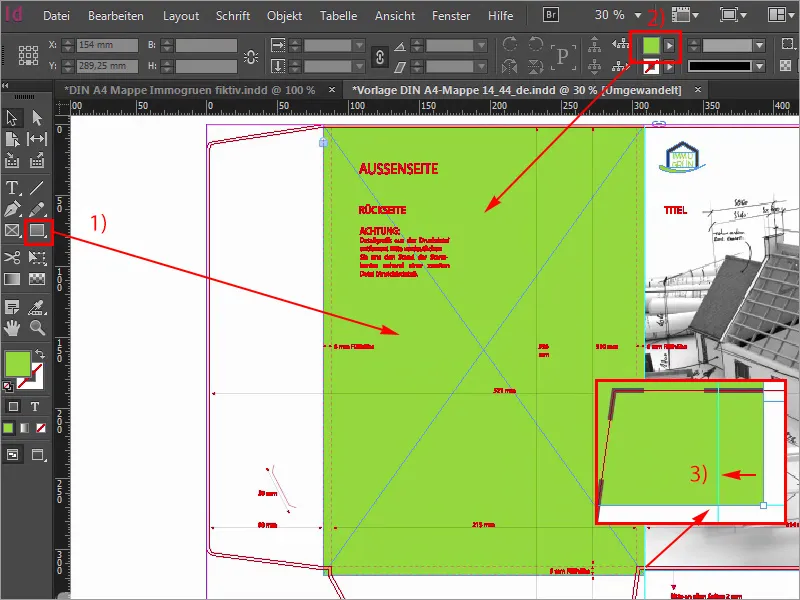
27단계
우선, 조금 더 녹색이 필요합니다. 그래서 새 직사각형(1)을 그리고 왼쪽 상단에서 시작하여 우리가 정확히 거기에 앉아 있는지 바로 확인하겠습니다. 일단 그려지면 색상이 맞습니다, 예, 정확히 50과 100, 그것이 우리의 잔디 녹색(2)이며 이제 우리가 정확히 여기에 앉아 있는지 확인하기 위해 상단을 보겠습니다. 좋아 보이네요. 조금 아래로 스크롤해서 여기까지 내려가 보겠습니다. 아직 개선해야 할 부분이 있습니다. 핸들은 어디에 있을까요? 여기 있습니다. 한 번 아래로 당겨서 여기 트랜지션에서 같은 것을 확인하겠습니다. 즉, 가이드 라인에서 직접 수동으로 이 부분을 수정하겠습니다. 이제 우리의 뒷면은 아름답고 무성한 녹색으로 빛나고 있으며 아직 빠진 것은 우리가 함께 만들 독특한 텍스트 상자입니다.
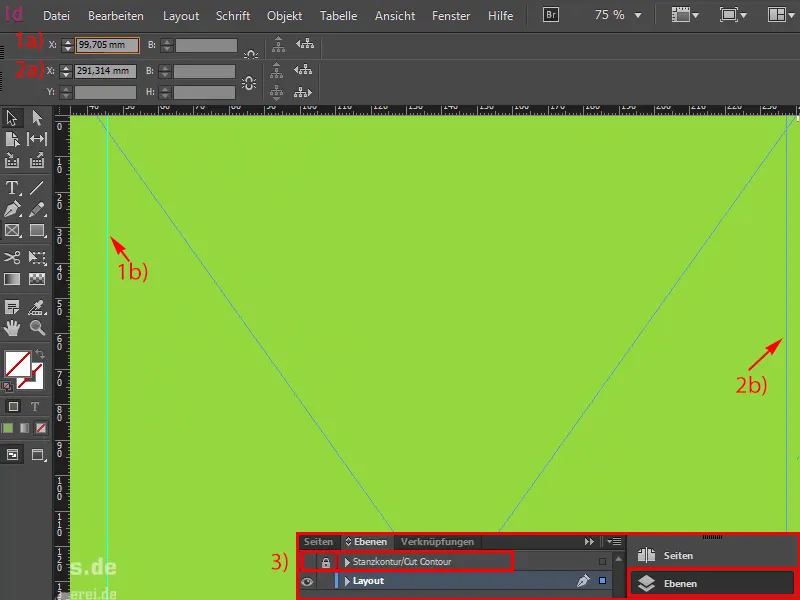
28단계
먼저 해당 가이드 라인을 그리고 지금 입력하는 이 비뚤어진 값에 놀라지 마시고 이미 한 번 측정했습니다. 따라서 첫 번째는 99.705mm(1), 두 번째는 291.314mm(2)입니다. 이제 여기에 선을 그리고 오른쪽에 선을 그렸습니다. 조금 더 볼 수 있도록 보조 레이어(3)를 숨기겠습니다.
29단계
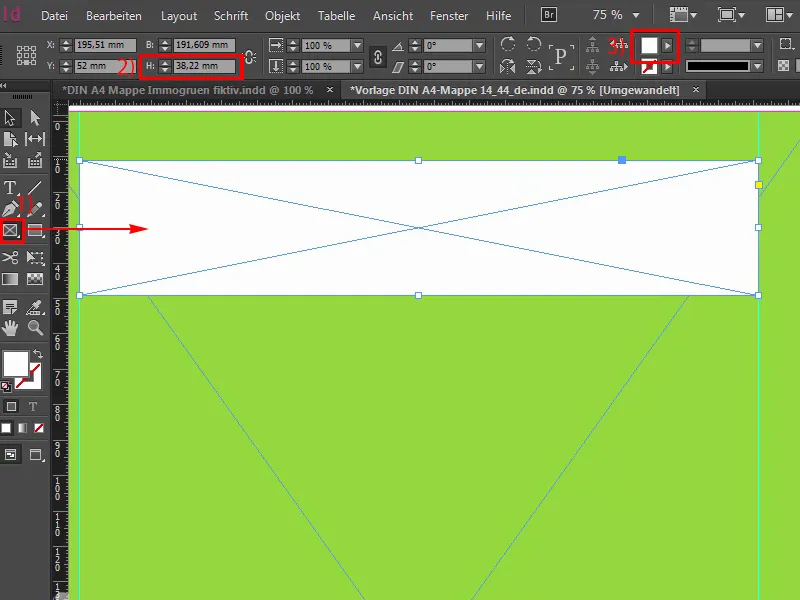
이제 계속 진행하겠습니다. 먼저 흰색 상자(1)를 그립니다. 이를 위해 왼쪽 보조 선에서 시작 하여 색상을 흰색(2)으로 변경하고 매우 구체적인 높이, 즉 38.22mm(3)를 정의합니다.
30단계
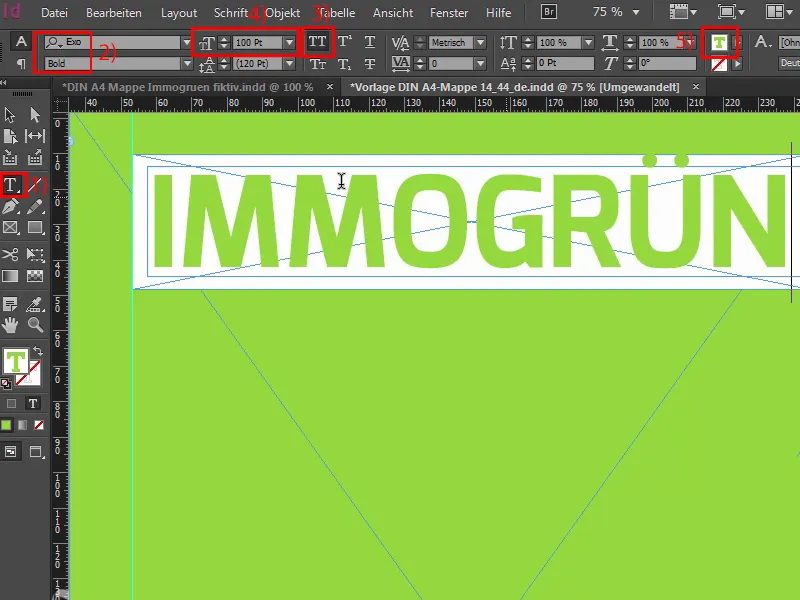
이제 그 위에 텍스트 상자(1)를 배치합니다.
물론 상자를 그리고 흰색으로 채운 다음 해당 텍스트 프레임을 만드는 등 이 모든 작업을 한 번에 수행할 수도 있지만 나중에 릴리프 바니시를 위해 이 작업이 필요하므로 다른 레이어에서 수행해야 합니다. 처음에는 조금 더 복잡하지만 물론 목적이 있습니다.
그래서 엑소를 굵게 (2), 대문자(3), 100포인트(4) 크게 활성화해 보겠습니다. 그리고 색상은 이제 녹색(5)으로 설정합니다. 그리고 immogreen을 입력합니다.
마지막 단계
31단계
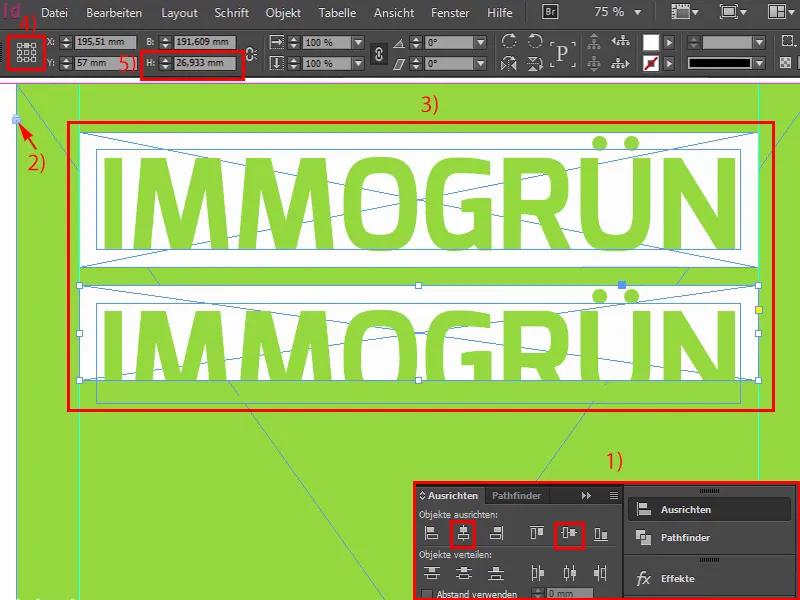
이제 텍스트 필드를 필요한 크기로 줄이고 두 필드를 연속으로 선택한 다음 정렬 패널 (1)을 사용하여 한 번 올바르게 정렬합니다. 다 됐습니다. 이 자물쇠 기호에서 볼 수 있듯이 백 레이어가 잠겨 있습니다(2). 즉, 마우스로 클릭만 하면 아무 일도 일어나지 않습니다. 이제이 두 개 (3)를 잡고 복사하여이 지점에 직접 도킹 한 다음 Shift 및 아래쪽 화살표 키를 누른 상태에서 두 거리 아래로 이동합니다. 이제 흰색 상자의 크기, 특히 높이를 26.933mm로 줄이겠습니다. 기준점 (4)을 위쪽으로 이동하고 다시 26.933mm(5)로 이동합니다.
32단계
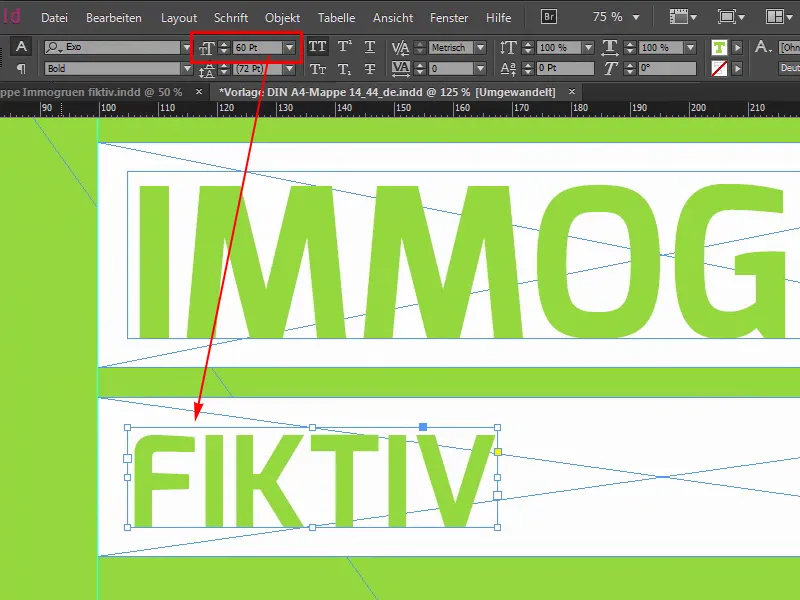
글꼴 크기를 60pt로 줄입니다. 위에 입력한 내용을 여기에 입력합니다: 첫 번째 단어는 "가상"으로 여기서 전달하려는 모든 핵심 메시지와 잘 맞지 않을 수도 있지만 이 경우에는 포함해야 합니다. 다양한 키워드를 적절하게 정렬하지 않으면 상당히 비대칭이 될 수 있으므로 여기에 두 번째 가이드라인을 그려보겠습니다.
33단계
그래서 여기(1)와 여기(2)에 가이드 라인을 그려서 적어도 항상 왼쪽과 오른쪽에 명확한 경계선을 만들고, 잘 맞지 않는 곳에서는 가운데 공간에 약간의 가변 값을 가지고 놀겠습니다. 이 흰색 상자(3)를 계속 줄입니다. 둘 다 한 번 복사하고 오른쪽 정렬하고... 이렇게 (4)처럼 조금 더 크게 만들겠습니다. 물론 올바른 단어를 조금 검색해야 합니다. 이 위치는 정말 잘 맞기 때문에 "원본"을 선택했으며 이제 간격을 조정할 것이므로 간격 도구를 사용하여 여기에서 스스로 도울 수 있습니다.
34단계
이것은 간격 도구입니다. 여기를 클릭하면 5mm(1)에 있는 것을 볼 수 있습니다. 여기서는 10mm에서 Ctrl 키를 누른 상태에서 마우스를 왼쪽으로 이동하면 전체가 줄어들고 5mm(2)로 끝납니다.
35단계
이 원리를 사용하여 다음 줄, 12, Shift 및 아래쪽 화살표 키를 만들 것입니다. 기본적으로 둘 중 하나만 복사하면 충분하며 둘 다 복사 할 필요는 없습니다. 이 경우 글꼴 크기는 40(1)입니다. "Hip"이라는 단어로 한 번 다시 작성합니다. 역시 짧은 단어로, 짐작할 수 있듯이 갭 필러에 가깝지만 여전히 우리 회사의 위상에 적합합니다.
따라서 간격은 21.289mm(2)입니다. 좋아요. 저쪽으로 한 번 이동해서 복사하고 오른쪽으로 이동해서 둘 다 크게 만들고 다음 단어는 맨 오른쪽의 보조 라인까지 한 번 더 "현대"입니다. 이것이 우리가 만든 이유입니다. 여기에서는 가이드 라인까지 바로 올라가도록 주의해야 하는데, 아까 그 점을 고려하지 못했습니다. 그거예요. 이제 갭 도구로 수정할 수 있으므로 복사본을 만들어 무작위로 그려 보겠습니다. "질적". 이런 회사들이 항상 던지는 멋진 단어들입니다. 이렇게요: 갭 도구. 좋아요. 먼저 조금 밀고 5mm (3) ...
36 단계
예, 다음 줄 또는 마지막 줄로 이동하므로 한 번 복사하고 지그재그로 드래그하고 둘 다 조금 더 크게 드래그하고 글꼴 크기를 33pt로 변경하고 자주 사용하지 않는 또 다른 비뚤어진 값이지만 이런 식으로 측정해야했으며 흰색 상자의 높이는 19.313mm입니다. 좋아요. 그런 다음 왼쪽으로 이동하여 복사합니다. D를 M으로 바꾸면 오버셋이 생깁니다. "나를 위해". 그리고 다시 한 번 오른쪽으로: "모두를 위해". 다시 오른쪽 정렬, 여기서도 정확하게 높이를 다시 조정해야 할 수 있으므로 조심해야 합니다. 그렇기 때문에 여기서 이걸 보여드리는 것입니다. 이제 여기에서 적절한 간격을 찾아 보겠습니다. 여기에서도 실용적인 도움이되지만 약간 너무 큽니다. 아마도 이렇게요. 조감도에서 전체를 보면 여기에는 놀랍도록 아름다운 큐브 형식이 있지만 위쪽(1)에 여전히 거리가 너무 적기 때문에 전체를 조금 더 아래로 떨어뜨릴 수 있습니다. 이렇게 상상할 수 있습니다. 예!
37단계
이제 왼쪽 하단에 주소를 추가할 것이므로 텍스트 필드 (1)를 추가하기만 하면 됩니다. 클립보드에 이미 12포인트(3)의 엑소 라이트 (2)라는 텍스트가 있습니다. 그런 다음 원하는 대로 정렬하면 됩니다.
38단계
이제 폴더에 날개가 생겼습니다. 그런 다음 펀칭 윤곽선을 한 번 표시하고 녹색 직사각형의 아래쪽 바닥에 준 하단 지점에 가이드 라인을 그린 다음 날개에는 Ctrl + D (1)와 해당 이미지 (2)가 간단히 장착되어 있습니다. 왼쪽 상단에서 가이드 라인 (3)까지 아래로 드래그하기만 하면 됩니다. 크기를 줄이면 이 이미지의 채우기 높이가 정확히 6mm까지 올라가는데, 안타깝게도 이미 매우 지배적으로 보입니다. 그래서 어떻게 해야 할까요? 트릭 17: 불투명도를 30%(4)로 낮추면 말하자면 이미지의 힘을 약간 제거하여 이미지가 좀 더 균일하고 눈에 거슬리지 않게 보입니다. 그런 다음 물론 적절한 이미지 섹션도 필요하므로 이미지 내용을 한 번 표시하고 여기에서 복도가 있는 올바른 위치를 찾을 수 있습니다. 괜찮아, 키보드, 멋지게 아름다운 비로스의 약간의 키보드를 추가합시다.
39단계
그런 다음 이 그림의 복사본을 만들고 크기를 조정하여 여기에 넣을 수 있습니다. 물론 아래쪽 날개에도 그림 레이아웃이 필요하기 때문입니다.
항상 이러한 윤곽선을 항상 가지고 다니면서 지금 전체를 보면 실제로 꽤 잘 맞고 이미지 섹션은 여전히 맞지 않으므로 사용자 정의> 프레임 비례 채우기로 이동 한 다음 이렇게 살펴본 다음 예, 실제로 꽤 좋아, 나침반이 있고 키보드가 다시 있습니다.
40단계
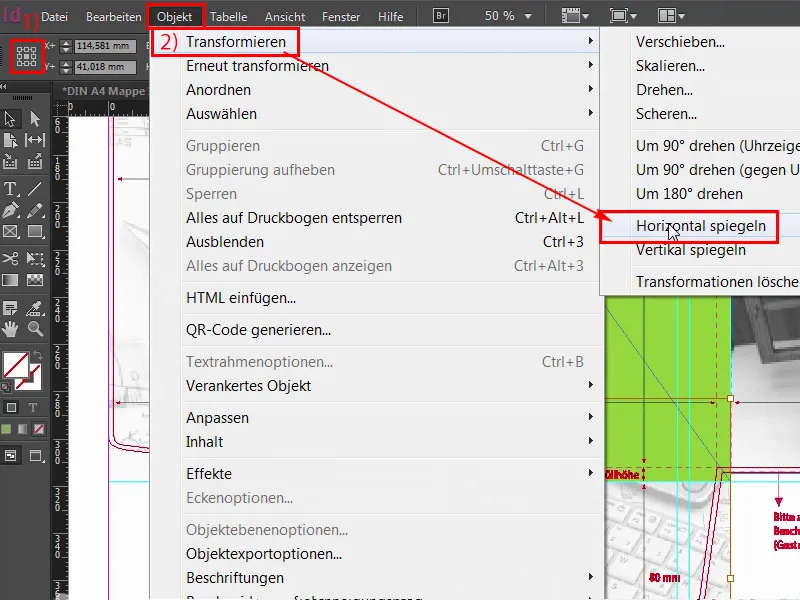
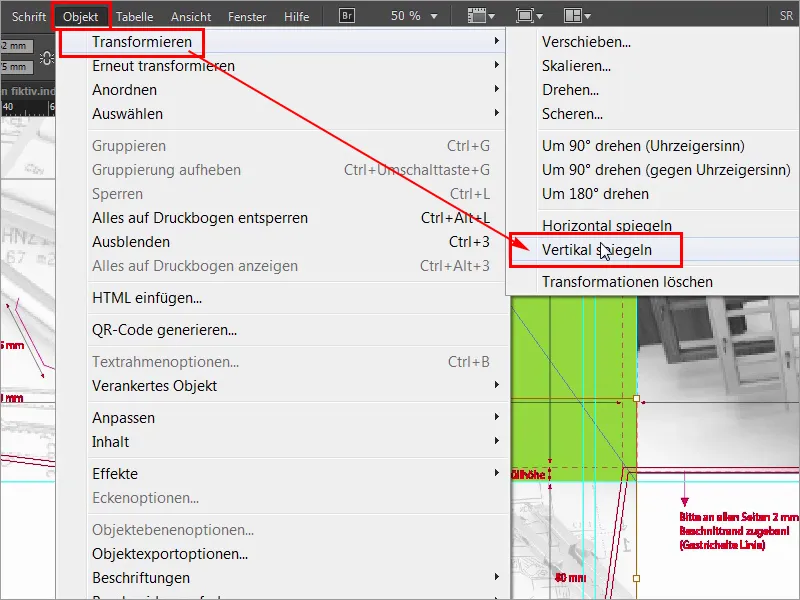
하지만 이제 폴더가 닫혀 있다고 상상해 보세요. 폴더가 닫혀 있다면 이 전체 그림이 거꾸로 되어 있고 우리는 그것을 원하지 않습니다. 따라서 그림의 내용을 표시해야 합니다. 기준점이 중앙에 있는지 확인한 다음(1) 개체>변형 (2)을 통해 수평으로 한 번 미러링합니다.
41단계
그러나 그것만으로는 충분하지 않으며 개체> 변형> 수직 뒤집기를 사용해야 합니다.
42단계
이제 양방향으로 두 번 미러링했으며 이제 폴더를 접으면, 즉 날개가 안쪽을 향하고 폴더를 열면 모든 것이 정확하고 부엌 복도 나 숫자와 같은 단어가 있으면 당연히 올바르게 읽을 수 있어야합니다. 따라서 예리한 눈으로 진행하십시오. 그렇지 않으면 상당히 당황 스러울 수 있습니다. 여기까지 1부를 마치고 곧 2부가 이어질 예정이니 그때까지 많은 관심 부탁드립니다.