시작하겠습니다: 01-10단계
01단계
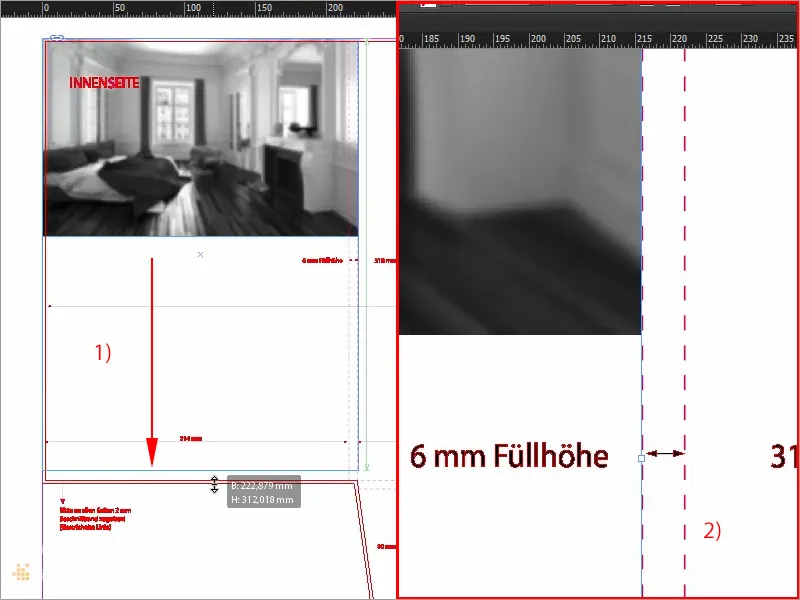
안쪽은 일반적으로 따뜻하고 따뜻하고 아늑한 내부이기 때문에 우리는 이제 여기에 첫 번째 이미지를 배치하고 Ctrl+D를 선택하고 올바른 이미지를 한 번 선택하면 이제 원하는대로 여기로 드래그하여 블리드 (1)까지 아래로, 오른쪽에서 이 선 (2)까지 끌어 올릴 수 있습니다. Ok. 사용자 정의> 비례적으로 프레임 채우기를 선택합니다.

02단계
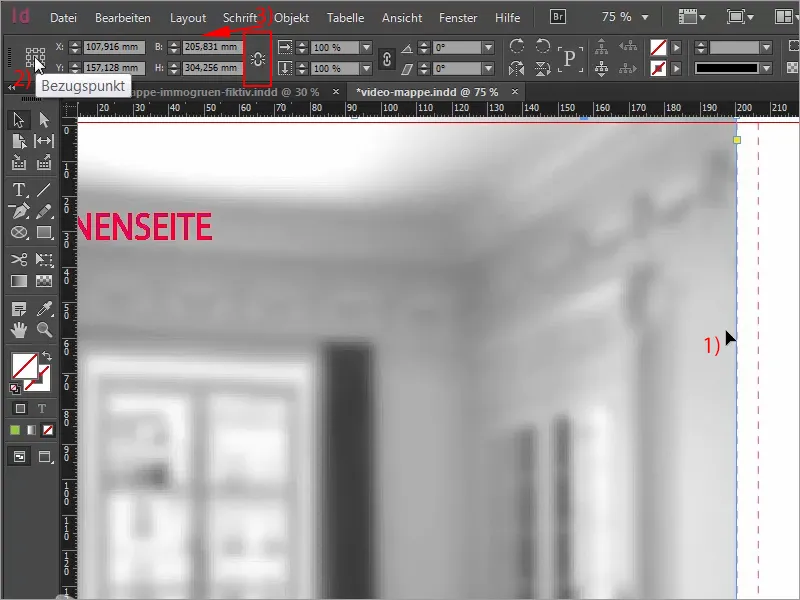
이제 명심해야 할 작은 팁이 있는데, 폴더가 접혀서 이미지가 잘릴 수 있기 때문에 폴더 척추 안쪽의 중앙(1)에 약간의 공간을 만들어야 할 수 있습니다. 보기 좋지 않을 수 있으므로 이 효과를 간단히 상쇄할 것입니다. 이미지의 기준점을 가운데에 놓고(2) 비례적으로 줄이지 말고 폭을 -10mm, 높이를 -10mm 수동으로 줄입니다(3).
03단계
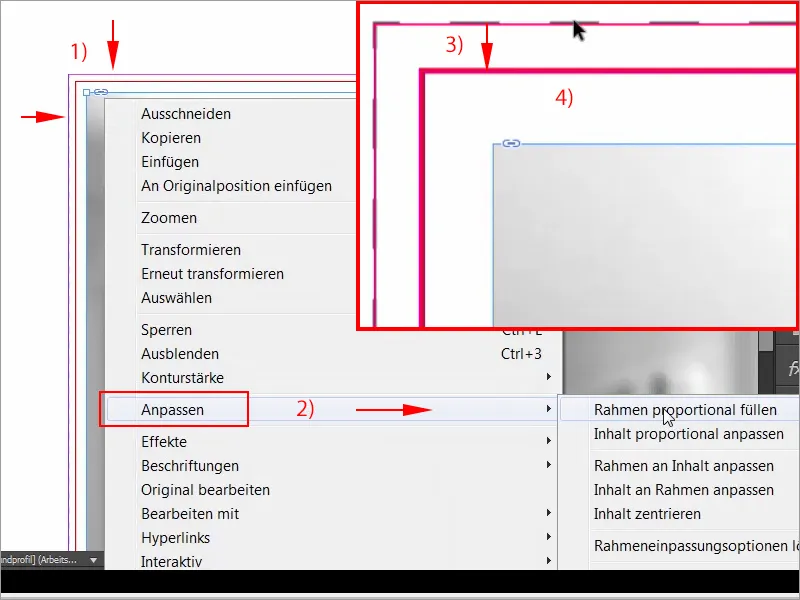
이제 대칭 거리(1)가 생겼으니 다시 한 번조정>프레임 비례로 채우기를 선택합니다.(2) 이제 이것을 확대해서 보시면 여기(3)에서 얻은 2mm의 블리드가 있고 여기(4)에도 필요한 안전 마진이 있습니다. 그렇다고 해서 이 이미지를 블리드까지 끌어낼 수 없다는 의미는 아닙니다. 그렇게 할 수 있습니다. 이 예제에서는 여기 네 가장자리 모두에 흰색 테두리가 있는 비례 이미지를 만들고 싶기 때문에 이 방법으로만 이 작업을 수행합니다.
04단계
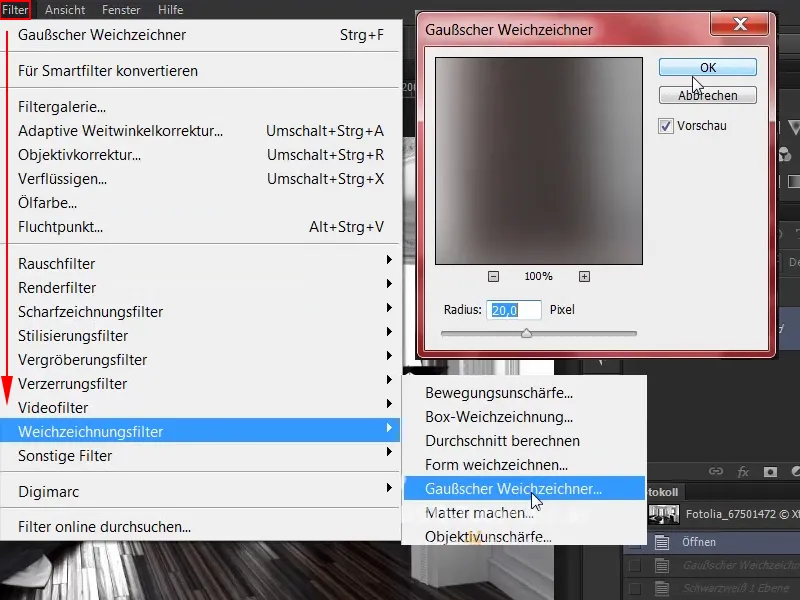
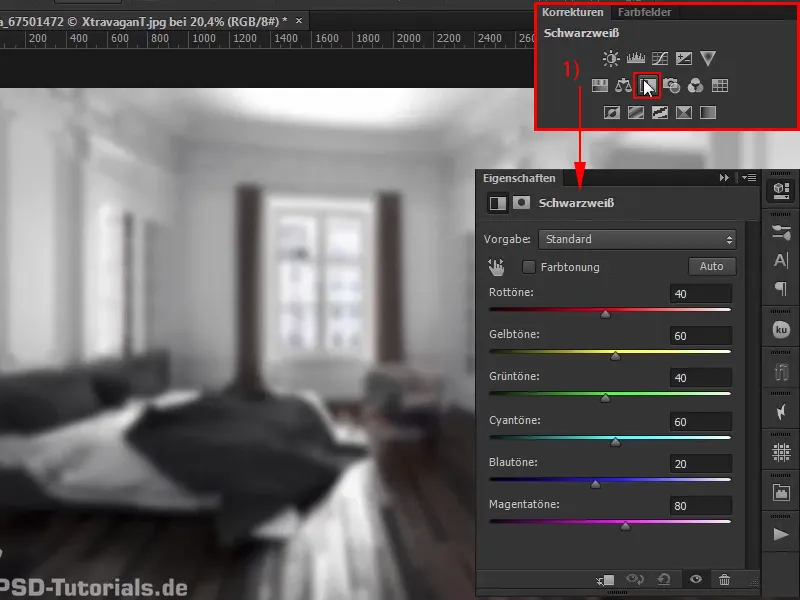
그런데 이렇게 흐릿한 이미지를 흑백으로 만드는 것은 실제로 로켓 과학이 아닙니다. 적절한 이미지와 Photoshop만 있으면 됩니다. 모르는 분들을 위해 간단히 보여드리겠습니다. Photoshop에서 이미지를 열고 필터>블러 필터에서 가우시안 블러 필터를 선택하기만 하면 됩니다. 그리고 현재 20 픽셀이 함께 제공되며, 괜찮습니다.
05단계
... 이제 멋진 흐린 이미지가 생겼습니다. 그러나 여전히 필요한 것은 흑백 조정 레이어입니다. 이 레이어(1)를 한 번 클릭하면 이미 있습니다. 우리는 디자인에 흑백 이미지만 사용했습니다.
06단계
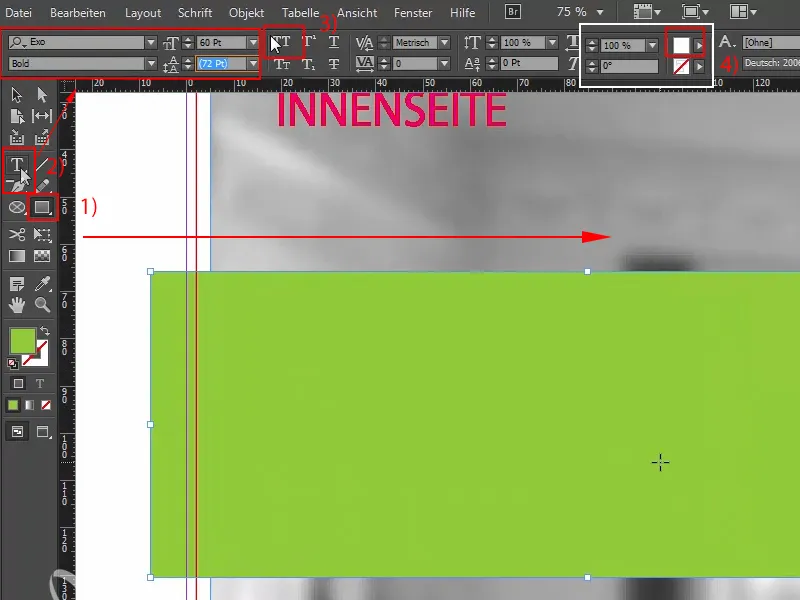
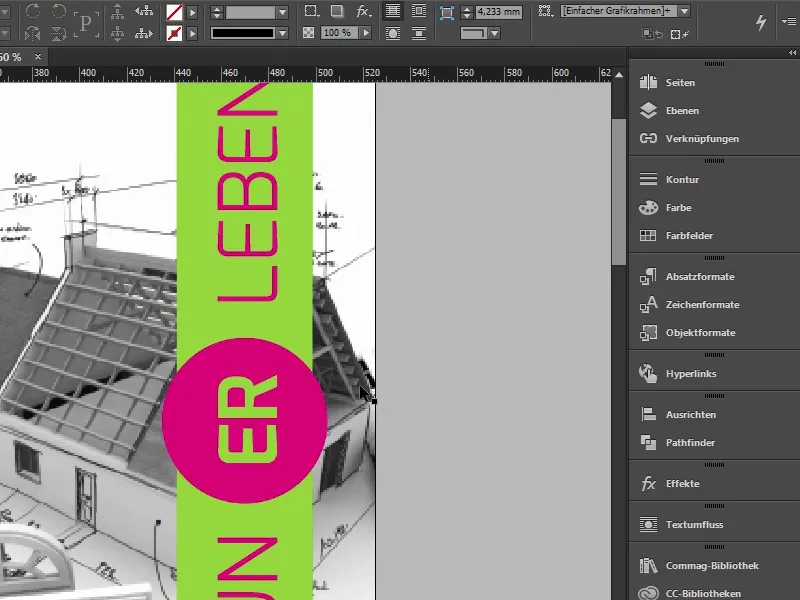
InDesign으로 돌아가서: 이 이미지를 정확히 볼 수 있습니다. 침대, 상단의 치장 벽토 및 아름다운 창문이 보이도록 조금 더 아름답게 정렬한 다음 글자 작업을 시작하겠습니다. 이를 위해 직사각형 도구를 사용하여 처음에는 정말 무성한 큰 프레임을 그리고 (1) 텍스트 도구를 사용하여 한 번 클릭하면 그래픽 프레임이 텍스트 프레임이되고 물론 글꼴 스타일 굵게 60pt (2) 크기의 Exo를 선택합니다. 대문자 활성화 (3), 흰색 (4), ...
07단계
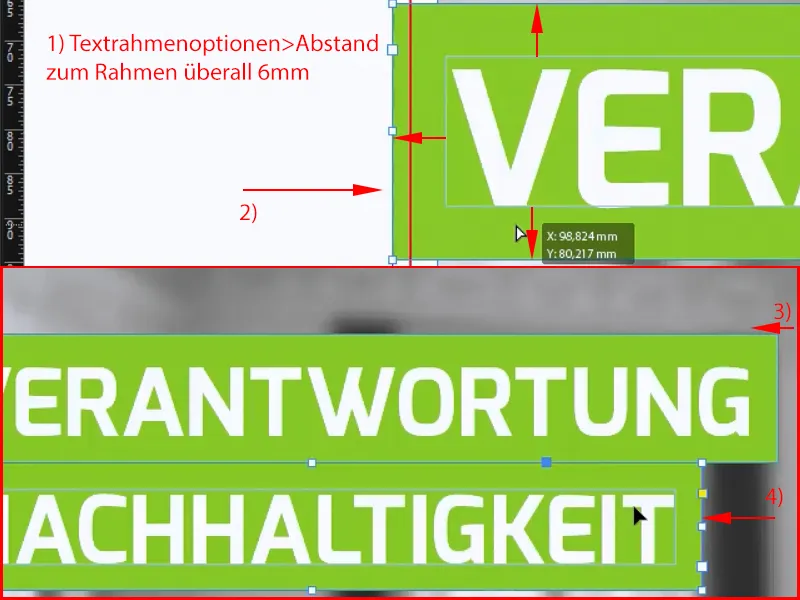
... 그리고 첫 번째 단어인 "책임"이 나옵니다. 이제 약간의 간격을 추가해야 하므로 Ctrl+B를 누르고 모든 프레임에 6mm를 추가합니다(1). 맞습니다. 확인하고 필요한 크기로 줄인 다음 블리드까지 한 번 드래그하고(2) 확인하면 오른쪽의 이 텍스트 필드를 정확히 줄인 다음(3) Alt 및 Shift를 사용하여 복제할 수 있습니다. 다음 단어는 "지속 가능성"입니다. 여기에서도 이것을 줄입니다(4). 간격이 얼마나 실용적인지 보이시나요? 이는 텍스트 프레임 옵션에서 정확히 올바른 조항을 만들었기 때문입니다. 다시 한 번, 마지막 핵심 용어는 "라이프스타일"입니다.
08단계
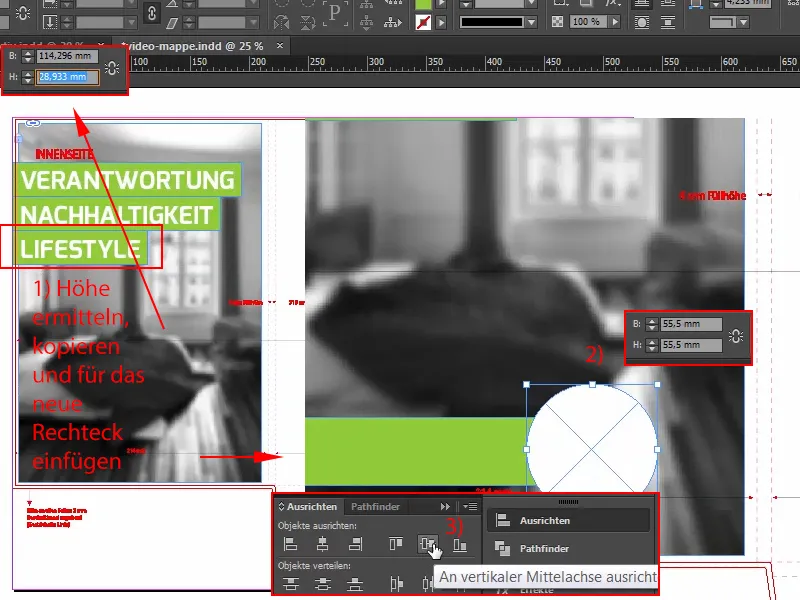
이제 모든 것을 상단 3분의 1로 이동하고 마우스 오른쪽 버튼 클릭>잠금(Ctrl+L) 으로 배경 이미지를 잠그면 아무 일도 일어나지 않습니다. 이제 모든 것을 선택하고 조금 더 위로 이동하겠습니다. 아래쪽 세 번째에서 직사각형을 다시 완전히 임의로 그리고 위에서 이미 사용한 것처럼 높이를 찾으므로 높이 28.933을 한 번 클릭하고 정확히 (1)도 잡으면 이제 동일한 높이로 조정되고 전체를 볼 수 있습니다. 그런 다음 공식적으로 불리는 원 도구 또는 타원 프레임을 사용하여 약 55mm의 원을 그리고 (2) 흰색으로 채운 다음 (3) 중심 축에 정렬합니다 (4) ...
09 단계
... 이제 라이브러리에서 일치하는 로고를 꺼냅니다(1). 또한 정렬>중앙, (2) 로고가 거의 터치보다 클 수 있으므로 로고를 한 번 표시하고 더 크게 드래그하십시오.
10단계
그리고 여기서 빠진 유일한 것은 텍스트 필드입니다. (1) 이 또한 수동으로 드래그하고, 굵게, 2) 글꼴 크기 40pt(3), 색상 흰색(4)을 선택한 다음 여기에 "Welcome"이라고 씁니다. 이 글꼴이 정말 마음에 듭니다! 이 놀랍도록 아름다운 글자를 보세요, 놀랍습니다. 그런 다음 숨겨진 문자를 표시해 보겠습니다: 글꼴>숨겨진 문자 표시, 단락을 넣고, 글꼴 크기를 13pt로 줄이고, 글꼴 스타일을 중간으로, (6) 이렇게 정확하게 보기를 변경해야 합니다. "세계에서", 중간, 13pt, 여기서 한 번 줄이고, 이렇게 오른쪽 정렬 "세계에서"(7), 그리고 이것을 오른쪽 홈 위치에 한 번 넣으면 됩니다. 물론 이를 위해 비행 표시기가 필요하지 않고 중앙선을 사용하여 수동으로 할 수 있지만 왼쪽으로 정렬하고 싶습니다(8).
11~20단계
11단계
이제 이것을 살펴봅시다. 하지만 여기서 할 수 있는 것은 간격으로 작업하는 것입니다. 그래서 모든 것을 그룹(1)으로 묶고 위쪽 영역을 그룹으로 묶고 이제 직사각형 도구 (2)를 사용하여 여기서는 간단히 도와드리겠습니다. 이제 38(3)인 상단에 바로 도킹해 보겠습니다. 이제 색상이 섞이지 않도록 빠르게 색상을 변경하고(4), Ctrl+X (5)로 정확히 같은 거리를 아래에 삽입하고 그룹을 위로 이동한 다음 보조 사각형을 삭제하겠습니다.
12단계
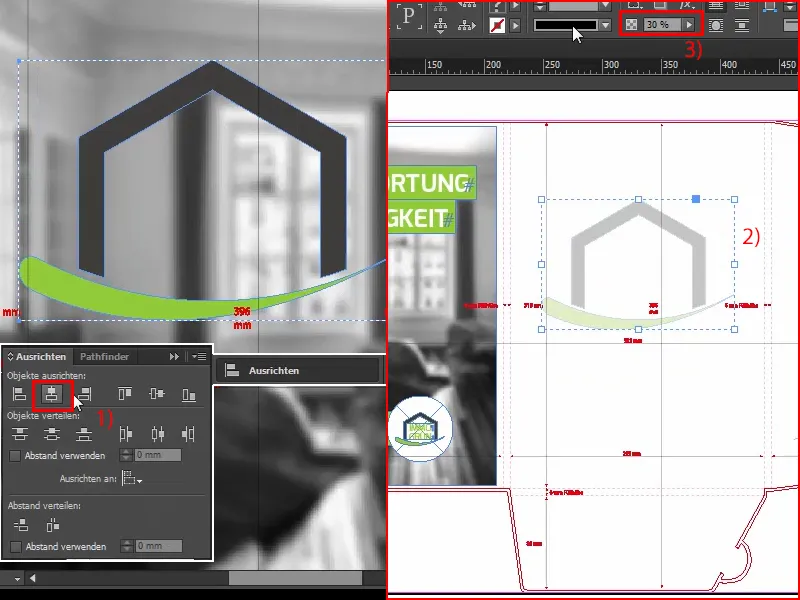
이제 간격도 동일하고 실제로 이 워터마크만 포함된 안쪽 부분도 계속할 수 있습니다. 이 로고를 다시 가져와서 Alt 키를 눌러 복사하고(1), 이제 녹색 아치가 있는 집만 원하기 때문에 이 로고에서 슬로건을 버리고 이제 이걸 더 크게 만들겠습니다(2). 대략 이렇게 잠정적으로 상상할 수 있습니다. 그리고 중앙에 배치해야 하므로 여기 오른쪽에 날개(3)가 있는 것을 볼 수 있습니다. 즉, 이 영역만 있다는 뜻입니다.
13단계
그리고 아래쪽에도 같은 게임이 있습니다. 여기서부터 날개가 시작되므로 이렇게 하도록 하겠습니다: 이미 여기에서 간격을 정의했기 때문에 이미지를 선택하고 처음에 잠금을 해제하고 복사본을 만든 다음 여기로 이동하면 이제 InDesign에서 도움말, 녹색 선을 표시하고 이제 배경 (1)을 사용하여이 집을 한 번 중앙에 배치 할 수 있습니다. 폴더의 아래쪽 날개를 닫으면 이 로고가 너무 가까워지기 때문에 높이가 중앙에 있지 않기를 원합니다. 자유롭게 흔들렸으면 좋겠어요. 그래서 위쪽 3분의 1로 이동하고(2) 불투명도를 30%로 낮춥니다(3).
14단계
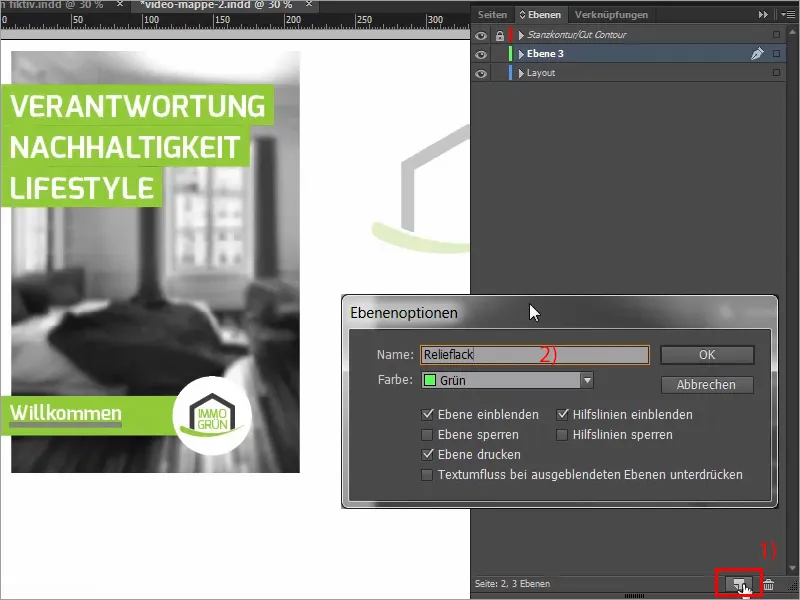
이제 내부 부분은 끝났으므로 까다롭지 않으므로 Ctrl+S를 한 번 눌러 저장하고 이제 여러분 모두가 기다리던 부분, 즉 마무리 할 시간입니다. 먼저 레이어를 정리하고 아래의 작은 아이콘(1)을 사용하여 새 레이어를 만듭니다. 두 번 클릭하고 이름을 바꾸면(2) 세례식을 위해 샴페인은 생략하겠습니다. Ok.
15단계
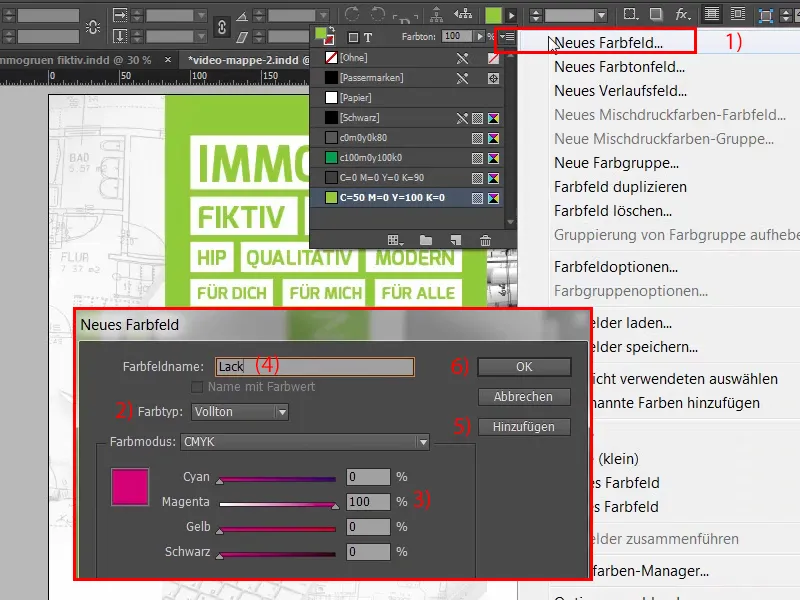
다음으로, 이 릴리프 바니시는 외부 페이지에서만 가능하다고 이미 언급 했으므로 앞 페이지로 이동하겠습니다. 안쪽에서는 불가능하지만 문제가되지 않습니다. 이제 이 릴리프 바니시를 이쪽, 즉 모든 흰색 표면에 부분적으로 적용하려고 합니다. 좋아요. 이것에 필요한 것은 무엇입니까? 우선, 물론 소위 단색입니다. 색상 제어판을 열고 새 색상 필드, (1)을 클릭하면 이 멋진 대화 상자가 열리고 색상 유형에 대한 프로세스 색상대신 단색(2)을 선택할 수 있습니다. 이제 일부러 100% 마젠타색(3)으로 설정하여 이것이 단색임을명확히 알 수 있도록 하고 "광택"(4)이라는 매우 구체적인 이름도 지정하겠습니다. 추가(5), 확인(6)합니다.
16단계
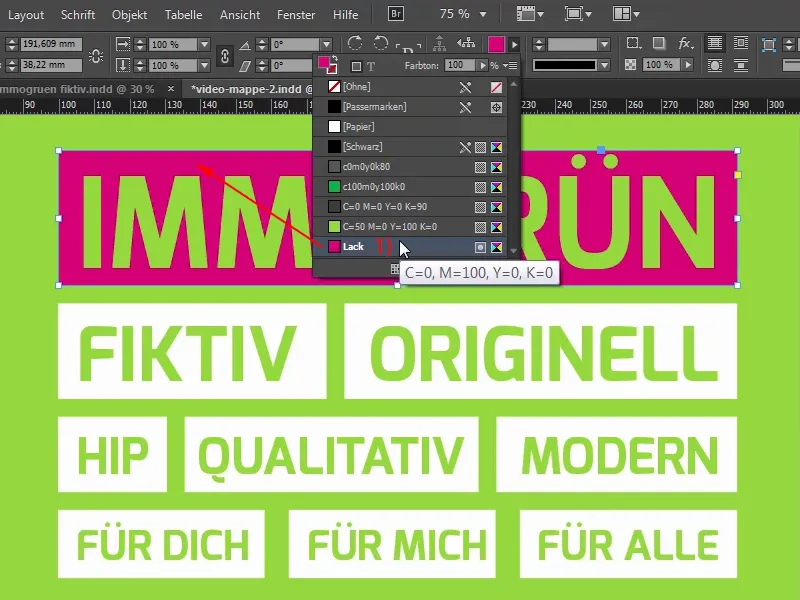
이 시점에서 몇 가지 중요한 참고 사항이 있습니다: "바니시"와 같은 단색으로작업하는 경우 이 개체의 불투명도는 100%여야 합니다. 선은 1mm가 조금 넘는 3포인트 이상이어야 하며 글꼴도 14포인트 이상이어야 합니다. 특히 Serif는 약간 까다로울 수 있으므로 인쇄 파트너의 개별 매개변수가 무엇인지 인쇄소에 확인하시기 바랍니다. 마무리는 어떻게 하나요? 원리는 아주 간단하며 실제로 설명하기 매우 쉽습니다. 4C 프로세스를 사용하여 일반적인 방식으로 레이아웃을 인쇄한 다음 그 위에 바니시를 바르기 때문에 처음에는 아무것도 변경할 필요가 없으며 아무것도 빠뜨릴 수 없습니다. 따라서 단색이위에 추가됩니다. 의미: 예를 들어 여기서 글꼴을 "이모그런"으로 마무리하지 않고 배경, 즉 이 흰색 영역으로 마무리하려는 경우 이 흰색 영역(1)에 바니시 색상을 추가하는 것은 잘못된 것입니다. 인쇄할 때 더 이상 흰색 영역이 없고 흰색 영역이 없는 릴리프 바니시만 나타납니다.
17단계
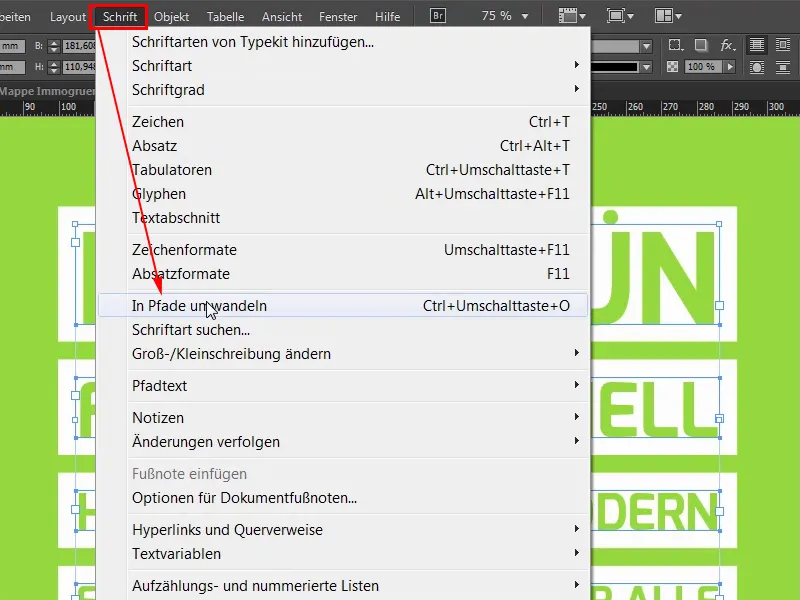
따라서 올바른 방법은 이 흰색 영역을 남겨두고 릴리프 바니시를 그 위에 올려놓는 것입니다. 이제 이 작업을 빠르게 취소해 보겠습니다: 이제 필요한 요소를 새 레이어로 이동합니다. 이를 위해 먼저 모든 텍스트 상자를 선택하고 이 제목을 경로로 변환합니다.
18단계
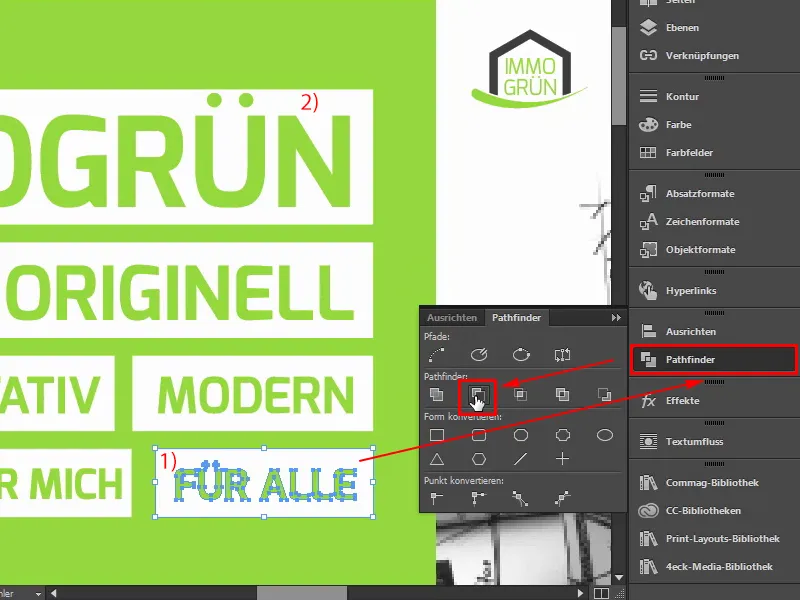
이제 경로가 생겼고 경로 파인더 (1)를 사용하여 흰색 영역에서 이 경로를 뺄 수 있습니다. 이제 뺐으므로 이제 실제로는 이 흰색 상자 하나만 있고 그 안에는 실제로 글꼴에서 잘라낸 부분이 있습니다(2). 여기서도 똑같은 작업을 몇 번 반복할 것이므로 이제 매우 빠르게 완료될 것입니다. 해봅시다. 이렇게요.
19단계
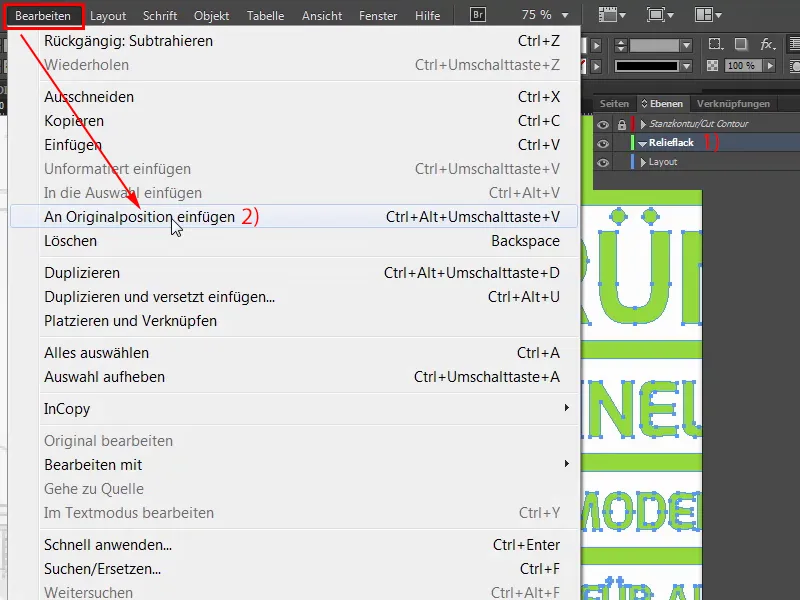
이제 개별 도형만 있으므로 모두 한 번씩 표시하겠습니다: Ctrl+C. 이제 레이어를 릴리프 바니시 레이어(1)로 변경하고 편집>원본 위치에 붙여넣기로 이동합니다. (2)
20단계
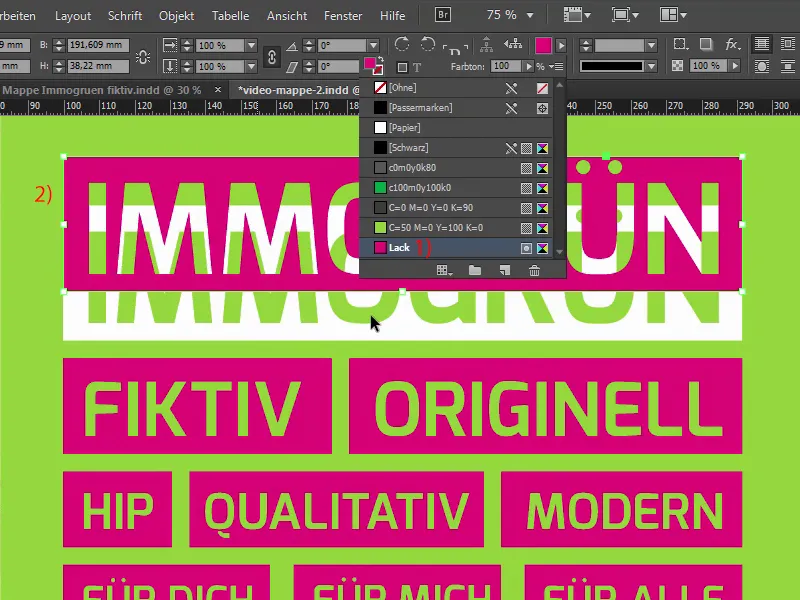
이제 복사본을 만들었으므로 이제 색상을 바니시(1)로 설정할 수 있습니다. 이제 바로 위에 이 필드(2)를 이동하면 배경에 원본 개체를 볼 수 있습니다.
계속 진행하겠습니다: 21~30단계
21단계
Ctrl+Z로 다시 실행 취소합니다. 또 무엇이 흰색을 원할까요? 하단의 이 부분은 너무 작아서 부조로 칠할 수 없지만 여기에는 여전히 몇 가지 요소가 있습니다. 다시 말하지만 두 텍스트 상자를 먼저 경로로 변환하겠습니다. 그런 다음 Ctrl+C를 사용하여 텍스트 필드와 흰색 원을 릴리프 바니시 레이어로 이동하고 원래 위치에 삽입한 다음 바니시 색상을 적용하면 됩니다. 그렇게 간단합니다.
22단계
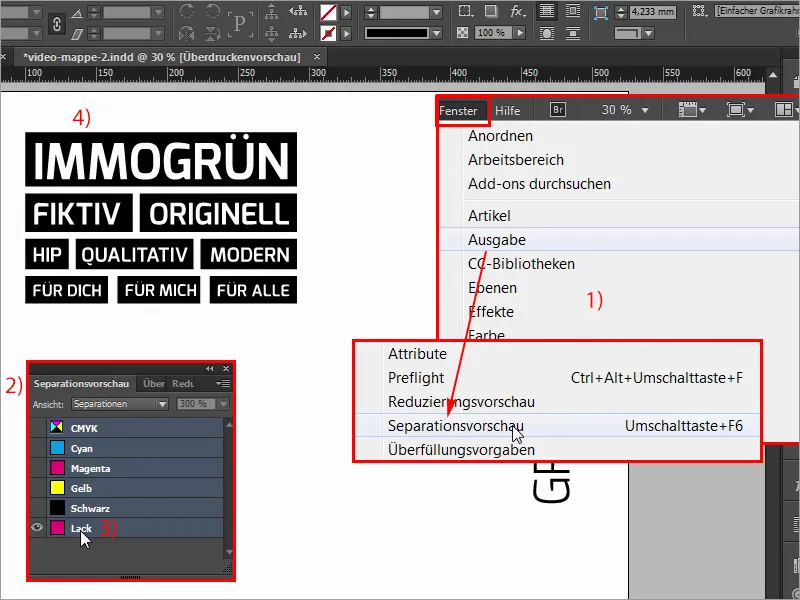
그게 끝이라고 생각하지 않으셨겠죠? 네, 그리고 우리가 모든 것을 제대로 했는지 도대체 어떻게 알 수 있을까요? 다행히도 InDesign은 창>출력, 특히 분리 미리보기(1) 를 통해 알려줍니다 . 여기에 밀어 넣겠습니다. 이 교육의 다른 동영상에서 분리 미리보기 (2)를 이미 알고 계실 것입니다. 한 번 가보면 기본 색상 외에 다섯 번째 색상, 즉 단색이있습니다. 여기서 모든 것을 숨기고 페인트 색상(3) 만 표시하면 이 모든 요소 중 어떤 요소를 실제로 다듬어야 하는지 확인할 수 있습니다. 여기에 검은색으로 표시된 모든 것(4)이 나중에 세련된 색상으로 기계에서 뱉어져 나오기 때문에 꽤 멋진 일입니다. 실제로 꽤 환상적이라고 생각하며 거기에서 확실히 확인할 수 있습니다.
23단계
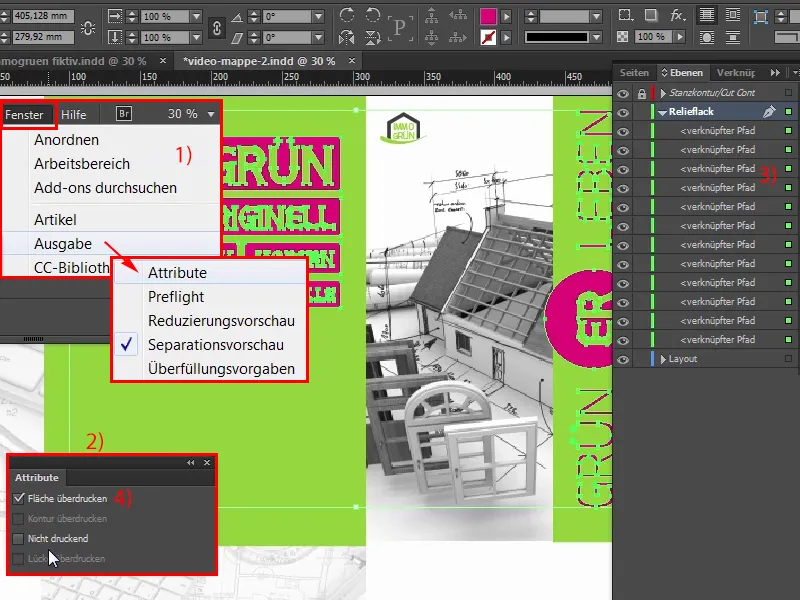
분리 미리 보기를 다시 끕니다. 하지만 다음에는 이 필드 또는 이 레이어의 모든 항목을 중복 인쇄하도록 설정하는 것이 중요합니다. 어디서 할 수 있을까요? 사실 아주 간단합니다. 여기로 옮기겠습니다. 창과 출력>속성으로 이동합니다. (1) 여기 속성 창이있습니다(2). 레이어로 작업한 경우 이 릴리프 바니시 레이어(3)의 모든 요소를 선택하고 여기에서 오버프린트 영역 (4)을 선택하면 됩니다.
24단계
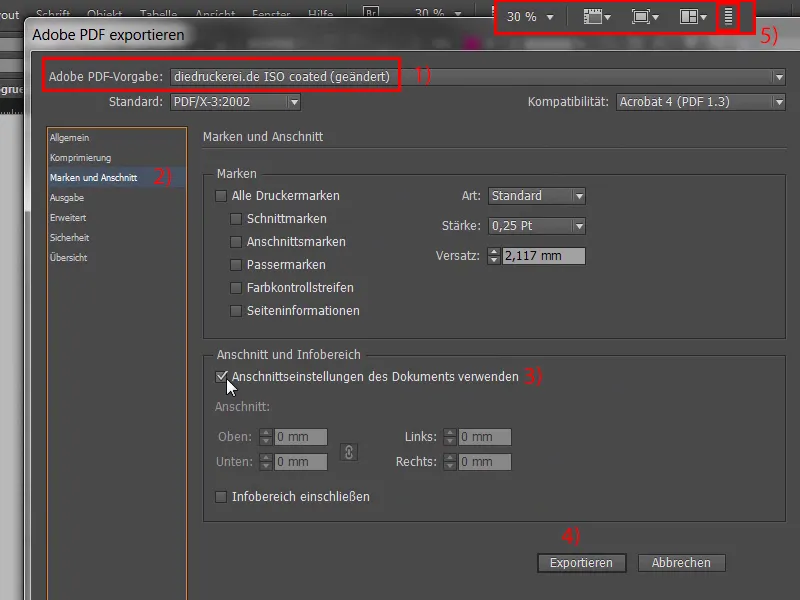
이것이 모든 비밀이었습니다. 이와 같은 바니시를 사용하면 색상 톤이 약간 변경될 수 있다는 점에 유의하는 것이 중요합니다. 인쇄소에 다시 문의하는 것이 좋습니다. 그들은 무엇을해야하는지 정확히 알고 있으므로 창을 한 번 닫고 이제 내보낼 시간입니다. Ctrl+E, 한 번 내보내기, ISO 코팅 (1), 색 공간에 문제가 있으니 이제 모두 지워주세요. 마크 및 블리드 (2): 여기에서 실제로 체크박스(3)를 활성화할 수 있지만 블리드가 이미 포함되어 있으므로 이제 내보내기 (4)로 이동합니다. 상단의 프로세스 표시줄은 이 작업이 진행 중임을 알려줍니다.
25단계
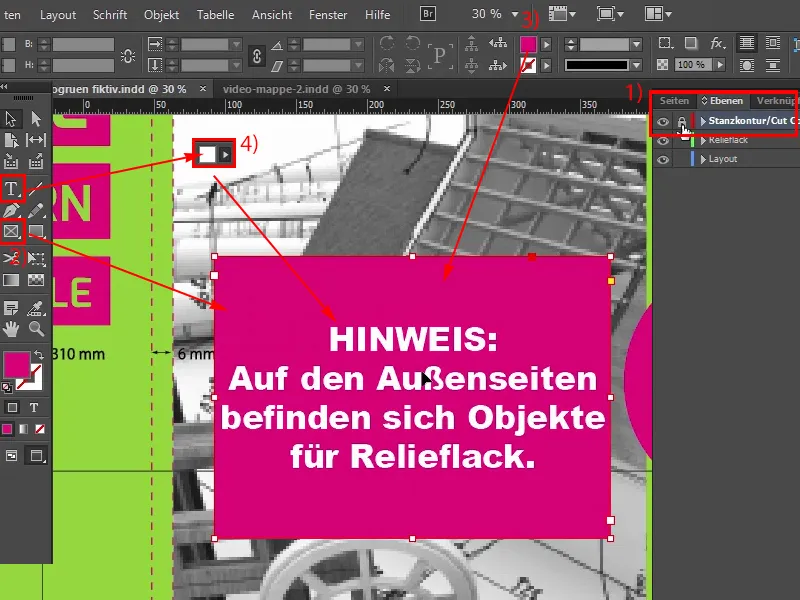
이제 인쇄 가능한 PDF 템플릿(1페이지, 2페이지)이 완성되었습니다. 그러나 이 인쇄용 템플릿 외에 보기 파일을 업로드하면 인쇄소를 지원할 수 있으며, 지금부터 그렇게 하려고 합니다. 따라서 레이어에 다이 컷 윤곽을 한 번 표시하고 잠금(1)을 비활성화한 다음 텍스트 상자 또는 직사각형 프레임 (2)을 그리고 컬러 바니시(3)로 채우고 클립보드에서 텍스트를 흰색으로 간단히 작성(4)하겠습니다. "참고: 바깥쪽에 릴리프 바니시를 위한 오브젝트가 있습니다." 전체를 중앙에 배치할 수 있습니다.
26단계
자, 이제 끝났습니다. 이제 보트에 모든 표시가 있으므로 보기 파일이고, 내보내기로 다시 이동한 다음 "파일 인쇄 가상 속성 보기" 파일을 호출하고 저장하고 한 번 내보내면 완료됩니다. 여기 뷰 파일이 있습니다.
27단계
끝났습니다. 마지막 단계로 넘어갑니다.
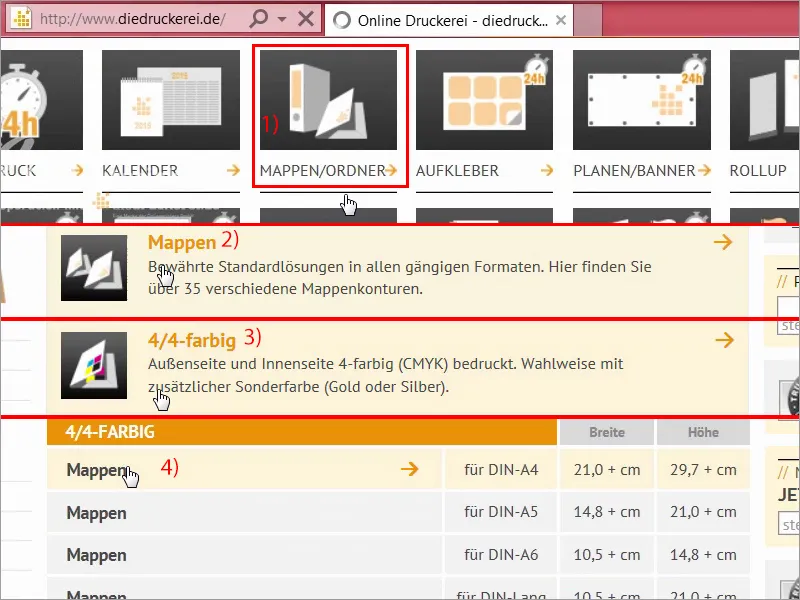
도착하면 폴더와 폴더 폴더 (1) 검색은 물론 과장된 것이지만 여기에서 모든 것을 꽤 빨리 찾을 수 있기 때문에 폴더 (2) DIN A 4,4/4 색 (3+4) 폴더를 다시 검색 해 보겠습니다.
28단계
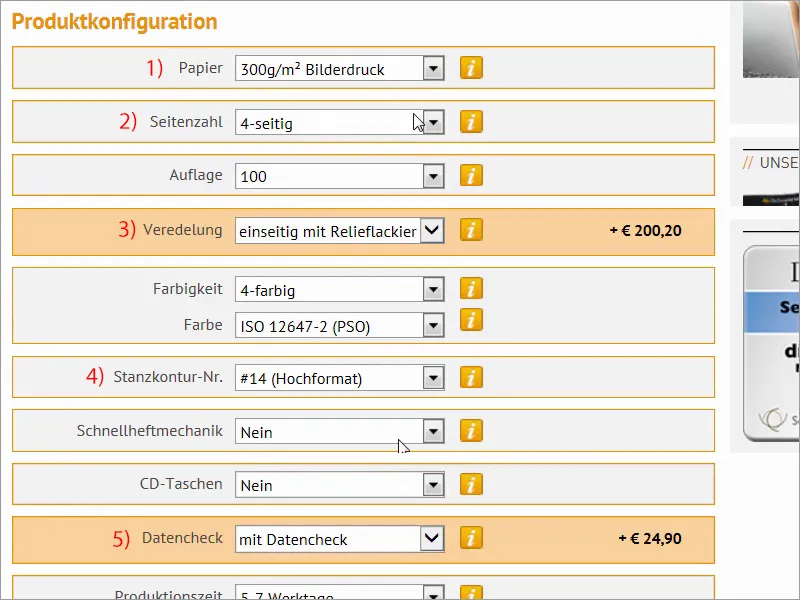
이제 설정으로 넘어갑니다. 300g 사진 인쇄 용지 (1), 이것이 우리가 결정한 것이므로 훌륭한 색상 재현을 위해 모든면이 선명한 용지가 있습니다. 물론 다른 옵션도 있지만 여기서는 아트 용지를 사용하겠습니다. 페이지 수에 대해서는 4면(2면)을 선택했으며, 이에 동의합니다. 이제 마무리 단계에 이르렀습니다 . 이것은 흥미로운 부분입니다 : 릴리프 바니시를 사용한 단면 (3). 다이 커팅 윤곽선 (4)에는 14번을 사용했습니다. 좋아, 펀칭 윤곽선 14번, 빠른 스테이플 메커니즘 아니요, 삼각형 주머니, 명함 주머니 또는 CD 주머니도 필요하지 않지만 데이터 확인 (5)을 포함하겠습니다.
29단계
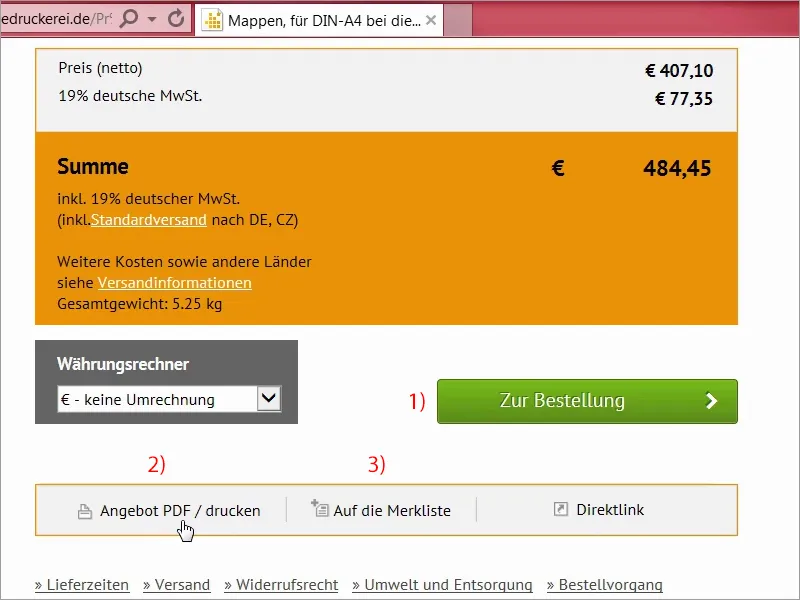
이제 주문 (1)으로 넘어갑니다. 참고: 여기에서 오퍼를 한 번 인쇄할 수도 있습니다. 제3자를 대신하여 오퍼를 한 번 보내거나 고객과 상담해야 하는 경우 PDF/인쇄 오퍼 (2)로 이동하거나 관심 목록에 추가(3)하면 됩니다. 고객 계정이 있으면 문제 없습니다.
30단계
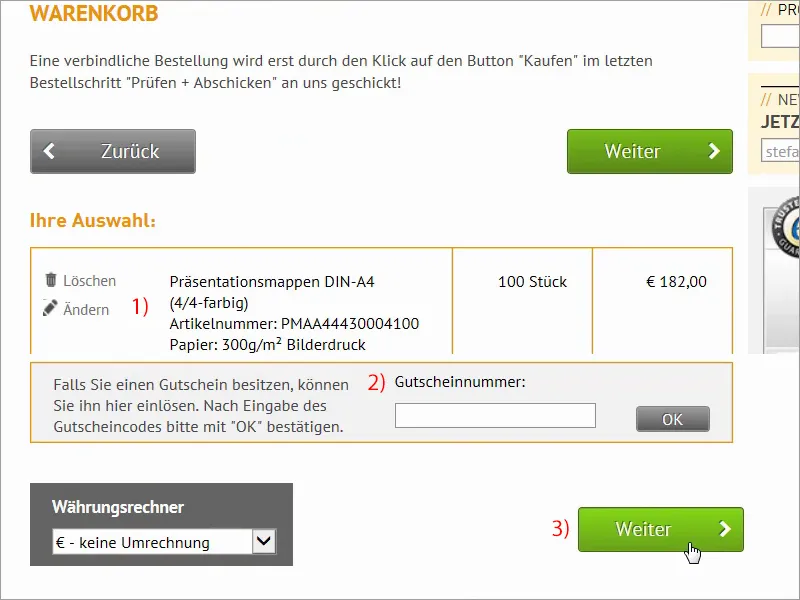
이제 다시 요약이 표시됩니다(1). 네, 안타깝게도 바우처가 없지만(2) 이는 문제가 되지 않습니다. 다음으로 이동합니다 . (3)
마지막 단계
31단계
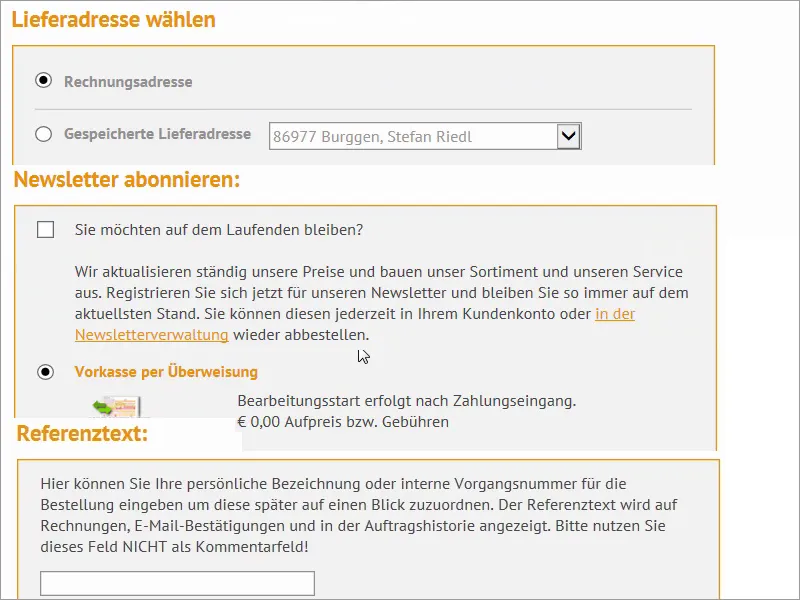
청구 주소. 여기에서 다른 배송 주소를 입력하는 옵션도 있습니다. "최신 정보를 받으시겠습니까?"라는 질문에 뉴스레터를 구독할 수도 있지만, 이제 다음으로 이동하여 선결제를 선택하고 여기에 다른 여러 옵션이 있거나 매우 실용적인 참조 텍스트를 입력하기만 하면 됩니다 . 이 번호는 내부 거래 번호를 할당할 수 있으며, 인보이스나 이메일 확인 및 주문 내역에 표시됩니다.
32단계
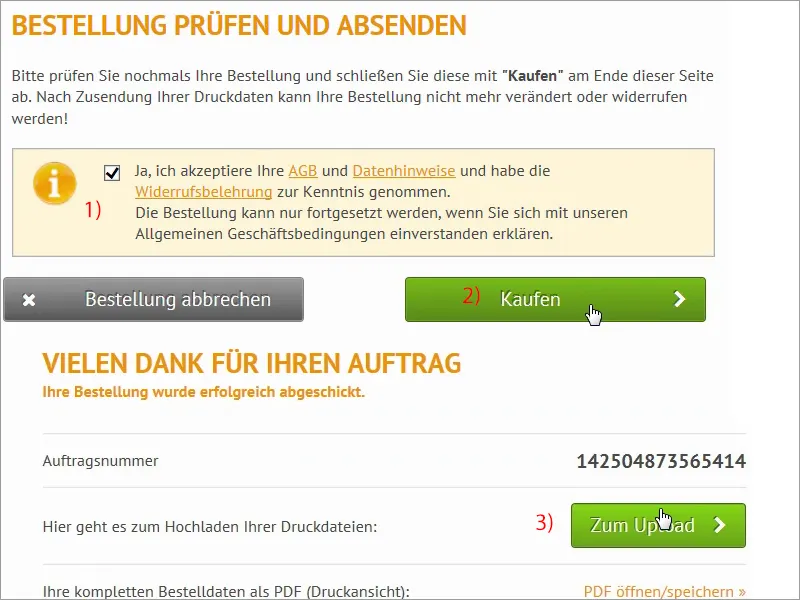
이용약관(1)에 동의하고 아래로 내려가 구매 (2)를 클릭합니다. 네, 저희가 원하던 대로입니다. 그리고 업로드 (3)를 클릭합니다.
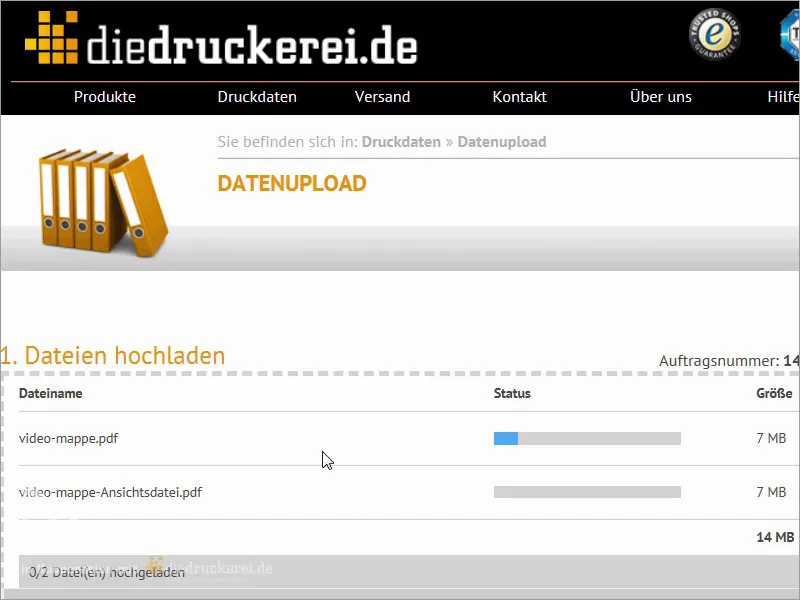
33단계
네, 이제 익숙한 업로드 관리자에 도착했고 이제 조금 사용할 예정이므로 두 파일을 업로드 관리자에 밀어 넣었으니 잠시만 시간을 내서 바로 돌아오겠습니다.
34단계
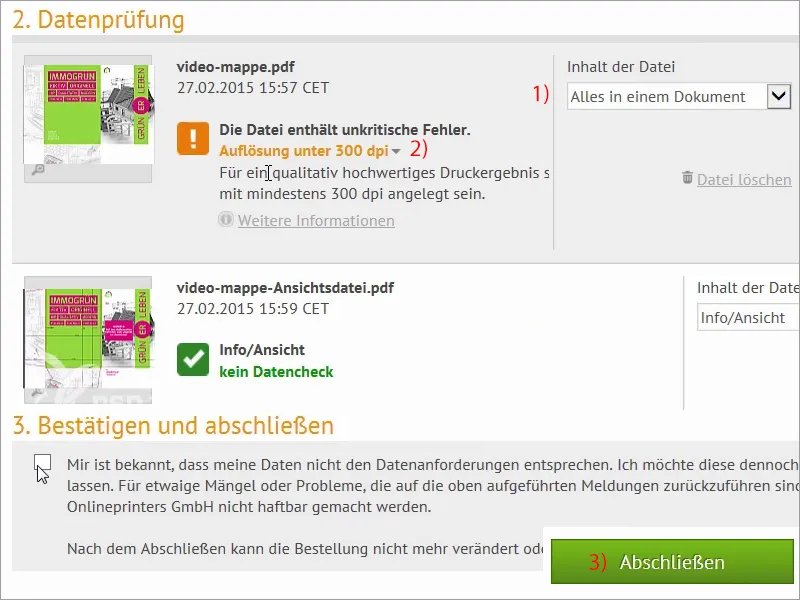
다시 모든 파일이 업로드되고 첫 번째 PDF에 대해 '하나의 문서에 모두 포함'(1)을 선택하면 다음과 같이 표시됩니다: "파일에 중요하지 않은 오류가 포함되어 있습니다"(2), "해상도 300dpi 미만", 나는 이미 이것이 어떤 이미지인지, 즉 우리가 흐리게 처리한 이미지가 270dpi라는 것을 알고 있지만 가우시안 블러로 처리된 이미지에서는 실제로 눈에 띄지 않으므로 확실히 끄고 마무리할 수 있습니다.
35단계
케어 패키지가 도착했고 이제 이 단단한 상자 안에 무엇이 들어 있는지 보겠습니다.
36단계
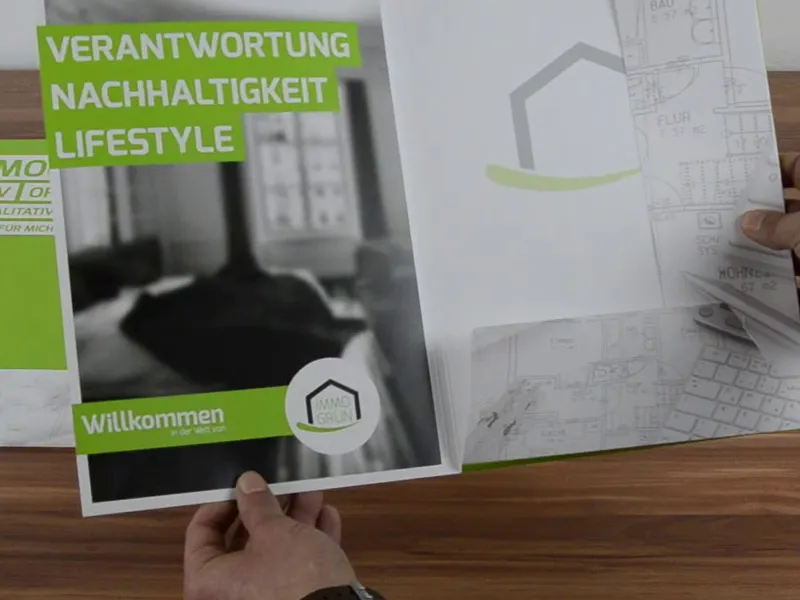
여기 있습니다. 여기 좋은 물건이 들어 있습니다. 한 무더기 꺼내서 상자를 한쪽에 놓을게요. 이렇게요. 예, 그래서 : 릴리프 바니시가있는 300g의 그림 인쇄 용지를 사용했는데 정말 멋져 보입니다. 특히이 포이즌 그린 색상이 마음에 듭니다. 여기에 윤곽선이 있고 충전 높이가 6mm이고 모두 미리 펀칭되어 있으므로 쉽게 접고 다시 접을 수 있습니다. 이제 여기에 날개도 있으므로이 시점에서 여기에서도 그렇게 할 것입니다. 그런 다음 계속합니다. 또 뭐가 있나요? 네, 여기 또 다른 날개가 있습니다. 이 날개도 한 번 접은 다음 합쳐야 합니다. 다 됐어요. 자, 이제 이걸 살펴봅시다. 와우! 앞면과 릴리프 코팅이 정말 멋져요. 여기 하얀색은 모두 이 릴리프 코팅이 되어 있어요. 보기도 좋지만 촉감이 더 좋습니다. 릴리프 코팅은 정말 멋진 광택이 있어서 정말 마음에 듭니다. 뒷면을 살펴봅시다. 여기 다시 릴리프 래커를 볼 수 있습니다. 느낌은 괜찮고 주소는 하단에 있고 이렇게 입력했고 이제 한 번 열면 이렇게 보입니다. 와우.
멋지지 않나요? 멋지지 않나요? 그럼 날개: 우리가 제대로 했나요? "복도" - 올바르게 읽을 수 있습니다. "복도" - 그것도 올바르게 읽을 수 있습니다. 너무 지배적이지는 않지만 멋지고 섬세한 모습입니다. 소프트 포커스 이미지가 정말 마음에 들어요. 만족스럽고 아직 몇 번 더 사용해야 하므로 약간의 수정이 필요하지만 전반적으로 매우 잘 사용할 수 있고 추천할 만한 가치가 있다고 생각합니다. 재창조하는 것은 정말 재미있고, 이런 인쇄물을 눈앞에서 볼 때 정말 정말 멋집니다.


