이제 튀어 오르는 공의 애니메이션에 만족합니다. 하지만 마지막에 공이 터지고 경로를 볼 수 있는 곳에 두 번째 공이 내려와야 합니다.
사실 과거에 그려졌을 법한 중간 포즈도 여전히 보여주고 싶었습니다. 그래서 원래 공이 터지고 첫 번째 경로 변경이 들어오는 것입니다.
1단계
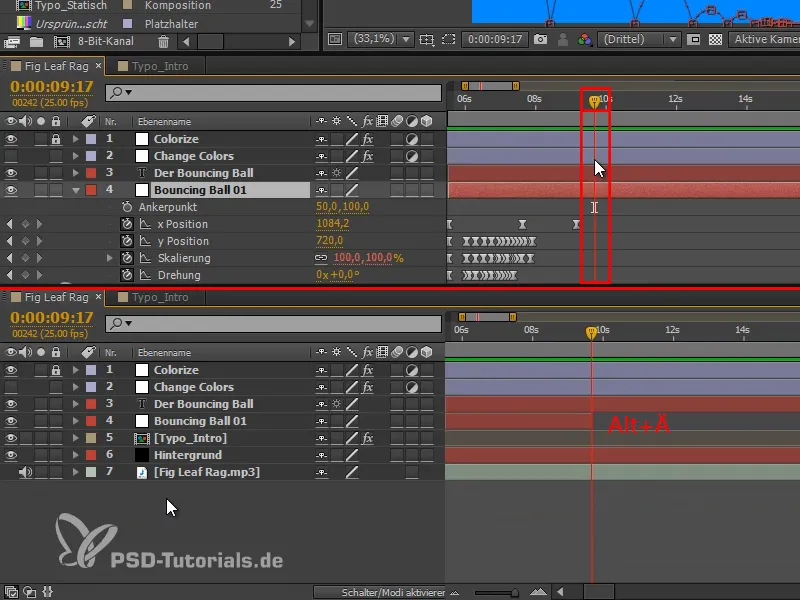
레이어를 숨기는 것만으로 매우 빠르게 터뜨릴 수 있습니다. Alt+Ä는 레이어 숨기기의 단축키이며 한 순간에서 다음 순간으로 개체를 사라지게 만드는 가장 좋은 트릭 중 하나입니다.

2단계
공을 단순히 사라지게 만드는 것이 아니라 적절하고 효과적으로 터지게 만들고 싶습니다. 물체의 색상에 작은 물보라만 남아야 합니다.
이러한 스플래시는 다양한 방법으로 만들 수 있습니다. 제가 아주 간단한 방법을 알려드리겠습니다:
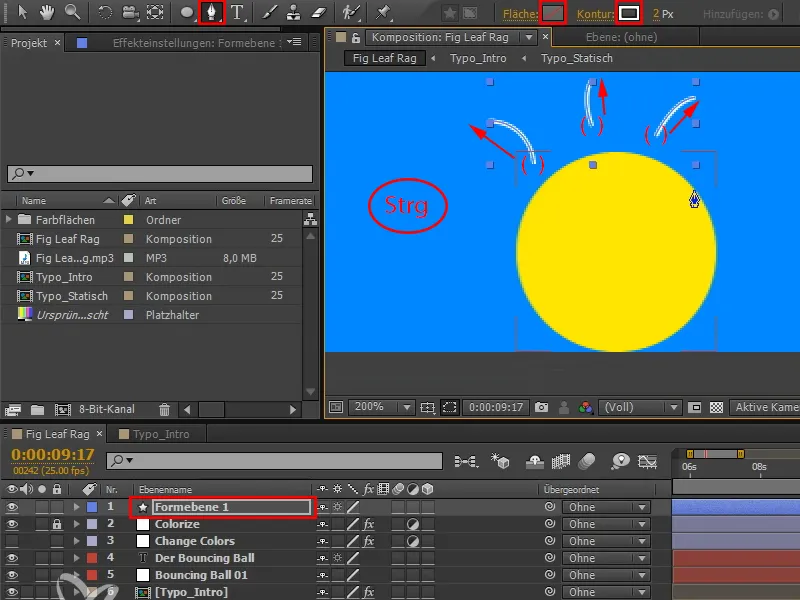
펜 도구와 영역 없이 흰색 윤곽선만 있는 도형 레이어를 사용하면 '색상 지정' 레이어 아래에 있기 때문입니다.
레이어를 선택하지 않거나 "모양 레이어 1" 레이어만 선택해야 합니다. 그런 다음 이미지를 한 번 클릭하고 원하는 대로 경로를 드래그합니다. 그런 다음 Ctrl 키를누른 상태에서 아무 곳이나 클릭하면 경로가 완성됩니다.
클릭, 드래그, Ctrl+클릭.
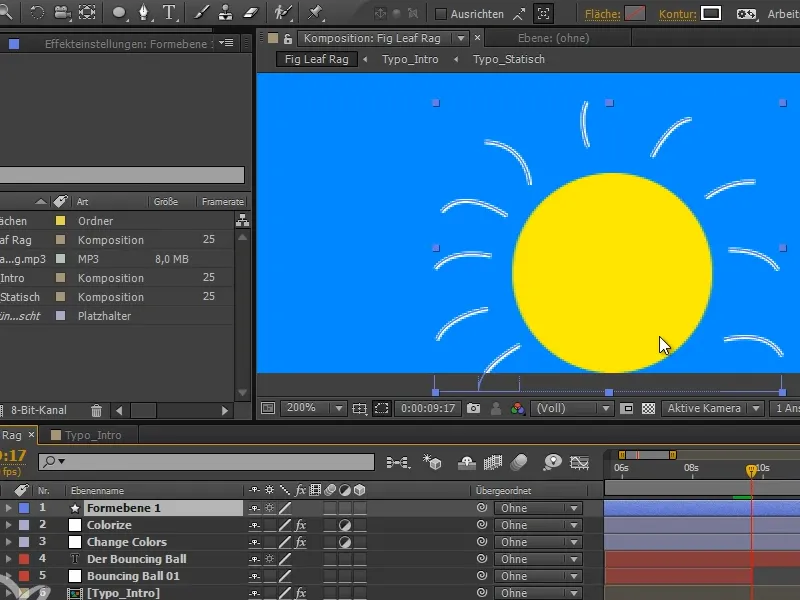
이것이 제가 모든 작은 물보라를 그리는 방법입니다. 매우 빠릅니다.
3단계
나중에 V를 사용하여 개별 경로를 이동할 수 있습니다.
가장 큰 문제는 개체의 모양과 일치해야 하기 때문에 각 개체에 대해 이러한 경로를 새로 만들어야 한다는 것입니다. 원은 길쭉한 글자와 다르게 튀어나오기 때문에 모든 개체에 이 스트립을 보편적으로 사용할 수는 없습니다. 그러나 이 기법을 사용하면 새로운 작품을 아주 빠르고 쉽게 만들 수 있습니다.
공이 이렇게 터지는 것은 다소 우연의 일치이기 때문에 스트로크도 불규칙할 수 있습니다.
4단계
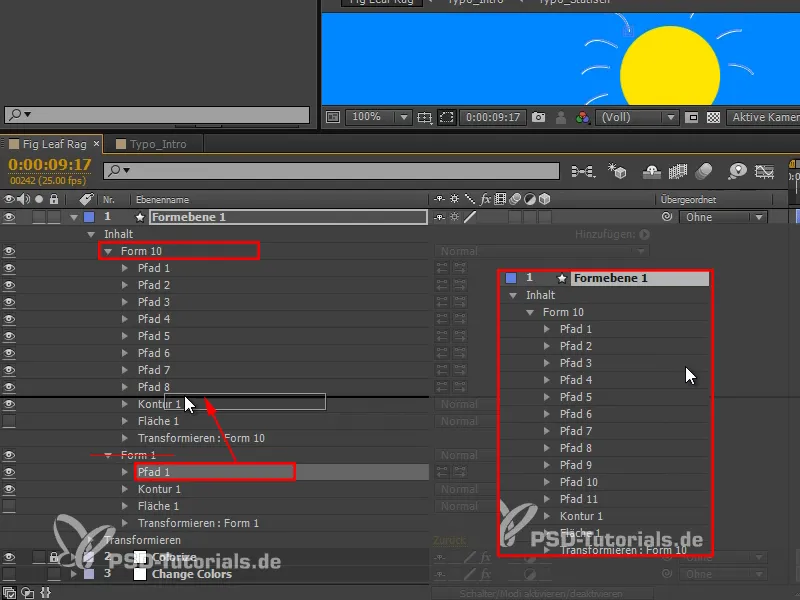
"모양 레이어 1"을 열면 각각 고유 한 경로가있는 많은 모양이 있습니다.
하지만 모든 경로가 하나의 모양으로 합쳐져야 합니다. 그렇기 때문에 모든 것을 확장하고 그에 따라 삽입해야 합니다.
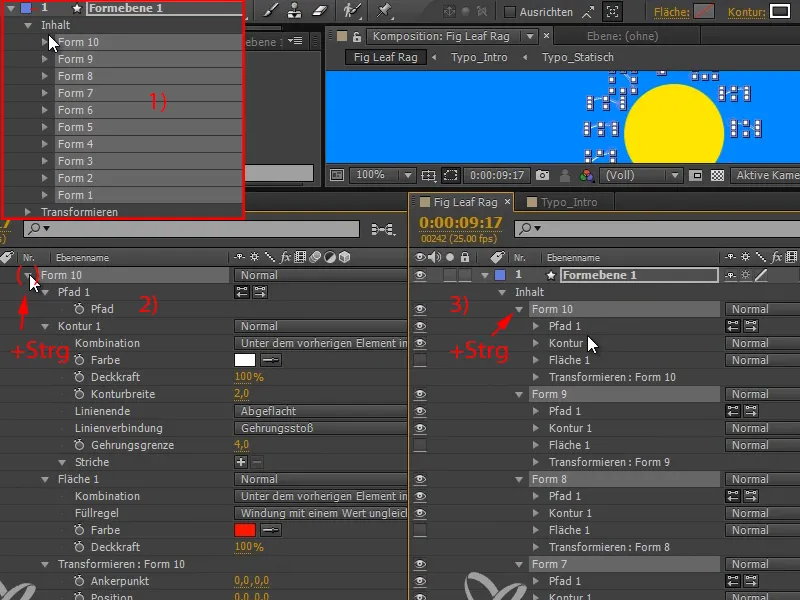
모든 도형(도형 1부터 도형 10까지)을 선택합니다(1). 그런 다음 Ctrl 키를누르고 경로를 열면 모든 요소가 예외 없이 마지막 계층 수준까지 펼쳐집니다(2).
이제 Ctrl 키를누른 상태에서 모든 것을 다시 축소한 다음 Ctrl로 모든 것을 다시 확장하면 첫 번째 레벨만 모든 곳에서 확장되고 나머지는 접힙니다(3).
5단계
이제 모든 경로를 하나의 도형(여기서는 "도형 10") 아래로 드래그한 다음 다른 레이어(여기서는 "도형 1"에서 "도형 9"로)를 삭제합니다.
이동할 때 분명히 하나의 경로가 손실되었으므로 이 경로를 그리고 공간이 있으므로 이미지에 추가 경로를 그리고 이전과 같이 경로를 "모양 10"으로 다시 이동합니다.
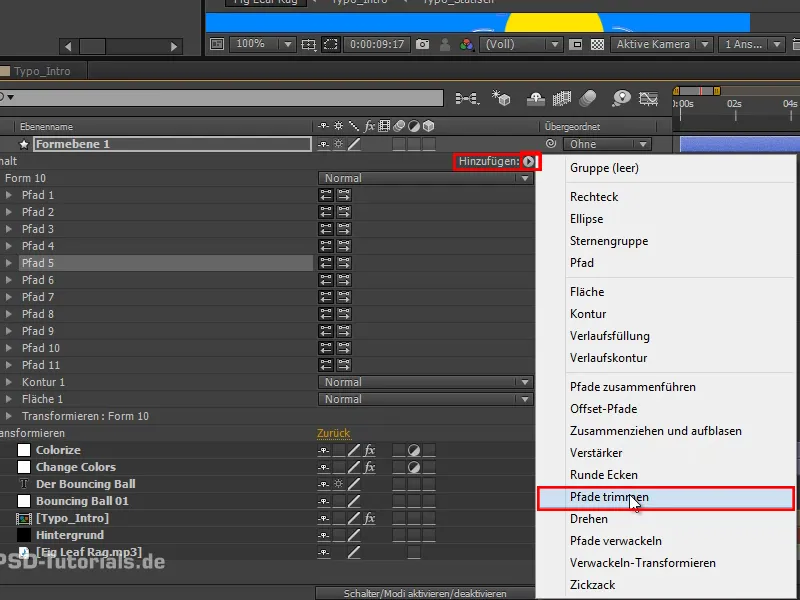
6단계
이제 효과를 적용할 수 있는 그룹이 생겼습니다: 경로 다듬기입니다.
7단계
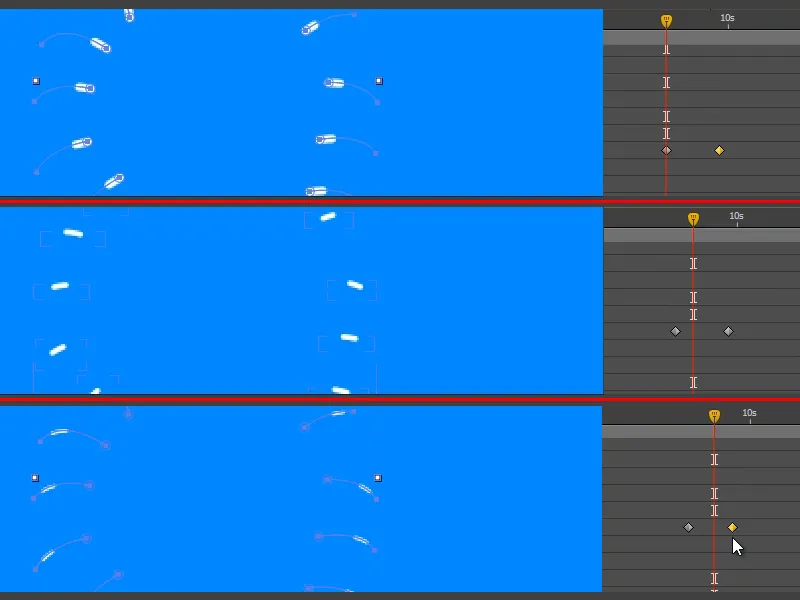
이렇게 하면 앞서 그림이나 획 효과를 애니메이션할 때와 똑같은 속성, 즉 시작과 끝이 생깁니다 .
끝을 사용하여 모든 획을 움직일 수 있습니다. 그래서 끝을 0에서 100까지 5프레임으로 애니메이션합니다..webp?tutkfid=69683)
8단계
시작 키프레임을복사하여 붙여 넣으면 충분하므로 시작도 동일하게 수행합니다.
시작과 끝은 항상 같은 값을 갖습니다.
지금은 아무것도 보이지 않지만 시작을 한 프레임씩 이동하면 경로를 따라가는 작은 선이 생깁니다..webp?tutkfid=69684)
9단계
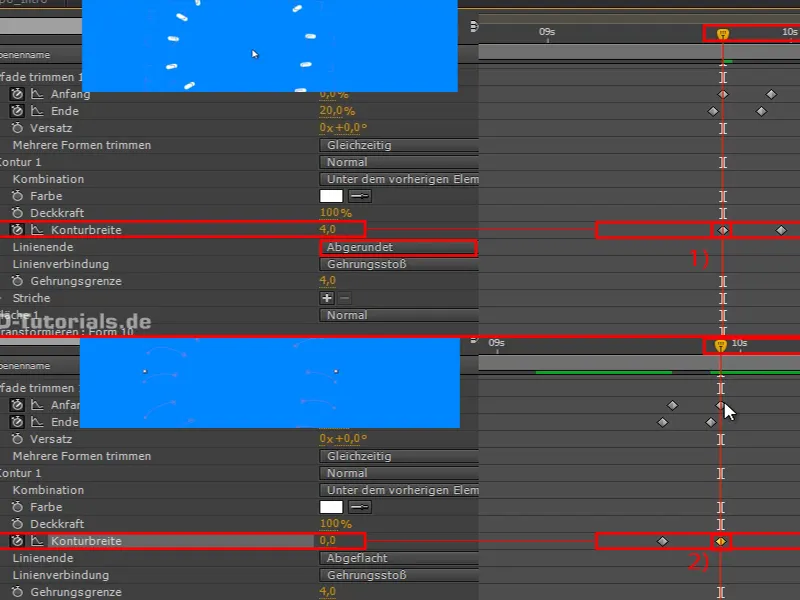
모든 경로에 대한 윤곽이 생겼습니다.
처음에는 조금 더 두껍게 할 수 있습니다. 윤곽선 너비를 4로 설정하고 둥근 모양으로 설정하여 불꽃을 거의 연상시키는 멋진 둥근 모양을 만듭니다(1).
스트로크는 바깥쪽으로 갈수록 점점 작아지다가 완전히 사라져야 합니다. 그래서 마지막에 윤곽선 너비를 0으로 설정했습니다(2).
이것을 보면 바깥쪽으로 갈수록 점점 더 작아지는 점들이 있습니다.
10단계
이 애니메이션을 복사하고 다음에 무언가를 돋보이게 만들고 싶을 때 새 경로를 칠하기만 하면 됩니다. 그러면 더 이상 트림 경로와 윤곽선을 건드릴 필요가 없습니다.
'모양 레이어 1'을 '색상' 레이어 아래로 이동하여 획도 노란색이 되도록 합니다.
그런 다음 레이어가 실제로 보이는 부분으로 레이어를 자릅니다. Alt+Ö 및 Alt+Ä를 사용하여 이 작업을 다시 수행합니다 ..webp?tutkfid=69687)
11단계
부품을 보면 공이 정말 멋지게 터집니다. 그러나 이것은 매우 예상치 못한 일입니다. 더 잘 작동합니다.
디즈니 규칙: 기대감을 기억해 봅시다. 이 원칙은 예를 들어 점프하기 전에 몸을 구부리는 것을 의미합니다.
공이 사라지기 직전에 공은 개인적인 정점에 도달한 것입니다. 그래서 우리는 공이 사라지기 전에 잠시 움찔할 것처럼 구부렸다가 펴는 것입니다.
그리고 여러분은 보게 될 것입니다: 정말 큰 차이를 만들어냅니다!
12단계
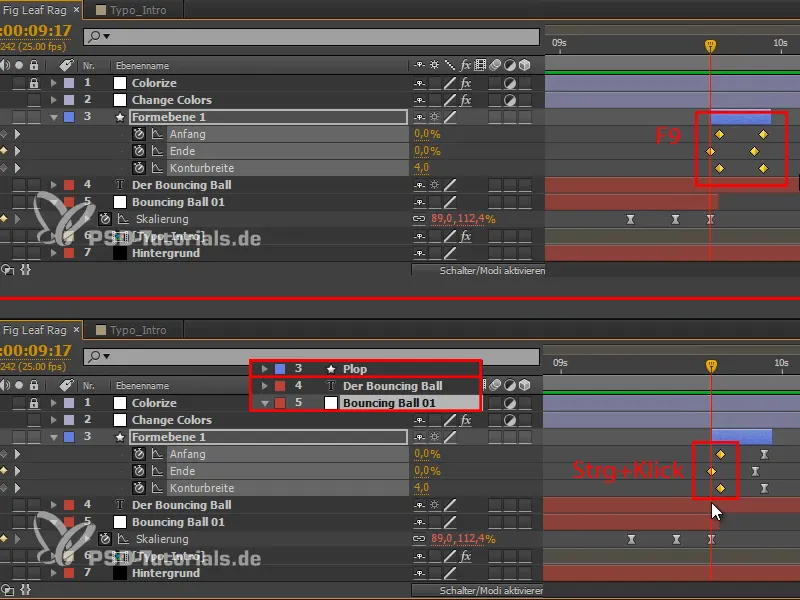
이 사진을 선택하고 F9로 이지 이즈를 실행합니다.
살펴보니 결국 이지 이즈가 아니어야 한다는 것을 깨달았습니다. Ctrl+클릭으로 이지 이즈를 실행 취소할 수 있습니다.
또한 "모양 레이어 1"의 이름을 "플롭"으로 변경합니다.
13단계
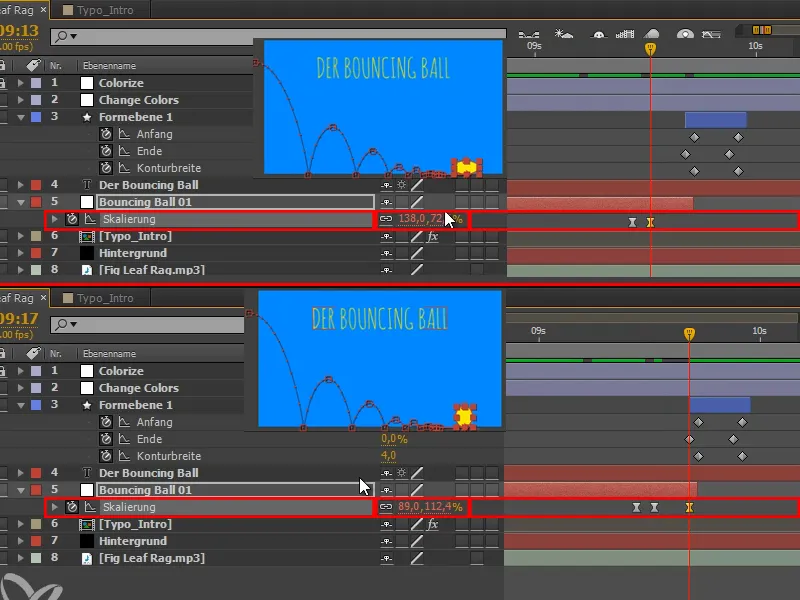
"Bouncing Ball 01" 레이어를 복제하여 왼쪽 상단에서 들어오는 두 번째 공을 만듭니다.
이 두 번째 공은 첫 번째 공이 터졌을 때만 작동해야 하므로 그에 따라 움직입니다.
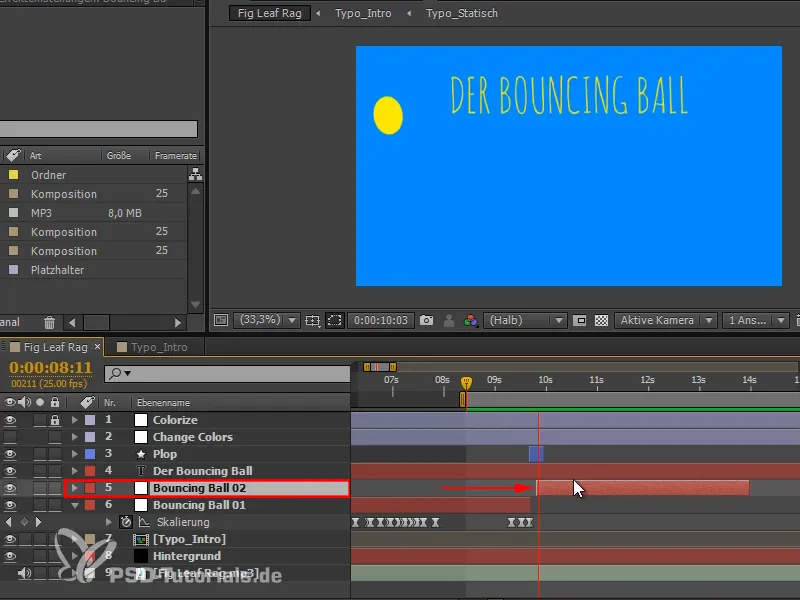
14단계
애니메이션의 첫 번째 부분은 튀는 공을 표현하고 두 번째 부분에서는 두 번째 공으로 설명을 제공해야 합니다.
이 변화를 명확하게 하고 동영상에 구조를 부여하기 위해 두 번째 공이 등장하는 지점에서 색상을 변경하고 싶습니다.
'색상 변경'에서 U를 사용하여 모든 키프레임을 표시한 다음 모두 선택하고 원하는 위치로 이동합니다..webp?tutkfid=69691)
이것은 이미 꽤 좋아 보이지만 여전히 비디오에 대한 참조가 약간 부족합니다.
15단계
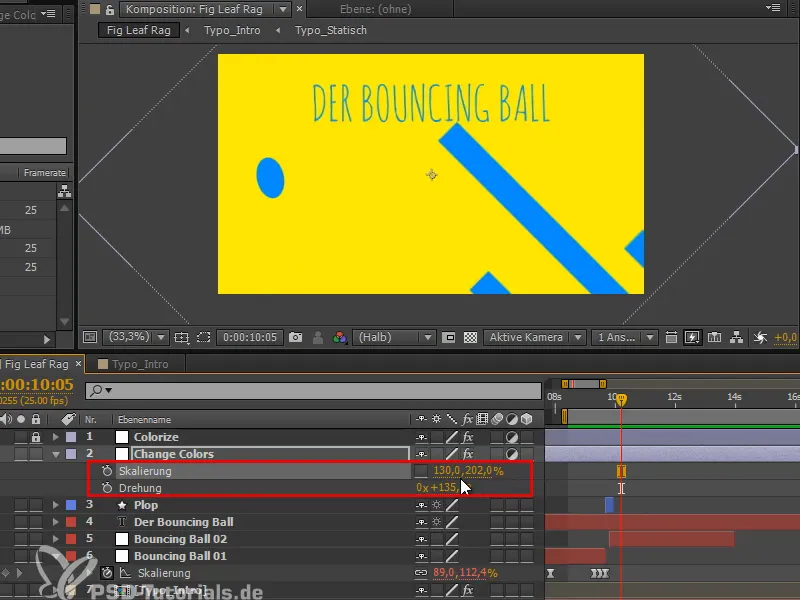
공이 그림에서 위에서 아래로 대각선으로 떨어집니다. 노란색도 위에서 아래로 대각선으로 그림에 들어가도록 색상 배경을 회전하면 이 움직임 방향을 파악할 수 있습니다.
회전의 경우 다른 방향의 45° 각도인 135를 선택하면 조화롭게 보입니다.
막대는 조금 더 넓을 수 있으므로 배율을 사용하고 전체를 약간 늘립니다.
16단계
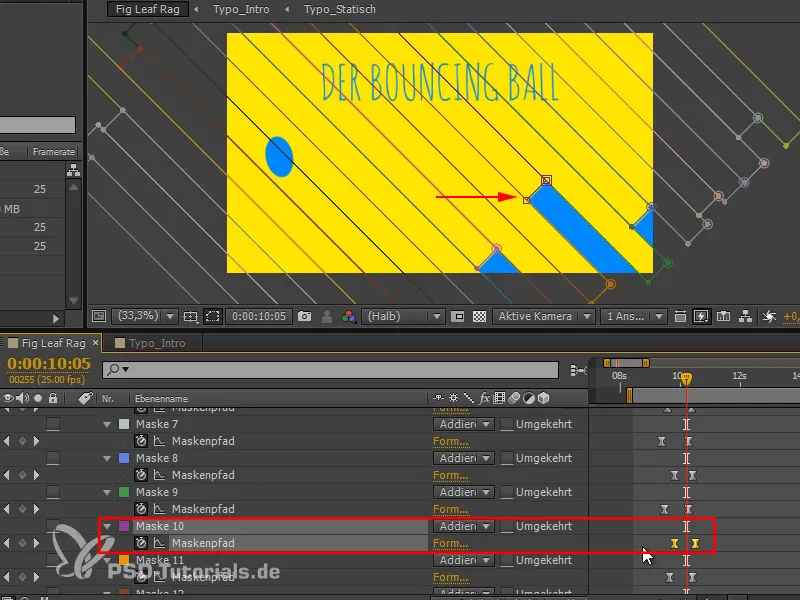
이것은 꽤 좋아 보이지만 이 막대 하나가 정말 뒤쳐져 있습니다. 그것을 클릭하면 "마스크 10"이라는 것을 알 수 있습니다. 그래서 프레임을 왼쪽으로 조금 드래그합니다.
튜토리얼 시리즈 "바운싱 볼 - 전환"의 다음 부분에서는 분석을 보여주고 마스크로 전체를 제한하고 제목을 변경하겠습니다.


