이 튜토리얼에서는 의사 디자인 명함을 만드는 방법과 주의해야 할 사항에 대해 안내하겠습니다. 내부 의학 의사의 명함을 예로 들어보겠습니다.
출발합니다: 단계 01–10
단계 01
fotolia.de에서는 비교적 저렴한 이미지 및 로고를 구할 수 있으며, 라이선스가 해결된 상태에서 제공됩니다.
"의사"를 검색하여 다운로드로 정렬합니다. 그러면 처음에 좋은 이미지나 가장 많이 판매된 이미지가 나타납니다.
한 가지를 선택한 후에는 클릭합니다 …

단계 02
… 그런 다음 벡터 라이선스로도 사용할 수 있다는 것을 확인할 수 있습니다. 따라서 이를 무한하게 확대할 수 있습니다.
장바구니에 담고 라이선스 계약에 동의합니다. 미리보기 이미지 아래에 로고를 사용할 수 있는 것과 사용할 수 없는 것이 모두 나와 있습니다. 예를 들어, 명함이나 웹 사이트와 같은 인쇄 매체에 사용할 수 있으며, 바로 그것이 내가 원하는 바입니다.
따라서 이미지를 다운로드합니다.
단계 03
이 파일은 .svg 파일이며, 벡터 파일이지만 벡터 프로그램으로만 열 수 있습니다. Adobe InDesign으로는 열 수 없으며, 그림 아래의 왼쪽편에서 확인할 수 있듯이 혼동스러움만 가져옵니다.
그래서 Adobe Illustrator를 시작하고 파일을 여는 방법으로 열어봅니다.
단계 04
만약 Illustrator를 사용할 수 없다면 Inkscape와 같은 오픈 소스 소프트웨어로도 작업할 수 있습니다. 구글에서 프로그램을 검색하고 다운로드해서 설치할 수 있습니다.
단계 05
이제 파일을 엽니다.
이 위치에서 로고를 그대로 복사하고 클립 보드를 통해 InDesign 원래 위치에 붙여넣기할 수는 없습니다. 이 방법은 작동하지 않습니다.
단계 06
로고를 Illustrator 또는 Inkscape를 통해 다른 형식으로 변환해야 합니다.
파일>다른 이름으로 저장에서 여러 가지 파일 유형을 선택할 수 있습니다. .eps-, .ai- 또는 PDF 형식이 좋습니다.
일단 PDF로 저장하고 모든 옵션을 그대로 놔두겠습니다.
단계 07
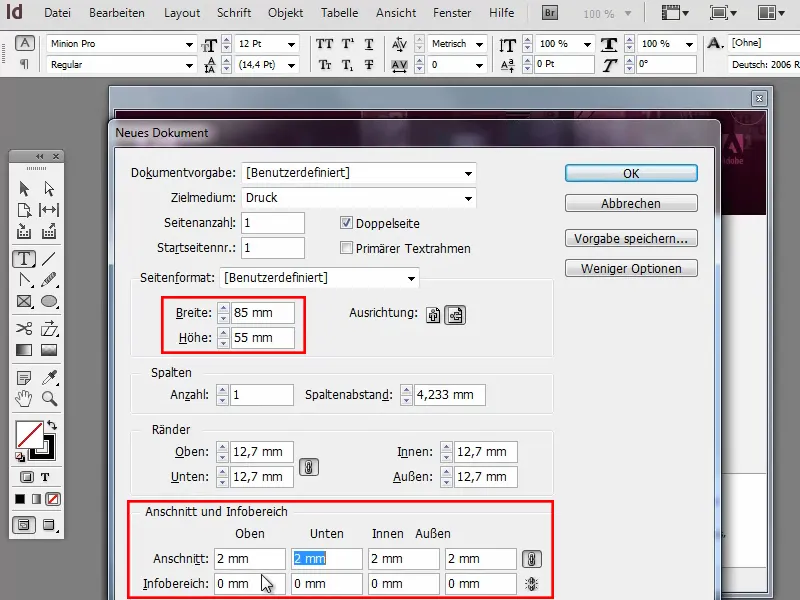
폭이 85mm이고 높이가 55mm인 새 문서를 작성합니다.
여기서 여백을 고려하여 작업하는 것이 중요합니다. 인쇄소에서 명함을 잘라낼 수 있도록 트림 라인을 사용해야 합니다. 만약 그들이 1mm나 오류를 범해 나마면 흰색 섬광이 나타날 수 있으니까요.
더 많은 옵션 버튼을 눌러 트리밍 및 정보 치수를 2mm로 설정할 수 있습니다. 대부분의 경우에는 이것으로 충분하지만 그렇지 않은 경우에는 3mm를 입력할 수도 있습니다.
단계 08
파일>배치를 통해 그래픽을 InDesign에 삽입할 수 있습니다.
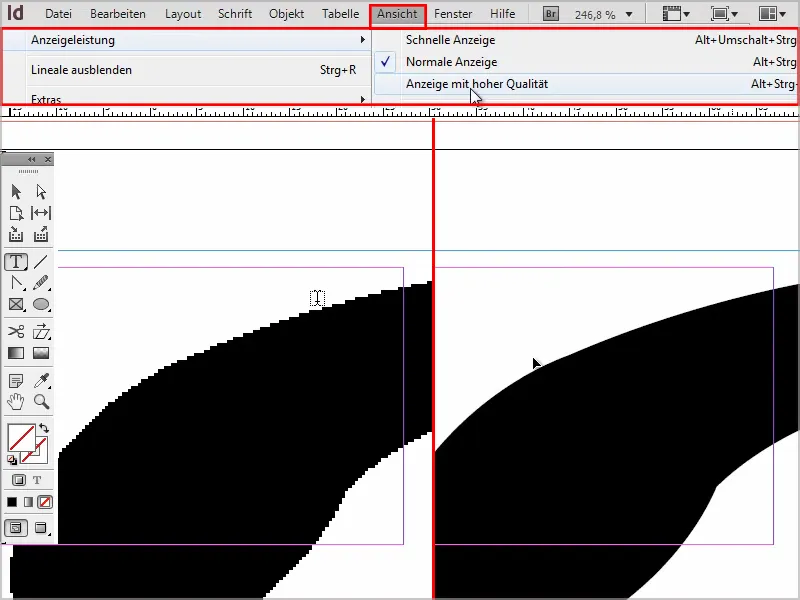
모서리에 계단 모양이 있는 경우 이는 쉽게 수정 가능한 표시 문제입니다. 보기>퍼포먼스 높은 보기>고품질 표시를 선택하면 가장자리가 다시 부드러워집니다.
단계 09
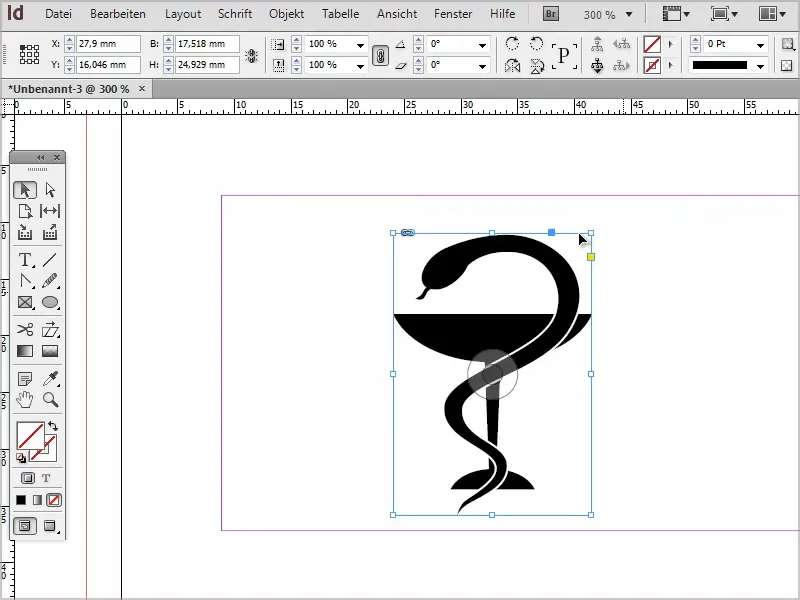
Shift- 키와 Ctrl- 키를 누르면 로고를 비례하여 축소하고 명함의 크기에 맞게 조정할 수 있습니다.
단계 10
단계는 로고를 쉽고 빨리 색칠할 수 없는 한계가 있습니다. 실제 벡터 파일에서만 가능하며, 이를 Illustrator에서 복사하여 클립 보드를 통해 InDesign에 붙여넣음으로써 할 수 있습니다.
하지만 창>효과를 이용해 시도해볼 수 있습니다. 객체에 안으로 그림자를 부여하고 모드: 일반, 기술: 정확에서 색: 파란색,과 100%의 불투명도로 설정해보세요..webp?tutkfid=70397)
단계 11–20
단계 11
Illustrator 또는 Inkscape를 사용하면 훨씬 쉽습니다. Inkscape에서 원하는 색상을 미리 설정할 수도 있습니다.
각 객체를 클릭하여 색상을 할당할 수 있습니다. 그리고 다시 "다른 이름으로 저장"을 선택하여 해당 파일 형식으로 저장합니다..webp?tutkfid=70398)
단계 12
InDesign에서 로고를 "파일 > 놓기"로 열어 적절한 크기로 조정합니다.
도구 모음의 기호를 통해 보기를 전환할 수 있습니다.
"파일 > 다른 이름으로 저장"을 선택하고 문서 이름을 "내과 의사 명함"으로 지정합니다.
단계 13
로고를 중간 정도에 배치하고 텍스트 상자를 만들어 "막스 뮈스터만 박사, 내과 전문의"를 입력합니다.
내부 핑크색 선이 조금 거슬리는 것 같습니다. 이것은 테두리입니다. 그러나 필요 없으므로 "레이아웃 > 여백 및 행"으로 이동합니다. 모든 값을 0mm으로 설정하면 문서 중앙에 있는 방해되는 사각형이 사라집니다.
핑크색 선은 이제 문서의 테두리이자 붉은 선은 베어질 여백입니다. 문서에 테두리 없이 잘릴 그래픽이 있다면 붉은 선까지 그래픽을 끌어야 합니다.
단계 14
기본 설정된 글꼴 외에 다른 글꼴을 사용하고 싶습니다. 인터넷에서 글꼴을 다운로드할 수 있습니다.
예를 들어, 다얀트(dafont.com)에서 various 협록을 다운로드할 수 있습니다. 원하는 문장을 입력하면 해당 글꼴이 나타납니다. 다양한 글꼴을 Win 또는 Mac용으로 즉시 다운로드할 수 있습니다..webp?tutkfid=70401)
"다만 dafont.com에서 찾을 수 없는 특별한 글꼴이 있습니다. 구글에서 간단히 검색하여 ("브리 세리프") 다운로드할 수 있는 페이지에 액세스합니다.
그런 다음 .zip 파일을 마우스 오른쪽 클릭하여 압축을 풀어 해당 글꼴을 시스템에 추가합니다. 더 간단한 방법은 없습니다..webp?tutkfid=70402)
단계 15
"브리 세리프"를 InDesign의 글꼴 목록에 추가하여 표준적으로 사용할 수 있습니다.
내과 전문의에게는 '드로이드 산스'도 쉽게 구글에서 찾을 수 있습니다. 로고와 텍스트 상자를 Shift키를 누른 채로 왼쪽으로 이동시킬 수 있습니다.
텍스트 입력을 완료하려면 Esc를 누르면 됩니다.
단계 16
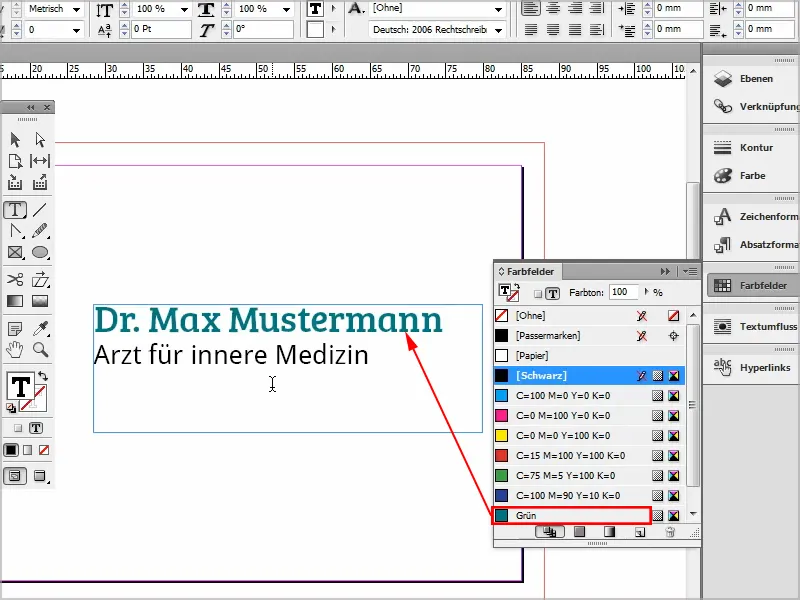
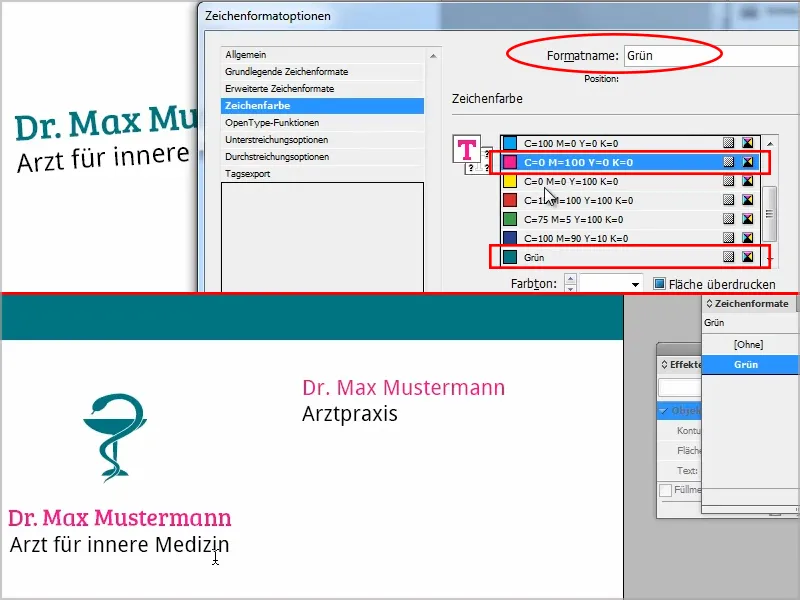
로고의 색상을 텍스트에도 적용하고 싶습니다. 먼저 '새 색상 필드'로 색상을 추가합니다. CMYK 모드를 선택하여 이름을 "그린"으로 지정합니다.
텍스트 상자에는 색상을 적용하지 않습니다.
단계 17
텍스트 도구를 사용하여 "막스 뮈스터만 박사" 텍스트를 강조하고 "그린"을 클릭하면 원하는 색상이 적용됩니다.
단계 18
그리고 다른 요소를 추가하려면 사각형 도구를 사용하여 화면 위쪽에 사각형을 그리고 초록색으로 채우고 윤곽선 없이 마우스로 오른쪽 가장자리로 이동하여 회전시킬 수 있습니다.
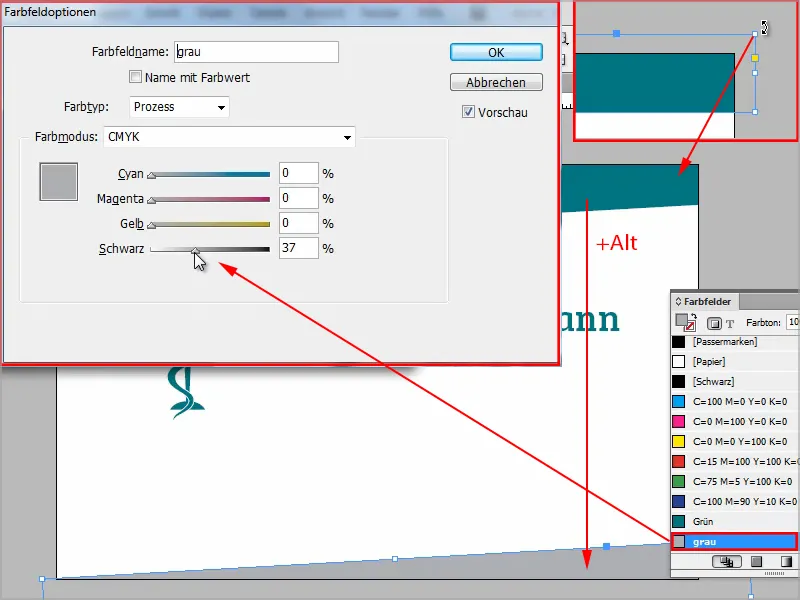
Alt 키를 누른 채로 사각형을 아래로 복사하고 Shift 키를 누른 채로 아래로 이동시킨 후 회색으로 채웁니다. "회색"이라는 새 색상 필드를 만들어 내부를 가지런히 구성합니다.
단계 19
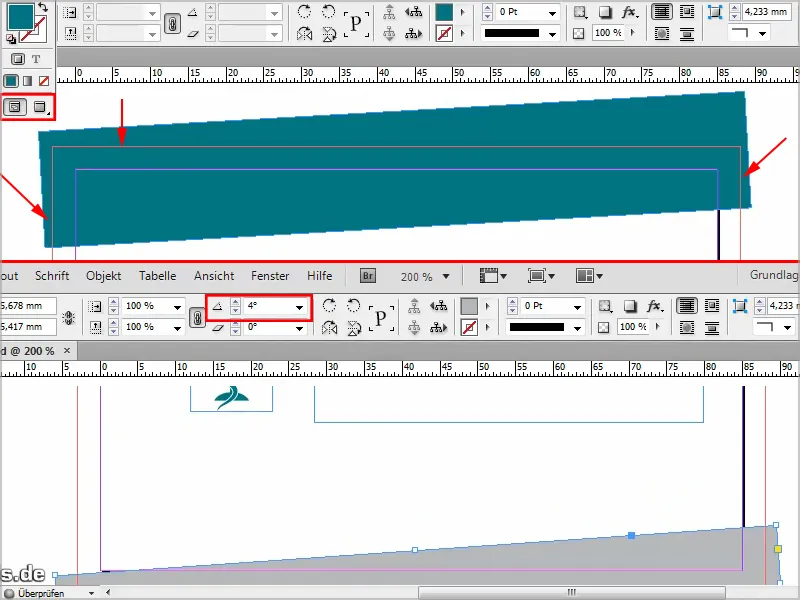
색상 사각형이 정말로 잘라낸 선까지 열려 있는지 확인하세요. 필요한 경우 보통-보기로 전환하여 모든 것이 잘라낸 선까지 잘 채워지도록 크기를 조절하세요.
이미 꽤 괜찮아 보이지만, 사각형과 텍스트가 모두 동일한 각도로 되어 있어야 합니다.
마우스로 클릭한 사각형에서 어떤 각도로 설정되어 있는지 위에서 볼 수 있습니다. 로고와 텍스트 상자를 Shift-키를 누른 채로 선택하고 위에서 4°로 설정하세요.
단계 20
텍스트와 로고를 아래쪽으로 약간 옮기고, 사각형은 정말 꼭지점에서 정확히 나오도록 조정하세요.
이게 정말 꽤 괜찮아 보입니다. 첫 번째 페이지로 꽤 만족합니다.
계속 진행: 단계 21–30
단계 21
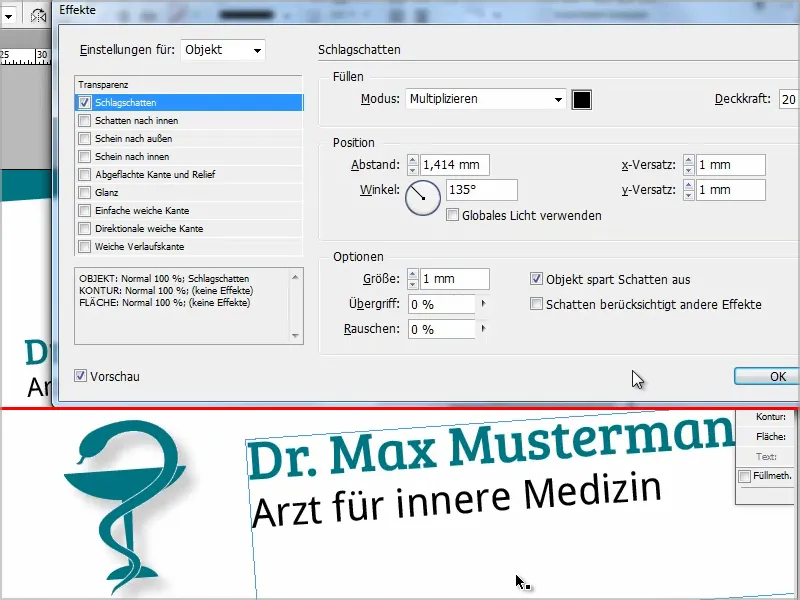
로고에 그림자를 넣어보기도 할 수 있습니다. 효과 창에서 그림자를 선택하세요.
만약 그렇게 하려면 불투명도를 낮게 설정하고, 오프셋으로 1 mm를 선호하고, 크기도 1 mm로 선택하세요. 그러면 이렇게 보입니다.
제가 개인적으로는 그림자 없이 선호하며 이렇게 하기 위해 Ctrl+Z를 사용하여 취소합니다. 그런 다음 Ctrl+S로 저장합니다.
단계 22
전화번호 등과 같은 사실은 명함의 뒷면에 있어야 합니다. 단락- 및 글자 형식을 사용하는 것이 좋습니다.
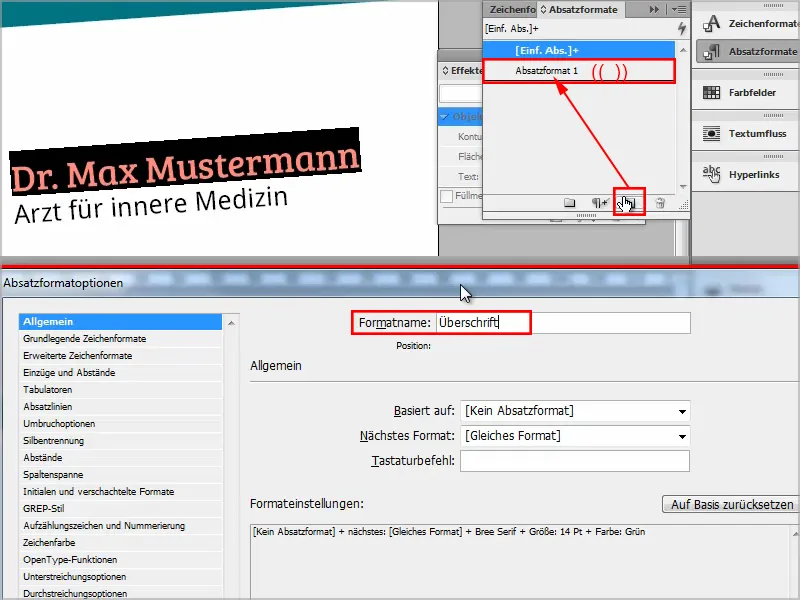
파란 글씨를 선택하고 단락 형식으로 이동합니다. 거기에서 새 형식 만들기를 클릭하고 "제목"으로 즉시 저장하세요.
"내과 의사"라는 텍스트 줄에도 똑같이 하며, 이를 "텍스트"라고 명명하세요.
단계 23
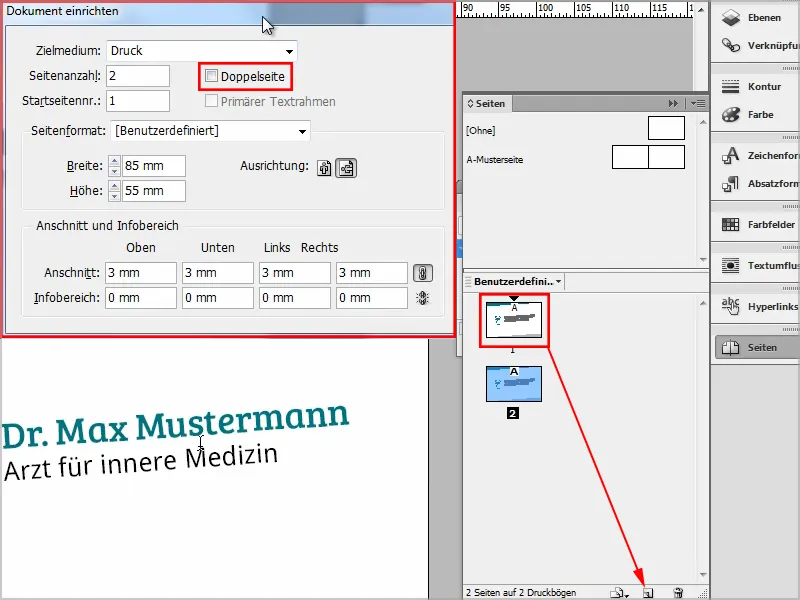
그런 다음 새 페이지를 추가합니다: 페이지를 예기치 않게 페이지-창에서 창> 페이지에서 기존 페이지를 직접 새 항목으로 끌어서 복사합니다.
문서 작성 시 처음에 양면 페이지란 설정은 잠재적으로 권하지 않습니다. 하지만 이는 파일> 문서 설정에서 나중에 제거할 수 있습니다. 왜냐하면 양면 페이지가 필요하지 않기 때문입니다.
단계 24
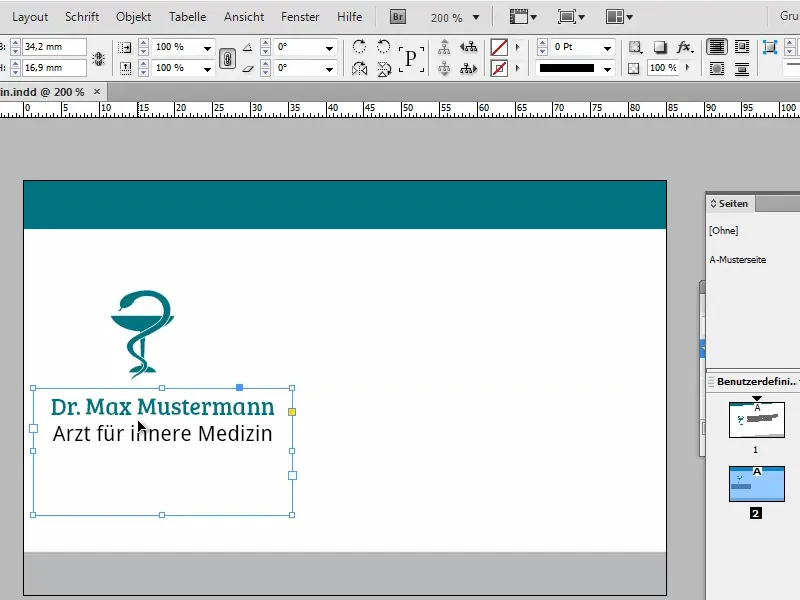
뒷면에 있는 사각형, 로고 및 텍스트 상자의 각도를 각각 0°로 다시 설정합니다. 로고는 다시 반복해도 괜찮으며, 왼쪽 상단에 끌어서 약간 작게 만듭니다.
텍스트 상자를 그 아래에 두고, 줄을 약간 작은 글ꔵ사로 설정합니다. 이름의 글ꔵ사 크기는 9 Pt로 설정하고 그 아래 줄의 크기는 8 Pt로 설정합니다. 텍스트 상자 안의 텍스트를 가운데 정렬하고, 텍스트 상자 크기를 더블 클릭하여 텍스트에 맞게 조정합니다.
단계 25
오른쪽 영역에 데이터를 새 텍스트 상자에 입력하세요.
여러분은 일관된 글ꔵ 형식을 만들 수 있고, 그것을 클릭하여 텍스트 색상을 "녹색"으로 변경할 수 있습니다. 이로써 원하는 포맷의 텍스트를 "녹색"으로 표시할 수 있습니다. 설정된 글ꔵ과 크기는 그대로 유지되는 편리함이 있습니다. 장점은 전체 문서에서 글ꔵ을 일괄적으로 변경할 수 있다는 것입니다.
그것으로 하여금 빠르게 변화를 줄 수 있습니다.
단계 26
단락 형식,에도 역시 해당됩니다. 예를 들어 글ꔵ을 변경하면 문서 전체에 자동으로 적용됩니다. 이것은 물론 멋진 기능입니다.
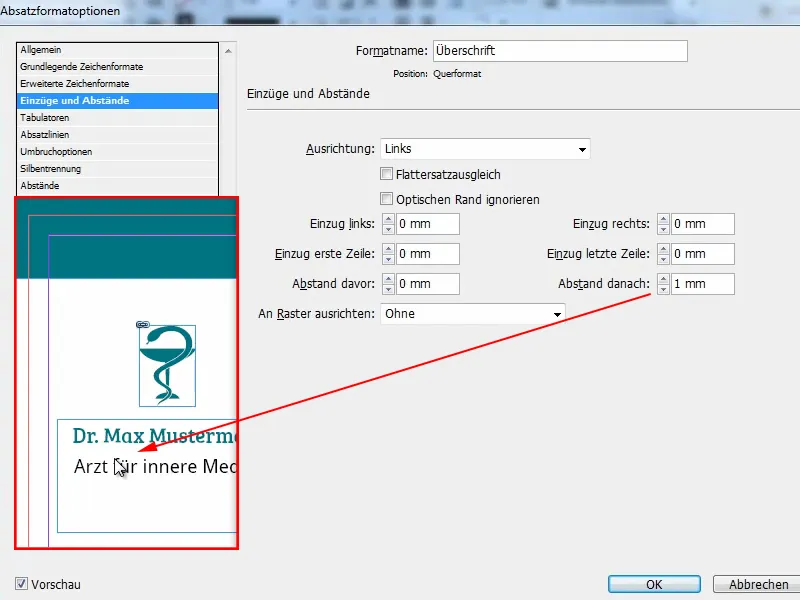
제목 아래에 약간의 공백이 필요할 때처럼, 들여쓰기 및 공간에서 조정할 수 있습니다.
내 권장: 정말 단락- 및 글ꔵ 형식으로 작업하세요. 이는 가치가 있습니다 - 명함에서는 아니더라도, 팜플렛과 같이 대규모 문서에서는 특히 그렇습니다.
글ꔵ 형식은 색상을 위해 사용되거나, 텍스트 강조를 원할 때 사용됩니다. 예를 들어 이탤릭체로 표현할 수 있습니다.
단락 형식은 글ꔵ 크기, 행 간격 및 목록 항목과 같은 것에 사용됩니다.
제27 단계
그런 다음 새 텍스트 상자에 오른쪽에 주소와 연락처 정보를 써요. 8 Pt 글꼴 크기, 그러나 이것을 다시 녹색으로 쓰고 싶기 때문에 "녹색" 글꼴 형식 을 적용해요.
간격을 좁히고 싶다면, 글꼴>탭스톱으로 이동하여 텍스트를 선택하고 탭스톱을 텍스트에 원하는 위치로 이동하는 방식으로 좀 더 조밀하게 만들 수 있어요.
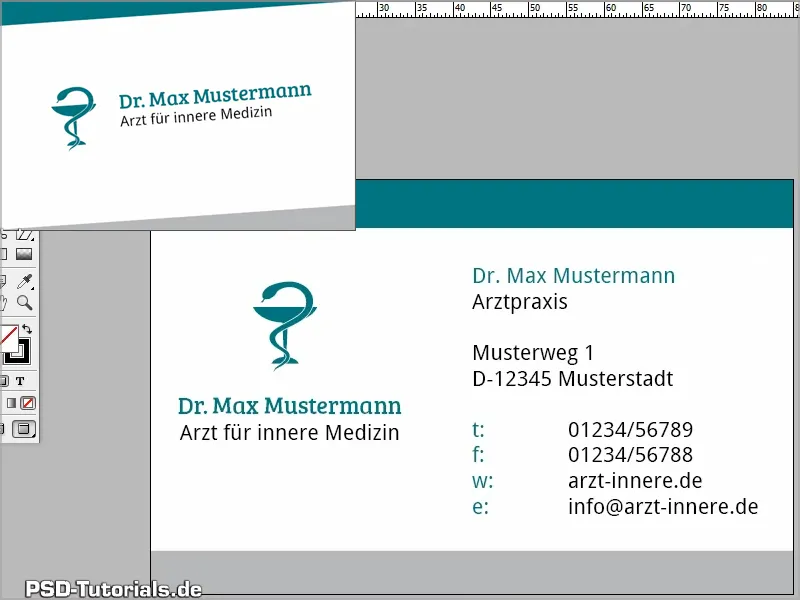
이렇게 아주 멋지게 만들었어요. 
어떤 사람은 세로를 선호하겠죠. 여기에 팁이 있어요...
제28 단계
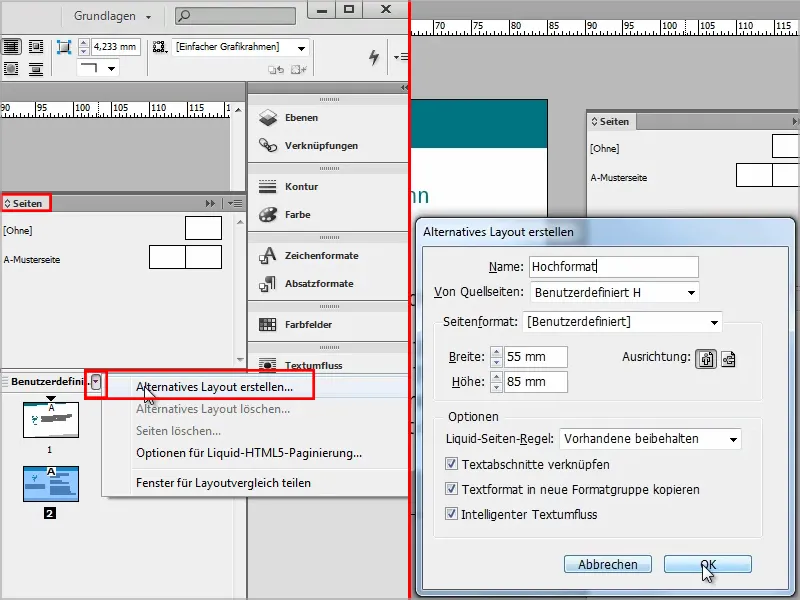
CS6부터 페이지- 패널에는 다른 형식을 생성할 수 있는 기능이 있어요. "사용자 정의" 옆의 작은 화살표를 클릭하고 대체 레이아웃 만들기를 선택해요. "세로"로 이름을 변경해요.
소스 페이지는 사용자 정의 H가 되어야 해요.
그런 다음 폭을 55 mm로, 높이를 85 mm로 설정해요. 다른 설정은 유지되어야 해요. 
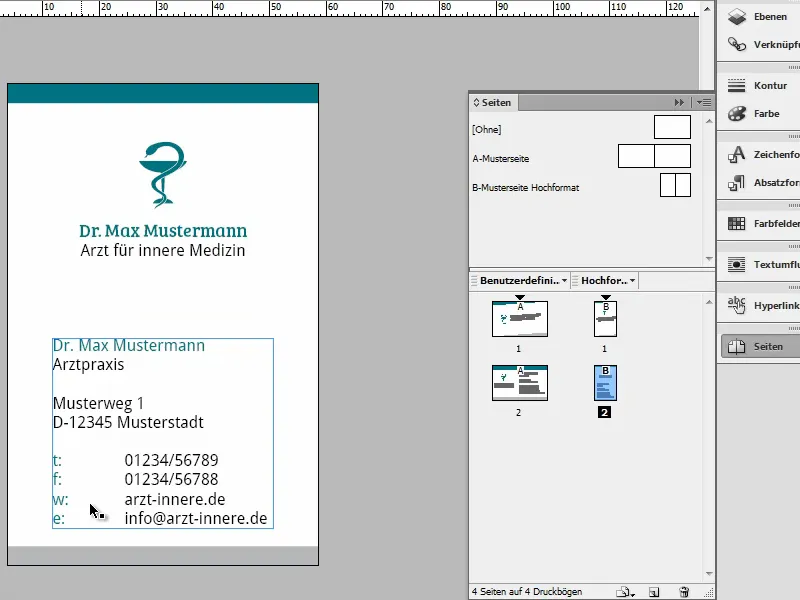
제29 단계
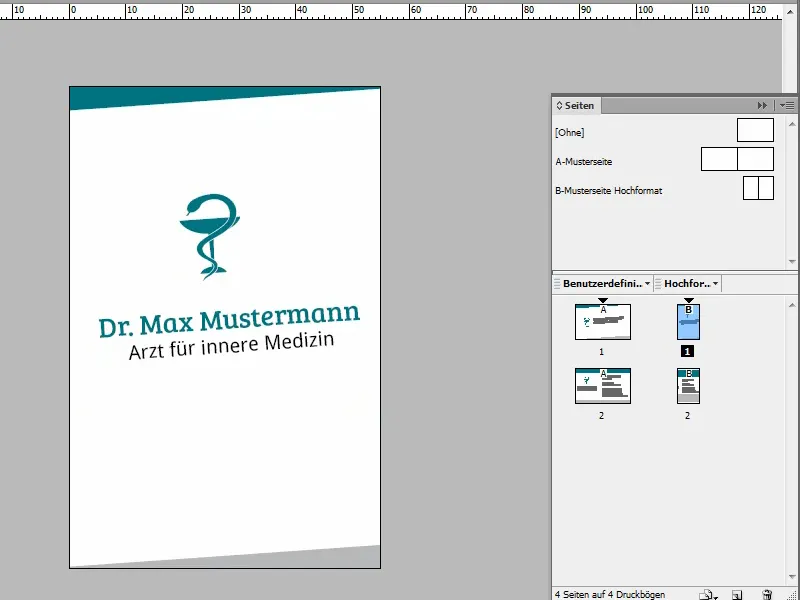
그런 다음 세로로 방문 카드를 만들어요. 물론 아직 완벽하게 보이지는 않지만, 간단히 바로 맞추면 되니까 텍스트 박스를 올바른 위치로 이동시키고 로고와 텍스트를 조정해요.
세로모드와 가로모드 사이를 빠르게 전환할 수 있어서 편리해요. 이렇게 하면 고객이나 나 자신이 어떤 버전이 더 마음에 드는지 잘 볼 수 있어요. 
제30 단계
뒷면도 빠르게 조정하고, 당연히 다시 "보기"를 활성화시켜서 가장자리에 모든 것이 들어와 있는지 확인해요.
세로로 뒷면이 이렇게 보입니다: 
마지막 단계
제31 단계
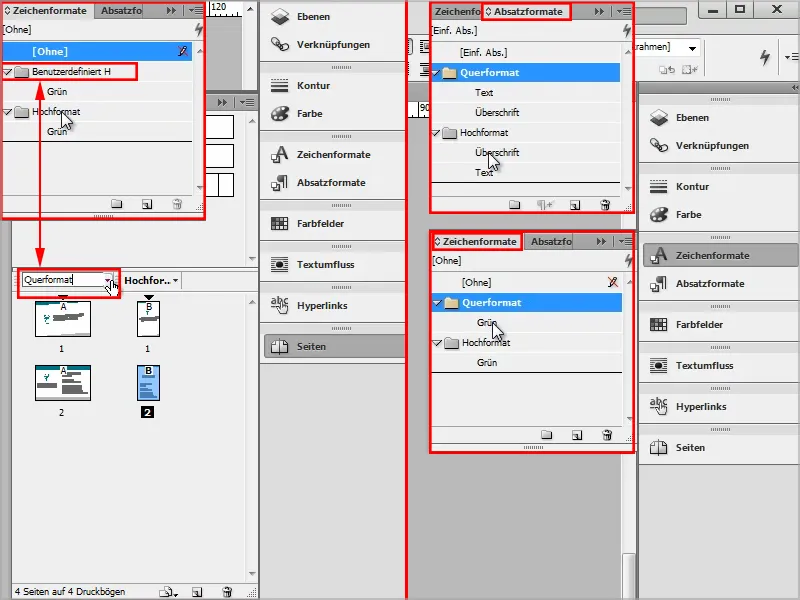
내 글꼴 형식에 들어가면 지금은 두 형식 버전에 대한 글꼴 형식이 모두 있는 걸 볼 수 있어요.
이전에 페이지의 레이블을 단순히 "사용자 정의 H"로 남겨 뒀다면, 처음 가로 형식의 단락- 및 글꼴 형식이 "사용자 정의 H"로 표시돼요.
이것이 조금 혼란스러우니까 각각을 "가로모드"로 이름을 바꾸어서, 우리가 어떤 단락- 또는 글꼴 형식이 어느 방문 카드에 속하는지 한눈에 볼 수 있어요. 
이것은 매우 유용해요. 이렇게 하면 두 형식 버전의 단락- 또는 글꼴 형식을 서로 독립적으로 수정할 수 있어요. 예를 들어 가로 형식에서 글ꔼ 색상을 변경하면 변경 사항이 가로 형식에만 나타나요.
제32 단계
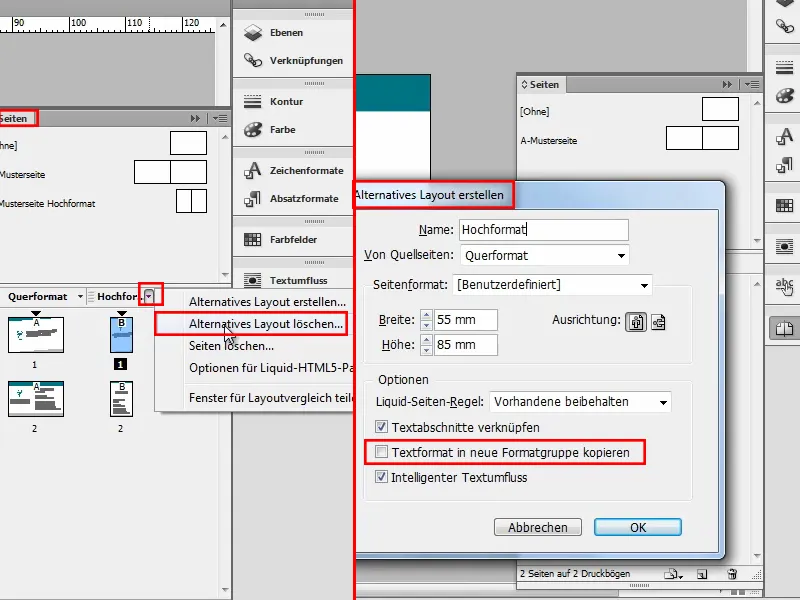
만약 다른 형식 버전에서 글자-와 절 형식이 서로 분리되서 조정되지 않길 원한다면, 페이지- 패널로 가서 대체 레이아웃을 삭제해요.
대신 새로운 대체 레이아웃을 생성하고 글꼴 형식을 새로운 형식 그룹으로 복사하기 옵션에서 체크표시를 해제해요. 
이제 모든 변형에 영향을 끼치는 하나의 글꼴 형식이만 남았어요. 따라서 전역 글꼴 형식을 사용할지 여부에 따라 해당 옵션을 설정하거나 해제해야 해요.
제33 단계
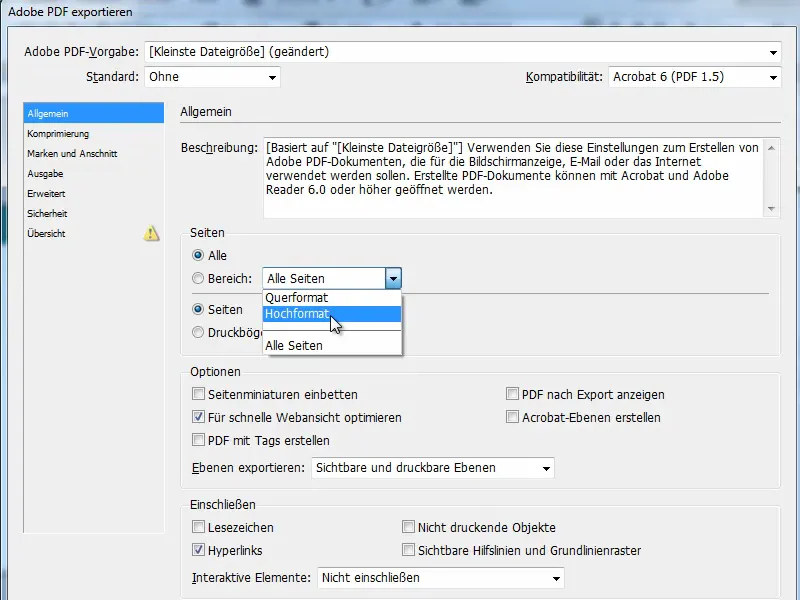
두 가지 버전을 모두 PDF로 내보낼 수 있어요. 파일>내보내기로 이동하여 모든 페이지를 내보내려고 할 수 있거나 세로- 페이지 또는 가로- 페이지만 내보낼 수 있어요. (여기서는 그렇게 이름 지었다.)
나는 모든 페이지로 하여 모든 것을 내보내고, 거기서 뭐가 더 좋아하는지 고객이 결정하도록 해요. 
제34 단계
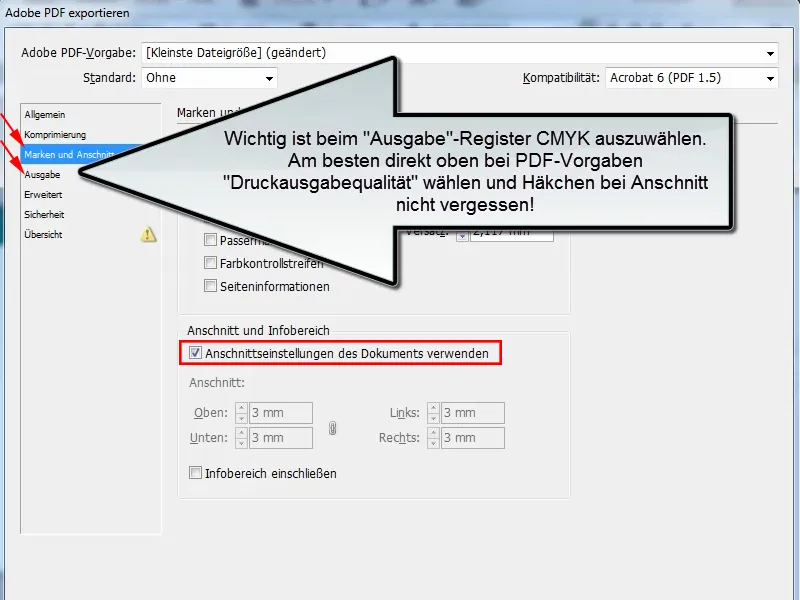
문서의 양식 설정 사용 옵션을 선택하지 않으면 가장자리에 흰색 빛이 생길 수 있으니 주의해야 해요.
또한 출력: CMYK 탭에서 선택해야 해요. 제일 위의 PDF 설정에서 바로 할 수 있는게 좋아요.
나는 인쇄 품질을 선택하고, PDF 내보내기 버튼을 클릭해요. 
제35 단계
이제 PDF가 생성되었고 - 아, 여기서 하얀 흘리 눈에 보여요. 좀 더 봐야 했죠. 그러나 이것은 문제가 아니에요, 다시 InDesign 문서로 이동하여 수정하고, 그런 다음 다시 내보내야 해요. 
그렇지 않으면 모든 것이 완벽하게 내보내어지고 고객은 이제 어떤 형식을 선호하는지 결정할 수 있어요.
단계 36
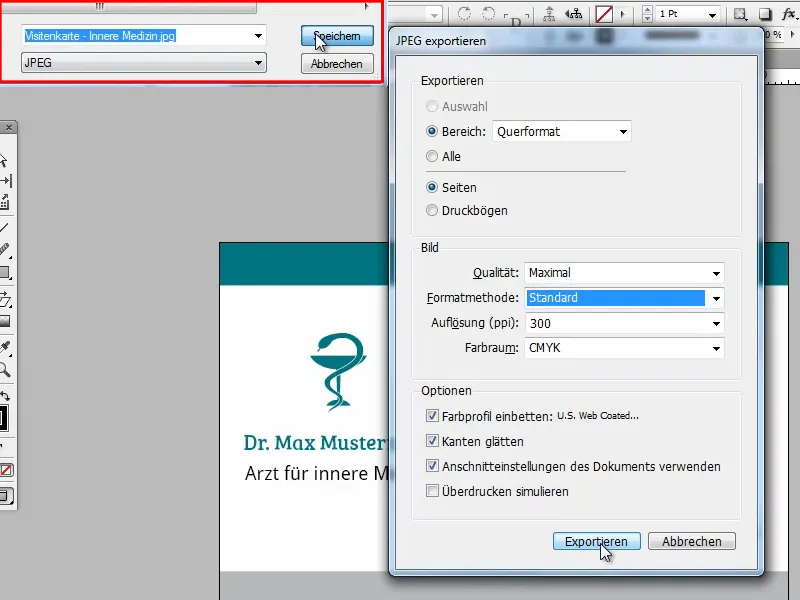
최종 팁 : 만약 인쇄소 또는 명함을 제작하고 싶은 웹사이트가 PDF를 받지 않는다면, 전체를 .jpg 또는 .png 파일로 내보낼 수도 있습니다. 파일>내보내기를 선택하고 아래에서 간단히 .jpg를 선택하십시오. 저장을 클릭하십시오.
이번에는 가로 형식만 내보내고 품질을 최대로, 해상도를 300ppi로 설정하고 물론 CMYK로 색 공간으로 선택합니다.
문서의 양쪽으로의 외부 배포 설정 확인란을 다시 선택해야하는데, 그렇지 않으면 바깥 부분이 포함되어 있지 않아요.
단계 37
그럼 이제 해당 .jpg 파일이 여기서 받아질 겁니다.
미리보기 프로그램에서 색이 조금 다르게 보일 수 있는데, 그 외에는 모두 매우 잘 되어 있고 인쇄용 파일을 업로드할 수 있을 겁니다.
다시 배울 점이 많았으면 하고 지금은 여러분 자신의 명함을 제작할 수 있게 되었으면 하는 바람입니다 – 특히 편리한 포맷 변형을 사용해서요.
이제 성공하세요! 그리고 다른 명함 튜토리얼도 한 번 살펴보시기 바랍니다. 거기에는 다른 스타일도 있습니다.


