친애하는 남자 분들, 안녕하세요 여러분, 여기는 PSD-Tutorials.de의 Stefan Riedl입니다. 우리는 대규모 디자인 프로젝트의 마지막 큰 단계에 도착했습니다. 앞으로 몇 분 동안 나와 함께 시간을 좀 보내주시면 감사하겠습니다. 왜냐하면 우리는 이 멋진 접히는 카드를 디자인할 것입니다. 이것은 분명히 트렌드 미용실이며, 더 정확히 말하자면 새로운 트렌드 미용실 "레 쉬브"입니다. 따라서 머리카락에 관한 얘기하겠습니다.
오늘 우리가 작업할 형식은 DIN-lang 이며, 가로 방향입니다. 여기에서 알 수 있듯이 이것이 첫 번째면, 표지면입니다. 우아한 여성과 놀랍도록 환상적이고 약간 악마 같은 빨간 머리카락으로 아름답게 꾸며져 있습니다.
접힌 카드의 뒷면에는 영업 시간 및 추가 서비스가 있습니다. 우리는 QR 코드를 넣습니다. 소셜 미디어 영역에 연락처 정보를 포함할 것입니다.

여기서 우리는 내부 부분에 들어갑니다, 즉 오른쪽 부분과 왼쪽 부분입니다. 오른쪽에는 팀을 소개합니다, ...
... 좌측에는 모든 서비스를 다시 한 번 소개합니다. 멋진 이미지, 깔끔한 배열, 아름다운 대칭, 정리된 개성을 가지고 있습니다. 우리의 함께하는 여행을 기대합니다...
접힌 카드의 인쇄 사양
물론 먼저 인쇄 매개변수가 어떻게 되는지 알아야 합니다. 따라서 여러분께서는 바로 인쇄소인 diedruckerei.de에 방문해보겠습니다. 거기서 포스트- 및 폴더형 카드를 찾을 수 있습니다 (1). 우리는 폴더형 카드를 사용할 것입니다 (2). 형식에 주의해야 합니다. 세로와 가로 형식이 있습니다. 우리는 가로 형식을 사용할 것입니다 (3). 여기에는 이미 크기도 나와 있습니다: 21cm x 10.5cm.
하지만 고려해야 할 사항이 있습니다. 세부정보 아래에서 이미 볼 수 있듯이 최종 형식은 다릅니다. 즉 42cm x 10.5cm입니다. 이게 이해가 되죠, 우리는 접히는 부분이 하나 비어 있다는 것이죠. 따라서 21cm을 두 배로 해야합니다.
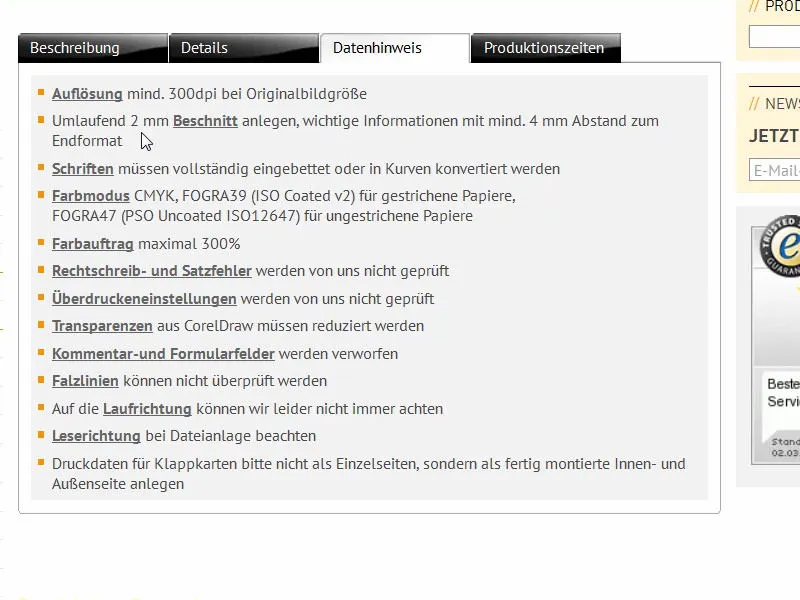
그 외에도 여기에는 새길, 버리란 주제와 유의사항을 따로 확인할 수 있습니다.
예를 들어 데이터 정보 아래에, 어떤 색상 모드로 작업해야 하는지, 색상 공급량이 얼마인지 볼 수 있습니다. 또한 2mm의 양면 여백이 필요하다는 것도 알 수 있습니다. 그리고 세부정보에서는 필요하다면 데이터 시트와 템플릿을 다운로드할 수 있습니다. 우리는 그 모든 것이 필요 없습니다, 실제로 우리가 직접 만들 것이기 때문에. 우리는 바로 이렇게 즉문즉답합니다. 그래서 여러분, 인디자인 CC를 통해 함께 높은 곳으로 날아보겠습니다... 출발합니다.
인디자인 문서 준비
파일>새로 만들기>문서...를 통해 먼저 새 문서를 만듭니다. 이 경우 양면 문서는 생략합니다, 왜냐하면 우리가 직접 맞게 너비를 설정할 것이기 때문입니다. 너비는 420mm이며 높이는 105mm입니다 (2). 열은 그대로 두도록 합니다. 왜냐하면 나중에 여러 개의 가이드라인 그리드를 그을 것이기 때문입니다. 여백은 모두 4mm로 선택합니다 (3). 이것은 텍스트나 다른 중요한 라인에 대한 안전 거리입니다. 아래에는 양면 여백과 정보 영역이 있습니다. 이를 만들지 않았다면 오른쪽의 작은 화살표를 클릭하세요 (4). 거기서 모두 2mm로 설정하고 문서를 확인합니다 (6).
색상 패널 정의
보다 쉽게 하기 위해 필요하지 않은 모든 색상 패널 (1)을 표시하고 (2) 삭제할 것입니다.
동시에 우리 레이아웃에 필요한 새 색상 패널(1)들을 정의합니다. 첫 번째는 글자색으로 C=0, M=0, Y=0, K=90 (2)입니다. 각 색상 정의 후 추가를 클릭합니다 (3). 다음은 C=68, M=100, Y=27, K=24이고, 우리가 블랙베리 퍼플 색상입니다 (4). 이것도 추가합니다. 그리고 C=43, M=88, Y=0, K=0(5)입니다. 이것은 더 밝은 버전입니다. 마지막으로 C=22, M=0, Y=100, K=0(6)을 추가해봅니다. 이제 화려한 노랑색이 추가되었습니다. 이것은 바로 보라색 계열과 어울리는 보색입니다. OK을 눌러 확인합니다 (7).
마스터 페이지에 가이드라인 추가하기
이제 먼저 샘플 페이지로 이동합니다. 도움 가이드로 적합한 그리드를 만들겠습니다. 이렇게 하면 모든 페이지에서 일일이 수동으로 작업할 필요가 없습니다. 만든 그리드는 페이지 패널에서 샘플 페이지를 선택하고 ... 
... 그리고 레이아웃 > 가이드 만들기...를 통해 원하는 가이드 선을 그립니다. 모든 것이 0mm으로 구분된 3개의 행과 0mm 구분된 6개의 열로 나누어지길 원합니다. 이렇게 설정하면 이미 배경에 나타난 것처럼 보입니다.
이제 계속 진행합니다. 왼쪽에 가이드 라인을 그어서 (1) 이를 수동으로 28.8mm로 설정합니다 (2). 그리고 다른 하나를 (3) 391.2mm로 설정합니다 (4). 이제 왼쪽에 여기 오른쪽에 있습니다.
이제 다시 우리 일반적인 페이지로 돌아갑니다. 여기에는 그리드가 있고 샘플 페이지에 배치된 것은 잠겨 있으므로 실수로 이동하지 않게 됩니다.
단색 그림자가 있는 둥근 막대 생성
오른쪽 코너의 표지 페이지에서 시작하여 위 아래로 작은 테두리를 그립니다. 간단히 사각 프레임을 놓으면 (1), 해당 색상을 선택한 후 (2) 요소의 높이를 3.5mm로 줄입니다 (3). 이 요소를 오른쪽 상단의 배급 영역에 아름답게 배치해야 합니다 (4). Alt를 누르고 마우스 휠을 사용하여 배급 가이드에 고정시킵니다 (5). 여기서는 2mm 폭이고 요소는 3.5mm 폭이므로 최종 형식에서 볼 수 있는 실질적인 공간은 1.5mm입니다.
지금 이를 여기까지 펼쳐야 합니다 (1), 가장 중앙 가이드까지 여기서 정확히 작업하기 위해 다시 확대할 수 있습니다 (2).
지금 다시 사각형을 그려야 합니다 (1). 높이는 10mm이어야 하고 (2), 색상을 어두운 보라색으로 설정합니다 (3). 이를 위로 이동시킵니다 (4).
포인트 방향 전환-도구가 필요합니다 (1). 이 도구를 사용하여 이 점을 선택합니다 (2). 마우스 버튼을 누른 채로 이를 변형하여 아름답고 우아한 둥근 곡선을 만듭니다 (3). 그림에서 가이드 라인이 없는 것을 확인할 수 있습니다 (4): 이제 새로운 모양을 얻었습니다.
이를 어떻게 만들어야 하나요? 당연히 - 효과를 적용합니다. 효과-패널을 통해 (1) 해당 특성을 선택하거나 여기서 fx를 클릭할 수 있습니다 (2). 여기서 내부 그림자 (3)를 선택하고 아래에서 시작하도록 -90°의 각도로 설정합니다 (4). 투명도는 75%로 유지됩니다 (5). 확인을 눌러 확인합니다 (6). 이렇게 하면 이 효과를 얻을 수 있습니다 (6): 어둠의 검정색에서 보라색으로 (6)로 향합니다.
다음으로 이 경로를 복제합니다 (1), 여기로 끌어다가 클릭하여 (2) 복제하는 다양한 방법이 InDesign에서 제공됩니다. 여기 한 가지입니다. 상단 경로를 활성화합니다 (3).
이제 여기에서 효과를 제거하고 (1) 약간 확대합니다. 여기에 10mm의 높이가 있습니다. 기준점을 위쪽으로 맞추어 (2) 11.8mm로 늘립니다 (3) - 결과는 그림과 같습니다. 이 요소를 한 층 뒤로 이동시켜야 합니다 (4).
이것이 결과입니다 (1).
효과-패널에서 몇 가지 조정 사항을 하겠습니다: 내부 그림자를 선택합니다 (2). -90°를 유지할 수 있습니다 (3). 그러나 투명도를 50%로 줄이고 (4), 거리를 1mm로 설정하고 (5), 크기를 1mm로 줄입니다 (6). 즉, 그림자가 가장자리에 가깝게 펼쳐진 것을 의미합니다 (7).
아직도 제 취향에는 조금 세기가 있습니다, 그래서 여기에 75%를 입력합니다 (1). 여기에서도 할 수 있습니다 (2) ... Enter 키 ... 이렇게 단계별로 입체감을 만들어갑니다.
마지막으로도 복사본을 만들어야 합니다. 다시 이 경로를 새 계층에 끌어다 놓습니다 (1). 이를 다시 높이를 11.8mm에서 13.4mm로 넓힙니다 (2). 너무 많이 넓히지 않도록 주의하되 완벽히 괜찮습니다. 이제 효과를 유지하되 투명도를 다시 50%로 줄입니다 (3).
다른 글꼴이 필요하다면 홈페이지로 이동해보세요. 여기에는 놀랄만한 가능성이 있어요 (이미지 참조) ... 세리프 또는 세리프 없는 고딕체 글꼴을 원하시나요? 데스크톱 영역, 웹 영역 또는 간단하게 몇 가지 다른 조정을 하실 건가요? 글꼴의 느낌을 어떻게 하실 건가요? 그럼 클릭 한 번으로 로드할 수 있어요. 그럼 그것들은 자동으로 여러분의 InDesign과 동기화가 될 거예요. 인터넷이 연결되어 있는 동안 그리고 여러분이 문서에 그것들을 사용할 수 있게 될 거예요. 그러나 이것의 단점이 있어요: 온라인일 때만 해당 글꼴을 사용할 수 있어요. 그러니 언젠가는 온라인 상태가 되지 않는다면, 문제가 발생할 수 있어요. 글꼴을 동기화할 수 없기 때문에 사용할 수 없게 될 수도 있어요. 다시 끝마칩니다만 여러분은 이제 어디서 이 글꼴이 오는지 알게 되셨습니다.
그리고 우리는 레이아웃 전반에 대해 전체적으로 사용할 거예요. 아름다운 플라카티브하고 읽기 쉽고 전달하려는 바를 정확히 표현하는 근사한 글꼴이에요.
줄 간격 조정
헤드라인에서 줄 간격을 조정하려고 해요. 현재 60 Pt에 설정되어 있는데 수동으로 50 Pt로 줄일 거예요.
색상 그라디언트 라인 생성
이제 라인을 만들어 볼게요. 왼쪽 끝부터 오른쪽 끝까지 제목 아래로 라인 도구 (1) 를 사용해서 그릴 거예요. 그런 다음 저희의 보충색인 케른리액터 옐로우 (3)을 사용할 거예요. 이렇게 보이는 것이 메리트가 크지 않다고 생각해요 (4).
그러니 우리는 그라데이션을 넣을 거예요. 우리는 효과-패널을 사용해 매우 간단하게 조절할 수 있어요 (5에서 더블 클릭), 이 곳에서 부드러운 그라데이션 가장자리 (6)를 선택해요. 옵션에서는 반경 그라데이션(7)을 선택해요. 이제 무언가 변화가 일어났어요: 라인이 여기서 서서히 사라졌어요 (8).
이건 거의 너무 많이 나와요 (1), 그래서 작은 조정을 하려고 하는데, 여기 위에 있는 이 다이아몬드와 검은색 붓을 오른쪽으로 조금 미는 거예요, 대략 반쯤(2, 부드러운 그라데이션 효과). 이제 확인하면, 그라데이션이 상당히 작아진 걸 볼 수 있어요 (3), 그리고 나에게 완전히 합의됐어요.
텍스트 및 라인 레이아웃
이제 우리는 모든 것을 약간 더 가까이 당기고 있어야 해요: 라인은 헤드라인 밑에 붙이고(1), 그런 다음 한 번 아래로 Shift와 아래쪽 화살표키 (2) 로 내려가요. 텍스트는 노란색 라인에 붙이고(3), 그리고 역시 아래로 한 번 더 (4).
이제 Shift 키를 누른 채로 세 요소를 모두 선택하여 더 잘 정렬할 수 있어요. 그것들을 아래로 이동시키고, 모델의 시선이 어디로 가는지를 가이드로 사용하고 싶어요. 모델이 이름을 바라보게 하고 싶어요, 손가락도 조금 가리켜도 좋을 거예요.
이제 완전히 가장자리로 옮기되 (1), 그런 다음 Shift와 오른쪽 화살키를 세 번 누르세요(2). 이렇게 안전하게 준비된 것 같아요. 이제 앞면은 거의 다 준비됐어요.
아이콘 배치
부족한 건 이 작은 아이콘들이 여기 남은 것 뿐이에요. 그걸 제 라이브러리에서 가져올 거에요. 그래서 확대를 조금 하고, 라이브러리를 여니까(1) 그리고 첫 번째로 헤어 드라이어(2)를 선택해요 – 이건 모든 이발소에 있잖아요. 이걸 오른쪽 구석에 놓고, 우리 4mm 선에 맞춰요(3). 여기 요소들이 어떻게 조합되었는지? – 우리는 하얀 윤곽이 2 Pt 두꺼운 동그라미를 가진 원이 있고, 그 안에 Fotolia 아이콘이 포함되어 있어요. 옆에 붙일 다음은 관련있는 헤어 커인데요. 정확히 옆에 와요(4). 그다음 Shift와 왼쪽 화살키로 한 번 왼쪽으로 갈게요(5). 그리고 마지막 요소인 가위가 와요, 배치하기 위해서 다시 동일한 작업을 할게요. 입 안의 모든 경로를 볼 때 알 수 있어요, 이것은 Adobe Illustrator에서 가져온 AI 파일이에요.
새로운 시각으로 보면 (1): 내 입맛에는 훨씬 더 간격이 들어가야 해요. 지금 매우 밀집된 것 같아요. 꼭 레이아웃에서 고려해야 할 부분이니까요: 이렇게 맞아요? 내가 원하는 대로 맞나요? 결합하려는 대로 되는지요? 그래서 배경을 선택하고 Ctrl+L로 잠그겠어요 (2).
지금 이 두 요소를 가져가요(3), 다시 Shift를 누르고 왼쪽으로 미기스해서 가운데로 놓겠어요. 그리고 가위와 마지막 요소를 다시 Shift로 왼쪽으로 미기시겠어요. 여기서 약간의 간격이 더해져서 보기 좋아졌어요 (4). 진짜 디자인적인 눈으로 해석할 때 너무 중요해요: 적합한지요? 맞아요? 조화와 비율이 맞아요? 전체적으로 완벽하게 보이나요? 이제 제 의견은 안전한 편이라고 생각해요.
전면이 어떠신가요? 실은 꽤 괜찮다고 생각해요.
뒷면: 기본 레이아웃을 위한 그래픽 요소
이쪽으로 스윙하며 미용사를 위한 접힌 카드 뒷면으로 이동합니다. 지금은 맨 위에 있는 이 연한 선들(1)을 3.5mm로 설정한 것을 복제합니다. 객체를 선택한 후 Alt-키를 누르면서 복사하고 Shift-키를 눌러서 축을 기준으로 이동합니다. 그것을 왼쪽으로 한 번 이동한 후 (2) 잘라내기 선까지 배치합니다 (3). 그런 다음 크기를 줄입니다 (4). 다시 복사해서 오른쪽으로 이동시키고 선까지 끌어올립니다 (5). 그리고 한 번 더 복사해서 선까지 객체를 이동시킵니다 (6).
이제 색을 바꿔야 합니다: 왼쪽과 오른쪽 객체에 각각 흰색 색을 적용합니다 (1). 이제 해당 세 개 요소를 모두 선택하고 Alt와 Shift를 눌러 아래쪽으로 배치합니다 (2).
모두 아래로 이동한 후, 왼쪽과 오른쪽에 큰 색상 영역을 추가해야 합니다. 거기에는 다른 색상 - 짙은 바이올렛(1)을 사용합니다. 여기에 사각형을 그립니다 (2). 여기서 주의해야 할 점은(3) 동일한 높이에 맞춰야 합니다.
그것을 다시 한 번 복사하고 여기서 (4) 접힘까지 끌어올립니다 (5).
이렇게 몇 초면 우리가 작업할 기본 레이아웃을 만들 수 있습니다. 사진 왼쪽에는 이 쪽에 무엇이 있는지 설명하는 키워드를 넣을 거예요, 즉 위치. 가운데에는 연락처 정보를 기록할 겁니다. 주소를 추가하고 QR코드를 넣고 등등. 마지막으로 이 영역에는 최종적으로 서비스 포트폴리오에 대한 추가가 들어갑니다.
텍스트 배치하기
우리는 아이에게 이름을 지어주는 것부터 시작합니다: 텍스트 상자를 그려 (1), Fira Sans를 Bold로 선택하고 대문자로 하여 글ꔬ를 48 Pt로 설정하고 가운데 정렬합니다. 흰색으로 설정합니다 (설정은 2에서). 여기에 "위치"라고 씁니다 (3).
텍스트 상자를 조정하려면 핸들을 두 번 클릭하여 (4) 텍스트 상자를 조절합니다. 그것을 90°로 회전하고 가운데로 이동하며 수평선을 기준으로 배치하세요 (5). 그러면 첫 번째 요소가 이미 성공적으로 배치되었습니다 (6).
페이지는 이제 이렇게 보입니다.
이미지 및 추가 서비스 삽입
페이지 우측부분으로 계속합니다. 여기서는 텍스트, 이미지 및 일정 투명도를 활용하여 아름다운 시각적 효과를 만들어냅니다: 텍스트 상자를 그려 (1), 글꼴을 Fira Sans Light로 변경합니다. 폰트 크기를 14 Pt로 줄이고 대문자를 해제하며 흰색으로 설정합니다 (설정은 2에서). "알아두면 좋아요"라고 입력한 후 한 줄을 비웁니다.
글꼴 크기를 더 줄여 9 Pt로 하이라이트를 제거하고 Typography> Fill with Placeholder Text (설정은 3에서)를 선택합니다. 현재 다섯 개의 줄이 있지만 이를 네 줄로 줄이고 텍스트 상자 크기를 줄입니다 (텍스트 상자 아래 핸들을 두 번 클릭합니다). 그런 다음 이것을 그냥 왼쪽에 둘 것이므로 이미지도 준비가 되면 정렬에 신경 쓸 겁니다.
Ctrl+D를 눌러 Place 대화창을 열고 적절한 이미지를 선택합니다 (4), 확대합니다 (5). 이것은 크기가 너무 커서 높이를 줄입니다. 약 47mm 정도가 적당할 것입니다 (6). 그런 다음 이미지 컨텐츠를 배치하여 아름다운 얼굴을 두고 있게 합니다 (7). 사진 배치시 중요한 점은 얼굴이 항상 레이아웃을 바라봐야 한다는 것입니다. 즉, 여기서 약간 위쪽을 바라봐야 합니다. 얼굴이 레이아웃 바깥쪽을 보고 있으면 안좋습니다. 거기엔 아무것도 없거든요.
이것을 위로 잘라내 선에 달아 올려 (1) Shift를 눌러 아래로 한 번 띄우세요. 마찬가지로 이 필드(2)는 Shift를 눌러 아래로 이동하세요.
이것을 복사하고 아래로 이동시키며(3) Ctrl+Y로 이 대화창을 선택하고 거기에 그림 없는 텍스트가 있습니다 (5), 삭제합니다. 그리고 우리는 "알아두면 좋아요"로 남게 됩니다, 이것이 우리가 작업할 줄입니다.
이것은 이미지 뒤에 놓여 있으니 조금 아래로 내려놓고 (1) 그것을 다시 씁니다: "방문해 주시길 바랍니다" - "방문해 주시길 바랍니다"를 중간 체재로 설정(2). 여러 다른 글ꔬ 스타일을 혼합하는 것이 아주 인기 있는 효과입니다, 즉 간단히 말해서 두껍고 가늘게 배치하는 것이죠. 그렇지만 중요하고 근본적인 부분은 두껍게 설정해야겠죠.
그것을 완전히 아래로 끌어 하이라이트 하여 Shift를 눌러 위로 드래그합니다 (4). 그러면 완성됩니다.
그 다음으로 여기서 우리가 설정하는 보충 서비스로 이동합니다. 직사각형 프레임을 선택합니다 (1), 작업 영역을 클릭하고 폭을 30mm, 높이를 5mm로 정의합니다 (2). 흰색으로 설정합니다 (3). 투명도를 80%로 줄입니다 (4), 그럼 약간의 투명성이 생깁니다. 그런 다음 텍스트 도구를 선택합니다 (5), 한 번 클릭하고 다음과 같이 서식을 지정합니다: Fira Sans, 이번에는 Light, 10 Pt (6). 색상은 진한 검정이 아니라 다소 부드러운 것을 선택합니다 (7).
그리고 이제 Ctrl+B로 프레임까지의 간격을 정의합니다: 왼쪽 2mm (8), 그러면 커서가 가장자리에서 멀어집니다. 그런 다음 가운데 정렬을 선택할 수 있습니다 (9). 이제 입력을 시작합니다, 예를 들어: "스타일 가이드"(10).
그런 다음이 필드를 Shift와 Alt를 사용하여 복사하여 바로 아래에 배치합니다 (1) 및 Shift 및 아래쪽 화살표로 간격을 정의합니다 (2). "신부 스타일링". 그리고 다음 요소에는 이미 보조선이 자동으로 표시되어야 합니다 (3). 이것을 여러 번 복사하고 해당 텍스트로 채 웁니다 (4).
이제 모두 선택하고 Shift- 키를 누른 채, 축에서 이탈하지 않도록 이미지에 가운데 정렬합니다. 여기서 보조선을 볼 수 있습니다(5). 완료됨 (6).
주소 텍스트 추가, 요소 정렬 및 서식 지정
당연히 빠뜨릴 수 없는 것은? 당연히 - 주소입니다. 왜냐하면 머리카락 치료사가 자신의 미용실이 어디에 있는지 모르면 무슨 뜻입니까. 따라서 시작합시다.
뒷면에도 반드시 이름이 명시되어야합니다. 그것은 앞면에서 간단히 끌어다 놓아서 세 요소를 모두 선택하여 Alt- 키를 누른 채로 왼쪽으로 이동합니다 (1).
이제 색상을 변경해야 하므로 Ctrl+A로 전체를 선택하고 다른 색상으로 변경합니다 (2) 및 글꼴 크기를 30 Pt로 설정합니다 (3). 줄 간격은 무시할 수 있습니다. 이는 한 줄로 표시될 것이기 때문입니다. 여기에서 그림자도 생략하고 싶습니다. 그것은 필요 없습니다. 왜냐하면 두 색상이 서로 좋은 대조를 이루기 때문입니다. 따라서 여기 위에 (4) 클릭해 그림자 기호를 한 번 클릭하면 사라집니다.
다음에 이 요소를 맨 위로 가져와서 한 번 즉시 결합시킵니다 (5) 및 Shift 및 하한키를 사용하여 위치를 조정합니다. 그런 다음 앞면과 동일한 비율을 갖습니다 (6).
여기에서 (1) 그림자도 제거하고 (2) 색상을 90% 검정으로 변경하고 (3)이 선도 색상을 변경할 것입니다. 고형 원자로 노랑색에서 블랙베리 바이올렛으로 변경할 것입니다(4).
그런 다음 세 요소를 모두 선택하고 (5), 보조선까지 위로 올려 가이드라인에 맞추고 (6), 그리고 Shift 및 아래쪽 화살표를 한 번 누릅니다(7). 이제 이것은 옆에 있는 필드와 정확히 동일한 축을 갖는 것입니다(7에서 붉은 선).
따라서 그래픽 디자인에서는 항상 대칭을 구축하고 조화를 창출하는 것입니다. 이들은 의식하지 않고 인식할 수있는 중요성이 있습니다. 그것은 무의식적으로 청소된 느낌을주기 때문입니다.
마침내 수정해야 할 것은 텍스트 상자의 너비입니다. 너무 커서 이러한 이미지가 발생합니다(8). 우리는 이미 선을 텍스트 상자 크기로 확장했기 때문에 요 형태로 변하는 것입니다. 따라서 크기를 줄여야합니다. 또한 하단 부분을 위해 텍스트 상자의 참조 선이 필요하기 때문입니다. 따라서: 삼지창합하여 두 번 클릭하십시오(9).
이제 가운데 정렬되도록 조정해야합니다. 좌측으로 약간 이동시키고, 이미 보시면: 좌측 상단 및 우측 상단에서이 녹색 화살표 (1) - 다시 보조선, 훌륭합니다. 이것이 없으면 보기>격자 및 보조선에서 스마트 가이드를 꼭 활성화하십시오.
같은 방법으로 중앙에 맞춥니다(2).
우리는 이제 선을 줄일 것입니다. 그것에 한 번 접근하면 (3)하고 길이를 변경하면 우리는 끝을 오직 오른쪽으로 잡습니다. 양쪽에서 동시에 끌기를 원한다면 단순히Alt-키를 누르면이 선이 왼쪽으로도 단축됩니다 (3의 녹색 선, 4의 전체 결과).
계속 진행해보겠습니다: 이제 넓은 텍스트 상자를 만들어 상단 제목과 같은 너비로 만듭니다(1). 전체 영역을 확장하여, 다시 Fira Sans를 선택하고 Medium 글꼴을 선택합니다. 글꼴 크기는 10 Pt로 설정하고 충분히 큽니다. 인쇄된 형태로 10 Pt가 실제로 얼마나 커지는지 상상해보세요. 이 글자들이 얼마나 풍부하게 나타나는지 놀라워할 것입니다. 따라서 조금 더 작업할 수 있습니다. 대문자를 활성화하고, 색상을 선택합니다(2에서 설정 참조) 그리고 "휴대 전화"를 입력하십시오.
이제 "모바일"이 우측 정렬되도록 하고 싶습니다. 이것은 단어 간격을 선택하고 (3) Shift- 및 Tab- 키를 누릅니다. 바로 "모바일"이 우측으로 이동합니다 (4).
이제 우리는 줄 끝으로 이동하여 단락을 만들고, 그 안에 번호를 입력할 수 있지만 글꼴은 다양하게 변할 것입니다 – 다시 Light- 글꼴과 90% 검은 색을 선택합니다 (1번 설정 참조). 전화번호를 입력하고 다시 Shift와 Tab을 누르고 휴대폰 번호를 입력합니다 (2번).
이것을 좀 더 자주 사용하므로, 나는 이러한 각 형식을 단락 형식으로 정의할 것이며, 그것을 "Subline"이라고 부를 것입니다. 그 밑에 있는 형식도 새로운 단락 형식으로 설정할 것입니다. 그것을 "Infotext"라고 부르겠습니다. (해당 텍스트를 서식을 적용하고, 단락 형식을 열고 3번을 입력하여 이름을 입력하고 확인).
다음 줄로 넘어갈 수 있게 됐으니, 두 개의 단락을 만듭니다. "주소"를 입력하고 이를 Subline으로 정의합니다. 다시 한 번 Shift+Tab을 누릅니다. 그리고 여기에 "영업 시간"을 넣습니다. 그런 다음 형식이 잘못되었으므로 수정합니다. 음, 여기에 일어난 일을 살펴보자… Infotext도 대문자로 나타나 있습니다. 왜일까요? 서식을 확인하겠습니다. 기본 글자 서식 (1번) 아래에 글꼴 종류가 있습니다. 이것을 보통으로 설정하신 후 (2번), 이 문제가 해결됩니다. 이제 형식을 사용하여 Shift+Tab으로 빠르게 입력하고 각각의 서식을 할당합니다 (3번).
아주 멋지죠? 특정 형식이 계속해서 반복되면, 예를 들어 "위치"라는 것도 단락 형식으로 정의할 수 있으며, 그렇게 하면 항상 원하는 서식을 바로 클릭하여 적용할 수 있고 위에서 모든 것을 항상 설정할 필요가 없습니다. 그러나 서식을 적용하는 것은 해당 서식이 반복될 때만 항상 유용합니다. 우리는 지금까지 그렇게 많이하지 않았지만, 이제 처음 사용해 보게 되었습니다.
소셜 미디어 아이콘 배치
소셜 미디어 채널과 플랫폼을 통해 세상이 연결되기 때문에 이번에는 이 요소를 추가해보겠습니다. 제 라이브러리에 이미 인기있는 플랫폼에 대한 세 개의 아이콘을 사전에 준비해 놓았습니다 (1번), 이를 왼쪽으로 맞춥니다 (2번).
그런 다음 새로운 텍스트 상자를 만들어보겠습니다. 이상하게 그냥 임의로 그리고, 글꼴 크기를 6.5 Pt로 설정하고, 다시 우리 예쁜 보라색을 적용합니다 (4번). 그런 다음 첫 번째 텍스트 작업을 표시를 아이콘에 맞추어 설정합니다 (5번), …
… 왼쪽에 도킹시킵니다 (1번) 그리고 화살표와 Shift를 사용하여 두 번 우측으로 이동합니다 (2번). 텍스트 상자를 복사하고, Alt와 Shift를 사용하여 다음 아이콘에 도킹합니다 (3번), 다시 두 번 우측으로 이동합니다 (4번). 마지막으로는 새청새낀 새끼. 하지만 여기서 우리는 공간이 부족합니다 (5번).
아마 이 요소를 중앙에서 정렬하는 대신 왼쪽으로 이동시켜야 할 것입니다 (1번). 그런 다음 Shift와 화살표우측키로 세 번 이동합니다 (2번). 이렇게 하는 게 더 나은 것 같습니다. 그리고 이제 새청새낀 새끼를 넣어봅시다 (3번).
중간 결과:
InDesign에서 QR 코드 생성하기
InDesign이 일러스트레이터 및 포토샵과 같은 어두운 쪽으로 빠지기 시작한 이후, 즉 InDesign CC 버전부터 화면을 통해 QR 코드를 만들 수 있는 기능을 제공하게 되었습니다. 이제 개체>QR 코드 생성 로 간단히 할 수 있습니다.
문제는 QR 코드가 조금 의심스럽게 여겨진다는 것입니다. 어떤 사람들은 이를 좋게 받아들이며, 왜냐하면? 물론이지 – QR 코드는 인쇄 물과 디지털 세계 사이의 다리 역할을 합니다. 그렇기 때문입니다.
예를 들어 반응형 웹사이트를 가지고 있는 경우 – 우리 미용실의 웹사이트나 이 아래의 계정 중 하나와 같이 – 그럼 간단히 주소를 입력할 수 있습니다. 하이퍼링크 형식으로 설정하고 URL을 등록하면 (다음 이미지 참조), 우리는 QR 코드를 생성하고 스마트폰에서 쉽게 스캔할 수 있게 됩니다.
다른 사람들은 이렇게 말합니다: "오 나의 하나님, QR 코드? 이런 추잡한 것을 디자인에 넣을 수 없어. 전혀 원치 않아요. 내 핸드폰에는 심지어 QR 코드 리더도 없는데." 물론, 이것도 있습니다, 이런 견해들 – 당신이 직접 결정해야 합니다.
그러나 이 기능이 존재한다는 것을 보여드리고 싶습니다. 여기서 유형을 선택할 수 있으며, 하이퍼링크, 텍스트 메시지를 선택할 수도 있고, 예를 들어 이메일을 선택하면 QR 코드를 스캔하면 자동으로 예전에 정의된 이메일이 드래프트 폴더에 로드되어 전송만 하면 됩니다. 이렇게 여러 가지 트릭을 적용할 수 있습니다. 사실 꽤 멋진 것 같습니다. 이 꾸미기를 원하는지 여부는 스스로 결정하셔야 합니다. 나는 한 번 포함해 보겠습니다 (1을 누르고 확인).
이제 QR 코드를 간편하게 그릴 수 있습니다 (1). 여기서 우리가 눈에 띄게 됩니다. 색 대비가 매우 극적적이지만, 마우스 오른쪽 클릭하여 다시 변경할 수 있습니다. 아래쪽에 QR 코드 편집…을 클릭하면 다시 대화상자로 돌아가서 90% 검은 색을 선택합니다 (2). 이제 조정하고 싶은 위치로 내용을 이동하여 정확히 원하는 위치로 이동시킵니다 (3).
그리고 물론 거기에 동기부여하는 텍스트 상자가 추가됩니다. 이제는 사용자에게 QR 코드를 스캔하도록 유도해야 하기 때문에 호기심만으로는 충분하지 않습니다. 또한 이상한 픽셀 더미는 접시에서 생선을 끌어올리지 않습니다. 텍스트를 삽입하고 다음과 같이 형식을 지정합니다 : 10.5 Pt, 보라색, Journal 글꼴, 손글씨체입니다. 줄 간격을 줄이고 (설정에서 1 참조), 가로 각도를 약간 기울입니다 (2) 그리고 정렬합니다 (3). 이제 우리는 QR 코드를 스캔하도록 동기를 부여했습니다. 그렇지 않으면 아무도 하지 않을지도 모릅니다. 하지만 어딘가에서 "할인, 할인이 있어, 겨울 세일, 곰 인형 선물, 프랑스에서 사과 나무를 받으세요 ..." - 네, 사람들은 그 때 주의를 기울입니다. 그래서 우리는 QR 코드가 있는 곳에도 정확히 이 도구가 필요합니다.
이전 레이아웃 개요
그래서. 이것이 우리의 두 번째 부분, 앞면, 뒷면입니다. 이제 우리는 진행 했습니다. 다음 파트에서는 내부 페이지를 어떻게 디자인하는지 보여 드리겠습니다.


