선택 목록을 사용하여 방문자에게 항목을 선택할 수 있는 항목 목록을 제공할 수 있습니다.
<선택 이름="언어"> <옵션>HTML</옵션> <옵션>JavaScript</옵션> <옵션>CSS</옵션> <옵션>XML</옵션> <옵션>Java</옵션> </select>
선택 목록은 select 요소를 사용하여 정의합니다. 다시 한 번 강조하지만, 각 선택 목록은 식별자(이름)를 통해 문서에서 명확하게 식별할 수 있어야 합니다. 목록의 개별 항목은 각각 옵션 요소를 사용하여 정의됩니다. 목록 항목의 텍스트는 여는 <옵션>과 닫는 <옵션> 사이에 배치됩니다.

기본적으로 선택한 목록 항목의 텍스트는 양식이 제출될 때 전송됩니다. 또는 전송 값을 변경할 수도 있습니다. 이는 값 속성을 통해 수행됩니다.
<선택 이름="언어"> <옵션 값="s1">HTML</옵션> <옵션 값="s2">JavaScript</옵션> <옵션 값="s3">CSS</옵션> <옵션 값="s4">XML</옵션> <옵션 값="s5">Java</옵션> </select>
이 값에 원하는 전송 값을 할당하기만 하면 됩니다.
일반적으로 선택 목록에서는 한 번에 하나의 항목만 표시됩니다. 하지만 원하는 경우 여러 항목을 한 번에 표시할 수도 있습니다.
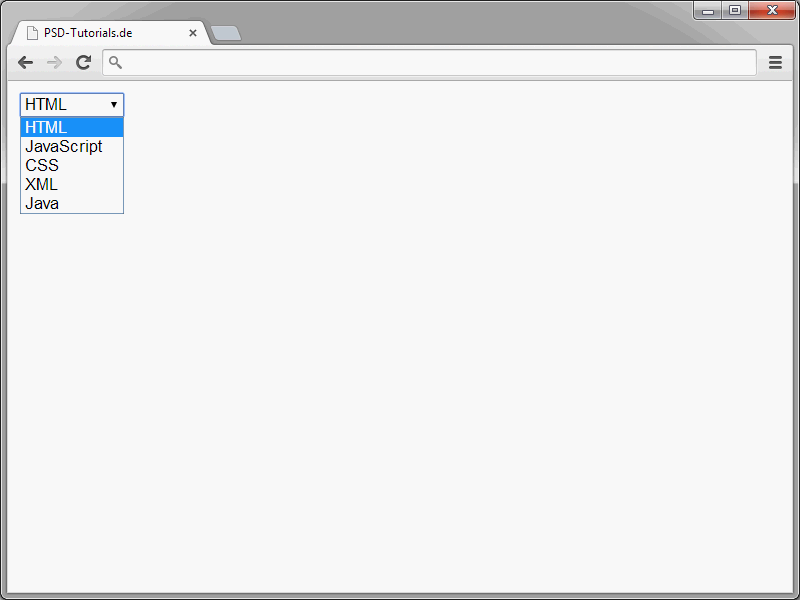
이렇게 하려면 선택 요소에 크기 속성을 할당합니다. 이 크기는 선택 목록의 표시 크기를 정의합니다.
<select name="languages" size="3"> <option>HTML</option> <option>Java</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
목록에 표시할 수 있는 것보다 많은 항목이 포함된 경우 목록을 스크롤할 수 있습니다.
기본적으로 선택 목록에서는 한 번에 하나의 항목만 선택할 수 있습니다. 그러나 필요한 경우 다중 선택을 구현할 수도 있습니다.
<select name="languages" size="3" multiple> <option>HTML</option> <option>Javascript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
선택 요소에 다중 속성을 지정하면 다중 선택이 가능합니다.
처음에는 선택 목록에 미리 선택된 항목이 없습니다. 그러나 해당 속성을 사용하여 변경할 수도 있습니다.
<선택 이름="언어" 크기="3" 다중> <옵션>HTML</옵션> <옵션>Java</옵션> <옵션 선택>CSS</옵션> <옵션>XML</옵션> <옵션>Java</옵션> </select>
항목을 미리 선택하려면 선택한 속성을 관련 옵션 요소에 할당합니다.
여러 항목을 미리 선택할 수도 있습니다. 선택한 속성을 여러 번 사용하기만 하면 됩니다.
라디오 버튼
소위 라디오 버튼을 사용하여 버튼 그룹을 정의할 수 있습니다.
그러면 사용자는 해당 그룹에서 제공되는 옵션 중 하나를 선택할 수 있습니다.
라디오 버튼은 속성-값 조합 유형="라디오" 가 할당된 입력 요소를 사용하여 정의됩니다.
<form action="form.php" method="post"> <p>뉴스레터 구독을 원하십니까?:</p> <p> <input type="radio" name="newsletter" value="yes" /> Yes<br /> <input type="radio" name="newsletter" value="no" /> No </p> </form>
다시 이름 속성을 사용하여 라디오 버튼에 식별자를 할당합니다. 이름이 같은 모든 버튼은 한 그룹에 속합니다. 그러면 이러한 버튼 중 정확히 하나의 버튼을 선택할 수 있습니다.값 속성은 개별 버튼의 전송 값을 결정하는 데 사용됩니다.
버튼을 미리 선택하려면 체크된 속성을 버튼에 할당합니다.
<form action="form.php" method="post"> <p>뉴스레터 구독을 원하십니까?:</p> <p> <input type="radio" name="newsletter" value="yes" /> Yes<br /> <input type="radio" name="newsletter" value="no" checked /> No </p> </form>
한 그룹에서 하나의 버튼에 대해서만 사전 선택을 할 수 있다는 점에 유의하세요.
체크박스
수많은 양식에서 체크박스를 볼 수 있습니다.
체크박스는 사용자가 하나, 없음 또는 여러 개를 선택할 수 있는 체크 가능한 직사각형 그룹입니다.
<p>다른 어떤 주제에 관심이 있으신가요?</p> <p> <input type="checkbox" name="theme" value="html" /> HTML<br /> <input type="checkbox" name="theme" value="css" /> CSS<br /> <input type="checkbox" name="theme" value="JavaScript </p> </p>
체크박스는 속성-값 조합 type="checkbox" 가 할당된 입력 요소를 사용하여 정의됩니다. 각 확인란에는 이름 속성을 통해 식별자가 지정됩니다. 이름이 같은 모든 확인란은 한 그룹에 속합니다. 값 속성은 개별 체크박스의 전송 값을 결정하는 데 사용됩니다.
숨겨진 입력 필드
방문자에게 보이지 않는 필드를 양식 내에 정의할 수 있습니다. 양식이 전송될 때 숨겨진 필드에 포함된 값도 함께 전송됩니다. 예를 들어 php를 사용하여 값을 결정하고 사용자가 눈치채지 못하게 전송하려는 경우 이 기능이 유용합니다.
숨겨진 입력 필드는 속성-값 조합 type="hidden" 이 할당된 입력 요소를 사용하여 정의할 수 있습니다.
<입력 유형="hidden" name="id" value="">
요소에는 이름 속성을 통해 고유 식별자가 지정됩니다. 필드 값은 값을 통해 지정됩니다. 이 값은 정적 값일 수 있습니다. 그러나 예를 들어 php 또는 JavaScript를 사용하여 동적으로 할당할 수도 있습니다.
필드 업로드
방문자가 파일을 업로드할 수 있도록 허용하려면 해당 필드를 제공할 수도 있습니다. 다음은 해당 애플리케이션의 모습에 대한 예시입니다.
<form action="form.php" method="post" enctype="multipart/form-data"> <p>선택 사항:<br> <입력 이름="파일" 유형="파일" /></p> </form>
브라우저에서는 다음과 같이 표시됩니다:
업로드 필드는 속성-값 조합 유형이 "file"인 입력 요소를 사용하여 정의할 수 있습니다. 이 필드 유형에 대해서는 도입부의 <form>에서 지정 방법="post"를 사용합니다. 또한 속성-값 조합 enctype="multipart/form-data" 도 여기에 표시되어야 합니다. 그래야만 파일이 실제로 전송됩니다. 이 정보를 생략하면 파일 이름만 전송됩니다.
전송 및 취소 버튼
양식 데이터를 전송하려면 당연히 해당 버튼이 필요합니다.
다음 구문은 양식을 제출하는 데 사용됩니다:
<입력 유형="제출" 값="제출" />
value 속성의 값에 따라 버튼에 표시되는 내용이 결정됩니다.
이러한 제출 버튼에 대응하는 버튼은 취소 버튼입니다.
이러한 버튼을 클릭하면 모든 양식 콘텐츠가 삭제됩니다. 이러한 버튼의 구문은 다음과 같습니다.
<입력 유형="재설정" 값="취소" />
여기에도 다음 사항이 적용됩니다. 레이블은 값 속성의 값에 따라 결정됩니다.버튼 요소를 사용하여 버튼을 정의할 수도 있습니다.
이 변형의 장점은 매우 유연하다는 것입니다. 실제로 이러한 버튼의 모양과 기능을 직접 결정할 수 있습니다.
<버튼 이름="클릭" 유형="버튼" 값="서프라이즈" onclick="alert('확실하십니까?');">클릭</버튼>
현재 예제에서는 버튼이 클릭될 때 JavaScript 메시지 창이 열리도록 하기 위해 onclick 이벤트 핸들러가 사용됩니다. 버튼의 모양은 도입부와 닫는 <버튼> 태그 사이의 콘텐츠에 따라 결정됩니다. 참고로 이 콘텐츠는 모든 콘텐츠가 될 수 있습니다. 따라서 텍스트만 허용되는 것은 아닙니다. 여기에 이미지 요소를 지정하여 그래픽 버튼을 생성할 수도 있습니다.


