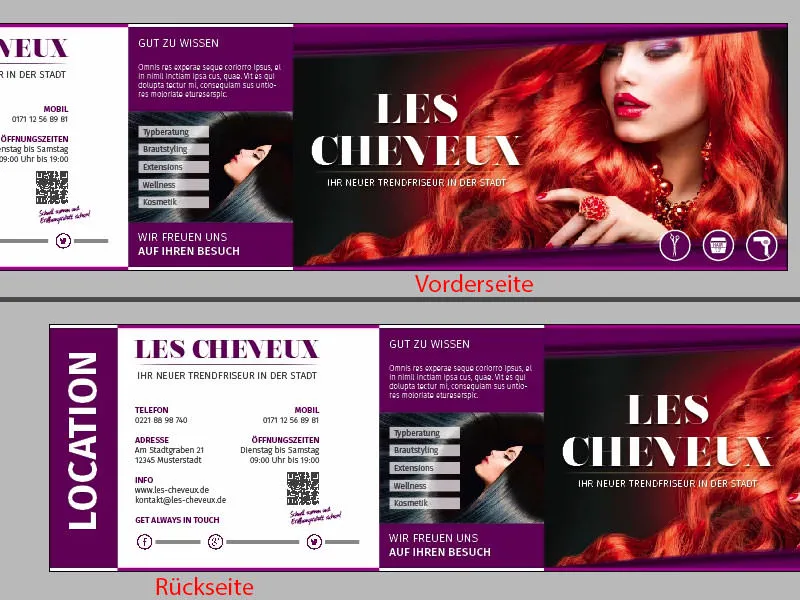
안녕하세요, 제 이름은 Stefan입니다. 안전벨트는 아직 매셨나요? 아직 이해가 안 되신다면 이 교육의 첫 번째 부분을 보셔야 합니다. 이제 두 번째 부분을 시작하기 때문입니다. 첫 번째 파트에서는 도시의 트렌디한 미용실의 새로운 오픈을 위해 접이식 카드의 두 바깥면을 디자인했습니다. 여기 다시 앞면과 뒷면이 있습니다. 형식은 여전히 DIN 길이이며 변경되지 않았습니다.
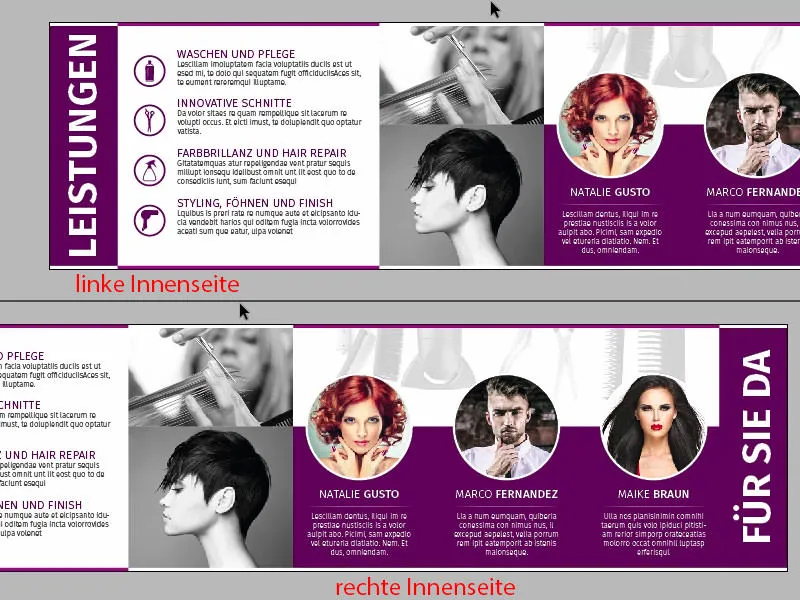
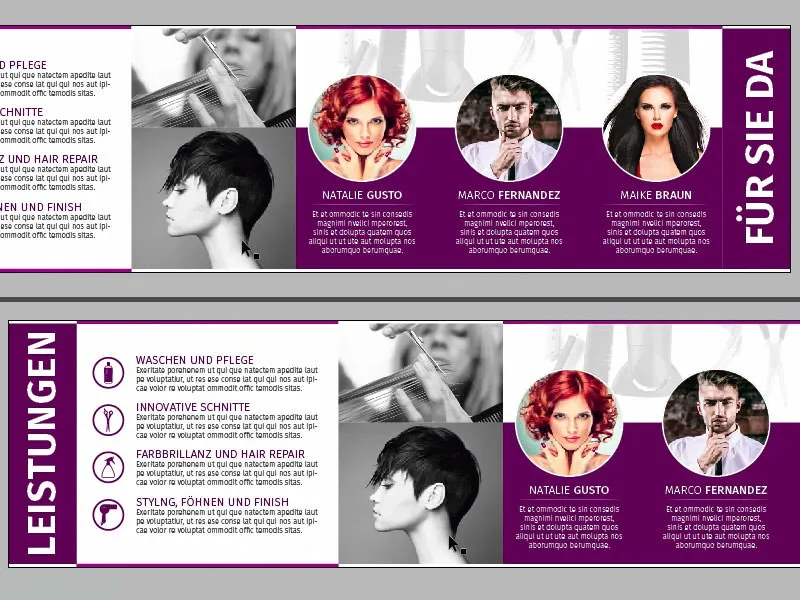
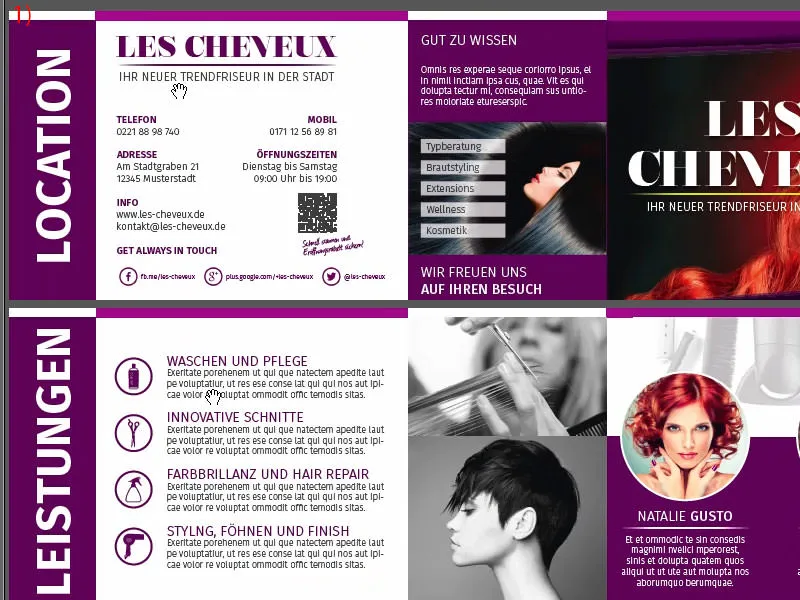
원본 문서에서 뒷면이 어떻게 보이는지 보여드리겠습니다. 여기 왼쪽과 오른쪽 내부 페이지가 모두 화려하게 담겨 있습니다. InDesign CC에서 이 레이아웃을 만드는 방법을 보여 드리니 저와 함께 여행하러 가시기 바랍니다.

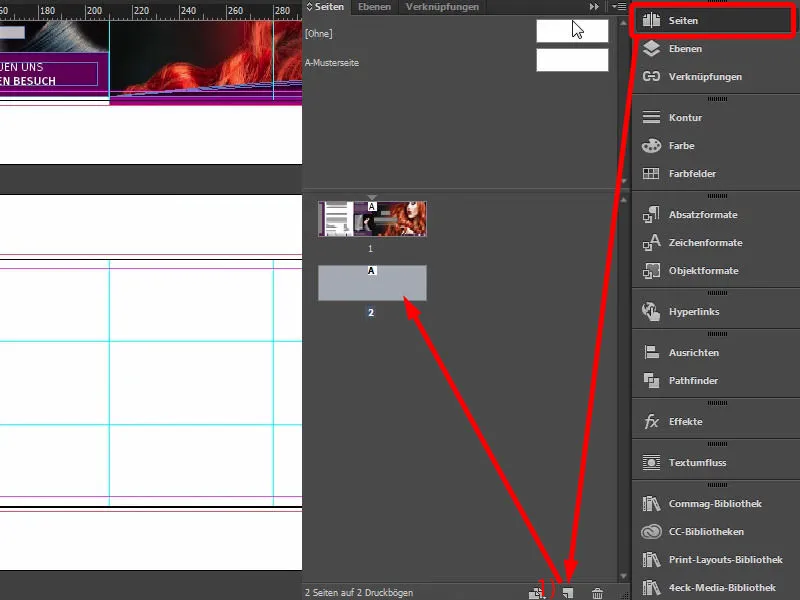
이렇게 하려면 페이지 제어판을통해 새 페이지를 추가합니다(1 클릭). 이미 샘플 페이지에서 그리드를 만들었으므로 혼란스러운 마우스 명령으로 아무것도 이동할 염려 없이 두 번째 페이지에 그리드가 이미 있습니다. 잘됐네요. 이제 여러분의 의견을 듣고 싶습니다: 어느 페이지를 먼저 디자인할까요? 왼쪽 또는 오른쪽?
디자인 측면에서는 사실 크게 상관없지만 보기 측면에서는 그렇지 않습니다. 제가 비밀을 하나 알려드릴 테니 오른쪽 디자인부터 시작하겠습니다. 모두가 떠들고 있고 이미 많은 사람들이 알고 있기 때문에 전혀 비밀이 아닌 종류의 비밀이지만, 이 귓속말 게시물도 여러분께 알려드리고 싶습니다.
즉: 예를 들어 DIN A4 브로슈어, 잡지 한 권이 앞에 놓여 있다고 가정해 봅시다. 보그, 플레이보이 또는 브리짓이라는 잡지를 예로 들면, 페이지를 넘길 때 항상 어떤 페이지를 먼저 보시나요? 왼쪽 페이지인가요, 오른쪽 페이지인가요? 분명한 것은 항상 오른쪽 페이지를 본다는 것입니다. 페이지를 한 번 넘기면 자동으로 오른쪽을 보게 됩니다. 중요한 콘텐츠는 항상 오른쪽에 있고, 재미있게도 잡지의 광고는 오른쪽에 있습니다. 잡지를 훑어보면 알 수 있습니다: 중요한 광고는 항상 오른쪽에 있고, 중요하지 않은 기사는 왼쪽에 있습니다. 오른쪽에 광고가 있고 왼쪽에 기사가 있는 이유는 오른쪽을 먼저 보기 때문입니다.
이것이 바로 우리가 활용하고자 하는 효과입니다. 여기에 새로운 미용실이 문을 열었습니다. 그렇기 때문에 오른쪽에 있는 팀을 소개하고 싶습니다. 팀이 자신을 소개하고 발전할 수 있는 공간이 주어져야 하기 때문입니다. 그렇기 때문에 템플릿에 이미 표시된 것처럼 여기 오른쪽에 이런 일이 일어날 것입니다. 그리고 그 이유는 단순히 시청자와 팀 사이에 개인적인 관계를 형성하고 싶기 때문입니다. 그래서 세 명의 예쁜 여성이 오른쪽에 앉아 있는 거죠, 미안하지만 저기에도 남자가 있습니다. 그래서 두 여성분과 남성분도 오른쪽에 앉아 있는 거죠. 이것이 우리가 지금 만들고 있는 것입니다. 시작하겠습니다.
첫 번째 그래픽 요소 배치하기
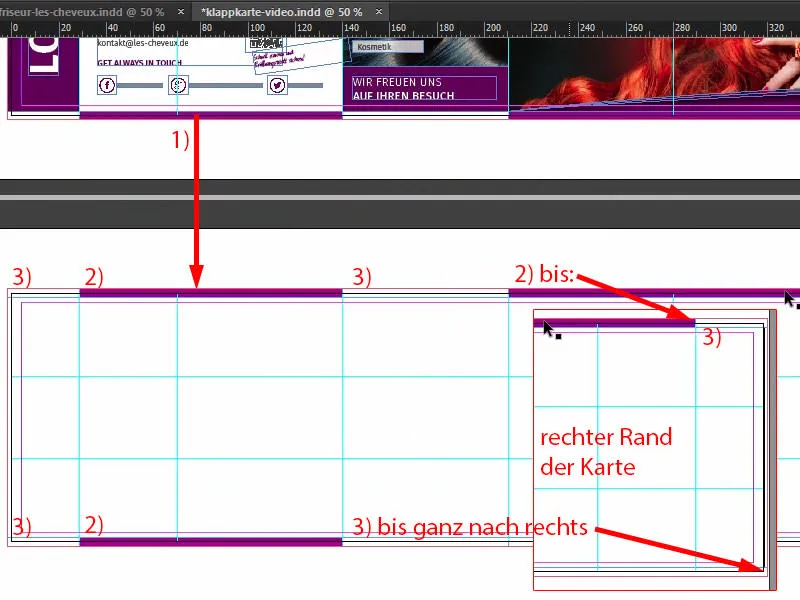
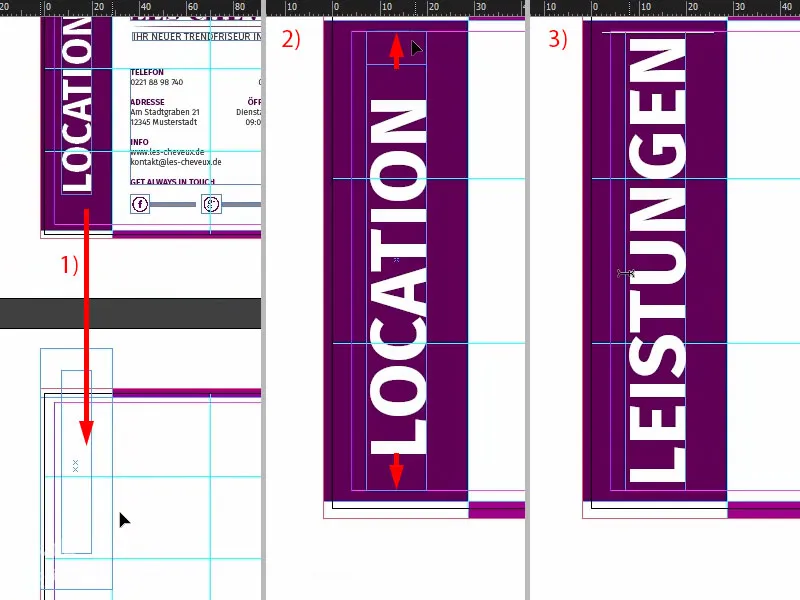
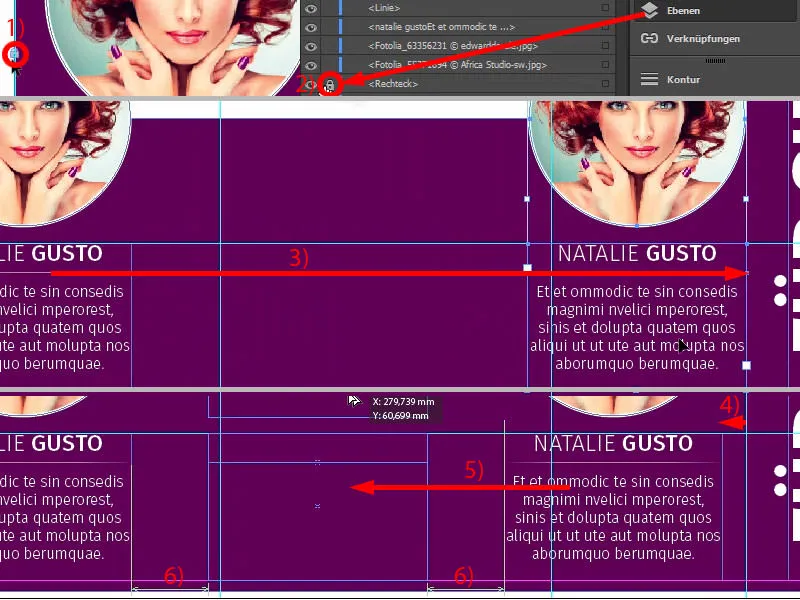
물론 바깥쪽의 모양 원리를 사용할 것입니다. 따라서 3.5mm 테두리를 한 번(1) 복사하여 아래로 이동한 다음 측면 위에 직접 한 번 그려 넣겠습니다. 이렇게 맞습니다. 이 부분을 복사하여 여기서 정확히 끊어지는 지점에 있는지 확인합니다. 여기에서도 마찬가지로 아래쪽으로 복사한 다음 왼쪽에 흰색으로 복사합니다. 아래쪽으로 복사합니다.
그림에서: (2)에 직사각형 복사본을 놓고 해당 보조 선까지 그립니다. (3)에 직사각형 복사본을 흰색으로 배치하고 해당 안내선까지 끌어다 놓습니다(확대하여 안내선에 정확히 정렬).
그러면 당연히 왼쪽과 오른쪽에 외부와 동일한 설명인 '이 페이지에 무엇이 있나요? 그래서 오른쪽에는 "여기 당신을 위해"라고 간단히 제목을 붙이고, 여기 팀이 있고, 왼쪽에는 "이것들은 서비스입니다"라고 제목을 붙이고 싶습니다.
그래서 위에서 텍스트 상자를 다시 아래쪽(1)으로 옮깁니다. 텍스트 상자를 약간 확대해야 할 것입니다(2). 이제 여기에는 여전히 피라 산스 굵게, 48pt, 대문자, 중앙, 흰색으로 "서비스"(3)라고 적을 것이므로 텍스트 상자를 조금 더 확대해야 합니다.
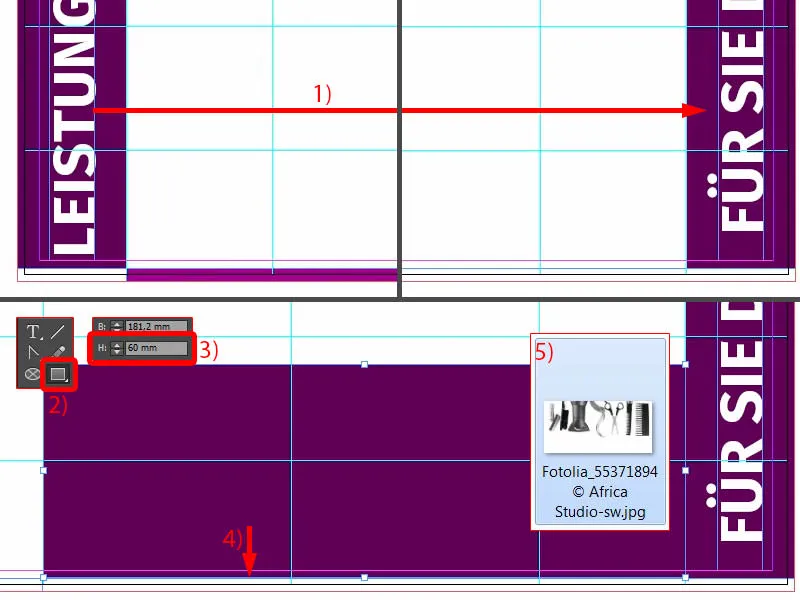
그런 다음 이 두 요소를 오른쪽으로 이동하여 "Für Sie da"(1)라는 단어로 바꿉니다. "팀", "직원", "직원"보다 좀 더 매력적으로 들리며, "Heyer, 우리는 당신을 위해 여기 있습니다."라고 더 친근하게 들립니다. 우리는 당신을 위해 여기 있습니다. 저희는 여러분의 머리를 아름답게 만들어 드리는 것뿐만 아니라...", 맞죠?! 미용실에서 무엇을하는지 모르겠지만 여성들이 더 잘 알고 있을지 모르지만 어쨌든 "여기 당신을 위해"라고 말합니다.
그런 다음 높이 60mm(3)의 큰 직사각형(2)을 그리는데, 이는 매우 중요합니다. 이것을 하단에 도킹합니다 (4). 다음으로 당연히 배경에 이미지가 필요하며 이것이 완벽합니다 (Ctrl+D, 5 참조).
이미지 배치하기
전체 표면 컬러 이미지로 한 번 시도해 보았는데 왠지 수수해 보여서 그다지 마음에 들지 않았습니다. 그러다가 이 이미지를 보고 "장갑처럼 딱 맞네. 완벽하다." 흑백 한 가지 색상으로만 만든 이유는 여기에 있는 세 캐릭터가 너무 산만해지지 않기를 바랐기 때문입니다(1에서와 같이).
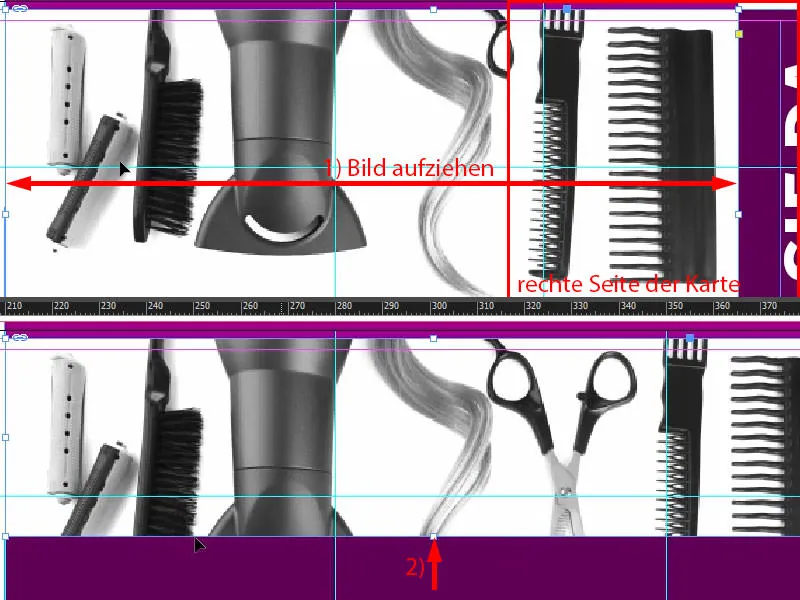
그래서 보라색 직사각형(2)의 선으로 이동하고 ...
... 그리고 물론 사용자 지정> 비례적으로 프레임 채우기 (1) 로 이동해야 합니다. 하지만 이 전체 이미지 콘텐츠를 조금 더 아래로, 너무 멀리 이동해도 괜찮을 것 같습니다(2).
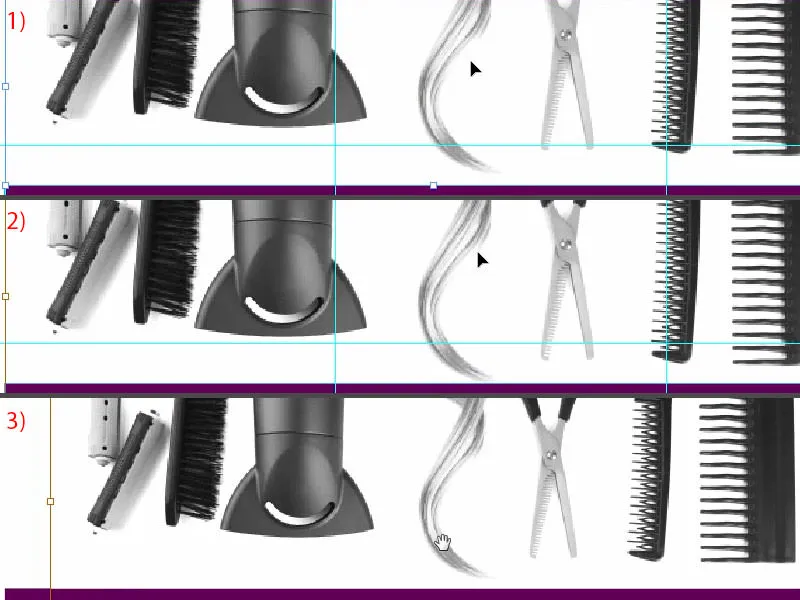
우리가 보면 이미 꽤 좋아 보입니다. 조금 더 작게 만들 수 있을 것 같습니다. 이 예제에서는 배경이 흰색이므로 Alt 및 Shift 키를사용하여 중앙에서 비례적으로 크기를 줄이겠습니다(3). 당분간은 이대로 두겠습니다. 나중에 다시 조정할 필요가 있는지 살펴봅시다.
인물 사진을 위한 프레임 및 텍스트 준비하기
헤어 드라이어와 아름다운 컬, 가위 및 기타 모든 물건이 쇼를 훔치지 않도록 너무 산만하지 않도록 트릭으로 작업하면 됩니다. 아주 간단한 트릭 17은 불투명도를 20%로 낮추는 것입니다(1). 이제 더 이상 어디에나 존재하지 않고, 더 이상 강력하지 않고, 배경에서 매우 눈에 띄지 않고, 매우 부드러워서 아무 일도 일어나지 않고, 완전히 무해합니다. 따라서 눈에 덜 띄게 하고 싶다면 불투명도를 낮추면 됩니다. 팀으로 넘어가 보겠습니다. "팀"의 약자를 아시나요? 무슨 뜻일까요? 모르시나요? - "좋아요, 다른 사람이 하고 있네요." 몰라요?! - 자, 타원 프레임으로 원을 그려 보겠습니다. 작업 영역(2)을 한 번 클릭합니다. 여기에 반경 45.5mm를 입력하고 아래쪽(3)에도 똑같이 입력합니다. 그리고 원을 검은색(4)으로 채워서 우리가 무엇을 하고 있는지 정확히 알 수 있도록 합니다. 2포인트(6)의 흰색 윤곽선(5)을 추가합니다. 예를 들어 일본식 점을 좋아한다면 외곽선 변형을 선택할 수도 있습니다. 또는 물결 모양의 선... 저는 상당히 보수적이고 단색인 경향이 있습니다. 원의 중심이 보라색 직사각형(7)의 위쪽 가장자리에 정확히 있는지 확인합니다.
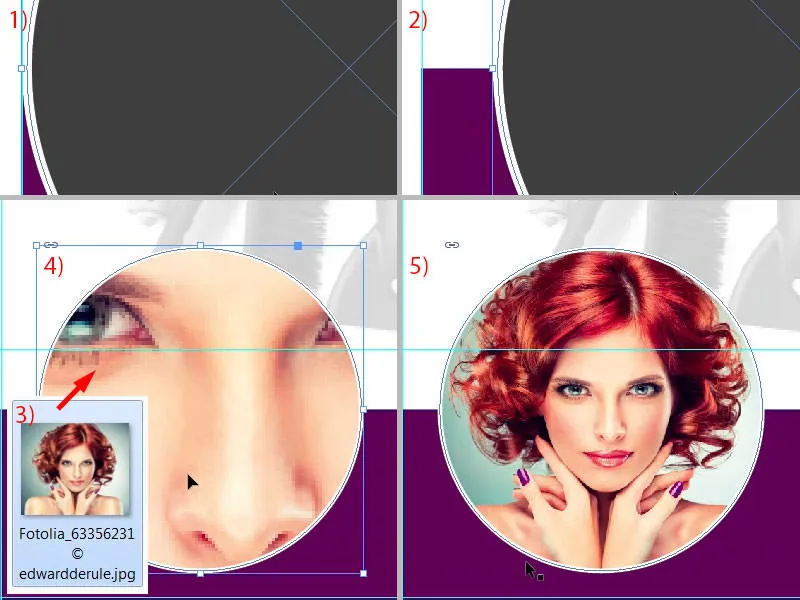
그런 다음 전체를 왼쪽으로 한 번 이동한 다음(1) Shift 키와 오른쪽 화살표 키 (2)를 사용하여 오른쪽으로 두 번 이동합니다.
자, 다음은 무엇인가요? 또 무엇이 필요할까요? 물론 이 상자에서 예쁜 얼굴을 보여줘야 하므로 장소 대화 상자를 위해 Ctrl+D를 누르세요(3). 그녀는 첫 번째... 와우, 멋진 코, 멋진 눈(4)이지만 사용자 지정>프레임을 비례적으로 채우기 (5)가 더 필요합니다. 나는 그것에 동의합니다.
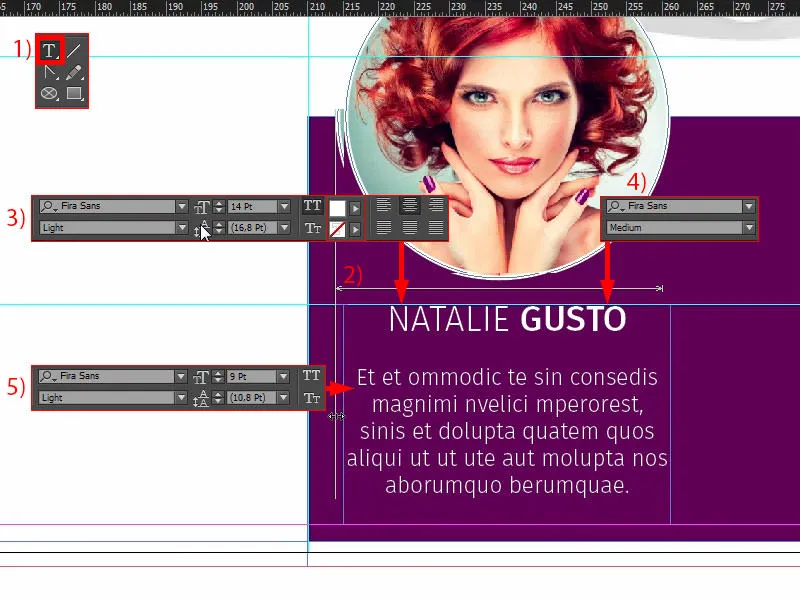
이제 작업을 계속하겠습니다. 텍스트 필드를 열어 숙녀에게 이름을 지정해 봅시다. 이것을 (1)로 드래그하겠습니다. 왼쪽의 너비가 그 위에 있는 원(2)의 너비와 같은지 확인합니다.
그런 다음 우리가 사용한 집 글꼴인 Fira Sans로 전체 서식을 지정하겠습니다. 대문자 활성화, 흰색, 중앙 정렬로 14pt로 설정한 Light 글꼴로 시작하겠습니다(3).
그런 다음 딸의 이름에 '나탈리 구스토'라는 이름을 붙입니다. '구스토'를 강조하고 싶기 때문에 다양한 글꼴 스타일을 사용하여 외부 페이지에서와 같은 효과를 내기 위해 중간으로 설정합니다(4). 이런 식으로 레이아웃에 일정한 가중치를 부여할 뿐만 아니라 디자인 효과도 약간 활용합니다. 단순히 더 조화롭게 보입니다.
그런 다음 단락을 만들고 글꼴 크기를 9pt로 줄인 다음 이번에는 다시 Light로 설정합니다. 그런 다음 글꼴> 자리 표시 자 텍스트로 채우기를 통해 여기에 텍스트를 쉽게 넣을 수 있지만 대문자 (5)를 버리기 때문에 적절하지 않습니다. 또한 너무 많아서 여기에 한 줄을 단락으로 만들어 봅시다. 그리고 총 5줄 정도 될 것 같습니다.
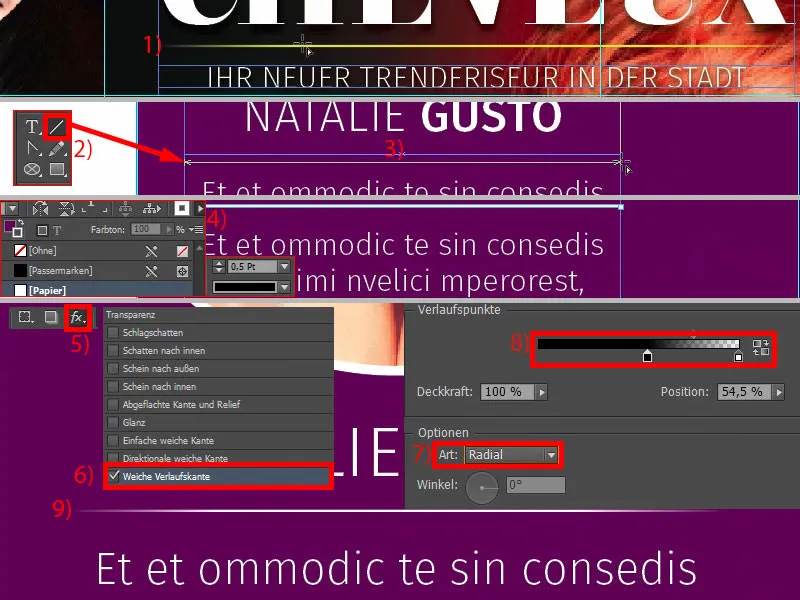
마지막으로 1페이지에서와 마찬가지로 상단에 다시 보여드리겠지만, 부드러운 그라데이션 가장자리(1)가 있는 이 줄을 추가하겠습니다. 그래서 우리는 도형의 원리를 계속 익히고 있습니다. 선(2)을 그리면 됩니다. 소의 꼬리처럼 흔들리는 경우 Shift 키를눌러 모든 것을 멈출 수도 있습니다. 한 번 그리고(3에서와 같이 너비에 유의) 흰색으로 설정하고 1pt는 너무 두껍습니다... 때로는 더 적을수록 좋으므로 두께를 0.5pt로 줄입니다(4에서 설정). 이제 보시다시피 여기에 매우 섬세한 선이 있습니다.
효과 제어판(5)에서 방사형 (7)으로 부드러운 그라데이션 가장자리 (6)를 선택하고 왼쪽의 이 색상 버킷을 약 54, 55%(8)로 이동합니다. 원하는 대로 할 수 있습니다.
그런 다음 확인을 하고 이제 살펴보겠습니다: 이제 멋진 효과가 생겼습니다. 정말 멋져 보이므로 정말 마음에 듭니다(9).
InDesign에서 복사 및 붙여넣기는 친구이므로 방금 만든 요소의 복사본을 만들겠습니다. 이제 Ctrl+L을 사용하여 배경에서 요소를 잠급니다. 이제 자물쇠 기호(1)가 생겼습니다. 다시 잠금을 해제하려면 잠금 기호를 클릭하거나 레이어 제어판에서잠금 기호(2)를 사용하여 잠금을 비활성화할 수 있습니다.
나탈리 구스토가 두 번 더 필요합니다. 먼저 세 번째 인물을 오른쪽으로 완전히 이동하고(3) Shift 키와 왼쪽 화살표 키 (4)를 사용하여 왼쪽으로 두 번 이동합니다. 이렇게 하면 동일한 간격이 생깁니다. 이제 다른 복사본(5)을 만들면 InDesign에서 어느 시점에서 간격이 같다고 알려줄 것입니다(하단의 녹색 가이드가 보이시나요(6)?). 그래서 저는 아무것도 측정할 필요가 없습니다. InDesign은 저를 조금 도와줄 만큼 똑똑합니다.
이제 원에도 새로운 얼굴이 생겼습니다. Ctrl+D (1)를 사용하여 이름을 변경하고 이미지를 삽입합니다. 자르기에서 Maik Braun을 조금 더 크게 만듭니다(2). 어깨와 쇄골을 표시합니다(3).
세 번째 그룹(4)도 마우스 오른쪽 버튼으로 클릭하고 사용자 지정>프레임을 비례적으로 채우기를 선택하여 조정할 수 있습니다. 또한 더 크게 만들고(5) 이렇게 배치합니다(6).
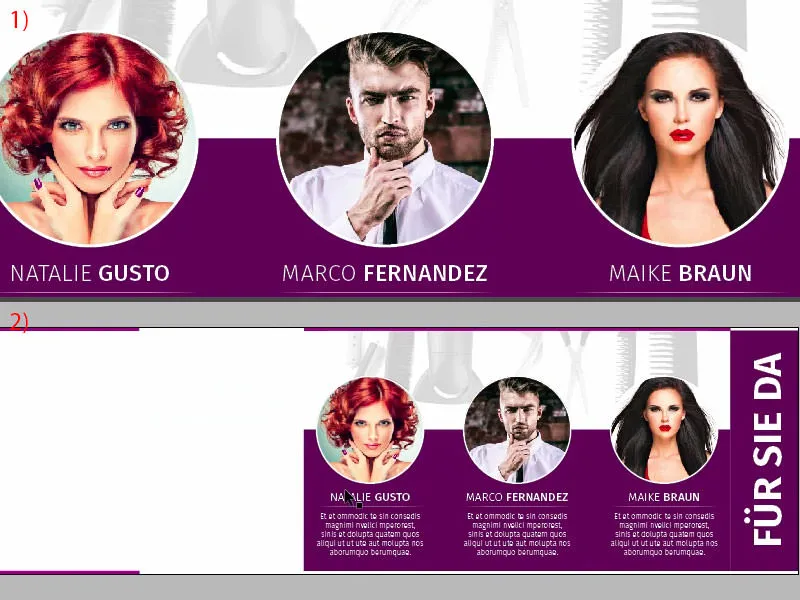
이제 그룹에 나탈리, 마르코, 마이크를 빠른 트리오로 배치했고(1), 오른쪽(2)은 이미 완성했습니다. 정말 빠르게 진행되었습니다.
왼쪽: 사진 배치하기
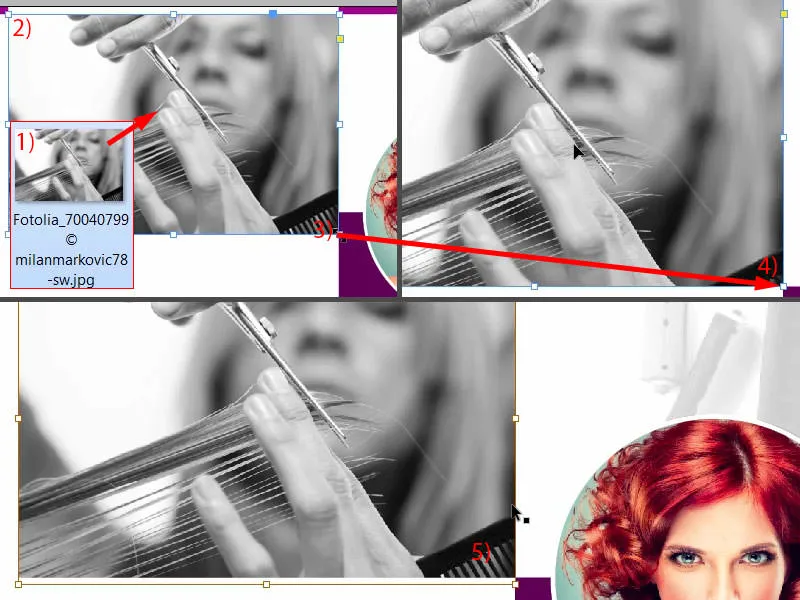
왼쪽에는 허리띠를 향해 두 개의 이미지를 배치합니다. Ctrl+D를 사용하여 배치 대화 상자를한 번 선택하고 첫 번째 이미지(1)를 선택합니다. 그런 다음 상단(2)에 배치하고 허리띠(3)까지 드래그합니다. 여기에서도 기존 대칭을 기준으로 하여 이미지를 약간 작게 만들고(4) 빗을 잃고 싶지 않기 때문에 그에 따라 섹션을 변경합니다(5). 빗은 중요한 문체 요소이므로 반드시 포함해야 합니다.
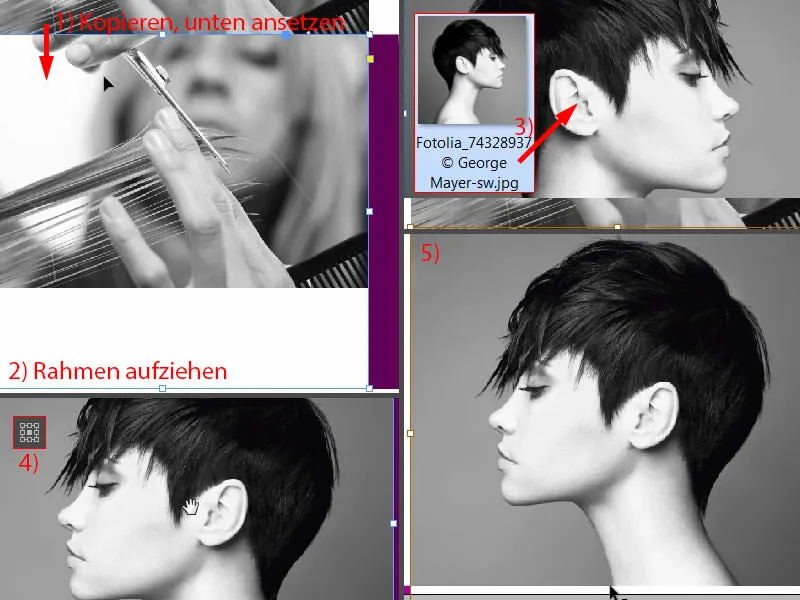
그런 다음 그림을 복사하면 됩니다(1). 그러면 프레임이 거의 완성되었습니다(2). 그런 다음 Ctrl+D를 사용하여 다음 이미지를 선택하고 엽니다(3). 여성이 여전히 잘못된 방향을 보고 있으므로 기준점을 가운데로 설정하고(4) 개체>변환>수평 뒤집기를 선택하면 됩니다. 위쪽의 머리카락을 자르고 싶지 않지만 어깨에서 약간 떨어져 있습니다(5). 이 과정의 가장 좋은 점은 목의 기준점을 사라지게 하고 여기에서 엄청나게 긴 목을 만들었다는 것입니다. 얼마나 엄청나게 긴지 보이시나요? 어떤 기린과 견주어도 손색이 없으니 매우 만족스럽습니다.
텍스트 삽입 및 서식 지정
이제 텍스트를 넣을 차례입니다. 이를 위해 필요한 것은 작은 가이드 라인을 꺼내서 정확히 54mm(1)로 설정하는 것입니다. 텍스트는 이 오른쪽에, 아이콘은 왼쪽에 배치합니다.
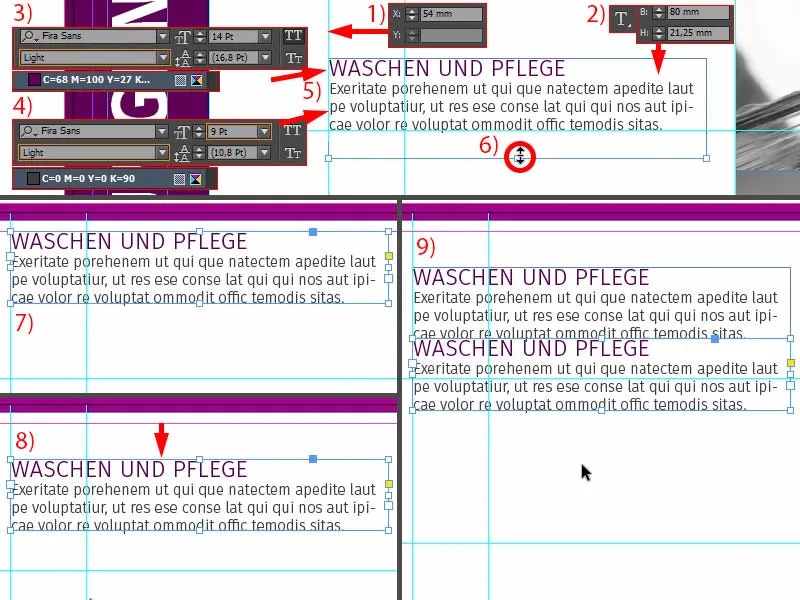
텍스트 필드를 그리고 너비를 80mm(2)로 설정합니다. 그런 다음 가이드 라인으로 정확하게 이동합니다. 높이를 조금 더 크게 만들 수도 있습니다(가이드 라인의 1, 높이는 2 참조).
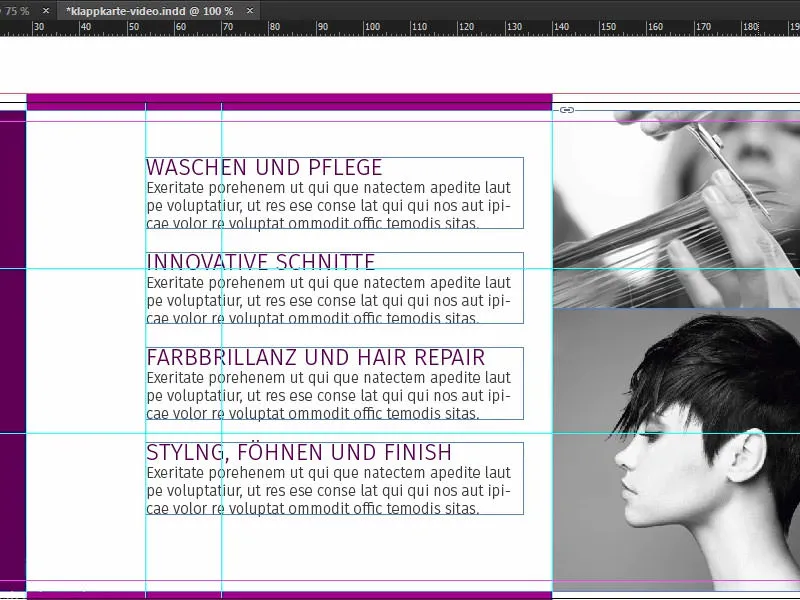
서식: Fira Sans, 글꼴 스타일 Light, 글꼴 크기 14pt, 대문자 활성화, 색상 보라색(3에서 설정). 그런 다음 "세탁 및 관리"가 시작됩니다. 단락, 다시 서식 지정(4): 글꼴 크기가 9pt로 줄어들고 대문자가 비활성화되며 색상이 90% 검은색으로 변경됩니다. 그런 다음 플레이스홀더 텍스트로 채울 수 있습니다 (글꼴>플레이스홀더 텍스트로 채우기). 네 줄은 너무 길어서 세 줄(5개)만 필요합니다. 그런 다음 전체를 적절한 크기로 줄이고(6의 핸들을 두 번 클릭), 상단에 한 번 도킹한 다음(7) 아래로 세 번 이동(8)하면 됩니다. 그런 다음 복사본을 만들고 Alt와 Shift... 하단에 도킹하고 (9), ...
... Shift 키와 아래쪽 화살표 키를 두 번 누릅니다. 텍스트를 조정한 다음 같은 작업을 두 번 더 수행합니다...
아이콘 삽입하기
그러면 왼쪽에 아이콘이 누락됩니다. 예를 들어 메시지를 전달하려면 물론 텍스트를 사용할 수 있지만 아이콘을 사용하면 보는 즉시 내용을 이해하는 데 도움이 되므로 매우 실용적인 팁입니다.
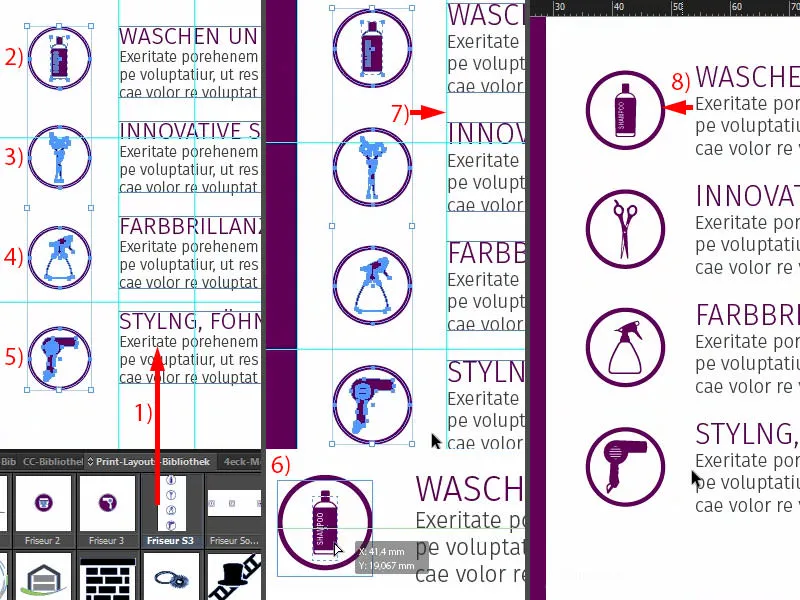
이걸 보세요: 이미 적합한 아이콘 네 개를 선택했습니다. 일단 여기에 넣겠습니다(1). 그런 다음 약간 조정해야 하지만 여기에는 원 안에 샴푸 병이 있습니다. 원은 2포인트 외곽선과 안쪽이 흰색인 13.453mm 원에 불과합니다. 안쪽에는 아이콘이 있습니다. 그리고 이것은 이미 우리에게 암시합니다: 이것은 세탁에 관한 것입니다(2). 이것은 가위(3)에 관한 것으로, 아마도 머리카락을 자르는 것과 관련이 있을 것입니다. 색상의 광채와 모발 복구에 관해서는이 것이 아주 잘 맞습니다 (4). 스타일링, 드라이 및 마무리 (5), 여기에서도 올바른 아이콘이 선택되었습니다. 따라서 이미 문자 메시지로 사용하고있는 것을 정확히 제안하는 요소로 작업 할 수 있습니다.
이제 모든 아이콘을 중앙에 정렬합니다(6에서와 같이 모든 아이콘을 녹색 안내선을 따라 텍스트 필드에 정렬). 그런 다음 네 가지 요소(7)를 모두 가져와서 가이드 라인까지 오른쪽으로 이동한 다음 Shift 키와 왼쪽 화살표 키를 사용하여 왼쪽으로 두 번 바운스할 수 있습니다(8).
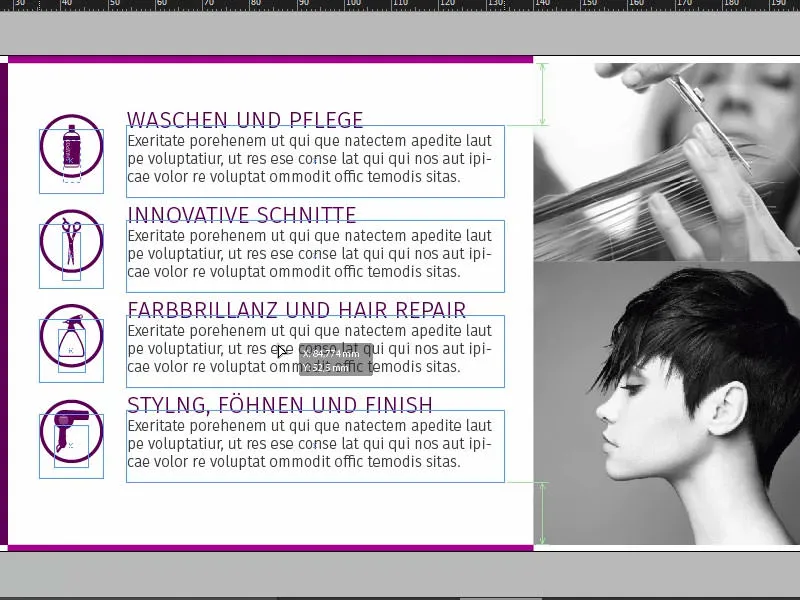
그런 다음 전체를 중앙선에 정렬하는 것이 좋습니다. 이제 가이드 라인이 다시 생겼습니다. 저는 이 도구가 정말 마음에 들어요... 시간이 많이 절약되고... 그냥 놓아두면 위쪽이 아래쪽과 같은 거리가 되어서 완성됩니다. 이것은 정말 InDesign에 있는 최고의 도구 중 하나입니다. 이 도구 없이는 절대 사용하지 마세요.
개요, 색상 적용 확인, 내보내기
Ctrl+0... 조감도를 살펴보세요. 여기까지 준비된 것 같습니다.
앞면은 이미 디자인되었으므로 이제 전체를 내보내기만 하면 됩니다.
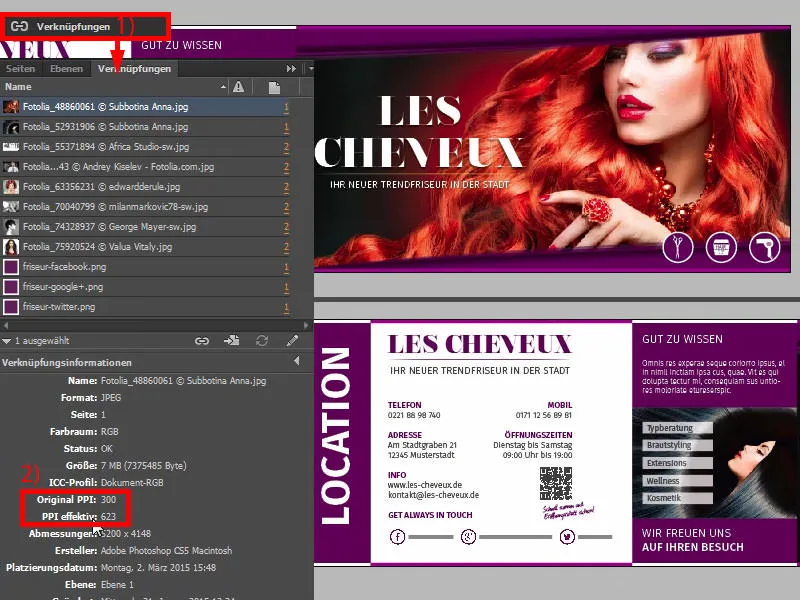
내보내기 전에 시리즈의 다른 교육에서 이미 표시된 것처럼 색상 적용에주의를 기울이고 해상도에주의하십시오 (1) ... 예를 들어, 여기에서는이 이미지의 원본 인 큰 리드 이미지의 크기를 작게 조정했기 때문에 실제로 623ppi (2)가 있습니다. 이 점에 주의하세요. 항상 모든 요소를 블리드까지 모두 뽑아냈는지 확인하세요.
인쇄소의 요구 사항에 맞게 조정한 후 안전하다고 판단되면 Ctrl+E로 전환하고 저장할 수 있습니다.
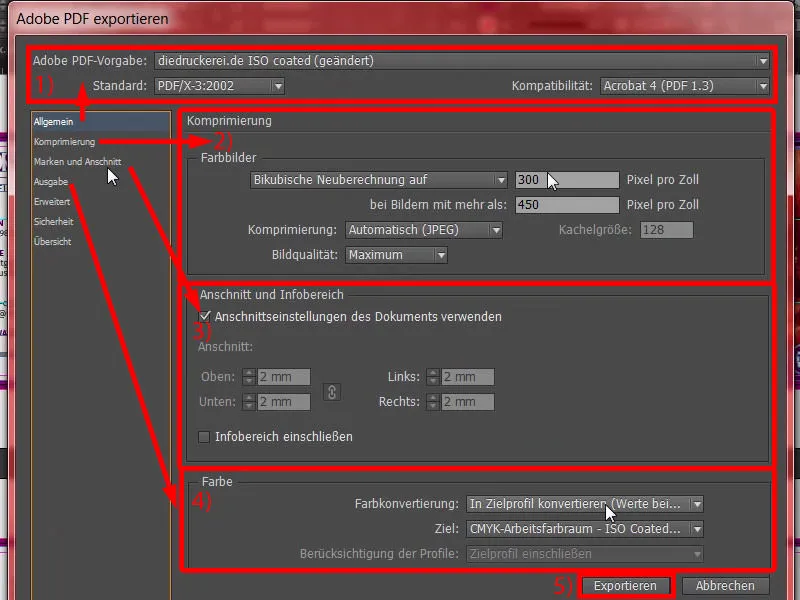
그런 다음 Acrobat 4 (1)에서 ISO 코팅, PDF/X-3:2002를 사용합니다. 압축: 300 및 450, 동의합니다(2). 문서 블리드 설정 사용, 예, 그렇게 하겠습니다(3). 출력에서: 대상 프로파일로 변환하세요. 이것은 작업 색 공간 ISO Coated v2(ECI) 입니다. 프로파일을 어디서 구할 수 있는지 이미 보여드렸습니다(4). 이제 내보내기 (5)만 하면 멋진 PDF를 얻을 수 있습니다.
여백이 넓은 완성된 결과물입니다(1)... 왜 이렇게 넓어 보이나요? - 물론 블리드가 포함되었기 때문입니다. 한 페이지 더 아래로 내려가도 보기 좋습니다. 이제 이 문서는 인쇄소에 보낼 수 있는 인쇄 가능한 템플릿이 되었습니다. 다음 단계에서는 적합한 용지를 선택할 수 있도록 이 작업을 수행합니다.
인쇄소에 접이식 카드 넘기기
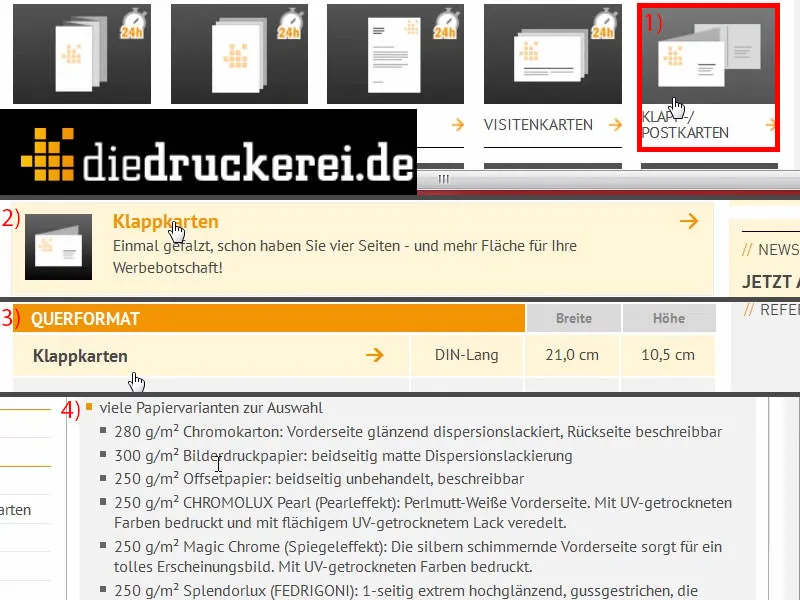
보시다시피 이미 고객 계정으로 로그인했습니다. 첫 번째 줄, 즉 극 위치에서 접힌 카드와 엽서 (1)를 찾습니다. 이를 선택한 다음 접힌 카드 (2)를 선택한 다음 가로 형식의 DIN 길이 (3)를 선택합니다. 여기에 이 모든 팁과 마무리 옵션(4)이 다시 있습니다. 특히 아름다운 빨간 머리 아가씨가 있는 환상적인 리드 이미지의 경우 일반 종이에 그대로 두지 않을 것이기 때문에 어떤 종류의 마무리가 있어야 합니다. 뭔가 찾을 수 있을 거예요.
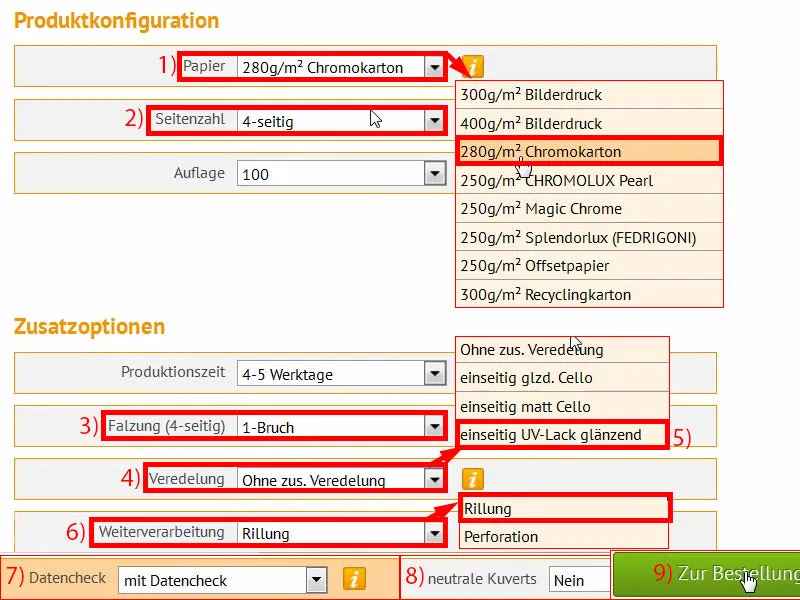
아래로 스크롤을 내리니 300g/m²의 사진 인쇄 용지가 있습니다. 그래미지는 확실히 좋은 선택입니다. 여기에서 다른 옵션을 살펴 보겠습니다 (1). 저는 280g/m²의 크로모 보드를 선택했습니다. 하지만 이미 위에서 보셨죠: 다른 많은 것을 실제로 사용할 수 있으며 크로 모 판지에 이미 "앞면 광택 분산 니스 처리"라고 표시되어 있으므로 실제로 절대적인 색상 광채를 위해 "뒷면 쓰기 가능"이라고 표시되어 있습니다. 페이지 수: 4장, 맞습니다(2장). 접기: 1장, 중앙에 있는 접기(3)입니다. 다른 마감재(4)를 살펴봅시다: 예를 들어 첼로 매트 또는 광택이 있습니다. 이는 바니시 대신 웨이퍼 두께의 필름을 사용한 마감입니다. 라미네이션에 가깝다고 할 수 있습니다. 이렇게 하면 종이를 보호하면서도 고품질의 터치를 얻을 수 있습니다. 종이 샘플 북을 보면 어떤 장점이 있는지 정확히 알 수 있습니다. 물론 광택 UV 바니시도 있습니다. 물론 이 역시 전체 표면 마감입니다. 환경 친화적이며 건조 시간도 단축됩니다. 이 모든 것을 종합하면 뭐라고 말할 수 있을까요? 단순히 고품질의 외관과 느낌을 만들어내는 코팅 공정이며, 이 경우에도 제가 선택한 방식입니다(5). 추가 가공, 주름, 괜찮습니다(6). 천공이 대안이 될 수 있습니다. 예를 들어, 찢어지는 쿠폰이나 답장 카드의 절취선은 간단히 뜯어낼 수 있습니다. 하지만 우리는 주름을 사용합니다. 또한 데이터 확인 (7)을 사용합니다. 중성 봉투(8)는 필요하지 않습니다. 그리고 주문서(9)로 넘어갑니다.
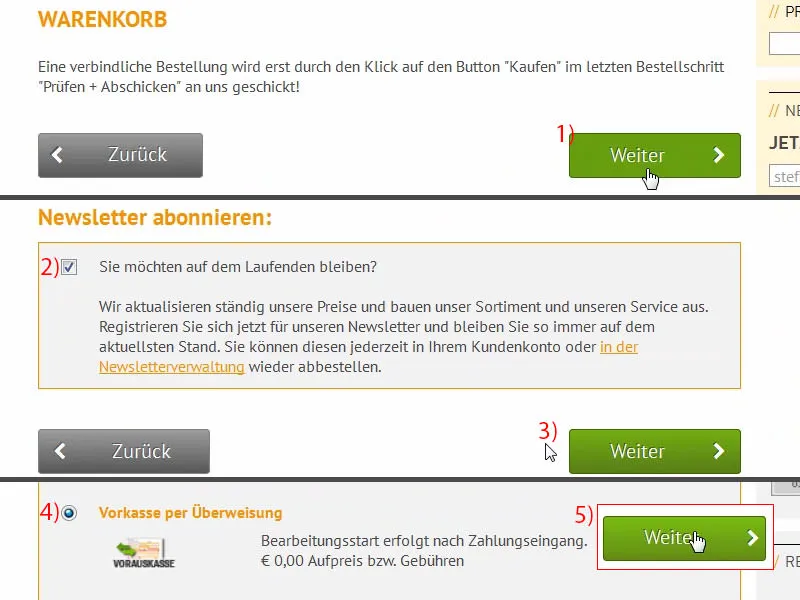
방금 입력했으므로 실제로 모든 것을 확인할 수 있습니다(1). 한 번만 더 확인하면 최신 상태를 유지할 수 있습니다(2, 3). 결제, 선결제를 선택합니다 ... 계속합니다 (4 및 5).
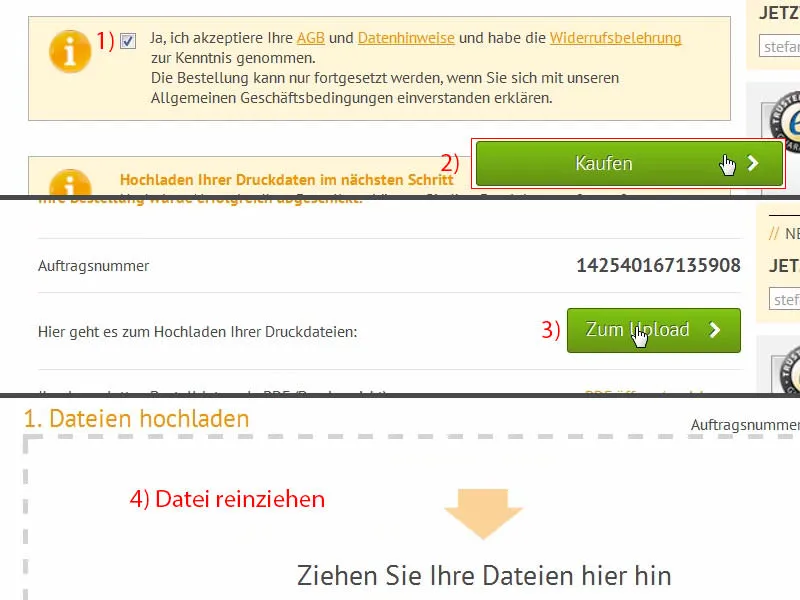
물론 이용 약관에 동의합니다(1). 끝까지 아래로 스크롤한 다음 구매할 시간입니다(2). 이제 PDF를 한 번 업로드할 수 있는 옵션이 있습니다(3). 바로 업로드하겠습니다. 이제 인쇄 가능한 파일을 이 업로드 관리자에 끌어다 놓기만 하면 됩니다. 저는 드래그 앤 드롭 옵션을 사용합니다(4).
아래로 스크롤하면 이제 여기에서 문서를 볼 수 있습니다. 하나의 문서에서 모두 (1)를 선택했지만, 별도로 내보낸 경우 외부 페이지와 내부 페이지를 선택할 수도 있습니다. 전체 내용을 확인합니다. 비행 전 도구가 모든 내용을 빠르게 확인하고 결과에 동의합니다(2). 주문을 확인합니다(3, 4). 이제 박스를 개봉할 시간입니다... 여기서 우리가 만든 것을 살펴 보겠습니다.
인쇄된 접이식 카드 개봉하기
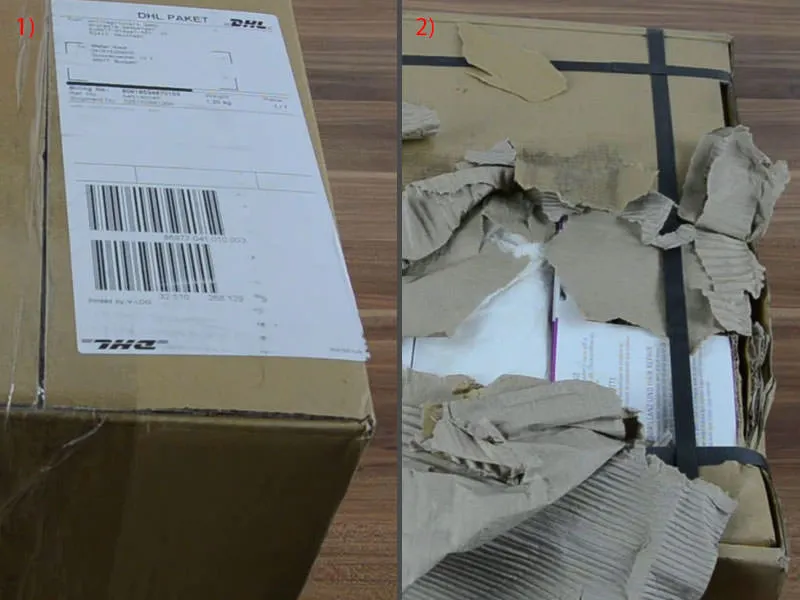
개봉 시간입니다 ... 친애하는 친구 여러분, 실제로 DHL 배송과 UPS 택배 배송의 차이점을 알고 있습니까? 모르시나요? 제가 여러분을 웃게 해드릴 것이 있으니 제가 도와드리겠습니다: 이 소포는 DHL에서 배송되었습니다 (1). 그렇군요. 모든 것이 깨끗해 보이니 한쪽으로 치워두겠습니다.
그리고 지금... 이 수류탄 공격의 피해자는 실제로 UPS에서 배달했습니다 (2). 이 좋은 상자가 1944년 노르망디에서 이미 살아남았다고 생각해도 용서받을 수 있을 겁니다. 이것은 UPS에서 보낸 것입니다. 그렇게 배송하죠. 약간 구타당한 것처럼 보이지만 개봉을 위해 ... 글쎄, 내가 뭘 할 수 있겠어! 나는 당신에게 이것을 보여 주겠다고 약속했습니다. 그리고 상자가 내가 아니라 배달원에 의해 손상된 경우 그대로 ... 지금 상자의 포장을 풀고 거기에 살아있는 것이 남아 있는지 확인하겠습니다 ...
상자를 열겠습니다 ... 여기-그것을 살펴볼 수 있습니까?! 정말 웃어야 해요,이 훈련에 대한 정말 재미있는 일화라서 저장해야 할 것 같아요. 그래서 ...
모두 타격을 입었지만 여기 중앙에서 좋아 보이는 것을 찾을 수있을 것 같습니다. 한번 보세요: 여기 드디어 미용사 카드가 있습니다 ...
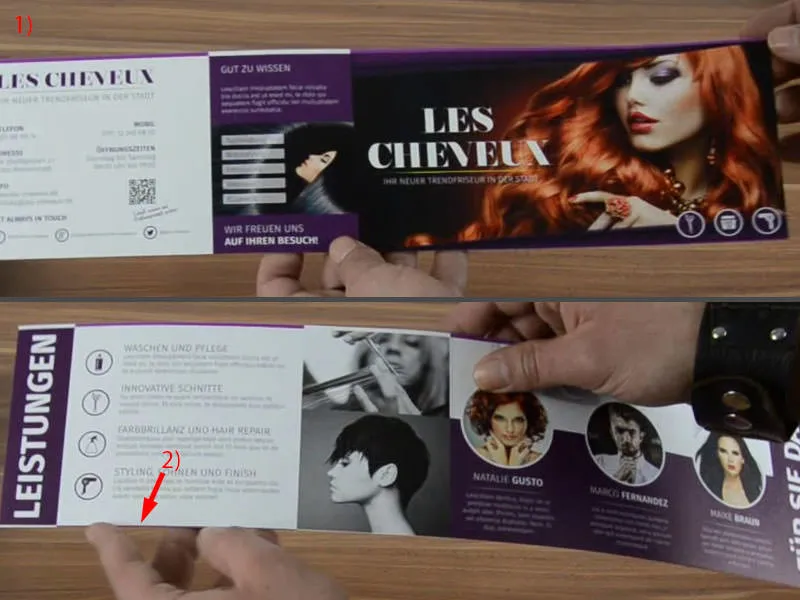
그 자체로는 꽤 좋아 보이지만 여기에 정말 지적해야 할 것이 있습니다 ... 먼저 외부를 살펴 보겠습니다 (1) : 마무리가 정말 환상적으로 보입니다. 정말 기분이 좋고 손가락으로 만질 수 있습니다. 물론 조심해야하지만 지문이 꽤 빨리 묻지 만 정말 멋지고 기분이 좋습니다. 외형적인 효과에 대해서는 말씀드릴 수 없습니다.
하지만 제가 눈에 띄는 것은 여기 아래쪽의 출혈입니다. 실제로 위쪽과 비슷해야 합니다. 1.5mm 또는 2mm, 기억이 나지 않지만 확실히 아래쪽이 너무 작습니다. 이런 작업을 할 때 중요한 팁입니다. 충분한 간격을 유지하는 것이 얼마나 중요한지 알 수 있기 때문에 이렇게 표시되는 것이 오히려 좋은 것일 수도 있습니다. 이 예시에서는 제대로 관리하지 못했습니다. 여기 아래쪽에서도 흰색과 보라색 경계가 단순히 잘려나간 것을 볼 수 있습니다.
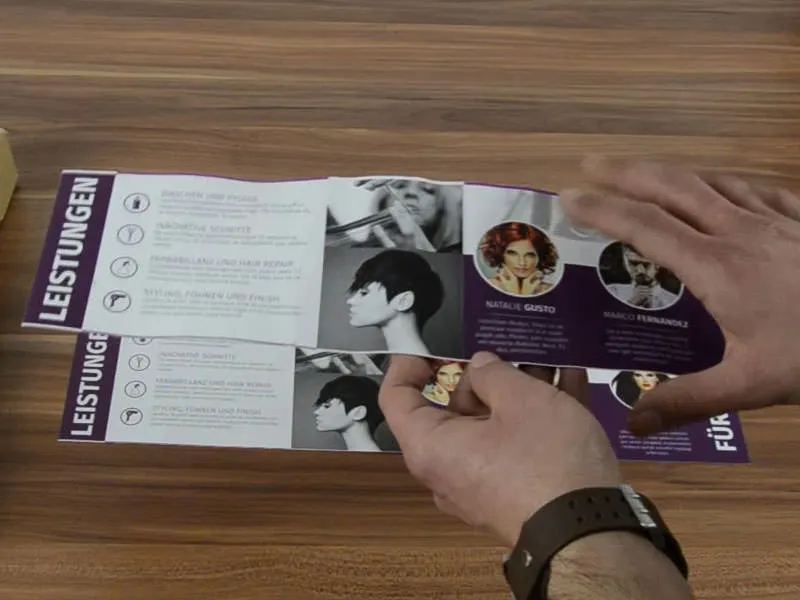
다른 것을 하나 더 찍어보겠습니다. 여기...
약간 물결 모양으로 보이지만 아래에서 쉽게 볼 수 있습니다. 그러니 조심하세요. 하지만 다시 빨리 치워야 할 것 같아요,이 컬이 전혀 마음에 들지 않아요.
하지만 이렇게 생겼습니다. 색상의 광채도 여기에서 정말 정말 잘 나옵니다. 그래서 여기 정말 멋진 모양과 스타일을 가진 불 같은 빨간 여인이 있습니다. 마음에 들지만 말씀드렸듯이 번짐에 주의하세요. 그렇지 않으면 이러한 유형의 마무리를 절대적으로 추천 할 수 있습니다. 또한 미리 접혀 있기 때문에 한 번만 접어서 이렇게 배치하면 됩니다.
글꼴 크기도 완벽하게 괜찮습니다. 여전히 선명하게 볼 수 있습니다.
이번 언박싱은 매우 특별한 가치가 있습니다. 그래서 오늘 여러분은 무언가를 가져갈 수 있었다고 생각합니다. 저는 이만 가볼게요, 즐거운 시간 보내세요. 그때까지, Stefan


