이 튜토리얼에서는 InDesign에서 전문적인 메뉴 카드를 직접 만드는 것이 얼마나 쉬운지 보여드리고자 합니다.
표지는 부주의한 제작물에 비해 차이를 만드는 몇 가지 세부 사항으로 빛을 발합니다.

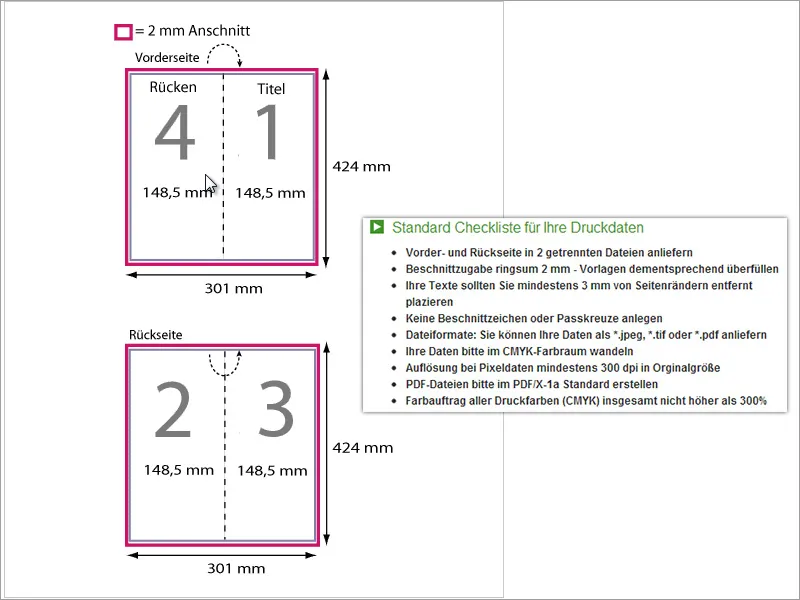
접이식 카드이므로 뒷면도 그에 따라 디자인되었습니다. 다음 단계에서는 이러한 프로젝트에 접근하는 가장 좋은 방법을 설명하겠습니다.
우선 새 문서가 필요합니다. 신뢰할 수 있는 인쇄 공급업체(예: www.Flyerpilot.de)의 도움을 받을 수 있습니다. 그들은 종종 문서 작성에 대한 구체적인 권장 사항을 제공합니다.
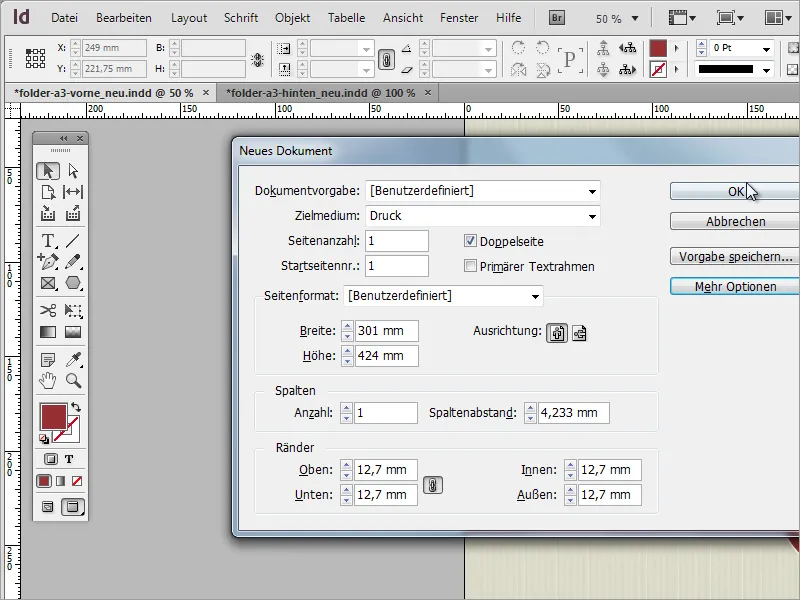
이제 이러한 문서를 어떻게 만들어야 하는지 명확해졌으므로 새 문서에 대한 이러한 설정을 InDesign에서 할 수도 있습니다. 지정된 문서 크기에는 2mm의 재단물림이 이미 고려되어 있으므로 직접 재단물림을 설정할 필요는 없습니다.
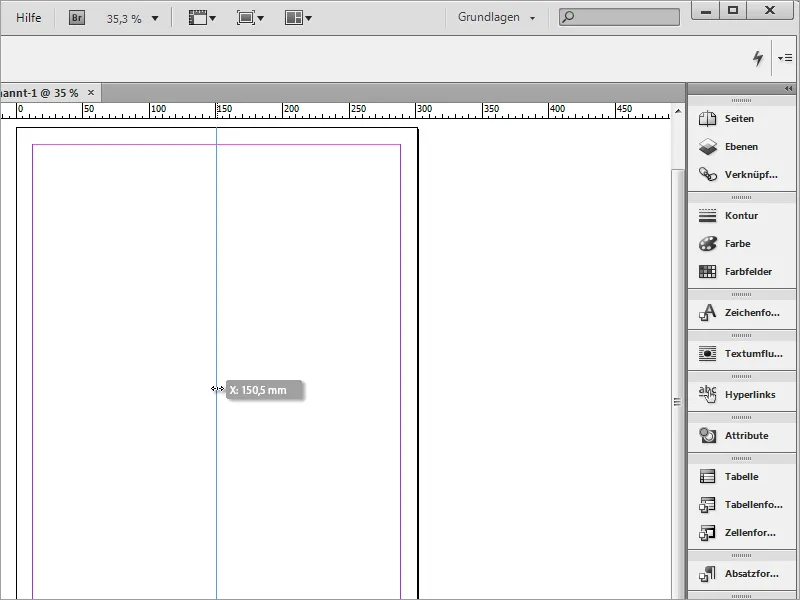
이제 다음 접힌 부분을 따라 문서를 분할해야 합니다. 이렇게 하려면 문서 중앙에 구분선이 필요합니다. 이 선은 단순한 선이거나 보조 선일 수 있습니다. 안내선은 자동으로 중앙 지점에 맞춰지므로 이러한 유형의 시각적 분리가 권장됩니다. 여기서 눈금자에서 문서에 그리는 세로 안내선은 150.5mm의 X 값에 맞춰 제자리에 고정됩니다.
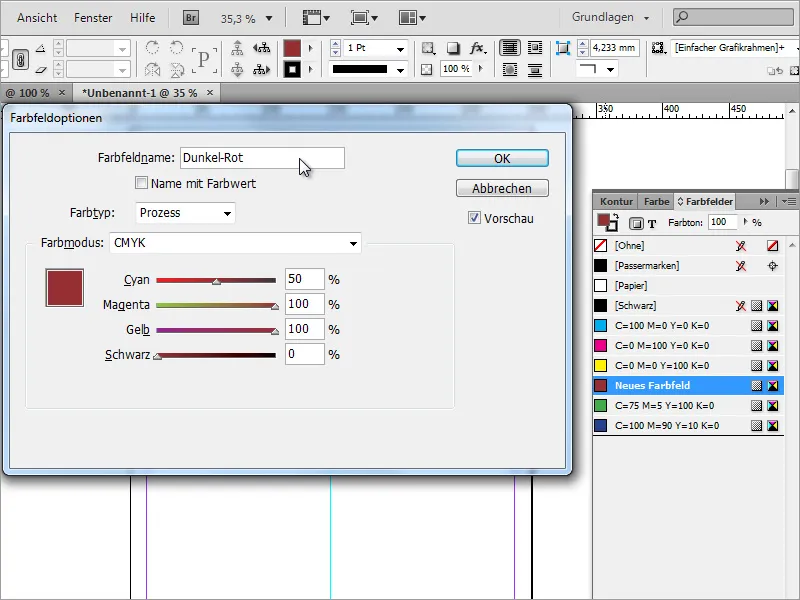
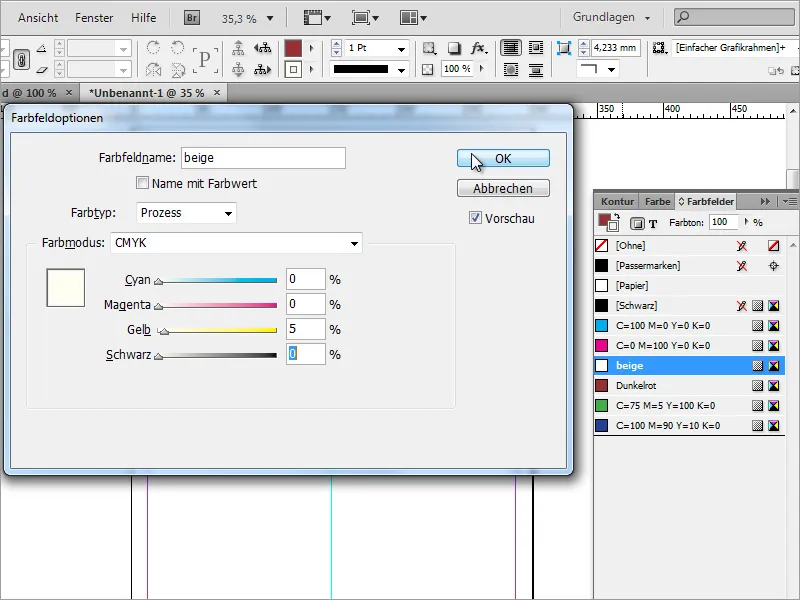
문서 채우기를 시작하기 전에 몇 가지 사전 설정을 해야 합니다. 여기에는 색상 정의가 포함됩니다. 예를 들어 갈색 집 색상이 중요한 역할을 합니다. 시안색 50%, 마젠타색 100%, 노란색 100%로 구성됩니다. 색상 필드 팔레트에서 이 색상을 정의하고 필요한 경우 이름을 변경합니다.
또 다른 색상은 컨투어링에 중요한 역할을 합니다. 여기에는 커버리지가 5%에 불과한 부드러운 노란색/베이지가 미리 설정되어 있습니다.
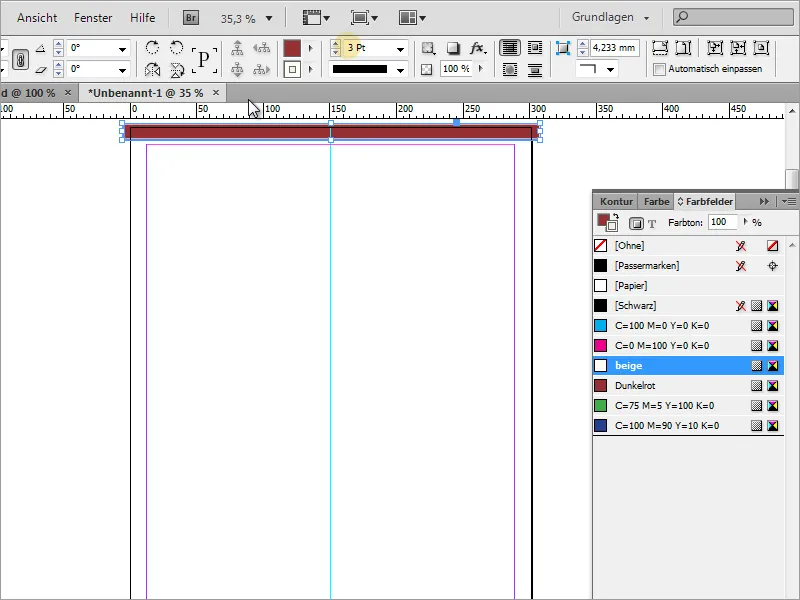
이제 콘텐츠 제작을 시작할 수 있습니다. 상단의 어두운 색 영역은 문서 가장자리와 시각적으로 구분되어야 합니다. 이렇게 하려면 직사각형 도구를 사용하여 이 영역을 완전히 덮는 직사각형을 그리면 됩니다. 나중에 잘릴 수 있으므로 문서 가장자리까지 연장할 수도 있습니다. 3포인트 두께의 베이지색을 윤곽선으로 사용해야 합니다.
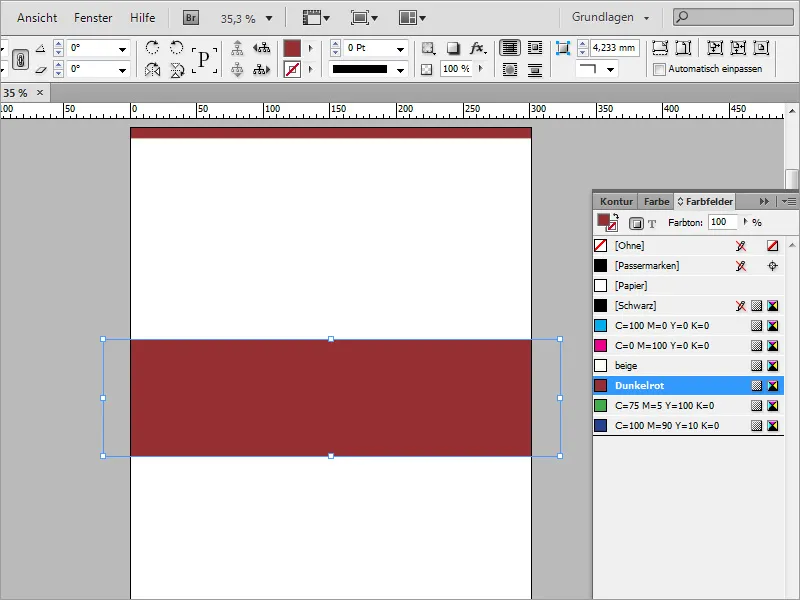
이 첫 번째 그래픽이 문서에 배치되면 시선을 사로잡는 중앙 그래픽으로 시선을 돌리세요. 이 그래픽은 단순한 장식 요소 그 이상이며 원과 결합된 직사각형 그래픽으로 구성되어 있습니다. 이렇게 하려면 먼저 윤곽선이 없는 직사각형 그래픽이 필요합니다.
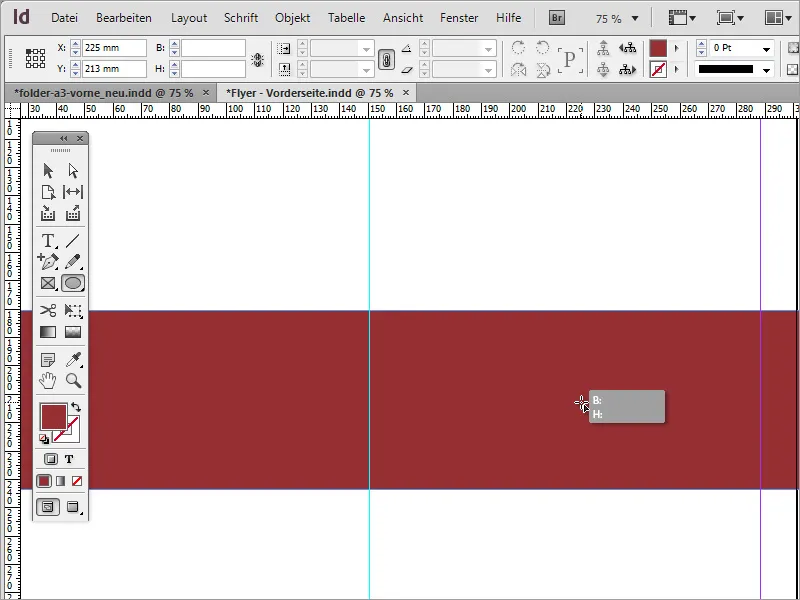
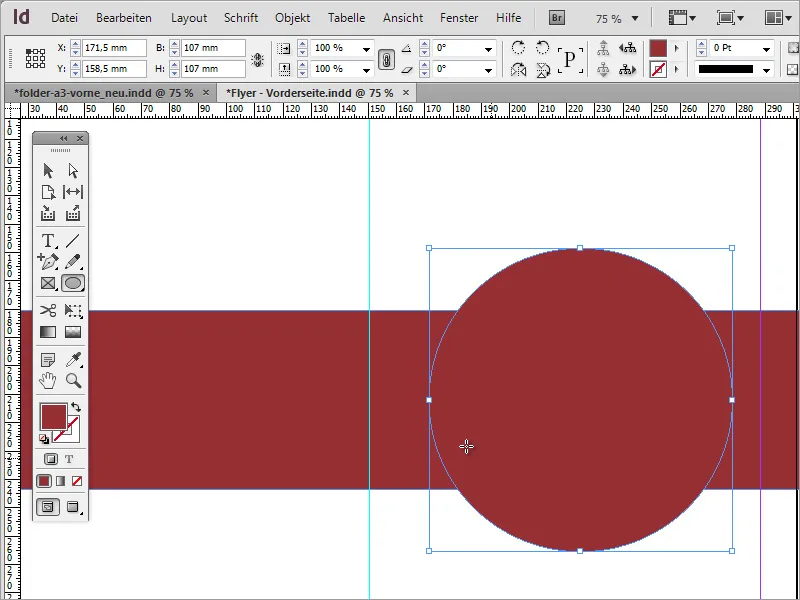
이 그래픽에 원이 추가됩니다. 타원 도구를 사용하여 Shift 및 Alt 키를 사용하여 이 원을 균일하게 그립니다. 직사각형의 중심 축에서 원을 그리려면 먼저 마우스 포인터를 중앙에 놓아야 합니다. 중심점에 닿으면 작은 검은색 삼각형이 있는 십자선으로 모양이 변경됩니다.
그런 다음 Shift+Alt를 사용하여 원을 균일하게 그릴 수 있습니다.
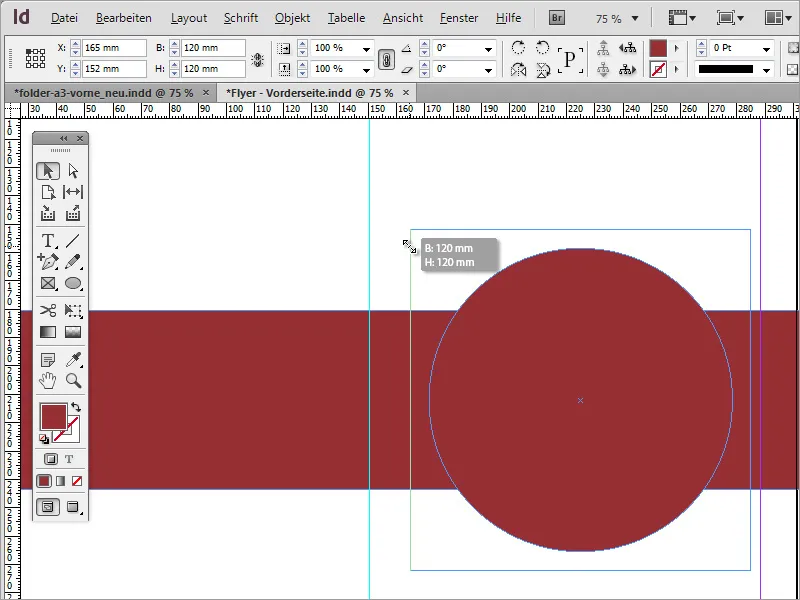
이후 원을 확대해도 문제가 없습니다. 하지만 그렇지 않으면 원이 한쪽 면만 확대되므로 Shift+Alt 키를 다시 사용해야 합니다.
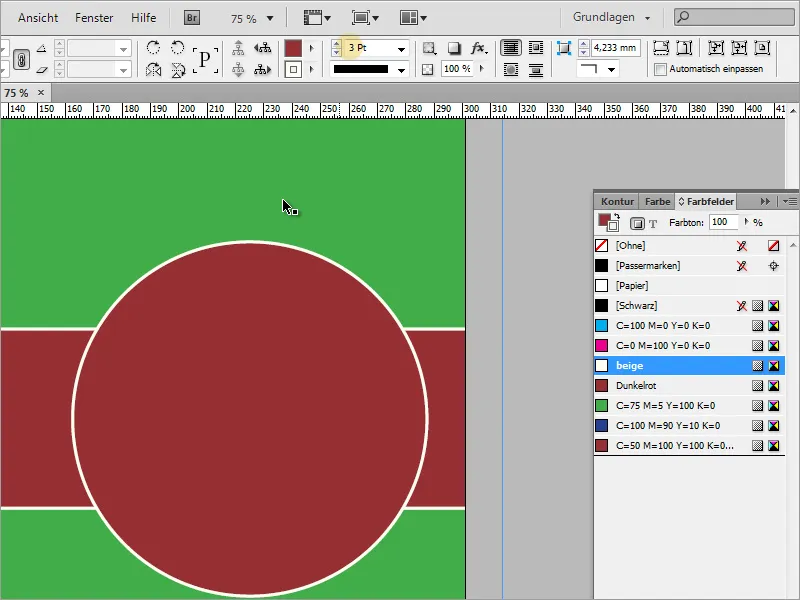
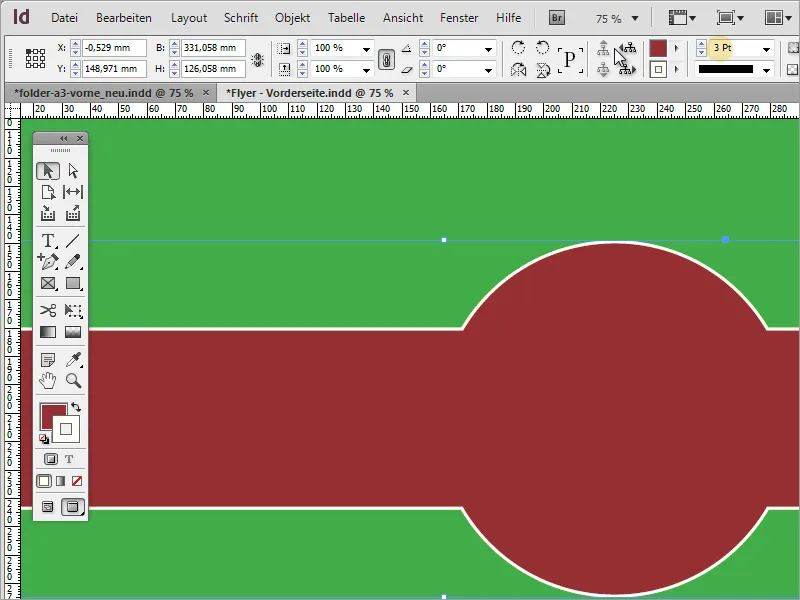
시각적으로는 꽤 괜찮아 보입니다. 그러나 이 두 세그먼트로 구성된 단일 도형이 필요합니다. 두 도형에 3포인트의 윤곽선을 추가하면 한 도형이 항상 이 윤곽선을 다른 도형 위에 배치합니다. 이를 더 잘 보이게 하기 위해 자연스럽게 배경을 녹색으로 처리했습니다.
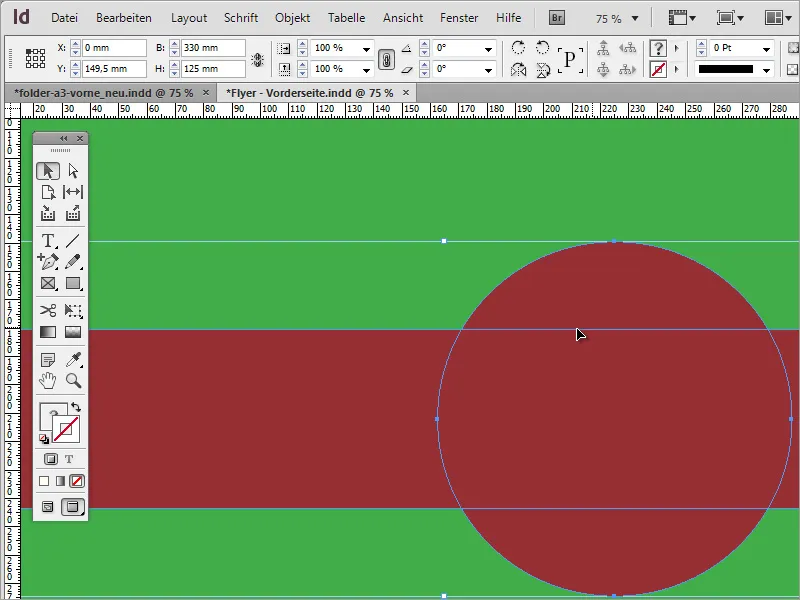
그러나 이 두 개의 개별 도형을 하나의 크고 일관된 모양으로 바꾸려면 두 도형을 결합하기만 하면 됩니다. 선택 도구를 사용하고 Shift 키를 누른 상태에서 두 도형을 모두 선택하면 됩니다.
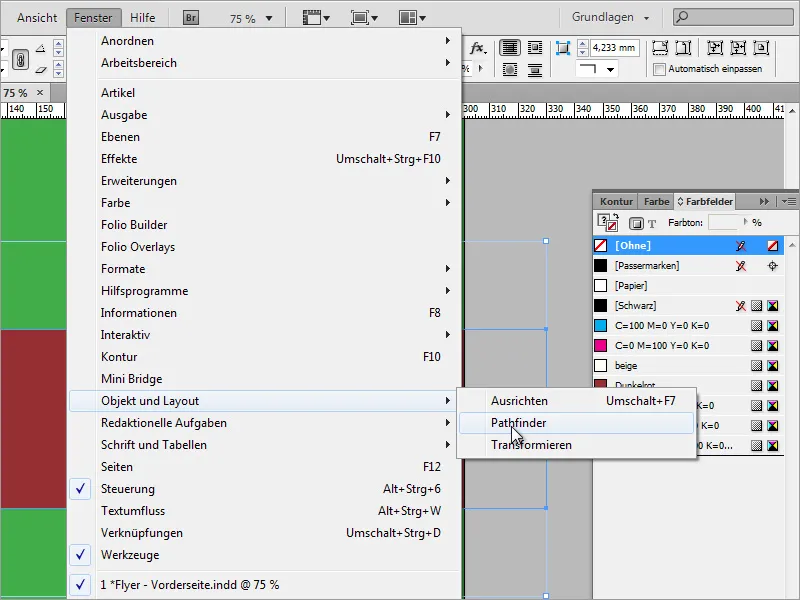
이제 창>객체 및 레이아웃>패스 파인더에서 불러올 수 있는 특별한 기능이 필요합니다.
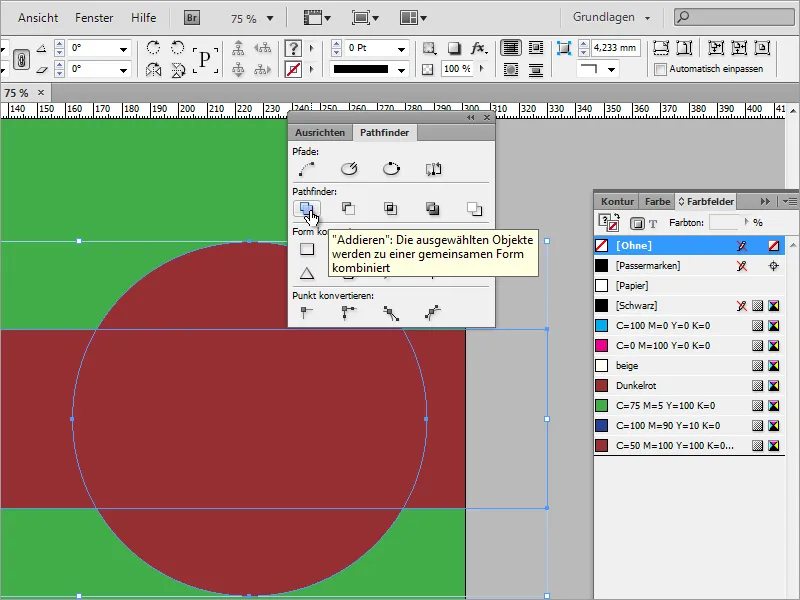
패스 파인 더에서 추가 옵션을 선택합니다. 다른 레이아웃 프로그램에서는 이를 병합이라고 하며 두 개별 도형에서 일관된 새 도형을 만드는 기능을 포함합니다.
추가를 클릭하면 두 개체의 조합이 만들어집니다. 이제 이 도형에 3포인트의 균일한 윤곽선을 지정할 수 있습니다.
로고를 살펴봅시다. 물론 이것도 먼저 만들어야 했습니다. 튜토리얼 시리즈의 2부에서 다음 단계에서 그 방법을 보여드리겠습니다.