참고: 이 튜토리얼은 텍스트화 작업의 일환으로 제작된 Stefan의 동반 동영상 교육 과정의 텍스트 버전입니다. 따라서 텍스트는 구어체 스타일일 수도 있습니다.
이 작은 트릭은 실용적인 기능, 즉 이 기능을 소개하는 것입니다: 이제 일러스트레이터의 이 아름다운 그림에서 개체를 복사하면 ...
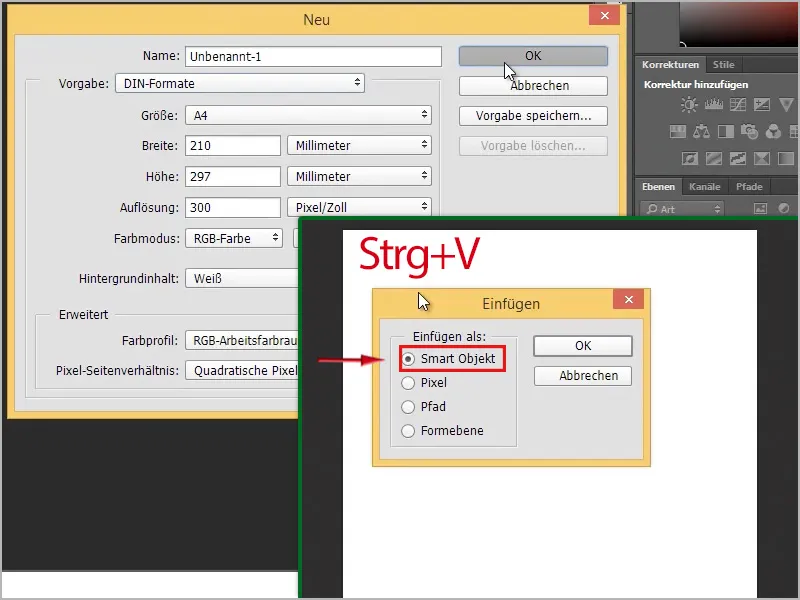
... Photoshop으로 복사하면 스마트 오브젝트로도 작동하며 물론 훌륭합니다. 이제 이 원시 새인 아르콥테릭스를 선택하고 Ctrl+C [cmd+C] 로 복사한 다음 새 문서나 기존 문서에 붙여넣을 수 있습니다. 파일>새로 만들기.... 를 통해 새 문서를 엽니다.

그런 다음 Ctrl+V [cmd+V] 로 붙여넣을 수 있습니다. 무엇으로? 스마트 오브젝트, 픽셀, 경로 또는 도형 레이어가 여기에 해당됩니다 .
저는 스마트 오브젝트로 추천합니다. 잠시 후에 그 이유를 설명해드리겠습니다. 이미 저 안에 있습니다.
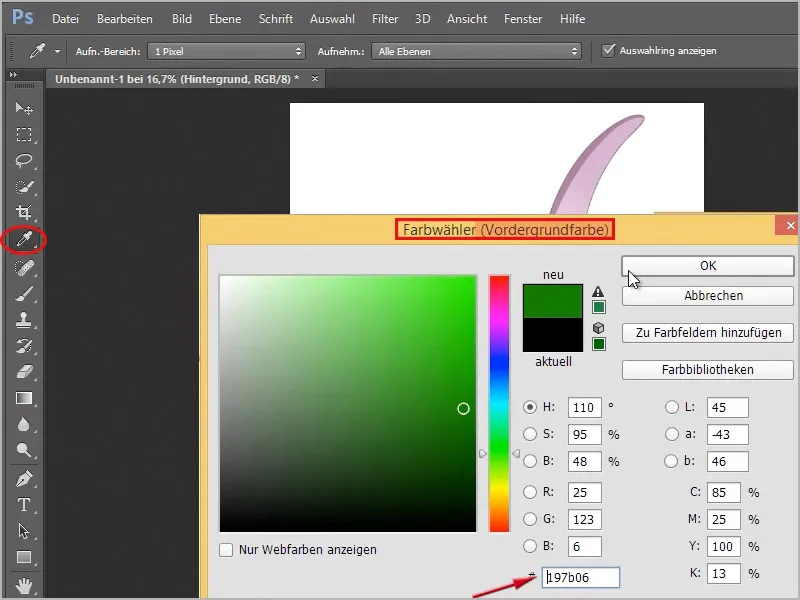
이제 원하는 대로 크기를 조정할 수 있습니다. 벡터 그래픽과 함께 스마트 오브젝트의 멋진 점은 품질 저하 없이 무한히 크게 만들 수 있다는 것입니다. 배경에 제 마음대로 그림을 그릴 수도 있습니다. 예를 들어 스포이드 도구로 도구 모음에서 전경색을 두 번 클릭한 다음 색상 선택기 창에서녹색(#197b06)을 선택하면 ...
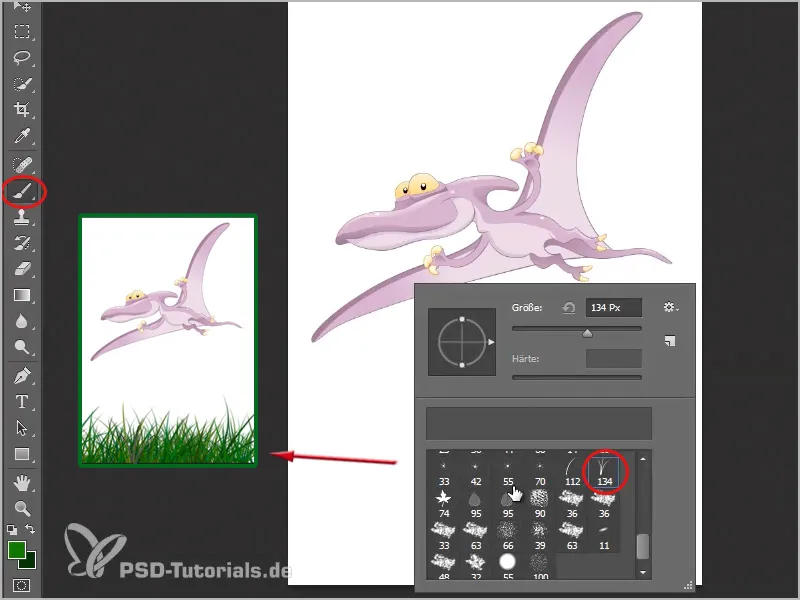
... 그리고 다시 배경색과 진한 녹색 (#033401)을 두 번 클릭하면 배경 레이어의 브러시 제어판에서 잔디 브러시로 약간의 잔디를 칠할 수 있습니다 (선택해야 함!).
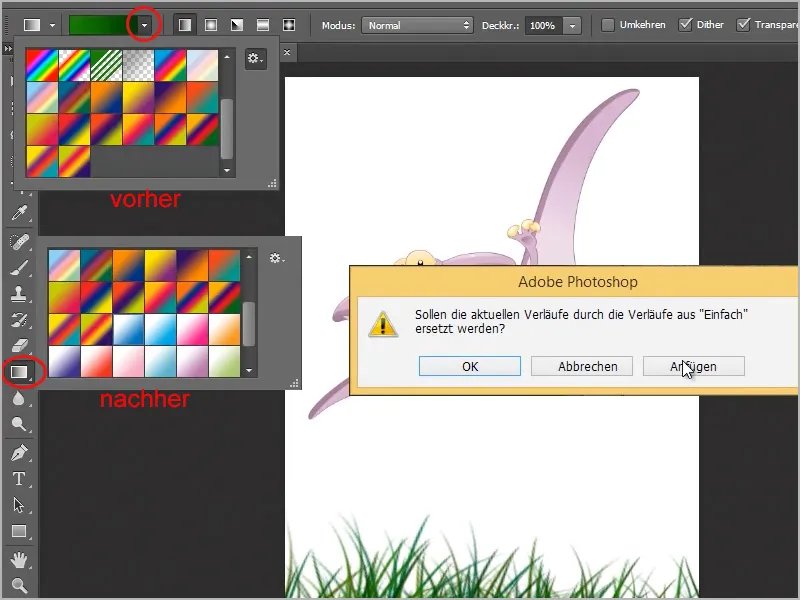
물론 새 레이어에서 바로 이 작업을 하면 더 좋을 것입니다. 그래서 공룡 아래에 새 레이어를 만들고 거기에 잔디를 그립니다. 그런 다음 새 레이어를 만들어 잔디 레이어 아래로 이동하고 거기에 하늘을 만듭니다. 옵션 막대에서 그라디언트 옆에 있는 화살표를 클릭한 다음 오른쪽의 작은 톱니바퀴를 클릭하여 새 그라디언트를 로드할 수도 있습니다. 여기서는 단순을 선택하겠습니다.
이제 기존 그라디언트를 대체할지 아니면 마지막에 '단순 그라디언트'를 추가할지 선택해야 합니다. 추가를 선택한 다음 옵션 필드에서 그라디언트를 선택할 수 있습니다.
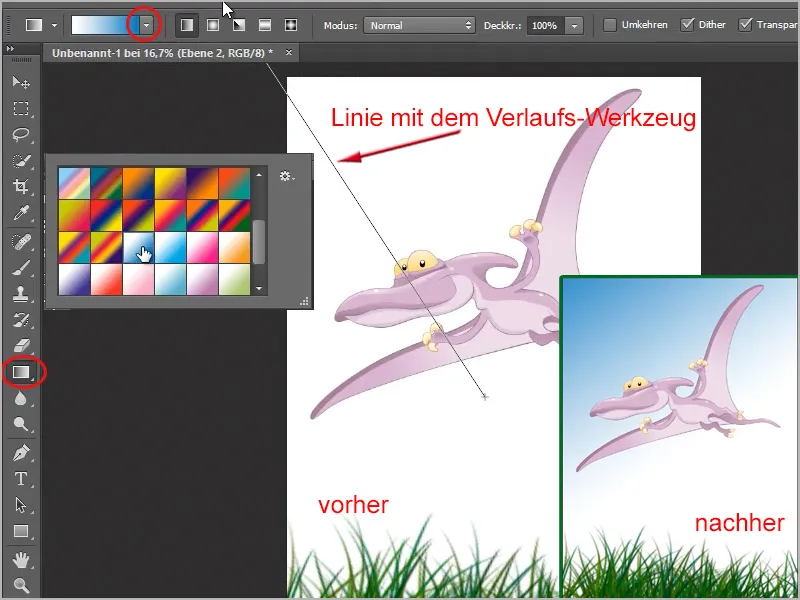
여기에는 흰색에서 파란색으로 그라데이션이 있습니다. 그런 다음 그라데이션 도구를 선택한 상태에서 이미지 중앙에서 왼쪽 상단까지 선을 그려서 이미지에 간단히 추가할 수 있습니다.
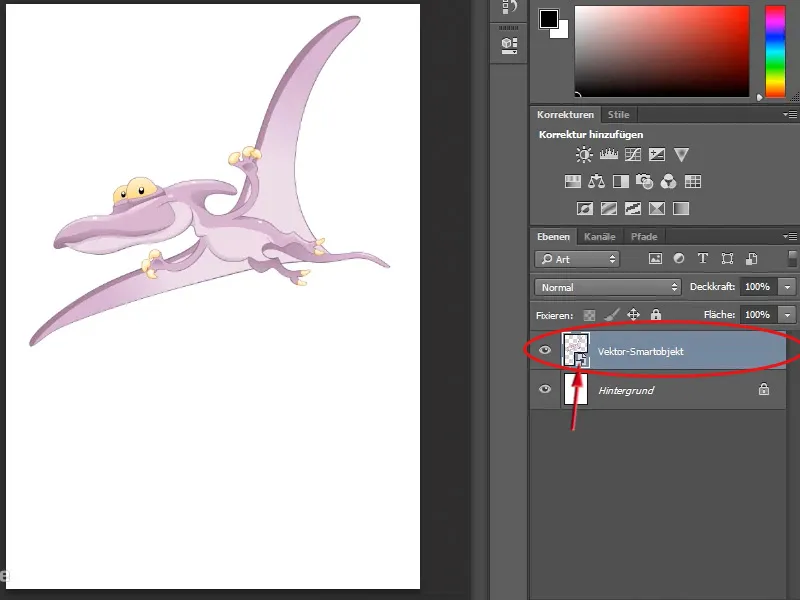
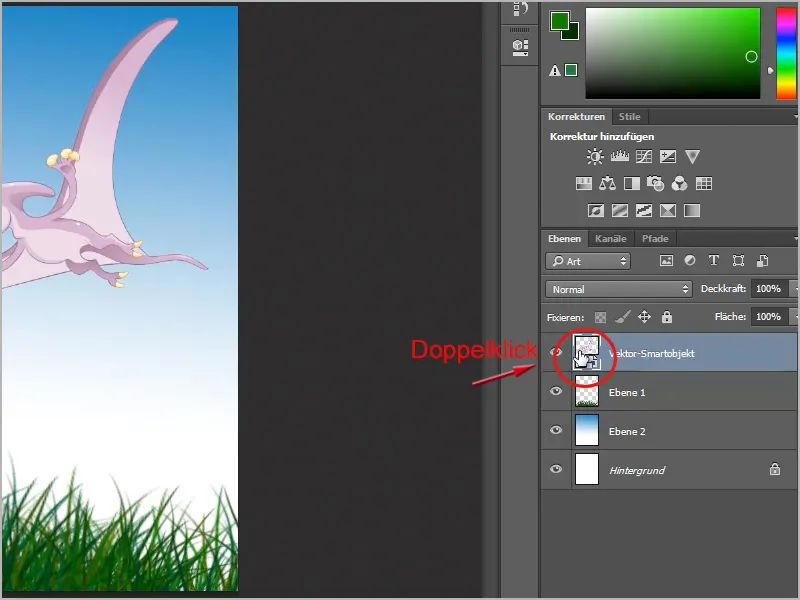
자, 이제 그림을 빠르게 그렸습니다. 이제 이 원시 새를 빠르게 다시 색칠하는 방법을 보여드리겠습니다. 물론 Photoshop에서도 이 작업을 수행할 수 있지만 일러스트레이터만큼 쉽지는 않습니다. 이렇게 하려면 레이어 패널에서 선사 시대 새가 있는 벡터 스마트 오브젝트의 축소판을 두 번 클릭합니다.
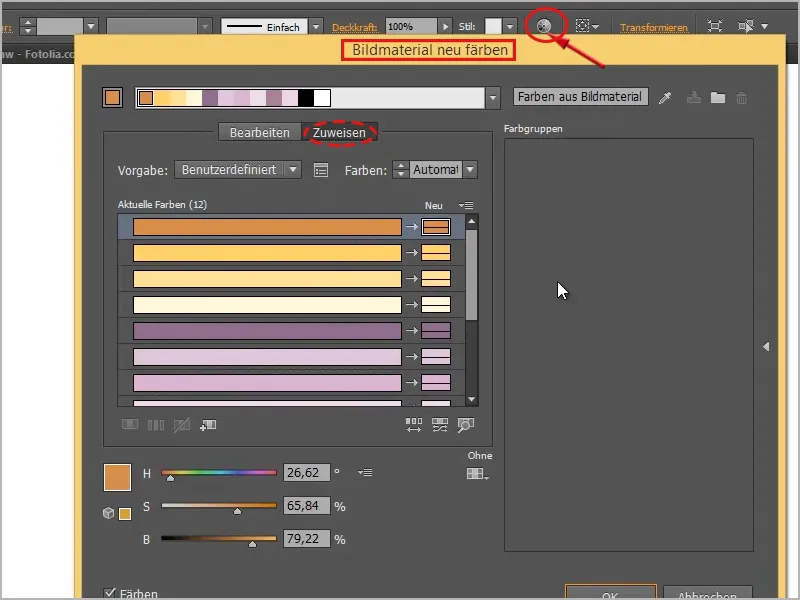
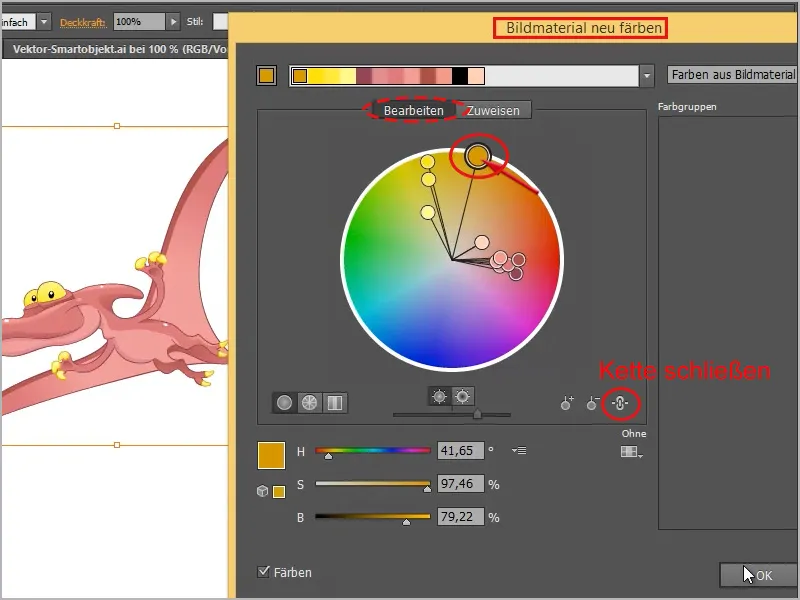
그러면 변경 사항을 저장할 때만 변경 사항이 적용된다는 메시지가 나타나고 확인으로 확인합니다 . 그러면 원시 새만 있는 일러스트레이터 파일이 열립니다. 이제 개체(새)를 먼저 클릭하여 다시 색칠하기 도구로 이동할 수 있습니다. 그러면 옵션 표시줄에 이미지 자료 색상 변경 버튼이 표시됩니다 . 
편집 탭으로 이동하면 다음과 같이 표시됩니다. 색상을 변경하기 전에 체인을 클릭한 다음 다른 원보다 큰 원을 선택하고 색상 원에서 이동하여 모든 것을 멋지게 색칠할 수 있습니다. 예를 들어 이렇게요:
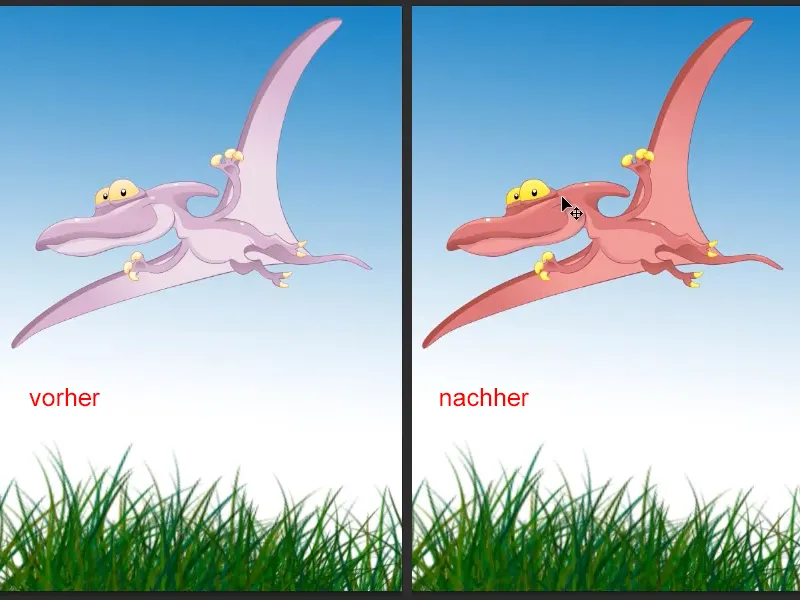
그런 다음 Ctrl+S [cmd+S] 를 누르기만 하면 저장됩니다. 이제 Photoshop으로 돌아가면 즉시 색상이 다시 지정된 것을 볼 수 있습니다:
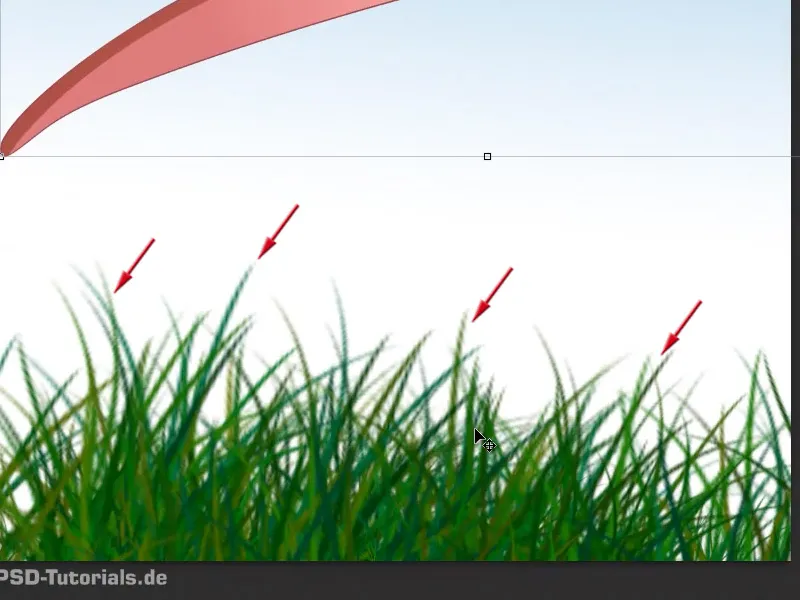
물론 이것은 매우 쉽고 언제든지 이 새를 작게 드래그하여 확인하거나 더 크게 드래그할 수 있으며 벡터 그래픽이기 때문에 품질이 떨어지지 않습니다. 정말 훌륭합니다! 잔디와는 대조적입니다. 보시다시피 매우 큰 브러시 설정을 사용했기 때문에 상당히 흐릿하고 보기 좋지 않습니다.
그래서 그렇습니다: 벡터를 사용하면 이미지가 아무리 커도 모든 것이 훨씬 더 선명하고 멋지게 보입니다.
스마트 개체를 다시 두 번 클릭하면 다시 색상을 변경할 수 있습니다. 이번에는 다른 색으로요:
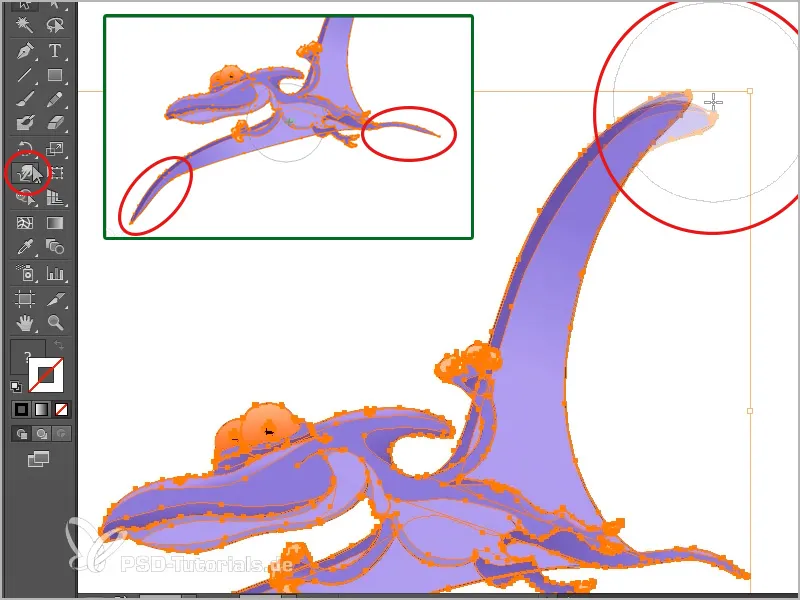
여기서 모든 것을 원하는 대로 변경할 수 있습니다. 예를 들어 , 이제 여기를 클릭한 후 워프 도구를 사용하여 날개 중 하나를 구부리거나...
... 또는 제 느낌대로 꼬리와 다른 날개를 조금 더 당길 수 있습니다. 그런 다음 모든 것을 저장하고 보시다시피 Photoshop으로 전송합니다.
네, 이것이 이 두 프로그램을 서로 연결하는 작은 트릭이었습니다. Photoshop에서는 반드시 스마트 오브젝트로 삽입해야 합니다. 보시다시피 이렇게 하면 편집할 때 상당한 이점을 얻을 수 있습니다.
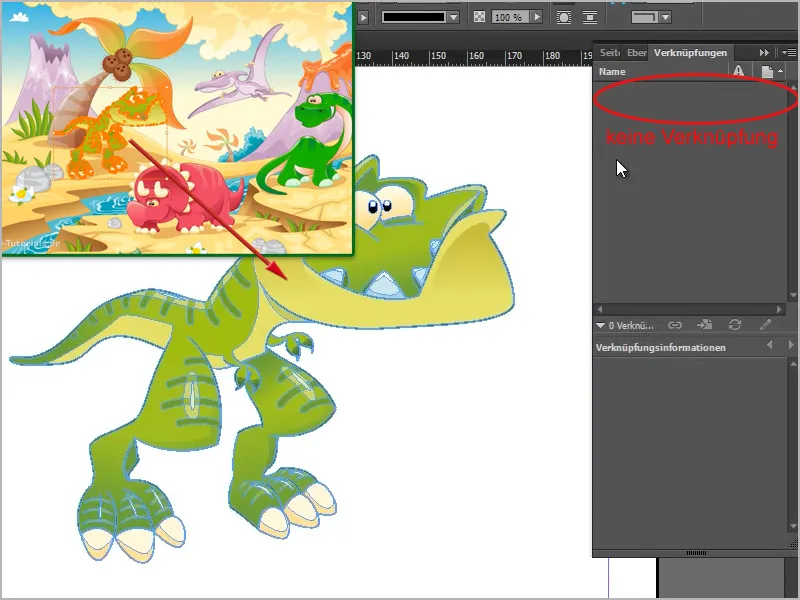
기발한 점은 예를 들어, InDesign에서 개체를 스마트 오브 젝트로 삽입하지 않고, 이 공룡(여기에 표시)을 Ctrl+C [cmd+C ]로 가져와서 빈 문서에서 Ctrl+V [cmd+V] 로 InDesign에 삽입했는데 링크패널에서 보면 링크가 없습니다.
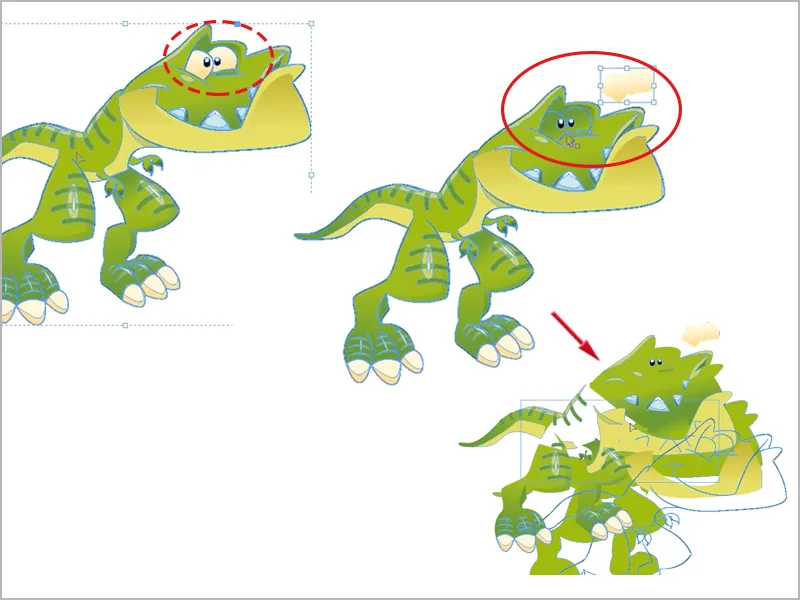
모든 경로와 필요한 모든 것을 완전히 복사했기 때문입니다. 즉, 품질 손실 없이 언제든지 크기를 조정할 수 있으며, 멋진 점은 이제 개별 개체를 두 번 클릭하고 이동할 수도 있다는 것입니다. 따라서 모든 것을 개체별로 분해하는 것도 가능합니다.
모든 경로를 사용할 수 있기 때문에 전혀 문제가 되지 않습니다. 예를 들어 InDesign으로 작업하고 Illustrator와 상호 작용하면 모든 것이 훌륭하게 작동합니다.
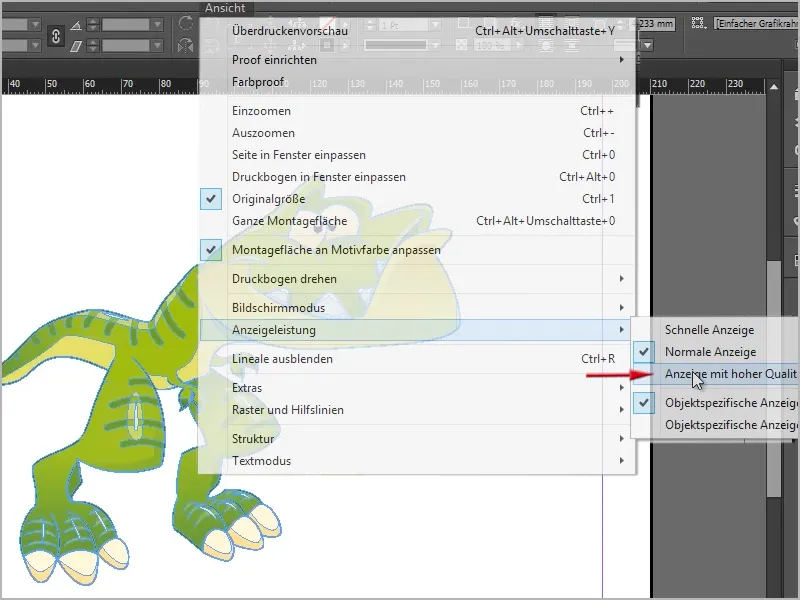
Adobe는 프로그램들이 정말 잘 작동하고 품질이 그렇게 나쁘지 않다는 것을 알 수 있도록 좋은 작업을 해왔습니다. 디스플레이 성능>고품질로 디스플레이,...
... 여길 확대해도 정말 선명하다는 것을 알 수 있습니다.
멋지네요, 이렇게 해야 합니다!


