이 트릭은 매우 작고 간단하지만 여전히 효과적입니다.
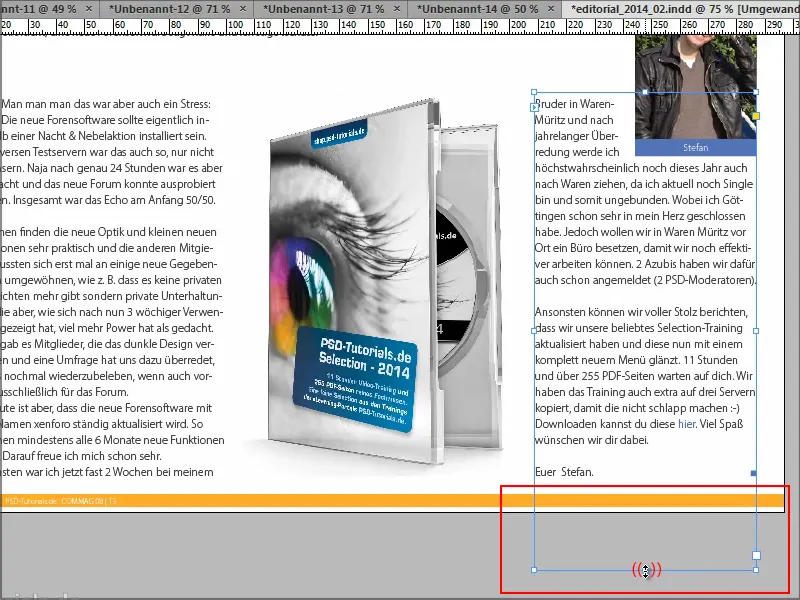
여기에는 서로 연결된 여러 개의 텍스트 상자가 있습니다. 문제는 가끔 텍스트 상자를 너무 길게 그린다는 것입니다.
어떻게 하면 텍스트의 마지막 줄까지 바로 연결할 수 있을까요?
여러분 중 일부는 하단의 작은 핸들을 두 번 클릭하여 이 작업을 수행할 수 있다는 것을 알고 있을 것입니다. 그렇다면 이미 해냈습니다. 하지만 가끔은 그렇게 쉽지 않을 때도 있습니다.
더 좋은 방법: 이 기능을 수행하도록 스크립트를 프로그래밍하는 옵션이 있습니다.
지금부터 그 방법을 알려드리겠습니다.
1단계
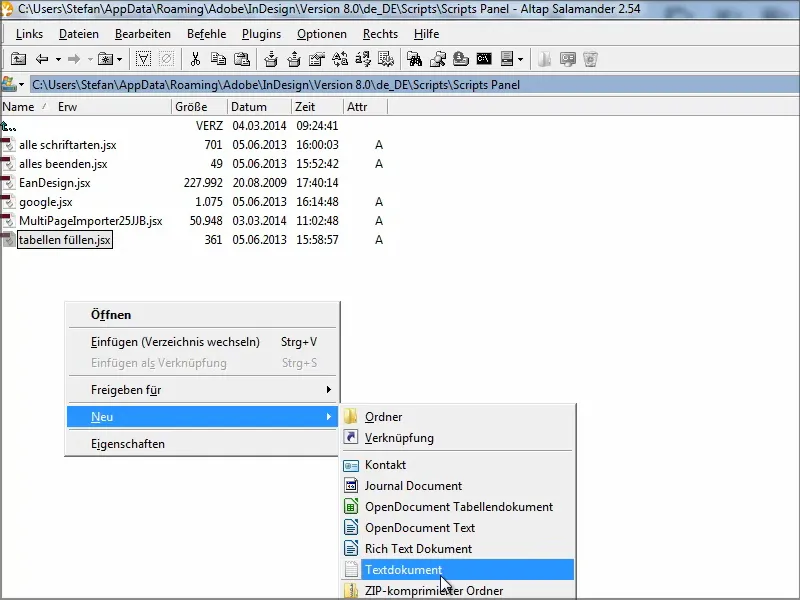
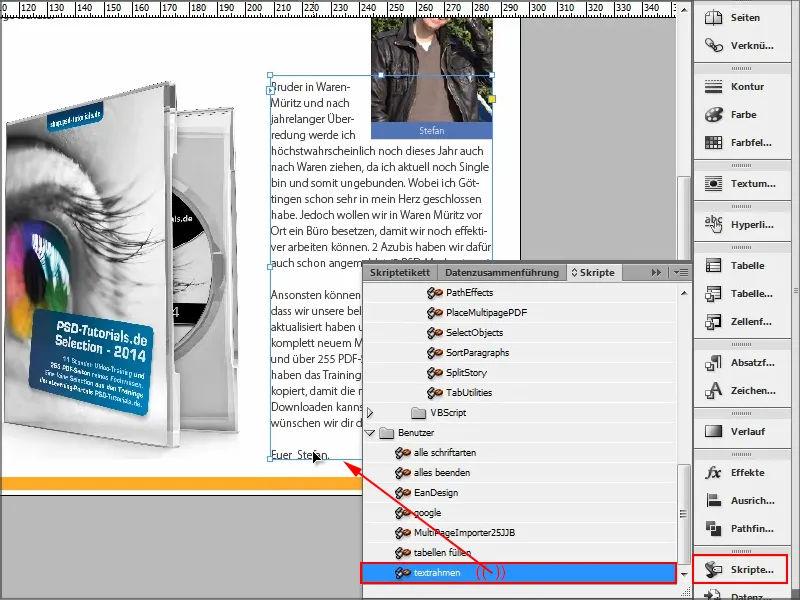
스크립트 디렉토리로 이동합니다. "스크립트 패널"을 검색하면 됩니다.
마우스 오른쪽 버튼을 클릭하여 새 텍스트 문서를 만듭니다...
2단계
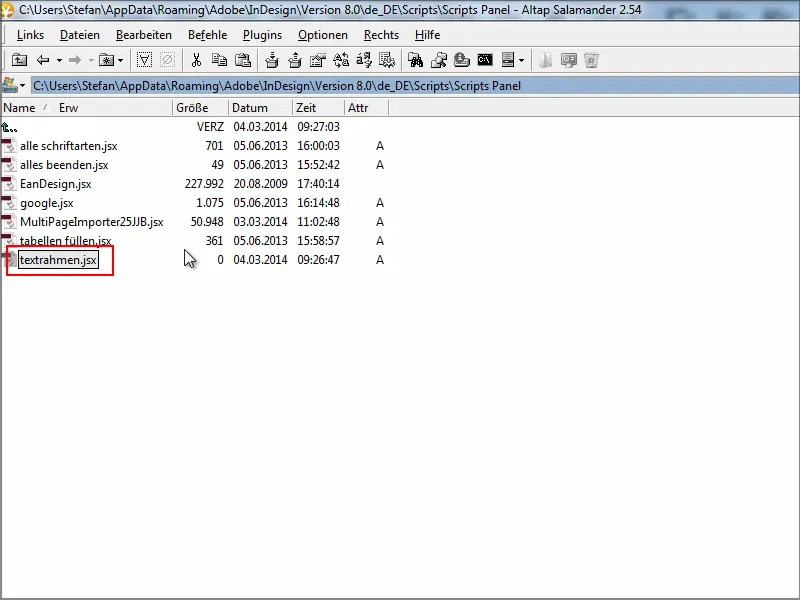
... 원하는 대로 이름을 바꿉니다. 저는 "textrahmen"이라고 부릅니다.
파일 확장자는 다른 파일과 마찬가지로 ".jsx"여야 합니다.
3단계
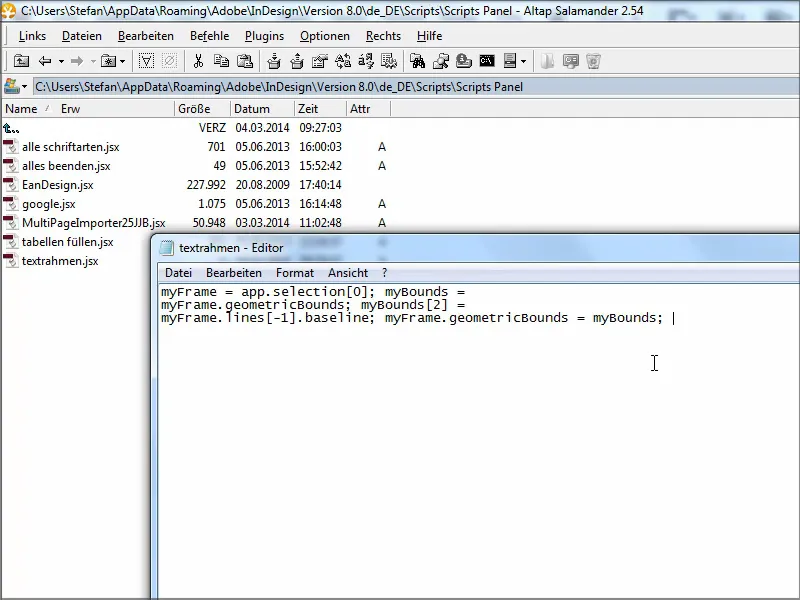
설치한 텍스트 편집기에 따라 어떤 텍스트 편집기로든 이 파일을 편집할 수 있습니다.
이 코드를 삽입하기만 하면 됩니다. 이 튜토리얼의 작업 자료에서도 찾을 수 있습니다.
myFrame = app.selection[0]; myBounds = myFrame.geometricBounds; myBounds[2] = myFrame.lines[-1].baseline; myFrame.geometricBounds = myBounds
그런 다음 이 파일을 저장하고 닫습니다.
4단계
다음으로 InDesign으로 이동한 다음 스크립트 패널로이동합니다.
이제 "textrahmen" 스크립트가 있습니다. 두 번 클릭하면 텍스트 프레임의 크기가 정확히 맞습니다.
하지만 매번 두 번 클릭해야 한다면 조금 불편합니다. 핸들을 다시 찾아보는 편이 낫겠네요.
하지만 키보드 단축키를 지정하는 옵션도 있습니다 ...
5단계
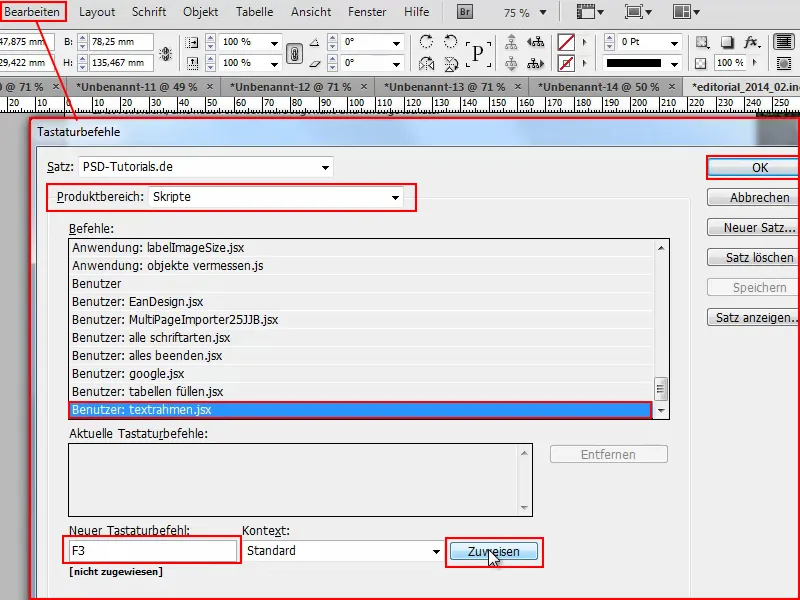
편집 아래의 메뉴에서 키보드 단축키를 찾을 수 있습니다.
제품 영역에는 스크립트를 선택할 수 있는 옵션이 있으며, 어떤 식으로든 설치된 모든 스크립트 또는 사용자 정의 스크립트가 나타납니다.
사용자: textrahmen.jsx를 클릭하고 더 아래로 내려가 키보드 단축키를 지정할 수 있습니다.
가급적이면 아직 지정되지 않은 단축키를 지정하는 것이 좋습니다. 이제 "F3"이라고 말하면 명령이 "아직 할당되지 않음"이라는 정보가 바로 아래에 나타납니다.
그래서 할당을 클릭하고 확인으로 모든 것을 확인합니다.
6단계
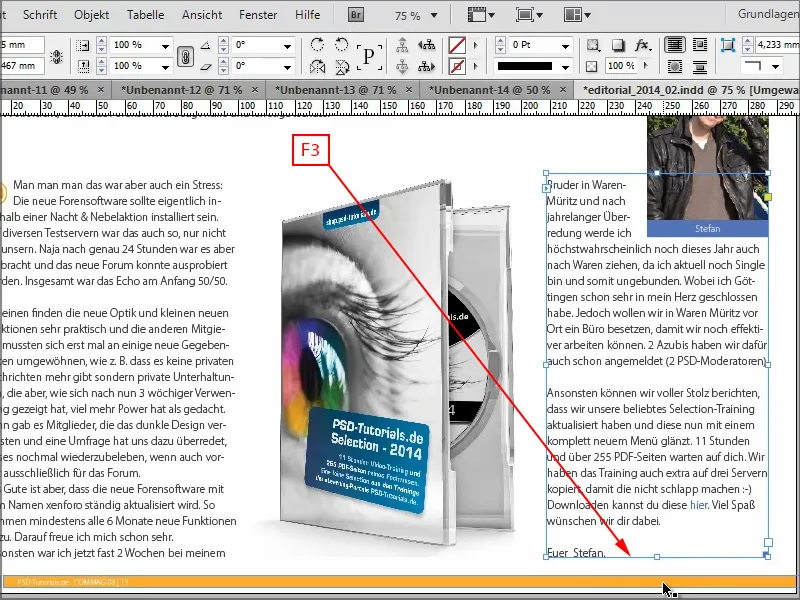
이제 모든 창을 숨길 수 있으며, 이를 테스트하고 텍스트 상자를 위로 당긴 다음 F3 키를누르면 텍스트에 맞게 조정됩니다. 제가 원했던 대로요.
핸들을 타겟팅하는 것보다 훨씬 빠릅니다. 게다가 이 스크립트에 세 줄의 코드만 입력한 다음 키보드 단축키로 만들면 텍스트에 맞는 정확한 크기로 텍스트 상자를 배치할 수 있어 매우 간단합니다.
획기적인 것은 아니지만 워크플로우 속도를 조금 더 높일 수 있는 좋은 기능이라고 생각합니다.
이 팁이 도움이 되셨기를 바랍니다!
다음 튜토리얼에서 뵙겠습니다.


