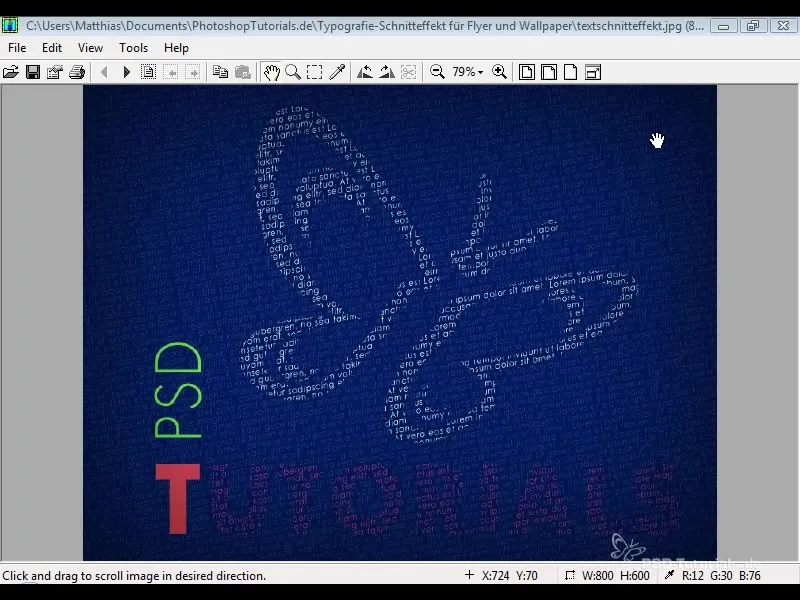
매력적인 타이포그래피 컷 이펙트를 사용하여 디자인에 놀랍도록 시각적인 효과를 얻을 수 있습니다. 이 기술은 특히 전단지와 배경화면에서 효과적이며 잠재적인 고객들의 주의를 끕니다. 이 안내서에서는 Adobe Photoshop을 사용하여 타이포그래피 컷 효과를 단계별로 만드는 방법을 안내합니다.
주요 인사이트
- Adobe Photoshop에서 텍스트로 놀라운 컷 이펙트를 생성할 수 있습니다.
- 컷 마스크 사용이 효과적인 디자인의 핵심입니다.
- 색상 선택 및 텍스트 조정은 최종 제품의 매력에 크게 기여합니다.
단계별 안내
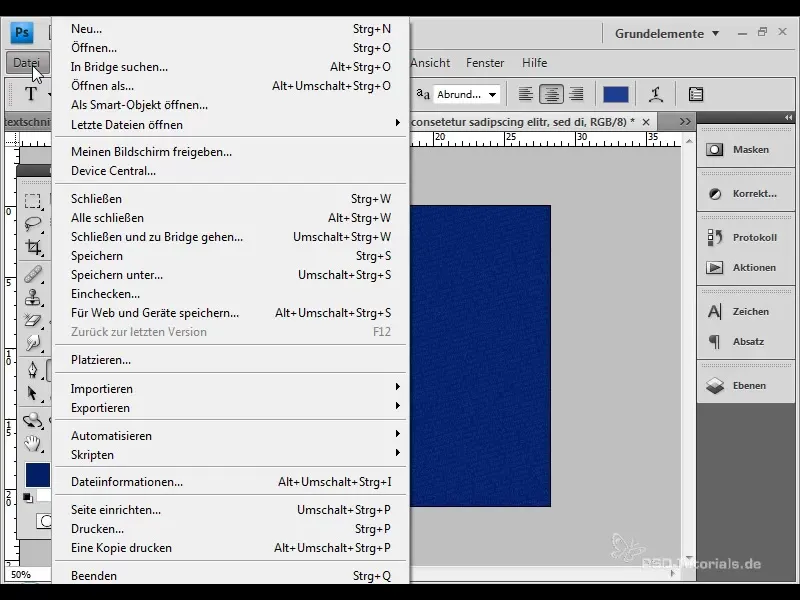
먼저 Photoshop을 열고 새 프로젝트를 시작해야 합니다. 이를 위해 "파일" 창 > "새로 만들기"를 클릭하고 문서의 원하는 치수를 선택합니다.

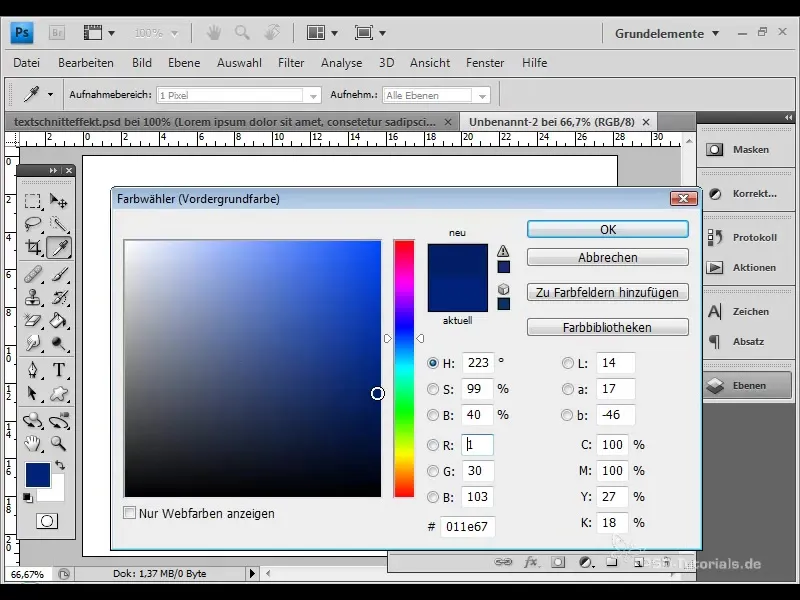
효과적인 배경을 선택하기 위해 채우기 도구를 선택하고 어두운 색상을 설정합니다. 먼저 배경 레이어를 진한 파란색으로 채웁니다.

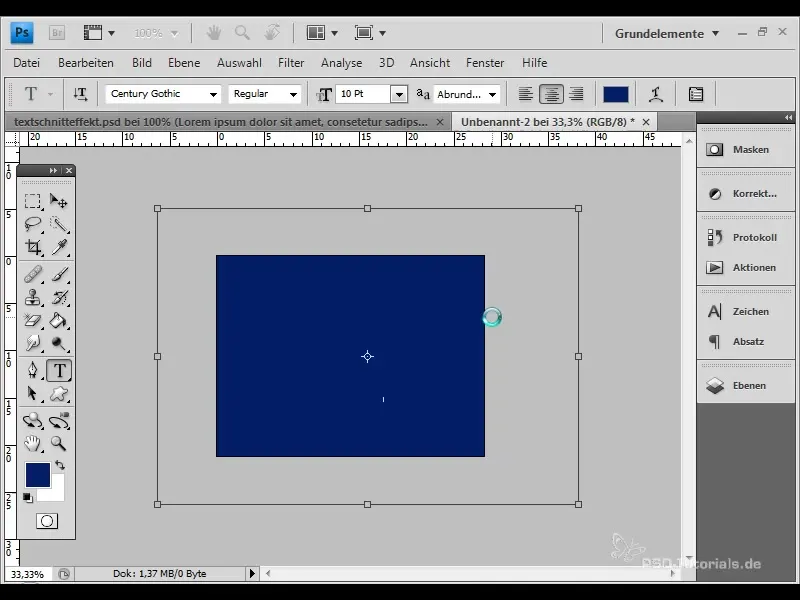
다음으로 텍스트 도구를 선택하고 텍스트 프레임을 그린 다음 로렘 입숨 텍스트나 원하는 이름으로 채웁니다. 여기서는 글꼴 "C goovic"을 10pt 굵기로 사용합니다.

텍스트가 작업 영역 전체를 차지하도록 하려면 텍스트를 선택하고 배경에 비해 더 잘 보이도록 약간 밝은 색상을 선택합니다.

이제 텍스트를 약간 회전시켜보세요. 문장이 더 동적으로 보이도록 왼쪽으로 회전하여 위에서 아래로 보이도록 만듭니다.
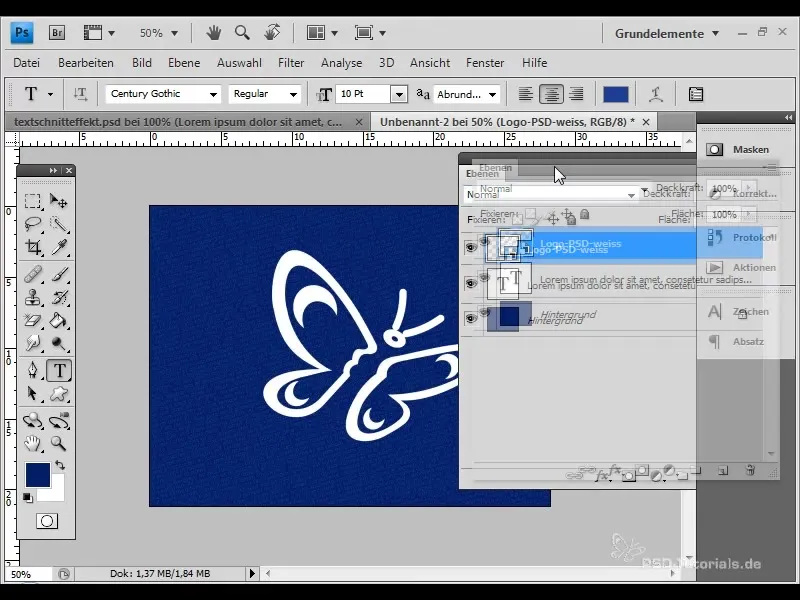
다음으로 로고를 배치합니다. 이를 위해 "파일" > "배치"를 클릭하고 준비된 로고 파일을 선택한 후 디자인에 맞게 축소할 수 있습니다.

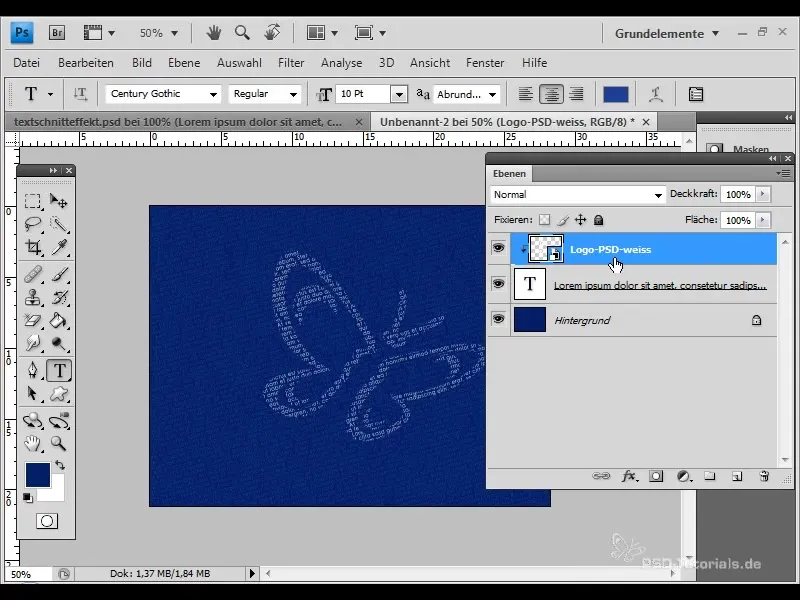
텍스트 레이어에 대한 컷마스크 효과를 만들려면 텍스트 레이어에 대한 컷마스크를 만들어야 합니다. 이를 위해 "레이어" > "컷마스크 만들기"를 클릭하거나 대체로 "Ctrl + Alt + G" 조합키를 사용할 수 있습니다.

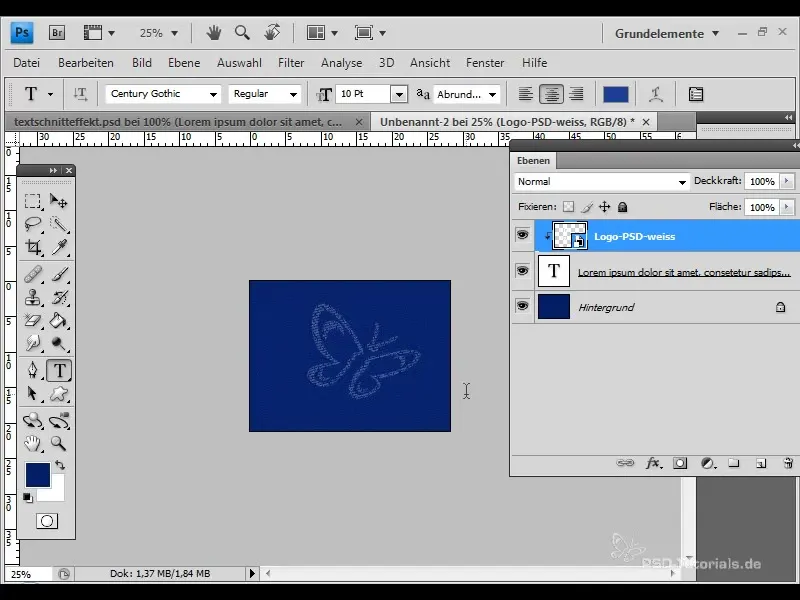
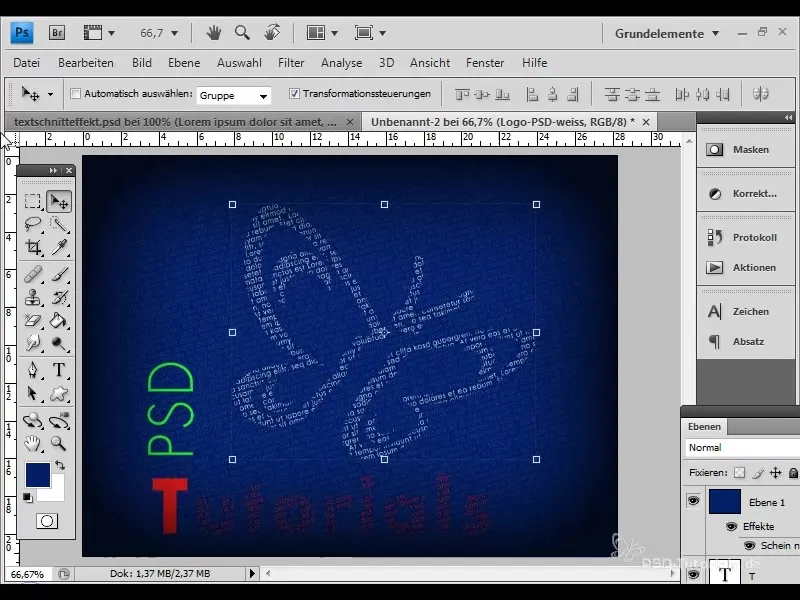
이제 텍스트가 로고를 통과하는 것을 확인할 수 있습니다. 결과적으로 디자인이 더 생동감 있고 매력적으로 표현됩니다.

이제 추가 텍스트를 추가하세요. 다시 텍스트 프레임을 만들고 다른 글꼴과 크기를 선택하세요. 우리는 100pt 크기의 Future 글꼴을 선택하고 "PSD"를 입력합니다.

새 텍스트를 빛나는 녹색으로 채우고 마지막으로 회전하고 원하는 위치에 배치하세요.

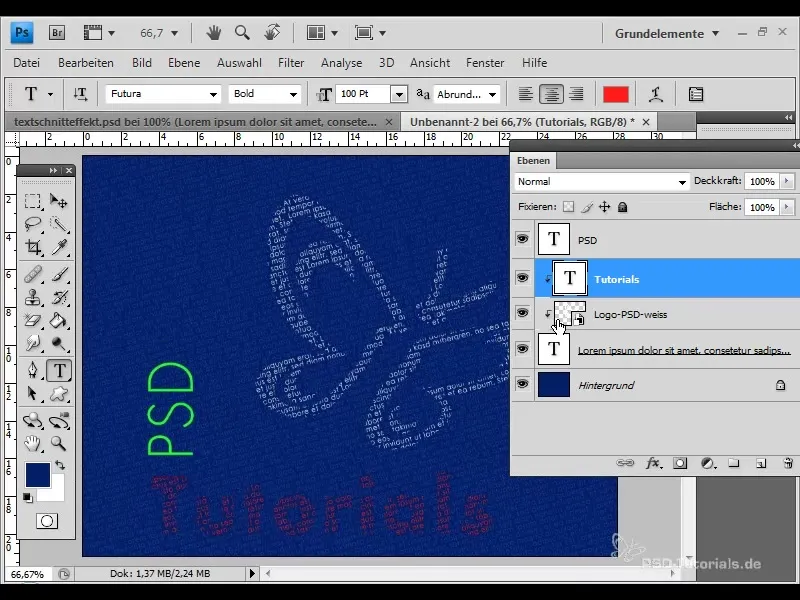
다음으로 "튜토리얼스" 텍스트 레이어를 만듭니다. 이를 위해 빨간색조를 사용하고 텍스트를 굵게 만듭니다.

컷마스크의 장점은 로고의 위치를 조정하더라도 디자인의 전체적인 효과에 지장을 주지 않고 로고의 위치를 손쉽게 조정할 수 있습니다. 이를 통해 유연한 디자인이 가능해집니다.

이제 다른 텍스트 레이어에서 "T" 문자를 복사하고 동일한 효과를 얻기 위해 컷마스크를 적용하세요.

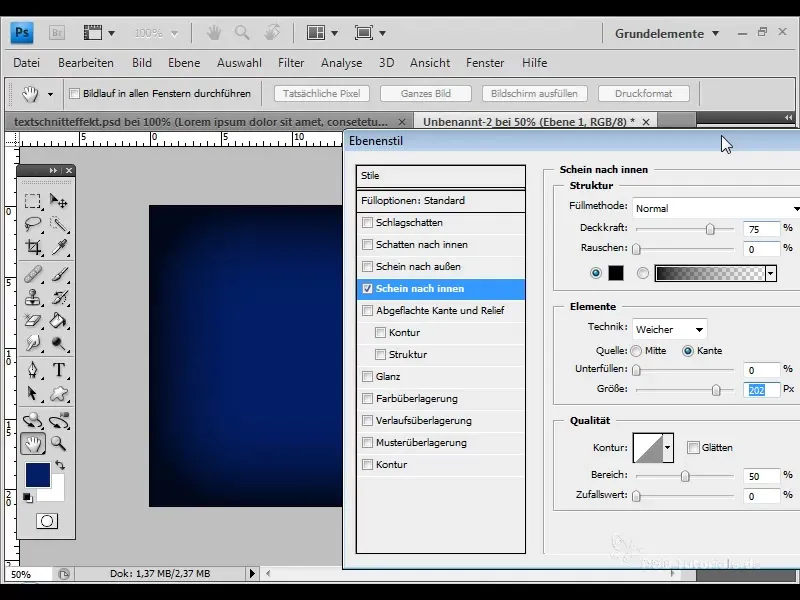
디자인을 더욱 개선하기 위해 배경에 그림자를 추가할 수 있습니다. 새 레이어를 만들고 임의의 색상으로 채우세요.

채우기 옵션으로 이동하여 내부 그림자를 검정색으로 추가하세요. 원하는 효과를 얻을 때까지 크기를 조절해 보세요.

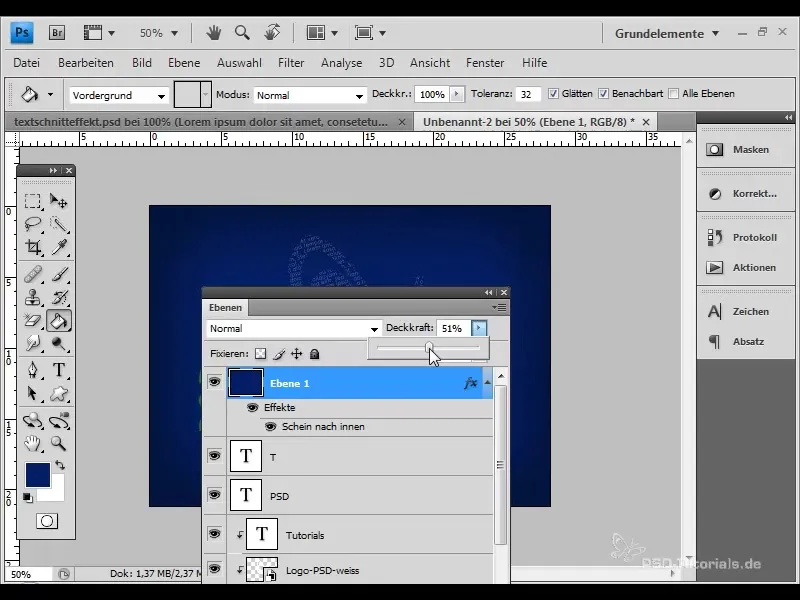
내부 그림자를 더 섬세하게 만들기 위해 레이어의 불투명도를 낮추세요. 이렇게 하면 채우기 옵션은 보이고 레이어의 내용이 투명해집니다.

마지막으로 로고를 약간 조정하여 전체 구성을 최적화할 수 있습니다.

끝났습니다! 이제 창의적으로 활용하여 여러분의 프로젝트에 이 기술을 사용할 수 있습니다.
요약
본 안내서에서는 Adobe Photoshop에서 인상적인 타이포그래피 컷 아웃 효과를 만드는 방법을 배웠습니다. 이 과정에는 텍스트 도구, 컷 마스크 및 지혜로운 색상 선택을 활용하여 매력적인 디자인을 달성합니다. 여러분은 여러분만의 독특한 디자인을 만들기 위한 기초로 이 단계를 활용할 수 있습니다.
자주 묻는 질문
어떤 서체가 컷 아웃 효과에 가장 적합한가요?가독성이 좋고 명확한 구조를 가진 서체가 적합합니다.
이 기술을 다른 그래픽에도 사용할 수 있나요?네, 이 기술은 다양하며 이미지와 같은 다른 그래픽에도 적용할 수 있습니다.
컷 마스크와 컷 옵션에는 차이가 있나요?네, 컷 마스크는 아래 레이어를 기반으로 레이어의 가시성을 변경하는 반면, 컷 옵션은 레이어의 속성을 조정합니다.


