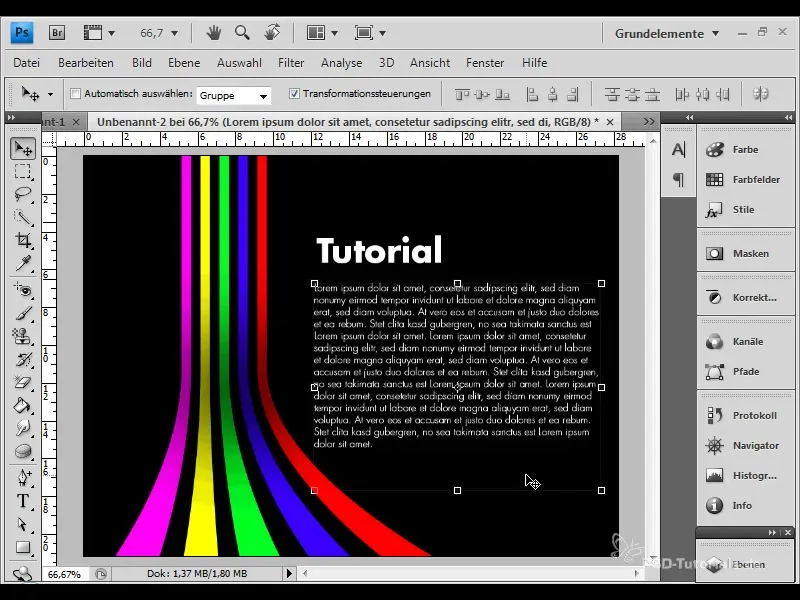
창의적인 디자인은 매력적인 리플렛과 배경화면에 있어서 핵심이다. 그러나 줄무늬와 같은 단순한 기하학적 모양을 사용하여 인상적인 효과를 얻을 수 있습니다. 포토샵을 사용하여 디자인에 효과적인 줄무늬 효과를 적용하는 방법을 이 안내서에서 배워보십시오. 이것은 디자인에 깊이와 동적인 느낌을 부여할 것입니다.
주요 인사이트
- Photoshop을 사용하여 줄무늬 효과를 신속하고 쉽게 만들 수 있습니다.
- 앵커 포인트와 브러시 도구를 사용하여 공간적 깊이를 만들 수 있습니다.
- 선택된 색상과 대칭은 시각적 영향을 증대시킵니다.
단계별 안내
문서 생성
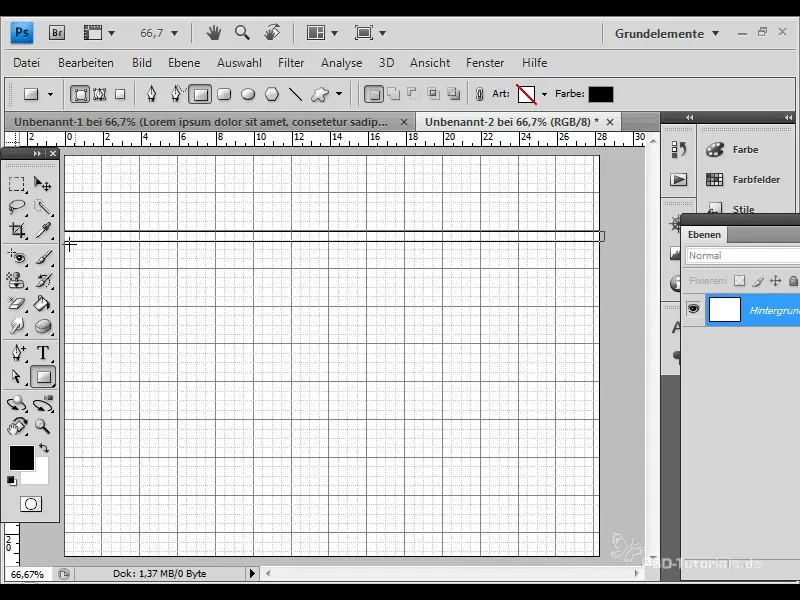
먼저 포토샵을 열고 크기가 800 x 600 픽셀인 새 문서를 만듭니다. 정밀한 작업을 위해 격자를 표시하는 것이 도움이 됩니다. 이렇게 하면 줄무늬를 배치하기가 쉬워집니다.

사각형 그리기
각각의 줄무늬를 그리기 위해 사각형 도구를 사용합니다. 총 다섯 줄무늬를 만들기 위해 다양한 사각형과 크기를 조절할 수 있습니다. 줄무늬를 고르게 분포시킬 수 있도록 배치합니다.
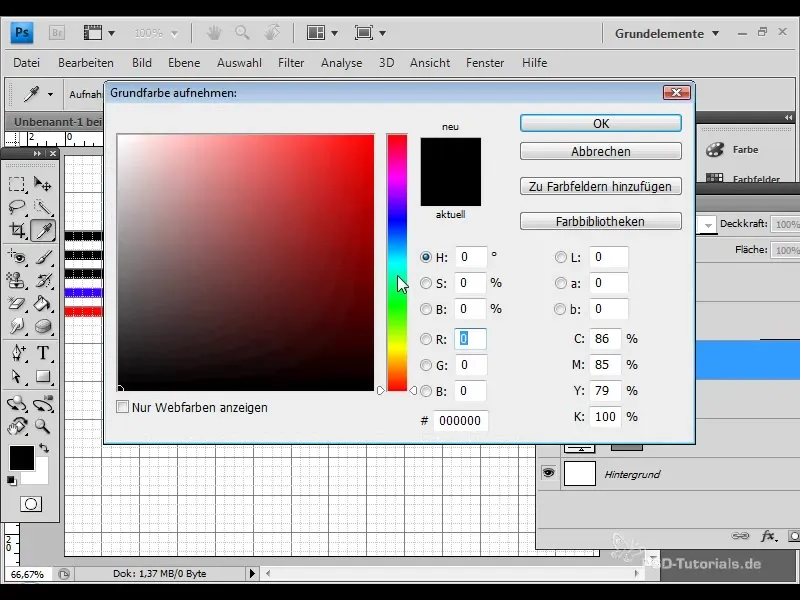
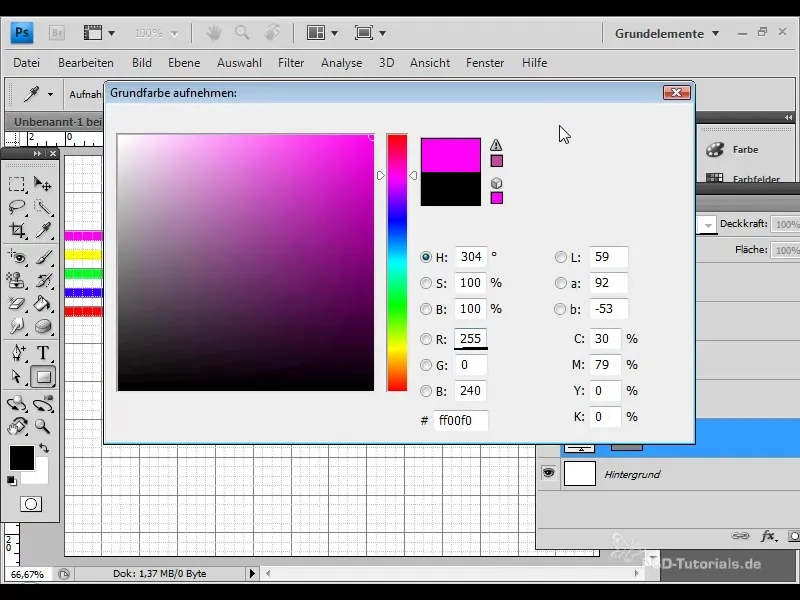
줄무늬의 색상 설정
이제 각 줄무늬에 다른 색상을 선택합니다. 빨간색 줄무늬로 시작하여 파란색, 녹색, 노란색, 그리고 마지막 줄무늬로 분홍색을 선택합니다. 이 색상 변화는 대비를 만들어주고 활기찬 표현을 만듭니다.

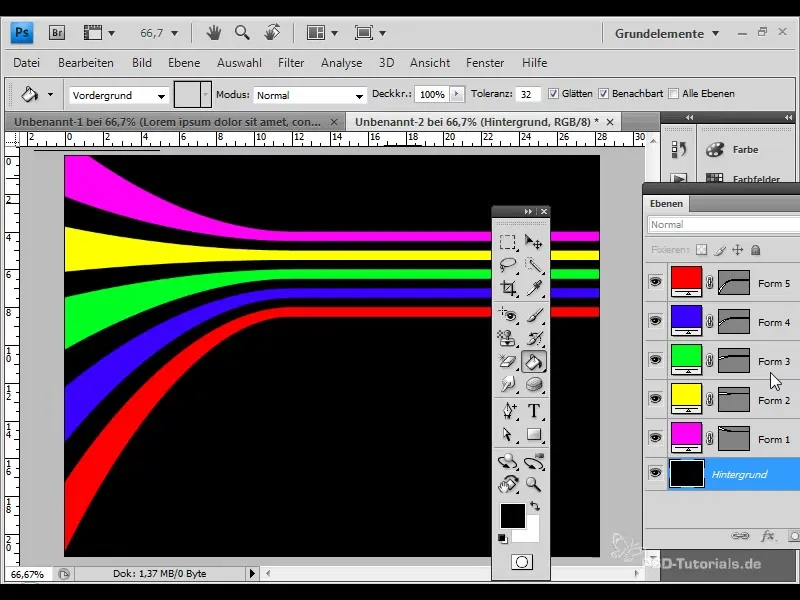
앵커 포인트 추가
각 줄무늬에 대해 앵커 포인트를 정의하는 것이 가능한 선택 도구를 사용할 수 있습니다. 줄무늬에 변경 사항을 가할 때 원하는 곡선을 만들 수 있도록 앵커 포인트를 설정합니다. 이것은 깊이와 움직임의 환상을 만들기 위해 중요합니다.

모양 조절
이 단계에서 각 줄무늬의 앵커 포인트를 조정하게 됩니다. 줄무늬를 더 동적으로 보이도록 위나 측면으로 포인트를 이동합니다. 변경 사항이 조화롭고 대칭적이 되도록 주의하십시오.

배경 색상 설정
대조를 더하기 위해 배경을 검정색으로 칠합니다. 이 결정은 다채로운 줄무늬를 부각시키고 디자인에 더 많은 강렬함을 부여합니다.

브러시 도구 사용
이제 브러시 도구를 사용할 때입니다. 300 픽셀의 큰 브러시와 5% 불투명도를 선택합니다. 줄무늬에 굽힘을 생성할 영역을 어둡게 만듭니다. 이것은 현실적인 깊이 효과를 제공하고 공간적인 느낌을 강화합니다.

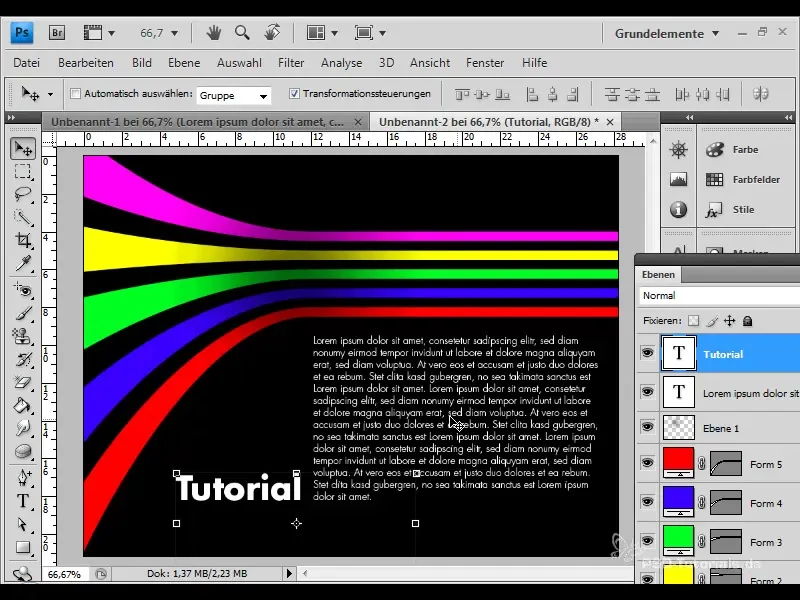
텍스트 추가
디자인에 메시지를 부여하려면 텍스트 프레임을 그리고 적절한 텍스트를 작성합니다. 리플렛 및 배경화면을 시각적으로 더 매력적으로 만들기 위해 다양한 글꼴 크기와 유형을 실험해 보십시오.

요소 조정
전체 텍스트 및 줄무늬 조합을 그룹화하고 시각적 효과를 강화하기 위해 외부 효과를 추가할 수 있습니다. 효과를 최적화하고 공간적 깊이를 더욱 증가시키기 위해 전체 그룹을 회전시켜 보십시오.

내보내기
마지막으로 디자인을 저장하고 내보냅니다. 완성된 제품을 인쇄 및 디지털로 확산시킬 수 있도록 합니다.

개요
이 안내서에서는 포토샵을 사용하여 간단한 도구로 인상적인 플라이어 및 월페이퍼용 스트라이프 효과를 어떻게 만드는지 배웠습니다. 명확한 조정과 색상 선택을 통해 디자인을 개인화하고 독특한 깊이를 부여할 수 있습니다.
자주 묻는 질문
포토샵에서 스트라이프를 어떻게 돌릴 수 있나요?스트라이프 그룹을 선택하고 필요에 따라 스트라이프를 회전시키는 변형 도구를 사용하세요.
더 많은 디자인 요소를 추가할 수 있나요?예, 디자인을 발전시키기 위해 추가 모양과 필터를 실험해보세요.
모든 디자인에 적합한 색상인가요?색상 선택은 유연합니다. 전반적인 룩과 취향에 맞게 조정하세요.
이 기술을 다른 프로젝트에도 사용할 수 있나요?절대로 가능합니다! 이 기술은 프린트 또는 디지털 영역을 포함한 다양한 디자인 프로젝트에 적합합니다.


