스트라이프 효과는 Photoshop 디자인에 특별한 깊이와 매력적인 시각적 스타일을 부여하는 효과적인 수단입니다. 이것은 다양한 그래픽과 텍스트와 결합하여 인상적인 플라이어나 벽지를 만드는 데 사용될 수 있습니다. 이 안내서에서는 본인이 이 효과를 만들 수 있는 방법을 배우게 됩니다.
주요 인상을 얻는 방법
- 이 효과의 기초로 사용될 배경 그라데이션을 어떻게 만드는지 배웁니다.
- 펜 및 그림 도구를 사용하여 스트라이프를 추가하는 방법에 대해 알아봅니다.
- 조정할 수 있는 구조 및 색상에 대해 배워 전체적으로 조화로운 느낌을 만드는 방법을 알게 됩니다.
- 채우기 방법의 활용으로 흥미로운 빛과 그림자 효과를 만들어냅니다.
단계별 안내
우선 Adobe Photoshop을 열고 새 문서를 만들어 스트라이프 효과를 통합할 수 있도록 합니다. 배경부터 시작합니다.

이제 배경에 그라데이션을 추가합니다. 그라데이션 도구를 선택하고 진한 파란색과 짙은 빨간색을 조합한 후 Shift 키를 누른 채로 직선을 그어 일직선임을 보장합니다.

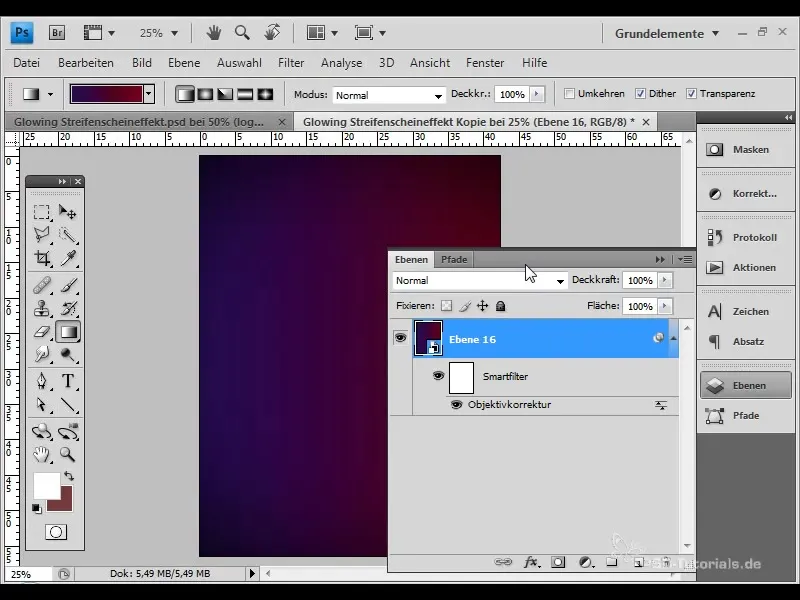
배경에 깊이감을 줄 때, 그라데이션 레이어를 스마트 객체로 변환합니다. "필터" > "변형 필터" > "렌즈 왜곡"에 이동하여 왜곡 수준을 약 -70 정도, 중심을 약 +45 정도로 설정합니다.

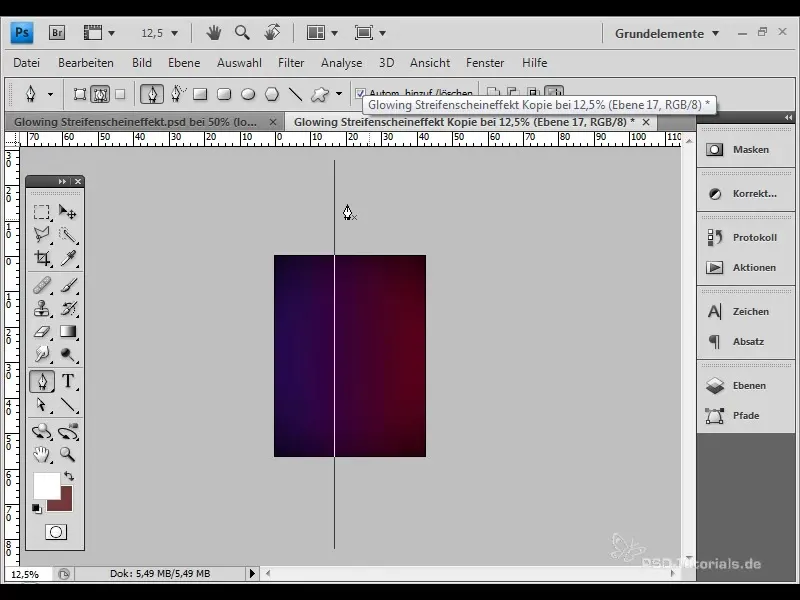
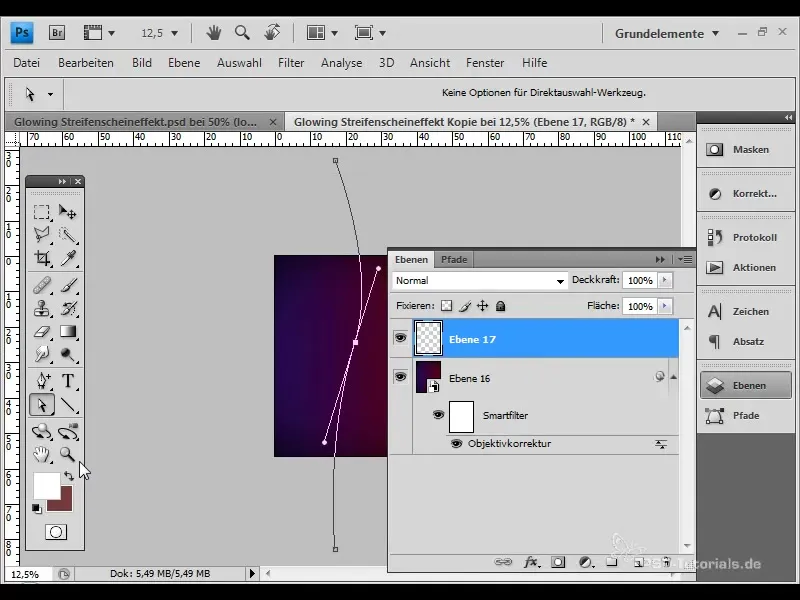
이제 스트라이프를 추가해 봅시다. 새 레이어를 만들고 펜 도구를 선택합니다. 더 많은 공간을 확보하도록 문서 보기 크기를 줄인 후 스트라이프로 사용할 큰 선을 그어 주세요.

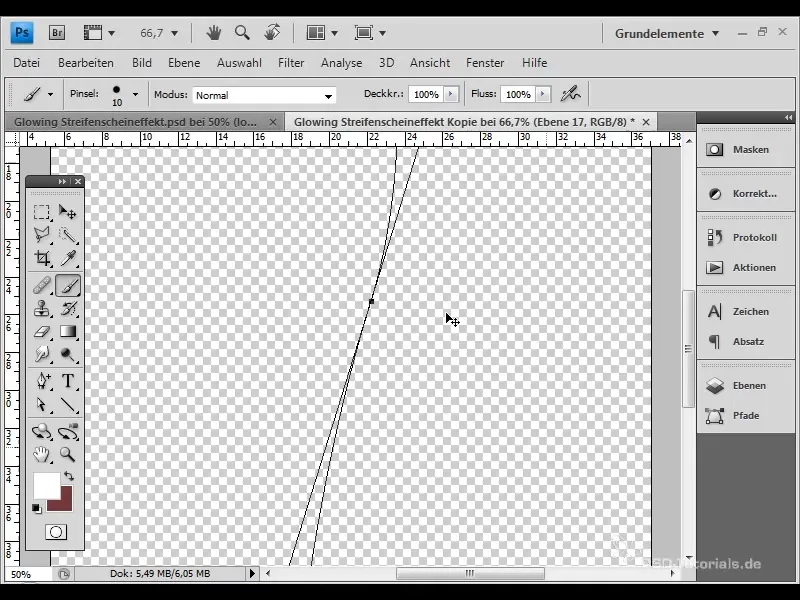
선에 앵커 포인트를 추가하고 직접 선택 도구를 사용하여 원하는 모양으로 선의 형태를 조정합니다. 핸들을 이용해 곡선 모양도 만들 수 있습니다.

이제 선의 색상을 변경합니다. 브러시를 선택하고 브러시 크기를 10으로 설정합니다. 선을 흰색으로 채우기 위해 브러시 도구를 사용합니다.

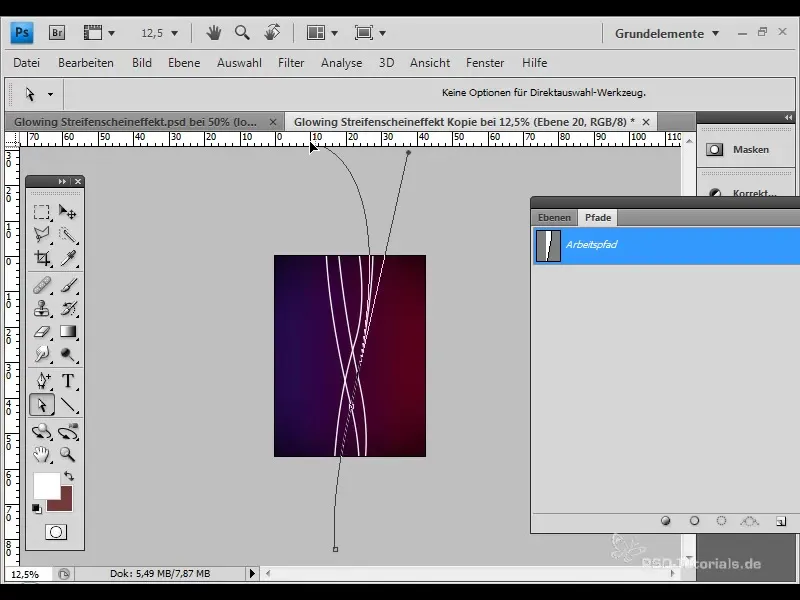
다음 단계로, 새로운 레이어를 만들고 각각 다른 형태의 다섯 개의 추가 선을 그려 그룹화합니다. 이를 통해 편리한 편집과 위치 조정을 할 수 있습니다.

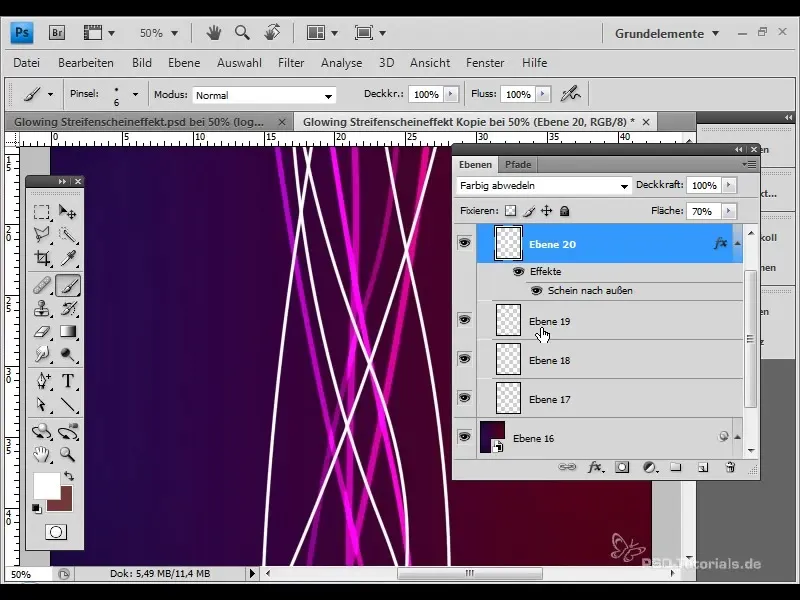
모든 선을 만든 후, 그룹화하여 한데 묶습니다. 이를 통해 이들의 조화롭고 통일된 연출을 확인할 수 있습니다. 다른 값들을 사용하여 대비와 선의 가시성을 변경하세요.

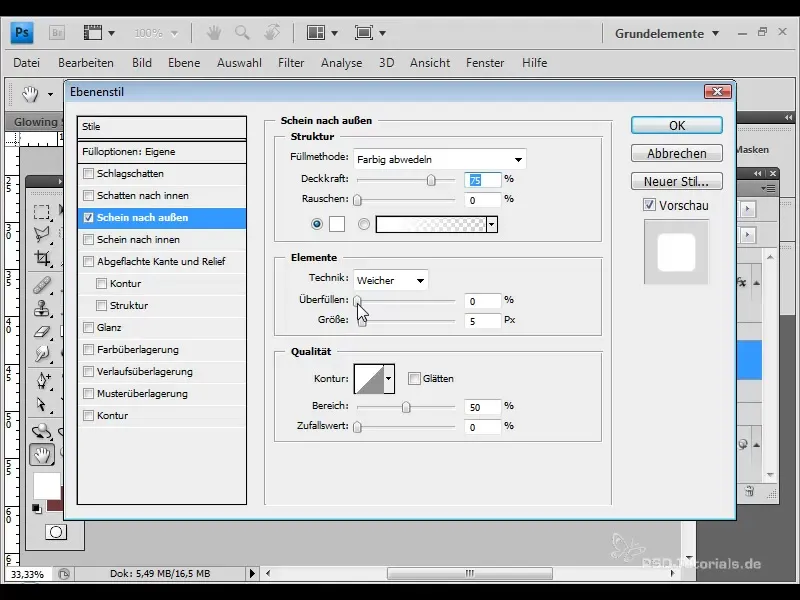
마침내 큰 선에 외곽 빛 효과를 추가해봅시다. "레이어" > "레이어 스타일"을 선택하고 불투명도를 70%로 설정하여 부드러운 빛 효과를 얻을 수 있습니다.

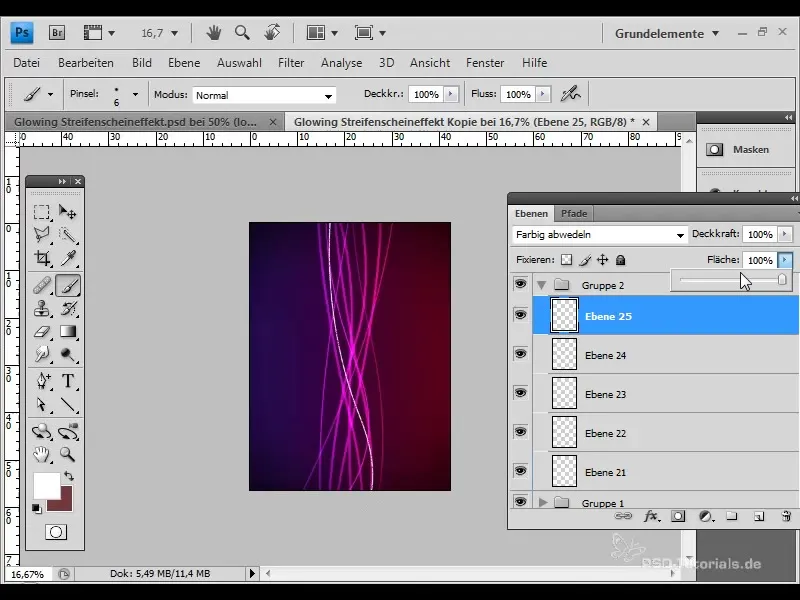
이제 더 얇은 선에 집중할 차례입니다. 크기 및 채움 방법을 기존 구조에 맞게 조정하면서 이를 동일하게 추가하지만 작게 만들어주세요.

줄무늬의 교차점을 강조하기 위해 새 레이어를 만들고 흰색으로 브러시로 작업합니다. 약 15%의 불투명도로 섬세한 광택을 얻을 수 있습니다.

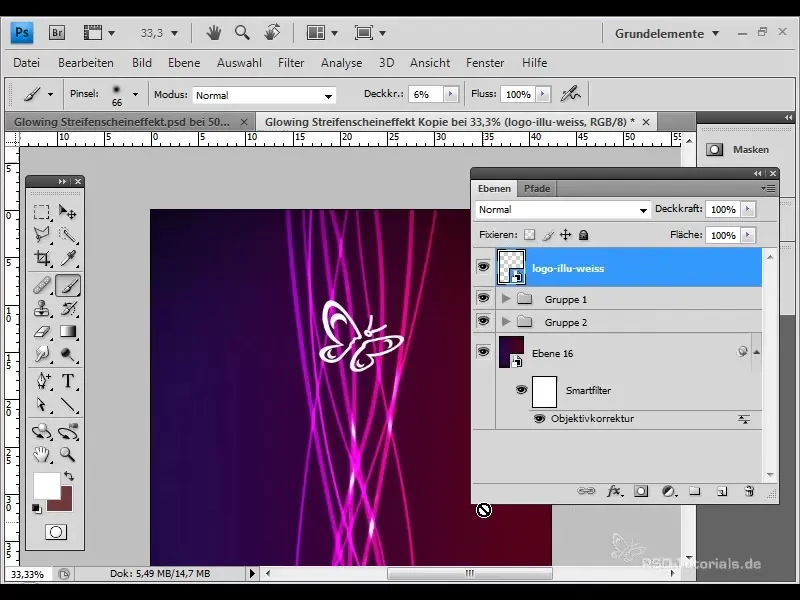
다음 단계는 디자인에 로고를 추가하는 것입니다. "파일" > "불러오기"로 이동하여 로고를 선택하십시오. 원하는 위치에 배치하고 적절히 크기를 조정하십시오.

여기서도 "색깔 스며들기" 모드로 변경하고 불투명도 및 영역 높이를 조정하여 배경과의 조화로운 전환을 만드십시오.

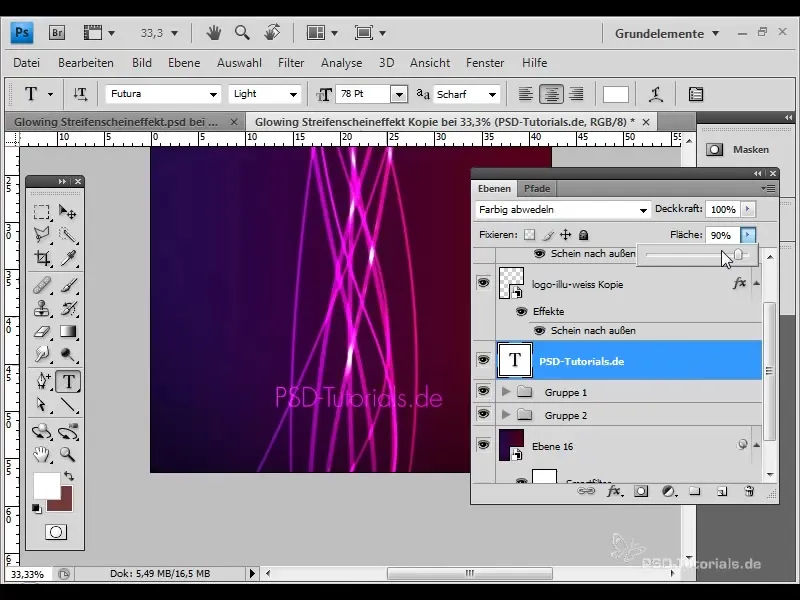
이제 텍스트를 추가하십시오. 텍스트 도구를 선택하고 텍스트 프레임을 만드십시오. 흰색으로 설정하고 "색깔 스며들기" 모드로 설정하고 영역을 90%로 설정하십시오.

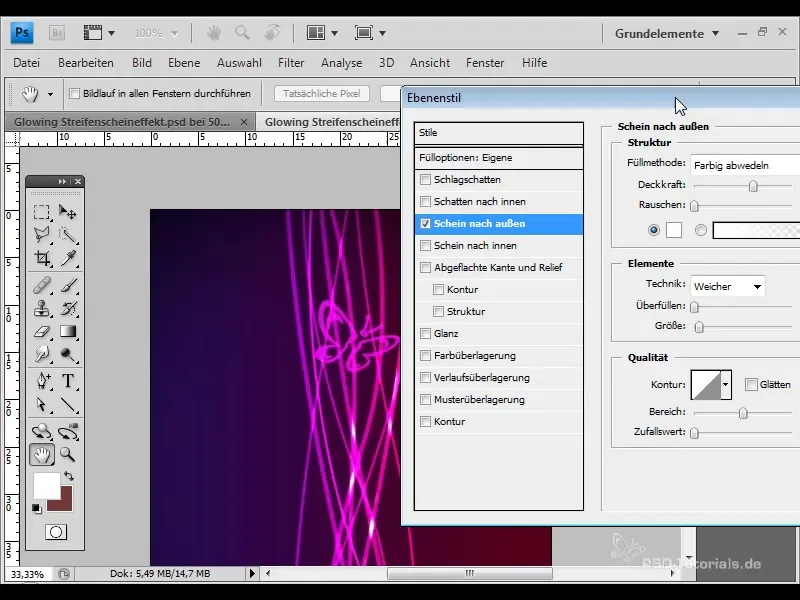
전체적인 외부 광택을 위해 텍스트에도 외곽 광택을 부여하십시오. 불투명도 및 크기와 같은 매개변수를 고려하여 조화로운 스타일을 얻을 수 있습니다.

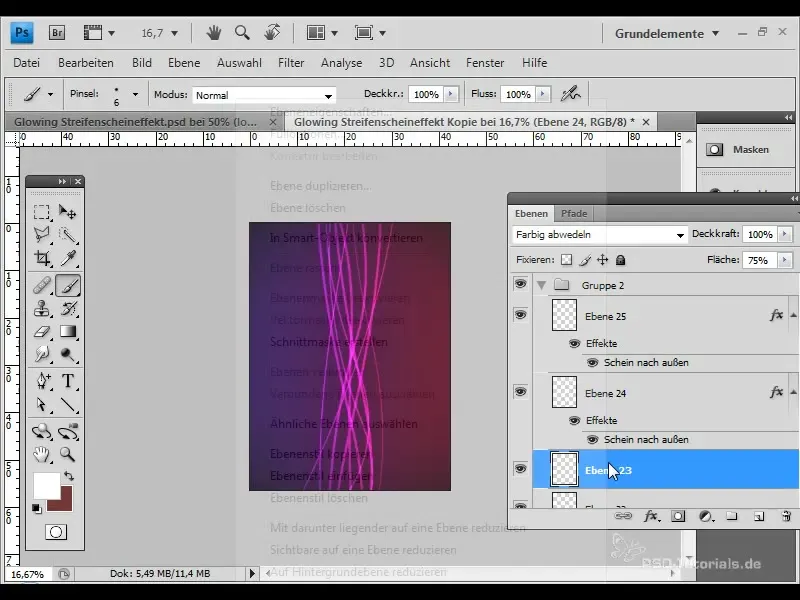
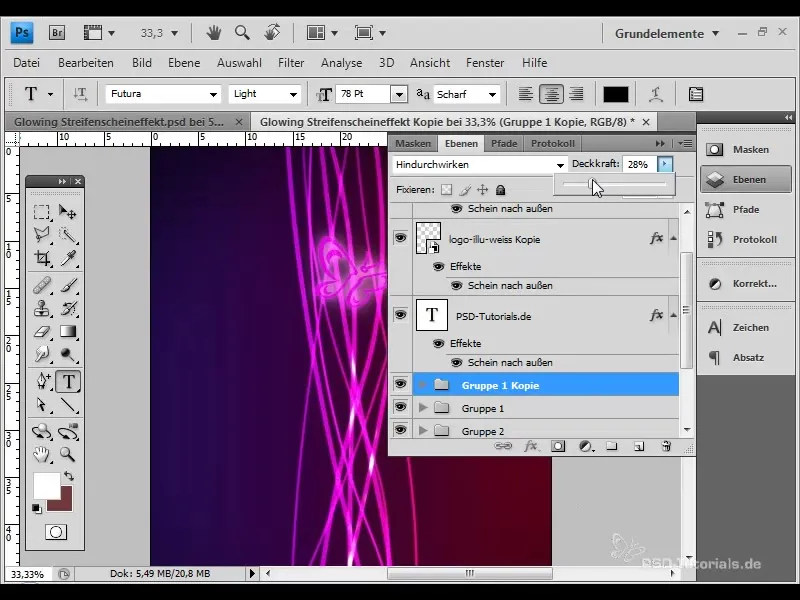
모든 것이 준비되었을 때 디자인에서 효과를 강조하기 위해 각 그룹을 복제할 수 있습니다. 이것은 디자인의 광택과 심미성을 향상시키는 간단한 방법입니다.

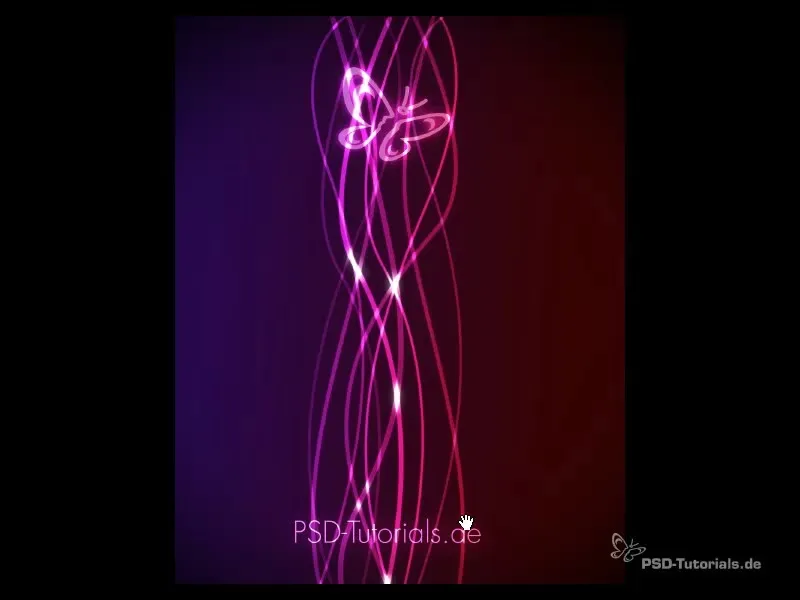
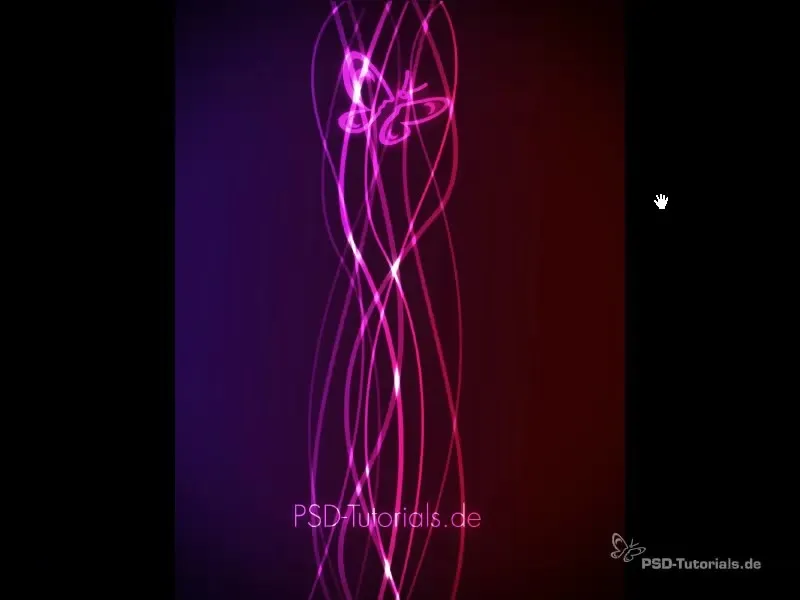
이 단계들로 만든 디자인의 최종 결과물을 즐기세요. 이제 전단지나 배경화면에 효과적인 줄무늬 광택 효과를 생성했습니다.

요약
이 안내서는 Adobe Photoshop을 사용하여 디자인에 매력적인 줄무늬 광택 효과를 만드는 방법을 안내합니다. 올바른 도구와 기술을 사용하면 전단지와 배경화면을 개선할 수 있는 시각적으로 인상적인 결과물을 얻을 수 있습니다.
자주 묻는 질문
Streifenscheineffekt란 무엇인가요?Streifenscheineffekt란 색상이 추가된 줄무늬나 선이 발광효과를 내는 디자인 시각 효과입니다.
Photoshop에서 그라데이션을 만드는 방법은 무엇인가요?그라데이션 도구를 선택하고 문서 내에서 선을 그어 가십시오. 다양한 색상을 선택하고 그라데이션을 조정할 수 있습니다.
레이어를 사용하는 것이 중요한 이유는 무엇인가요?레이어를 사용하면 다양한 디자인 요소를 서로 독립적으로 편집하고 정리할 수 있어서 조정 및 레이아웃이 용이해집니다.
이 효과를 다른 프로그램에서도 만들 수 있나요?네, 비슷한 효과는 GIMP나 Illustrator와 같은 다른 그래픽 프로그램에서도 제공되는 도구를 사용하여 만들 수 있습니다.


