플라이어와 배경화면의 디자인은 종종 관람자의 주의를 끌기 위한 창의적인 접근이 필요합니다. 특히 생동감 넘치는 색채와 강렬한 대조로 인상적인효과를 내는 "색 대비" 룩이 있습니다. 이 안내서에서는 Adobe Photoshop을 사용하여 이러한 효과를 어떻게 만들 수 있는지 단계별로 알려드립니다. 이 과정에서 다양한 레이어와 블렌딩 모드를 사용하여 플라이어나 웹 프로젝트에 적합한 인상적인 디자인을 만들어냅니다.
주요 인사이트
- 색상 블렌딩 모드 "색조 / 삽입" 및 "색조 / 밝기"를 사용하여 인상적인 색 대비를 얻을 수 있습니다.
- 레이어 마스크를 잘 활용하면 특정 영역을 강조하거나 어둡게 만들 수 있습니다.
- 그라데이션 효과는 색상의 강도를 다양하게 변화시킬 수 있으며 동적인 시각 효과를 연출할 수 있습니다.
단계별 안내
가장 먼저 Photoshop에 원본 이미지를 로드합니다. 이 예에서는 간단한 원본 이미지를 사용하여 눈길을 사로잡는 예술적인 모티프로 변환합니다.

첫 번째 단계는 배경 레이어를 일반 레이어로 변환하는 것입니다. 이를 위해 배경 레이어를 마우스 오른쪽 버튼으로 클릭하고 "배경에서 레이어 복제"를 선택합니다.

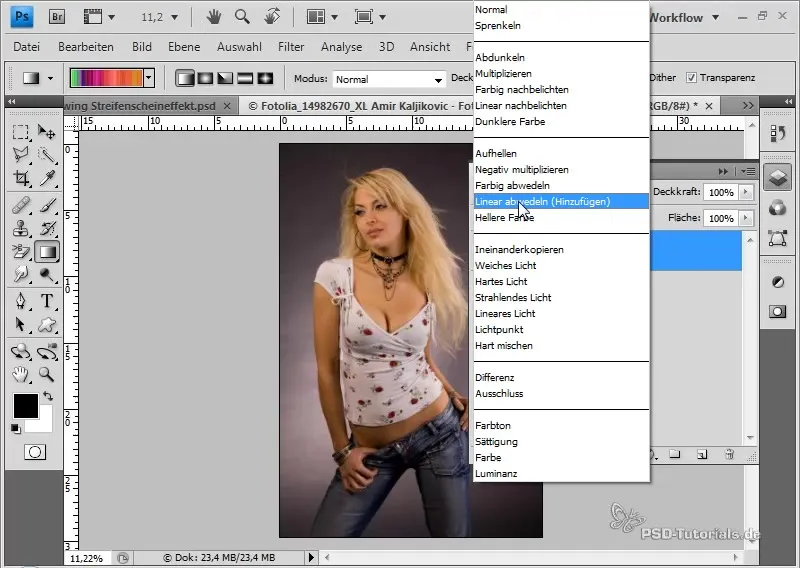
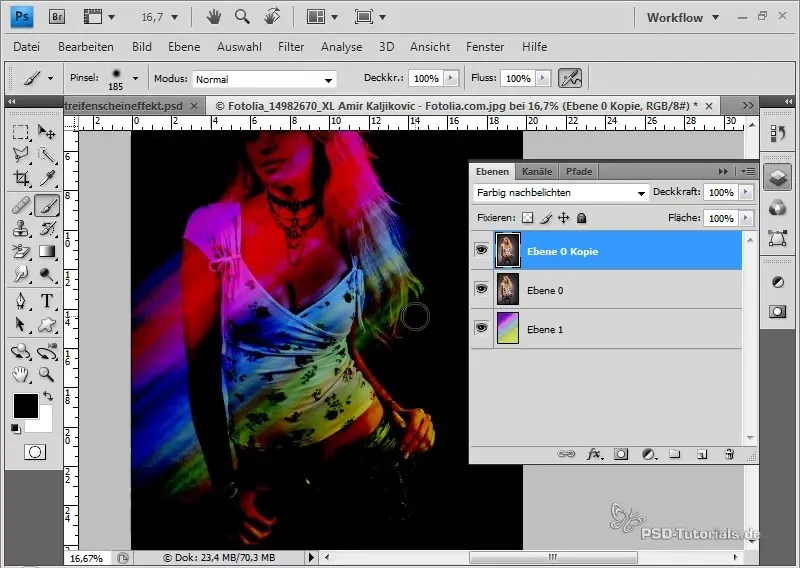
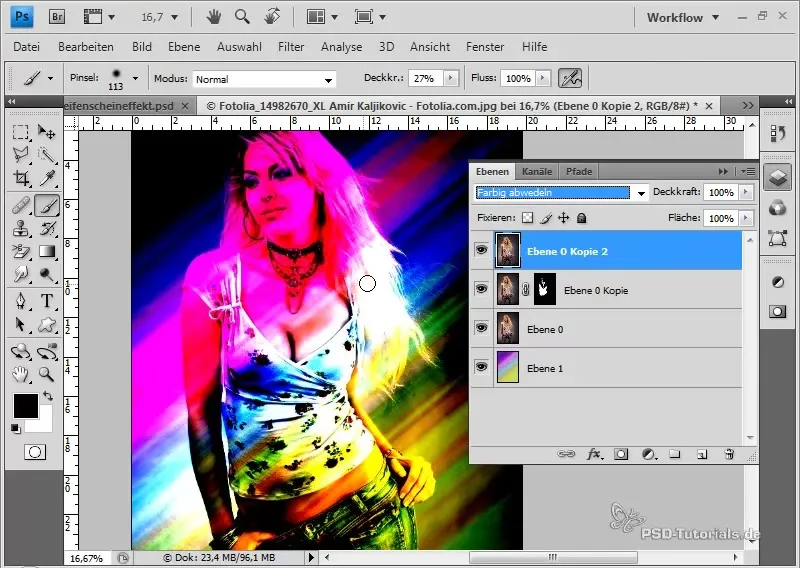
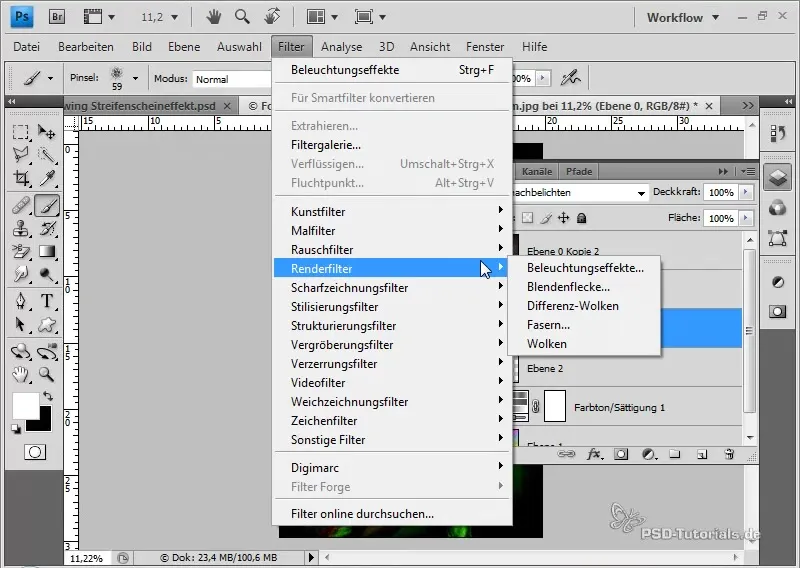
이제 "색조 / 삽입" 모드로 이미지를 편집할 수 있습니다. 이 모드는 변경하는 영역의 색상을 어둡게 만들어 풍만하게 표현하고 채도를 높입니다. 단순히 'Filling methods' 중에서 해당 옵션을 선택하면 됩니다.

이러한 방법의 영향을 더 잘 이해하기 위해 '색조 / 밝기' 모드를 사용해보세요. 이 모드는 채도를 높이고 원래의 색상을 유지합니다. 두 가지 다른 블렌딩 옵션을 조합하여 생동감 넘치는 색상을 얻을 수 있습니다.

다음으로, 팔레트 하단의 레이어 아이콘을 클릭하여 새로운 레이어를 만듭니다. 클릭하는 동안 'Ctrl' 키를 누르면 새 레이어가 현재 선택된 레이어 바로 아래에 배치됩니다.

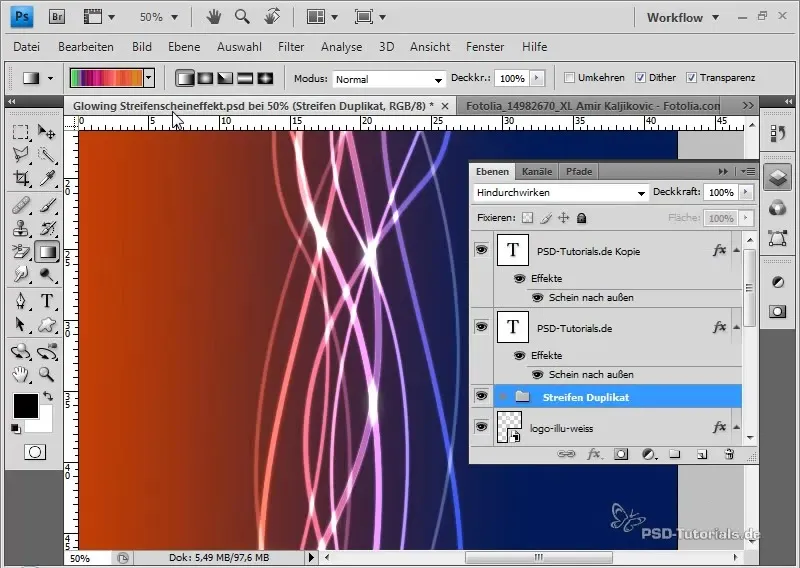
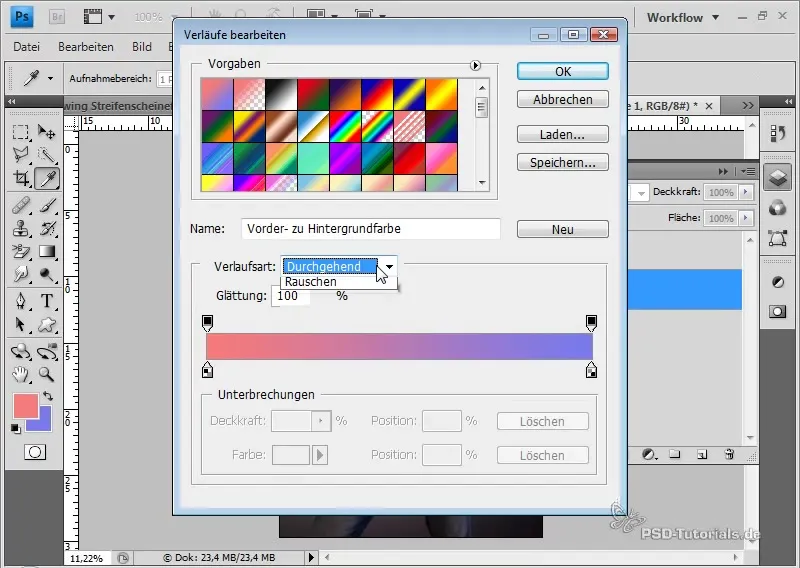
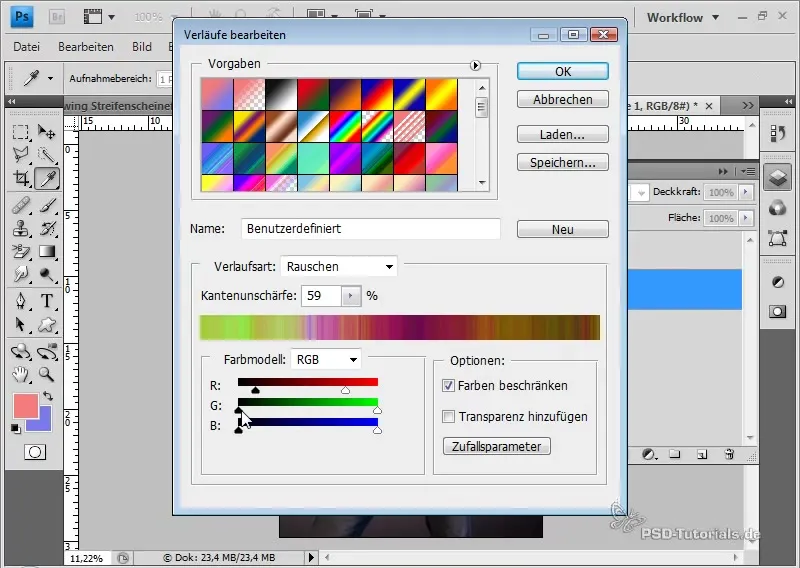
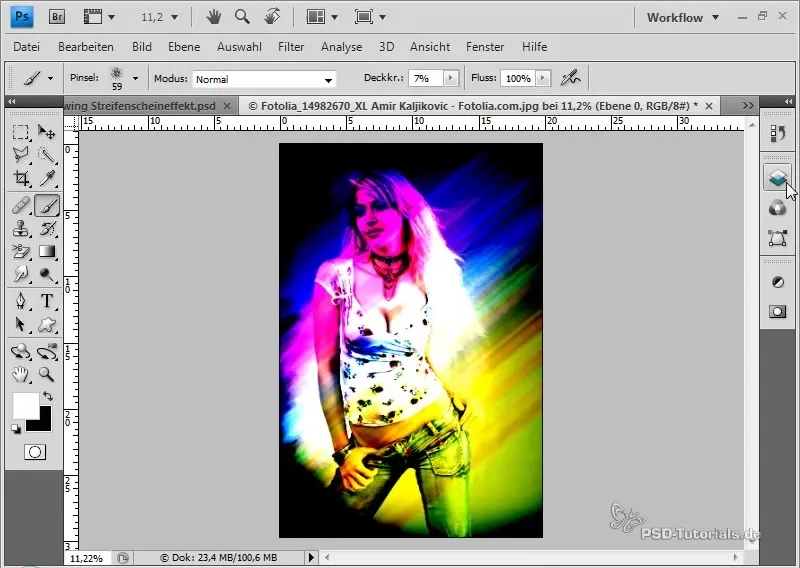
이제 툴바에서 그라데이션 도구를 선택합니다. 그라데이션 옵션에서 유형을 '노이즈'로 설정하여 원하는 스트라이프 효과를 만들어냅니다. 테두리와 그라데이션의 선명도를 조절하여 원하는 단계를 얻습니다.

그라데이션이 적용될 때 색상의 채도를 조절하여 색상이 지나치게 강렬하게 나오지 않도록 합니다. 또한 퍼펙트한 룩을 만들기 위해 그라데이션을 더 조정할 수 있습니다.

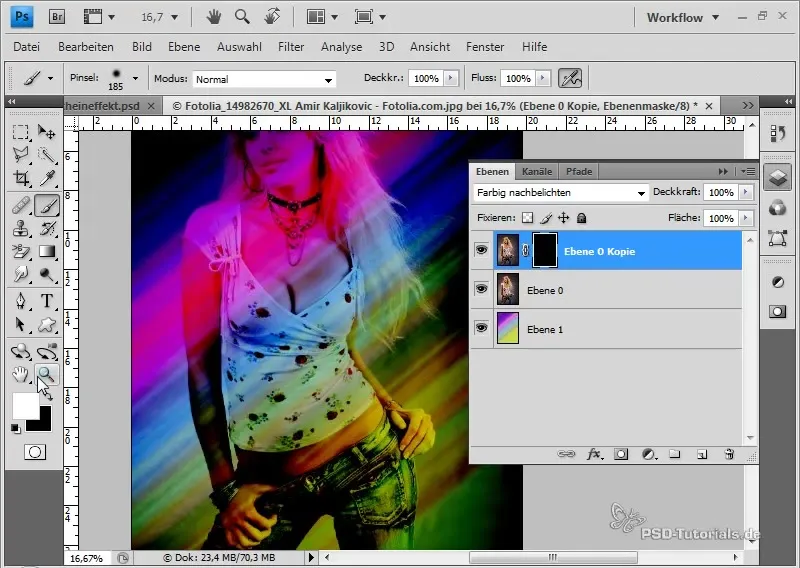
이미지의 색상을 더 강조하기 위해 주름과 블라우스 부분을 강조하는 것이 유용할 수 있습니다. 새로운 편집 가능한 레이어를 생성하기 위해 현재 레이어를 복제합니다.

이 복제 레이어에 레이어 마스크를 추가하고 마스크를 검은 색으로 채워 원본 이미지 정보를 숨깁니다. 하얀 색으로 부드러운 브러시로 그려 복제된 레이어를 원하는 부분에 다시 나타나도록 할 수 있습니다.

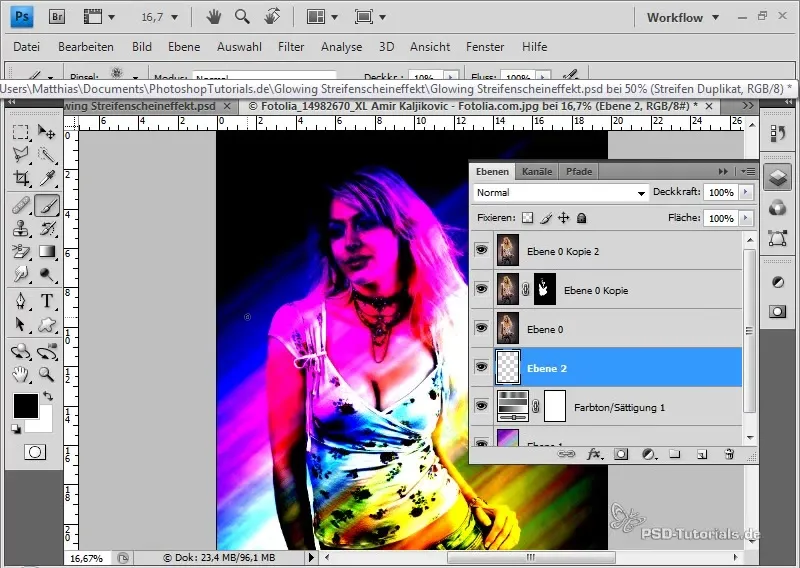
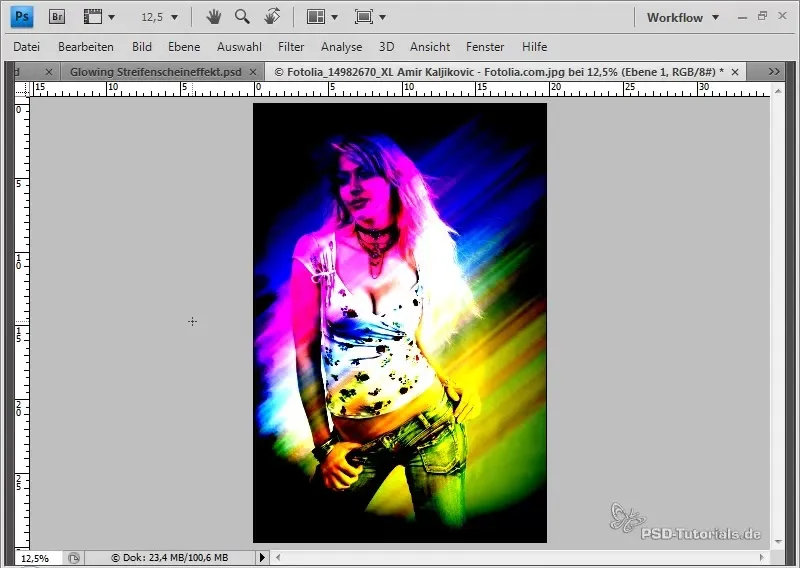
마지막으로 전체적인 룩을 최적화하기 위해 편집된 레이어를 다시 복제하고 레이어 스택의 맨 위에 배치합니다. 또한 이 레이어를 "색조 / 밝기" 모드로 설정하여 색상을 밝게 하여 강렬한 효과를 얻을 수 있습니다.

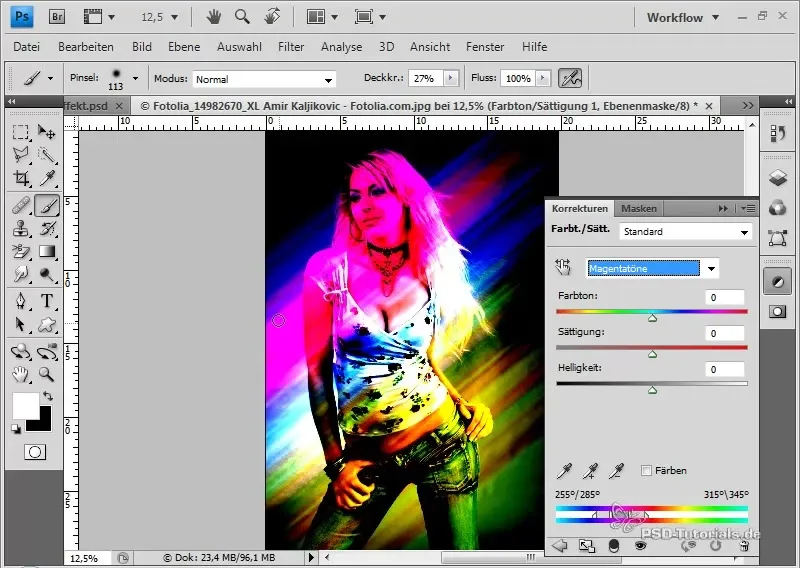
얼굴 특성과 색상이 지나치게 돋보일 경우 '색조 / 채도' 조정 레이어를 사용하여 자가엠과 핑크톤을 줄일 수 있습니다. 원하는 조정이 이루어질 때까지 색조 슬라이더를 왼쪽으로 옮깁니다.

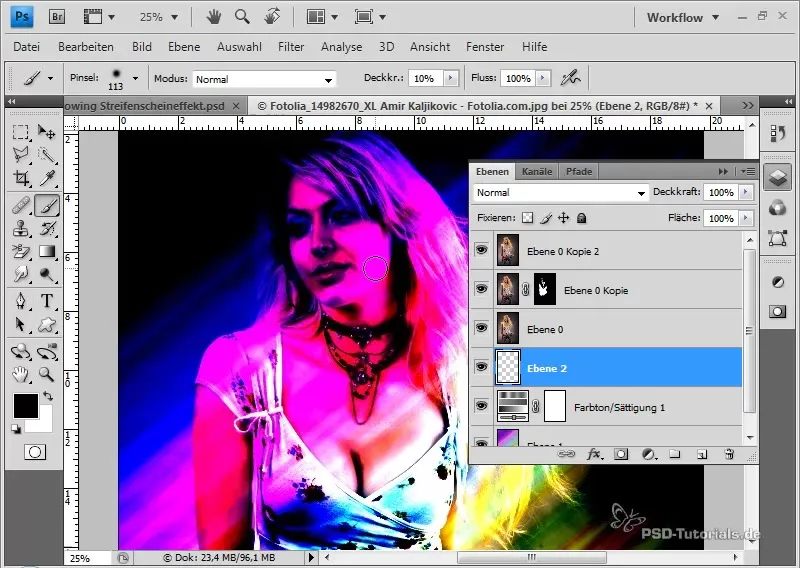
그라데이션을 더욱 세밀하게 조정하기 위해 모델 레이어 아래에 또 다른 레이어를 만들어서 효과를 목적에 맞게 제한하거나 확장할 수 있습니다. 낮은 불투명도(약 10%)로 시작하여 어두운 부분은 검은 색으로 가볍고 흰색으로 밝은 부분을 처리합니다.

흑백 톤 사이의 균형을 맞추는 것이 원하는 효과를 얻기 위해 중요합니다. 더 깊고 더 많은 차원을 만들기 위해 질감 있는 브러시를 사용하십시오.

스마트 객체를 생성하여 마지막으로 개선함으로써 빛 효과를 유연하게 조절할 수 있고 원본 레이어를 변경하지 않고 조작할 수 있습니다.

스마트 필터 형태로 "조명 효과"를 적용하면 배경의 각 부분을 양방향으로 제어할 수 있습니다. 이는 프로젝트에 최적의 효과를 보장하기 위해 중요합니다.

원하는 대로 모든 것이 보이면 결과물을 자랑스럽게 발표할 수 있습니다. 두 분 내에 빠르게 디자인하여 창의력을 발휘하고, 플라이어 배경을 만드는 데 도움을 줄 수 있습니다.

요약
이러한 단계를 통해 화려한 색 대조 효과를 만드는 방법을 배웠습니다. Photoshop에서 다양한 도구와 설정을 활용하여 생동감 넘치는 효과를 얻어, 플라이어나 디지털 배경을 만드는 데 적합합니다.
자주 묻는 질문
Photoshop에서 레이어를 복제하는 방법은?레이어를 선택한 후 키보드에서 "Ctrl + J"를 누릅니다.
"컬러 버닝"과 "컬러 도지"의 차이점은 무엇입니까?"컬러 버닝"은 채도를 높이고 색을 암회하며, "컬러 도지"는 채도를 높이고 색을 밝게 합니다.
내 이미지에서 색상을 조정하는 방법은 무엇입니까?"색조/채도" 조정 레이어를 추가하고 조절 슬라이더를 사용하십시오.
효과를 나중에 변경할 수 있습니까?스마트 객체로 효과를 적용하면 언제든지 편집할 수 있습니다.
어떻게 잘 보이는 그라데이션을 만들 수 있습니까?최상의 효과를 얻기 위해 다양한 그라데이션 설정과 색상을 실험해보십시오.


