메뉴판 로고의 기본 아이디어는 구입한 벡터 그래픽이 사용되었습니다. 이 그림은 www.fotolia.de의 이미지 데이터베이스에서 가져왔습니다.
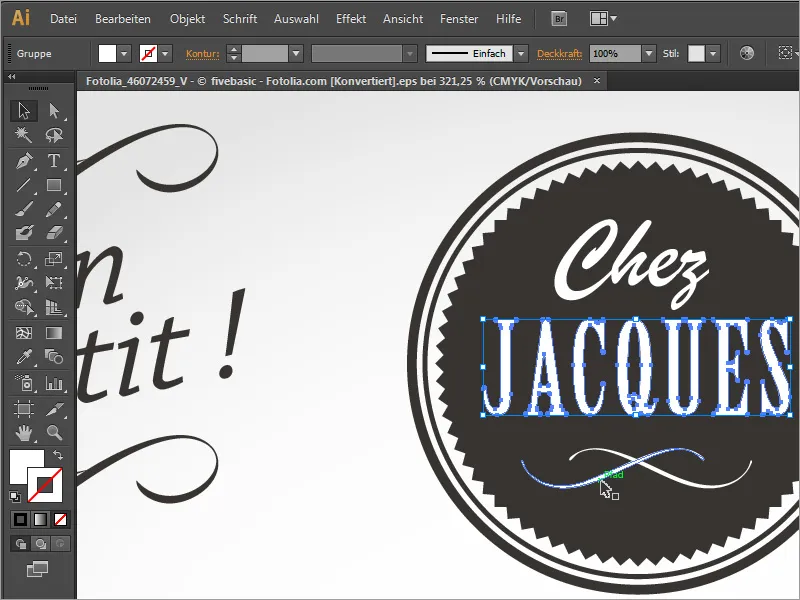
이것은 예를 들어 Adobe Illustrator에서 열 수 있습니다. 그러나 구입한 그래픽이 항상 유리한 것은 아니라는 것이 밝혀졌는데, 예를 들어 글꼴이 이미 곡선으로 변환되어 있어 쉽게 조정할 수 없는 경우도 있습니다.

이 그래픽이 별로 복잡하지 않기 때문에 처음부터 직접 만들 수 있습니다. 이를 위해 해당 템플릿의 사본을 스텐실로 사용해야 합니다.
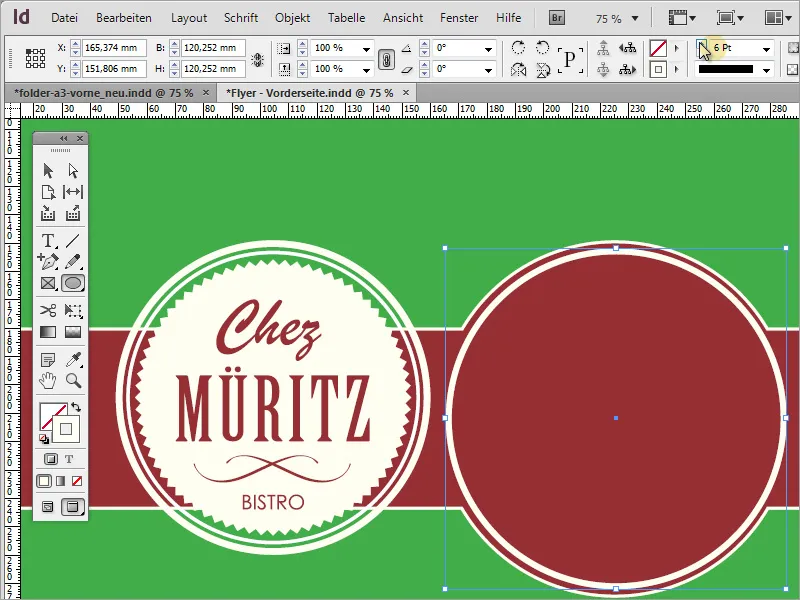
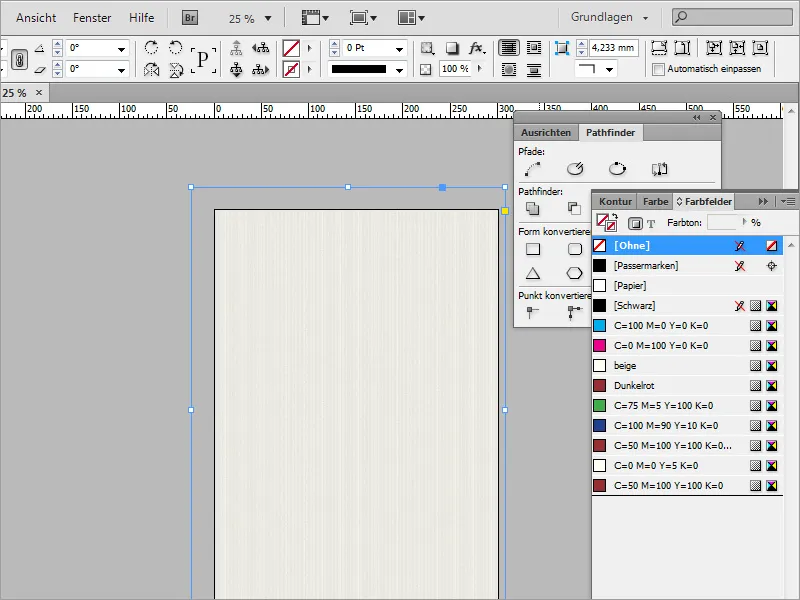
이 그래픽은 여러 요소로 구성되어 있습니다. 예를 들어 원부터 시작할 수 있습니다. 타원 도구를 사용하여 가운데에서 Alt+Shift로 균일한 원을 그리고 6 Pt 두께의 윤곽선을 할당합니다.
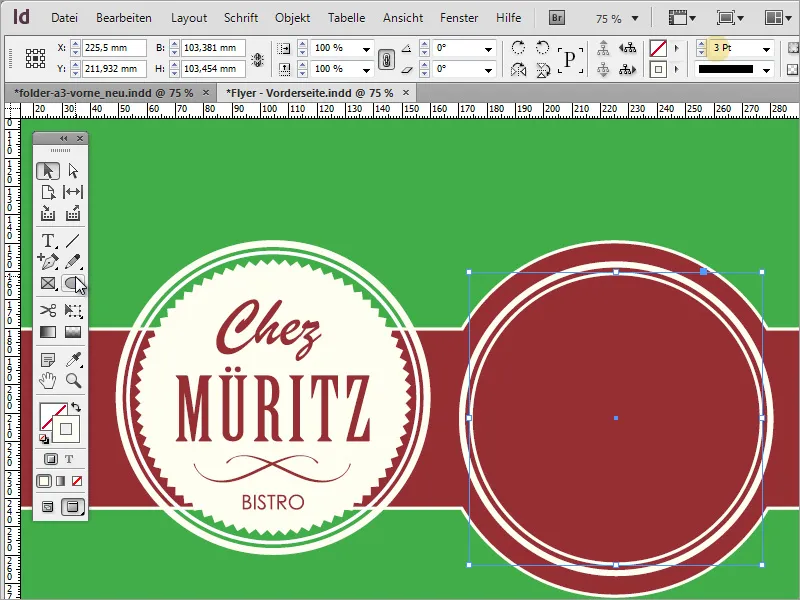
Alt+Shift로 원을 축소합니다. 이제 객체의 사본이 필요합니다. Ctrl+C와 Ctrl+Shift+ Alt+V를 사용하여 객체의 동일한 사본을 생성합니다. 해당 객체의 윤곽선을 3 Pt 두께로 줄이고 작게 크기를 조절합니다. 객체의 참조점이 가운데에 있는지 확인하세요.
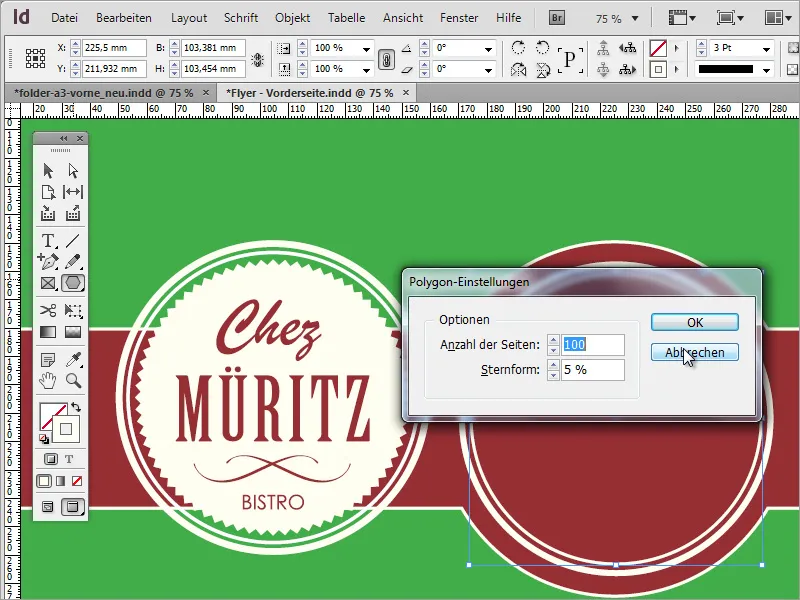
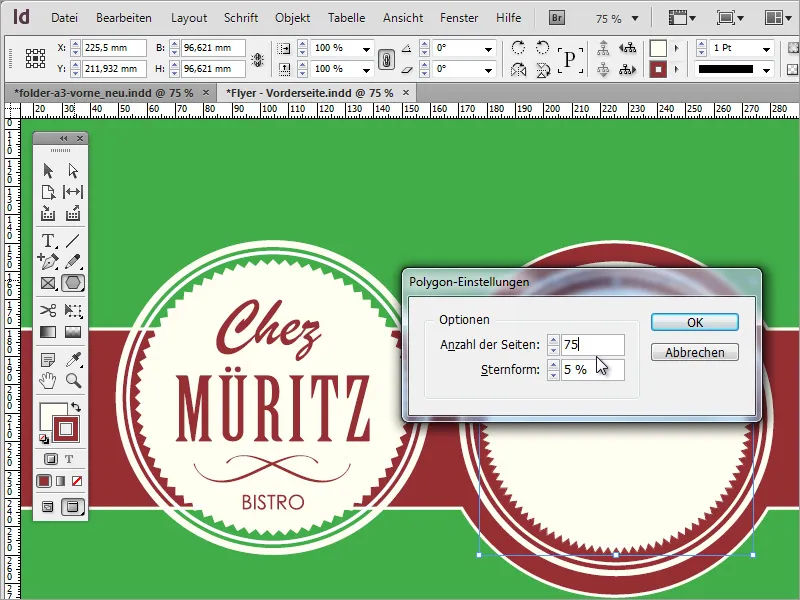
이제 나머지는 울퉁불퉁한 원이 필요합니다. 다각형 도구가 필요합니다. 도구를 활성화한 후 도구 모음의 도구 미니어처를 두 번 클릭하여 특정 설정으로 이동할 수 있습니다. 여기서 각 모서리(모서리 점)의 수와 강조할 정도를 지정할 수 있습니다. 페이지에서는 모서리에 100, 별 모양의 특성에 5%라는 실험적인 설정값이 있습니다.
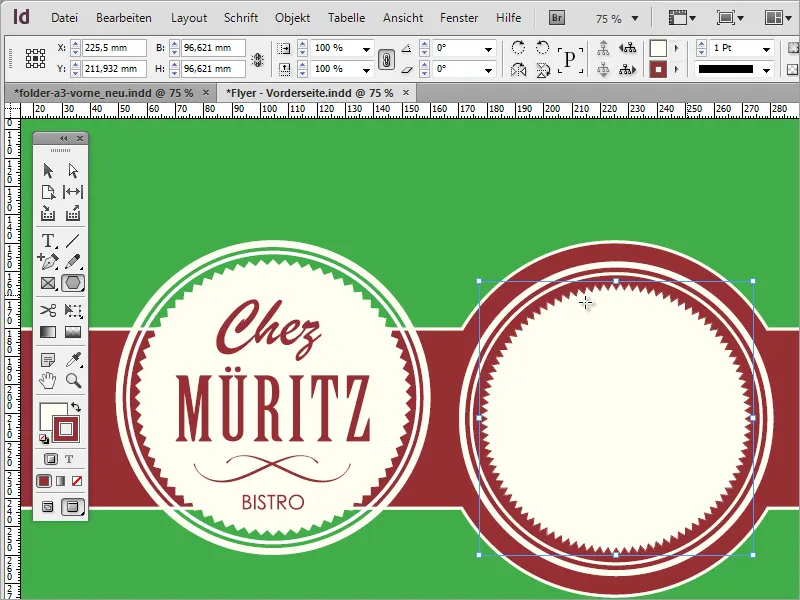
Alt+Shift로 중앙에서 울퉁불퉁한 원을 그립니다. 색을 베이지로 설정하세요 - 윤곽선은 필요하지 않습니다.
선택한 객체와 함께 다각형 도구를 다시 두 번 클릭하여 모얫을 수정할 수 있습니다.
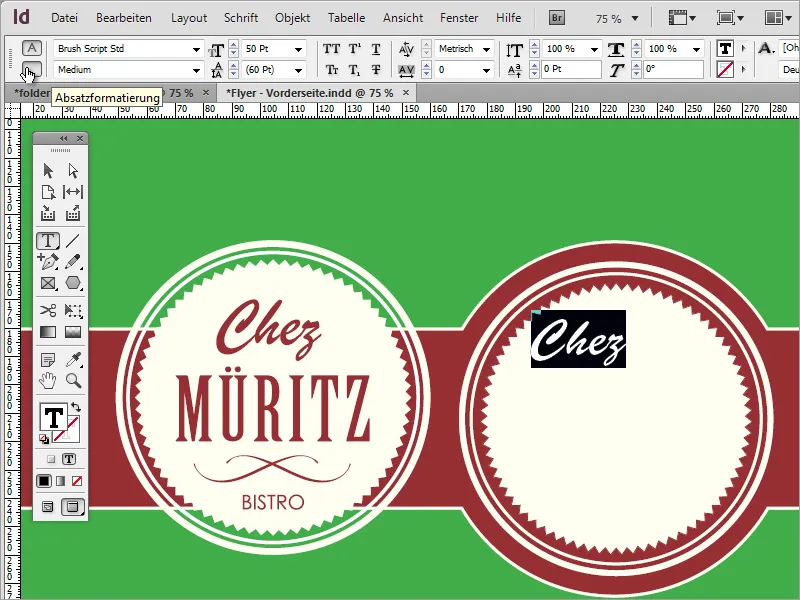
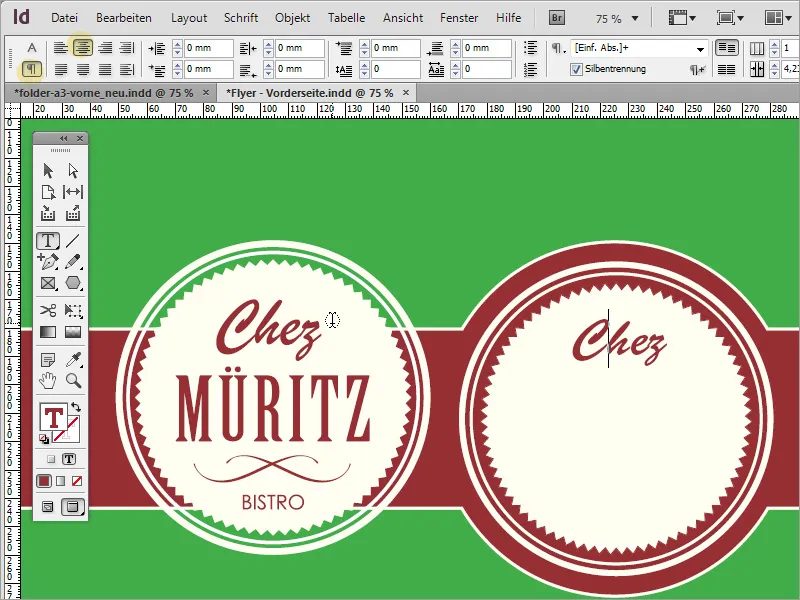
이제 텍스트를 입력할 차례입니다. 텍스트 도구를 사용하여 Bistro 이름을 위한 텍스트 프레임을 그립니다. 해당 프레임에 이름을 기입합니다. 예를 들어 Brush Script Std 글꼴의 중 스타일을 50 Pt 크기로 사용했습니다.
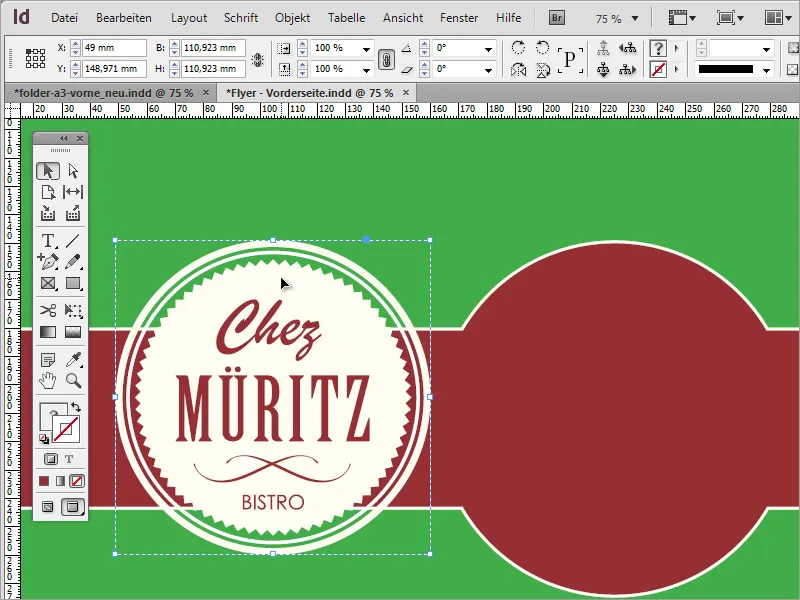
이제 텍스트를 가운데 정렬하고 회사 색상으로 설정하세요.
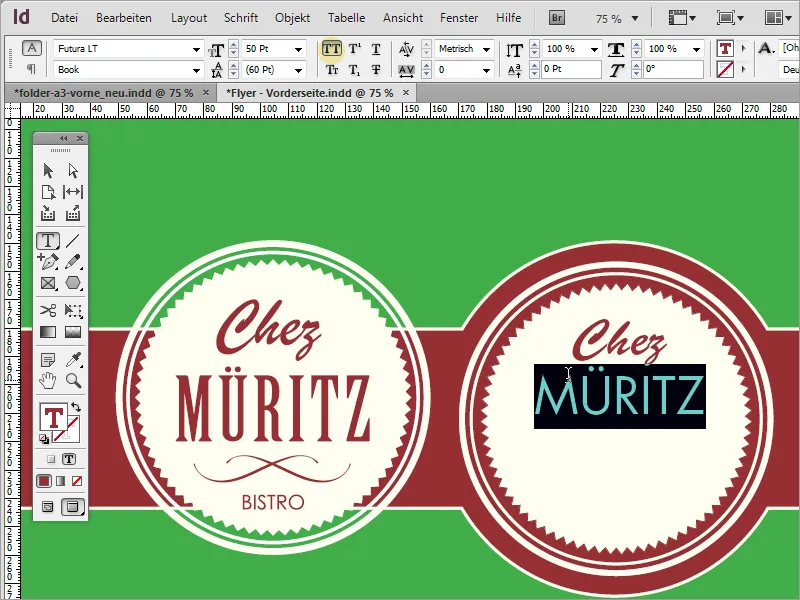
위치나 추가 정보에는 어떤 글꼴을 사용해도 좋습니다. 이는 모두에게 해당됩니다. 대문자로 Futura LT를 사용하였습니다.
로고와 동일하거나 유사한 글꼴을 사용할 수도 있습니다. 예를 들어 60 Pt 보통의 Chaparral Pro를 사용할 수 있습니다. 추가로 글꼴을 조정하였습니다. 여기서 중요한 것은 사용하는 글꼴에 달려 있습니다.
텍스트를 늘리려면 텍스트를 패스로 변환한 후 크기를 조정하세요.
다른 방법도 있습니다. 새 텍스트박스에 텍스트를 추가하고 Shift 키를 누른 상태로 텍스트를 조정하세요. 다양한 방법이 가능합니다.
교차된 줄도 직접 만들거나 이미 있는 벡터 파일에서 문서로 복사할 수 있습니다.
복사한 그래픽을 문서에 삽입하면 됩니다. 윤곽선 색상을 비활성화하고 영역 색상을 조정하고 객체 크기를 조절해야 할 수도 있습니다.
마지막으로 좋은 비스트로를 나타내는 지역 이름이 필요합니다. 해당 텍스트를 기존 텍스트박스에 추가하세요. 선호하는 글꼴에 맞게 글꼴을 조정하세요. 예를 들어 20 Pt의 대문자 Futura LT를 사용했습니다.
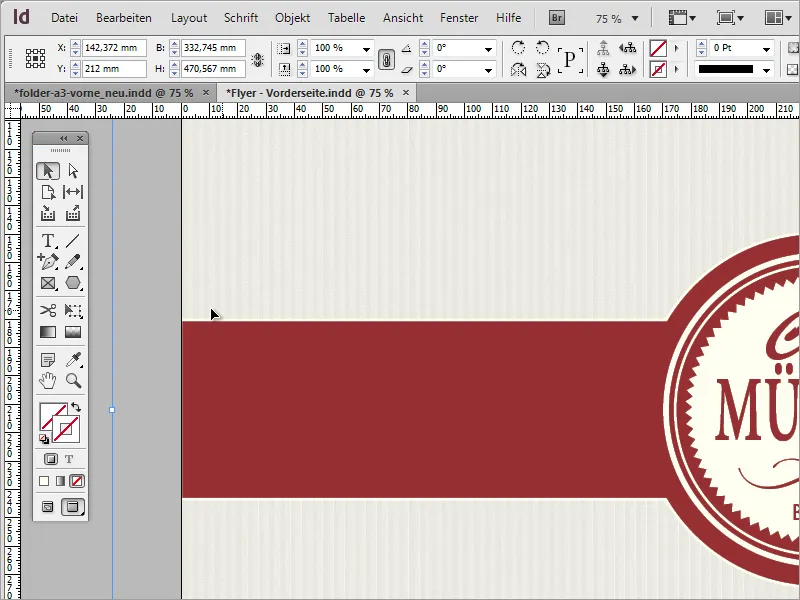
이제 식당의 영업 시간에 대한 안내가 남아 있습니다. 먼저 페이지 헤더에서 직사각형 영역을 복사하고 아래로 붙여넣을 수 있습니다. 페이지 아래로 드래그하여 Alt 키를 누른 채로 간단히 이 작업을 수행하세요.
이 직사각형을 약간 크게 확대 조정하십시오. 텍스트 상자에 영업 시간을 입력하십시오. "Futura LT" 글꼴의 14 Pt 및 Schriftschnitt Medium을 사용했습니다.
이제 배경 구조에 관심을 기울이십니다. 이를 수행하는 두 가지 방법이 있습니다. 첫 번째 방법은 인터넷에서 적합한 텍스처를 구하여 사용하는 것입니다. www.subtlepatterns.com 웹 사이트에서 이러한 패턴을 다운로드할 수 있습니다.
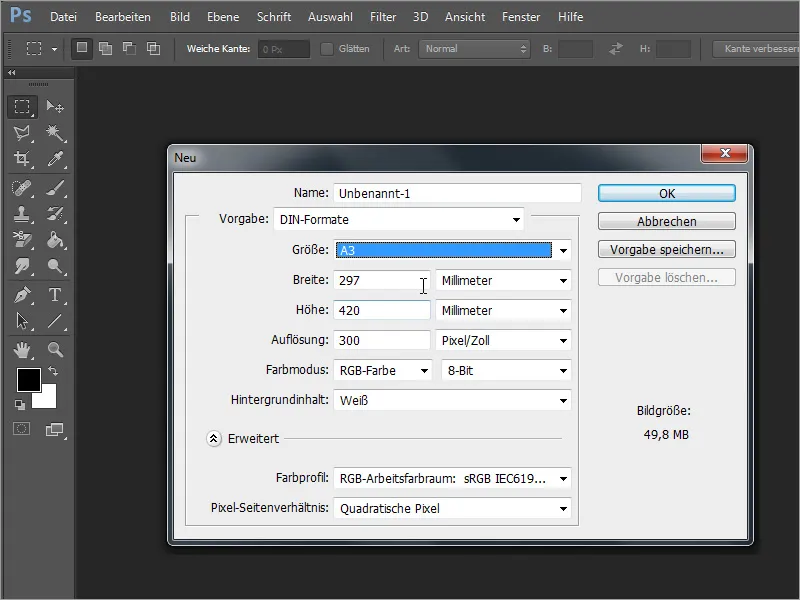
그런 다음 Adobe Photoshop과 같은 이미지 편집 프로그램을 사용하여이 텍스처를 조작할 수 있습니다. A3 형식의 새 파일을 이 프로그램에서 생성하십시오.
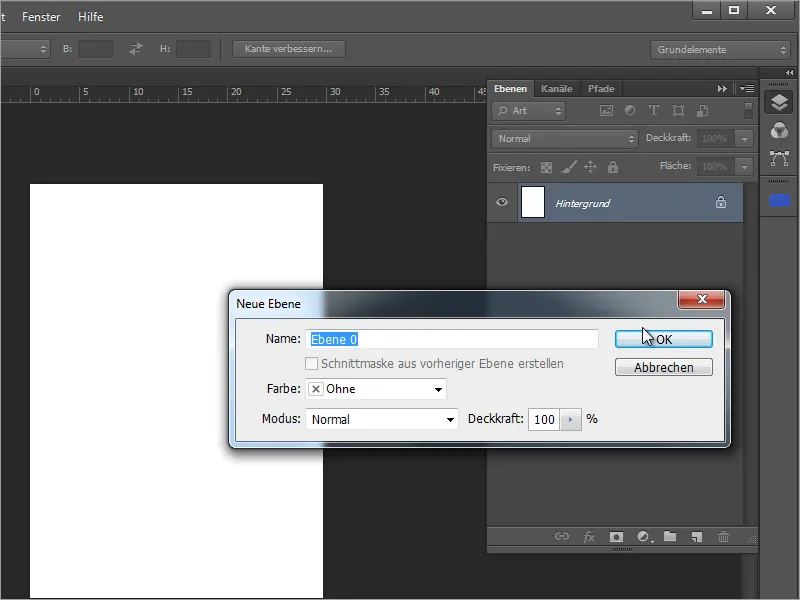
F7을 눌러 레이어 패널을 열고 더블 클릭하여 배경 레이어를 일반 레이어로 변환합니다.
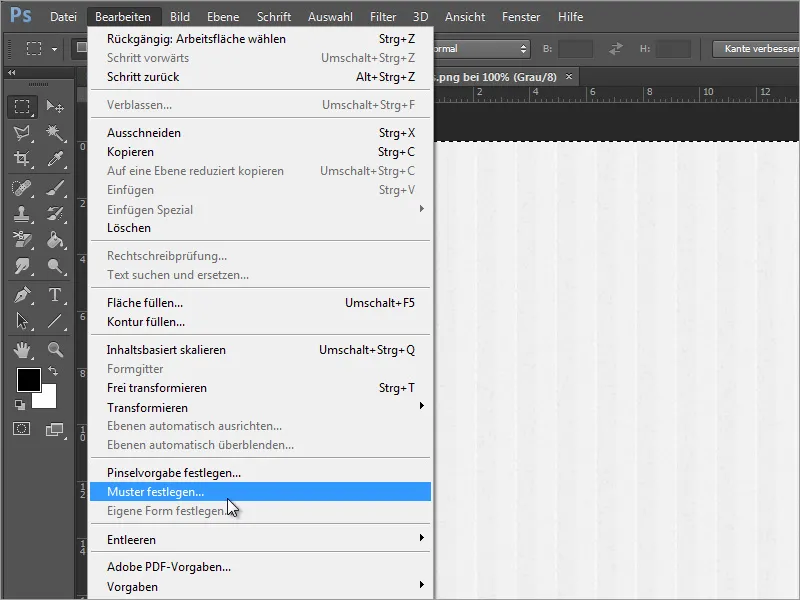
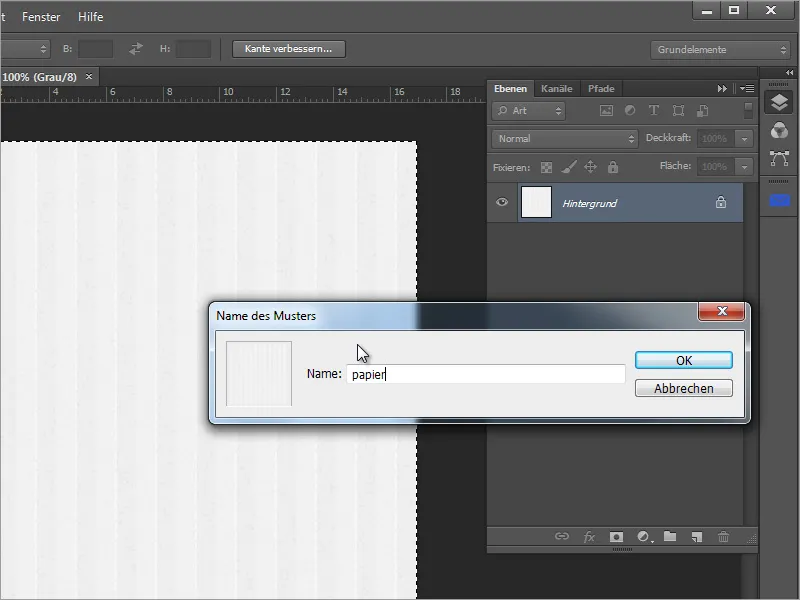
이 레이어에 패턴을 입혀야 합니다. 그러기 전에 Adobe Photoshop에서 다운로드한 패턴을 별도의 파일에서 열어야 합니다. Ctrl+A로이 패턴의 전체 영역을 선택하십시오. 선택한 상태에서 편집>패턴 정의 메뉴로 이동하십시오.
패턴을 저장하는 대화상자가 열립니다. 필요한 경우 다른 이름을 지정하십시오.
그런 다음 A3 문서로 돌아가십시오. 먼저 이미지>모드 메뉴를 통해 개체를 CMYK 프로파일로 설정하십시오. 대화 상자를 확인하십시오.
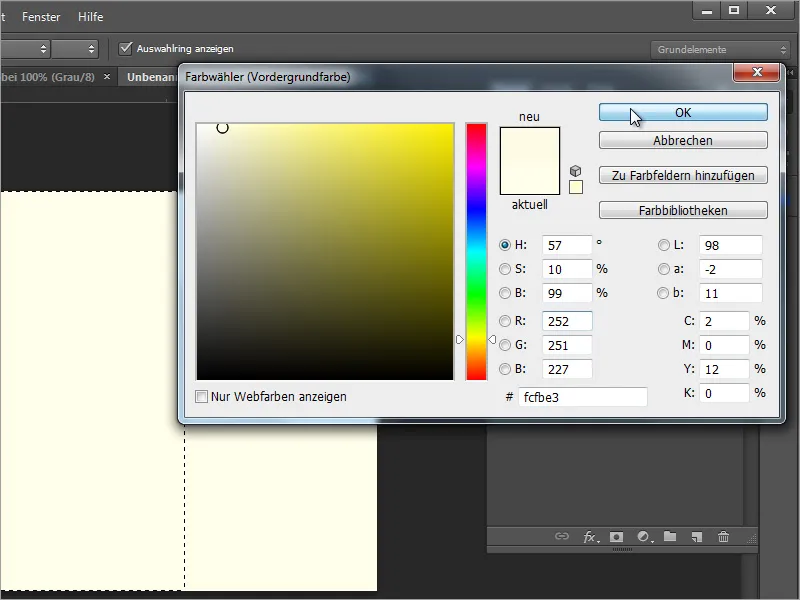
이제 Adobe Photoshop에서 배경 색상을 변경해야 합니다. InDesign 문서에서 베이지 색상에 사용된 색상 값을 참고하십시오. 따라서 5%의 노란색 부분에 해당합니다.
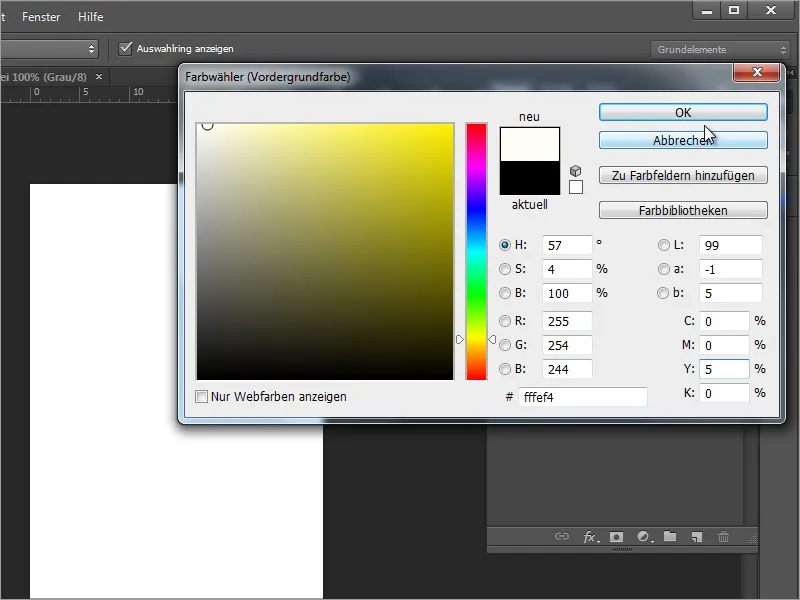
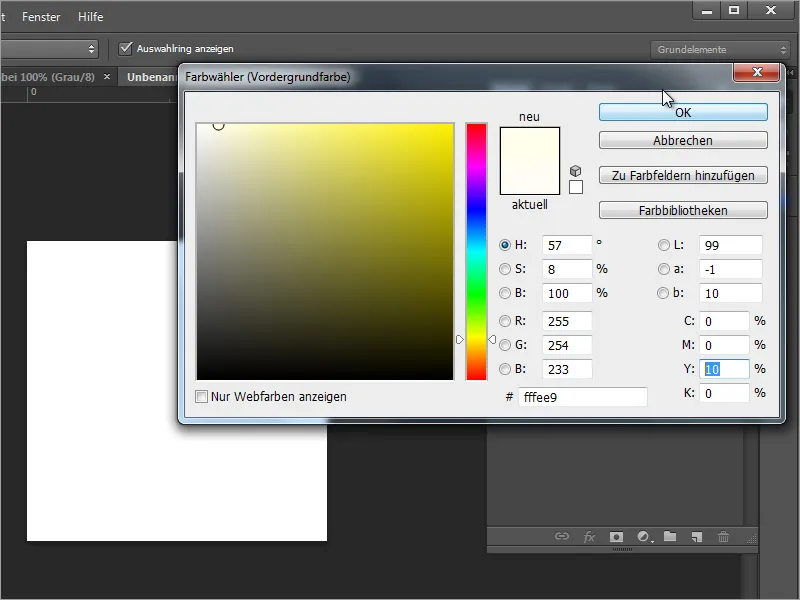
Adobe Photoshop의 툴바에서 색상 미니어처를 더블 클릭하여 색상 선택기 대화 상자를 열고 해당 색상 값 입력하십시오.
Alt+Backspace를 사용하여 새 색상으로 작업 영역을 채우십시오.
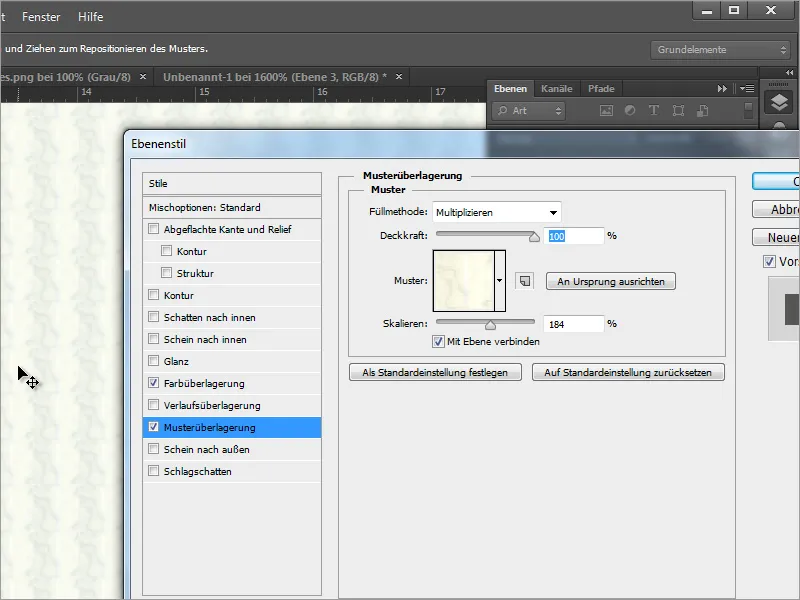
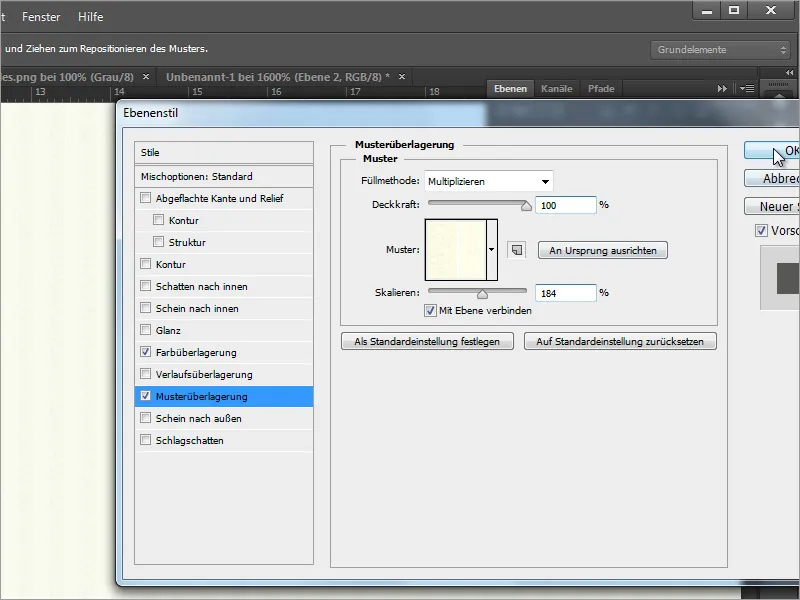
이제이 레이어에 대한 채움 옵션이 필요합니다. 레이어 패널에서 해당 레이어 0을 마우스 우클릭하고 채움 옵션을 컨텍스트 메뉴에서 선택하십시오. 또는이 레이어를 더블 클릭하여 대화 상자를 여십시오.
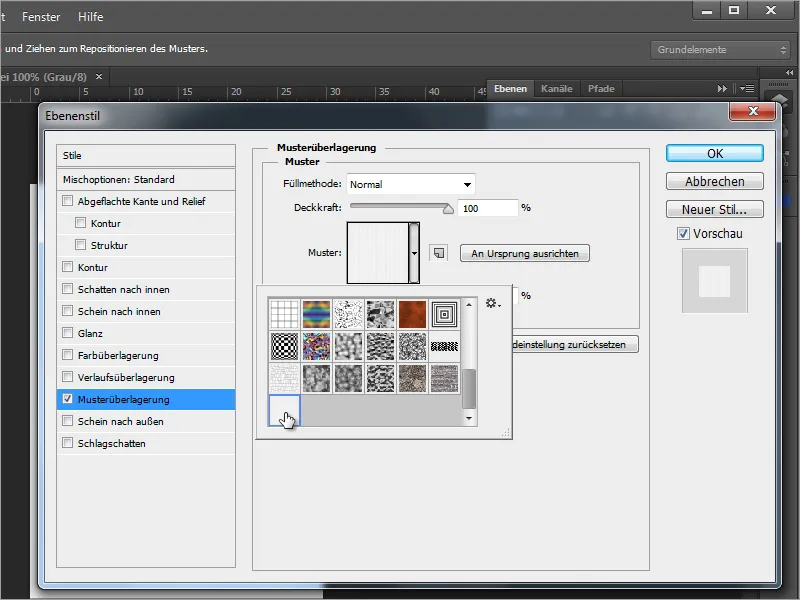
패턴 오버레이를 선택하십시오. 드롭 다운 메뉴 아래로 스크롤하여 방금 저장한 패턴을 선택하십시오.
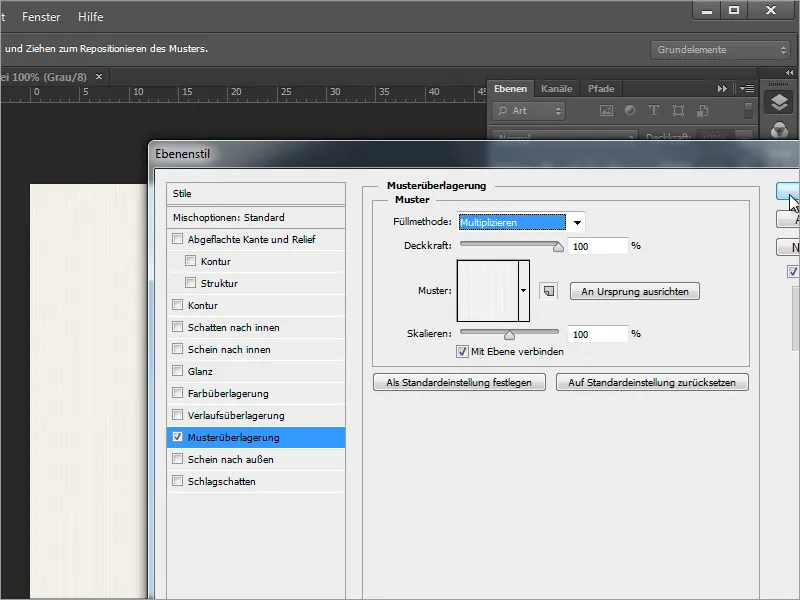
곱하기 값을 설정하여 배경의 노란색이 투과되도록 설정하십시오.
문서를 확대하여 결과를 더 자세히 살펴볼 수 있습니다. Photoshop 파일로 문서를 저장하십시오.
InDesign에서 Ctrl+D로 플레이스 대화 상자를 열고 방금 만든 파일을 선택하여 문서 전체에 끌어다 놓으십시오.
Ctrl+Option을 사용하여이 그래픽을 배경으로 이동하십시오. 그렇지 않으면 다른 모든 객체를 가리게 됩니다.
이와 같은 배경 텍스처는 Adobe Photoshop에서 매우 쉽게 생성할 수 있습니다. 몇 가지 간단한 작업 단계가 필요합니다. 새 문서를 만드는 것부터 시작하십시오. 치수를 선택할 때 밀리미터 대신 픽셀을 선택하도록 주의하십시오. 문서 자체는 그렇게 크게 필요하지 않습니다.
Ctrl + +를 사용하여 문서로 확대합니다. 이제 문서에 새 색상을 적용해야 합니다. 이미 5%의 노란색이 적용되었던 색조를 다시 설정하거나 조금 더 어둡게하여 10%로 설정할 수 있습니다.
Alt+지운대로 물체를 칠합니다. 큰 줌 단계에서 최신 Photoshop 버전에서 격자무늬가 생기며 픽셀 정확한 편집이 가능합니다.
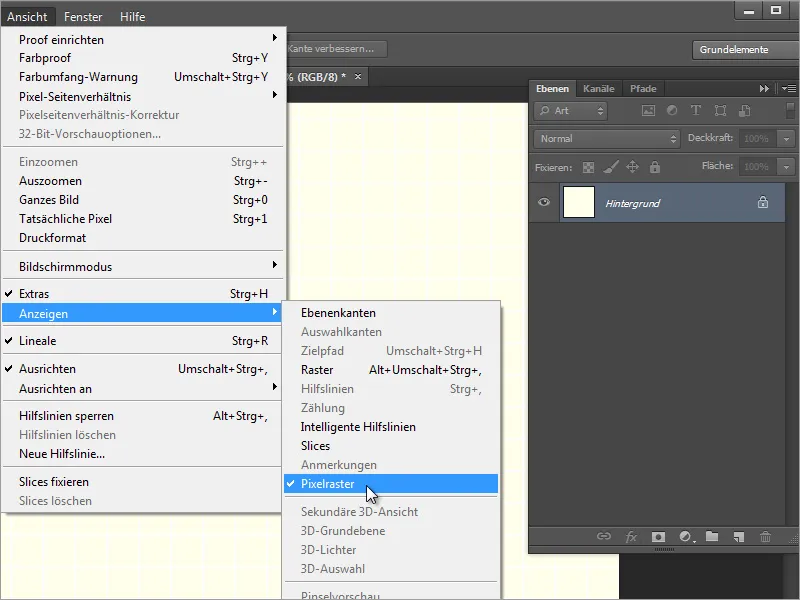
이를 방해하는 경우, 이 보기를 메뉴 보기>보기>픽셀 격자를 비활성화할 수 있습니다.
선택 도구로 문서 중앙까지 사각형 선택을 드래그합니다. 또한 새 레이어를 생성하고 새로운 더 어두운 색상을 설정하여 선택한 영역을 칠할 수 있습니다.
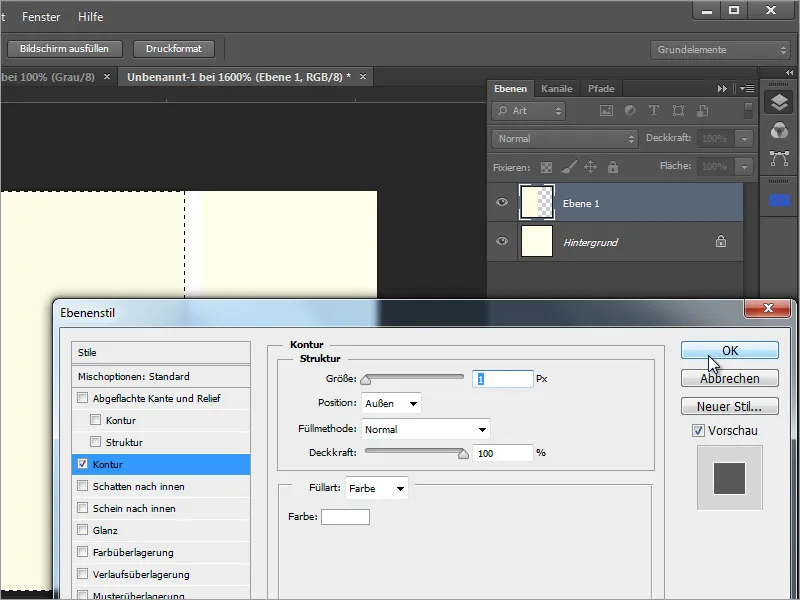
Alt+지운대로 선택한 영역을 이 새로운 색상으로 채웁니다. 더불어 이 레이어에 대해 채우기 옵션을 컨텍스트 메뉴 또는 더블 클릭으로 호출하세요. 거기서 물체의 외곽선을 1 픽셀 크기, 흰색으로 바깥쪽에 위치시켜 정의합니다. 그 다음 대화상자를 확인하세요.
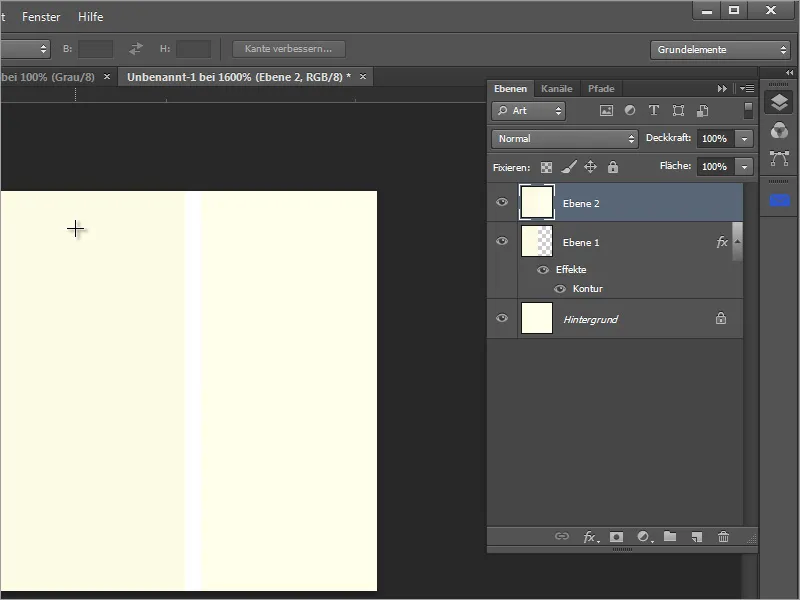
그런 다음 모든 표시된 레이어를 복사합니다. 이를 위해 Ctrl+A,를 눌러 전체 영역을 선택하세요. Ctrl+Shift+C로 표시된 레이어에서 표시된 모든 것을 클립 보드에 복사하세요. Ctrl+V로 클립보드를 문서에 다시 삽입하세요. Adobe Photoshop은 자동으로 다른 레이어를 생성합니다.
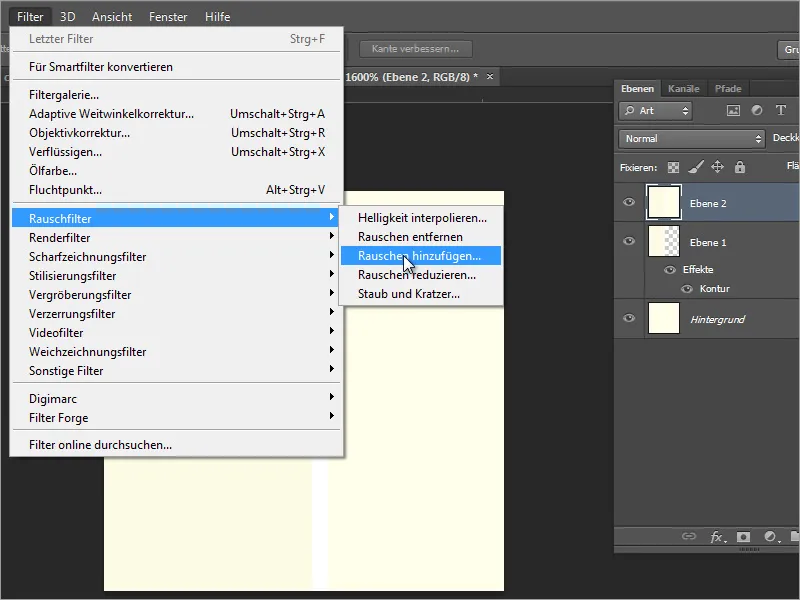
이제 먼지 필터를 호출합니다. 이는 필터>노이즈 필터>잡음 추가 아래에 있습니다.
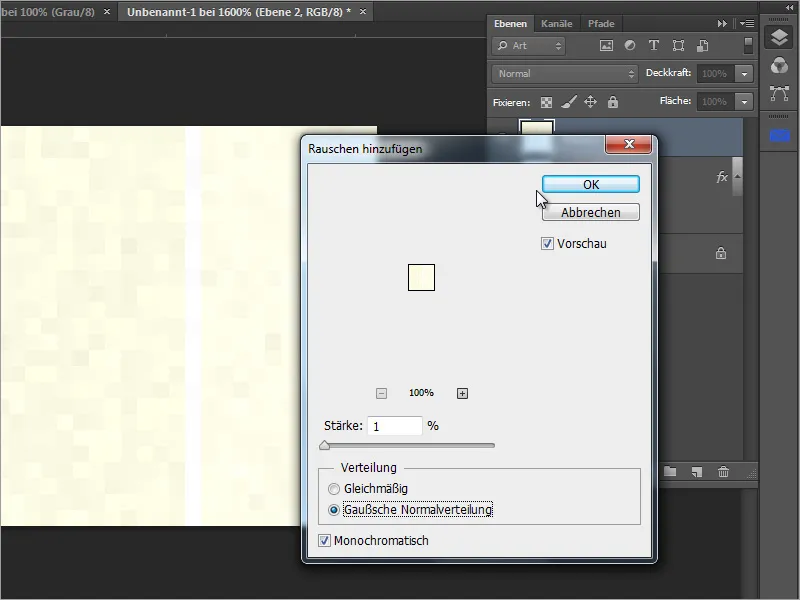
이제 약간의 잡음을 추가할 수 있습니다. 전체 결과를 너무 화려해지지 않게 만들기 위해 흑백 옵션을 선택하고 잡음의 강도를 최소 1 %로 유지하세요.
이제 이 작성된 질감이 실제로 원하는 것과 일치하는지 테스트가 이어집니다. Ctrl+A를 사용하여 질감을 선택합니다. 이를 편집>패턴 설정,에서 패턴으로 저장하세요.
그런 다음 원하는 파일에서 패턴을 테스트할 수 있습니다. 그러나 결과를 비교하기 쉽게 하기 위해 원본 파일에서 테스트하는 것이 좋습니다. 이를 위해 레이어를 복사하고 패턴을 조정하세요. 미리보기에서 줄무늬 효과가 이미 잘 나타나잖아요.
이 패턴을 추가로 색상 오버레이로 어둡게 하거나 색을 변경할 수도 있습니다. 채우기 방법 드롭다운에서 색상 또는 곱하기 모드를 선택하고 불투명도를 변화시킵니다.
모든 설정이 만족스럽다면 문서를 저장하고 InDesign으로 돌아가세요. InDesign 문서에서는 간편하게 배경을 바꿀 수 있습니다. 예를 들어 링크 패널에서 방금 생성한 문서에 대한 링크를 수정함으로써 배경을 간단히 변경할 수 있습니다.
그러면 새로운 링크가 다시 생성되고 문서 배경이 이러한 새 정보로 갱신됩니다.
어쩌면 Adobe Photoshop에서 본 것과는 다르게 이 줄무늬가 작동하지 않을 수 있습니다. 그러나 Photoshop에서 언제든지 편집 가능한 파일이므로 Photoshop에서 이 수정을 직접 수행하는 것이 좋습니다. 따라서 이미지 편집 프로그램으로 다시 이동해야 합니다. 거기서 패턴의 크기를 조절할 수 있습니다.
Photoshop 문서로 저장한 후 InDesign에서 링크를 다시 업데이트할 수 있습니다. 새로운 배경 그래픽이 표시됩니다.
마지막으로 배경에 자체적인 패턴을 만드는 여러 가지 방법을 사용할 수 있습니다. 항상 줄무늬일 필요는 없습니다.