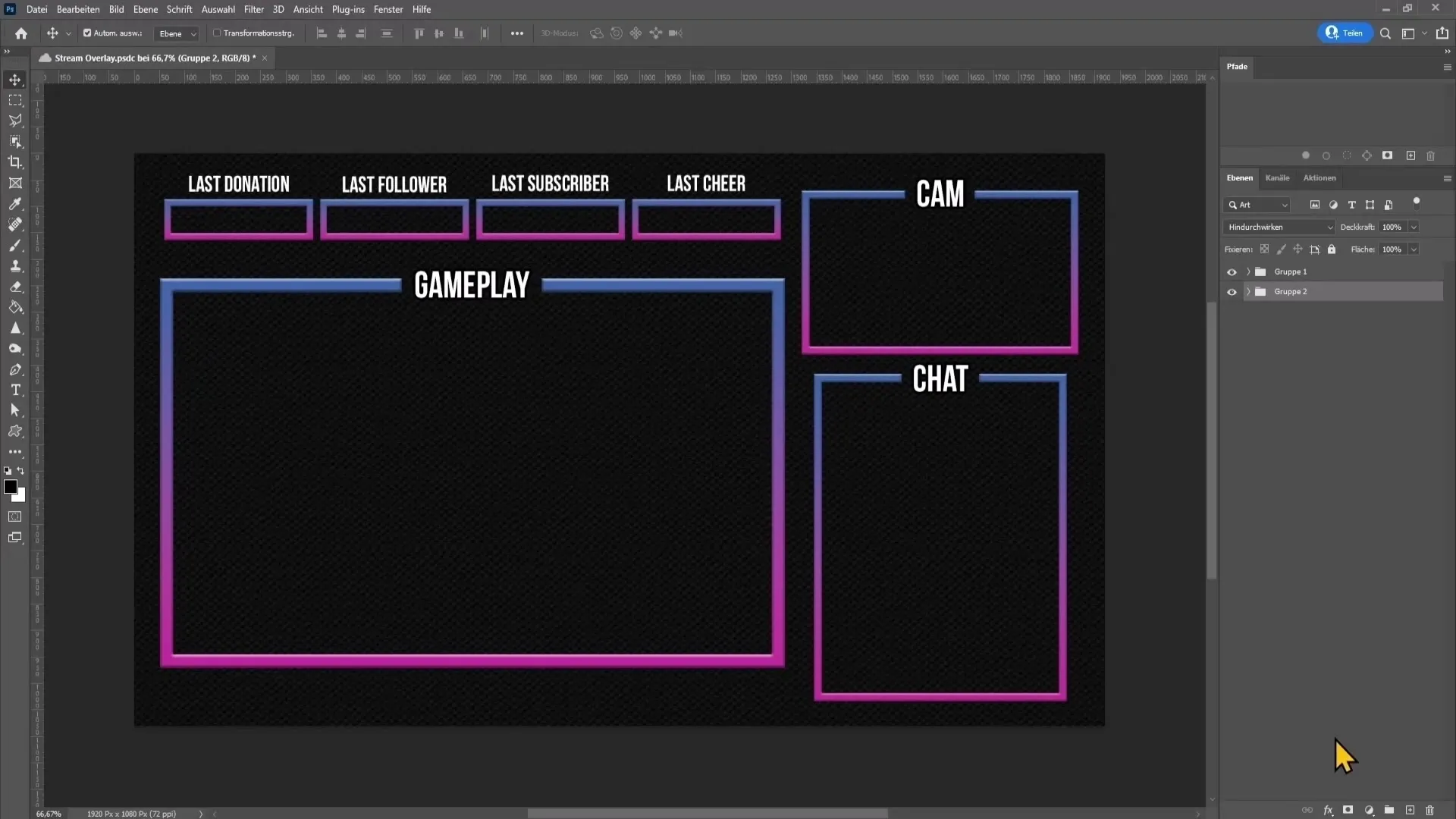
스트림 오버레이는 귀하의 시청자들에게 전문적인 인상을 남기기 위해 결정적입니다. Photoshop를 사용하여 스타일에 정확히 맞는 개인화된 오버레이를 만들 수 있습니다. 이 안내서에서는 YouTube 또는 Twitch 스트림을 위한 효과적인 오버레이를 디자인하는 과정을 단계별로 안내해 드리겠습니다.
주요 포인트:
- 오버레이 디자인을 위한 기본 Photoshop 도구 다루기.
- 오버레이 요소를 자체적으로 만들고 조정하기.
- 오버레이 요소를 OBS와 같은 스트리밍 소프트웨어에서 사용하기 위해 내보내기.
단계별 안내
새 문서 생성
시작하려면 Photoshop을 열고 새 문서를 작성하십시오. 파일 > 새로 만들기로 이동하십시오. 폭을 1920 픽셀로, 높이를 1080 픽셀로, 해상도를 72 dpi로 설정하고 오버레이를 디지털적으로만 사용할 것이므로 다른 설정은 그대로 두고 "생성"을 클릭하십시오.

배경색 설정
이제 배경을 디자인할 시간입니다. 해당 아이콘을 클릭하여 새 빈 레이어를 만들고 D를 눌러 전경색을 검정으로 설정하십시오. Alt 키를 누른 채로 Delete 키를 눌러 해당 레이어를 검은색으로 채우십시오. 그 후 마우스 우클릭으로 배경 레이어를 삭제하십시오.

패턴 오버레이 추가
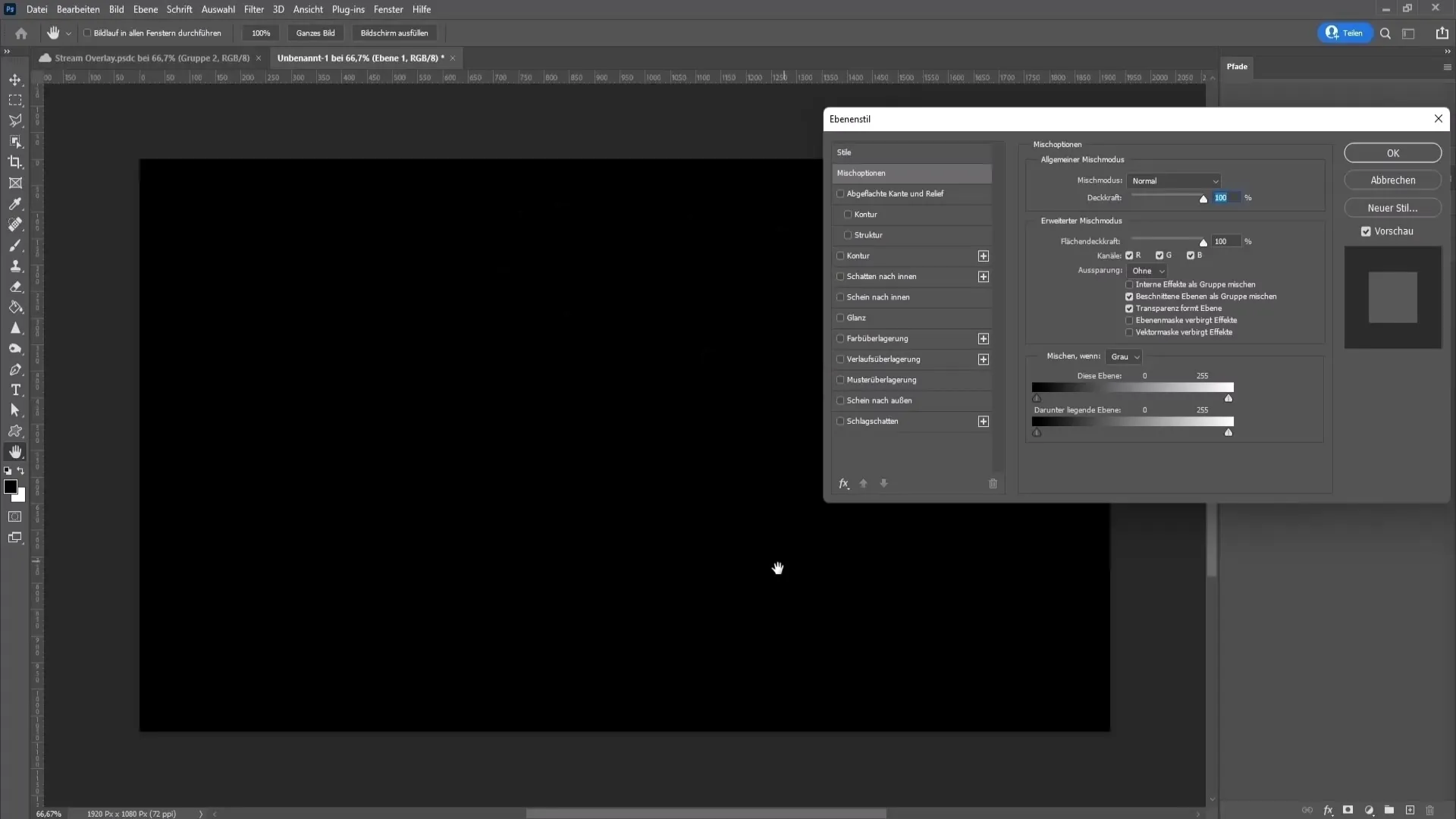
배경에 깊이를 부여하기 위해 패턴 오버레이를 추가하십시오. 검은색 레이어의 채우기 옵션으로 이동하고 패턴 오버레이를 활성화하십시오. 채우기 방법은 보통 상태여야하며 불투명도는 약 13%로 줄일 수 있습니다. 목록에서 적절한 패턴을 선택하십시오 - 나에게는 현재 상태로 유지됩니다. 설정을 적용하려면 "확인"을 클릭하십시오.

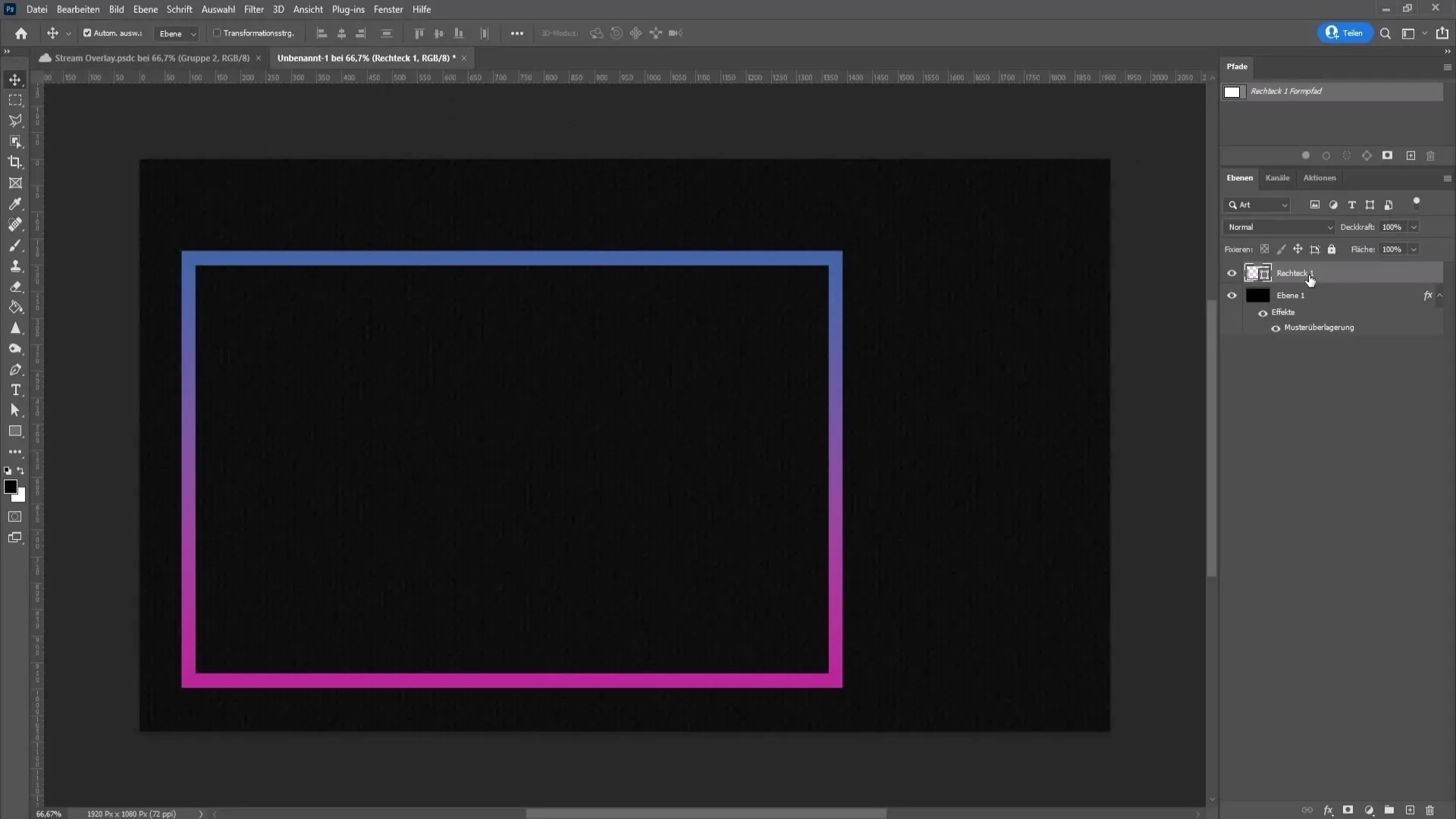
오버레이 요소를 위한 사각형 생성
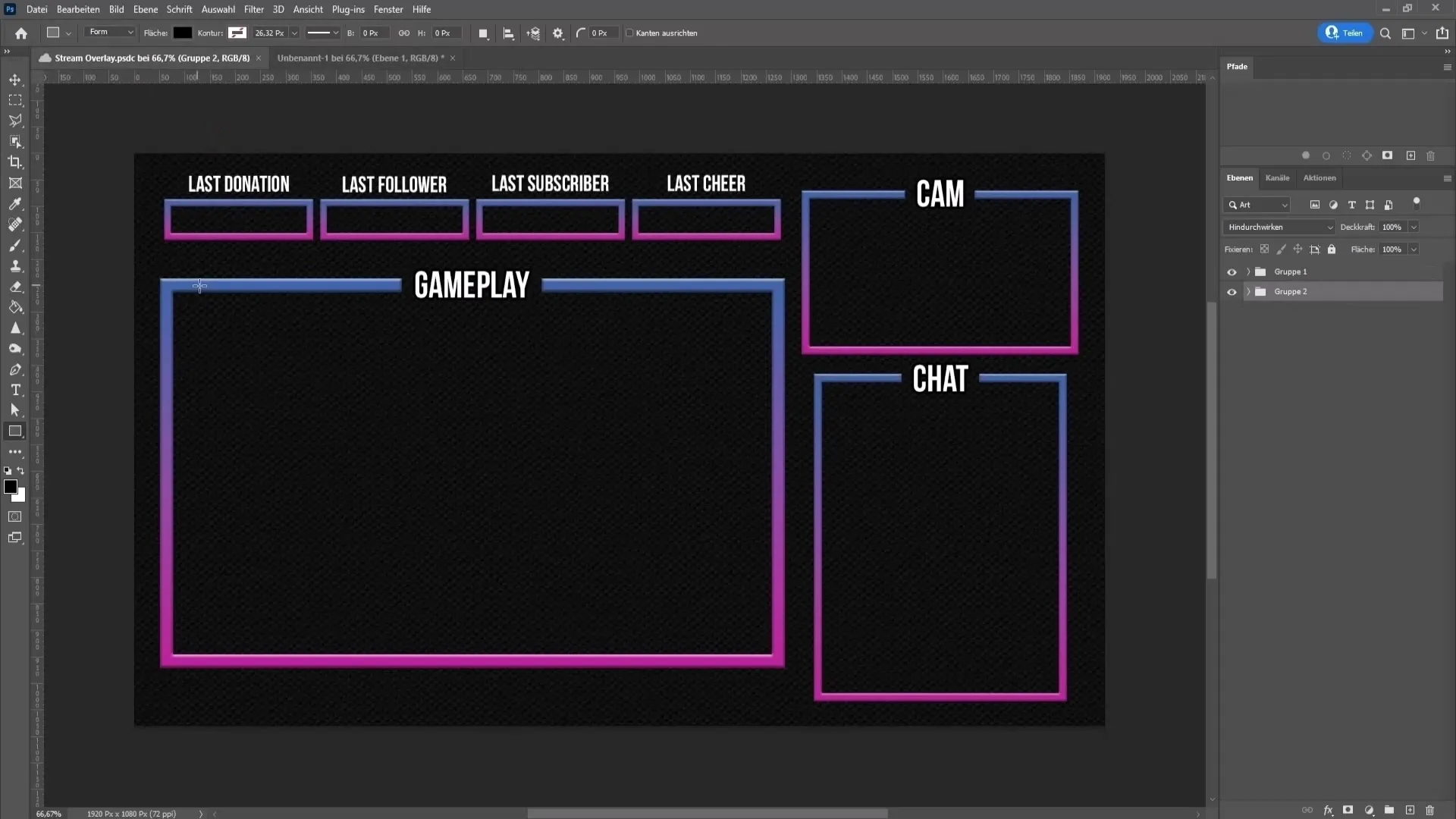
이제 오버레이를 위한 상자를 생성합니다. 직사각형 도구를 선택하고 원하는 크기의 사각형을 그립니다. 채우기 색상은 자유롭게 조정할 수 있습니다. 먼저 윤곽을 사용하는 것을 권장합니다. 채우기 옵션에서 색상 상자를 클릭하고 사용할 그라데이션을 선택하십시오. 크기와 윤곽을 원하는 대로 조정하십시오.

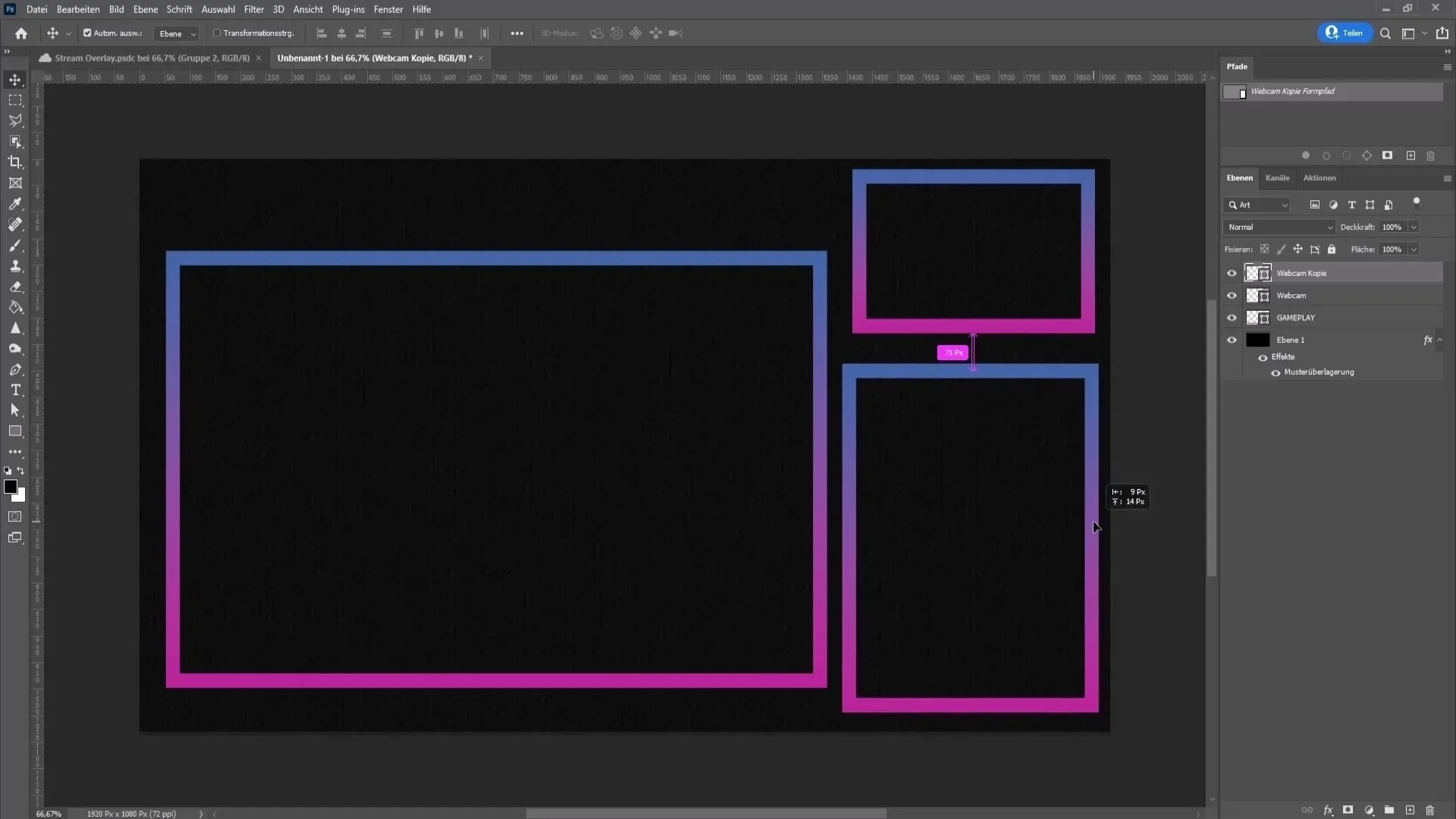
상자 복제 및 레이블링
상자를 복제하려면 먼저 만든 상자를 선택하고 동시에 Ctrl 및 J 키를 눌러 복사를 만들어야 합니다. 원하는 대로 텍스트를 두 번 클릭하여 이름을 바꾸고 필요에 따라 조정하십시오. 예를 들어 Gameplay이라고 이름 짓습니다. 변형하기 위해 Ctrl + T 조합을 사용하여 적절한 크기로 조정합니다. 기타 요소에 공간을 만들기 위해 적절한 위치로 옮깁니다.

채팅창 통합
채팅 창을 위해 상자 중 하나를 다시 복사하고 아래로 드래그하여 넓히기 위해 모서리를 당기십시오. 또한이 상자를 채팅이라고 명명하고 적절한 위치에 배치하여 올바르게 배치하십시오.

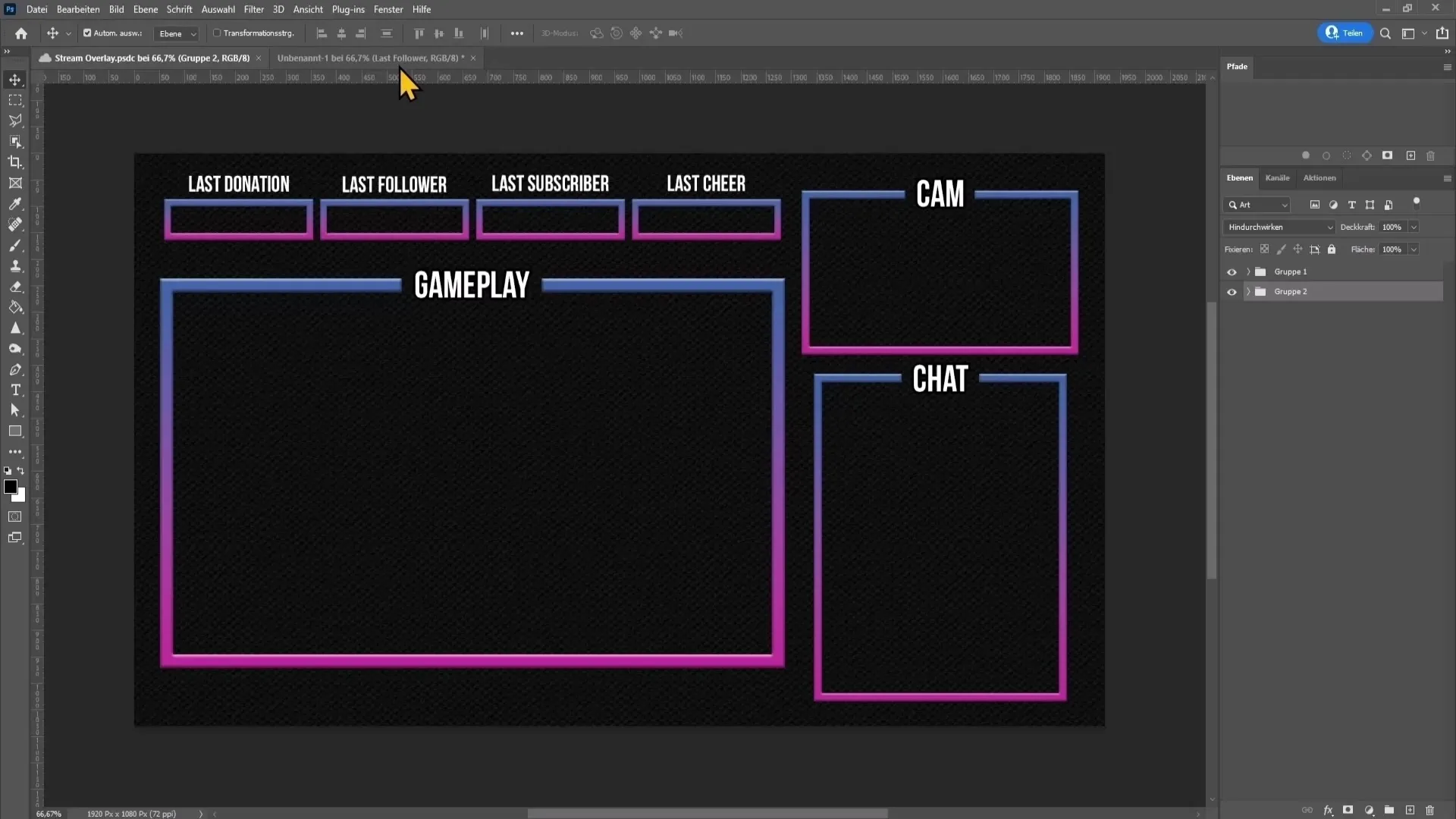
추가 요소 추가
마지막 기부자, 팔로워 등을 위한 추가 상자를 추가하려면 동일한 과정을 반복하십시오. 상자에 적절한 레이블을 붙이고 배치하는 것을 잊지 마십니다. 정보에 충분한 공간을 제공하기 위해 최소한 세 개의 상자를 사용하는 것이 좋습니다.

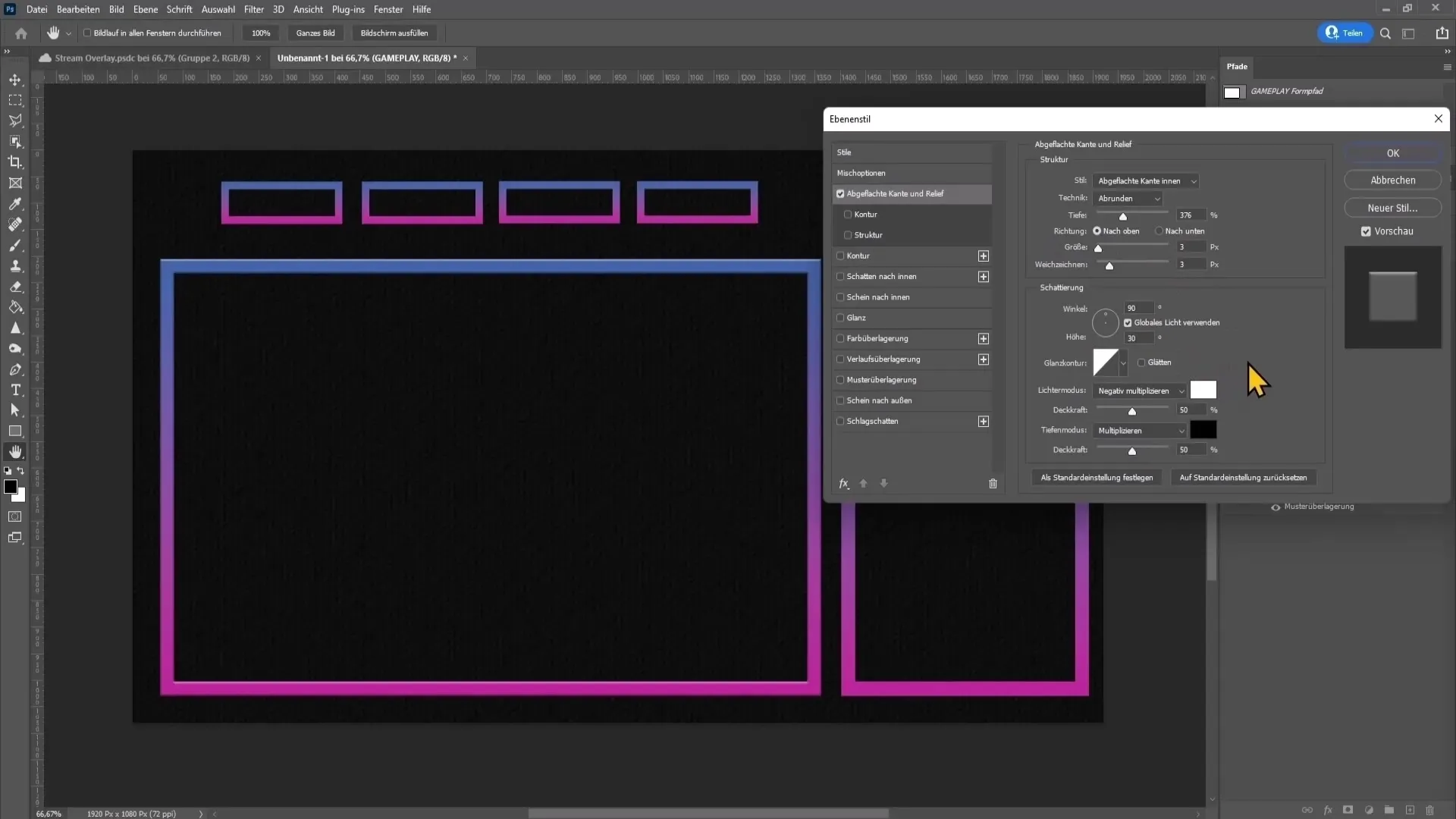
3D 효과 추가하기
더 멋진 3D 효과를 주기 위해 다시 채우기 옵션에 들어가서 평면 모양과 레리프 설정을 실험해보세요. 설정을 가져오거나 취향에 맞게 조정하세요.

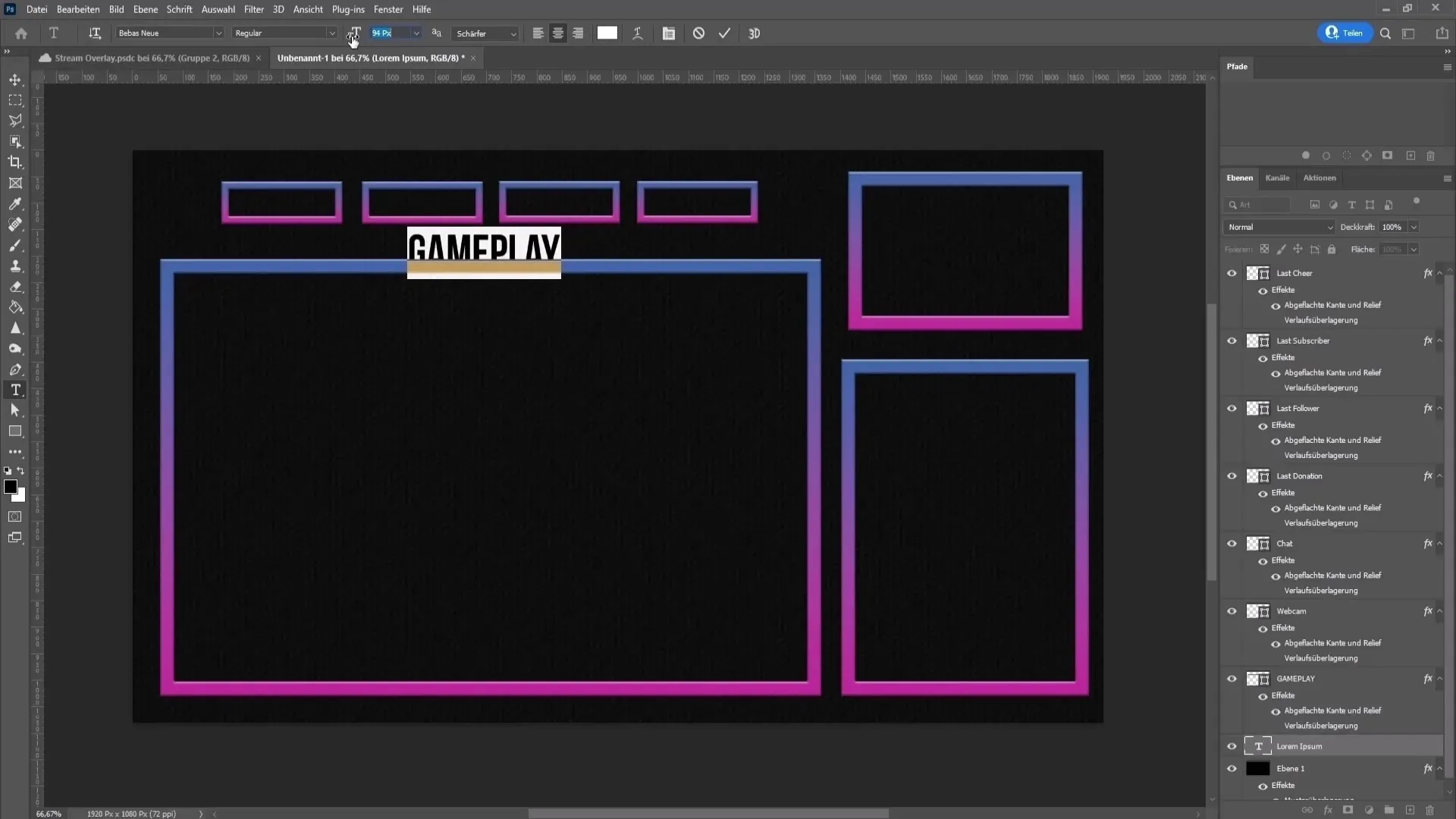
텍스트 추가하기
이제 오버레이 요소에 텍스트를 추가할 시간입니다. 텍스트 도구를 선택하고 오버레이를 클릭한 후 게임플레이, 채팅 등과 같은 해당 텍스트를 입력하세요. 가독성이 좋지만 주의를 산만하게 하지 않도록 글꼴 크기와 스타일을 조정하세요.

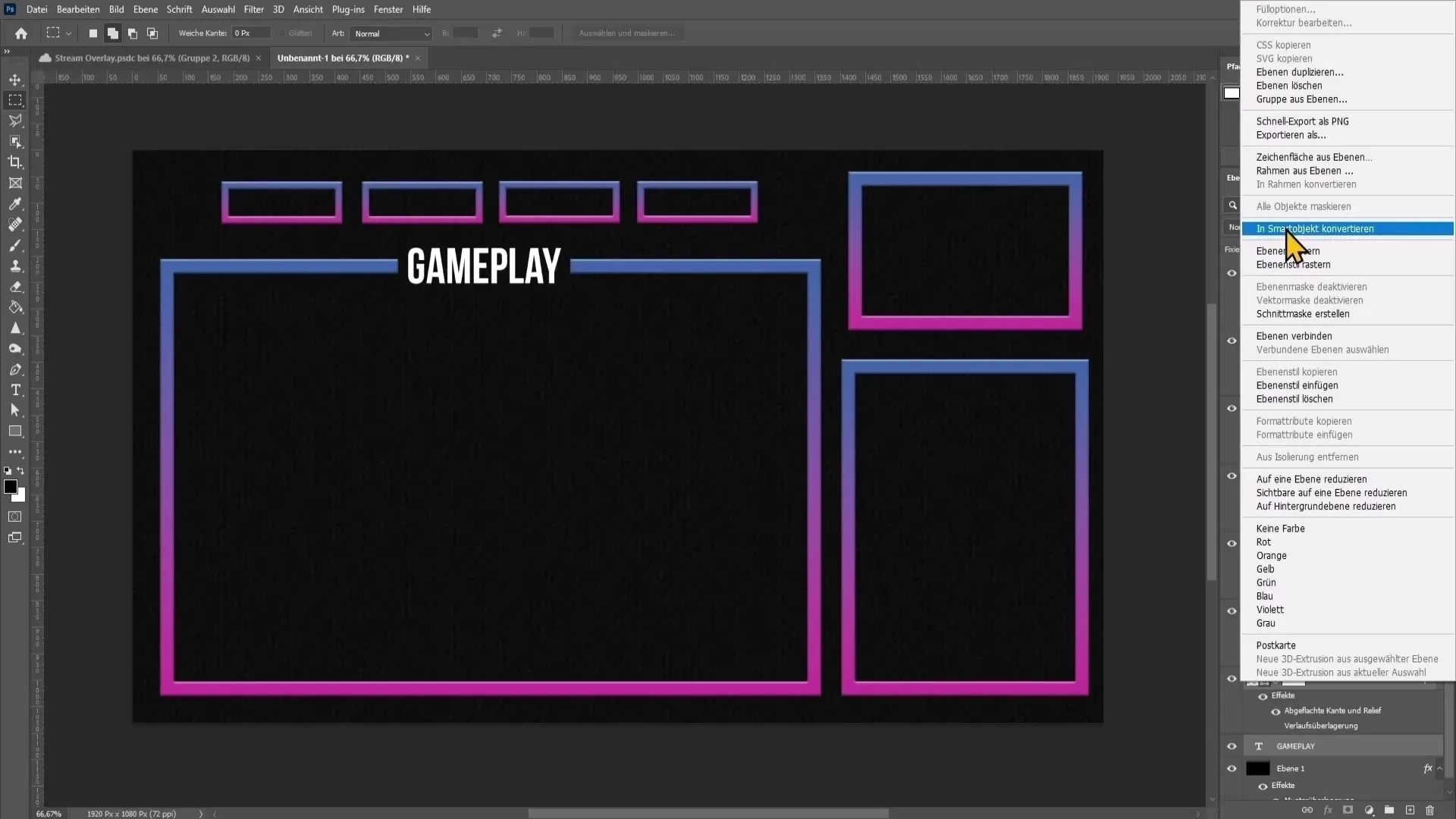
모든 레이어 할당 완료
모든 요소를 작성한 후에는 이를 스마트 객체로 변환하는 것이 좋습니다 (레이어에서 오른쪽 클릭 -> 스마트 객체로 변환). 나중에 쉽게 편집할 수 있도록 도와줍니다.

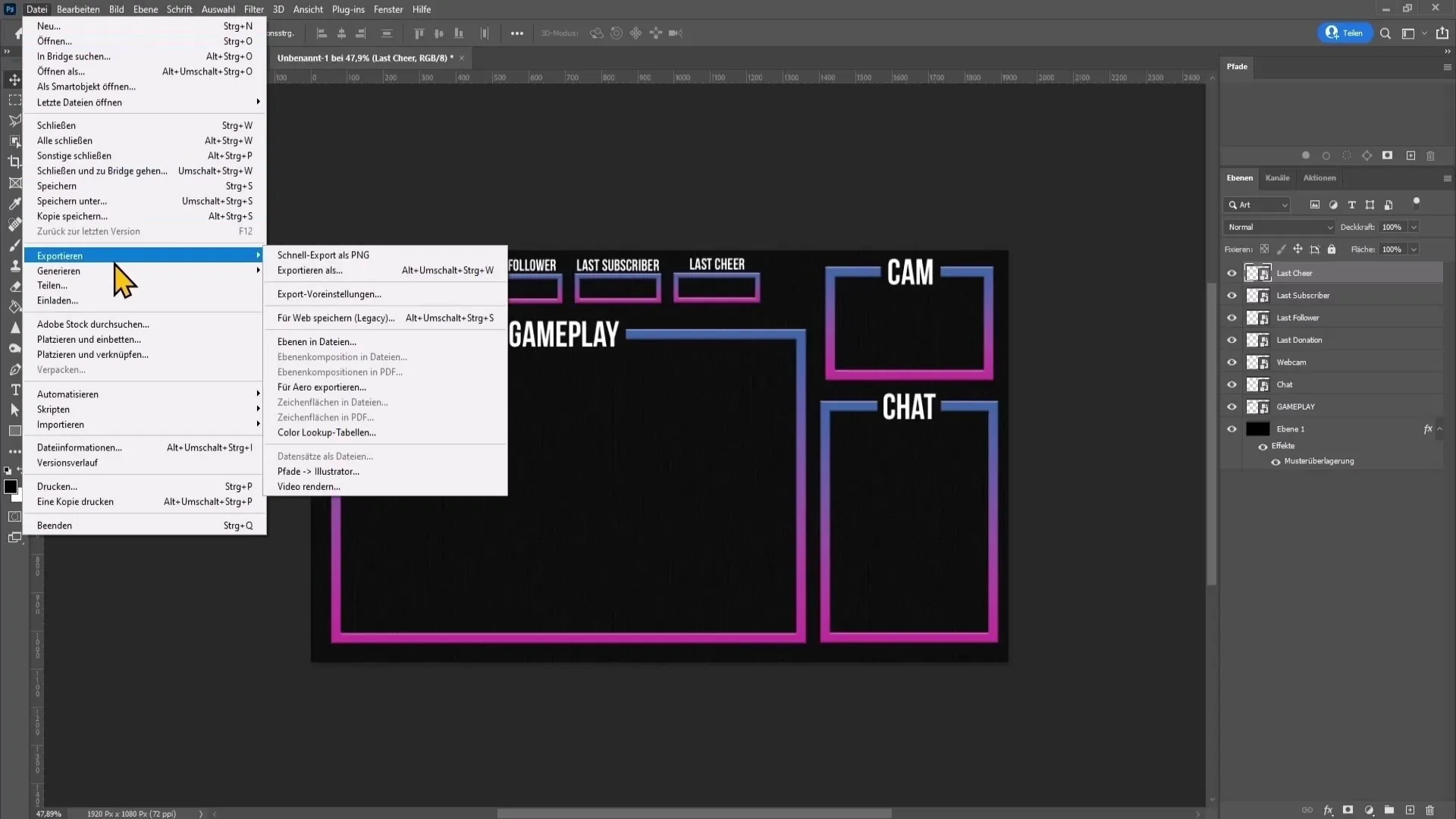
오버레이 요소 내보내기
이제 모든 요소를 내보내어 OBS나 다른 스트리밍 소프트웨어에서 사용할 수 있습니다. 파일 > 내보내기 > 파일에 레이어 선택으로 이동하세요. 목적 폴더를 선택하고 투명한 배경을 얻기 위해 파일 유형으로 PNG 24를 선택하세요.

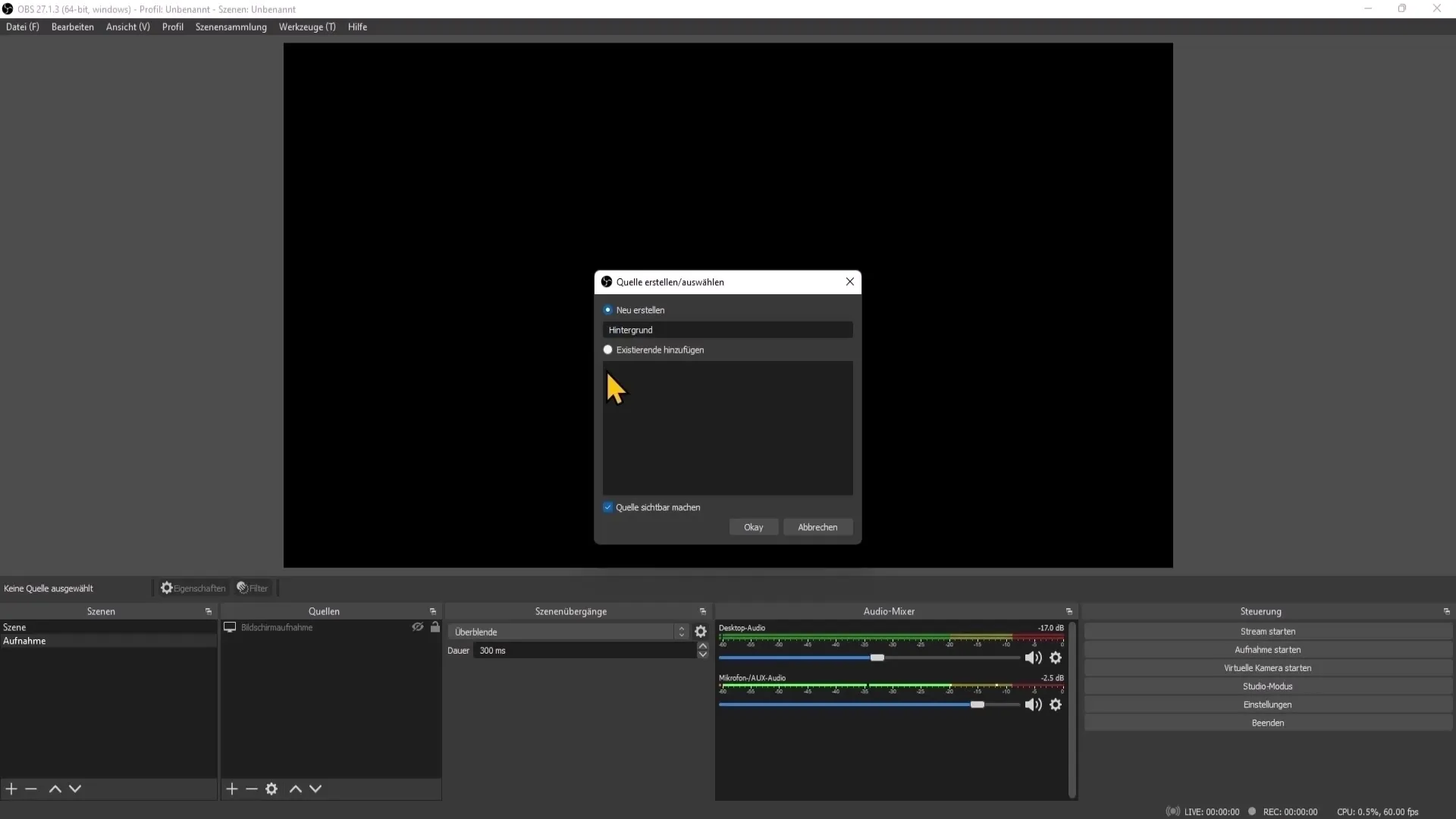
OBS에 오버레이 삽입하기
OBS Studio에서 오버레이를 사용하려면 씬으로 이동한 후 소스 목록에서 플러스 아이콘을 클릭하고 이미지를 선택하여 내보낸 오버레이 요소를 하나씩 추가하세요. 올바른 순서로 배치하여 올바르게 표시되도록 주의하세요.

요약
이 안내서를 통해 Photoshop에서 전문 스트림 오버레이를 만드는 방법을 배웠습니다. 이제 당신은 요소를 디자인하고 내보내어 스트리밍 소프트웨어에 활용할 수 있을 것입니다.
자주 묻는 질문
스트림 오버레이의 해상도는 얼마나 되어야 하나요?최적 해상도는 1920 x 1080 픽셀입니다.
투명 배경에 가장 적합한 색상 형식은 무엇인가요?PNG 형식이 가장 적합합니다. 투명도를 지원하기 때문입니다.
나중에 오버레이를 조정할 수 있나요?네, 오버레이 요소를 스마트 객체로 저장하면 언제든지 조정할 수 있습니다.
OBS에 오버레이를 어떻게 추가할 수 있나요?OBS에서 소스 목록에서 플러스 아이콘을 클릭하고 내보낸 이미지를 추가하면 됩니다.
OBS의 소스 순서를 지키는 것이 중요한가요?네, 소스 순서는 올바르게 표시되도록 하는 데 중요합니다.


