이 그래픽 요소가 완성되면 페이지에서 또는 가이드 라인을 사용하여 정렬해야 합니다.
가운데 접힌 부분과 가장자리 사이의 거리는 동일해야 합니다. 간격을 확인하기 위해 직사각형 형태의 보조 개체를 다시 그릴 수 있습니다. 이 물체는 접힌 부분의 왼쪽과 오른쪽 공간 또는 측면 여백에 정확히 맞아야 합니다.

객체가 정렬되면 다른 요소에 대해 별도의 가이드를 추가하고 가이드 옵션을 사용하여 다른 가이드에서 눈에 띄도록 다른 색상을 지정할 수 있습니다. 가이드에 마우스 오른쪽 버튼을 클릭하면 컨텍스트 메뉴에서 가이드 옵션을 찾을 수 있습니다. 거기에서 가이드 항목으로 전환합니다.
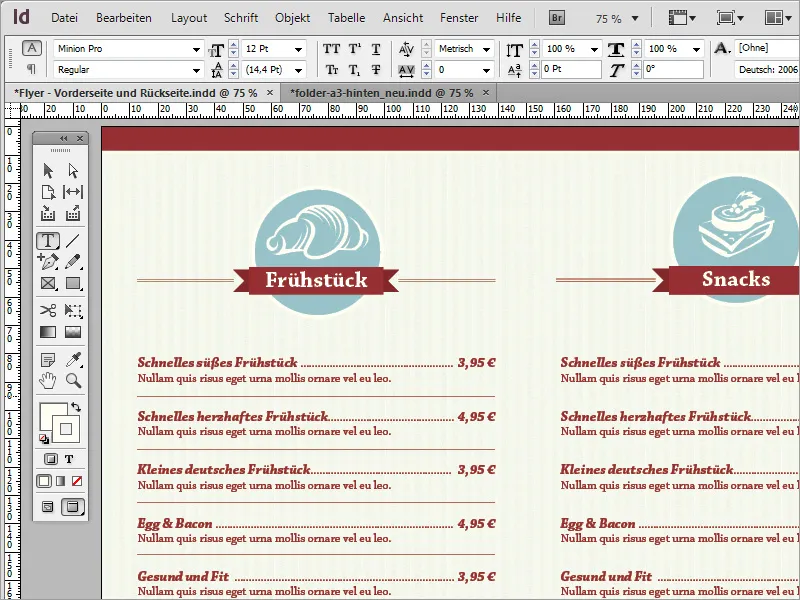
이제 고객에 대한 실제 오퍼를 추가해야 합니다. 이렇게 하려면 먼저 선택한 테두리 영역 내에 그리는 텍스트 프레임이 필요합니다. 이 텍스트 프레임에 음식 제안을 작성하거나 다른 소스에서 복사합니다.
이제 텍스트 서식을 지정해야 합니다. 아침 식사 혜택과 가격 정보에는 다시 굵은 이탤릭체로 된 Chaparral Pro를 사용했으며, 혜택 아래의 추가 텍스트는 일반 글꼴로 작성했습니다. 전체 텍스트는 눈에 띄는 빨간색으로 표시됩니다.
텍스트 서식을 지정하려는 경우 가격을 원하는 대로 정렬할 수 없는 문제에 직면할 수 있습니다. 이것은 매우 간단한 문제입니다. 첫 번째 옵션은 맞춤 텍스트를 사용하는 것입니다. 그러나 이 경우 텍스트가 시각적으로 보기 좋지 않게 늘어난다는 단점이 있습니다. 또한 이러한 늘어짐을 없애려면 각 텍스트 줄 사이의 공백을 위해 많은 수의 점을 개별적으로 추가해야 합니다.
고전적인 대안이자 간단한 방법은 이러한 줄에 특정 텍스트 옵션을 적용하는 것입니다. 이렇게 하려면 글꼴>특수 문자 삽입>기타>표의 오른쪽 정렬 메뉴 항목으로 이동합니다 .
이 옵션을 선택하면 오른쪽의 텍스트도 오른쪽으로 정렬됩니다. 팁: 텍스트에서 이 옵션을 삽입하는 위치에 주의하세요. 이 옵션을 선택하기 전에 커서를 가격 바로 앞에 놓지 않으면 공백을 포함하여 그 뒤에 있는 모든 내용이 오른쪽으로 정렬됩니다.
그런 다음 그 사이의 공백을 누락된 점으로 수동으로 채울 수 있습니다. 그러나 글꼴 크기를 변경하면 가격도 뒤로 이동할 위험이 있습니다. 따라서 조식 혜택과 가격은 12포인트가 아닌 14포인트 글꼴 크기로 작성해야 합니다.
각 오퍼 아래에 시각적 구분 기호를 사용합니다. 예를 들어 단순한 선이나 다른 그래픽을 사용할 수 있습니다. 이러한 선은 선 도구를 사용하여 빠르게 그리고 서식을 지정할 수 있습니다. 다시 동일한 붉은색을 사용하고 선 굵기를 약 1포인트로 설정합니다.
이러한 텍스트 구절과 보조 선을 표시하고 다시 중복으로 삽입할 수 있습니다. 텍스트가 서로 너무 가깝지 않게 하려면 구분선이 있는 줄 사이의 공간을 넓혀야 합니다. 이렇게 하려면 이 줄을 두 번 클릭하고 공간을 약 21포인트까지 늘리면 됩니다.
이러한 유형의 사본에 개별 텍스트 상자를 사용하여 복사, 생성 및 배포할 수도 있습니다. 그러나 반드시 필요한 것은 아니며 하나의 텍스트 상자로도 충분합니다.
이 간단한 단계를 통해 나머지 전체 영역을 정보로 채울 수 있습니다. 작은 기호와 텍스트 내용만 바꾸면 됩니다. 복제 프로세스는 카테고리를 다른 카테고리로 바꾸는 것으로 시작할 수 있습니다. 이렇게 하려면 먼저 위쪽 그래픽 영역을 선택하고 Alt 키를 사용하여 복제본을 아래쪽으로 드래그합니다.
이제 그래픽을 다른 그래픽으로 바꿀 수 있습니다. 이렇게 하려면 Adobe Illustrator 프로그램으로 전환하고 Ctrl+C를 사용하여 적절한 그래픽을 클립보드에 복사하기만 하면 됩니다.
Ctrl+V를 사용하여 문서에 붙여넣습니다. 이전 그래픽을 제거하고 새 그래픽을 원 영역으로 드래그하여 크기를 조정하여 대체할 수 있습니다. 붙여넣은 그래픽이 검은색이므로 윤곽선을 비활성화하고 해당 영역의 채우기 색상으로 베이지색을 다시 사용해야 합니다. 이름도 조정해야 합니다.
이런 식으로 전체 맵의 콘텐츠를 같은 방식으로 조정할 수 있습니다. 마지막에는 배경 그래픽을 다시 활성화하여 더 나은 개요와 제어를 할 수도 있습니다.
또한 텍스트와 그래픽의 높이가 균일한지 또는 서로 오프셋이 되어 있는지 확인하세요. 사람의 눈은 불규칙한 부분을 몇 분의 1초 만에 인식합니다. 이러한 오프셋 콘텐츠는 전문적인 인상을 떨어뜨립니다.
따라서 항상 이러한 부분을 주시하세요. 예를 들어 하나는 개별 텍스트 상자로 구성되어 있고 다른 하나는 단일 영역으로 구성되어 있어 두 텍스트 영역을 정렬하는 데 문제가 있는 경우 변형에 합의하고 필요한 경우 선호하는 형식의 사본으로 작업하세요. 텍스트와 그래픽이 빠르게 교체됩니다.
결국, 이와 같은 카드는 매우 간단한 작업이며 몇 가지 문체 요소를 적절히 사용하면 설득력 있는 인쇄물로 만들 수 있습니다.