간단한 To-do-App를 이미 React로 만들어봤다면, 할 일을 완료로 표시하고 해당 내용을 어떻게 표현할지 궁금할 수 있습니다. 이 안내서에서는 할 일 목록에 체크박스를 통합하여 할 일을 완료 처리하고 해당 텍스트에 줄을 긋는 방법을 단계별로 알려드립니다. 시작해봅시다!
주요 인사이트
To-do-App에 체크박스를 통합하면 사용자가 작업을 관리하고 상태를 파악할 수 있습니다. 체크박스를 사용하여 To-do 상태를 변경하고 텍스트를 순서대로 표시하는 방법을 배우게 될 것입니다.
단계별 안내
체크박스 추가
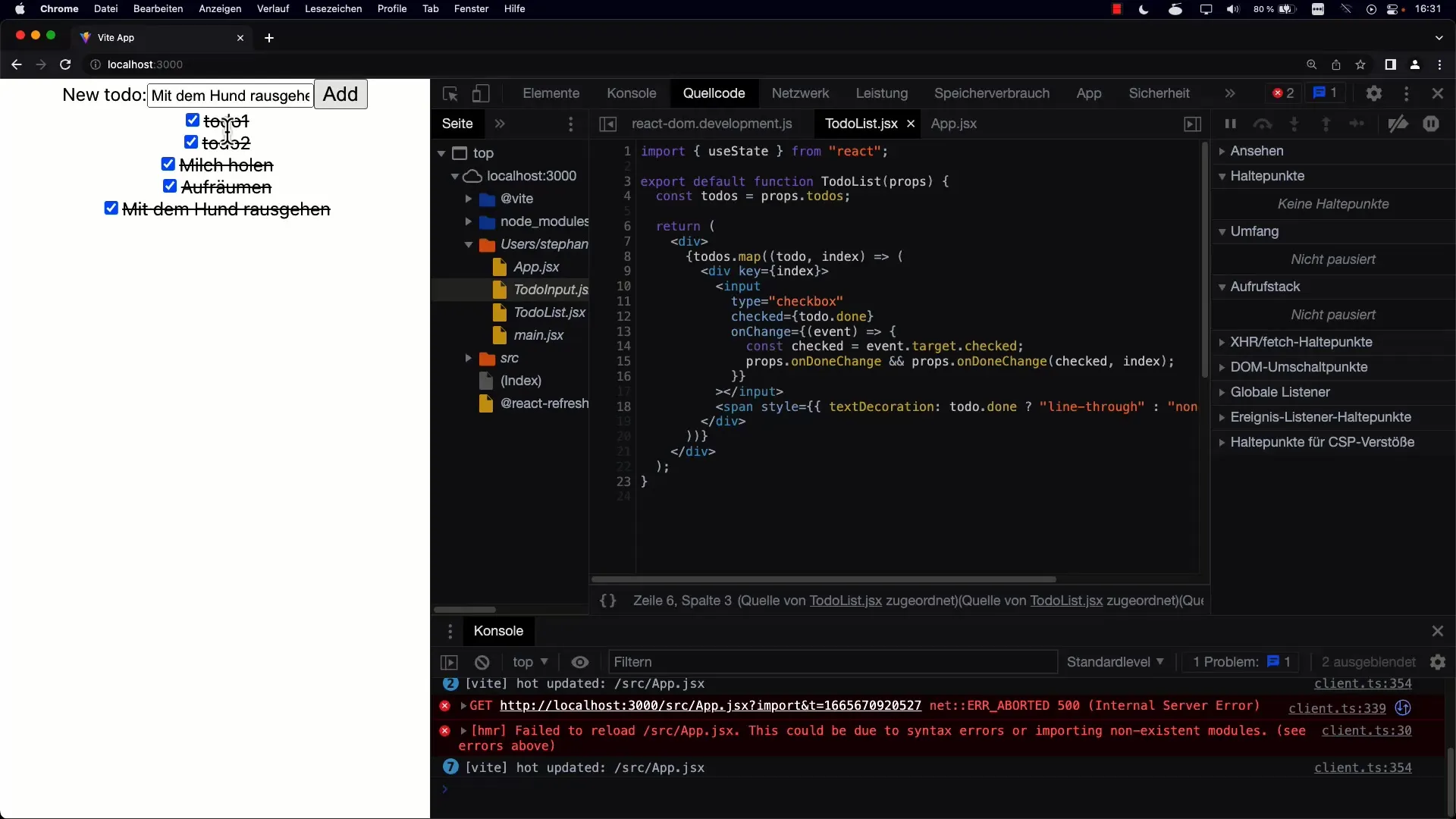
첫 번째 단계에서는 각 To-do 항목에 체크박스를 추가합니다. 이를 위해 HTML 요소를 checkbox 유형으로 사용합니다.

이제 체크박스가 작동하는지 확인할 수 있습니다. 그러나 아직 아무 일도 일어나지 않습니다 - 기능을 아직 구현해야 합니다.
onChange 이벤트 처리
체크박스 변경 사항에 대응하려면 onChange 이벤트를 사용해야 합니다. 체크박스 구현에서 이벤트 핸들러를 지정하고 event 매개변수를 통해 checked 속성에 액세스할 수 있습니다.
여기서 value가 아닌 checked를 사용해야한다는 사실을 잊지 마십시오. 이 정보로 체크박스의 상태를 가져올 수 있습니다.
상태 관리
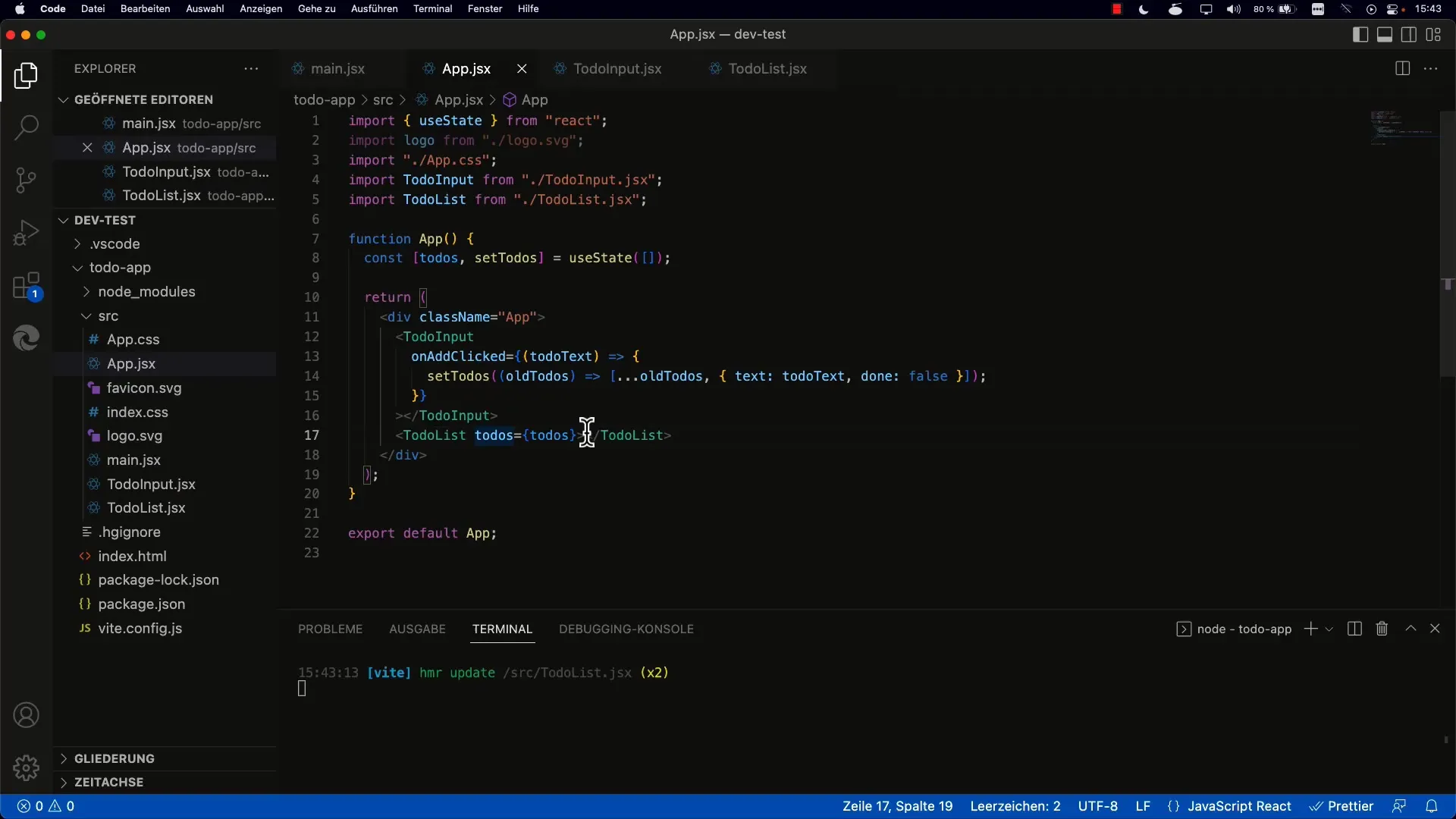
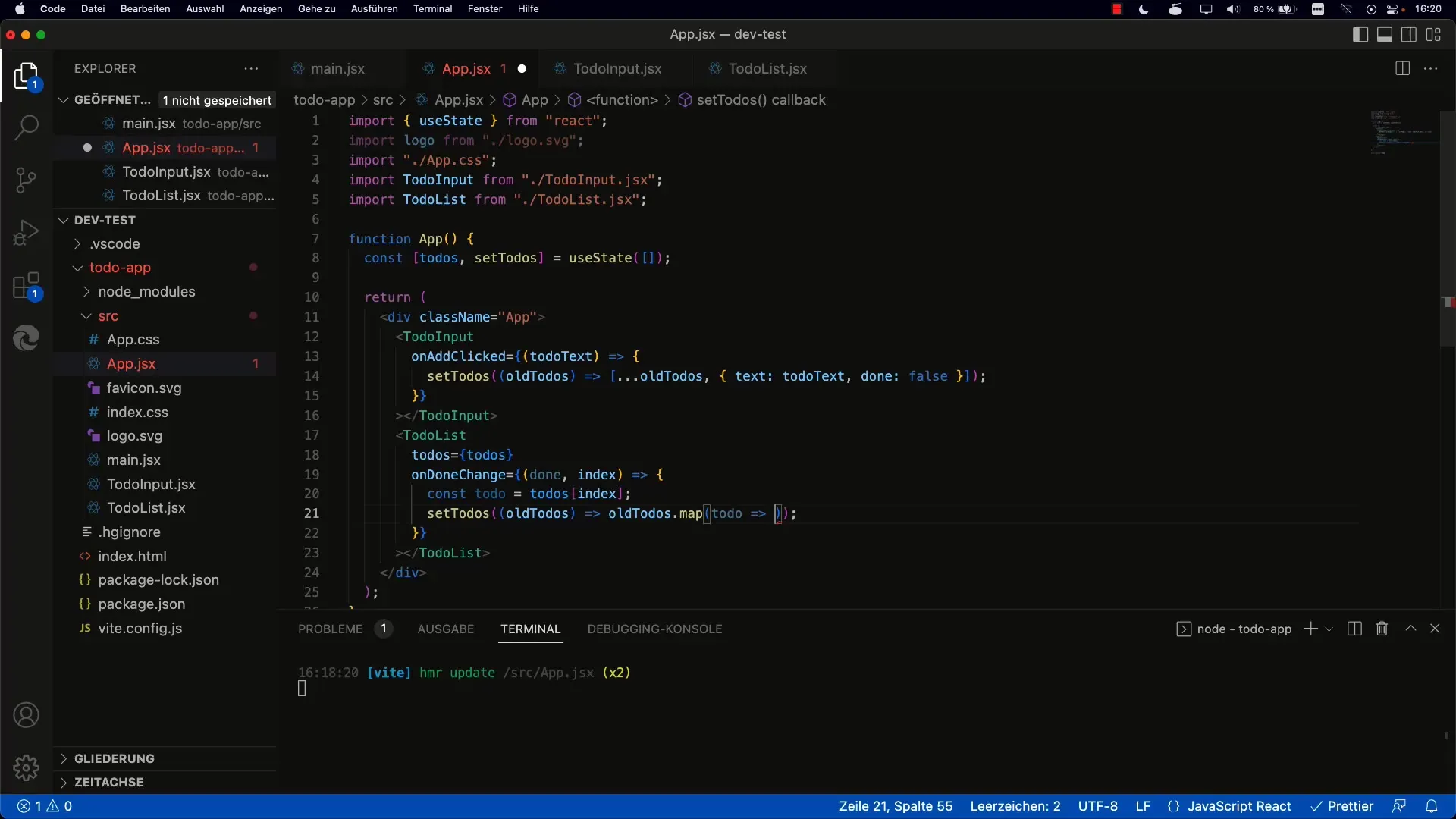
다음 단계는 To-do 항목의 상태를 체크박스를 선택 또는 선택 해제하여 업데이트하는 것입니다. 이때 부모 구성 요소에 상태를 정확히 관리하도록해야 합니다.
체크박스에 전달할 함수가 필요하므로 상태를 조정할 수 있습니다. 이 함수는 onChange 이벤트로 호출됩니다.

완료된 작업의 스타일링
이제 체크박스가 작동되었으니 할 일 항목의 텍스트가 완료로 표시되면 줄이 그어지는지 확인하겠습니다. 여기서 CSS가 관련됩니다.
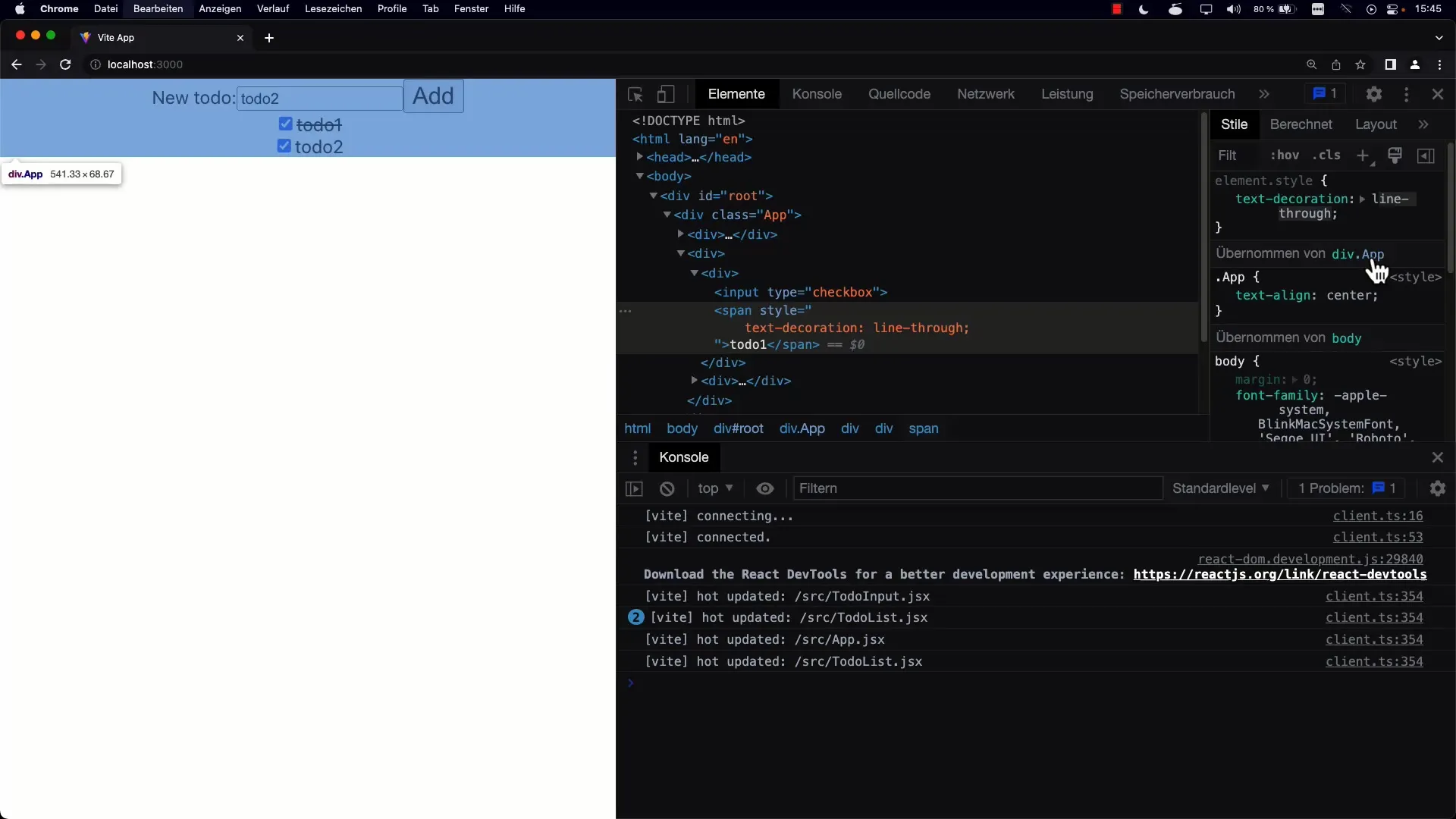
text-decoration: line-through; CSS 속성을 사용하여 할 일 항목이 완료로 표시되었을 때 적용해야 합니다.

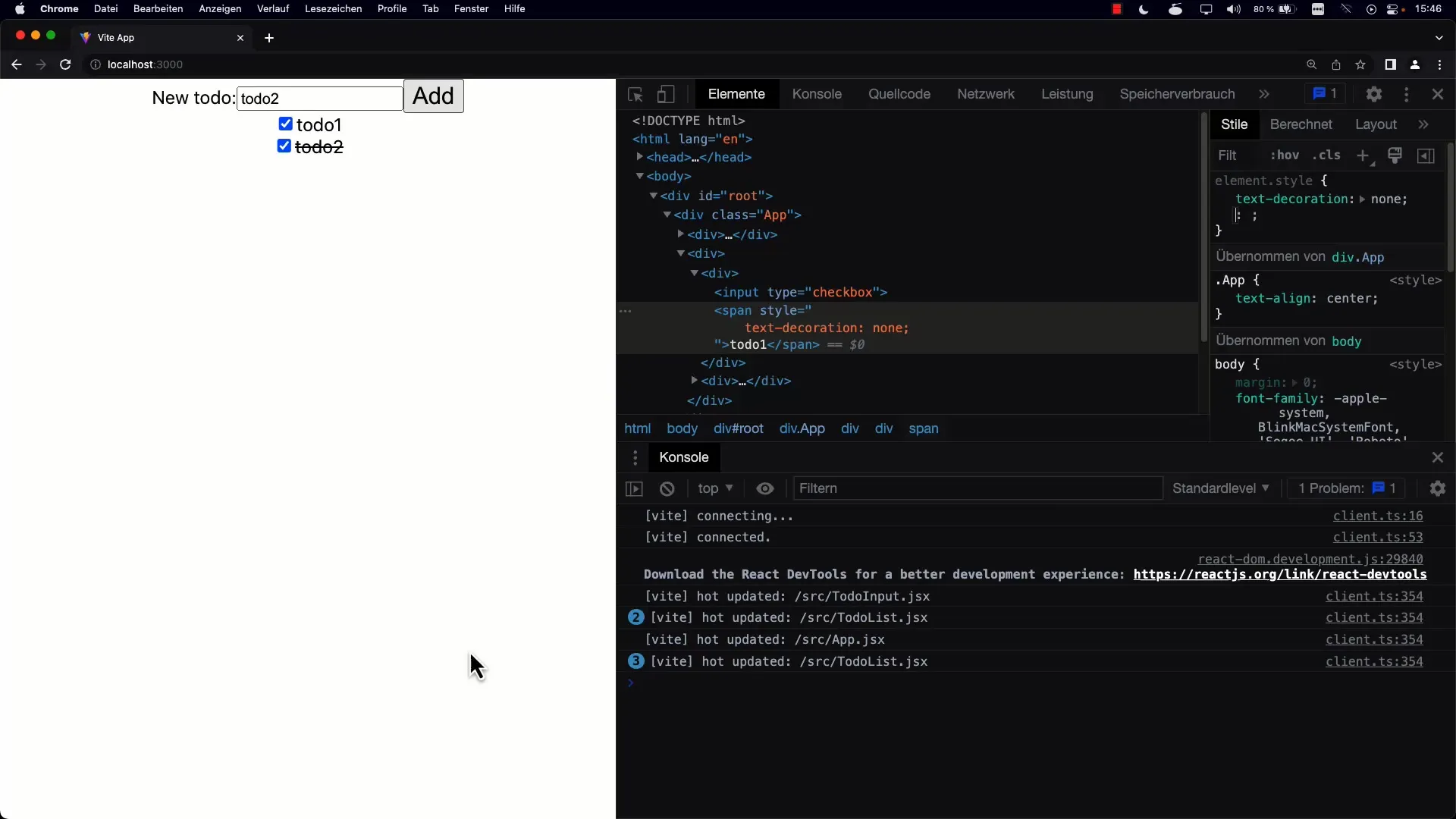
할 일이 완료되지 않았다면 단순히 기본 스타일을 유지할 수 있습니다.

토글 구현
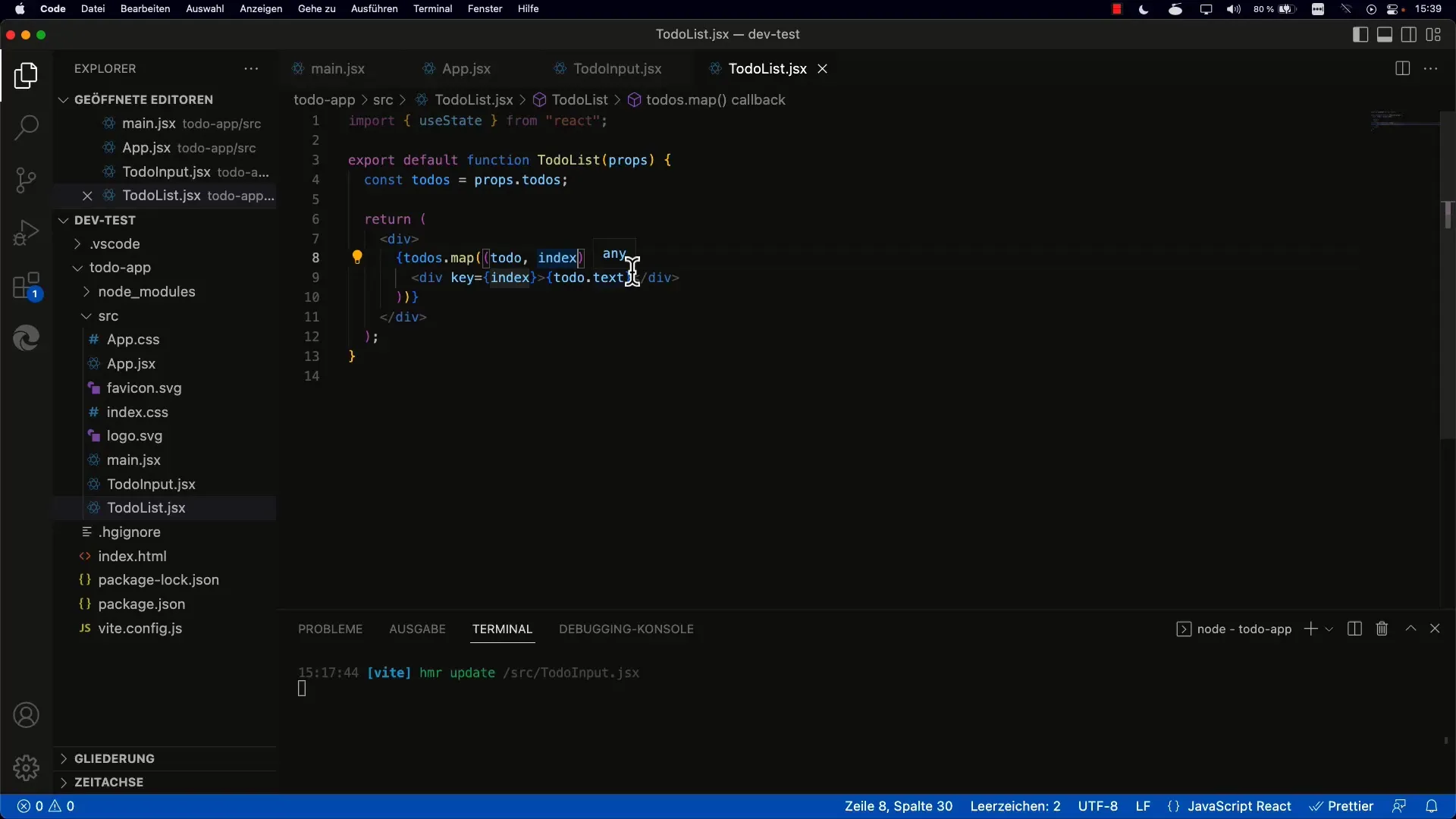
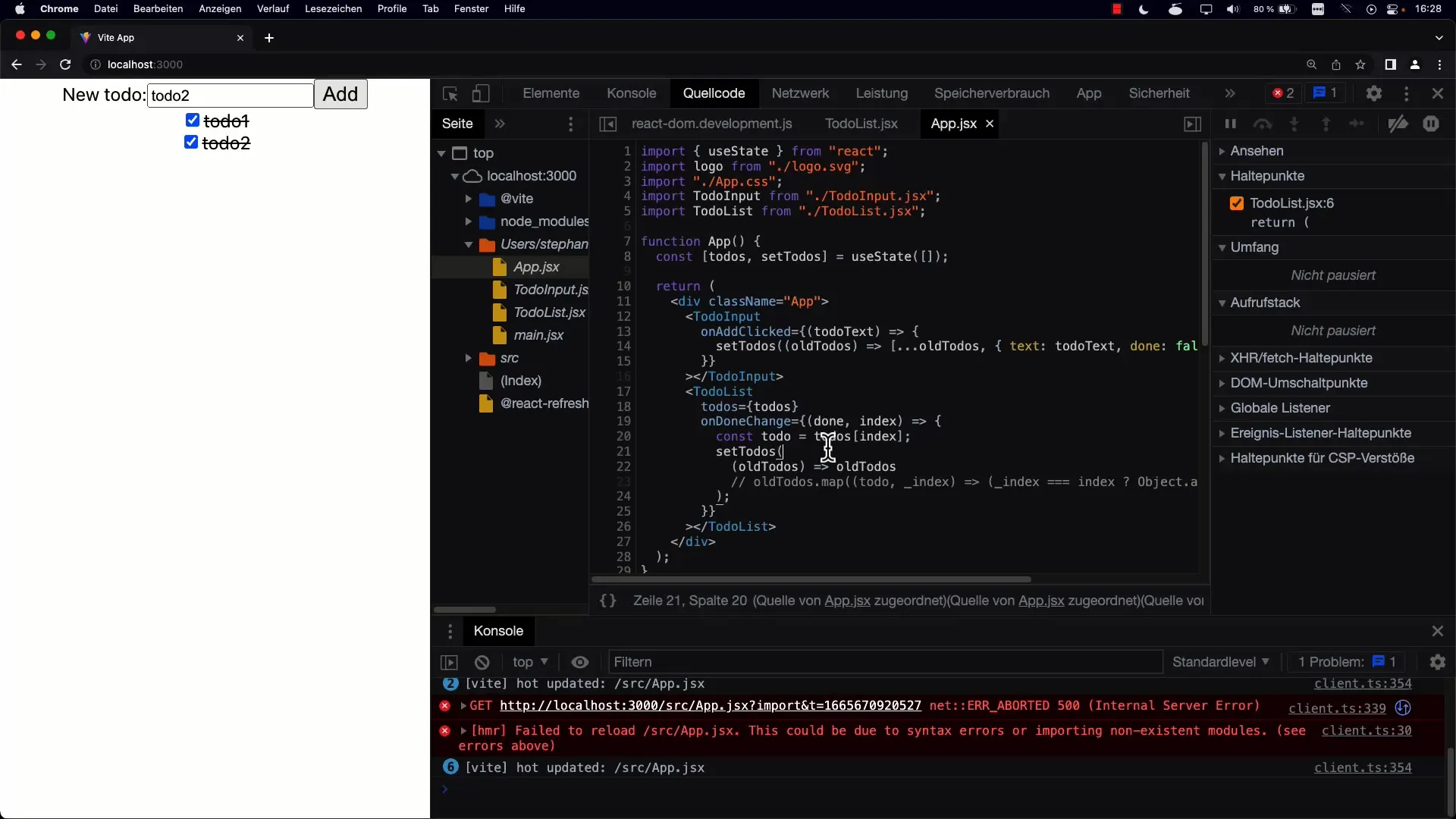
이제 To-do 항목은 페이지가 새로 고쳐져도 상태를 유지하도록 구현해야 합니다. 이를 위해 React State Management를 사용합니다. 체크박스를 클릭하면 To-do의 현재 상태를 얻어와 To-do 목록의 상태를 업데이트합니다.
기존 To-do의 사본을 만들고 해당 To-do의 상태만 변경해야 합니다. map을 사용하여 새 배열을 생성하고 다른 To-do를 변경하지 않도록합니다.

최종 테스트 및 개선
모든 것을 올바르게 구현했다면 브라우저에서 애플리케이션을 테스트할 수 있습니다. 작업을 체크하고 관련 텍스트가 올바르게 변경되는지 확인해야 합니다. 다양한 To-do를 사용해 실험하고 모든 기능이 원하는 대로 작동하는지 확인하십시오.

앱의 스타일링을 향상시키고 완료된 To-do 삭제 또는 완료 및 미완료 작업 사이의 정렬과 같은 추가 기능 구현을 고려해볼 수도 있습니다.

요약
할 일 앱에 체크 박스를 통합하여 작업을 표시할 수 있는 방법을 배웠습니다. React의 상태 관리에 대한 진전을 이루었으며, 텍스트 스타일링을 조정하고 사용자와의 상호작용을 크게 향상시켰습니다.
자주 묻는 질문
할 일 앱에 체크 박스를 어떻게 구현하나요?할 일 항목 컴포넌트에 -Element를 추가할 수 있습니다.
작업 상태를 어떻게 관리하나요?체크박스 상태를 가져 와 할 일의 상태를 적절히 변경하도록 onChange 이벤트를 사용하십시오.
완료된 작업의 텍스트를 어떻게 표시하나요?수행 된 작업으로 markiert되었을 때 텍스트를 취소 선으로 그을 수있는 text-decoration: line-through 속성을 사용하십시오.
할 일 목록을 더 개선할 수 있나요?네! 사용자 경험을 최적화하기 위해 작업 삭제 및 정렬과 같은 기능을 추가할 수 있습니다.


