비디오 플레이어 앱을 만드는 것은 React와 Vite의 스킬을 향상시킬 수 있는 흥미로운 방법입니다. 본 안내서에서는 단계별로 쉽게 비디오 플레이어 앱을 구성하는 방법을 안내합니다. 이를 통해 비디오 플레이 리스트를 작성하고 재생할 수 있는 앱을 만들 수 있습니다. 앱의 구조화, 컴포넌트 사용, 사용자간의 상호작용을 통해 동적 경험을 만드는 방법을 배우게 됩니다.
주요 포인트
이 튜토리얼에서는 Vite를 이용하여 React 앱을 생성하고 비디오 플레이어에 대한 코드를 설정하고 비디오 파일의 플레이 리스트를 구현하는 방법을 배우게 됩니다. 또한 비디오 재생을 위한 기본 기능을 추가하는 방법을 익힐 수 있습니다.
단계별 안내
단계 1: Vite 프로젝트 생성
먼저 Vite로 생성된 새로운 프로젝트가 필요합니다. 프로젝트를 저장하려는 상위 디렉토리로 이동합니다. 만약 ToDo 앱이 이미 있다면 상위 디렉토리로 이동하십시오.

npm create vite 명령을 사용하여 새 Vite 프로젝트를 초기화할 수 있습니다. 프로젝트명을 입력하라는 메시지가 표시됩니다. "비디오 플레이어"로 이름을 지정하고 TypeScript 없이 React를 선택합니다.
프로젝트 생성 후 videoplayer 하위 디렉토리로 이동합니다. npm install 명령으로 종속성을 설치합니다. 설치가 완료되면 npm run dev 명령을 사용하여 앱을 시작할 수 있습니다.
단계 2: 앱의 준비
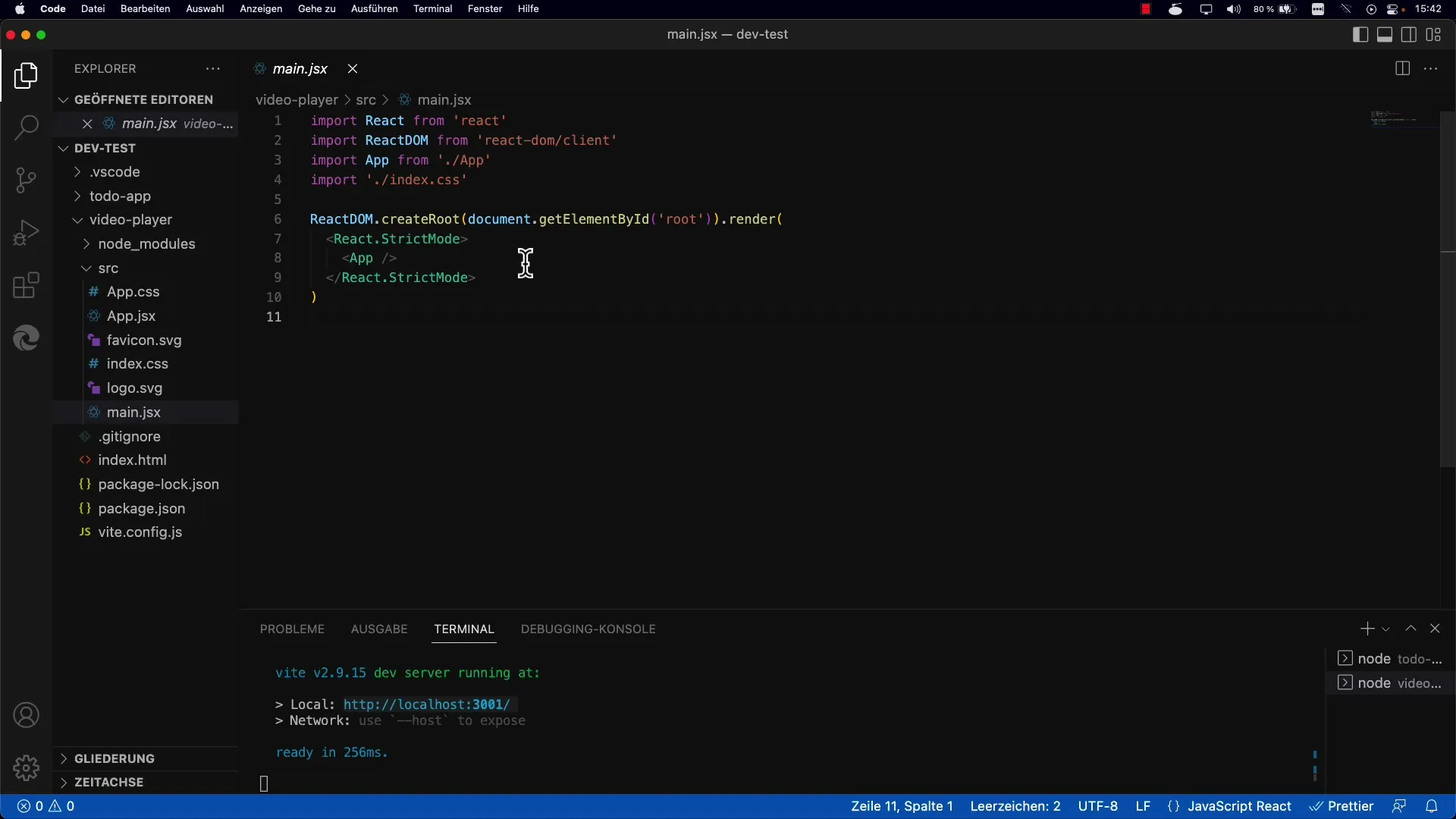
앱을 시작한 후 소스 코드를 조정해야 합니다. src/Main.jsx 파일을 열어 Strict Mode를 활성화한 채로 내용을 유지합니다. React에서 최상의 실천 방법을 준수하기 위해 Strict Mode를 활성화하는 것이 중요합니다.

단계 3: 앱 컴포넌트 조정
src/App.jsx 파일로 이동합니다. 기존 코드를 제외하고 외부 div를 유지하세요. 목표는 비디오 플레이어 앱의 기본을 만드는 것입니다. 처음부터 시작하기 때문에 이전 코드를 더 이상 사용할 필요가 없습니다.
단계 4: 플레이 리스트 구조 정의
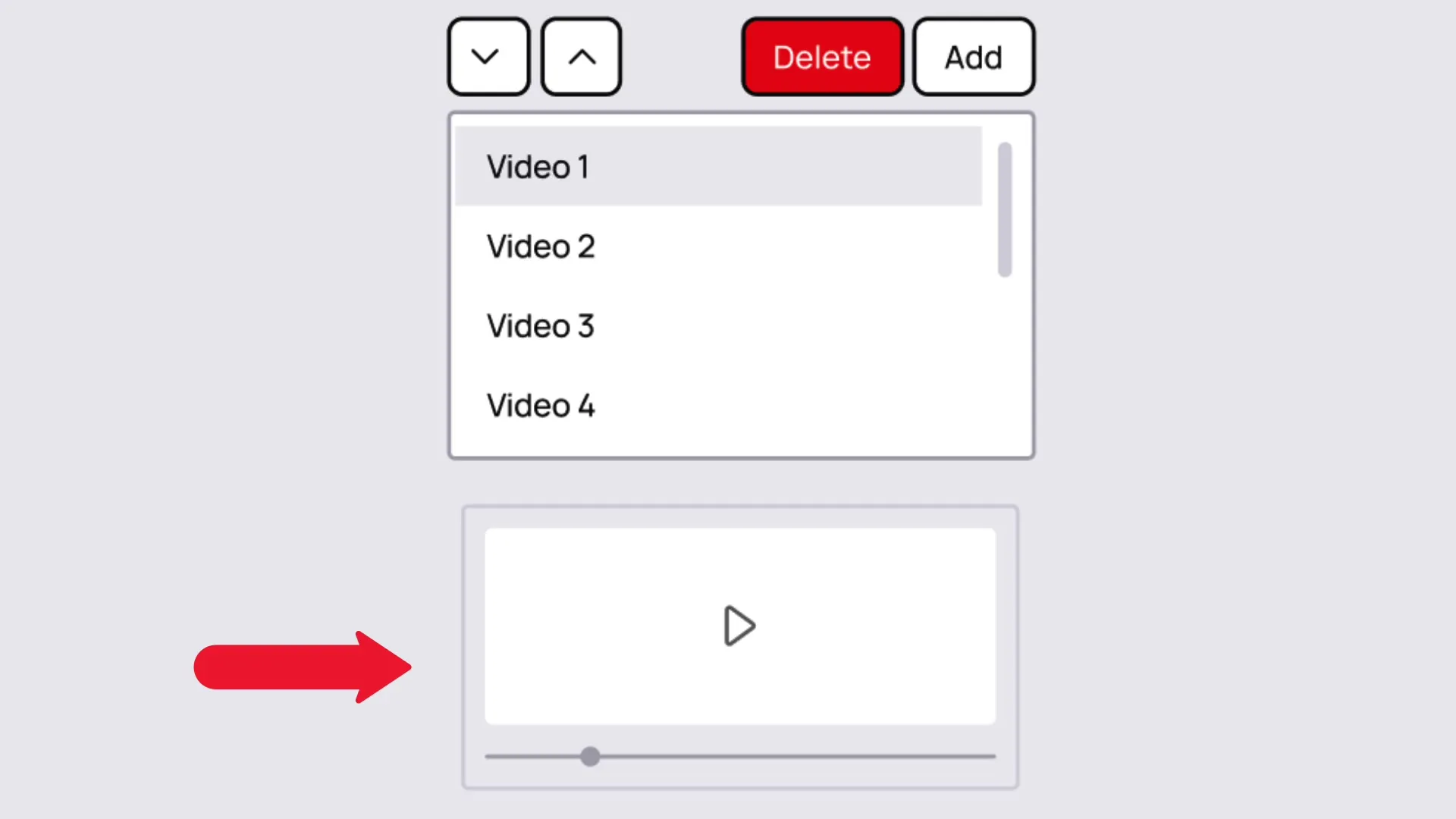
사용자 인터페이스를 어떻게 구성할지 생각해보세요. 비디오 URL을 추가할 수 있는 플레이 리스트 영역이 필요합니다. 재생 영역은 이하에 있으며 Play 및 Pause와 같은 컨트롤이 있는지 확인합니다.

컨셉은 간단합니다: 플레이 리스트는 비디오를 나타내는 다양한 URL을 포함하고 있습니다. 사용자는 비디오를 추가하거나 제거할 수 있어 개인화된 비디오 목록을 만들 수 있습니다.
단계 5: 기본 상호작용 구현
인터랙션을 보장하기 위해 몇 가지 새로운 Hooks를 사용하게 됩니다. 사용자가 추가하거나 제거하는 비디오에 따라 플레이 리스트가 동적으로 조정되도록 목표로 합니다.
비디오 플레이어 앱을 개선하고 사용자 정의할 수 있도록 개선할 수 있습니다. 음량 조절이나 다음 비디오 자동 재생과 같은 추가 기능을 추가할 수 있습니다.

요약
이 안내서를 통해 React 및 Vite를 사용하여 기본적인 비디오 플레이어 앱을 만드는 방법을 배웠습니다. Vite 앱을 초기화하는 방법, 앱 구조를 설정하는 방법 및 기본 상호작용을 활성화하는 방법을 배우게 되었습니다. 이러한 기본 사항으로 앱을 확장하고 사용자 정의하는 데 필요한 준비가 되었습니다.
자주 묻는 질문
새 Vite 프로젝트를 어떻게 시작하나요?npm create vite 명령을 사용하고 프로젝트에 이름을 지정합니다.
프로젝트에서 TypeScript를 사용할 수 있나요?예, 프로젝트 생성 중 TypeScript를 선택할 수 있습니다.
비디오 URL을 플레이 리스트에 어떻게 추가하죠?URL을 추가할 수 있는 입력 메커니즘을 사용하고 추가된 URL은 상태로 관리해야 합니다.
내 앱을 어떻게 테스트하나요?npm run dev 명령을 사용하여 앱을 시작하고 브라우저에서 지정된 주소로 이동합니다.


