이 튜토리얼의 목표는 React에서 재생/일시정지 버튼을 만들어 두 기능을 결합하는 것입니다. 이 결합은 특히 유용하며, 종종 응용 프로그램에서는 재생 또는 정지 상태가 필요할 때 둘 다 동시에 필요하지 않습니다. Hook useState를 사용하여 버튼 상태를 관리하고 해당 작업을 제어하는 방법을 배울 것입니다.
주요 포인트
- 상태 관리에 useState 사용
- 재생과 일시정지 기능 결합하기
- 기능의 간단한 구현 및 테스트
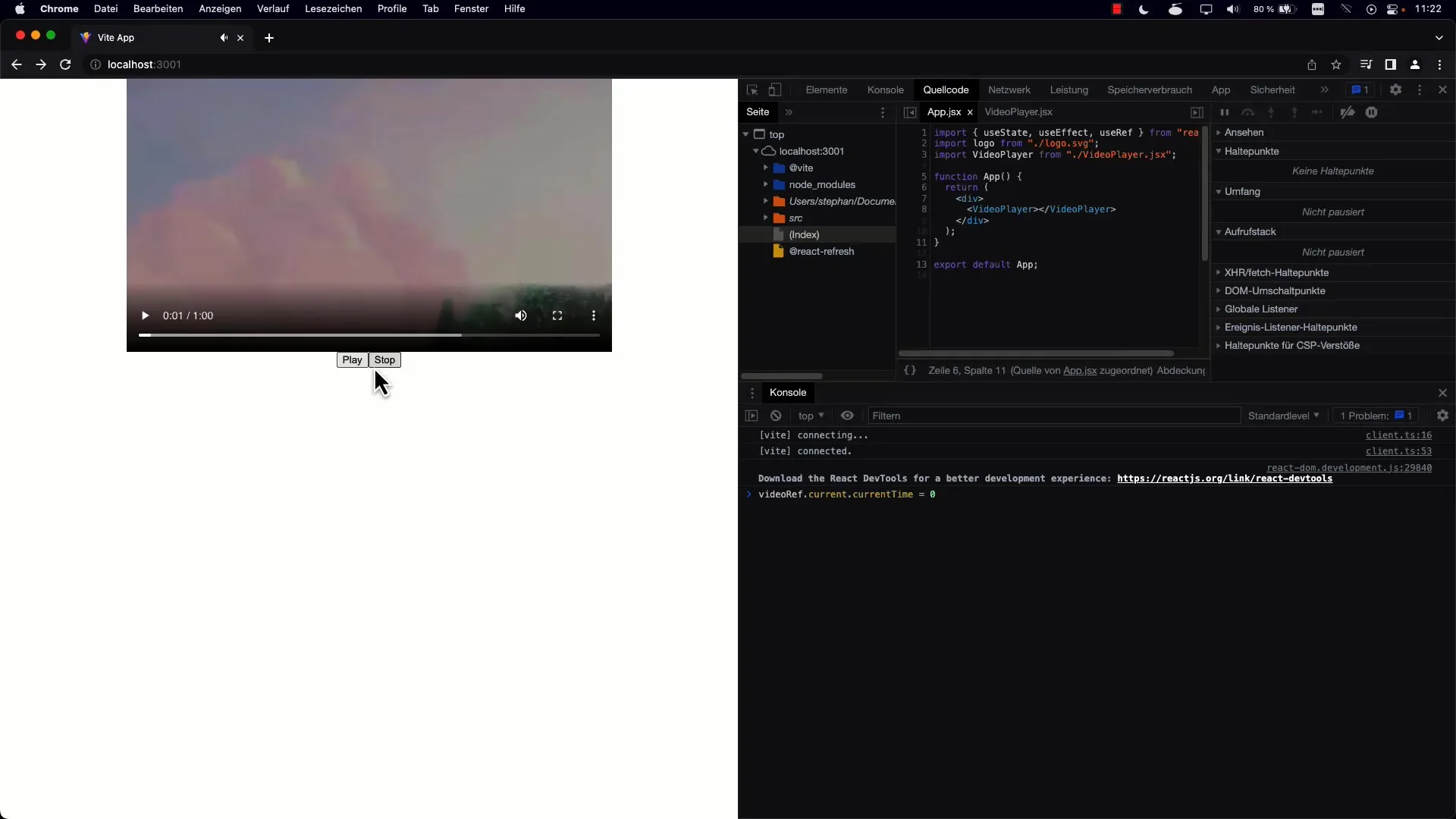
단계별 안내서
단계 1: 버튼 초기 설정
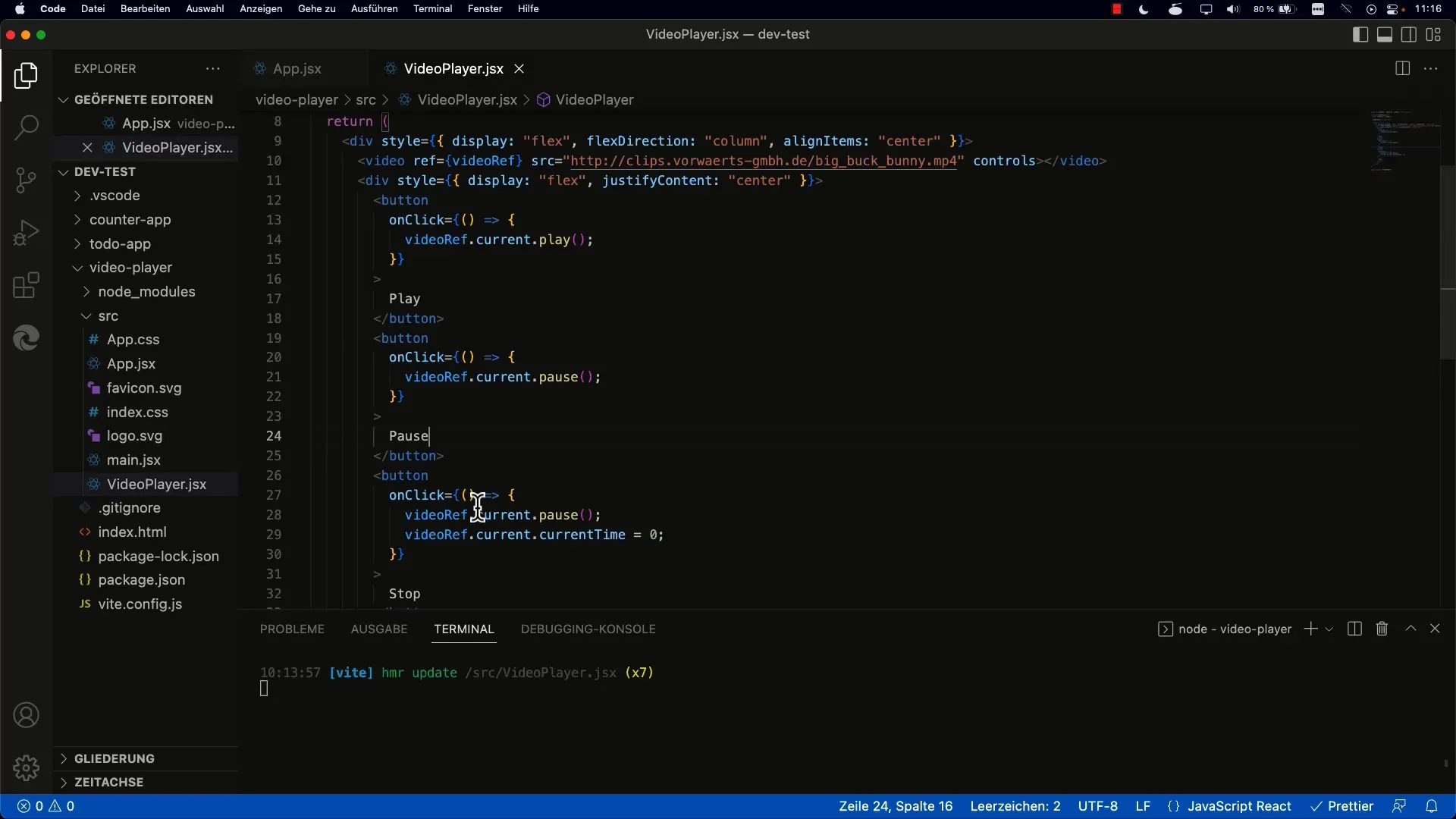
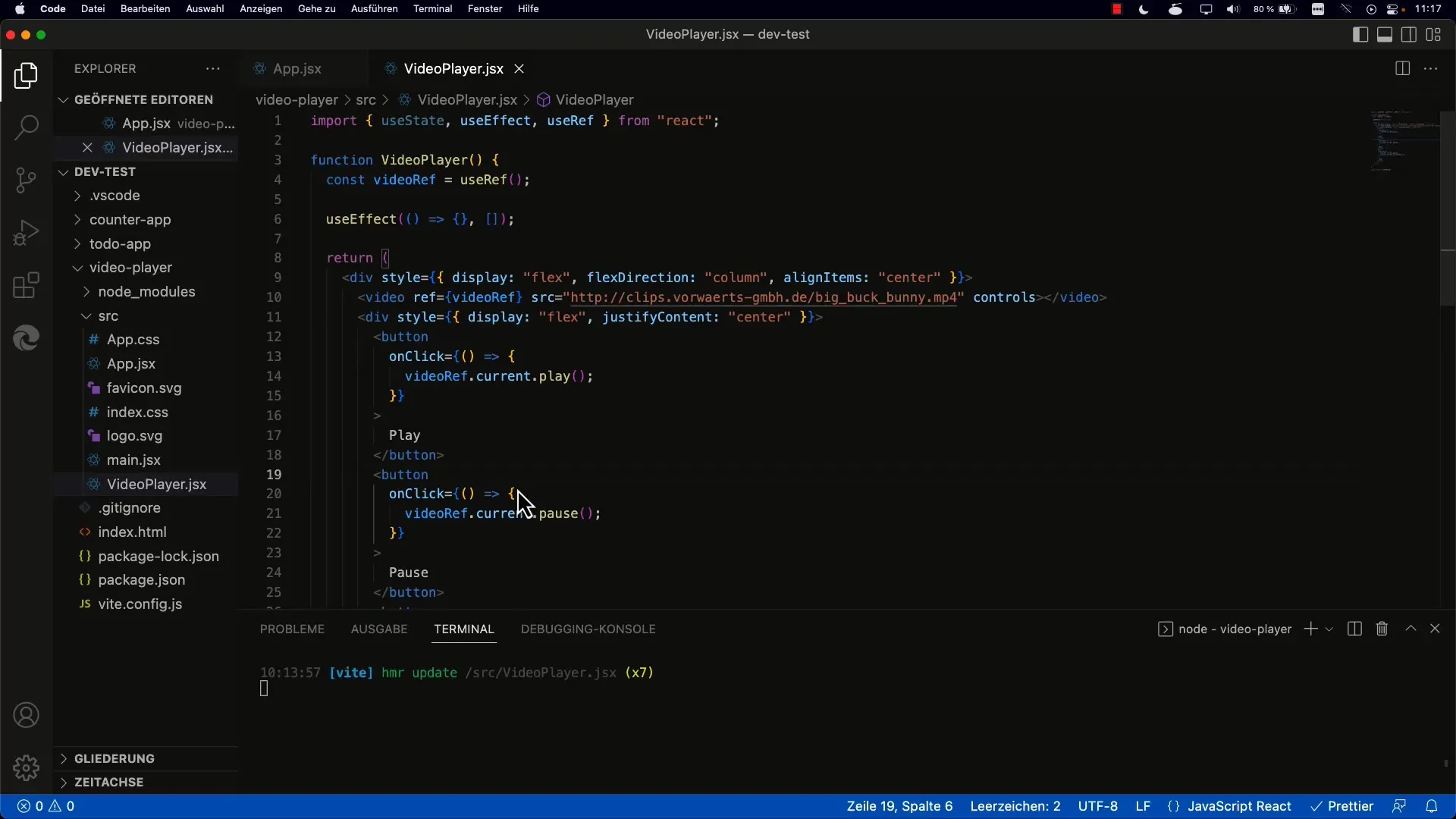
재생과 일시정지를 위한 두 개의 따로운 버튼을 만들기 시작합니다. 이 두 버튼을 하나의 버튼으로 결합하는 것이 목표입니다. 먼저 원래 버튼을 제거합니다.

단계 2: 상태 저장
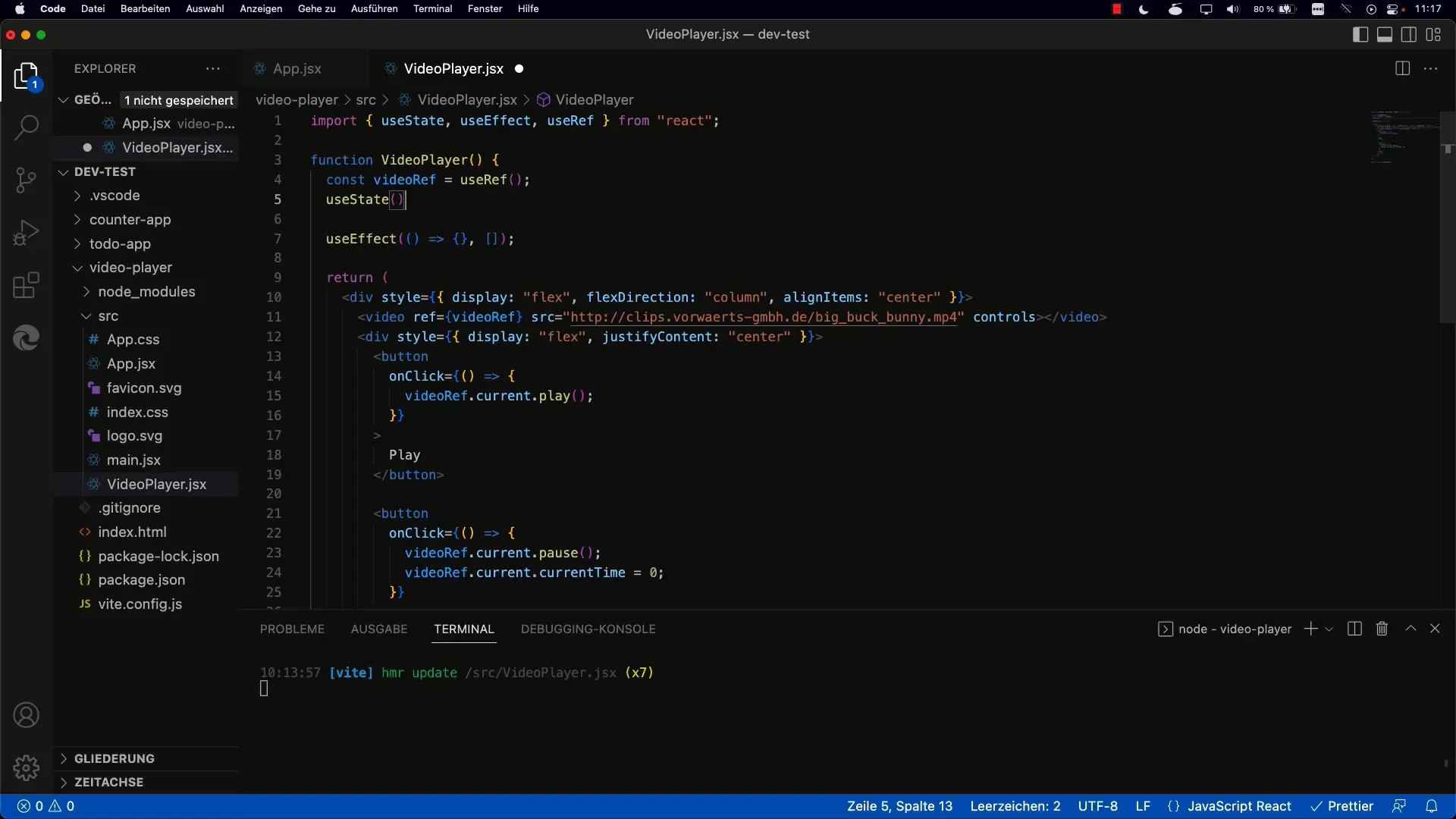
재생과 일시정지 상태를 관리하기 위해 useState를 가져오세요. 상태는 비디오가 현재 재생 중인지 여부를 나타내어야 합니다. 이는 isPlaying 변수를 만들고 설정자 함수 setIsPlaying을 만들어 수행합니다.

단계 3: 초기값 설정
isPlaying을 위한 초기 값을 설정하세요. 비디오가 시작될 때 자동으로 재생되지 않아야 하므로 값은 false 여야 합니다. 이 설정은 응용 프로그램을 올바르게 초기화 할 수 있도록 합니다.

단계 4: 버튼 레이블을 동적으로 제작
이제 버튼 레이블을 동적으로 조정해야 합니다. isPlaying이 true이면 버튼은 "일시정지"를 표시해야 합니다. 그렇지 않으면 "재생"을 표시해야 합니다. 두 문자열을 조건문을 사용하여 적절하게 설정합니다.
단계 5: 상태 전환
isPlaying 상태를 전환하는 함수를 추가하세요. 현재 값을 부정으로 하여 setIsPlaying을 호출로 이동하여 이전 값으로 전환하세요. 이 토글 함수를 버튼에 할당해야 합니다.
단계 6: 재생 및 일시정지 기능 구현
이제 비디오 재생 및 일시정지 기능을 구현하는 시간입니다. 버튼 클릭시 어떻게 작동해야 하는지를 결정하기 위해 if 조건을 사용하여 설정하세요. isPlaying이 true인 경우 비디오가 일시정지되고 그 반대의 경우에는 비디오가 재생 됩니다.
단계 7: 중지 기능 구현
버튼에 멈춤 기능을 통합하세요. 이 상태에 도달할 때 isPlaying을 false로 설정하세요. 이렇게 하면 버튼이 항상 업데이트되고 레이블이 "재생"으로 설정됩니다.

단계 8: 사용자 인터페이스 테스트
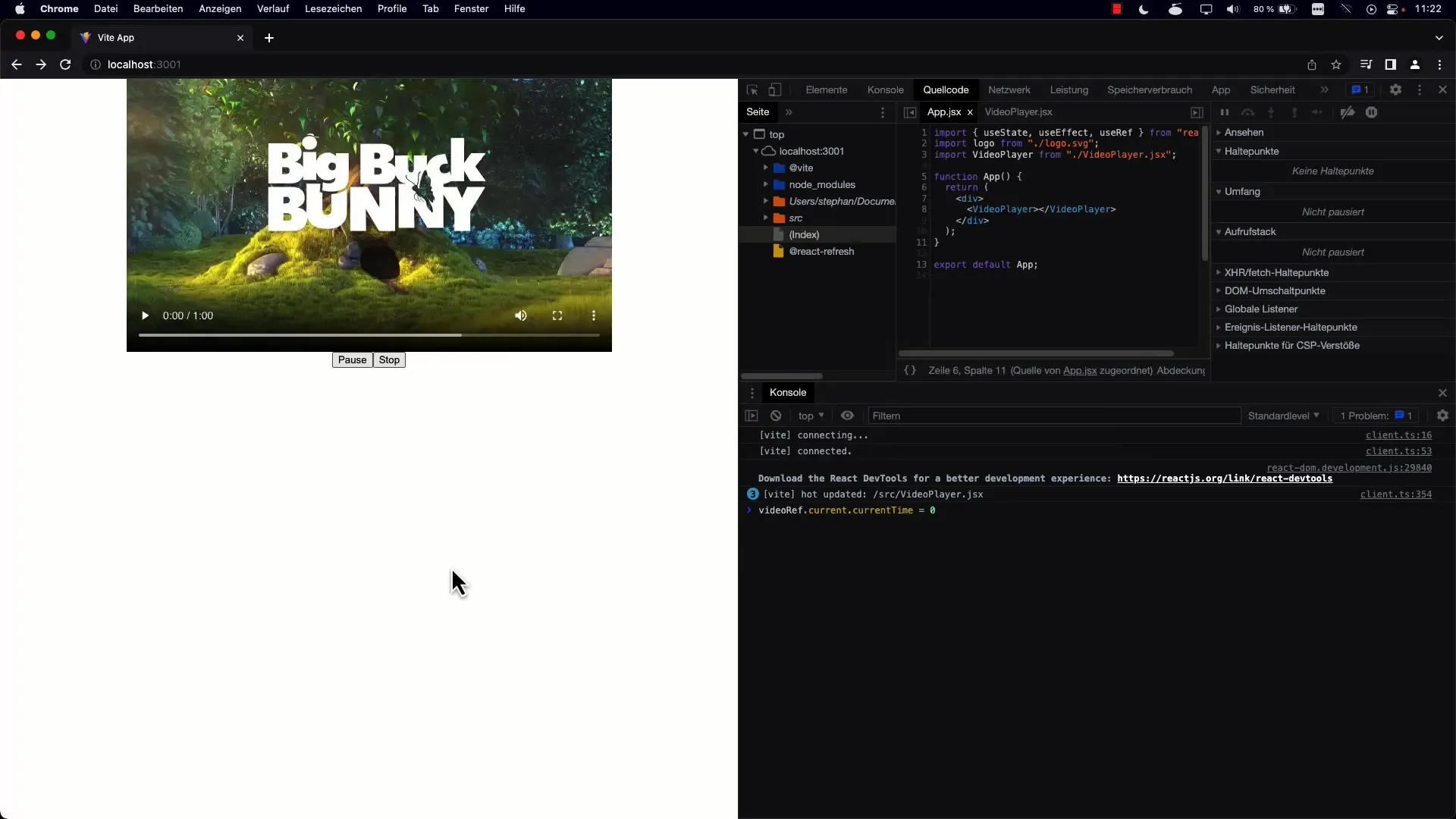
모든 구현을 마친 후 사용자 인터페이스를 테스트하세요. 버튼이 올바르게 작동하고 각 상태 사이를 전환할 때 올바른 텍스트가 표시되는지 확인하는 것을 잊지 마세요.

단계 9: 개선 및 최적화
사용자 경험을 향상시키기 위해 추가 상태를 고려해볼 수 있습니다. 예를 들어, 비디오가로드 중임을 나타내는 '로드 중' 상태가 유용할 수 있습니다.
단계 10: 결론
기본 기능을 구현한 후에는 브라우저 플레이어도 제어할 수 있게 됩니다. 이제 버튼은 재생을 제어할 수 있어야 하며, 미래에 추가 기능을 구현하기 위한 견고한 기반을 마련했습니다.
요약
이 튜토리얼에서는 React를 사용하여 병합된 재생/일시정지 버튼을 만드는 방법을 배웠습니다. 상태 관리를 위해 useState의 사용법을 연습했고 사용자 작업에 따라 버튼을 동적으로 업데이트하는 방법을 배웠습니다.


