비디오 애플리케이션의 최적화를 위해 자동으로 동영상들을 연속으로 재생할 수 있는 재생 목록 기능을 구현해보세요. 이렇게 하면 사용자 경험이 향상되고 사용자가 다음 비디오를 시작하기 위해 수동으로 계속 개입할 필요가 없어집니다. 이 안내서에서는 React에서 이 기능을 어떻게 구현하는지 단계별로 배우게 됩니다.
주요한 통찰력
- 비디오 재생 이벤트 설정 방법 학습
- 재생목록에서 다음 비디오를 결정하는 로직 구현
- 상호작용을 제어하기 위해 필요한 상태와 프로퍼티 추가
단계별 안내
재생목록 기능을 구현하기 위해 다음 단계를 따라주세요:
단계 1: 비디오 재생 종료시 이벤트 리스너 추가
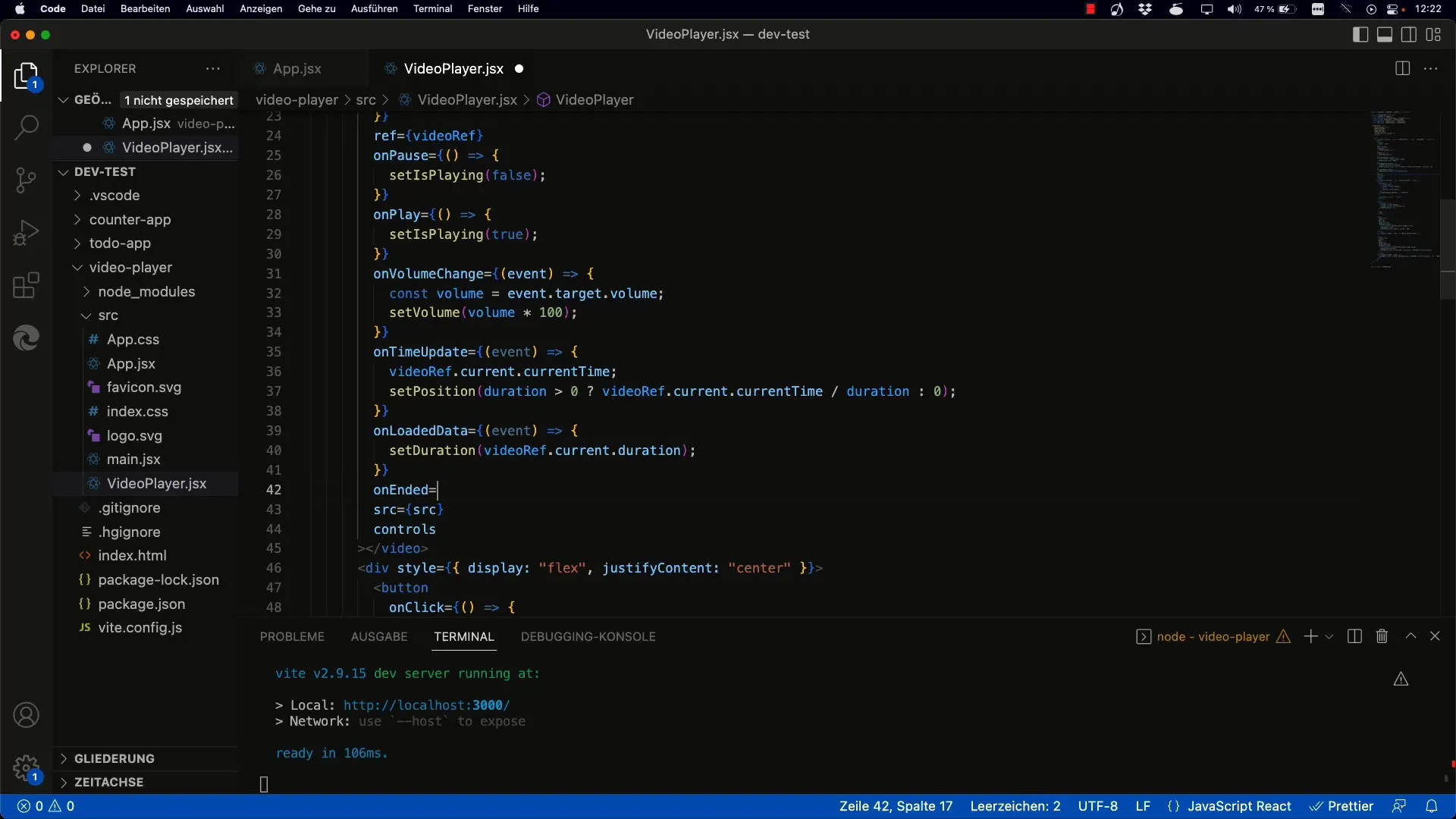
먼저 비디오 플레이어가 비디오 재생을 완료할 때 이벤트를 발생시키는지 확인해야 합니다. 이를 위해 비디오 요소의 onEnded 이벤트를 활용합니다.

컴포넌트 파일에 onEnded 이벤트를 위한 이벤트 핸들러를 추가하세요. 이 핸들러는 상위 컴포넌트로 전달됩니다.
단계 2: 다음 비디오 결정 로직 구현
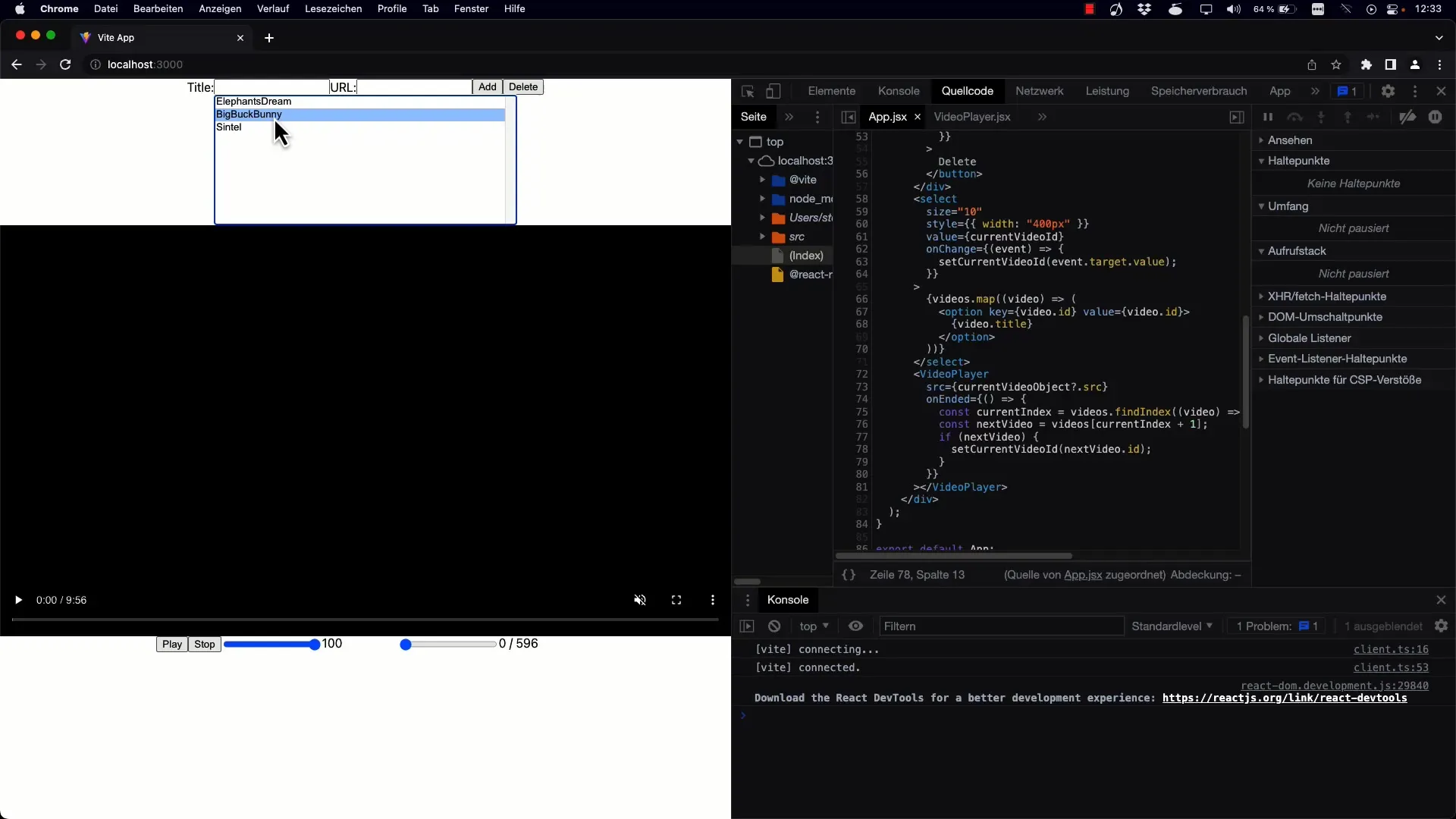
이제 비디오가 종료될 때를 알고 있으니, 재생목록에서 다음 비디오가 무엇인지 결정해야 합니다. 현재 비디오의 인덱스를 확인하고 1을 증가시켜 다음 비디오를 찾습니다.

다음 인덱스를 알아냈으면, 재생목록의 범위 내에 해당하는지 확인해야 합니다.

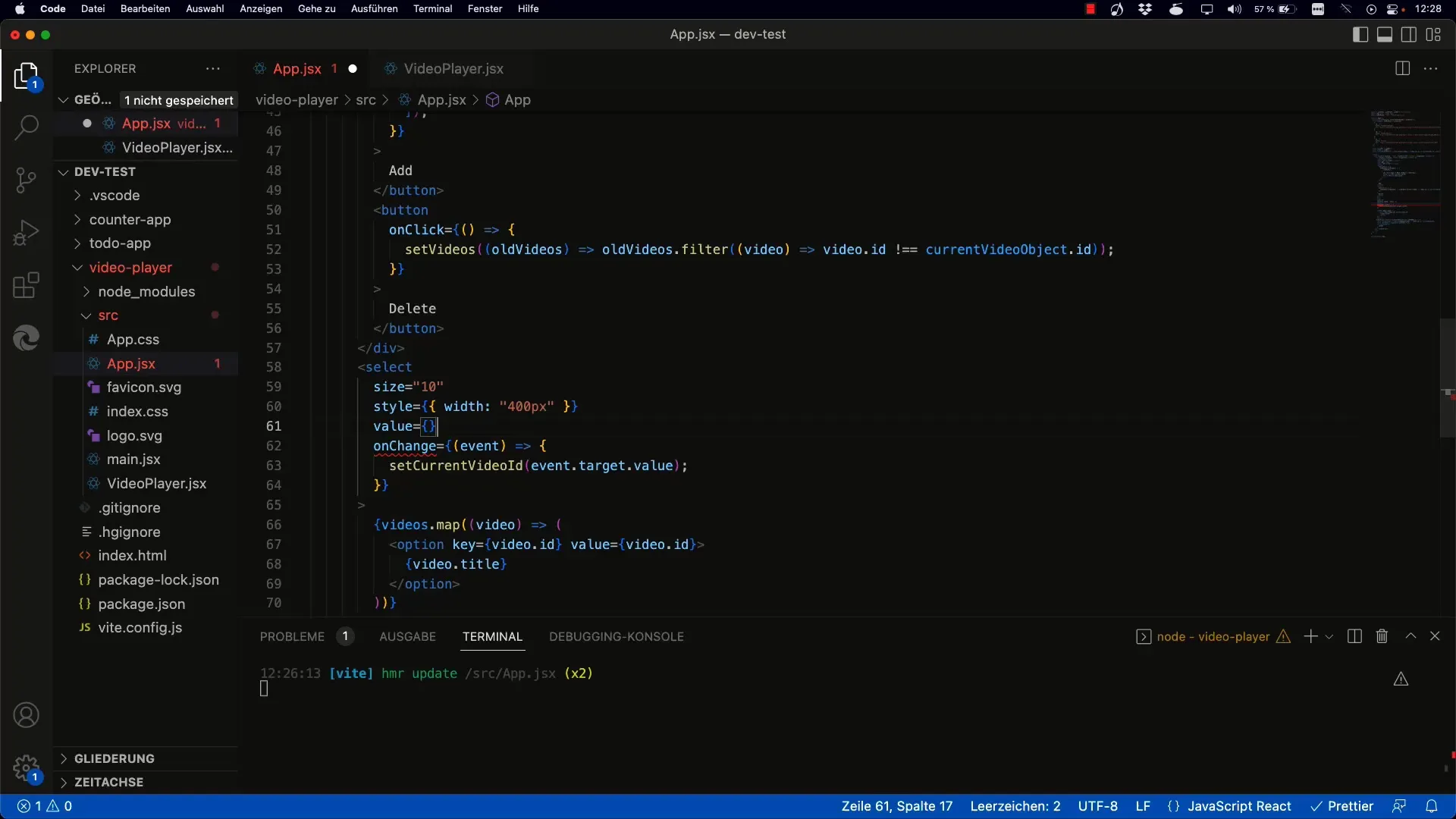
단계 3: 현재 비디오 설정
다음 비디오를 찾은 후, 현재 비디오의 ID를 다음 비디오의 ID로 설정합니다. 이는 setCurrentVideoID 상태 관리 함수를 통해 이루어집니다.

선택 요소에 대한 값(비디오 표시 드롭다운)도 마찬가지로 업데이트됩니다.

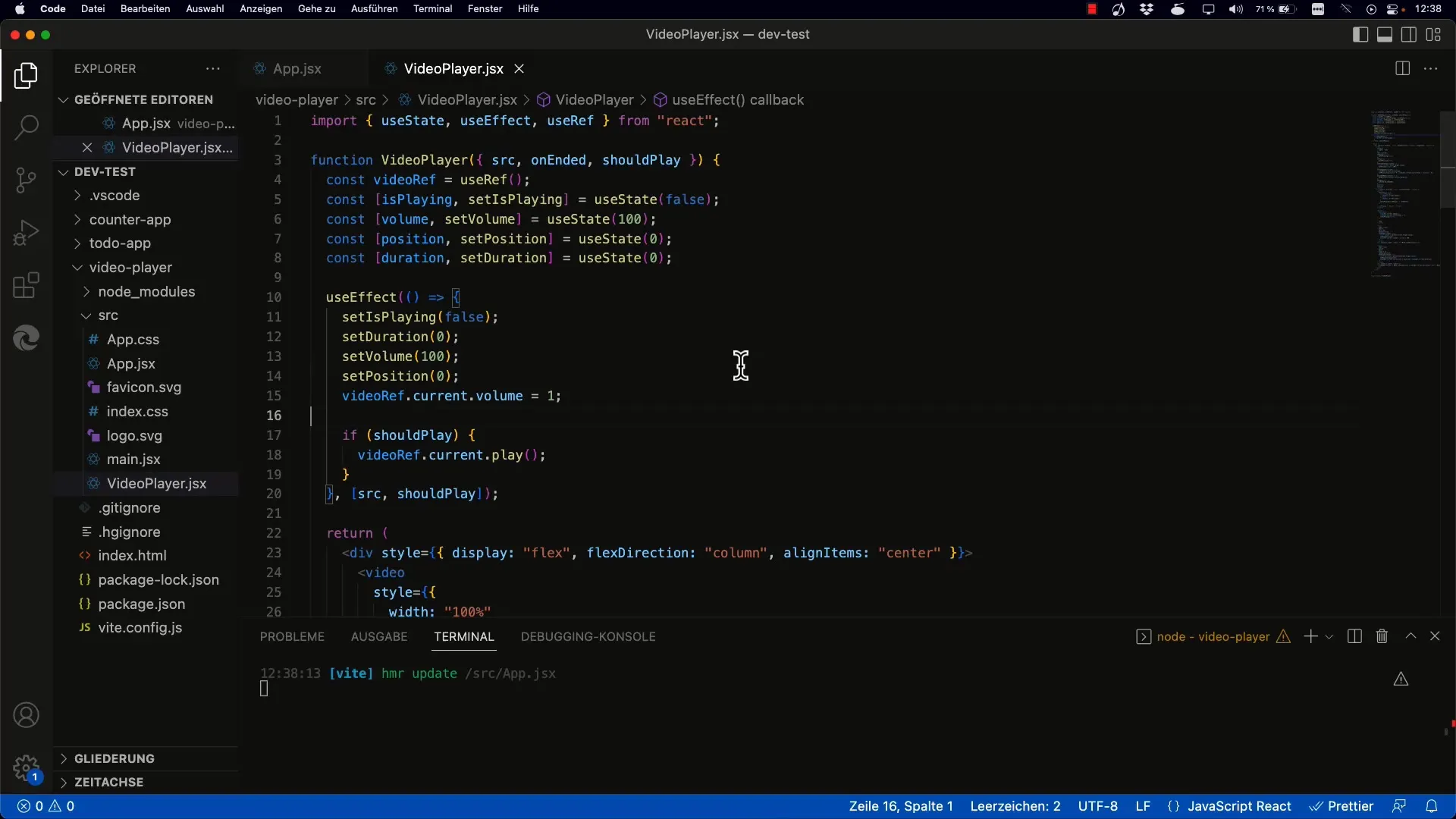
단계 4: 다음 비디오 자동 재생
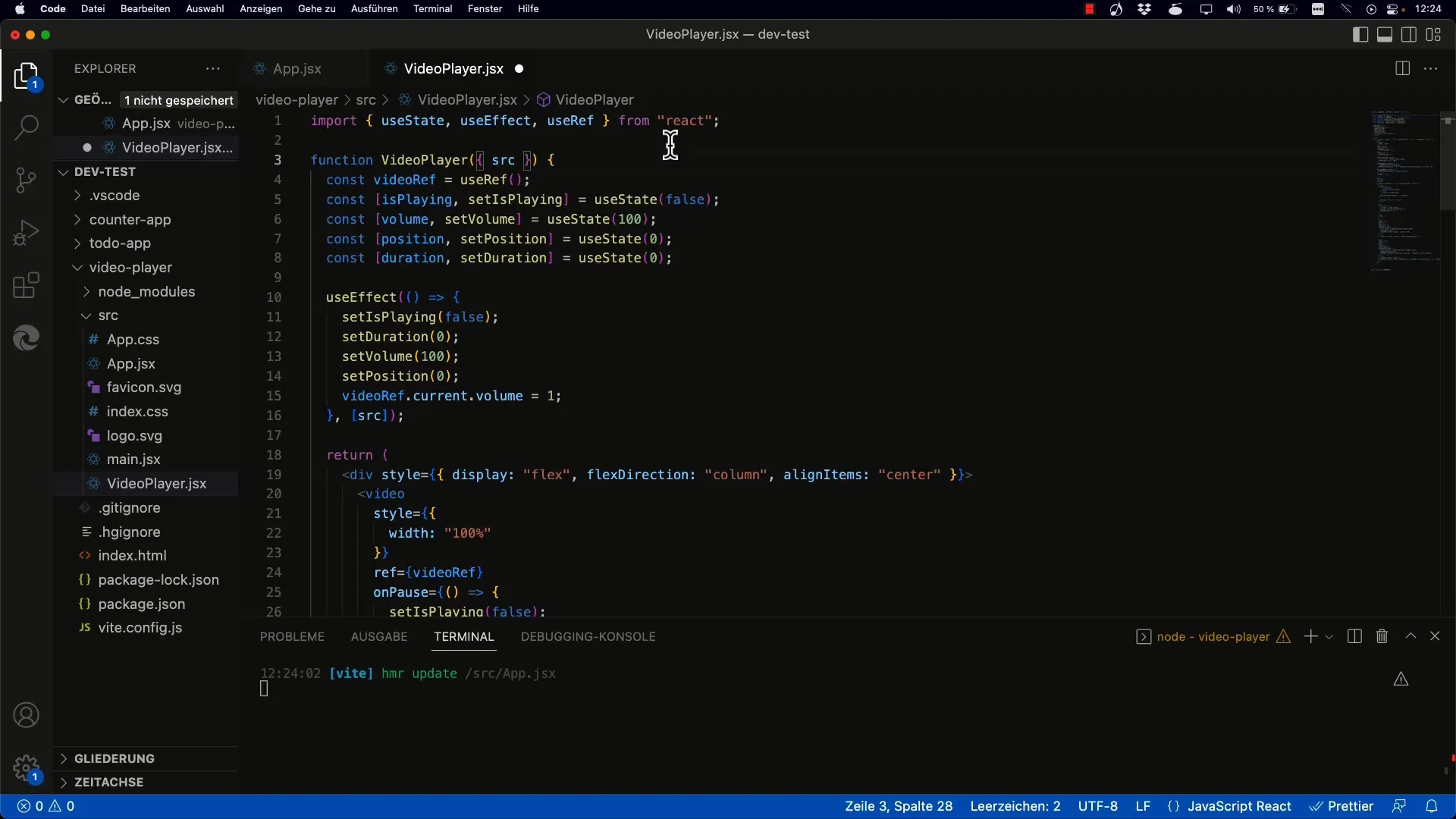
다음 비디오가 자동으로 재생되도록 하려면 shouldPlay 로직을 구현해야 합니다. 다음 비디오가 설정되면 shouldPlay 상태도 true로 설정되어야 합니다.

새로운 상태 객체를 추가하고 useEffect에서 shouldPlay 값이 변경되었는지 확인하세요.

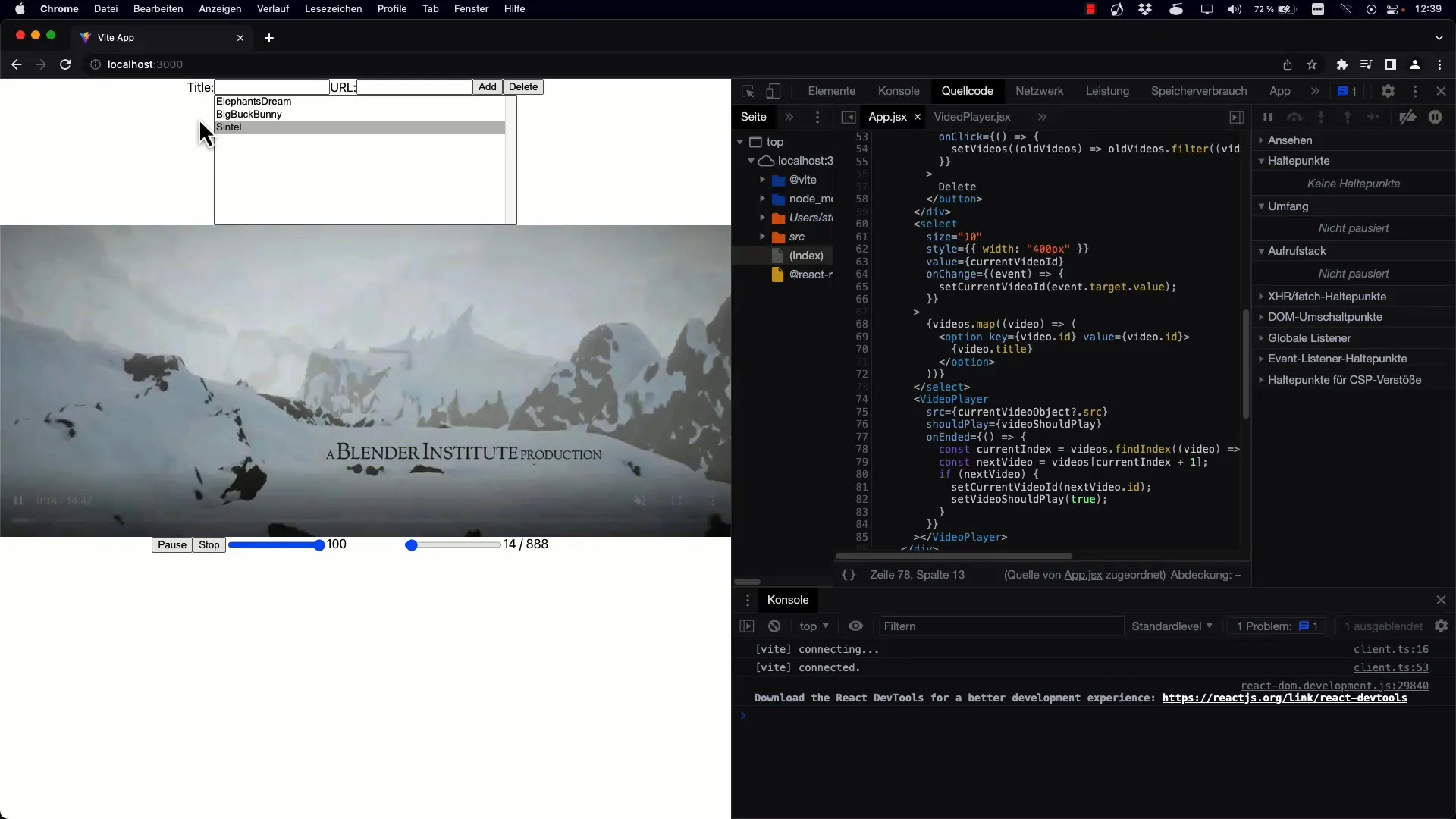
단계 5: 기능 작동 확인
원하는대로 기능이 작동하는지 테스트할 수 있습니다. 비디오 재생을 시작하고 끝부분에서 멈춰보세요. 다음 비디오가 자동으로 재생되는 것을 확인할 수 있어야 합니다.
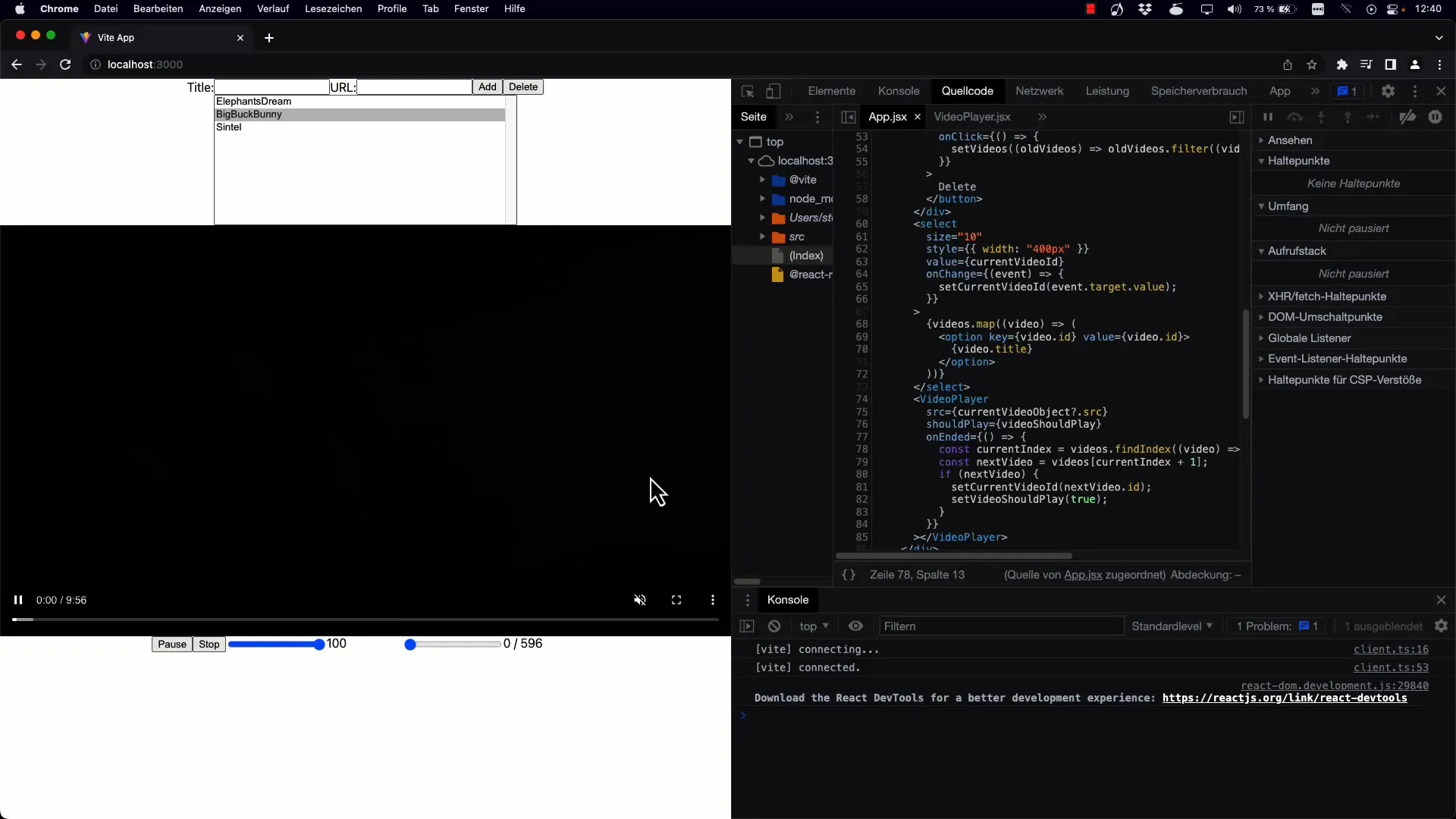
단계 6: 일시 중지 및 재생 기능
사용자가 재생을 일시 중지할 수 있는 일시 중지 기능도 구현하는 것이 중요합니다. 비디오 간 전환 시 shouldPlay 로직이 올바르게 처리되도록 주의하세요.

요약
본 안내서에서는 React에서 비디오 애플리케이션을 위한 재생목록 기능을 구현하는 방법을 배웠습니다. 이벤트 처리부터 다음 비디오 결정, 자동 재생 구현까지 모든 단계를 익혔습니다.


