로컬 스토리지를 React 앱에 통합하면 세션 간 데이터를 저장하여 원활한 사용자 경험을 제공할 수 있습니다. 이 튜토리얼에서는 브라우저의 로컬 스토리지를 활용하여 비디오 플레이어에 비디오 재생 목록을 저장하고 로드하는 방법을 보여드리며, 이미 To-do 앱에서 사용한 방법을 적용할 것입니다.
중요한 결론
- localStorage를 사용하여 지속적인 데이터 저장.
- 데이터 저장 및 로드를 관리하기 위해 useEffect 구현.
- 비디오 추가 및 제거를 위한 간편한 방법.
단계별 안내
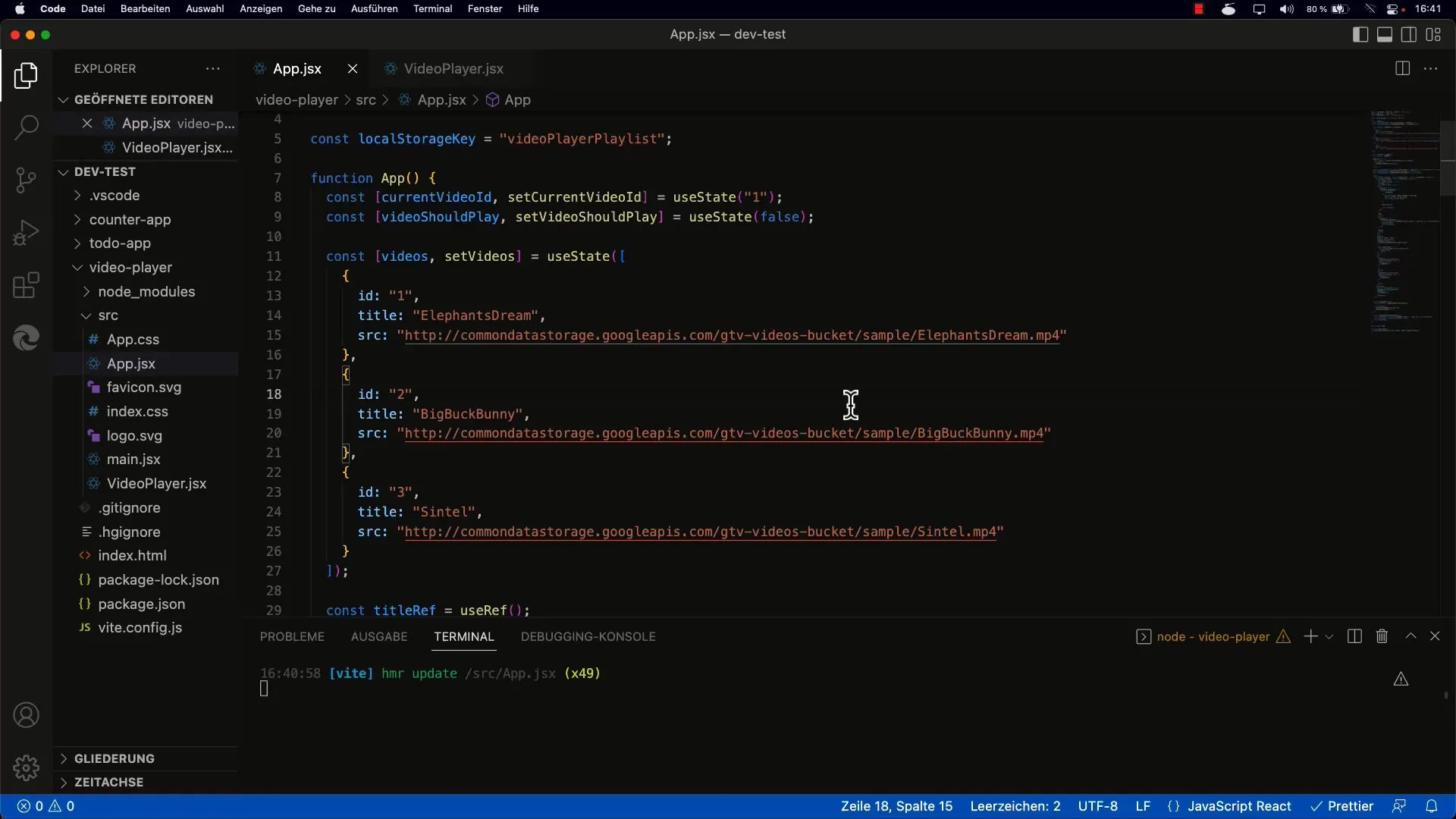
1. 상태 설정
앱의 메인 컴포넌트에 비디오 목록을 위한 기본 상태를 설정하는 것부터 시작하세요. 이는 To-do 앱에서 한 것과 유사하게 수행할 수 있습니다.

여기서는 재생 목록의 비디오를 저장할 배열을 정의합니다.
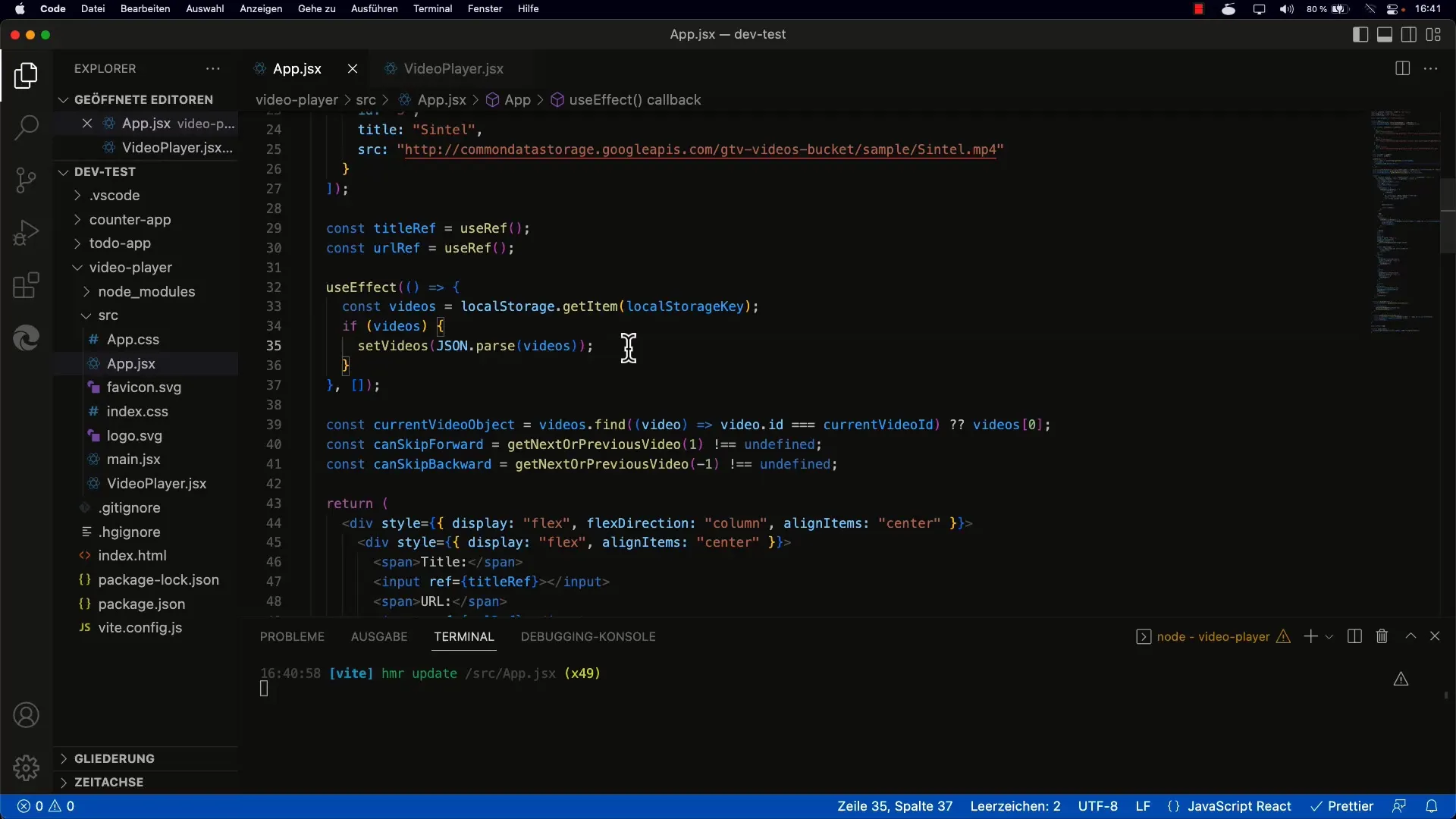
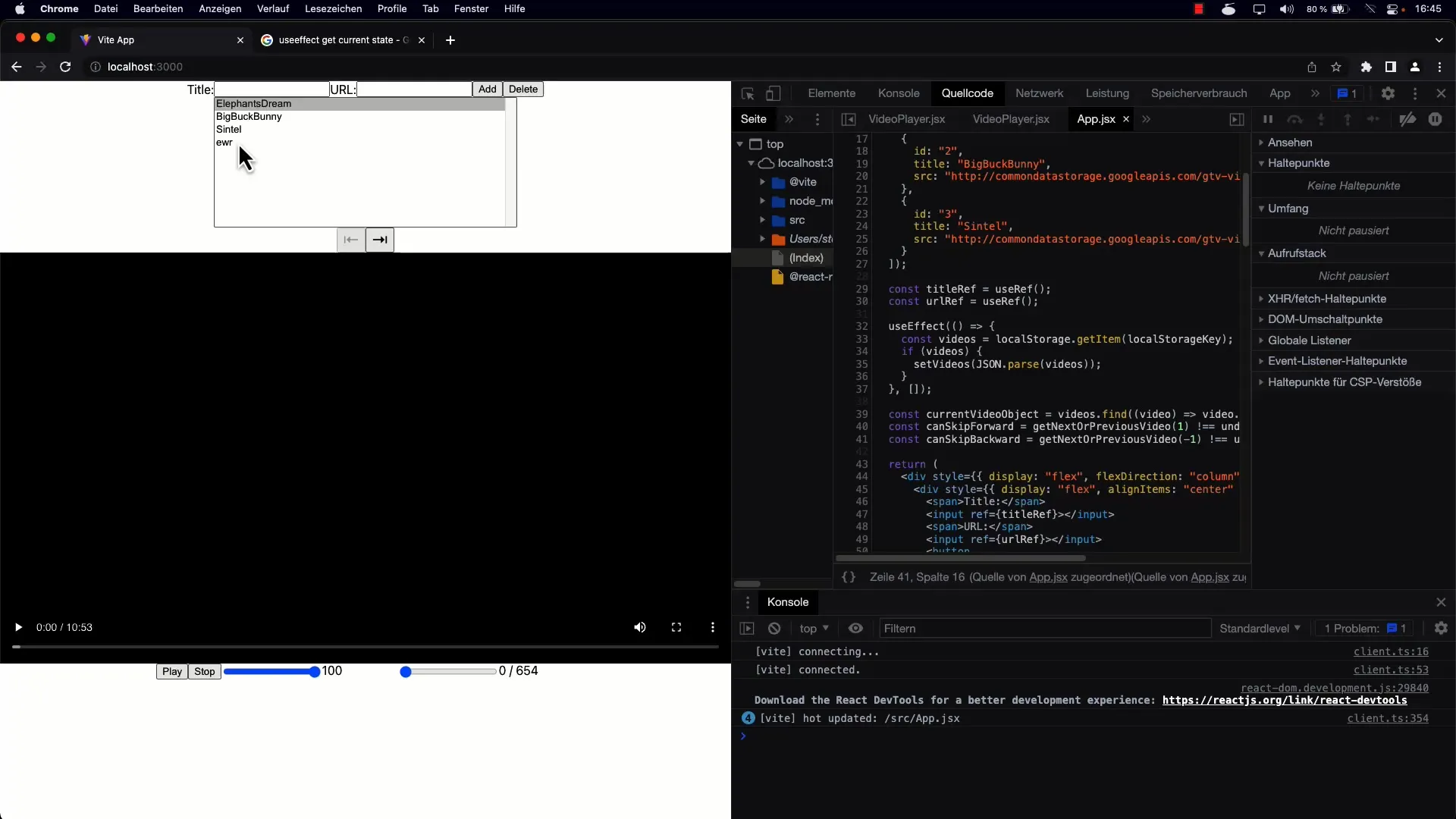
2. useEffect 구현
첫 번째 렌더링 시 컴포넌트에서 로컬 스토리지에서 비디오를 로드하는 데 useEffect 훅을 사용합니다.

데이터를 로컬 스토리지에 저장하고 검색할 때 올바른 키를 사용하는 것이 중요합니다.
3. 비디오 로딩
localStorage.getItem을 사용하여 저장된 문자열을 검색하고 JSON.parse를 사용하여 JavaScript 배열로 변환할 수 있습니다.

구문 분석 전에 요소가 실제로 존재하는지 확인하여 오류를 방지하도록 하세요.
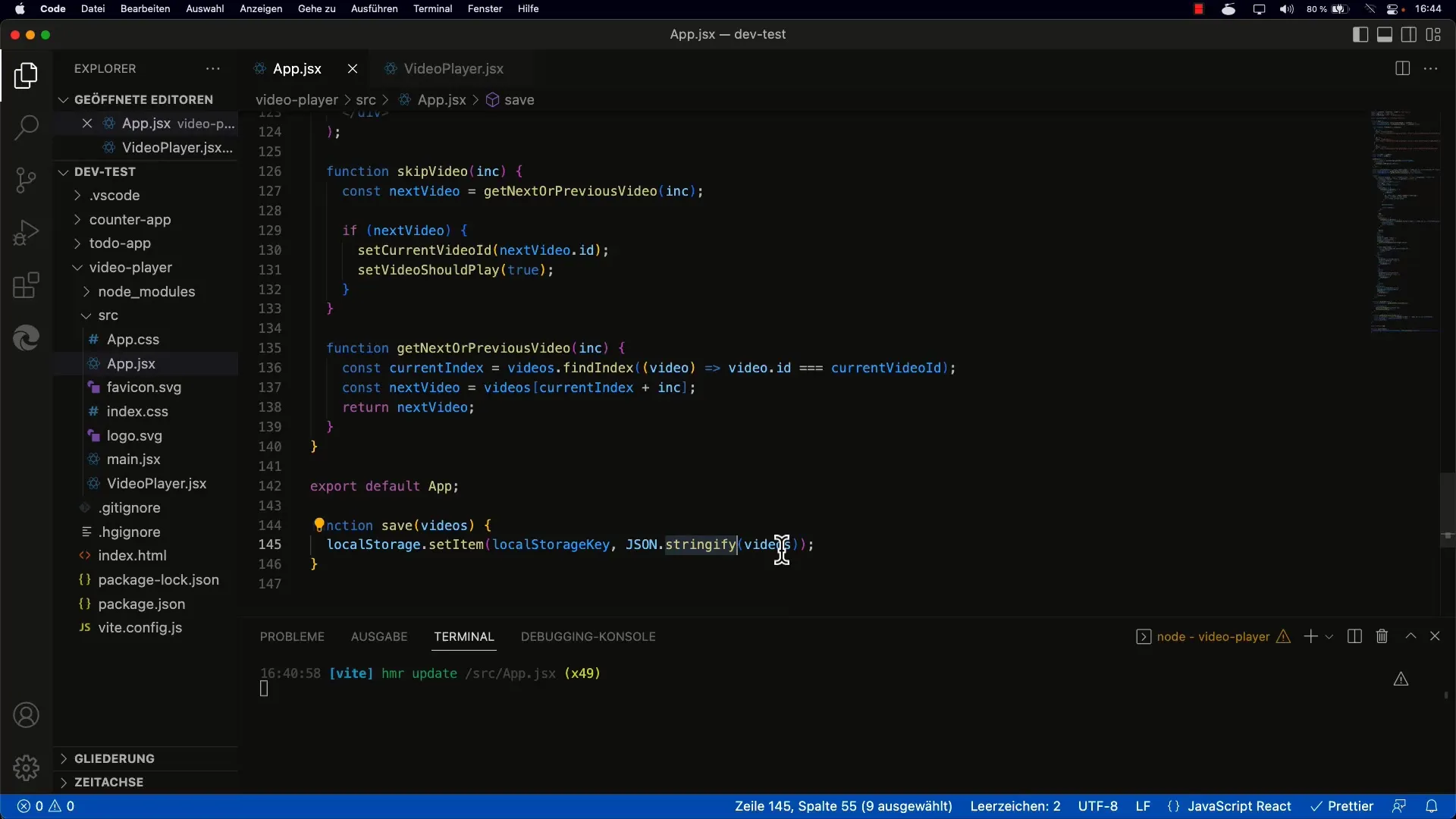
4. 비디오 저장 함수 생성
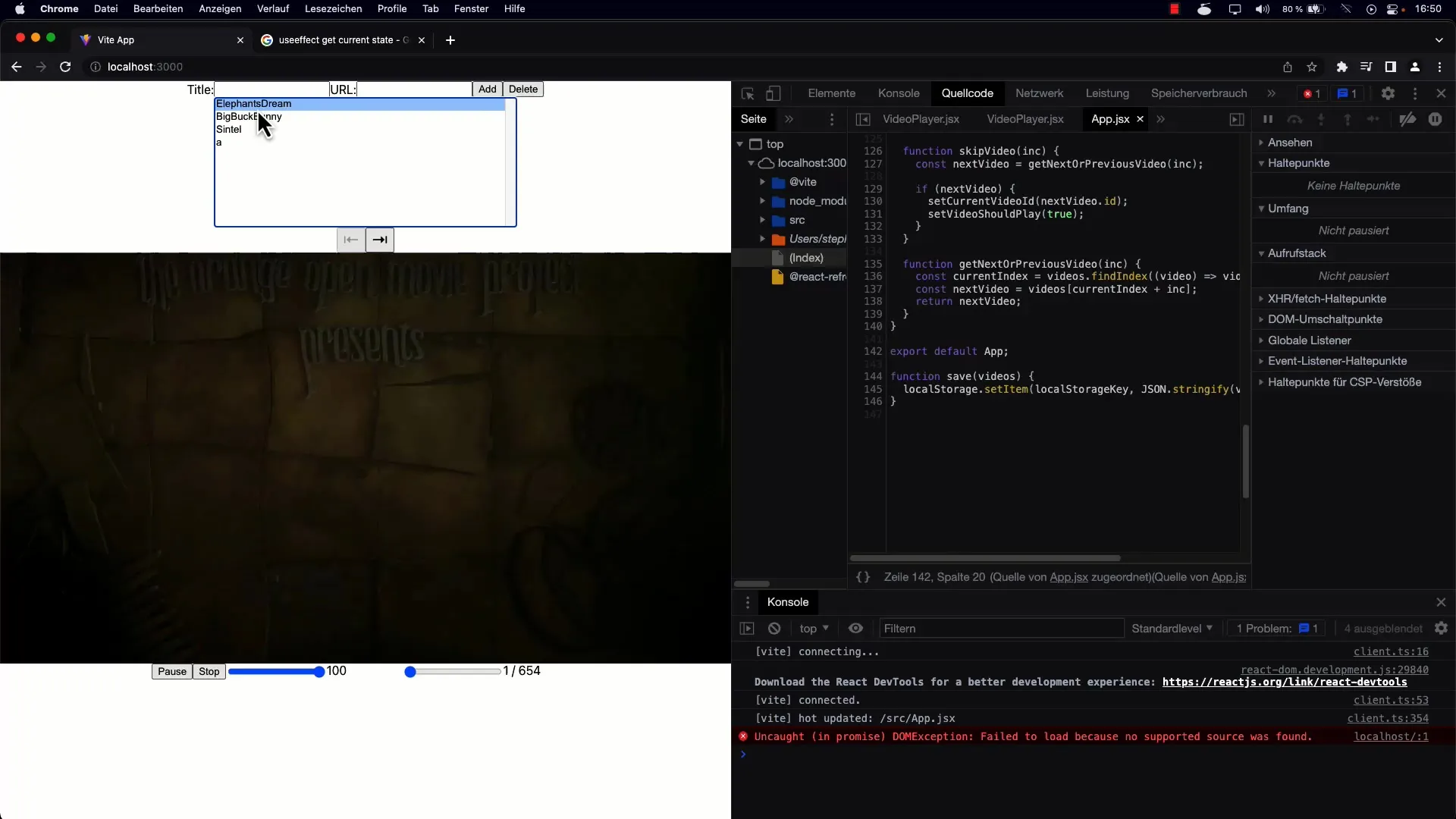
배열이 변경될 때 현재 비디오 목록을 로컬 스토리지에 기록하는 함수를 생성합니다. 이를 위해 localStorage.setItem을 JSON.stringify와 함께 사용합니다.

이 함수를 통해 비디오가 추가되거나 삭제될 때 목록이 저장되도록 보장할 수 있습니다.
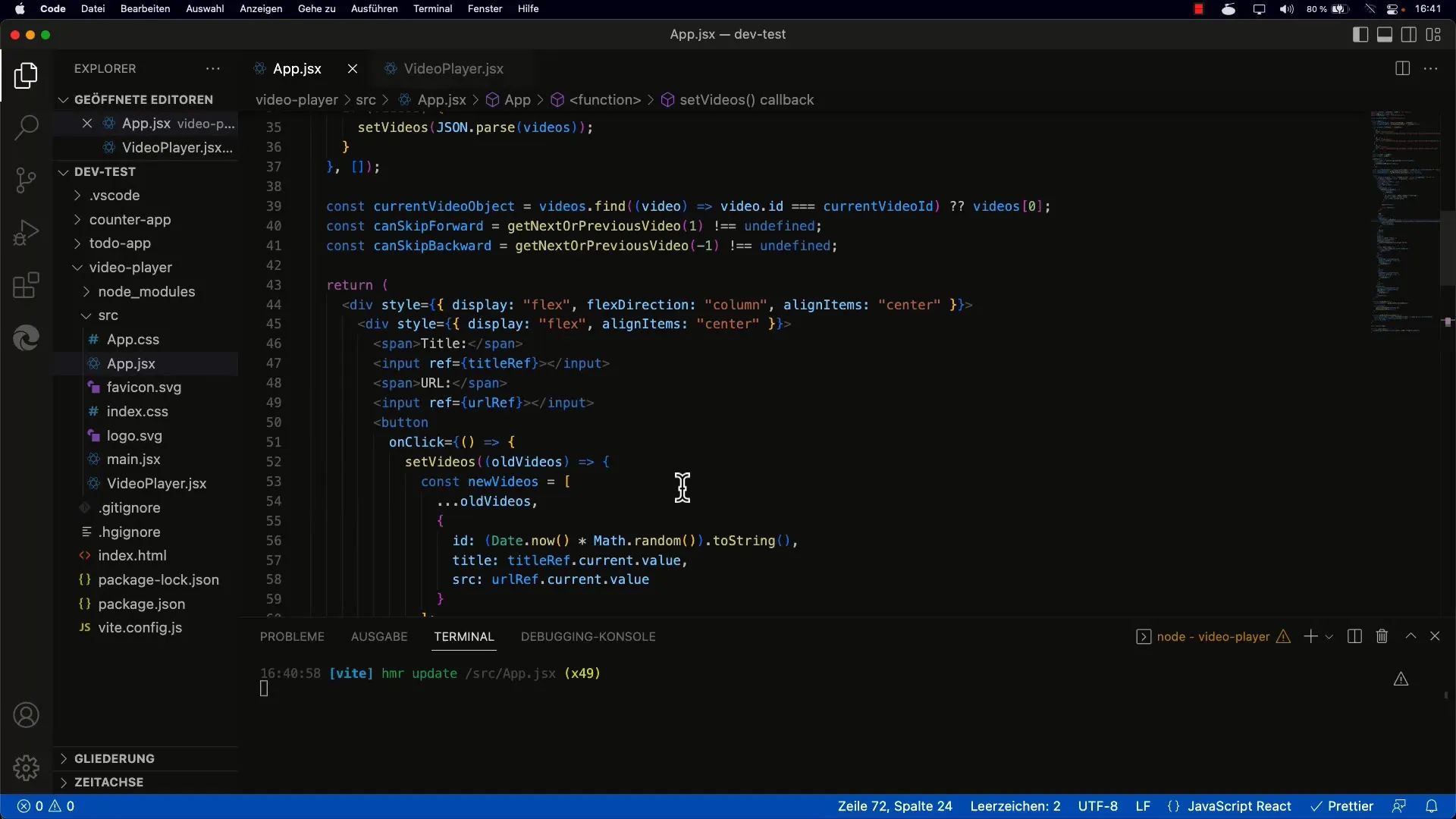
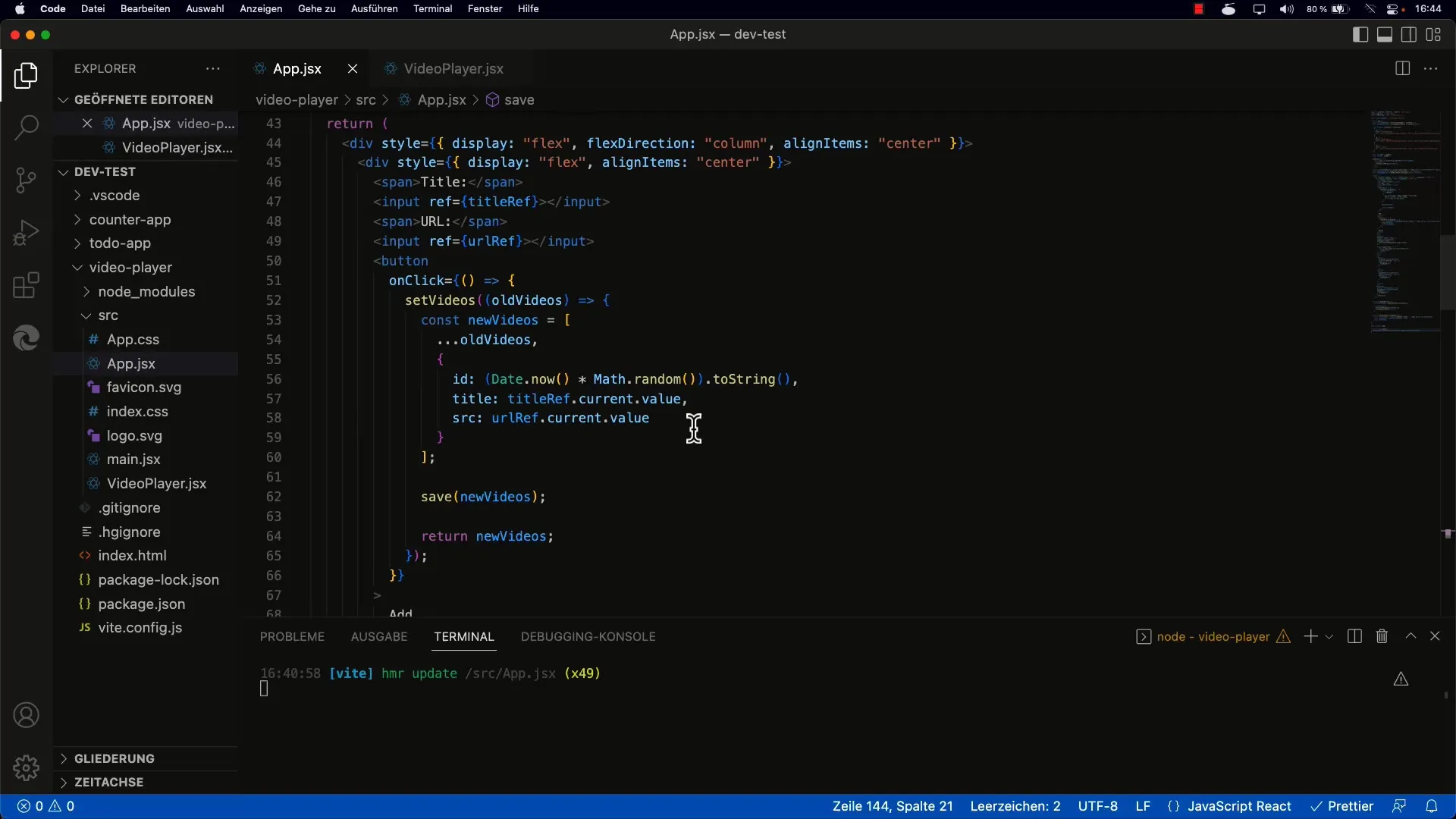
5. 새 비디오 추가
목록에 새 동영상을 추가하기 위한 버튼을 추가하십시오. 이 버튼을 클릭하면 이전에 언급된 저장 메소드를 사용하여 업데이트된 목록을 로컬 스토리지에 저장합니다.

함수가 새 배열을 생성하고 저장하는 것이 중요합니다.
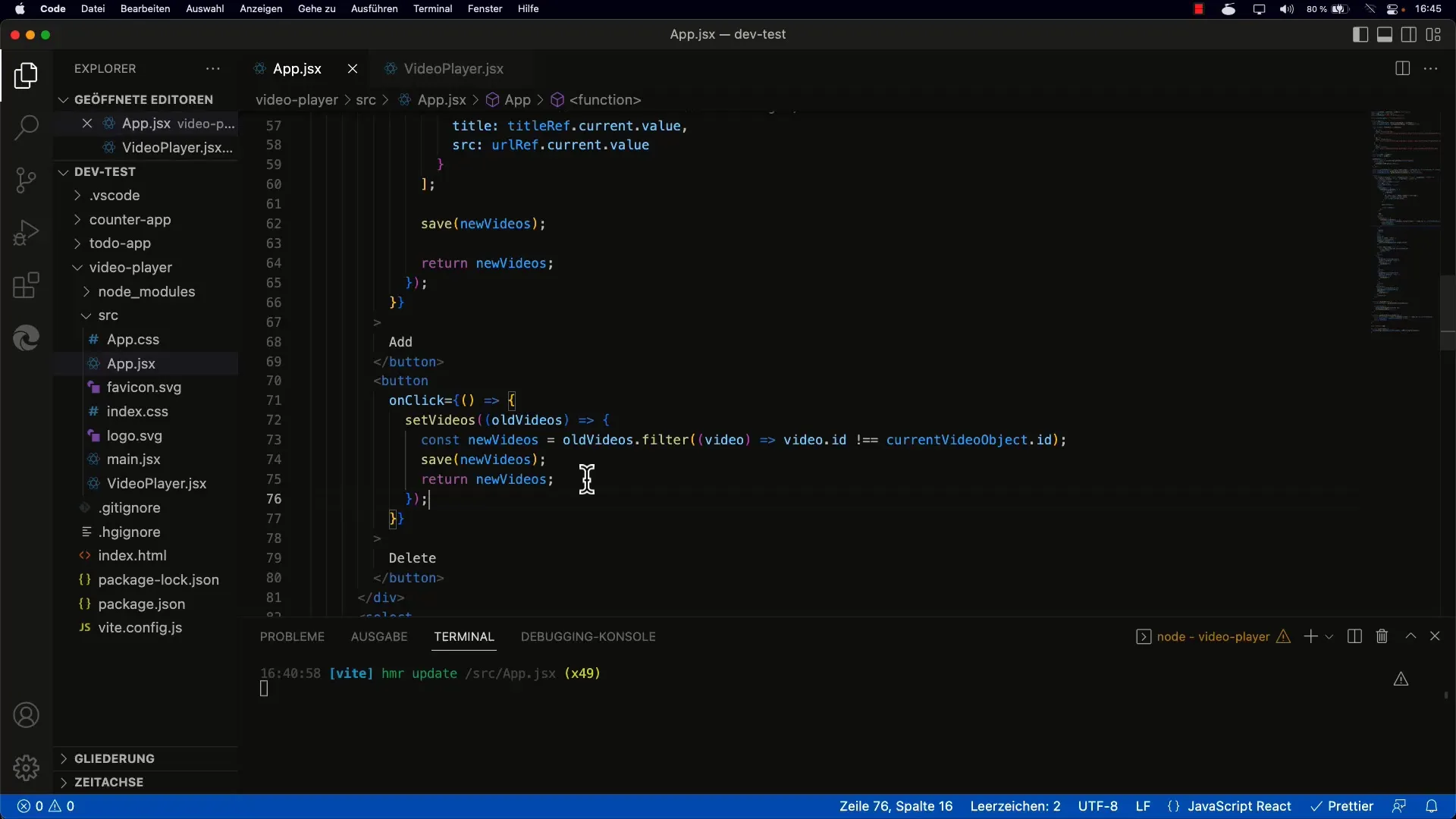
6. 비디오 삭제
비디오를 삭제하는 메커니즘을 구현하세요. 여기에서도 저장된 목록을 업데이트하고 그대로 저장 메소드를 호출해야 합니다.

사용자가 재생 목록에서 비디오를 제거할 수 있는 명확하고 사용자 친화적인 방법을 개발하십시오.
7. 구현 테스트
기본 함수가 구현되었으면 데이터의 저장 및 로드가 예상대로 작동하는지 테스트하십시오. 요소를 추가한 후 페이지를 새로 고침하여 목록이 유지되는지 확인하십시오.

모든것이 올바르게 설정되었으면 앱을 다시로드한 후에도 비디오를 볼 수 있어야 합니다.
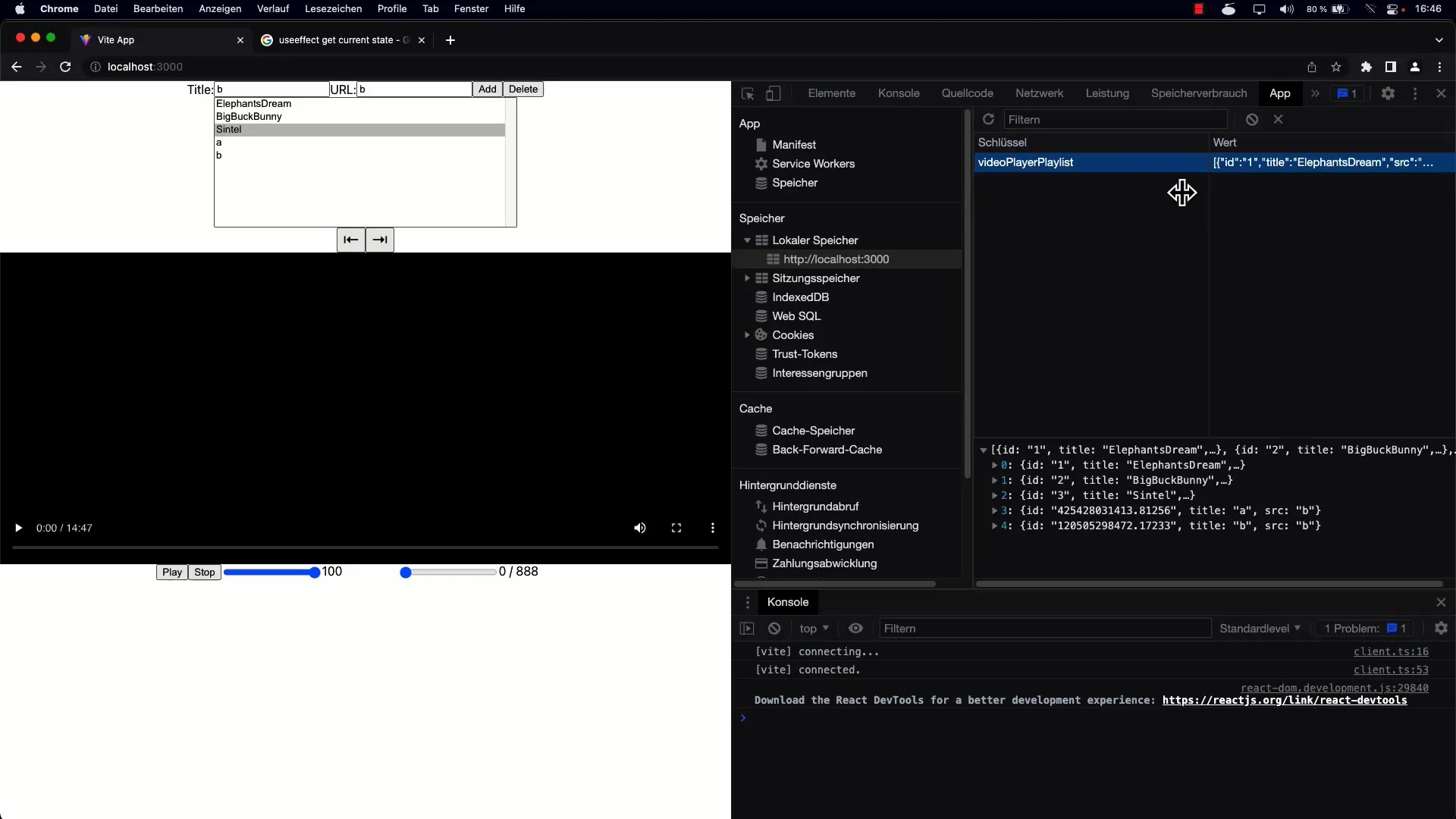
8. 로컬 스토리지 조사
브라우저의 로컬 스토리지를 확인하여 데이터가 어떻게 저장되는지 확인하십시오.

여기서 저장된 문자열을 볼 수 있으며, 비디오를 저장할 때 사용한 구조를 인식해야합니다.
9. 응용 프로그램의 확장
항목을 편집하거나 여러 재생 목록을 지원하는 기능을 추가하거나 고려할 수 있습니다. 사용자 경험을 어떻게 향상시킬 수 있는지 생각해보세요.

추가 기능은 편집 및 여러 목록 지원을 포함할 수 있습니다.
요약
비디오 목록에 대한 지속적인 데이터 저장을 구현하면 사용자 경험이 향상되고 앱이 닫혀도 사용자 데이터가 유지됩니다. 이 기술은 간단하지만 보다 복잡한 응용 프로그램의 개발을 위한 견고한 기초를 형성합니다.
자주 묻는 질문
내 목록을 영구적으로 어떻게 저장하나요?변경된 후 목록을 저장하려면 localStorage.setItem을 사용하세요.
페이지를 새로 고침하면 어떻게 되나요?모든 변경 사항이 유지되도록 목록이 로컬 저장소에서로드됩니다.
앱에서 여러 재생 목록을 생성할 수 있나요?예, 더 많은 재생 목록을 관리하고 저장하도록 로직을 확장할 수 있습니다.


