React 애플리케이션에서 렌더링 프로세스가 성능에 중요한 요소일 수 있습니다. 컴포넌트가 불필요하게 다시 렌더링될 때 애플리케이션 성능이 눈에 띄게 느려질 수 있습니다. 이 문제를 피하기 위해 React Hooks 중 하나인 useCallback을 제공합니다. 이 튜토리얼에서 useCallback을 사용하여 컴포넌트의 렌더링 성능을 최적화하는 방법에 대해 알아보겠습니다, 특히 Callback-Props를 사용하는 경우입니다.
중요한 진행사항
- useCallback은 렌더링 사이에 함수를 저장합니다.
- useCallback을 올바르게 사용하면 불필요한 렌더링을 줄일 수 있습니다.
- useCallback을 사용할 때는 항상 의존성을 주의 깊게 살펴야 합니다.
단계별 안내
1. Callback-Props 소개
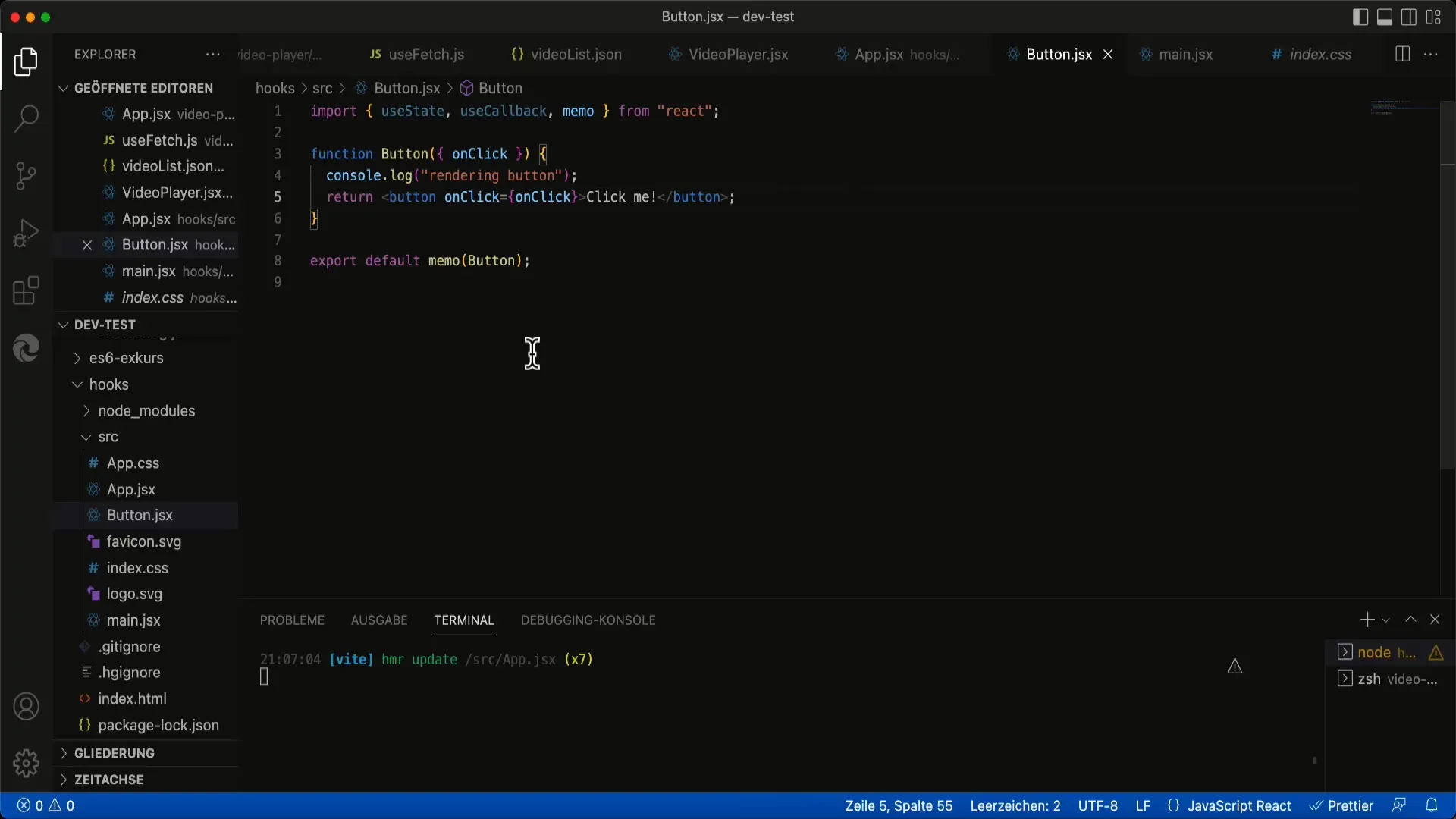
useCallback의 기능을 이해하기 위해서는 먼저 Callback-Props의 의미를 명확히 해야 합니다. Callback-Props는 자식 컴포넌트에 전달되는 함수입니다. 예를 들어, 간단한 버튼 컴포넌트가 있다고 가정해보겠습니다. 이 버튼 컴포넌트는 동작을 수행하기 위한 Prop으로 함수를 받습니다.

이 구조에서 부모 컴포넌트가 다시 렌더링될 때 자식 컴포넌트의 렌더링과 Callback 함수가 반복적으로 새로 생성됨을 상상해보세요. 이는 부모 컴포넌트가 다시 렌더링될 때마다 Callback 함수가 변경됨을 의미합니다. 즉, 로직이 변하지 않아도 Callback 함수가 변경됩니다.
2. useCallback 미사용 구현
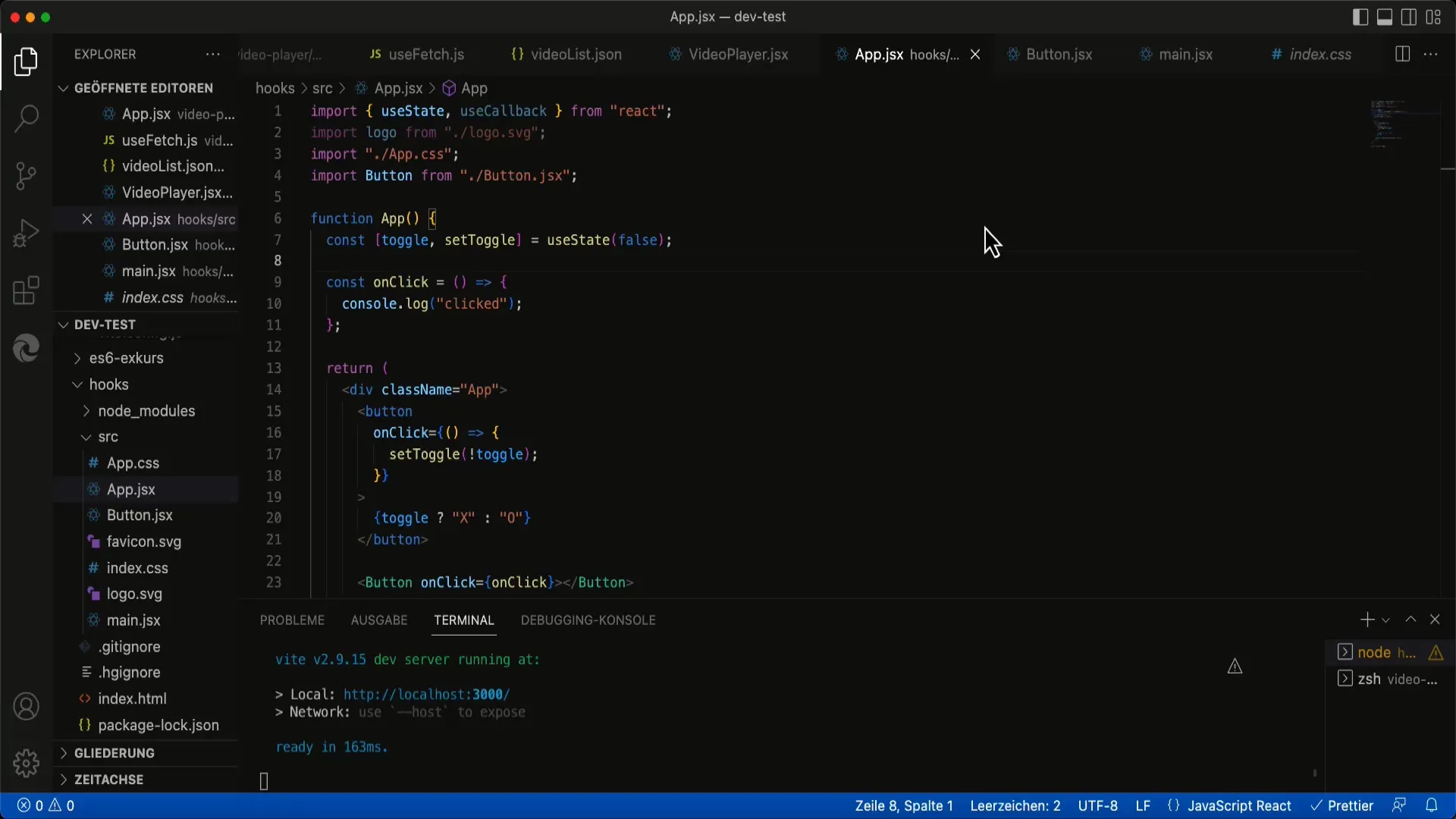
이미 useCallback을 사용하지 않고 버튼 컴포넌트를 만들었다고 가정해봅시다. 이 경우 당신의 코드는 다음과 같을 수 있습니다: 부모 컴포넌트에서 onClick 함수를 직접 선언합니다. 이제 상위 컴포넌트의 상태가 변경되면 버튼이 다시 렌더링되고, 따라서 Callback 함수가 다시 생성됩니다.
3. useCallback 소개
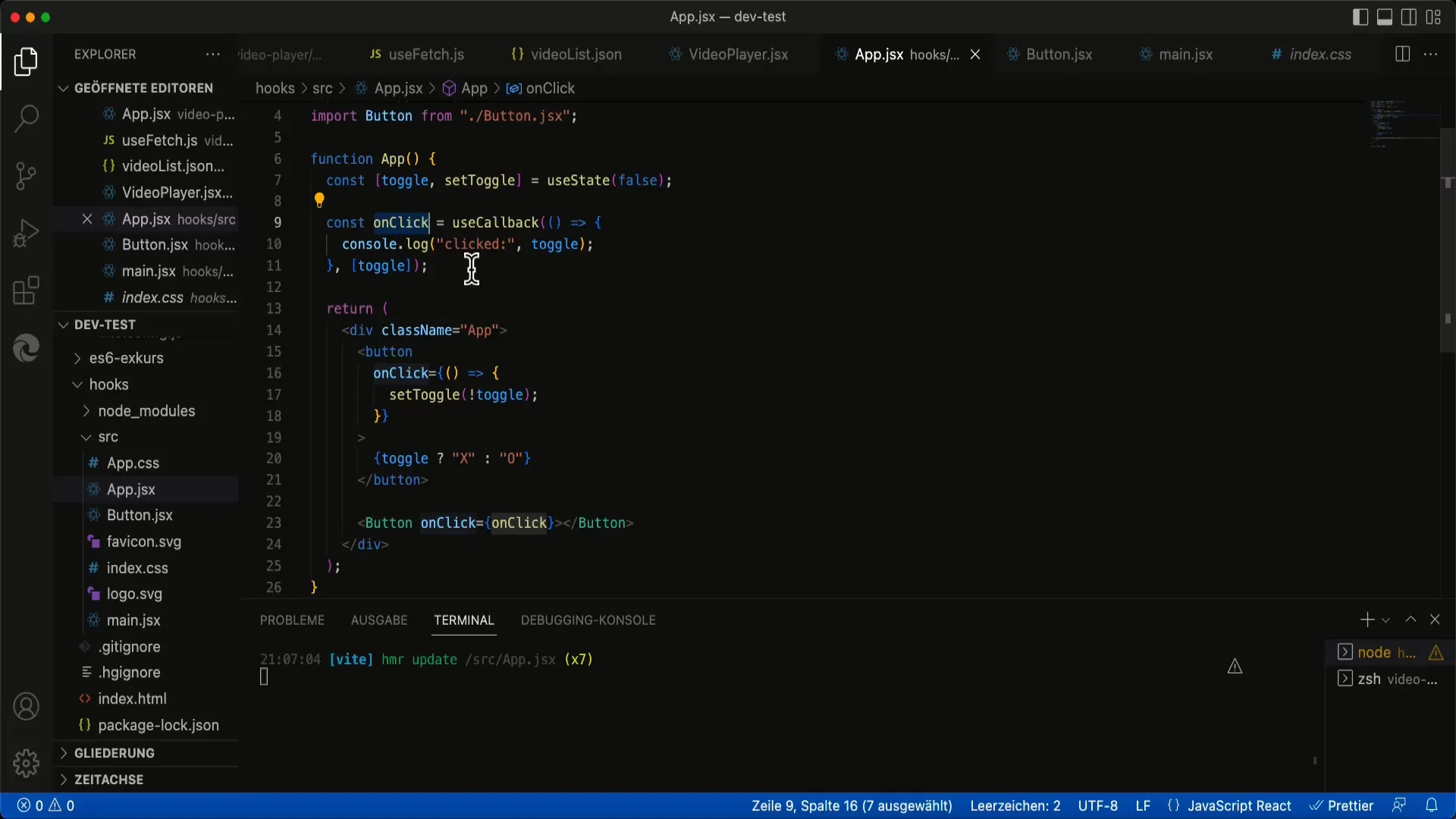
이때 useCallback을 사용합니다. useCallback을 사용하면 지정된 의존성이 변경될 때에만 Callback 함수가 새로 생성되도록 “캐싱”할 수 있습니다. useCallback을 올바르게 사용하려면 Callback 함수를 Hook으로 래핑해야 합니다.
이렇게 하면 의존성이 변경되지 않는 한 초기 함수가 기억됩니다. 따라서 상위 컴포넌트가 다시 렌더링될 때 항상 이전 함수가 유지되는데, 의존성이 변경되지 않는 한입니다.
4. 의존성 설정
useCallback을 사용할 때 중요한 점입니다. 빈 배열에 올바른 의존성을 정의해야 합니다. 변수에 함수를 바인딩했을 경우 해당 변수를 의존성 배열에 넣어야 합니다.
상태 변경이 발생하면 React는 지정된 변수 중 하나가 변경되었음을 인지하고 함수를 새로 생성해야 한다는 것을 이해합니다.
5. 구현 테스트
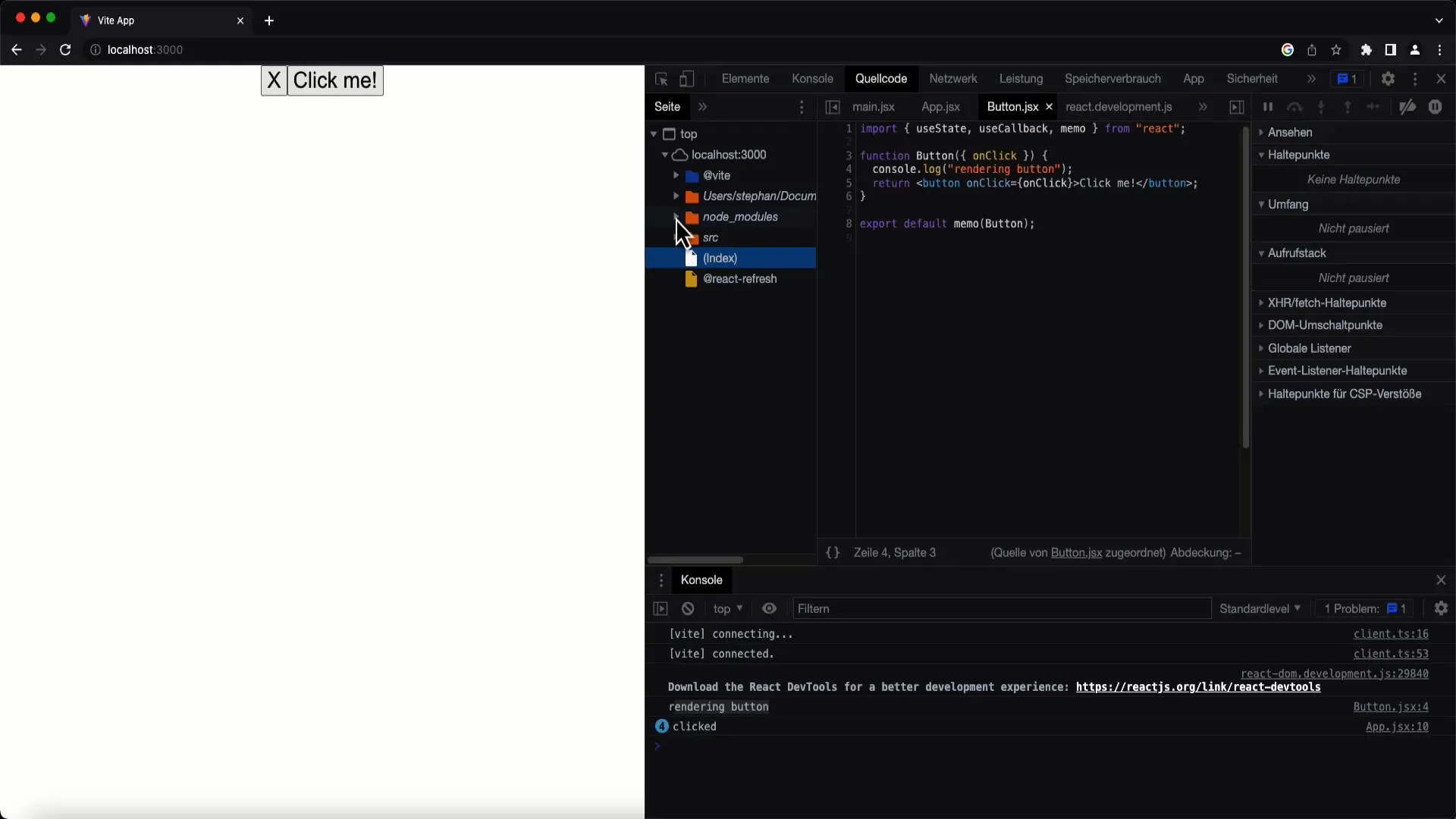
구현이 작동하는지 확인하기 위해 브라우저에서 앱을 테스트할 수 있습니다. useCallback을 사용하지 않고 버튼을 클릭하면 버튼과 다른 컴포넌트가 계속해서 다시 렌더링되는 것을 볼 수 있습니다.

이제 useCallback을 추가하고 성능을 확인하세요. 모든 것이 올바르게 구현된 경우, Prop이 더 이상 변경되지 않을 때 버튼 렌더링이 중지됩니다.
6. Vor- und Nachteile abwägen
useCallback의 사용 여부를 신중하게 고려하는 것이 중요합니다. 많은 경우 useCallback을 사용하면 추가적인 노력이 필요할 수 있으며, 간단한 컴포넌트에 Optimierung이 필요하지 않을 수 있습니다. 컴포넌트의 복잡성에 따라 useCallback을 사용할 가치가 있는지 확인하십시오.

useCallback은 Memo-Optimierung을 사용할 때 진정한 이점을 제공하므로 이 점을 유의해야 합니다. 그렇지 않으면 컴포넌트가 계속해서 다시 렌더링되는 동안 동일한 Callback 함수만에 액세스 할 수 있습니다.

요약
useCallback을 구현함으로써 불필요한 렌더링을 피하고 React 애플리케이션의 성능을 최적화할 수 있습니다. 올바른 의존성을 정의하고 컴포넌트의 복잡성에 따라 Hook의 사용 여부를 고려해보세요.
자주 묻는 질문
useCallback은 어떻게 작동하나요?useCallback은 렌더링 사이에 함수를 저장하고, 지정한 종속성(dependency)이 변경될 때만 새로 생성합니다.
언제 useCallback을 사용해야 하나요?콜백 프롭(callback props)이 있고 이 프롭들이 자식 컴포넌트에서 원치 않는 렌더링을 발생시키는 경우에 useCallback을 사용하세요.
모든 함수에 useCallback을 항상 사용해야 하나요?아니요, 어플리케이션 성능에 도움이 되는 경우에만 사용해야 합니다. 특히 복잡하고 자주 렌더링되는 컴포넌트에서 유용합니다.
어떤 종속성을 지정해야 하나요?콜백 함수에서 사용되는 모든 변수를 종속성 배열(dependency array)에 포함시키고, 그러한 변수가 변경될 수 있는 경우도 고려하세요.
useCallback만 사용할 수 있나요?필수는 아닙니다. React.memo와 같은 다른 훅들과 함께 사용하여 성능 향상을 위해 권장됩니다.


