3D 스피드 효과는 당신의 디자인에 역동성과 속도를 불어넣기에 이상적입니다. 포스터, 스포츠 그래픽 또는 디지털 아트에 상관없이, 이 효과는 움직임과 에너지를 전달해줍니다. 포토샵을 사용하여 파괴적 (영구적으로 변형하는)과 비파괴적 (유연하게 조절 가능한) 룩을 만들 수 있습니다. 이 튜토리얼에서는 프로젝트 요구 사항에 따라 최적의 방법을 선택할 수 있도록 양쪽 접근 방법을 단계별로 안내해 드리겠습니다. 시작해 보세요. 디자인을 움직이게 만들어 봅시다!
스텝 1:
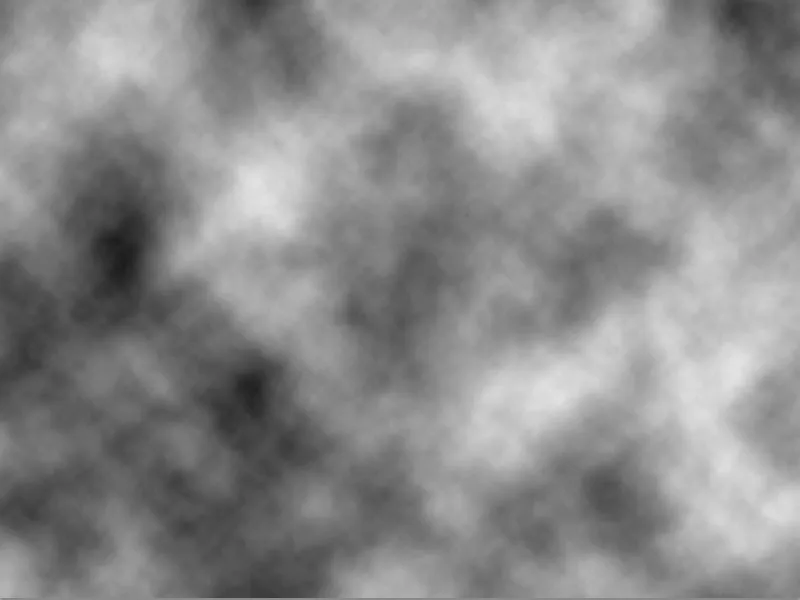
기본 색상 (검정 / 흰색)을 활성화하기 위해 D를 클릭하고, 그런 다음 메뉴>필터>렌더 필터>구름으로 이동합니다.

스텝 2:
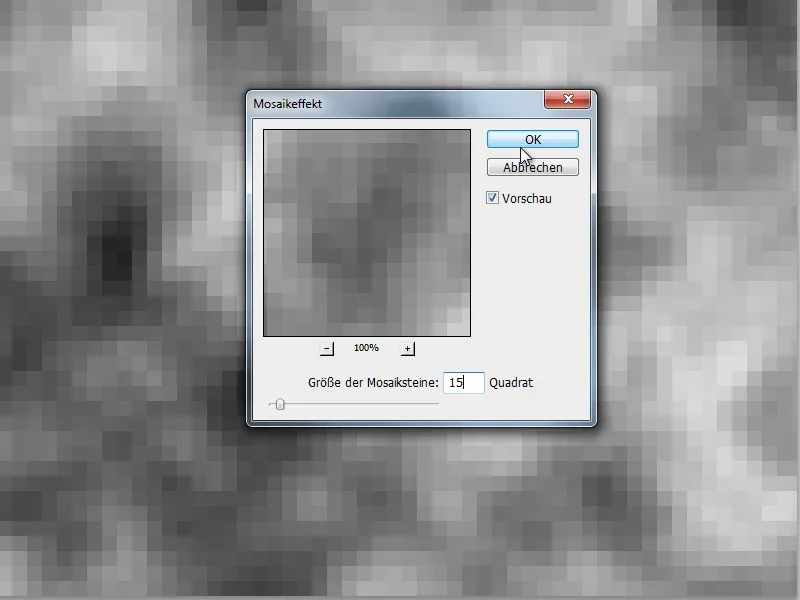
다음으로 메뉴>필터>효화 필터>모자이크 효과로 이동하며 다음과 같이 설정합니다:
스텝 3:
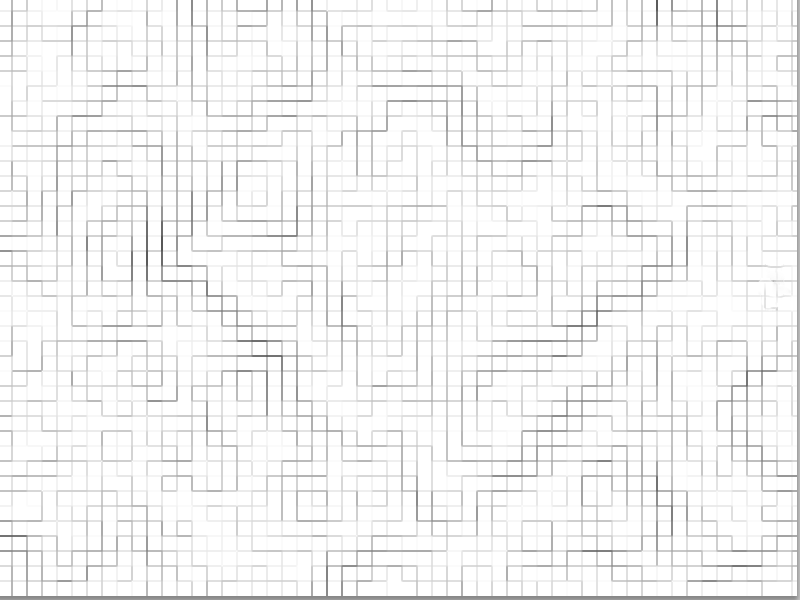
그런 다음 메뉴>필터>포장 필터>윤곽 찾기를 선택합니다.
스텝 4:
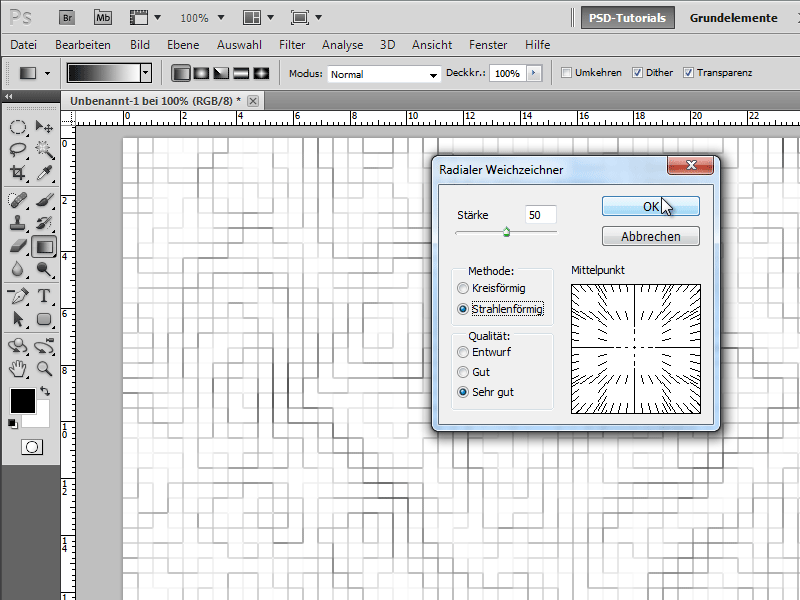
이제 필터>희미한 필터>반경 흐림 필터로 이동하여 다음 설정을 적용합니다:
스텝 5:
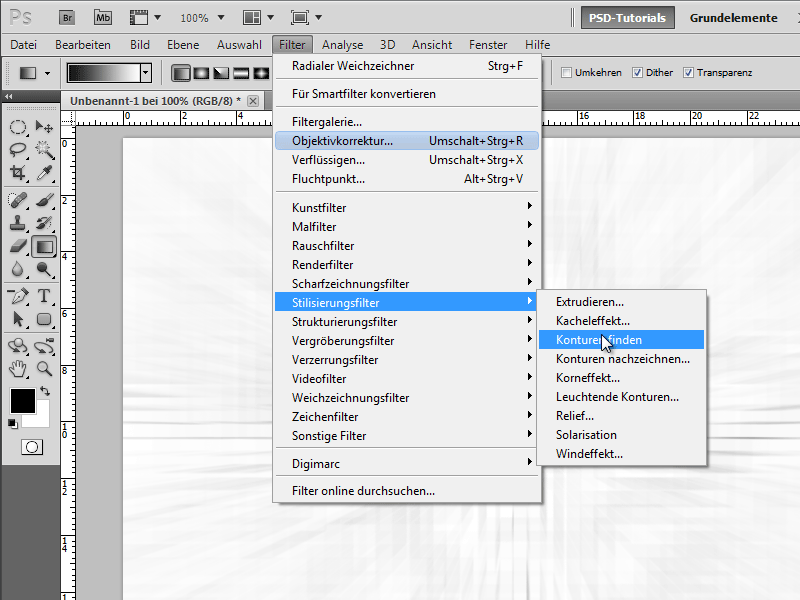
다음으로 메뉴>필터>스타일 필터>윤곽 찾기:를 클릭합니다.
스텝 6:
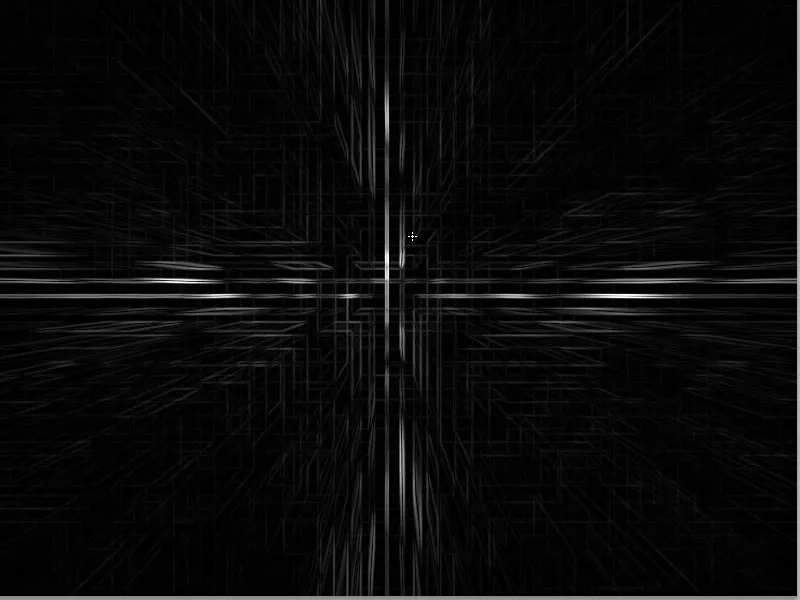
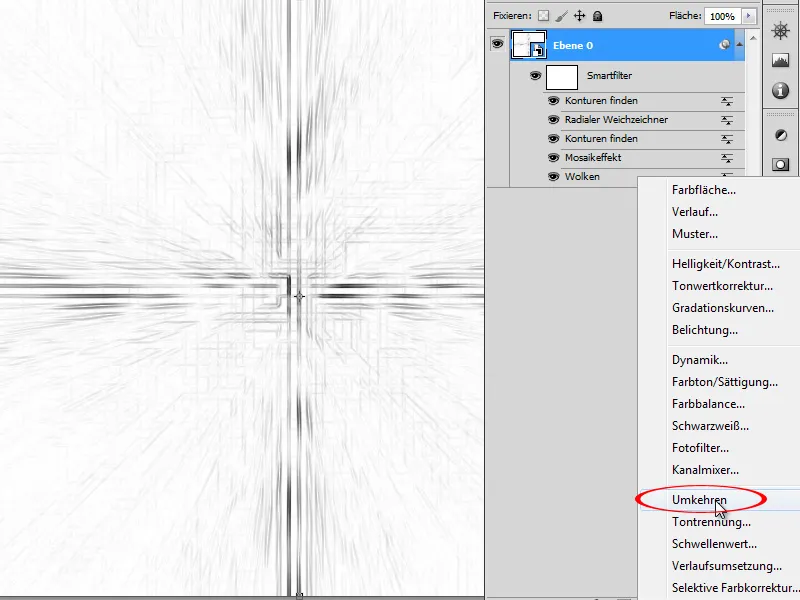
이제 이미지를 Ctrl+I로 뒤집기만하면 됩니다. 이미 꽤 멋진 모습인데요, 그렇죠?
스텝 7:
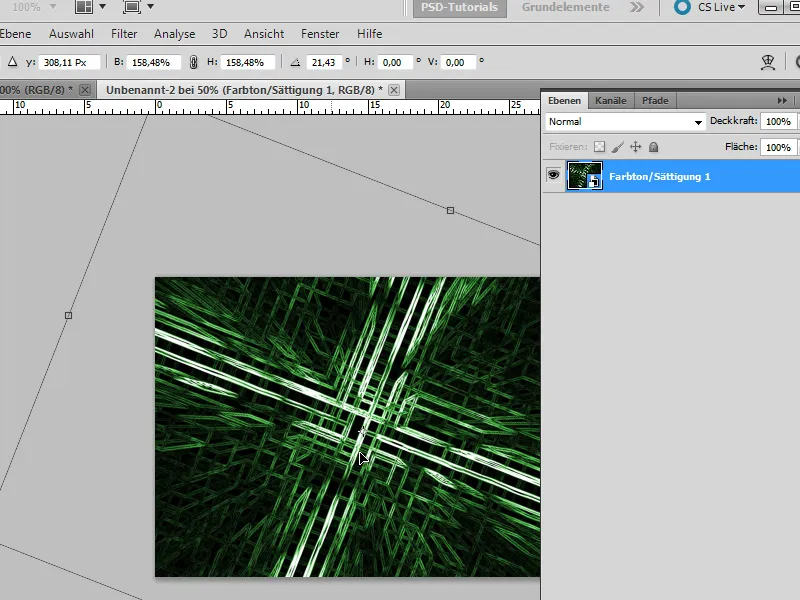
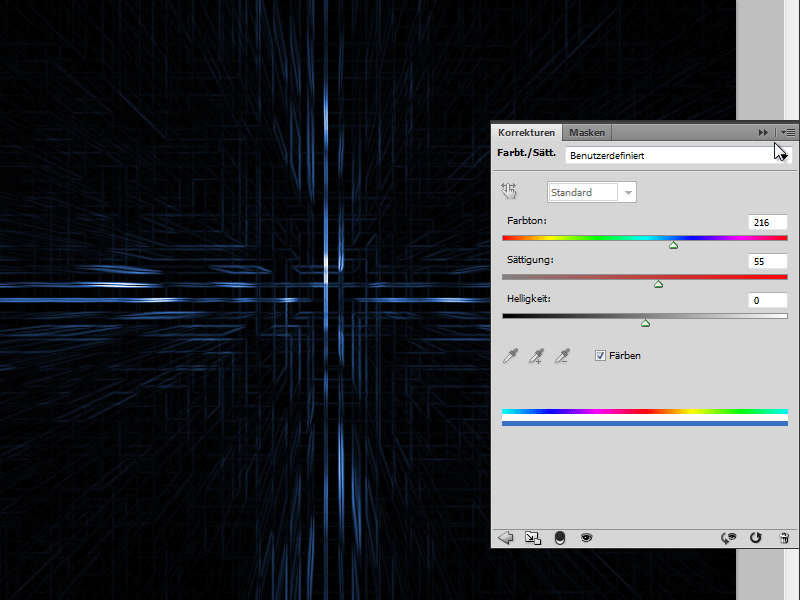
이미지에 색상을 더하려면 레이어 패널에 색조 / 채도 조정 레이어를 추가하면 됩니다. 그러나 Ctrl+U를 클릭하여 비파괴적으로 간편하게 색조를 조절할 수도 있습니다. 그 후 대화 상자에서 색상을 변경합니다.
스텝 8:
효과가 더 잘 드러나도록 윤곽 찾기를 다시 실행하고 그림을 다시 뒤집으면 (Ctrl+I) 됩니다.
스텝 9:
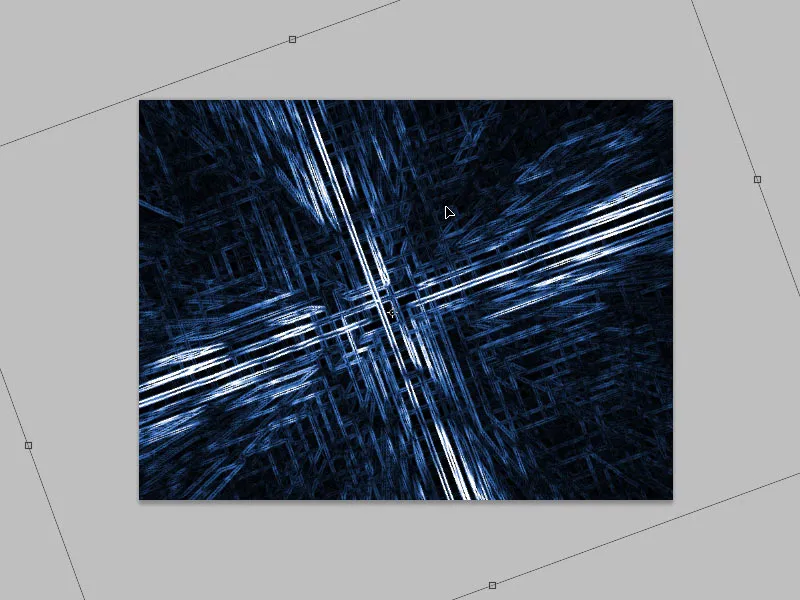
더욱 다이내믹한 효과를 위해 배경 레이어를 레이어 패널에서 더블클릭하여 일반 레이어로 변환한 다음 Ctrl+T로 회전시킵니다.
스텝 10:
최종 결과물은 꽤 훌륭해 보입니다:
스텝 11:
이 튜토리얼의 두 번째 파트에서는 동일한 효과를 완전히 비파괴적으로 구현하는 방법을 보여드리겠습니다. Part 1과 마찬가지로 새 문서를 만들고, 이제 백그라운드 레이어를 스마트 개체로 변환할 것입니다.
스텝 12:
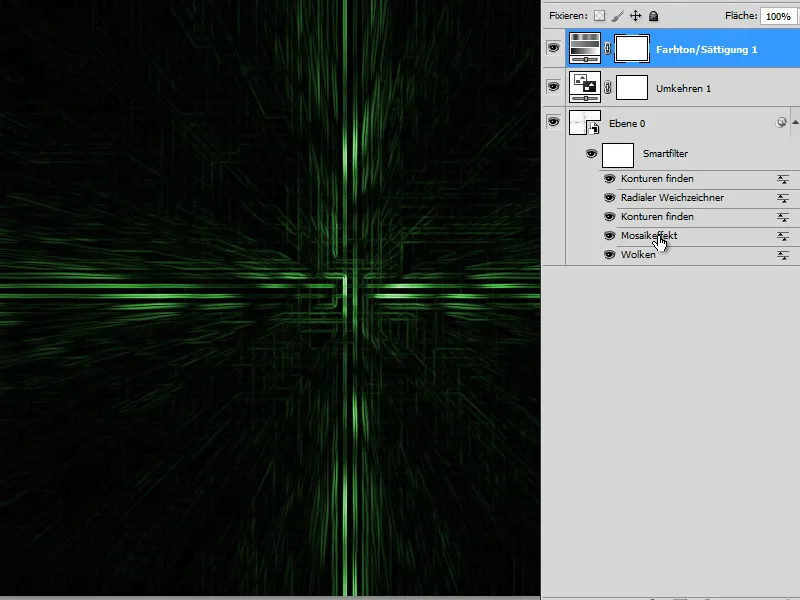
스마트 필터로 각 단계를 수행합니다. 각 효과는 스마트 개체에 스마트 필터로 추가되며 필요에 따라 언제든지 효과의 설정을 변경하거나 제거하거나 숨기거나 불투명도를 줄일 수 있습니다. 마지막으로 뒤집기 조정 레이어를 추가합니다.
스텝 13:
그런 다음 색조 / 채도 조정 레이어를 만들어 초록 값으로 설정하고 색칠하기 옵션을 선택합니다.
스텝 14:
이제 예를 들어 모자이크 스마트 필터에서 값을 증가시키면 결과가 크게 달라집니다:
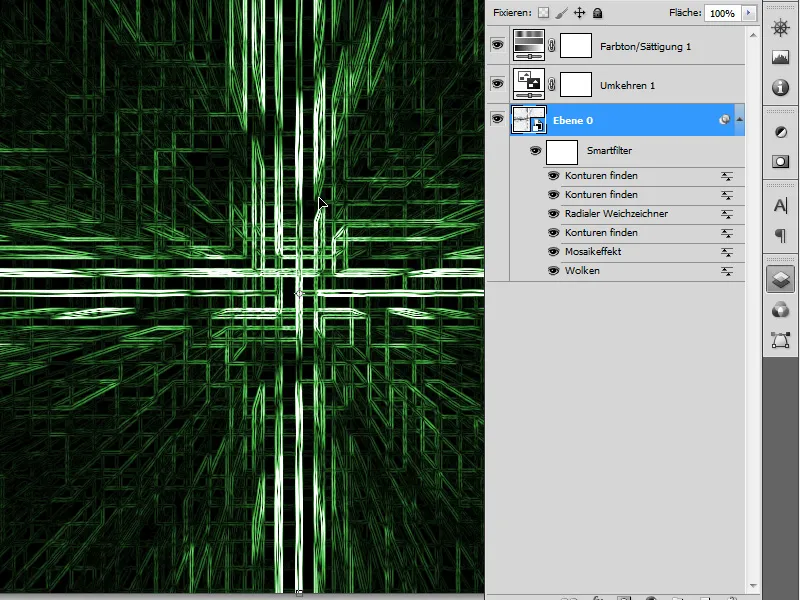
단계 15:
윤곽을 찾기를 다시 실행하면 이 결과를 얻을 수 있습니다:
단계 16:
모든 필터를 포함한 스마트 객체를 회전할 수 없습니다. Shift 키를 눌러 모든 레이어를 선택하고 새로운 스마트 객체로 변환해야 합니다. 그러면 이 중첩된 스마트 객체를 회전하고 크기 조절할 수 있습니다.