이 자습서에서는 이미 상품 커버로 사용 중인 DVD 커버를 디자인합니다.
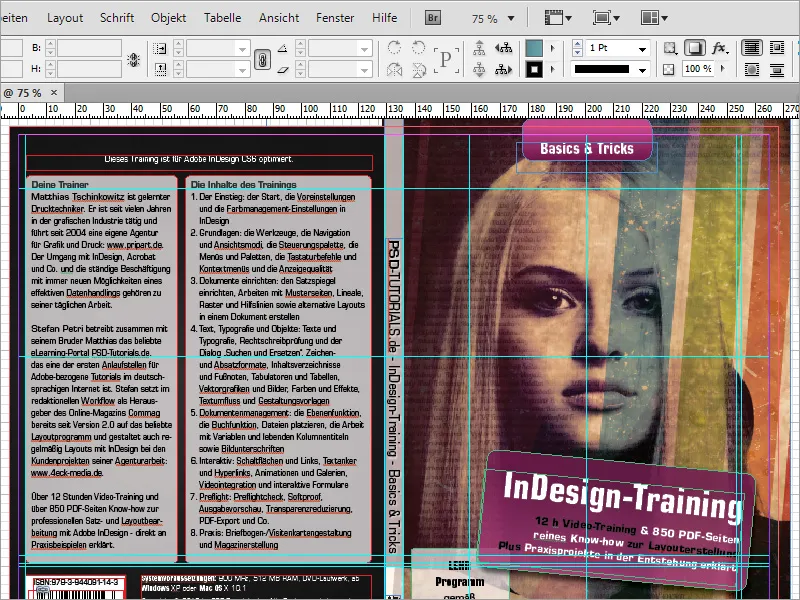
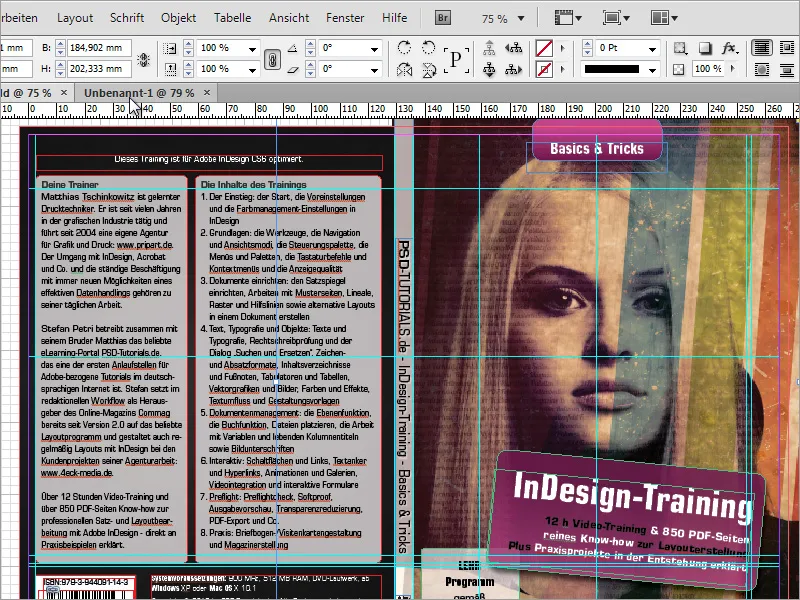
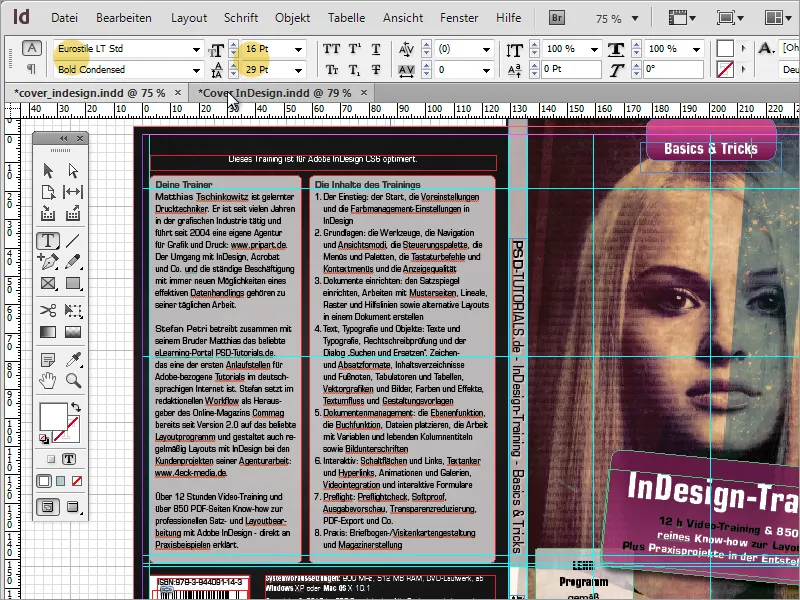
커버가 완성된 인디자인에서 보이는 모습입니다:

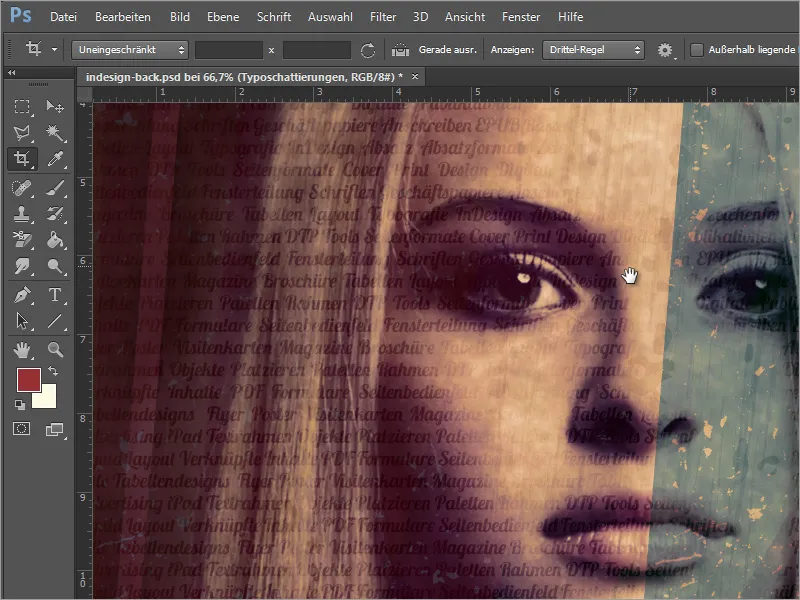
그 전에 스톡 사진을 편집해야 할 수도 있습니다. 이를 위해 Adobe Photoshop과 같은 이미지 편집 프로그램을 사용하면 좋습니다.
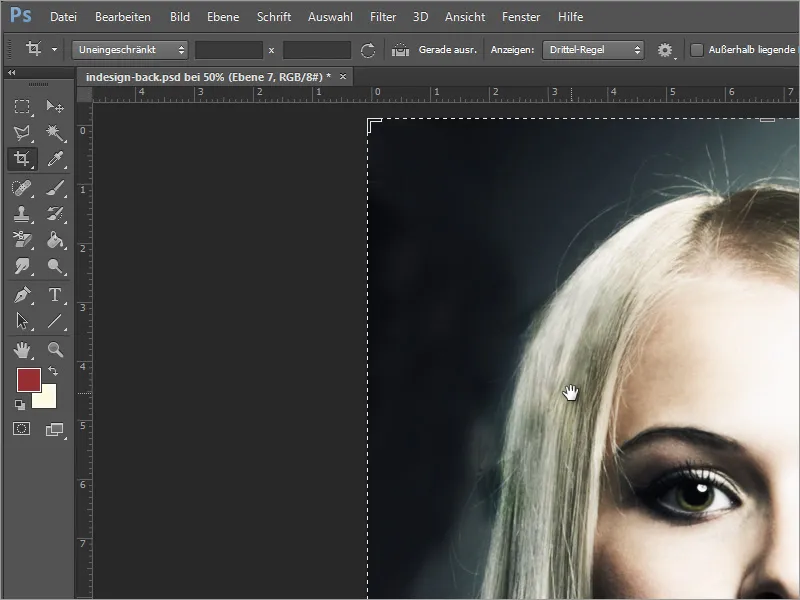
우리 예제를 통해 이미지에서 변경된 사항에 대해 간단히 살펴보고 싶습니다. 원본 이미지는 Fotolia 이미지 데이터베이스의 스톡 이미지였습니다.
불필요한 머리카락을 제거하는 것이 한 작업이었습니다. 해당 부분은 브러시를 사용하여 원치 않는 이미지 영역을 대략적으로 덮어 칠함으로써 구현되었습니다..webp?tutkfid=75577)
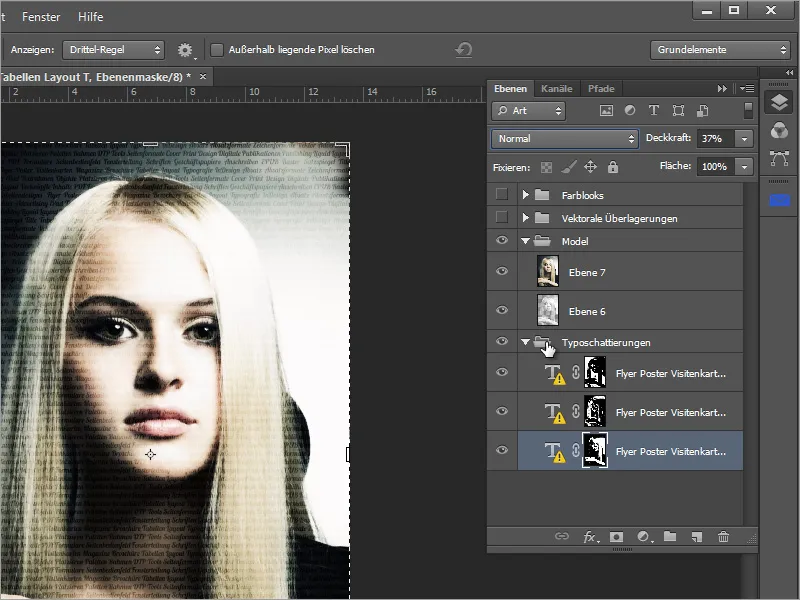
이미지 아래에는 텍스트와 마스크를 기반으로 그림자가 추가되어 텍스처를 형성합니다.
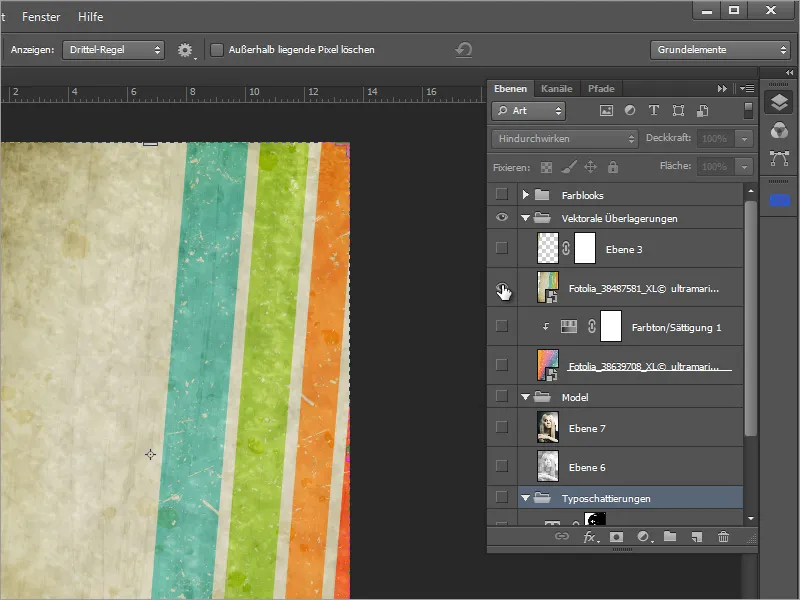
초상화 위에 몇 가지 색상 벡터 라인이 추가되었습니다.
이것들 또한 구입한 이미지에 기반합니다.
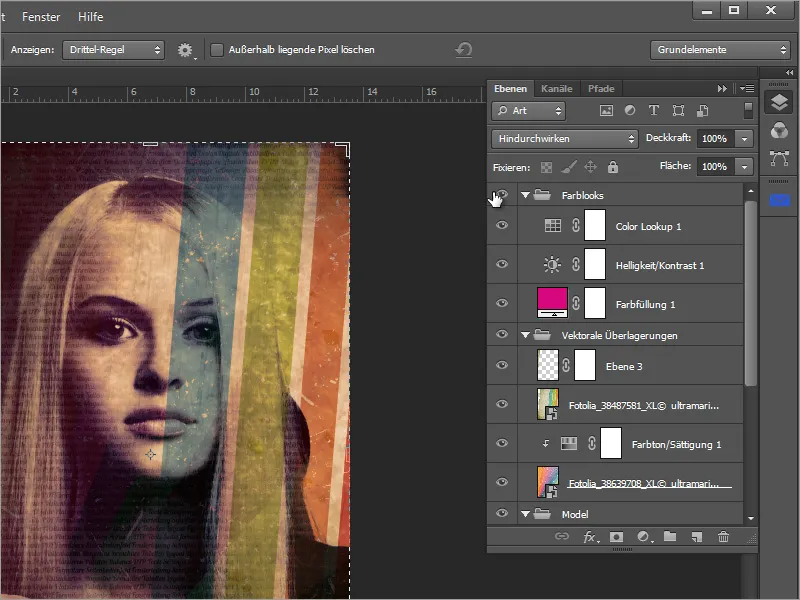
모든 레이어가 결합되었습니다. 마지막으로 몇 가지 색조 조정 레이어가 추가되었습니다.
이 커버 이미지를 인디자인과 텍스트 작업과 결합할 수 있도록 중요한 것은 텍스트입니다.
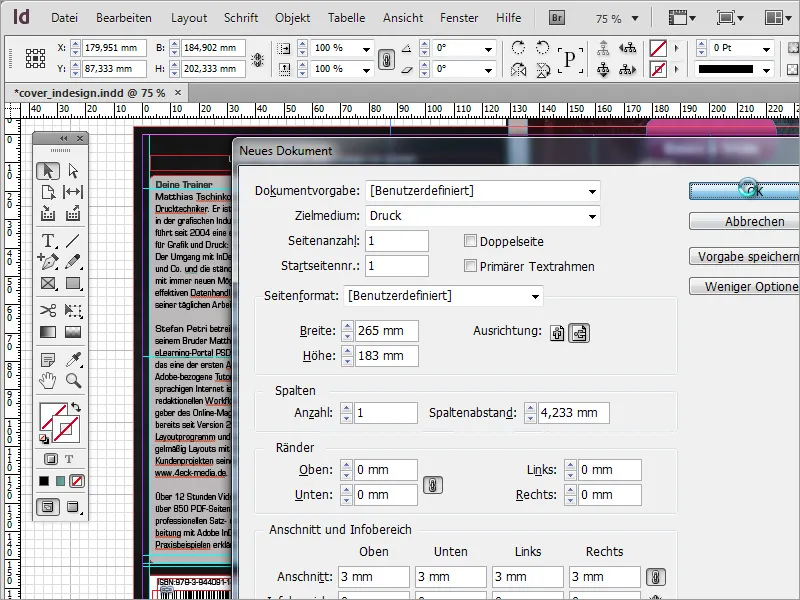
커버 이미지를 준비한 후 인디자인에서 문서 작성을 시작할 수 있습니다. 프로그램을 시작하고 새 작업 문서를 만듭니다. DVD 슬림 케이스용 커버이므로 폭이 265 mm이고 높이가 183 mm인 맞춤 문서 형식이 필요합니다. 미리 설정된 양자 간격은 3 mm 입니다.
새 문서가 만들어지고 작업 영역과 양자 간격이 표시됩니다.
먼저, 커버의 장식 요소인 “Basics und Tricks”와 같은 요소를 만들어야 합니다.
이러한 요소를 올바르게 배치하기 위해 시각적 도움이 필요합니다. DVD 중앙의 띠옆은 2 보조선 (X축 129.3 및 135.9mm 위치)으로 표시되어야 합니다. 배치에 대한 정확한 치수는 미리 인쇄소에서 문의해야 합니다. 어떤 자들은 필요 없고 단지 접힌 것만을 사용합니다.
비주얼 힌트로 DVD 타이틀 페이지도 가운데 정렬된 하나의 보조선으로 표시해야 합니다. 가운데 위치의 객체를 찾는 문제는 어떻게해야하는지입니다. 이를 위해 문서의 테두리로부터 DVD 뒷면의 가이드 라인에 이르는 사각형 형태의 보조 객체를 단순히 그린 다음 다른 보조선을 문서로 끌어와 사각형의 중심선에 맞추면 됩니다.
이러한 보조선은 가운데에 자동으로 맞춰져야 합니다. 그렇지 않은 경우 인디자인의 해당 옵션이 아직 비활성화되어 있습니다. 이 기능은 Ctrl+U 키 조합이나 보기>격자 및 가이드>스마트 가이드 메뉴를 통해 언제든지 활성화할 수 있습니다. 보조선을 배치한 후 보조 객체를 삭제할 수 있습니다.
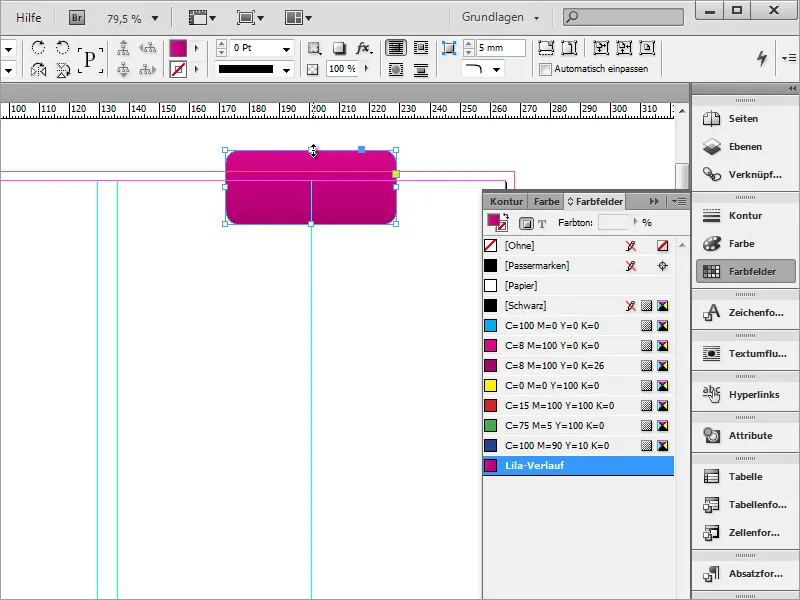
이제 첫 번째 아이캐쳐를 배치합니다. Alt 키를 누른 채로 DVD 커버 위의 중앙 보조선에서 시작하여 사각형 툴로 직사각형을 그립니다.
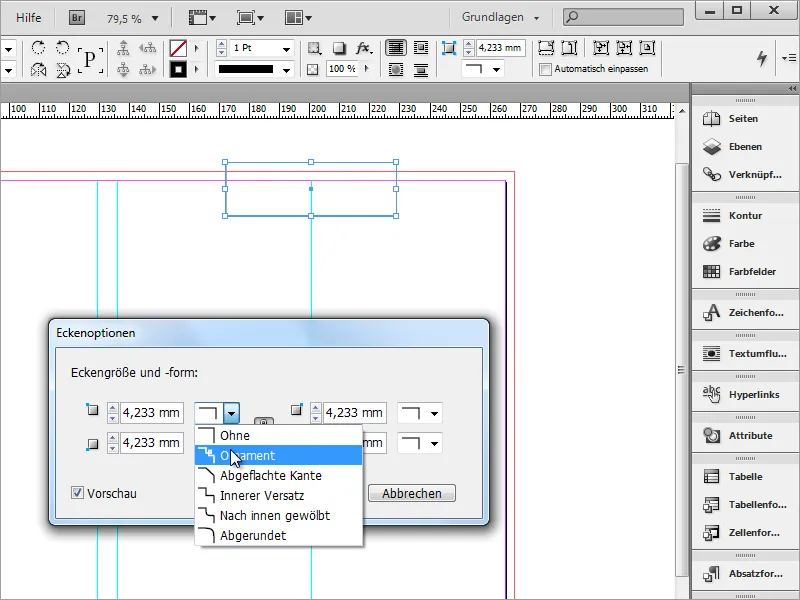
이제 객체에 둥근 모서리를 적용하려면 객체>코너 옵션 메뉴로 이동합니다. 대화 상자에서 약 5 mm의 코너 반지름을 설정합니다. 코너의 미리 보기를 보려면 미리 보기 옵션 버튼을 선택합니다. 드롭다운 메뉴에서 각 코너에 대해 코너 형태를 선택할 수 있습니다. 대화 상자 중앙에 있는 연결 기호가 활성화되어 있으면 모든 코너가 균일하게 변경됩니다.
문서를 저장해야하므로 지금까지 아직 저장하지 않았다면 이것을 수행해야할 것입니다.
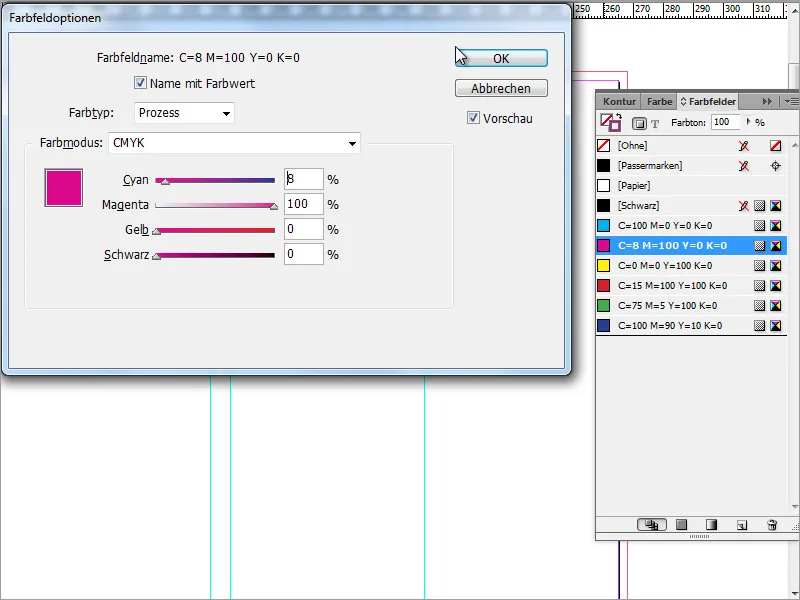
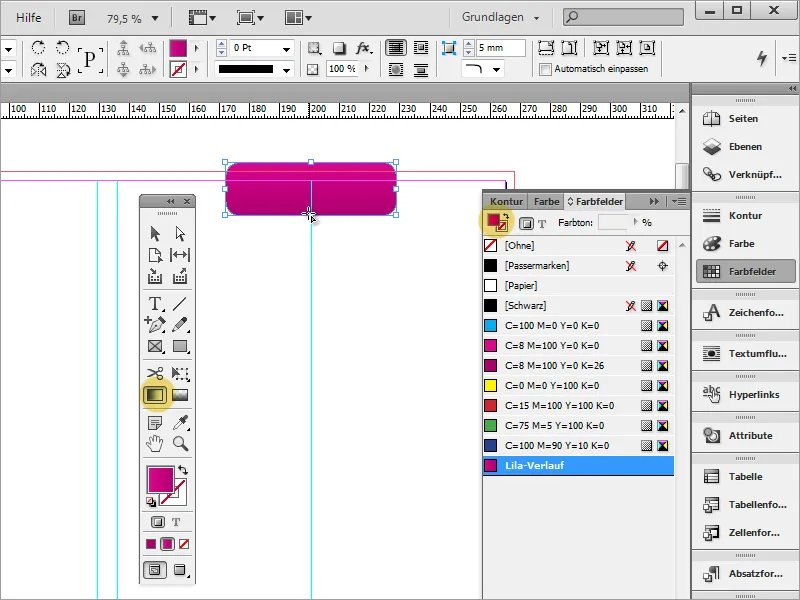
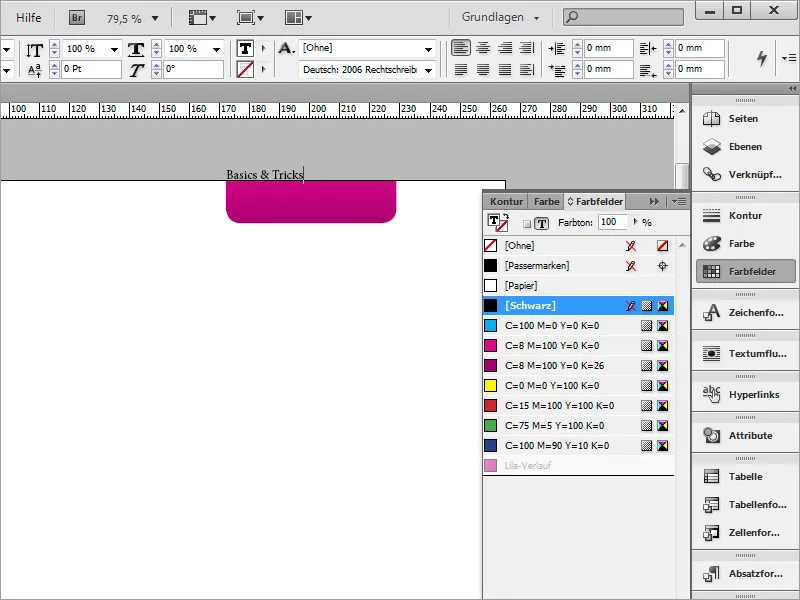
이제 이 객체에 그라데이션을 적용해야 합니다. 먼저 색상 팔레트를 호출하고 필요한 색상이 이미 생성되었는지 확인합니다. 그렇지 않은 경우, 새로운 색상을 왼쪽에 있는 새로 만들기 심볼을 클릭하여 정의하거나 기존 색상을 이중 클릭하여 편집할 수 있습니다.
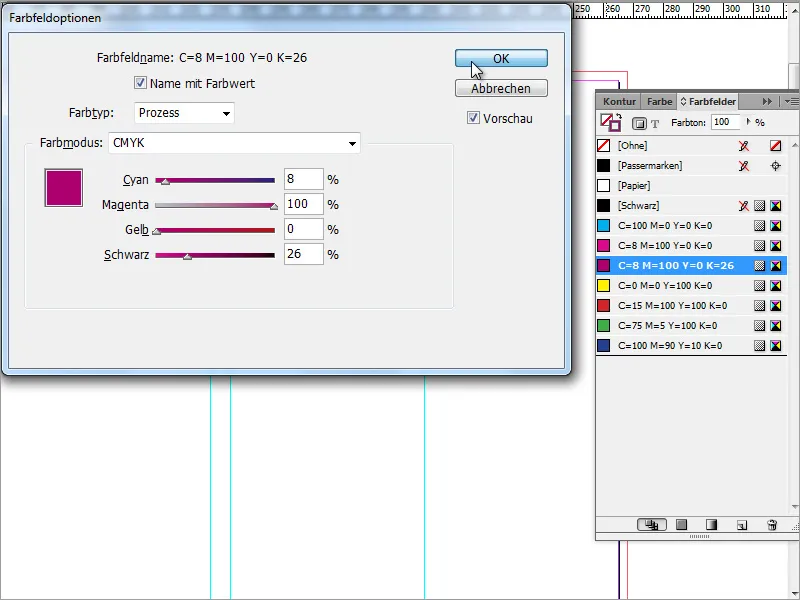
새로 생성된 색상의 사본이 생성됩니다. 이를 위해 단순히 컬러 팔레트에서 원하는 색상 상자를 새로운 기호 위로 끌어다 놓기만 하면 됩니다. 그 후에 이 색상을 편집하고 예를 들어 더 어둡게 만들려면 검은색 성분을 높이면 됩니다.
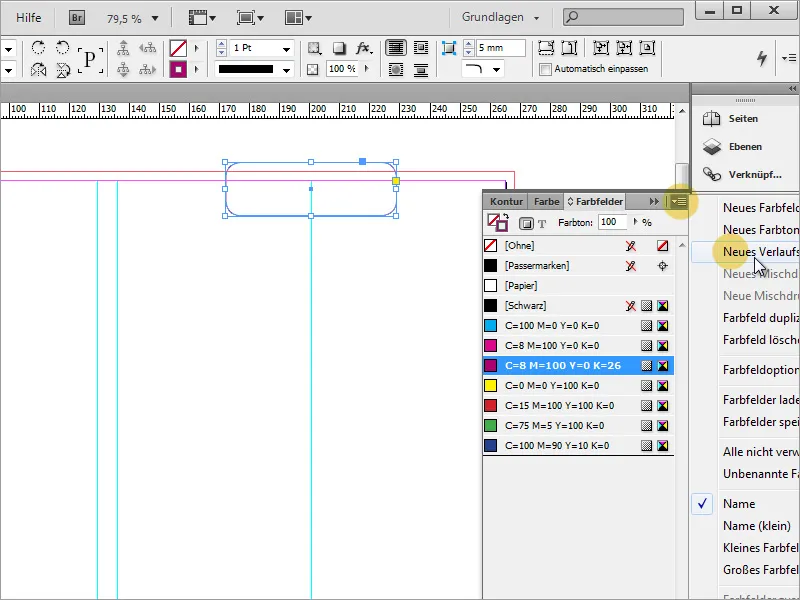
이제 새로운 그라데이션을 만들어야 합니다. 컬러 팔레트에는 오른쪽 상단에 하위 메뉴가 있는 버튼이 있습니다. 이 하위 메뉴에서 새 그라데이션 필드를 선택합니다.
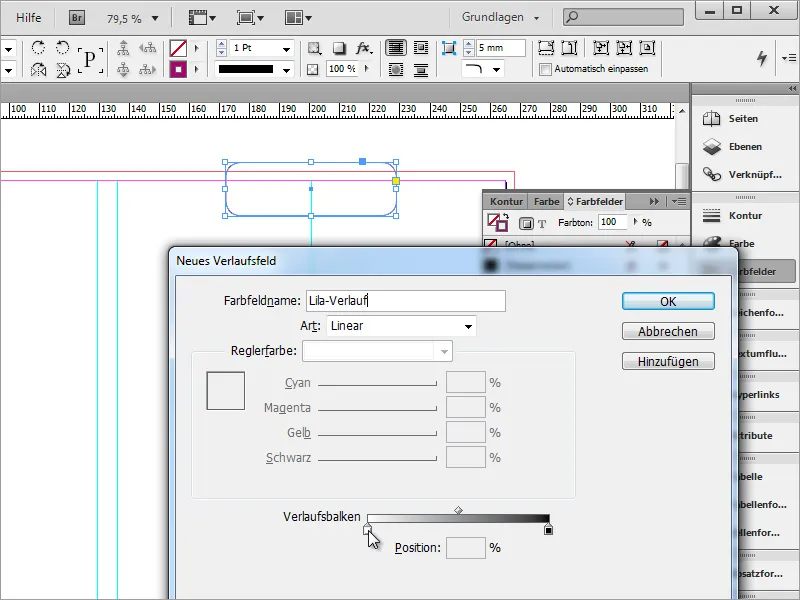
그 후 나타나는 대화 상자에서 그라데이션 색상을 만들 수 있습니다. 우선 명확한 이름을 지정해야 합니다. 이 작업을 완료하면 단순히 그라데이션 길의 색상 미니어처 중 하나를 클릭합니다.
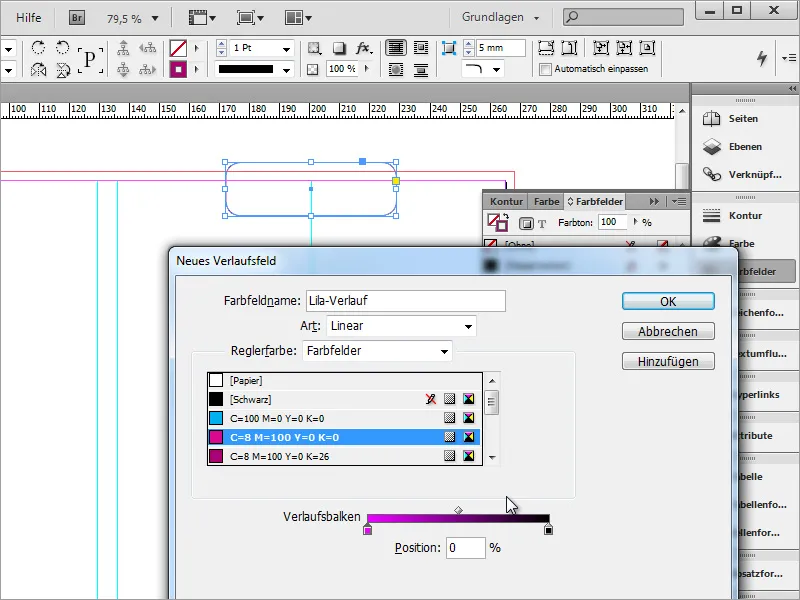
결과적으로 컨트롤러 컬러 대화 상자가 활성화됩니다. 드롭다운 선택 상자에서 색상 상자를 선택합니다. 색상을 선택하여 그라데이션의 시작을 정의합니다.
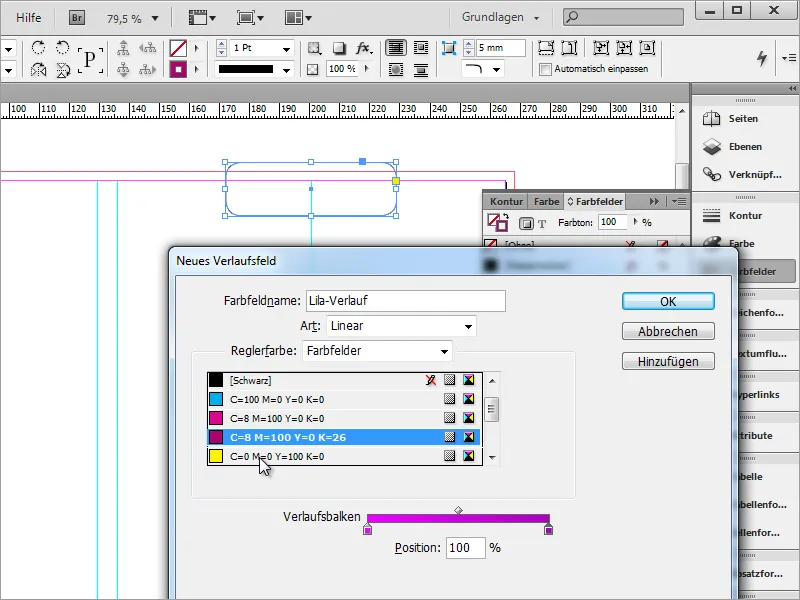
이제 그라데이션 바의 반대편에 대해 동일한 작업을 수행해야 합니다. 이 두 색상 사이에 색상 블렌딩, 즉 그라데이션이 설정됩니다.
다음으로 컬러 팔레트에서 윤곽선을 면으로 바꿔야 합니다. 이를 위해 상단 왼쪽의 작은 미니어처를 클릭합니다. 성공적으로 변경되면 새로운 그라데이션으로 둥근 사각형이 칠해집니다.
이제 그라데이션 방향을 변경해야 합니다. 그라데이션 색상 도구를 사용하여 그라데이션 방향을 새로 지정할 수 있습니다. 위에서 아래로 누른 채로 Shift-Taste를 눌러 90도 각도의 직선 그라데이션을 생성하세요. 컬러 팔레트에서 피린 글씨색이 선택되어 있는지 확인하세요.
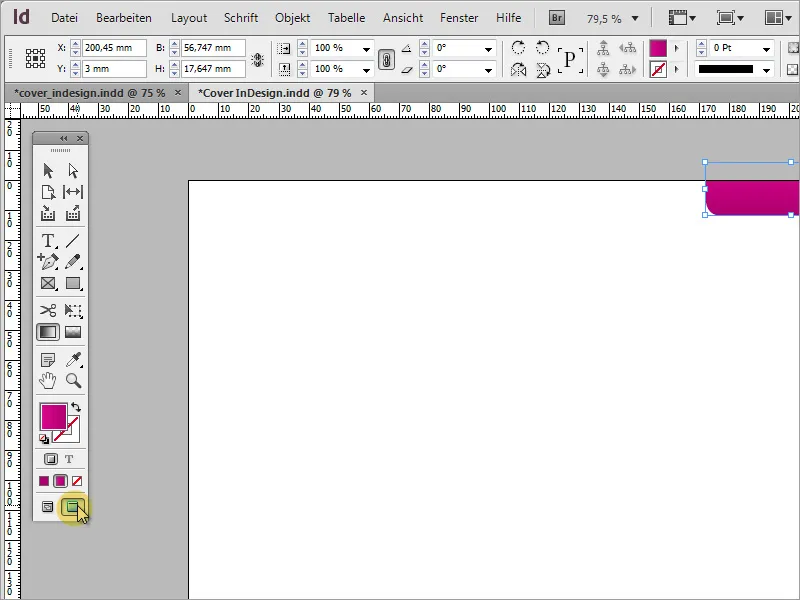
이제 디자인 모드에서 프리뷰 모드로 전환하면 방해되는 보조선, 개체 및 문서 경계선이 숨겨져 결과가 보다 더 잘 표시됩니다.
개체의 상단 코너가 인쇄 가능 영역에 너무 가까워졌습니다. 이 문제에 대한 해결책은 여러 가지 있습니다. 첫 번째 해결책은 개체를 위로 늘리는 것입니다.
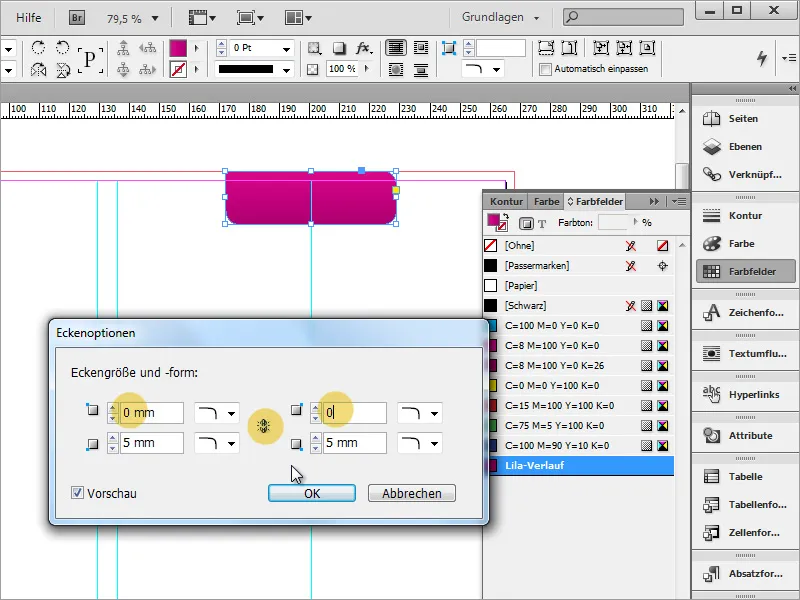
대안적으로 개체>모서리 옵션에서 상단 코너를 둥근에서 사각 또는 값 0으로 변경할 수도 있습니다. 이를 위해 대화 상자에서 각 코너를 개별적으로 조정할 수 있도록 체인 아이콘을 해제하고 모서리 모드를 조정합니다.
이제 개체를 형성한 후 텍스트 내용을 생성할 차례입니다. 그냥 텍스트 도구로 사각형 개체를 클릭하고 원하는 텍스트 내용을 입력하면 됩니다.
그런 다음 텍스트를 글꼴 크기와 글꼴으로 서식합니다. 커버에는 흰색 텍스트를 사용하여 글꼴 Eurostile LT Std를 사용했으며 글꼴 스타일은 Bold Condensed이고 16 Pt 글꼴 크기로 중앙 정렬했습니다.
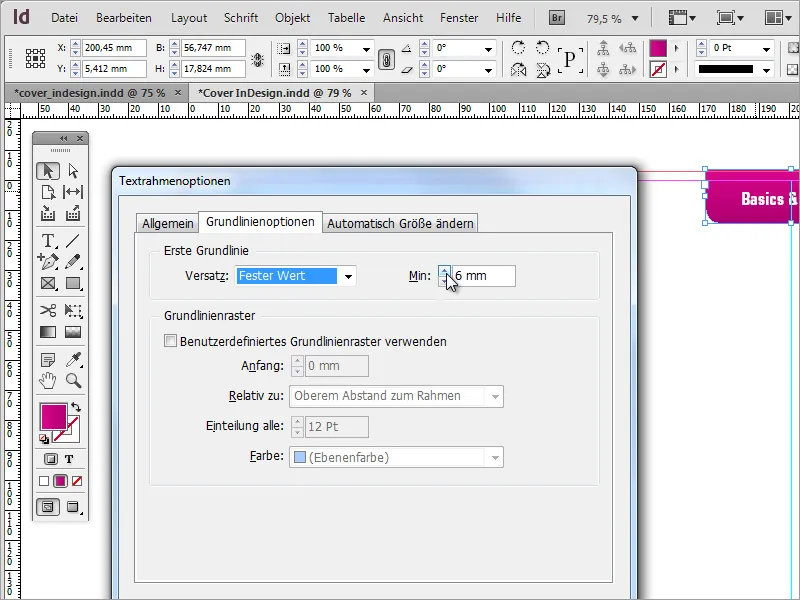
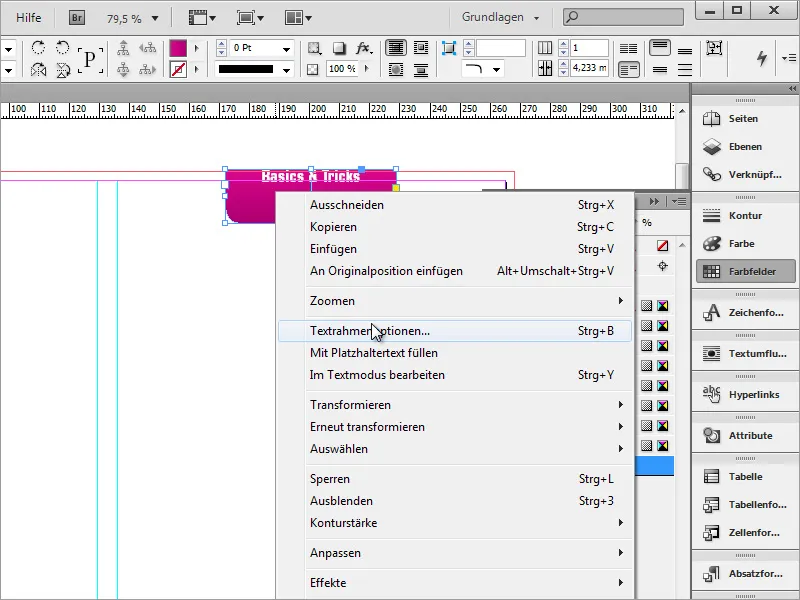
텍스트는 아름답게 서식이 되었지만 상단에 위치가 너무 높아서 인쇄 가능 영역을 벗어납니다. 이를 방지하기 위해 처음에 선택 도구로 텍스트 영역을 선택하고 컨텍스트 메뉴를 사용하여 텍스트 프레임 옵션을 선택하십시오.
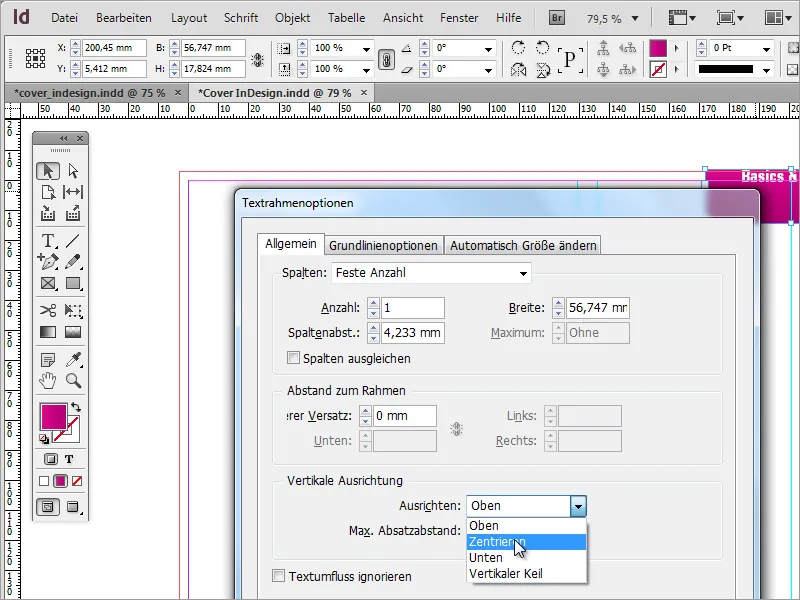
이 대화 상자에서 수직 텍스트 정렬을 설정할 수 있습니다. 텍스트가 아래로 이동하도록 옵션을 가운데 정렬로 변경하십시오.
기본라인 옵션 탭에서 문서의 첫 번째 기준선을 변경하고 고정값으로 설정할 수 있습니다. 텍스트는 일반적으로 기준선과 함께 이동하므로 여기에서 사용자 정의값으로 조정할 수 있습니다.