리액트를 사용하여 대화형 사용자 인터페이스를 만드는 것은 흥미롭고 도전적인 작업입니다. 리액트에서 중요한 개념은 특히 자식 및 부모 컴포넌트 간의 통신에 대한 것입니다. 여기에서 콜백 함수가 데이터 및 이벤트를 자식에서 부모 컴포넌트로 보내는 데 중요한 역할을 합니다. 이 튜토리얼에서는 반응형 응용 프로그램을 만드는 데 효과적으로 이 통신 방법을 구현하는 방법을 알아볼 수 있습니다.
주요 포인트
- 리액트에서 자식 및 부모 컴포넌트 간의 통신에 콜백 함수가 중요합니다.
- 부모에서 자식 컴포넌트로 콜백 메서드를 전달하는 데 프롭스가 사용됩니다.
- 경고를 피하고 성능을 향상시키기 위해 목록에 고유한 키를 사용하는 것이 중요합니다.
단계별 안내
1. 컴포넌트의 기본 구조 만들기
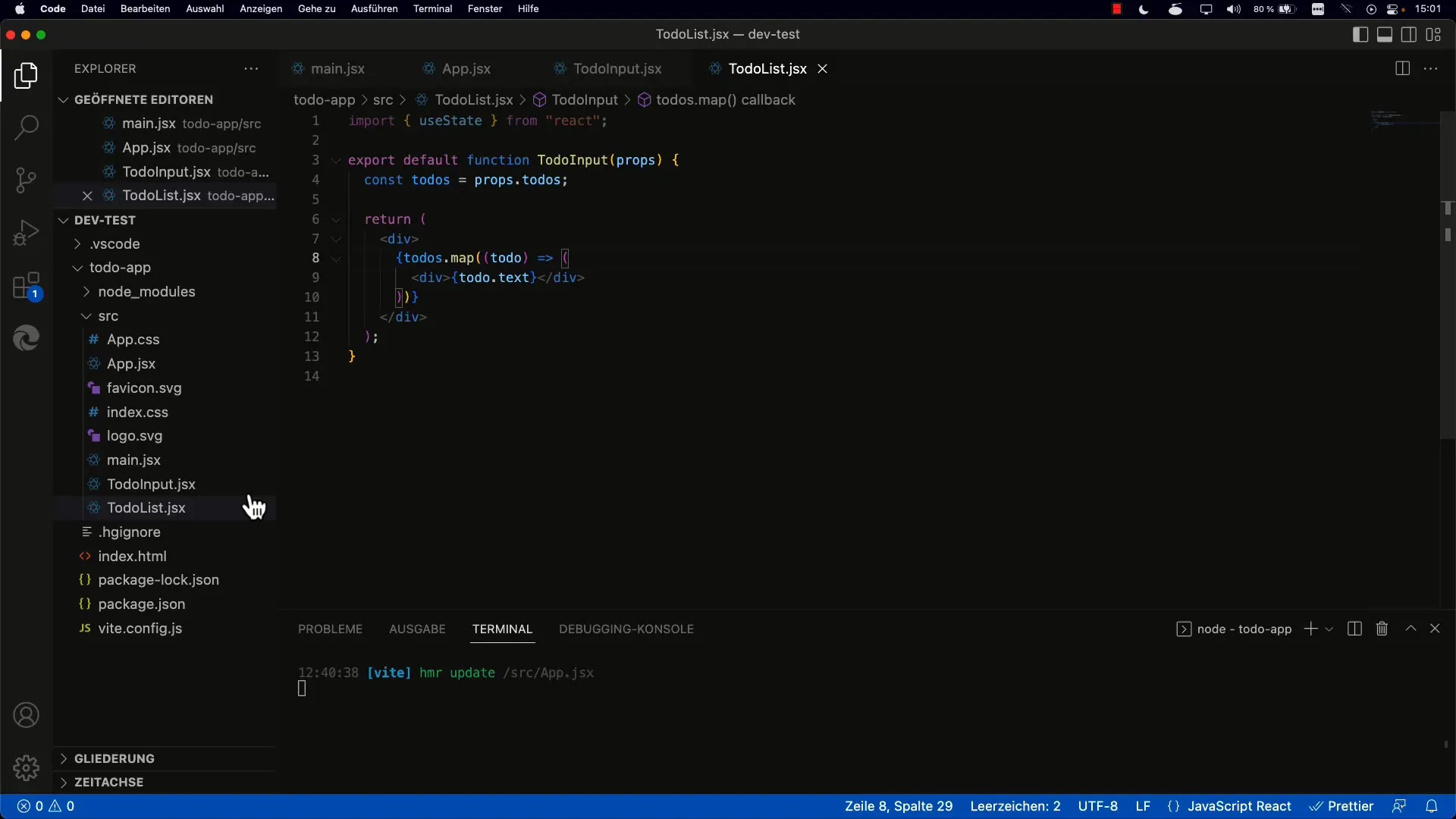
처음에는 두 가지 주요 컴포넌트가 필요합니다. 부모 컴포넌트(예: App.jsx)와 자식 컴포넌트(예: ToDoInput.jsx)입니다. 부모 컴포넌트는 애플리케이션의 상태(State)를 관리하고 데이터를 전달하기 위해 자식 컴포넌트가 필요로 하는 콜백 함수를 제공할 것입니다.

2. 입력 컴포넌트 만들기
자식 컴포넌트 ToDoInput.jsx에서 텍스트 입력 필드와 버튼을 만듭니다. 사용자가 새 항목을 추가하려고 할 때 버튼이 활성화됩니다. 부모 컴포넌트의 콜백 함수와 상호 작용해야 하는 버튼을 위해 콜백을 위한 프롭을 추가합니다.
3. 콜백 함수 정의
부모 컴포넌트 App.jsx에서 새 항목을 받아들이고 할 일 목록의 상태를 업데이트하는 콜백 함수를 정의합니다. 그런 다음이 함수를 자식 컴포넌트에 프롭을 통해 전달해야 합니다.
4. 자식 컴포넌트에서 콜백 사용
자식 컴포넌트 ToDoInput.jsx는 이제 콜백 함수를 프롭으로 받습니다. 이 컴포넌트 내에서 사용자 입력을 처리할 수 있습니다. 사용자가 "추가" 버튼을 클릭하면 전달된 콜백 함수를 호출하고 입력란에 입력된 텍스트를 전달합니다.
5. 부모 컴포넌트에서 상태 저장
사용자가 새 항목을 추가하면 콜백 함수가 호출되어 새 항목을 기존 할 일 목록에 추가합니다. 이때 현재 상태를 유지하고 새 요소를 추가해야 합니다. 기존 요소를 잃지 않고 새 요소를 추가하는 데 주의해야 합니다.
6. 목록 렌더링
새 항목을 상태에 추가한 후에는 부모 컴포넌트에서 목록을 다시 렌더링합니다. 할 일 목록이 사용자 인터페이스에 올바르게 표시되어 새 항목이 나타나는지 확인합니다.
7. 렌더링 중 경고 피하기
렌더링할 때 React에서 경고를 피하려면 목록의 각 요소에 고유한 키를 할당해야 합니다. 특히 할 일 목록을 렌더링하는 메서드에 이를 구현하는 것이 중요합니다.
8. 애플리케이션 테스트
애플리케이션이 예상대로 작동하는지 확인하세요. 여러 항목을 추가하고 목록에 올바르게 표시되는지 확인합니다. 이렇게 하면 컴포넌트 간의 통신이 원활히 작동됨을 확인할 수 있습니다.
9. 코드 최적화
앱을 더 향상시키기 위해 고유한 ToDo 요소 ID를 생성하는 논리를 구현할 수 있습니다. 이렇게 하면 성능을 최적화하고 React가 고유한 키를 찾지 못할 때 발생하는 경고를 피할 수 있습니다.
10. 기능 확장
이 기반 위에 추가 기능을 추가하여 앱을 확장할 수 있습니다. 작업 삭제 및 체크 기능을 추가하여 앱을 더 사용자 친화적이고 기능적으로 만들 수 있습니다.
요약
이 튜토리얼에서는 리액트에서 자식과 부모 컴포넌트 간에 효율적인 통신을 수립하는 방법을 배웠습니다. 콜백 함수와 프롭스를 사용하여 사용자 상호작용에 반응하는 반응형 동적 사용자 인터페이스를 만들 수 있습니다. 애플리케이션의 성능을 최적화하기 위해 목록에 고유한 키를 사용하는 것을 항상 주의해야 합니다.
자주 묻는 질문
어떻게 부모-자식 컴포넌트 간의 콜백 함수를 전달할 수 있나요?콜백 함수를 자식 컴포넌트에 프롭으로 전달합니다.
목록에서 고유한 키를 사용하는 것이 왜 중요한가요?고유한 키는 React가 요소를 효율적으로 추적하고 렌더링을 최적화하기 위해 도움을 줍니다.
부모 컴포넌트의 상태를 어떻게 업데이트할 수 있나요?setState 메서드를 사용하여 상태를 업데이트하고 새 값을 매개변수로 전달할 수 있습니다. 일반적으로 콜백 함수를 사용하는 것이 일반적입니다.


