크롬 텍스트는 디자인에 광택과 미래적인 느낌을 불어넣어 실제로 놀랍게 만들어줍니다. 포토샵을 사용하여 몇 번의 클릭으로 이 금속적 스타일을 구현할 수 있습니다. 이 자습서에서는 고전적인 반사부터 현대적인 색상 변화까지 세 가지 다른 크롬 텍스트 작성 방법을 보여 드릴 것입니다. 로고, 포스터 또는 소셜 미디어 그래픽에 완벽합니다. 자, 시작해 보죠. 여러분의 텍스트에 약간의 럭셔리한 터치를 더해보세요!
단계 1:
800 픽셀 x 600 픽셀 크기의 문서를 만들되 크기는 상관없습니다. 일단 배경색은 흰색으로 설정합니다.

단계 2:
크롬 효과를 텍스트에 적용하려면 텍스트 도구를 선택하고 원하는 단어를 매우 굵고 큰 글꼴로 입력합니다. 텍스트 색상은 짙은 회색입니다.
단계 3:
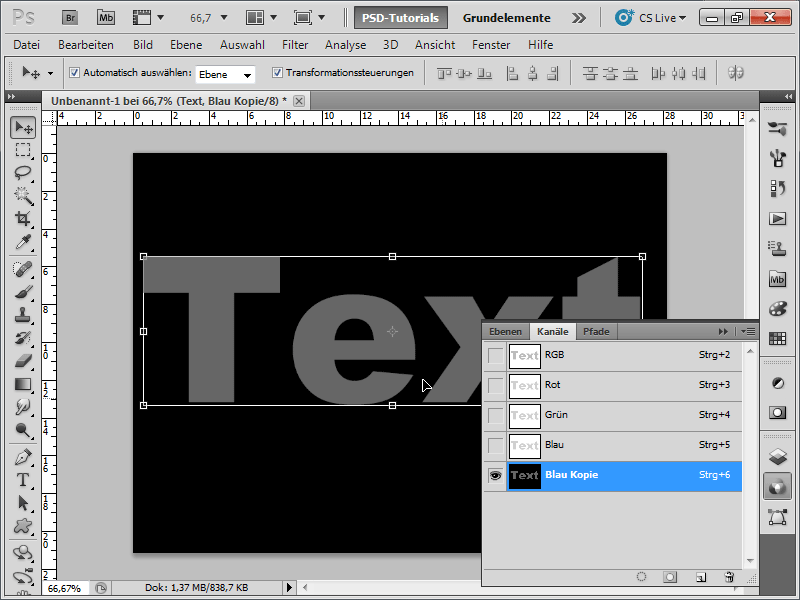
지금은 채널을 확인하고 파란 채널을 복제하고 새 채널을 Ctrl+I로 반전시킵니다.
단계 4:
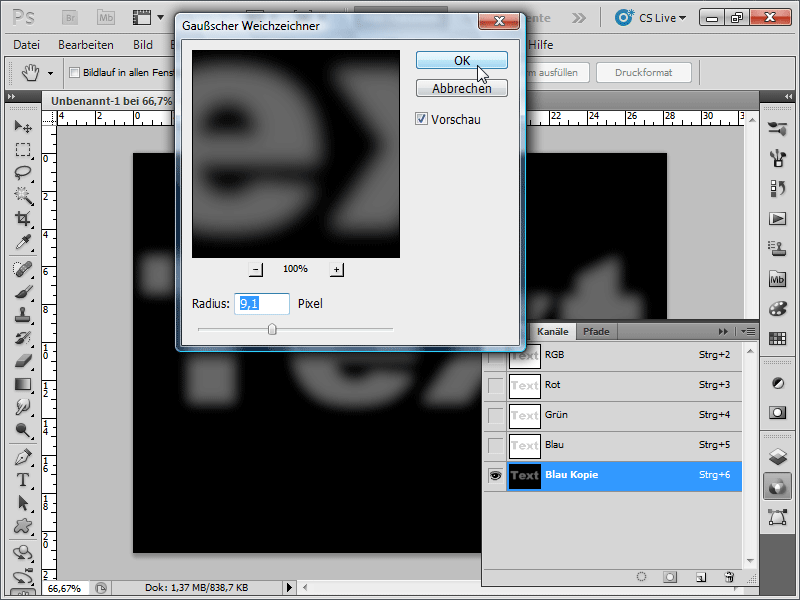
다음으로 채널을 메뉴>필터>블러 필터>가우스 블러를 사용하여 약 10 - 15로 흐리게 처리합니다.
단계 5:
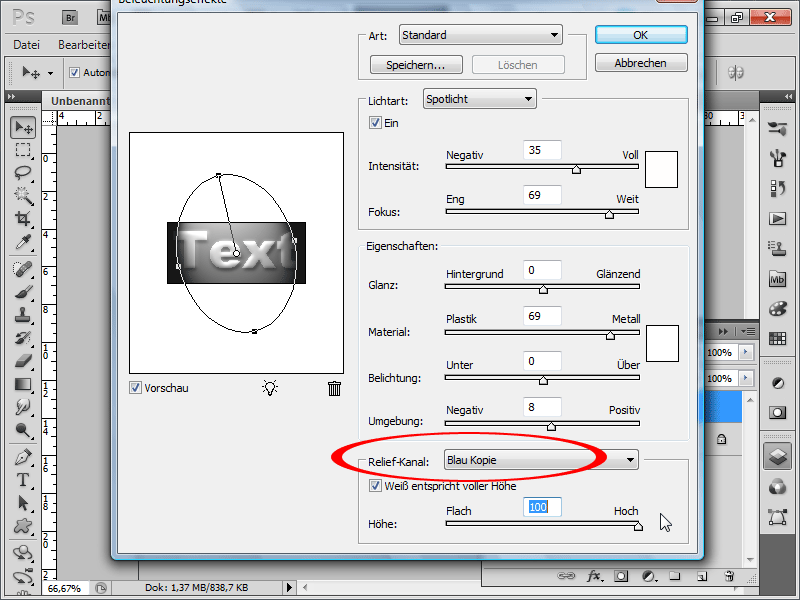
레이어 패널에서 텍스트 레이어를 클릭하고 다음으로 필터>렌더링 필터>조명 효과 메뉴로 이동합니다. 이 때 텍스트가 래스터화됩니다. 여기서 중요한 점은 레리프 채널에서 새 채널 "파란 코피"를 선택하는 것입니다. 아래쪽에서 높이 값을 높음으로 설정합니다. 미리보기 창에서 스포트라이트를 위쪽으로 회전할 수 있습니다.
단계 6:
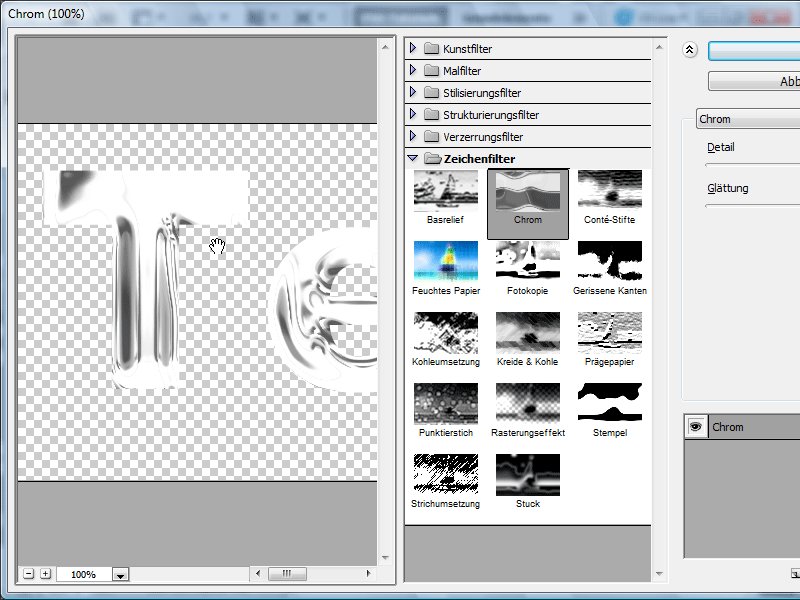
이제 흥미로운 일이 시작됩니다. 메뉴>필터>그림자 필터>크롬로 이동합니다. 세부 사항 설정을 최대로하고 평활화를 6-8로 설정합니다.
단계 7:
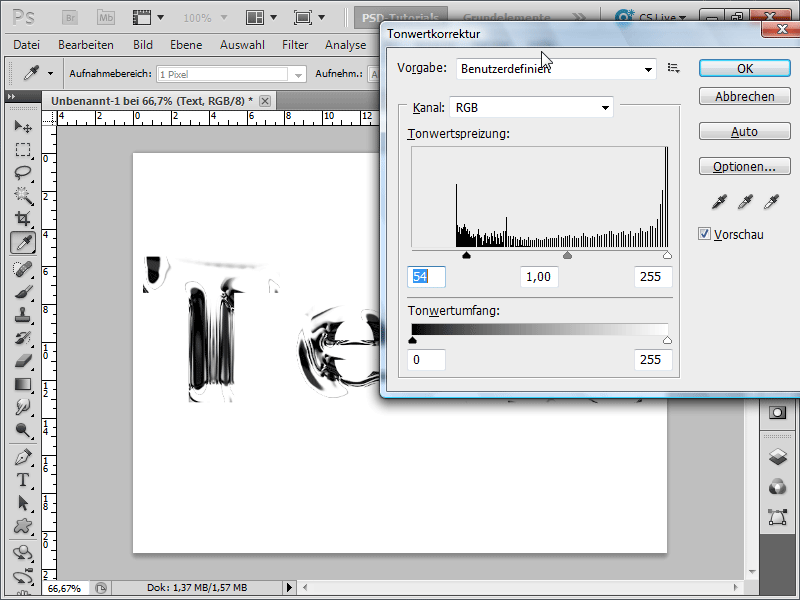
예를 들어 곡선 (Ctrl+M)을 사용하여 효과를 최적화할 수 있습니다.
단계 8:
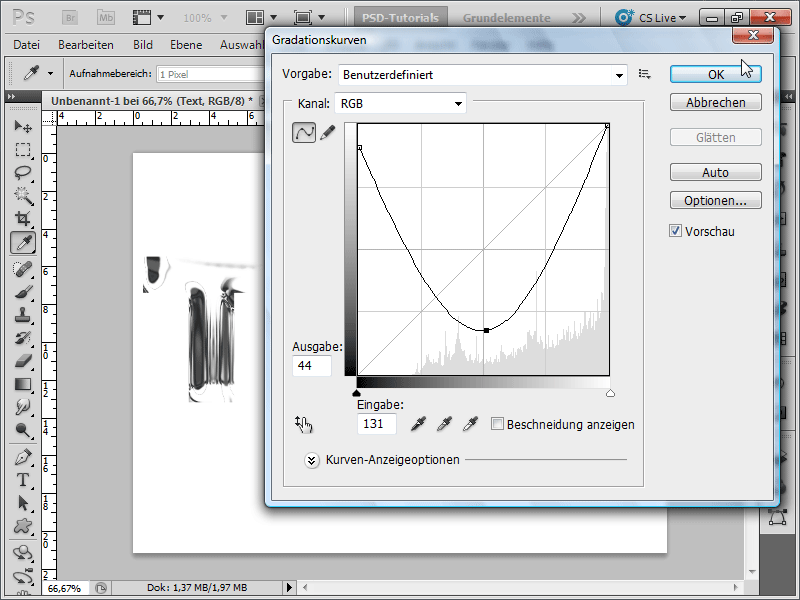
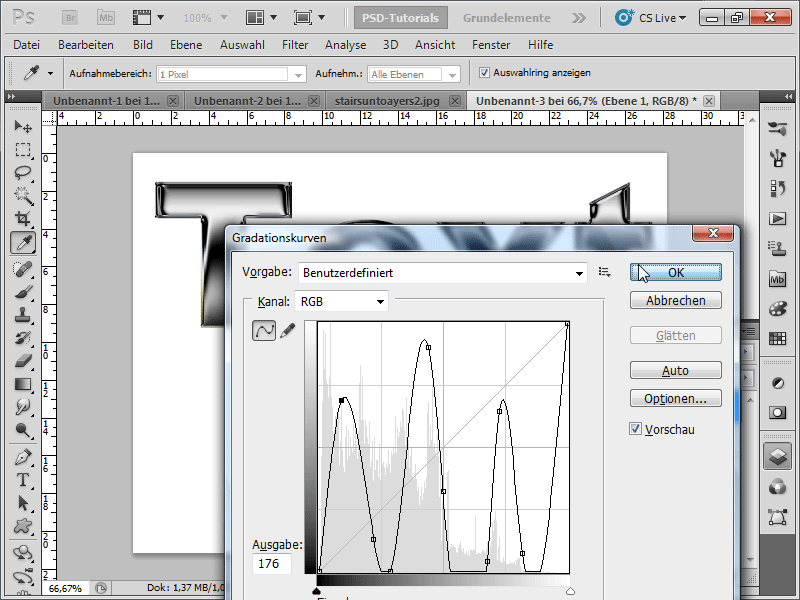
이제 효과를 더 개선하고 싶다면 곡선 (Ctrl+L)에서 다음과 같이 값들을 설정할 수 있습니다.
단계 9:
효과를 더 세밀하게 조정하려면 누치 테두리와 함께 약간 놀 수 있습니다. 추가로 그림자를 추가했습니다.
단계 10:
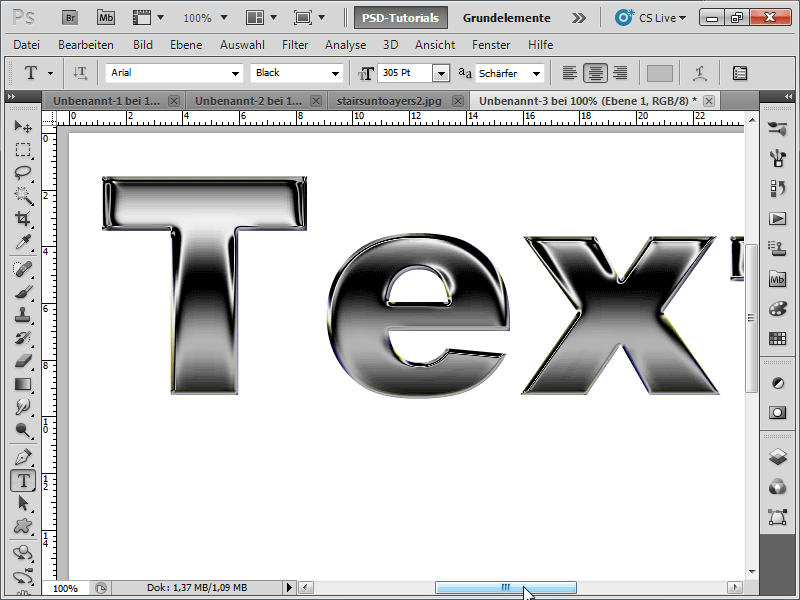
그리고 이것이 지금까지의 완성된 효과입니다.
단계 11:
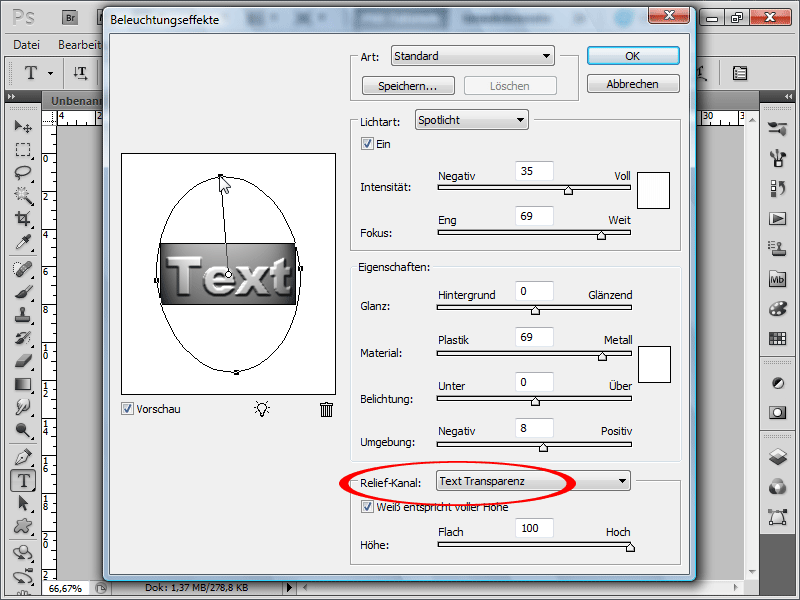
채널 작업이 어려운 경우 이 단계를 건너뛸 수 있습니다. 간단히 말해 회색으로 큰 텍스트가 있는 새 문서를 만듭니다. 그런 다음 즉시 메뉴에서 필터>렌더링 필터>조명 효과를 클릭합니다. 레리프 채널에서 텍스트 투명도를 클릭하고 내 예시처럼 스포트라이트를 회전합니다:
단계 12:
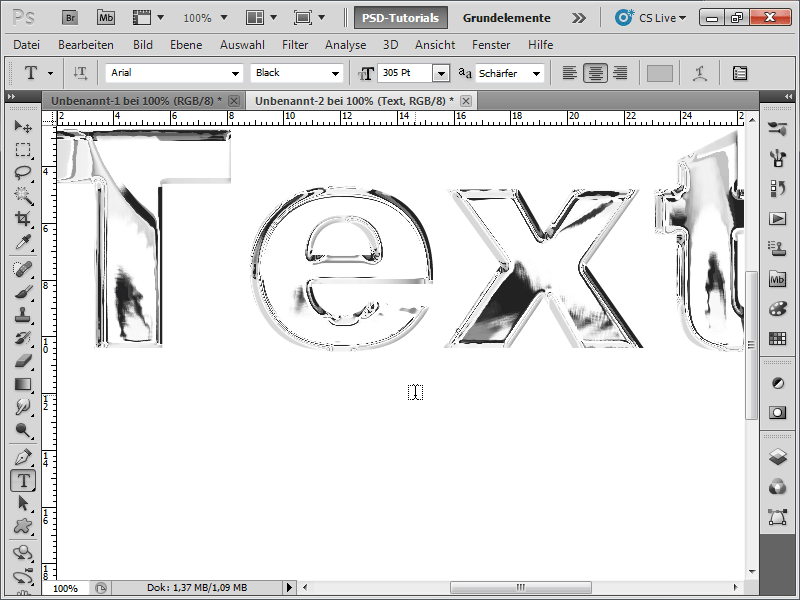
메뉴>필터>그림자 필터>크롬을 선택합니다. 세부 사항 설정을 최대로하고 평활화를 6-8로 설정합니다. 그 결과는 첫 번째 예제와 약간 다릅니다:
단계 13:
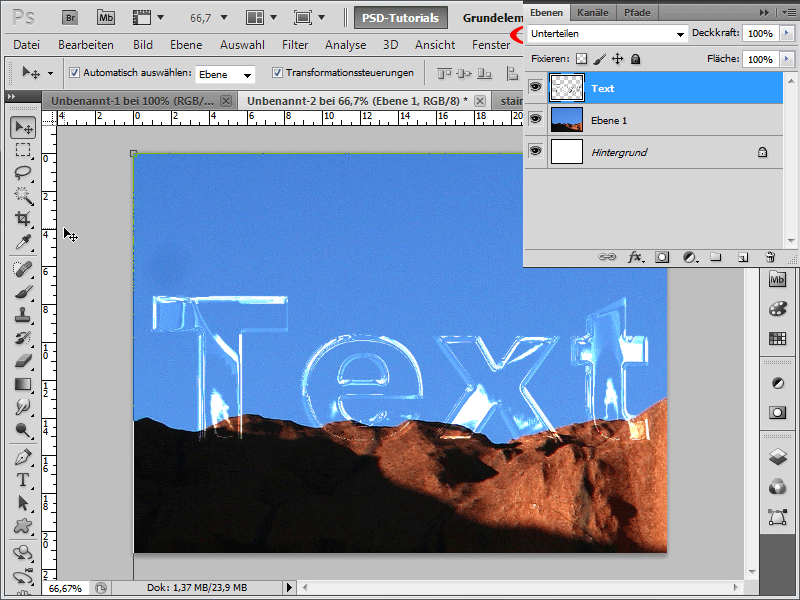
그라데이션 (Ctrl+M)을 예로 들어, 텍스트의 배경에 따라 분할과 같은 편법 설정으로 텍스트를 유리처럼 보이도록 만들 수 있습니다:
단계 14:
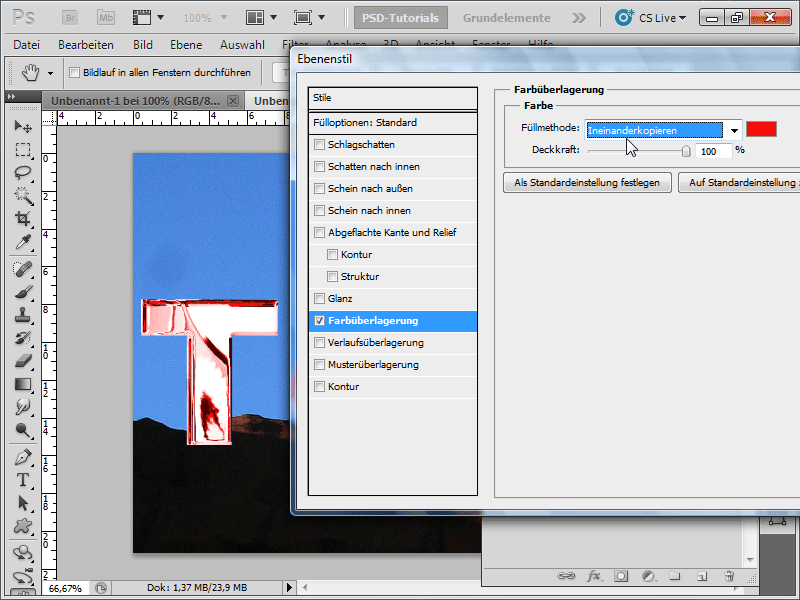
색상을 변경하려면 색상 오버레이 레이어 스타일을 스크린 혼합 모드로 사용하는 것을 권장합니다.
단계 15:
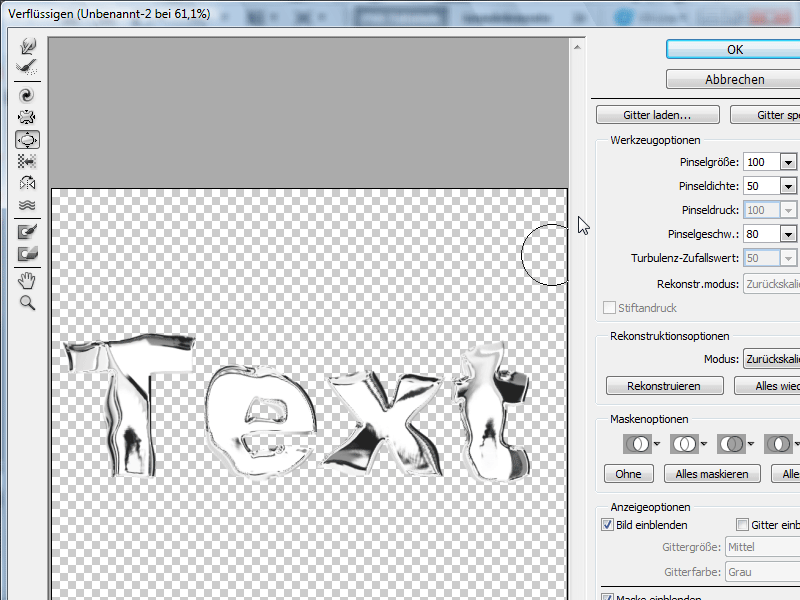
또 다른 재미있는 효과는 왜곡 필터:를 사용하는 것입니다.
단계 16:
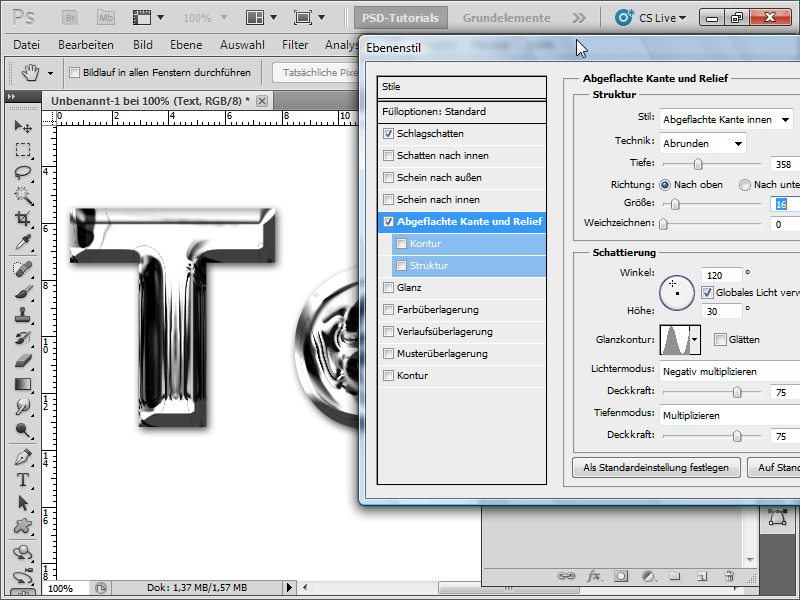
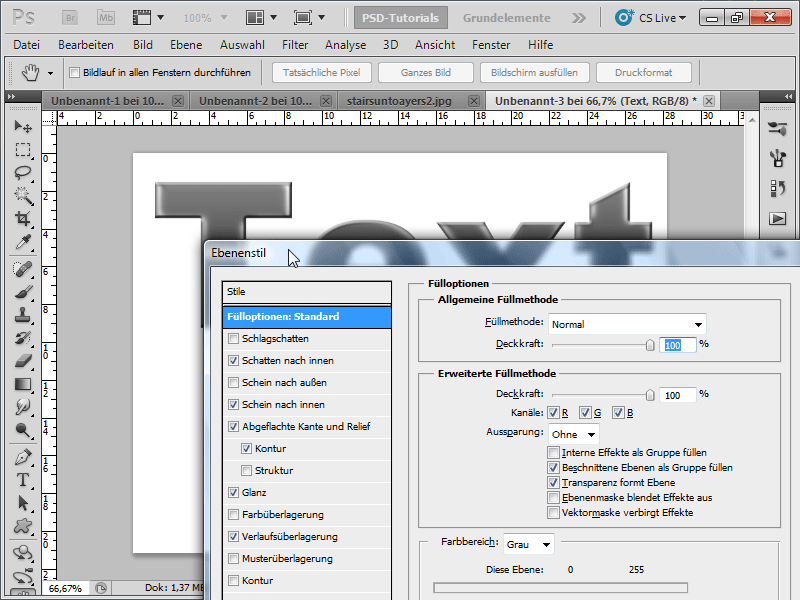
또 다른, 더 빠른 방법은 다음과 같습니다: 다시 텍스트를 작성하고 다음 레이어 스타일을 적용하십시오 (간단히 확인란 표시):
단계 17:
이제 새 레이어를 만들어 텍스트 레이어 아래에 배치합니다. 이제 텍스트 레이어를 한 번 클릭하고 Ctrl+E를 눌러 레이어를 병합하여 텍스트 및 효과가 래스터화되도록합니다.
단계 18:
이제 Ctrl+M을 사용하여 그라디언트를 불러와 다음과 같이 조정하십시오:
단계 19:
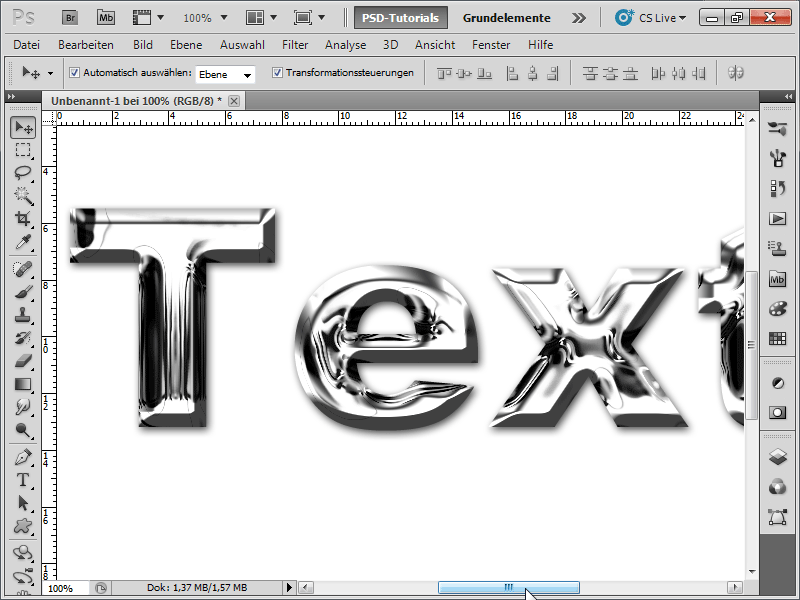
그리고 이제 멋진 크롬 효과를 얻었습니다.
보듯이, 다양한 방법으로 크롬 효과를 만들 수 있습니다. 제 작은 세 가지 예시가 새로운 멋진 크롬 효과를 창출하는 길을 열어줬기를 바랍니다.


