함께 와서 리액트의 세계에 빠져들어 보세요! 비디오-플레이어의 src-프롭 변경에 대응하고 플레이어 상태를 효과적으로 재설정하는 방법을 배울 것입니다. 이 튜토리얼은 비디오 플레이어의 상태를 올바르게 관리하여 사용자 경험을 원활하게 만드는 방법을 안내합니다.
주요 Conclusion
- Props 변화에 대응하기 위해 useEffect를 활용하십시오.
- src-프롭이 변경되면 여러 상태를 초기화하십시오.
- 볼륨, 위치 등 추가 매개변수가 올바르게 초기화되었는지 확인하십시오.
단계별 가이드
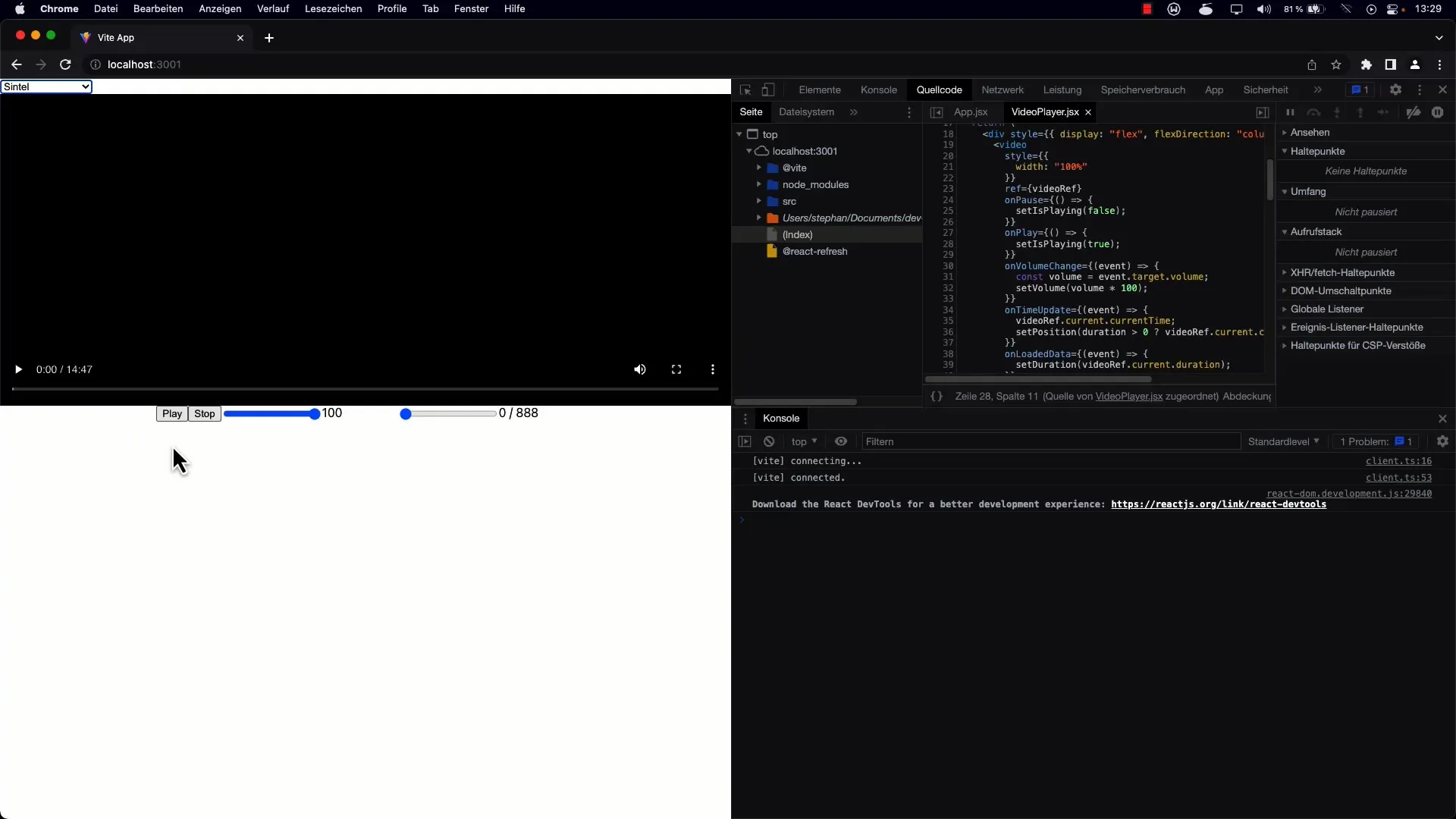
원하는 기능을 구현하기 위해 useEffect 훅의 통합과 구성부터 시작하겠습니다.

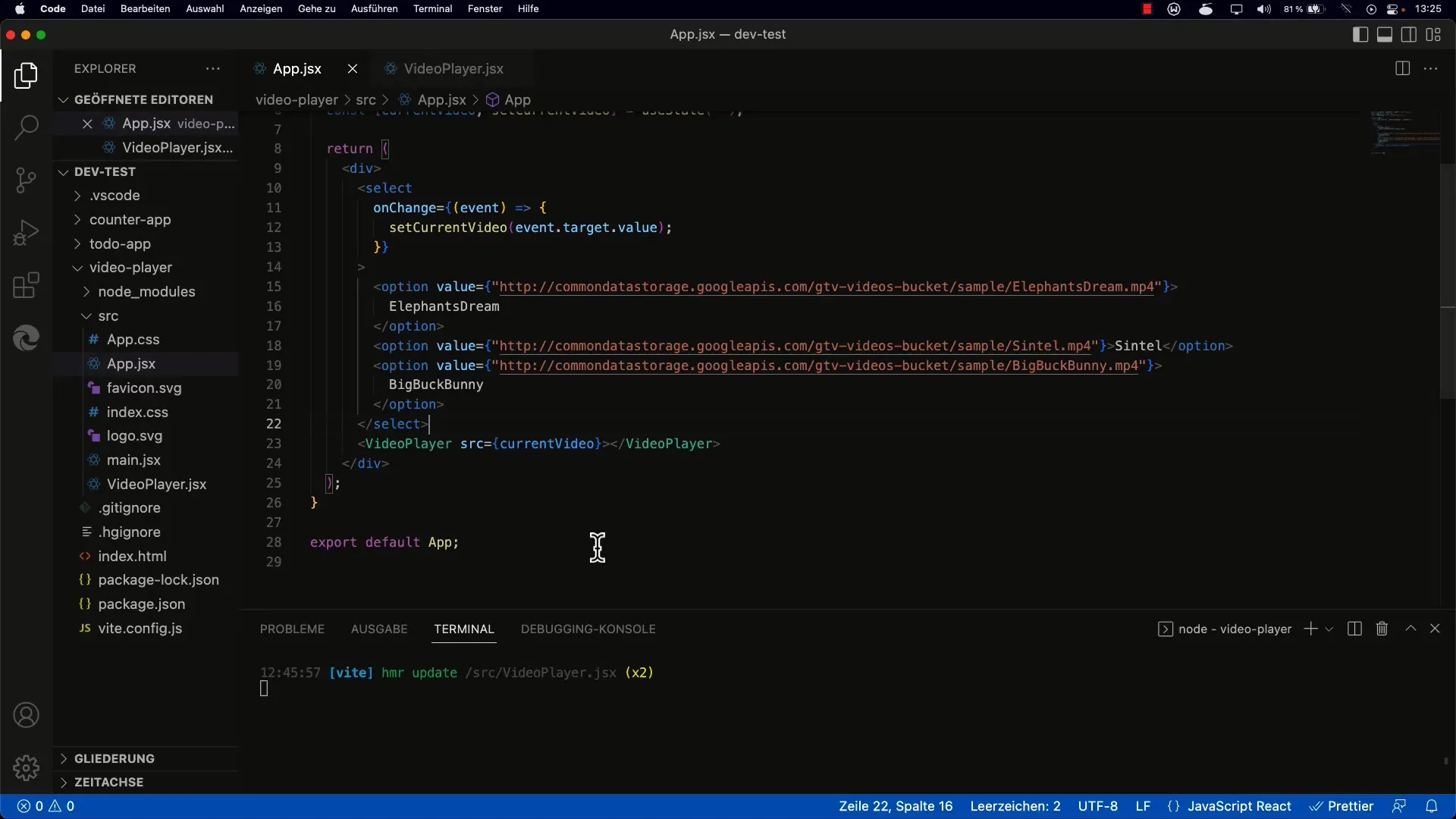
비디오 플레이어가 초기에 올바르게 구성되어 있는지 확인해야합니다. 현재 구현에서 비디오를 변경할 때 플레이어 상태가 제대로 업데이트되지 않는 것을 알 수 있습니다.

주요 초점은 비디오 요소의 src-프롭에 있습니다. 비디오를 변경할 때 플레이어 상태가 재설정되어야 합니다.

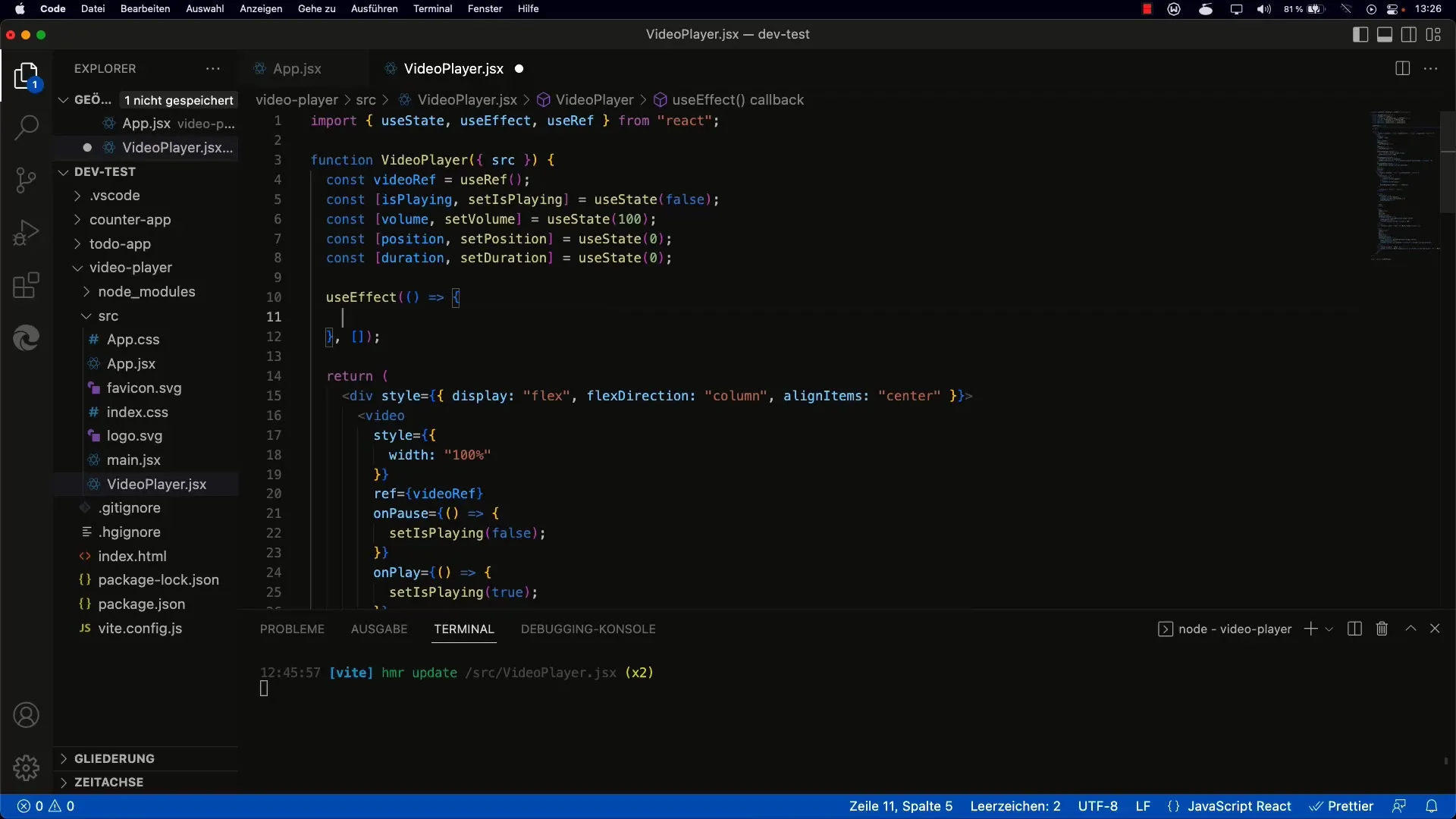
로직을 구현하고 싶은 컴포넌트를 열고, useEffect-Hook이 가져오도록 합니다. 여기서 일시적으로 의존성으로 빈 배열을 남겨둘 수 있습니다.

이제 useEffect를 적절하게 조정할 것입니다. 변경 사항에 반응할 수 있도록 src를 종속 변수로 제공하여 React가 변화에 대응할 수 있게 합니다. 이를 통해 src-프롭이 변경되었을 때 상태를 재설정할 수 있습니다.
초기화 작업에서 여러 상태를 정의하고 isPlaying, duration, volume, position 중 일부를 설정하게 됩니다. 새 비디오가 선택될 때 isPlaying을 false로 설정하여 다시 시작시 플레이어가 올바르게 동작하는지 확인합니다.
또한 비디오의 duration을 0으로 재설정하고 볼륨을 최대값 100으로 구성해야 합니다. 여기서 비디오-요소의 볼륨 속성은 0에서 1까지 가므로 1로 설정하게 됩니다.
비디오의 위치도 재설정해야 합니다. 이렇게 함으로써 새 비디오를 재생할 때 이전 비디오의 진행률이 전달되지 않도록 합니다.
모든 것이 재설정된 후 변경 사항이 적용되는지 확인하기 위해 애플리케이션을 다시로드하십시오.

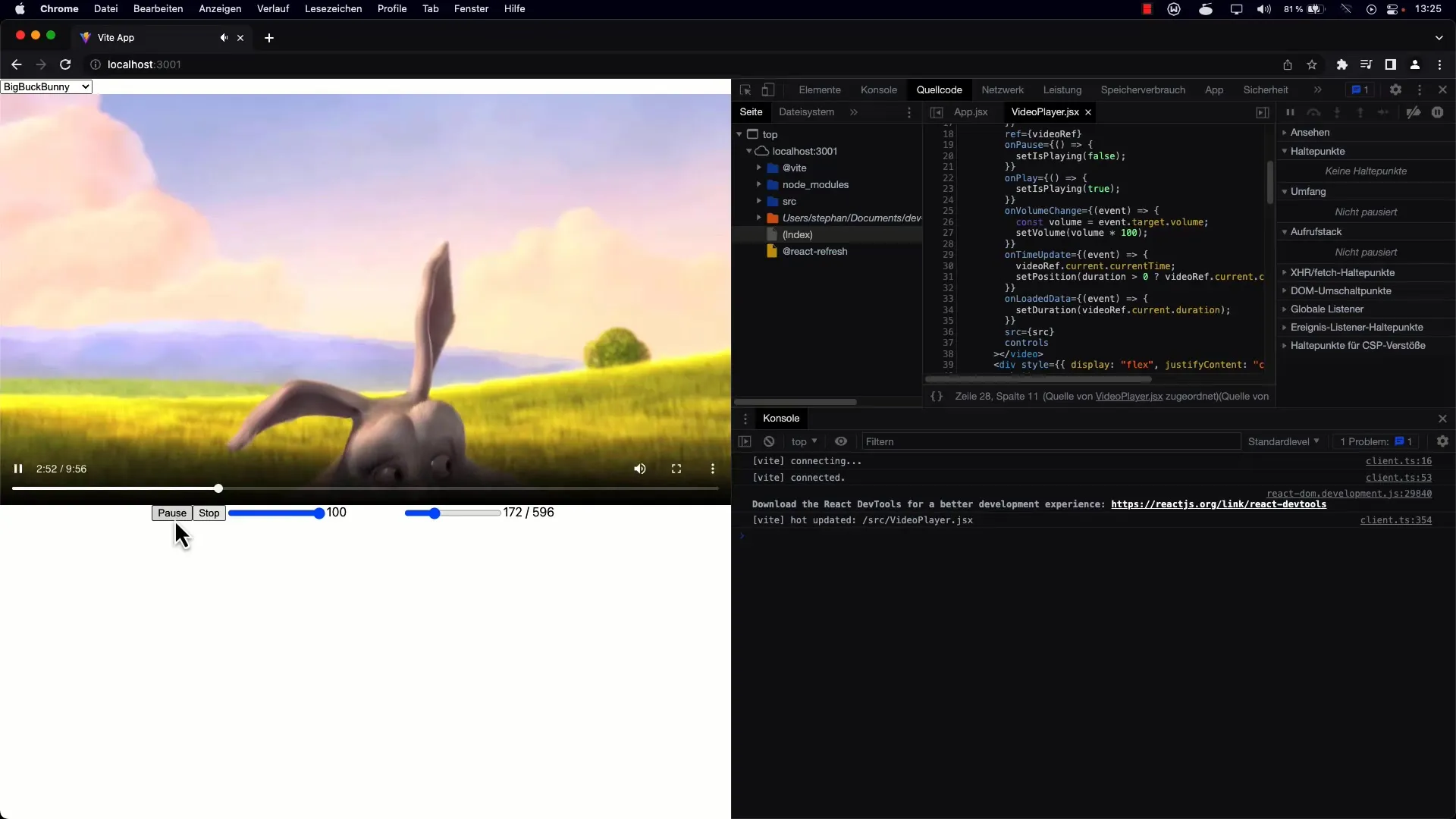
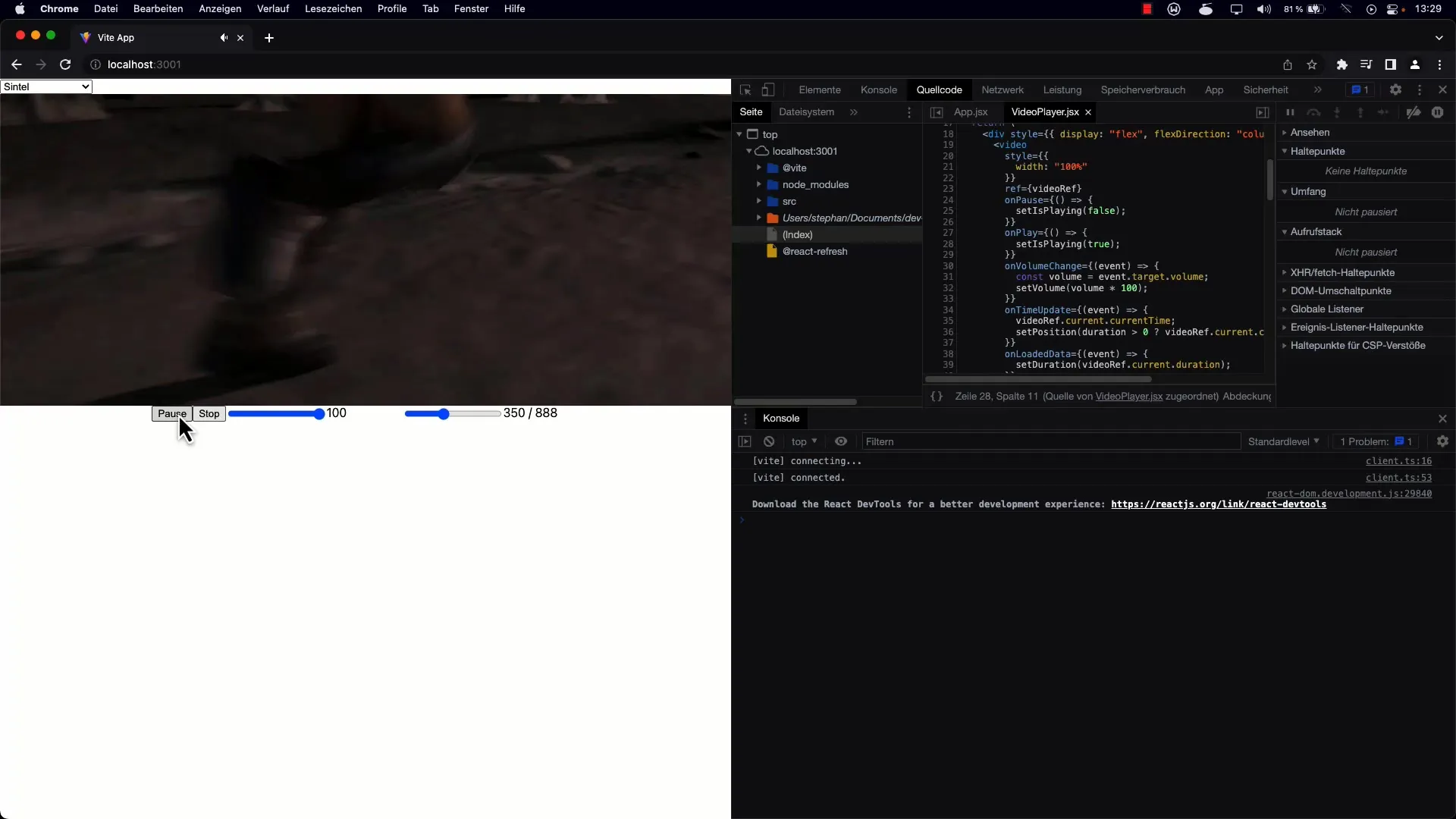
비디오를 선택하여 재생하고, 비디오를 변경하고 모든 재설정이 원하는대로 작동하는지 확인하십시오.

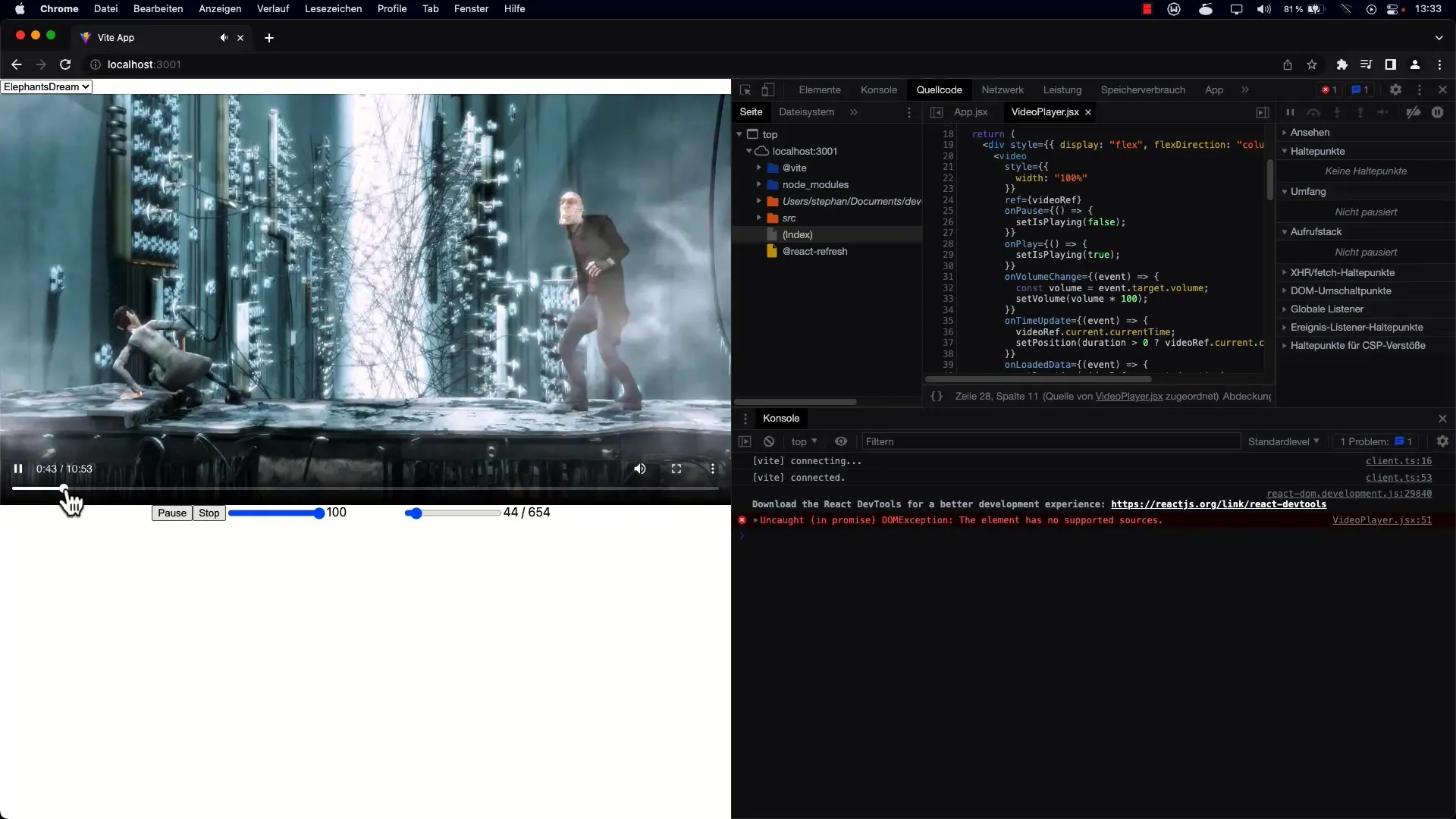
비디오를 변경한 후 플레이어 상태가 올바르게 재설정되는 것을 확인하게 됩니다: 볼륨, 재생 위치 및 재생 상태가 일치합니다. 신뢰할 수 있는 사용을 보장합니다.
볼륨이 때때로 100%로 재설정되지 않는 것을 발견하면 조정해야 합니다. 볼륨을 증가시킨 후 비디오-요소의 볼륨도 100%로 설정하여 사용자가 명확한 오디오 출력을 받도록 해야합니다.
비디오를 다시 변경하고 재생 기능을 확인하여 변경 사항을 확인하십시오.

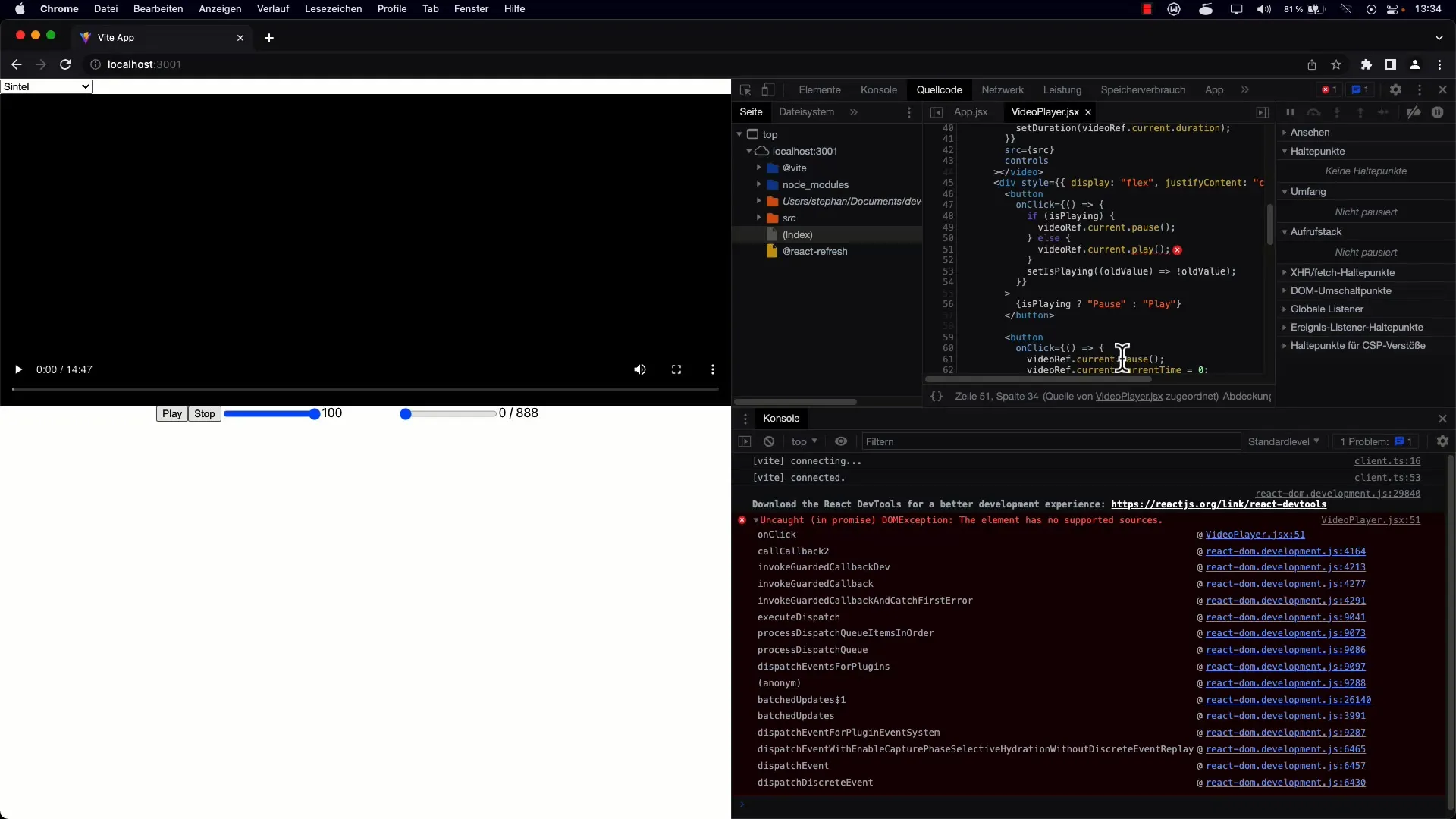
또 다른 중요한 점은 잘못된 src 값 설정과 같이 발생할 수 있는 오류를 해결해야합니다. 따라서 페이지를 정기적으로 테스트하여 초기 URL 로드 시 모든 것이 올바르게 구성되어 있는지 확인하십시오.

이러한 조정으로 src 변경 시 비디오 플레이어가 올바르게 재설정되도록 보장했습니다. React에서 컴포넌트 효과를 효과적으로 처리하는 useEffect 활용 방법을 보여줍니다.
요약
최종으로 useEffect 훅을 사용하여 비디오 플레이어의 상태를 관리하고 src 속성이 변경될 때 초기화하는 방법을 배웠습니다. 이 중요한 기술을 사용하여 매끄럽고 사용자 친화적인 경험을 제공할 수 있습니다.
자주 묻는 질문
볼륨 값이 정확하게 재설정되는 것을 어떻게 보장할 수 있나요?볼륨 값을 1로 설정하여 최대 볼륨을 보장해야 합니다. 값은 0부터 1까지입니다.
이 상황에서 useEffect 훅은 무엇을 하는가요?useEffect 훅을 사용하여 src 속성의 변경에 반응하여 모든 종속 요소 값을 재설정할 수 있습니다.
src 속성이 비어있는 경우 무슨 일이 일어날까요?src 속성이 비어 있는 경우 비디오 재생이 시작되지 않으며 오류가 발생할 수 있습니다. 기본값이 설정되었는지 확인하십시오.


