소프트웨어 개발에서 종종 알 수 있습니다. 작은 사용자 인터페이스 변경이 사용자 친화성에 큰 영향을 줄 수 있다는 것을. 이 튜토리얼에서는 React 애플리케이션에서 "다음" 및 "이전" 네비게이션 버튼을 사용할 수 없을 때 비활성화하는 방법에 중점을 둡니다. 이 간단하지만 중요한 세부사항은 상호 작용을 향상시키고 사용자 경험을 더욱 부드럽게 만듭니다.
중요한 인사이트
- "다음" 및 "이전" 버튼은 액션 불가능을 나타내기 위해 효과적으로 비활성화될 수 있습니다.
- 현재 네비게이션 옵션을 확인하기 위해 새로운 기능 디자인이 필요합니다.
- 상태 평가 구현을 통해 컨트롤의 가시성 및 효과성을 향상시킬 수 있습니다.
단계별 안내
단계 1: 버튼 분석
먼저 버튼 구조를 살펴봅니다. 본 애플리케이션에서는 "Skip Next" 및 "Skip Previous"를 위한 두 가지 특정 버튼이 있습니다. 첫 번째 단계는 현재 이 버튼들이 사용자 인터페이스에서 활성화되었는지 아니면 비활성화되었는지 확인하는 것입니다.

단계 2: 버튼을 위한 상태 평가
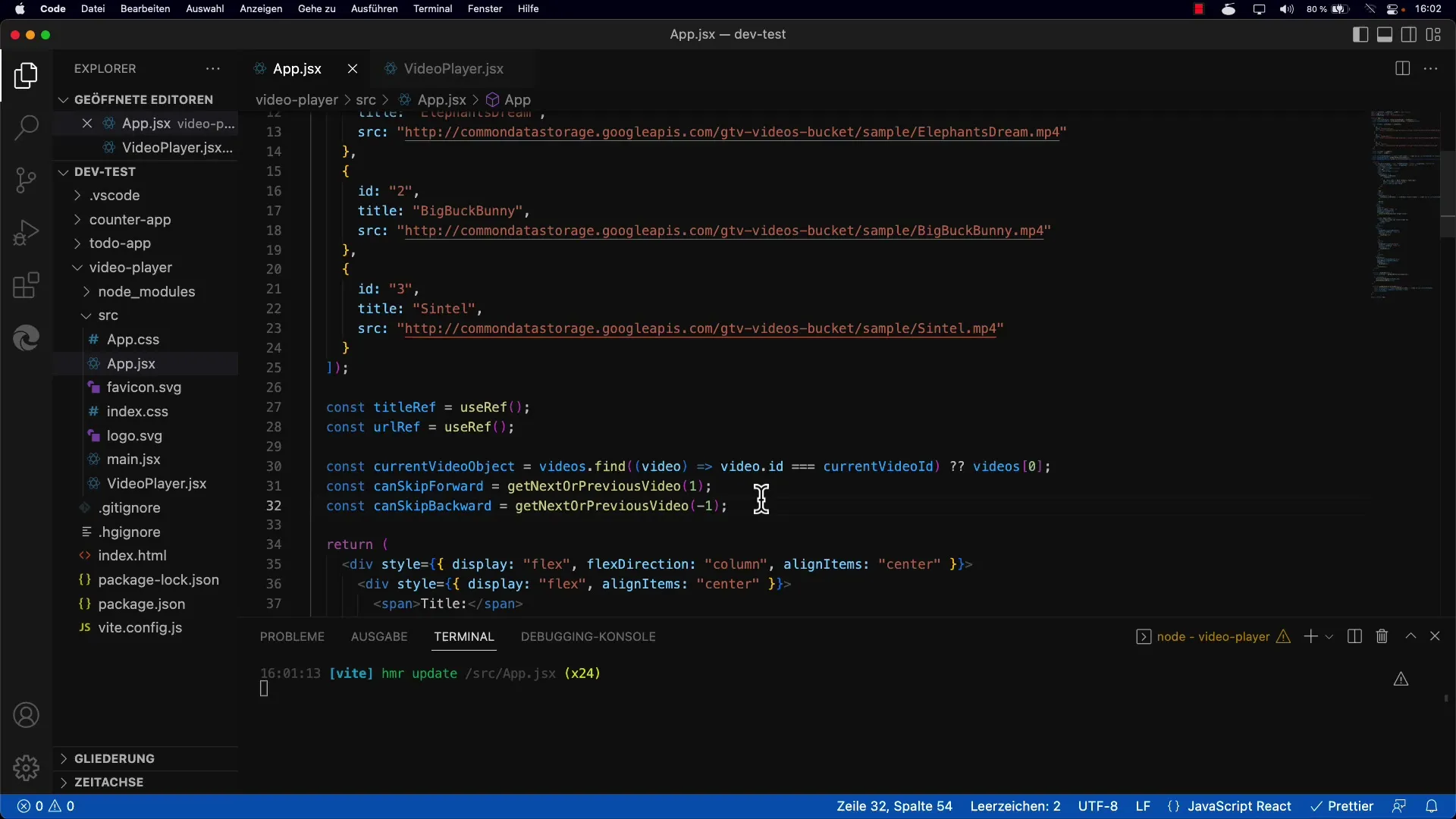
이제 버튼을 비활성화할 때의 로직을 구현합니다. 이는 현재 상태에서 뒤로 또는 앞으로 넘어갈 수 있는지를 나타내는 특정 변수를 정의해야 합니다. skipBackward와 canSkipForward 변수를 사용하는 것이 도움이 됩니다.
단계 3: 코드에서 로직 구현
동적으로 버튼을 비활성화하려면 렌더 영역에서 위에서 언급한 변수를 확인합니다. 예를 들어 skipBackward 변수가 false인 경우 "Previous" 버튼을 비활성화해야 합니다.
단계 4: 새로운 기능 도입
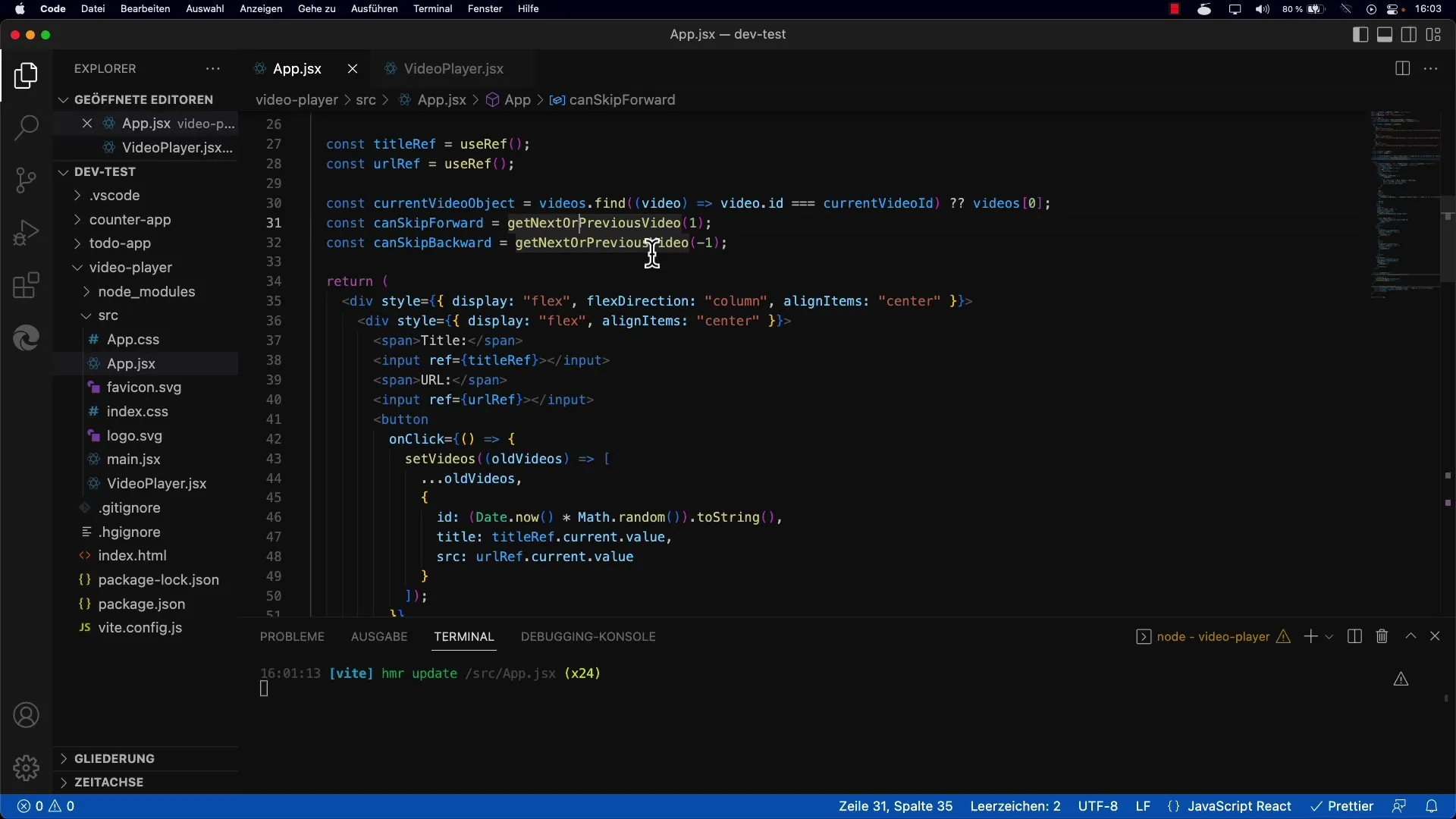
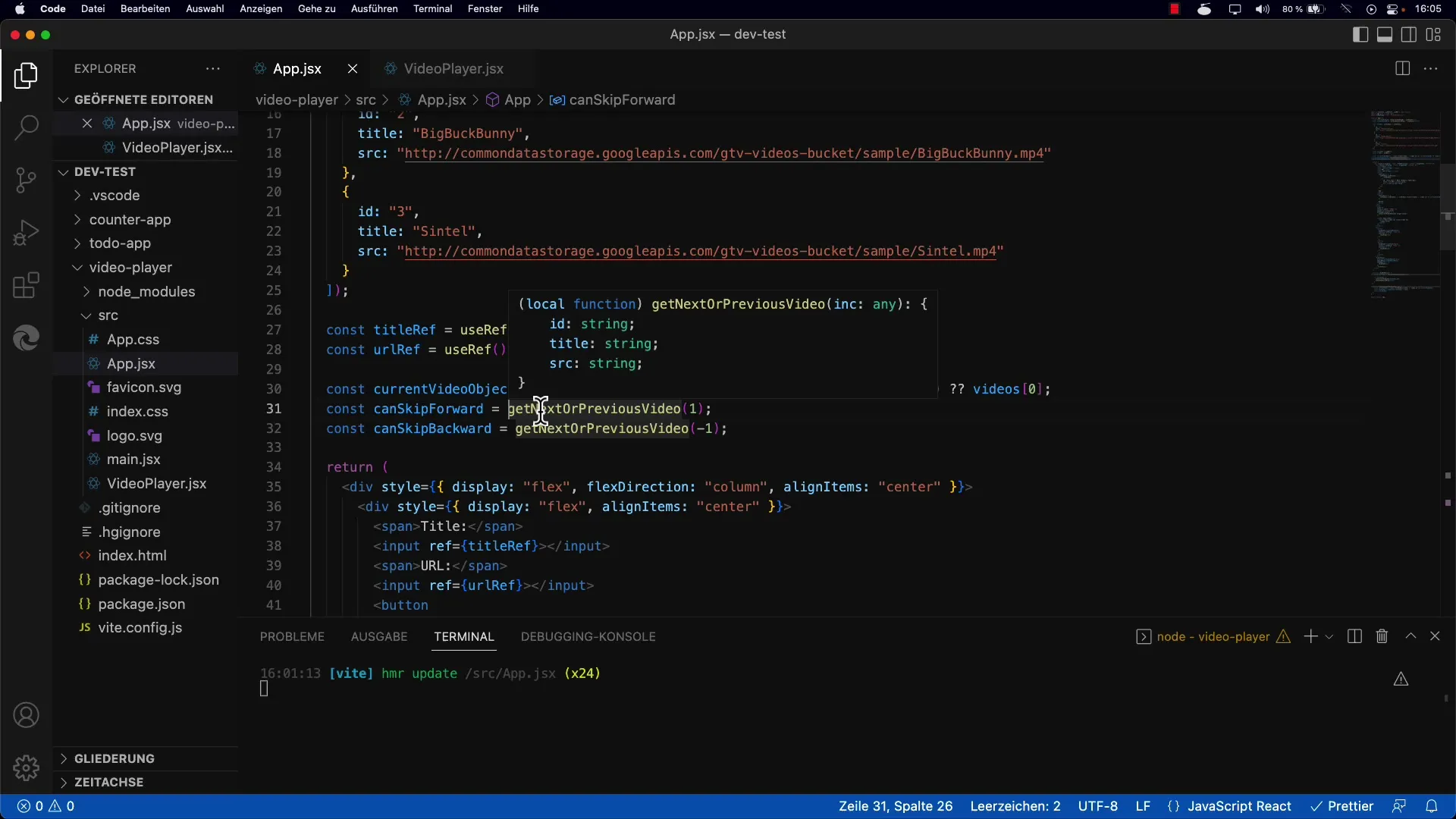
로직을 명확하고 모듈화하는 위한 새로운 함수에 로직을 추출합니다. 이 새로운 함수인 getNextPreviousVideo는 다음 또는 이전 비디오를 가져와야 할지를 지정하는 매개변수를 취합니다.

단계 5: 새로운 기능 사용
이 새롭게 디자인된 기능은 해당 비디오를 반환하고 비디오 ID를 설정합니다. 여기서 현재 상태를 증가 또는 감소시켜 다음 또는 이전 비디오를 렌더링할지 결정할 수 있습니다.
단계 6: 조건 통합
새로운 함수의 반환값이 정의되지 않았을 때 버튼 상태에 대한 조건을 추가합니다. 반환되는 비디오가 정의되지 않은 경우 버튼이 해당 상태에 맞게 비활성화되도록 확인합니다.

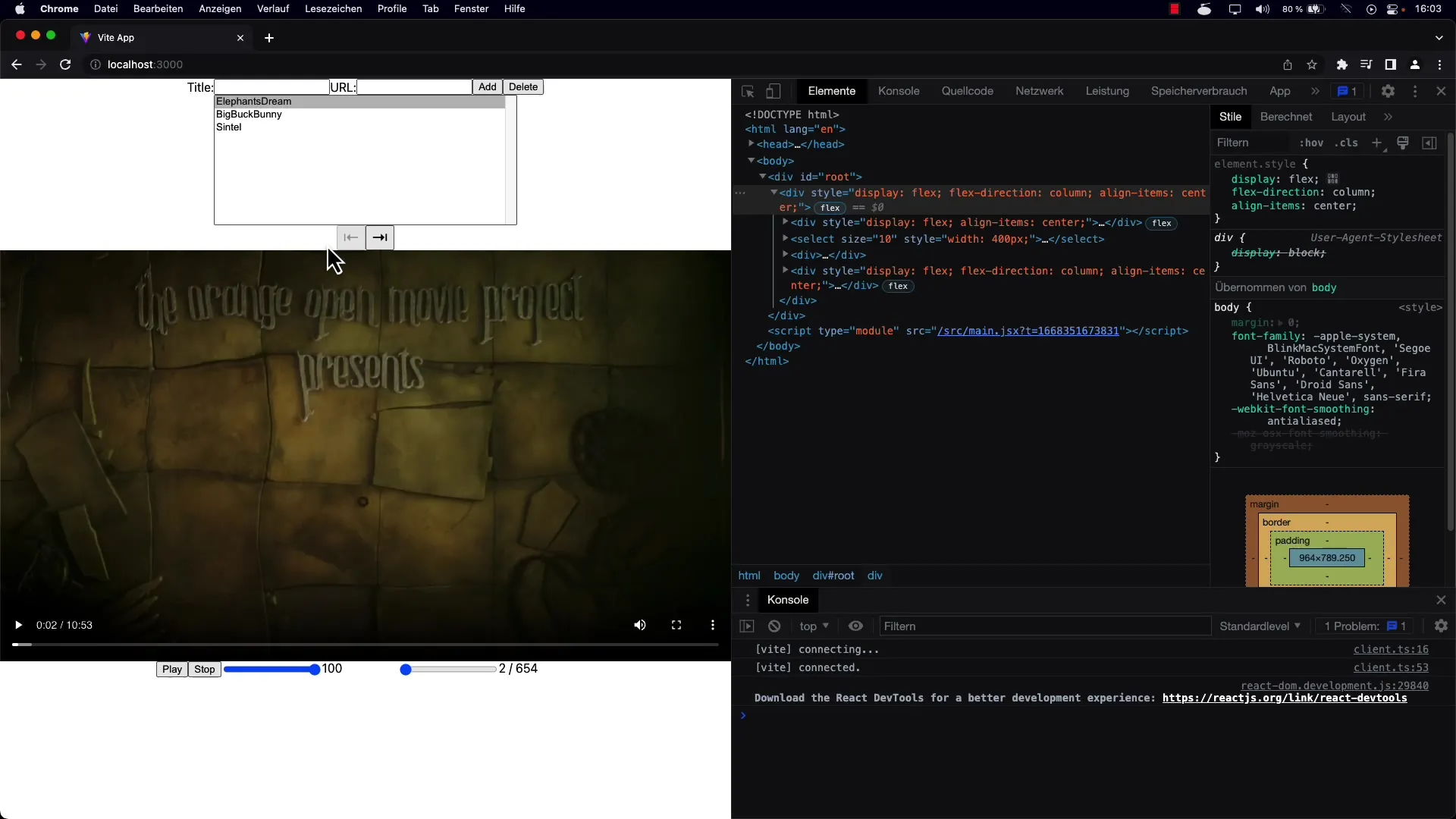
단계 7: 구현 테스트
구현을 마친 후 애플리케이션을 시작하여 버튼 작동을 테스트합니다. 비디오를 탐색하며 애플리케이션 상단 또는 하단에 있을 때 버튼이 올바르게 비활성화되는지 확인합니다.

단계 8: 사용자 경험에 집중
효과적인 사용자 경험을 위해 이러한 작은 세부사항이 중요합니다. 작동하지 않는 버튼을 비활성화함으로써 애플리케이션은 가능한 작업과 불가능한 작업을 명확히 신호하게 합니다. 특히 새로운 사용자들을 위해 이는 중요합니다.
요약
본 튜토리얼은 잘못된 작업이 발생했을 때 Next 및 Previous 버튼을 비활성화하여 React 애플리케이션 내에서 내비게이션을 개선하는 방법을 보여주었습니다. 이 기능을 구현하면 사용자 친화성이 크게 향상되며 사용자가 어떤 옵션이 제공되는지 직관적으로 이해할 수 있도록 합니다.
자주 묻는 질문
버튼이 비활성화되어 있을 때의 의미는 무엇인가요?비활성화된 버튼은 해당 작업을 현재 실행할 수 없음을 나타냅니다.
React에서 버튼을 비활성화하는 로직을 어떻게 구현할 수 있나요?렌더 메소드에서 상태 평가를 사용하고 네비게이션 변수와 연결하면 됩니다.
React 버튼에 대해 더 많은 정보를 어디서 찾을 수 있나요?공식 React 문서는 컴포넌트 및 상태에 대한 포괄적인 정보를 제공합니다.


