React에서 State를 다루는 것은 때로 도전적일 수 있습니다. 특히 변이(Mutation)와 참조(reference) 처리를 이해하는 부분에서 어려울 수 있습니다. useState의 세터를 사용할 때, React가 변경 사항을 감지하도록 하려면 새로운 배열이나 객체를 만들어야 하는 경우가 자주 있습니다. 이렇게 되면 코드가 더러워지고 많은 코드가 필요해질 수 있습니다. useImmer는 useState 대신에 사용되며, State를 훨씬 직관적인 방법으로 변경할 수 있게 해줍니다. 이 안내서에서는 어떻게 useState 대신 useImmer을 사용할 수 있는지 단계별로 살펴보겠습니다.
주요 포인트
- useImmer는 React에서 변이 가능한 State를 다루는 데 도움이 되는 useState의 대체품입니다.
- useImmer를 사용하면 배열이나 객체를 직접 수정할 수 있으며, 새로운 참조를 수동으로 생성할 필요가 없습니다.
- 변이(Mutation)는 자동으로 새로운, 변경 불가능한 State로 변환되어 다루기가 편리해집니다.
단계별 안내
useImmer 설치
useImmer를 설치해야 합니다. 다음은 터미널 명령어를 통해 설치하는 방법입니다:
npm install immer

설치가 완료되면 package.json 파일에 패키지가 정확히 표시되는지 확인해야 합니다. 의존성 목록에서 항상 확인할 수 있어야 합니다.

useImmer 사용
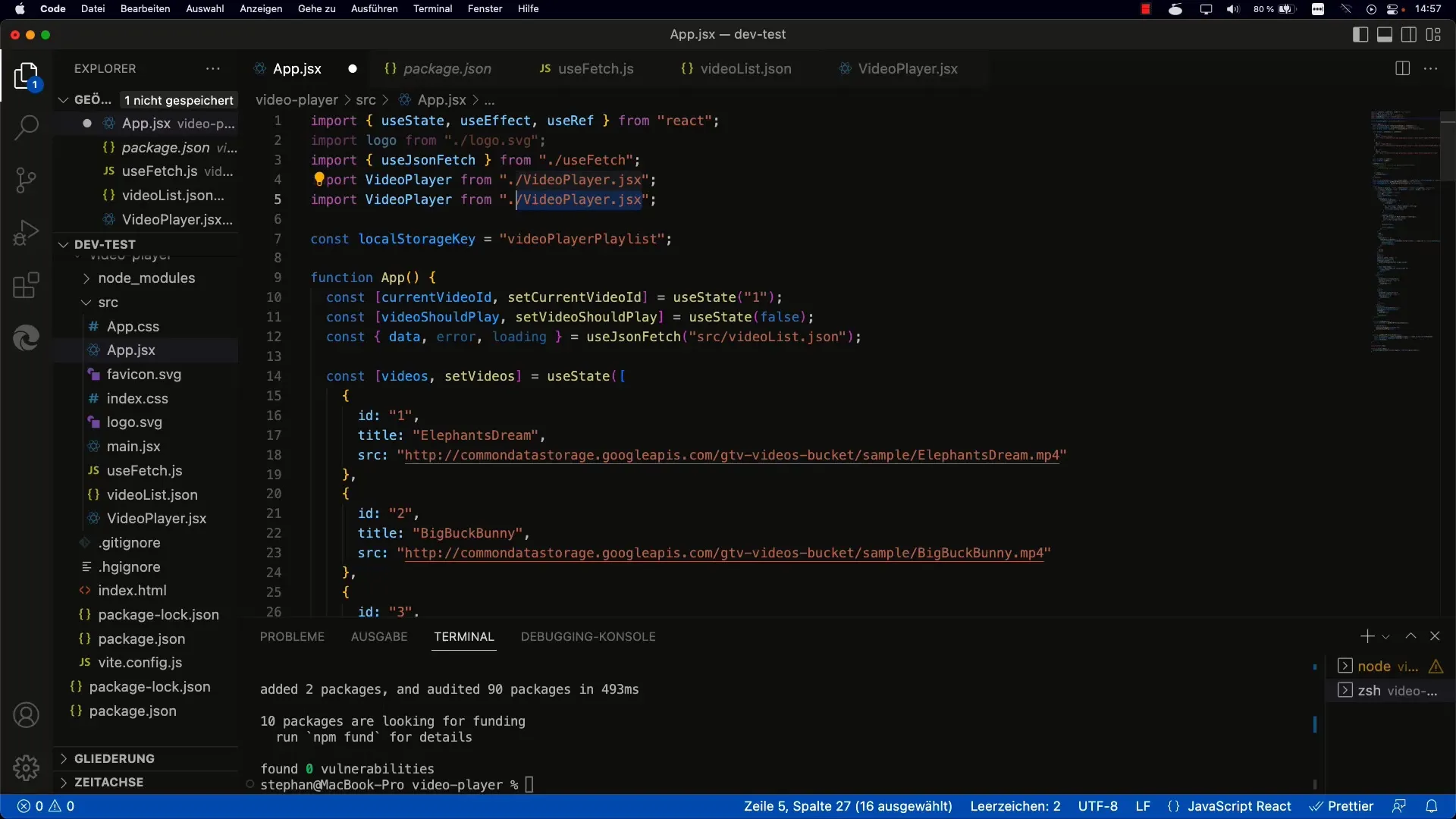
useImmer를 설치했으니 프로젝트에서 사용할 수 있습니다. State를 관리할 파일에 간단히 가져오면 됩니다:

useImmer 사용 시작하기
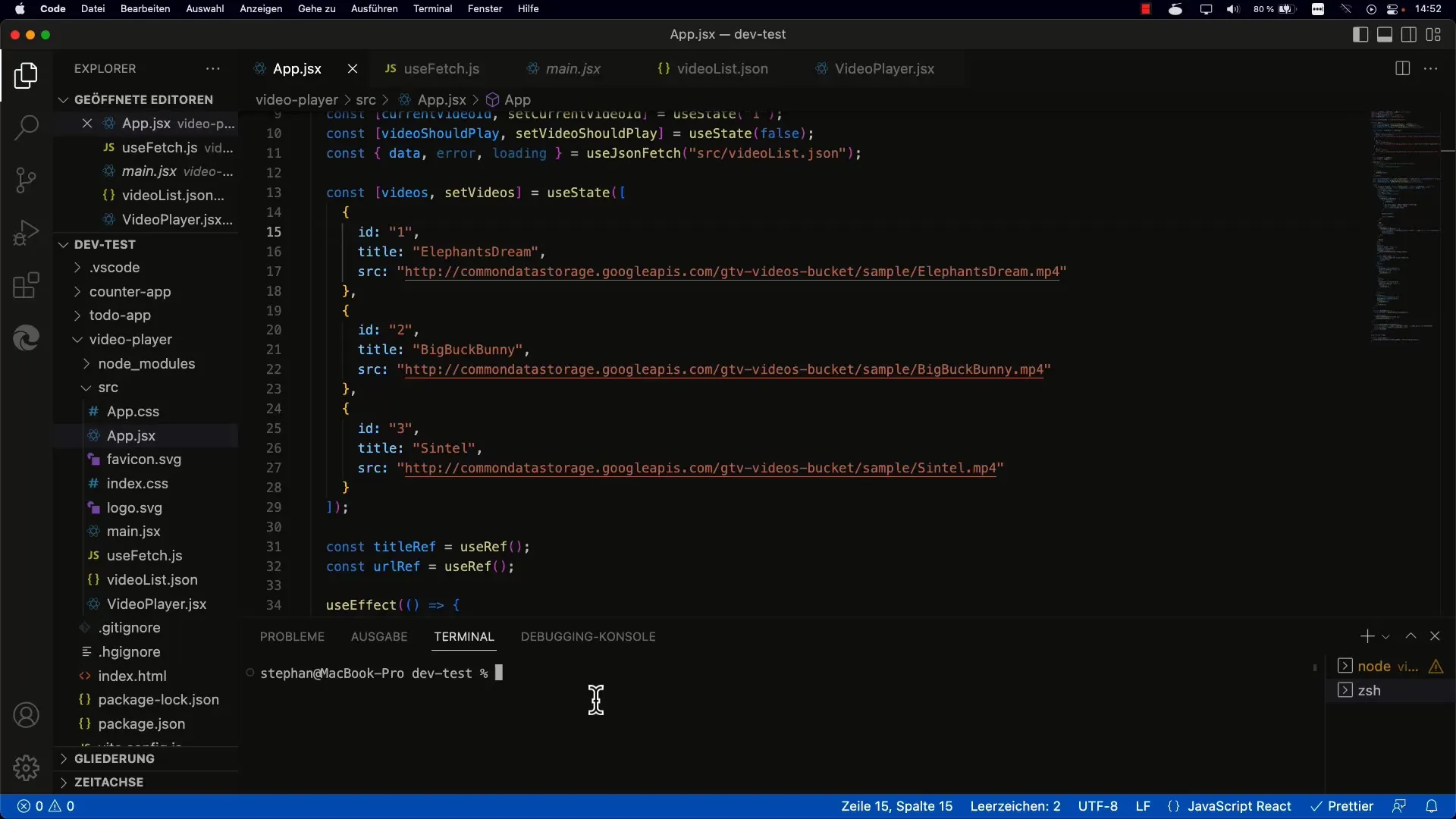
useState와 비교했을 때 코드 구조는 거의 동일합니다. 현재 State와 State 변경 함수를 얻기 위해 useState 대신 useImmer를 사용합니다.
이 예시에서 initialVideos는 State의 초기값입니다. 이제 setVideos를 사용하여 State를 변경할 수 있습니다.
useImmer를 통한 변이(Mutation)
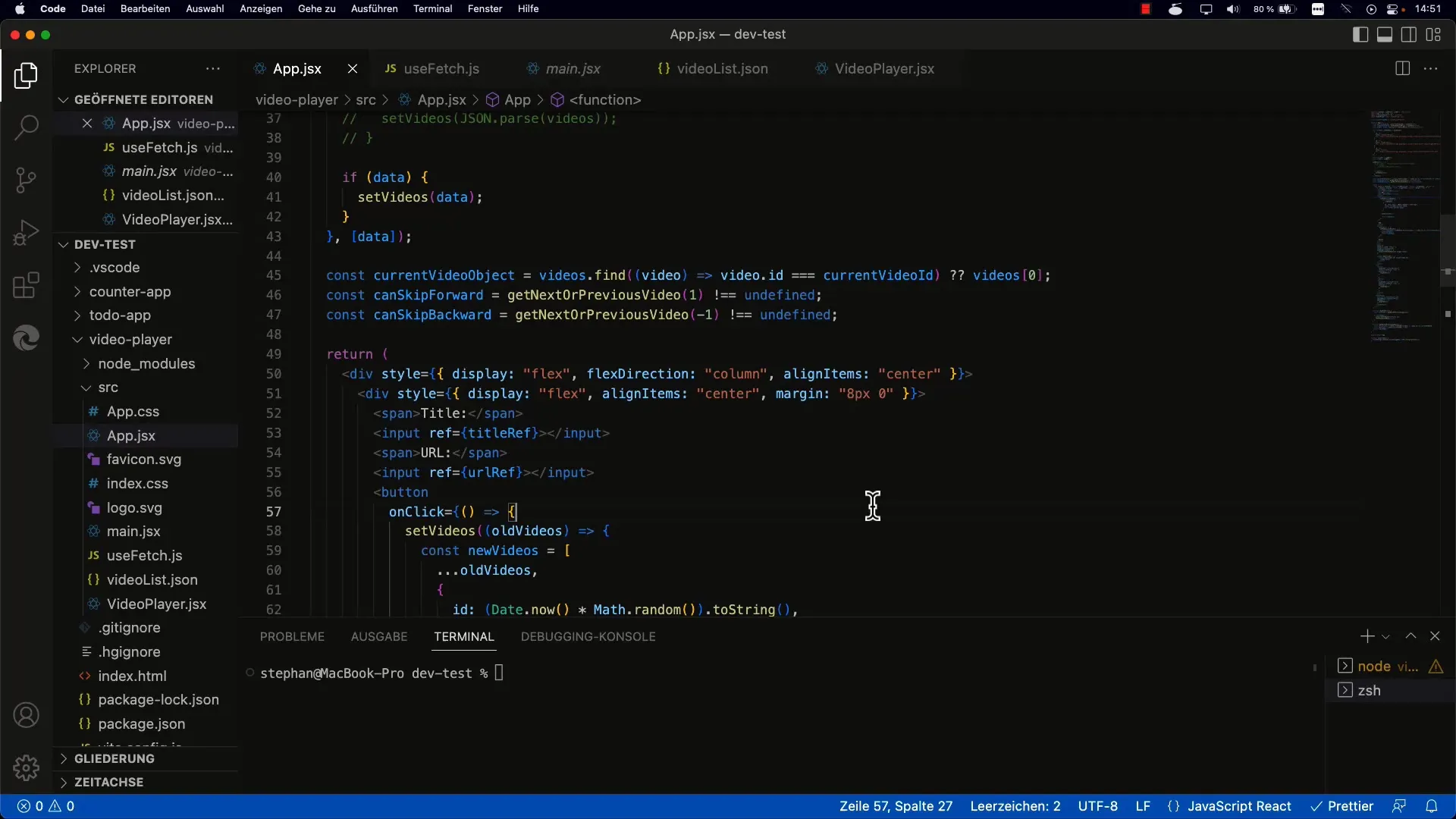
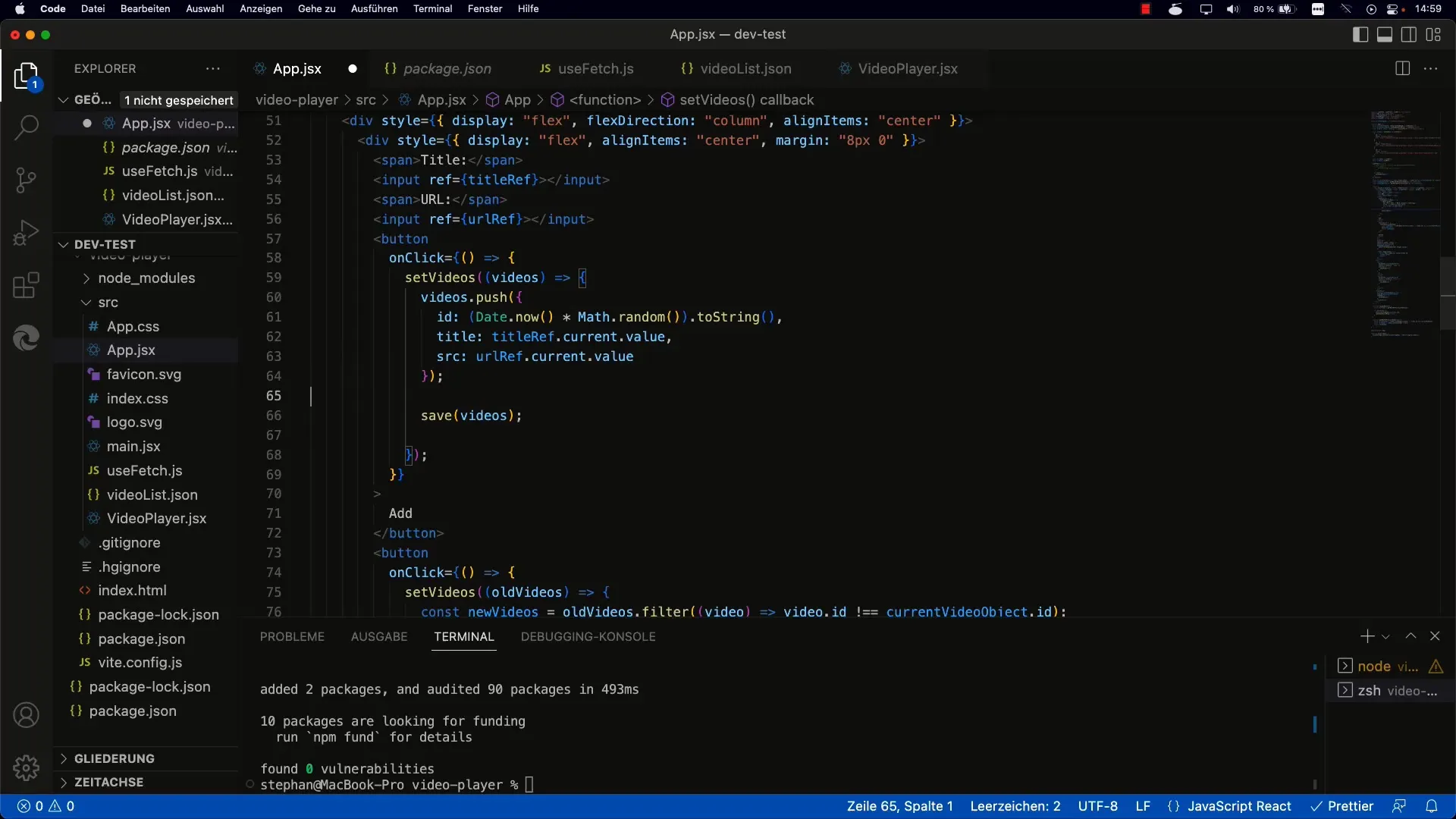
useImmer를 사용하면 State를 직접 변이시킬 수 있습니다. 이는 새 배열이나 객체를 수동으로 생성할 필요없이 push나 splice와 같은 메서드를 사용할 수 있음을 의미합니다. 다음은 새 비디오를 추가하는 예시입니다:

이 경우 draft는 State의 가변 사본이 됩니다. 해당 사본에 대한 모든 변경 사항은 자동으로 새 변경 불가능한 State를 만듭니다.
기존 항목 수정하기
기존 항목을 수정하려면 useImmer를 사용하여 쉽게 할 수 있습니다. 배열에서 항목을 찾고 원하는 변경 사항을 적용하기만 하면 됩니다:
여기서 draft 배열에서 특정 비디오에 액세스하여 원하는 변경 사항을 적용할 수 있습니다. 이러한 변경 사항은 자동으로 새 참조로 처리됩니다.
항목 삭제하기
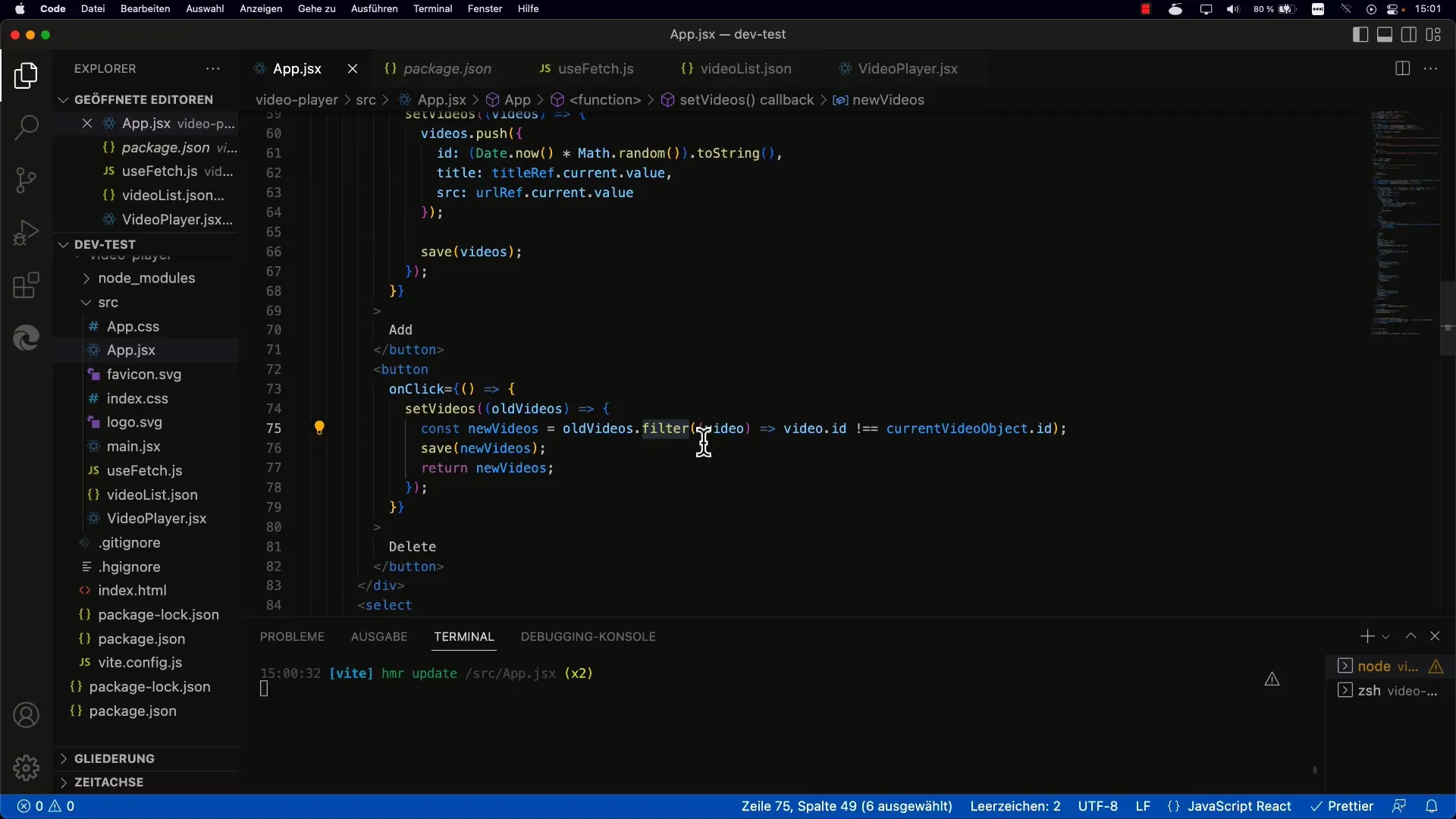
항목을 삭제하는 것 또한 useImmer로 간단해집니다. 원하는 요소를 제거하기 위해 filter나 splice를 사용할 수 있습니다. 다음은 splice를 사용한 예시입니다:

해당 ID를 사용하여 비디오를 draft 배열에서 제거합니다.
기존 프로젝트에 통합
useState를 useImmer로 교체하면 코드가 훨씬 간단해지고 가독성이 높아질 수 있습니다. useState가 사용된 모든 곳에서 useImmer를 손쉽게 도입할 수 있다는 것만 기억하면 됩니다.
useImmer 사용으로 성능에 부정적인 영향을 미치지 않는다는 사실을 강조해야 합니다. 그러나 코드가 명확하고 잘 구조화되어야 한다는 점을 항상 염두에 두어야 합니다.
요약
이 안내서에서 React 프로젝트에서 State를 다루는데 useImmer를 사용하는 방법을 배웠습니다. State 변경에 직접 액세스할 수 있어 개발이 효율적이고 즐거워집니다. 불변 상태로 자동 변환함으로써 React는 제어를 유지하고 모든 변경 사항을 제대로 감지합니다.
자주 묻는 질문
useImmer이란 무엇인가요?useImmer은 상태를 변경할 수 있게 해주는 React Hook으로, 변경 불가능성의 장점을 동시에 유지할 수 있습니다.
useImmer를 어떻게 설치하나요?npm install immer 명령어로 useImmer를 설치할 수 있습니다.
useImmer로 요소를 추가하는 방법은 어떻게 되나요?setVideos(draft => { draft.push(newVideo); });를 사용하여 새로운 요소를 추가할 수 있습니다.
기존 항목을 useImmer로 변경할 수 있나요?예, draft 배열에서 해당 항목을 찾아 원하는 변경을 가할 수 있습니다.
프로젝트에 useImmer를 사용하면 무슨 일이 일어날까요?useImmer를 사용하면 상태에 직접 변형을 가할 수 있어 코드가 정리되고 단순화되며, 새로운 변경 불변 상태가 자동으로 생성됩니다.


