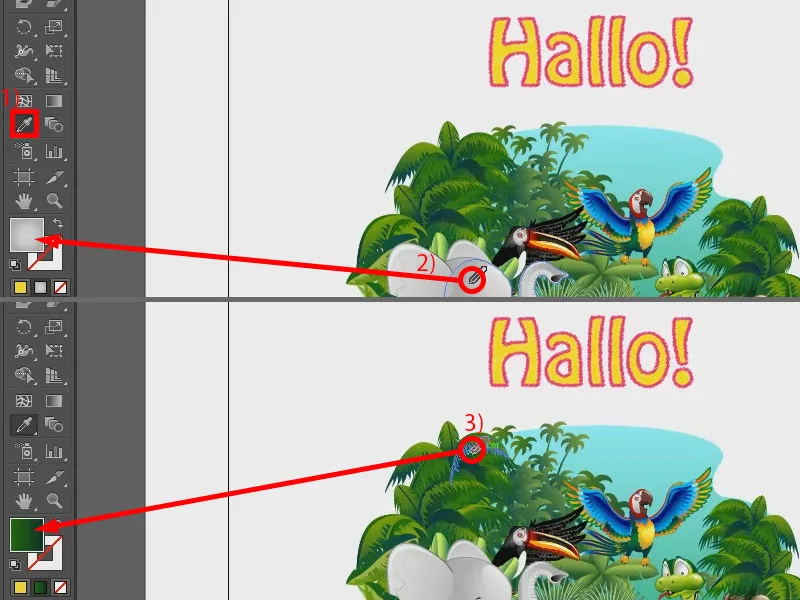
이 교육은 피펫에 관한 모든 것입니다. 처음에는 다소 지루하게 들릴 수 있지만 전혀 그렇지 않습니다. 왜 그럴까요? 우선, 이 아름다운 피펫 (1)을 사용하여 무엇보다도 색상을 선택할 수 있기 때문입니다. 예를 들어 여기(2)의 회색을 원하면 한 번 클릭하면 해당 영역에 회색 그라데이션이 생깁니다. 또는 녹색(3)도 마찬가지입니다.
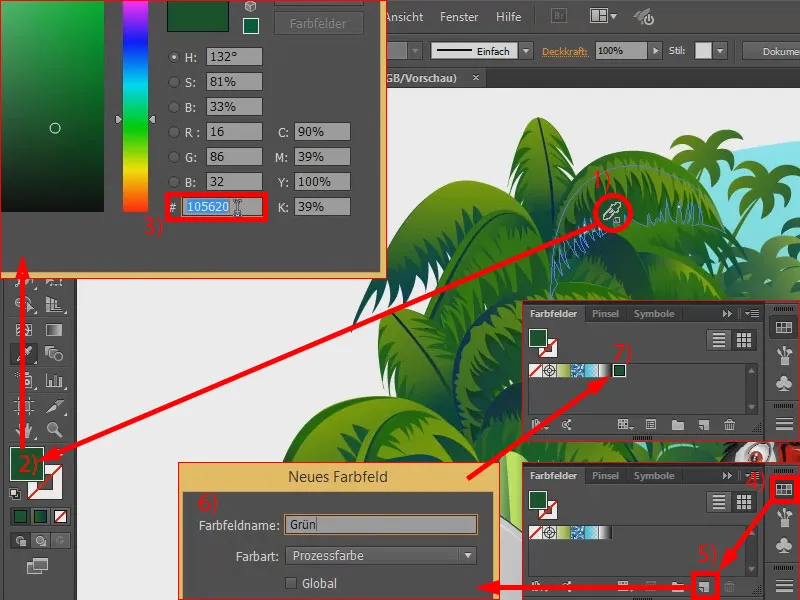
여기에서는 항상 동일한 그라데이션이 적용된다는 것을 알 수 있습니다. 하지만 때로는 그라데이션이 아닌 이 녹색의 색상만 원할 수도 있습니다. 이를 위한 트릭이 있는데, 바로 다음 키인 Shift 키입니다. 이 키를 누르면 피펫 옆에 작은 상자(1)가 나타나는 것을 볼 수 있으므로 실제로는 색상(2)만 선택합니다.
그러면 예를 들어 이 색상 코드를 웹 페이지에 즉시 복사(2번, 3번 더블 클릭)하거나 새 색상 필드(4, 5)를 만들 수 있습니다. 여기에서는 "녹색"(6)이라고 부르겠습니다. 그리고 여기(7)에 이것을 넣습니다. 이렇게 간단합니다. Shift 키를누르고 있으면 그라데이션이 아닌 전체 색상을 가져옵니다.

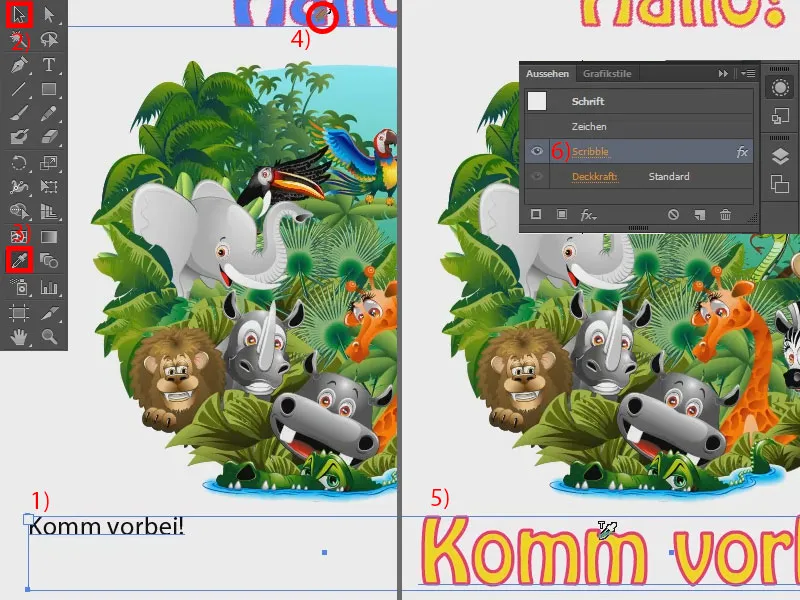
하지만 그게 다가 아닙니다. 스포이드는 또 어떤 기능을 할 수 있을까요? 색상을 선택할 수 있을 뿐만 아니라 사물의 전체 속성도 선택할 수 있습니다. 이미 그라디언트에서 그 기능을 조금 보셨을 겁니다. 예를 들어 "이리 와"(1)와 같이 여기에 무언가를 쓴 다음 위의 "안녕하세요!"와 똑같은 글꼴 서식을 원한다면 다음과 같이 진행하면 됩니다: 텍스트 상자(2)를 선택하고 스포이드 도구 (3)를 사용하여 "안녕하세요!"(4)를 한 번 클릭합니다. 새 텍스트가 이미 동일한 속성을 갖게 되었습니다(5). 완전히 같지는 않죠? 윤곽선 색상과 마찬가지로 색상은 정확하지만 여기서 작동 중인 낙서 효과(6)가 적용되지 않았습니다.
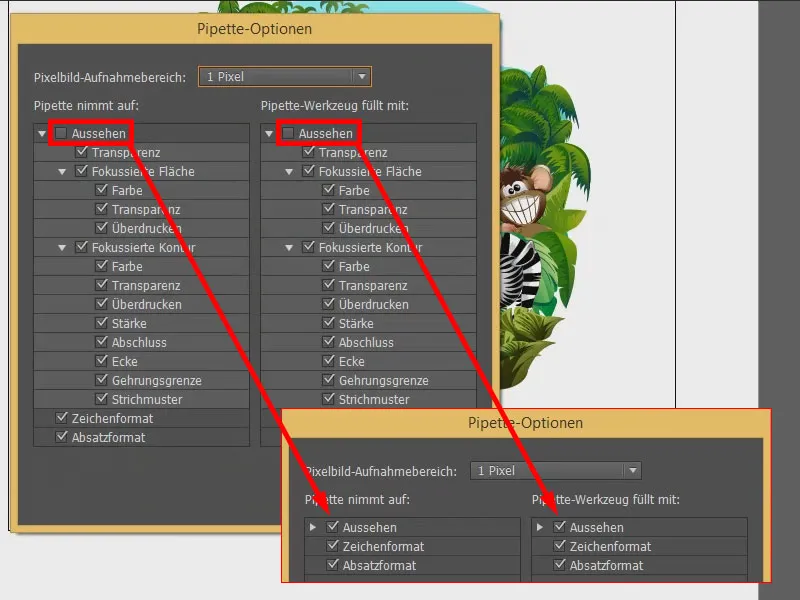
어떻게 해야 하나요? 바로 피펫을 사용하세요. 생각보다 훨씬 더 많은 속성이 있습니다. 피펫을 두 번 클릭하면 피펫 옵션이 있는 큰 창이 나타납니다. 여기에는 기록할 수 있는 모든 항목이 포함되어 있습니다. 따라서 개별 항목을 선택하거나 선택 해제할 수 있습니다. 모든 항목을 기록하려면 상단의 확인란을 선택하기만 하면 됩니다.
이제 다시 시도해 보겠습니다. "방문" 영역을 클릭하고 피펫을 선택한 다음 상단의 "안녕하세요!"를 클릭하면 효과도 적용됩니다. 멋지지 않나요?


