SeedPro 플러그인은 개발 또는 유지 관리 중에 WordPress 사이트를 전문적으로 표시하고 일시적으로 대중으로부터 숨길 수 있는 훌륭한 방법입니다. 이를 통해 방문자들이 잠재적으로 불완전한 내용이나 기술적 오류를 볼 염려 없이 홈페이지 작업을 수행할 수 있습니다. 이 안내서에서는 SeedPro 플러그인을 설치, 구성하고 빠르게 매력적인 "Coming Soon" 페이지를 만드는 데 필요한 모든 단계를 알려드립니다. 바로 시작해 봅시다.
주요 결론
- SeedPro 플러그인을 사용하면 개발 중인 WordPress 사이트를 보호하는 간단한 방법을 제공합니다.
- 다양한 템플릿 중에서 선택하여 매력적인 "Coming Soon" 페이지를 만들 수 있습니다.
- 몇 번의 클릭으로 유지보수 모드를 활성화하여 편집에만 액세스할 수 있게 할 수 있습니다.
단계별 안내
SeedPro 플러그인을 최대한 활용하려면 다음 단계를 따르세요:
1. 플러그인 다운로드 및 설치
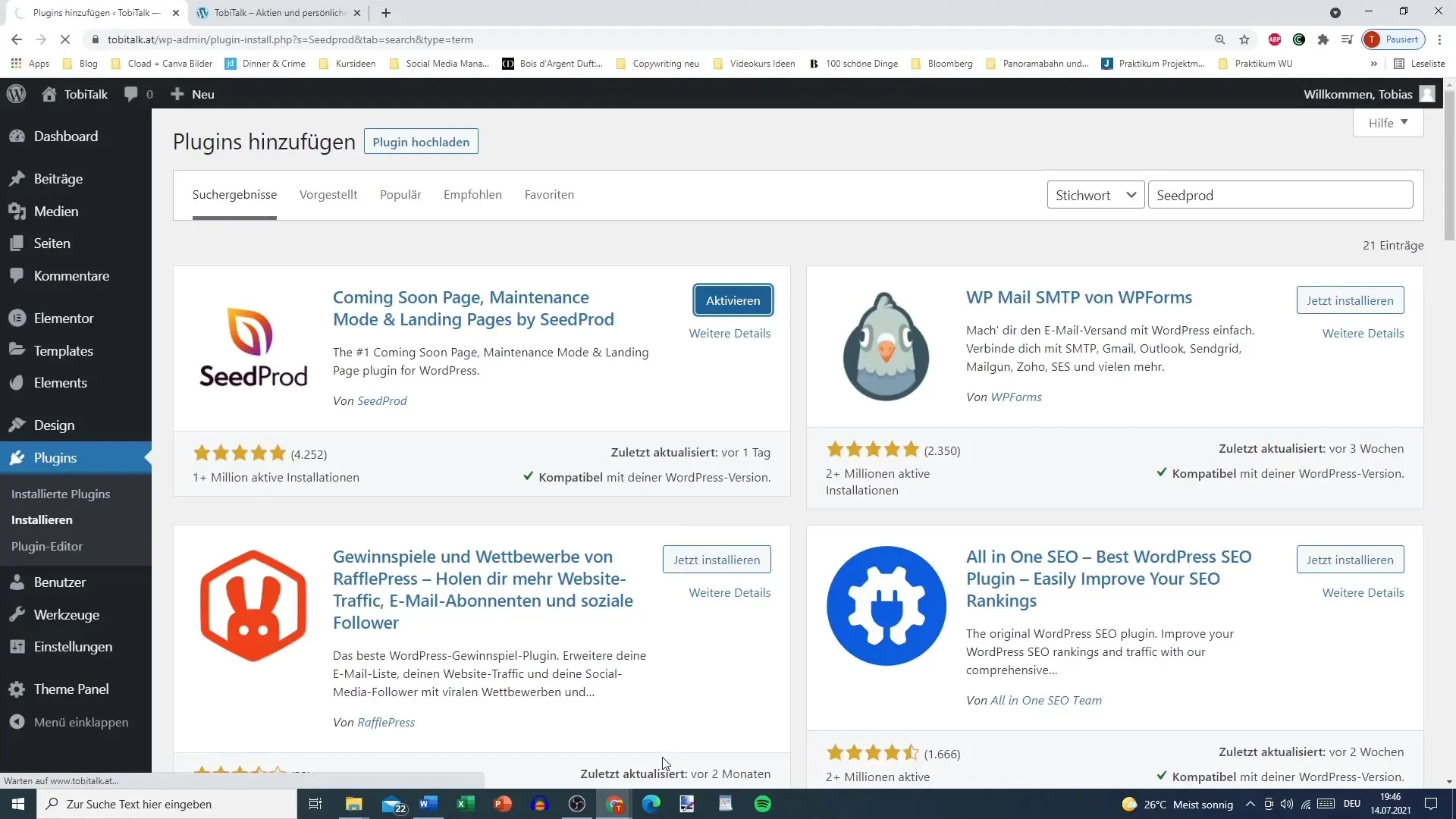
SeedPro 플러그인을 사용하려면 먼저 설치해야 합니다. WordPress 대시보드로 이동하여 "플러그인"을 클릭합니다. 그리고 검색 창에 "SeedPro"라는 이름을 입력합니다.

플러그인을 찾은 후 "지금 설치"를 클릭하고 설치가 완료될 때까지 기다립니다. 그런 다음 플러그인을 활성화할 수 있습니다.

2. SeedPro 구성
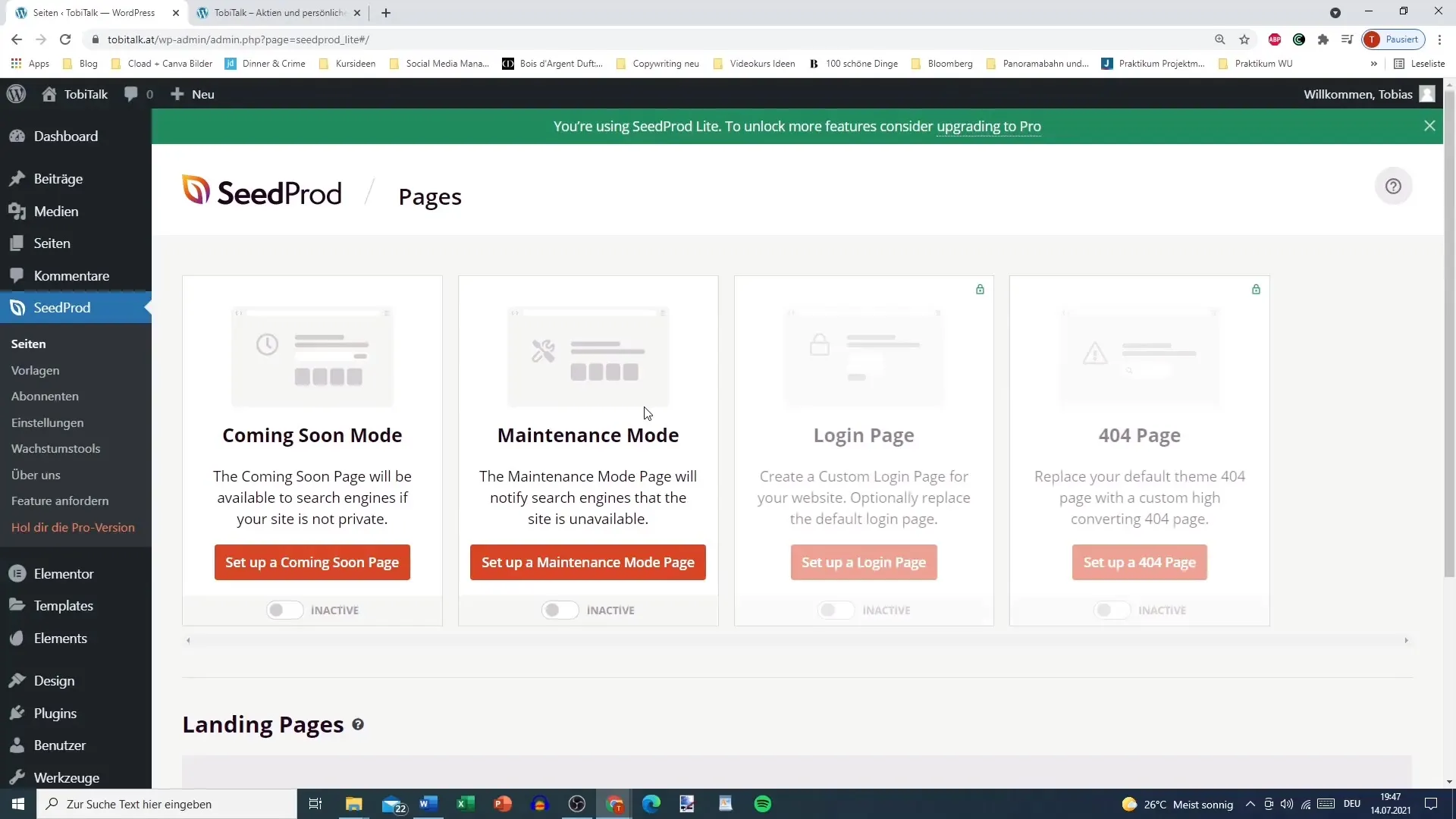
플러그인을 활성화한 후 새로운 페이지를 만들도록 안내됩니다. "Create your first page"를 클릭합니다. 여기서 유지 관리 페이지 또는 "Coming Soon" 페이지를 만들고자 하는지 선택할 수 있습니다. "Coming Soon" 옵션을 선택하고 계속합니다.

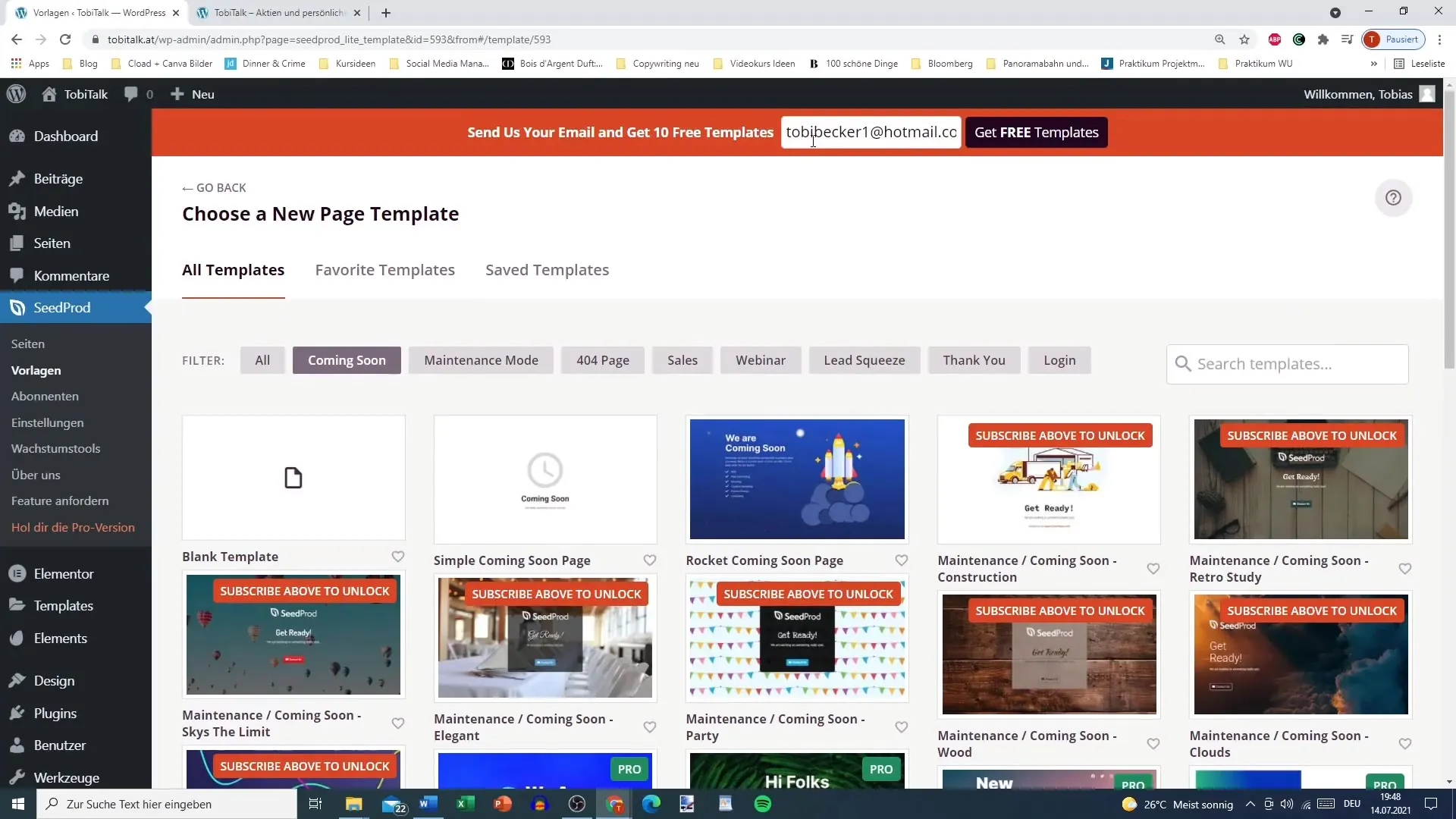
3. 템플릿 선택
SeedPro 플러그인에는 선택할 수 있는 다양한 템플릿이 제공됩니다. 빈 템플릿, 간단한 템플릿 또는 추가 기능을 제공하는 템플릿 중에서 선택할 수 있습니다. 스타일과 요구 사항에 가장 잘 맞는 템플릿을 선택하세요. "Simple Coming Soon" 페이지를 시작하는 것을 추천합니다.

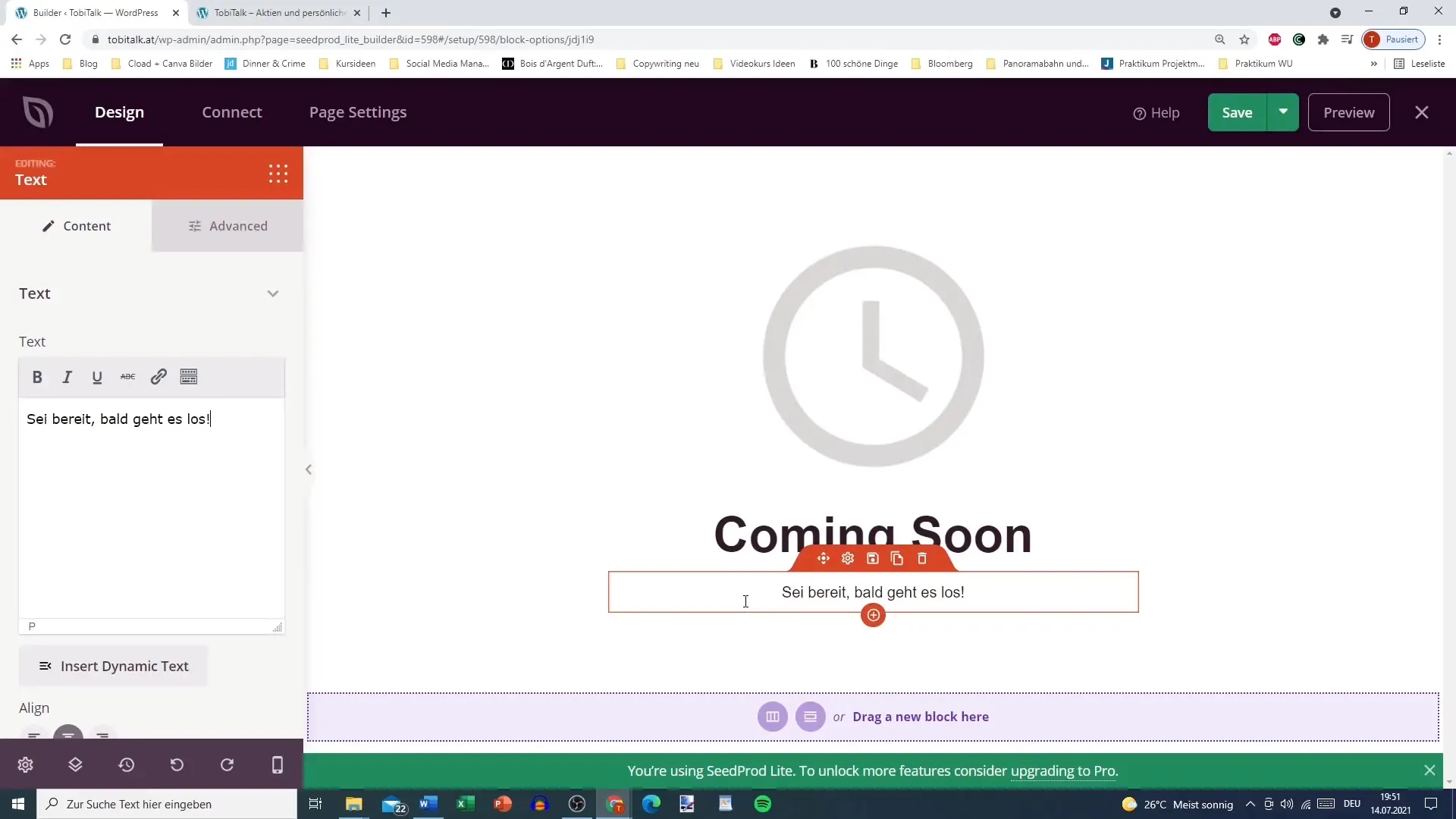
4. 콘텐츠 개인화
템플릿을 선택한 후 콘텐츠를 사용자 정의할 수 있습니다. 예를 들어, 웹사이트가 곧 이용 가능할 것임을 안내하는 제목을 추가하거나 관심 있는 사람들이 이메일 주소를 남길 수 있는 뉴스레터 가입 양식을 추가할 수 있습니다.

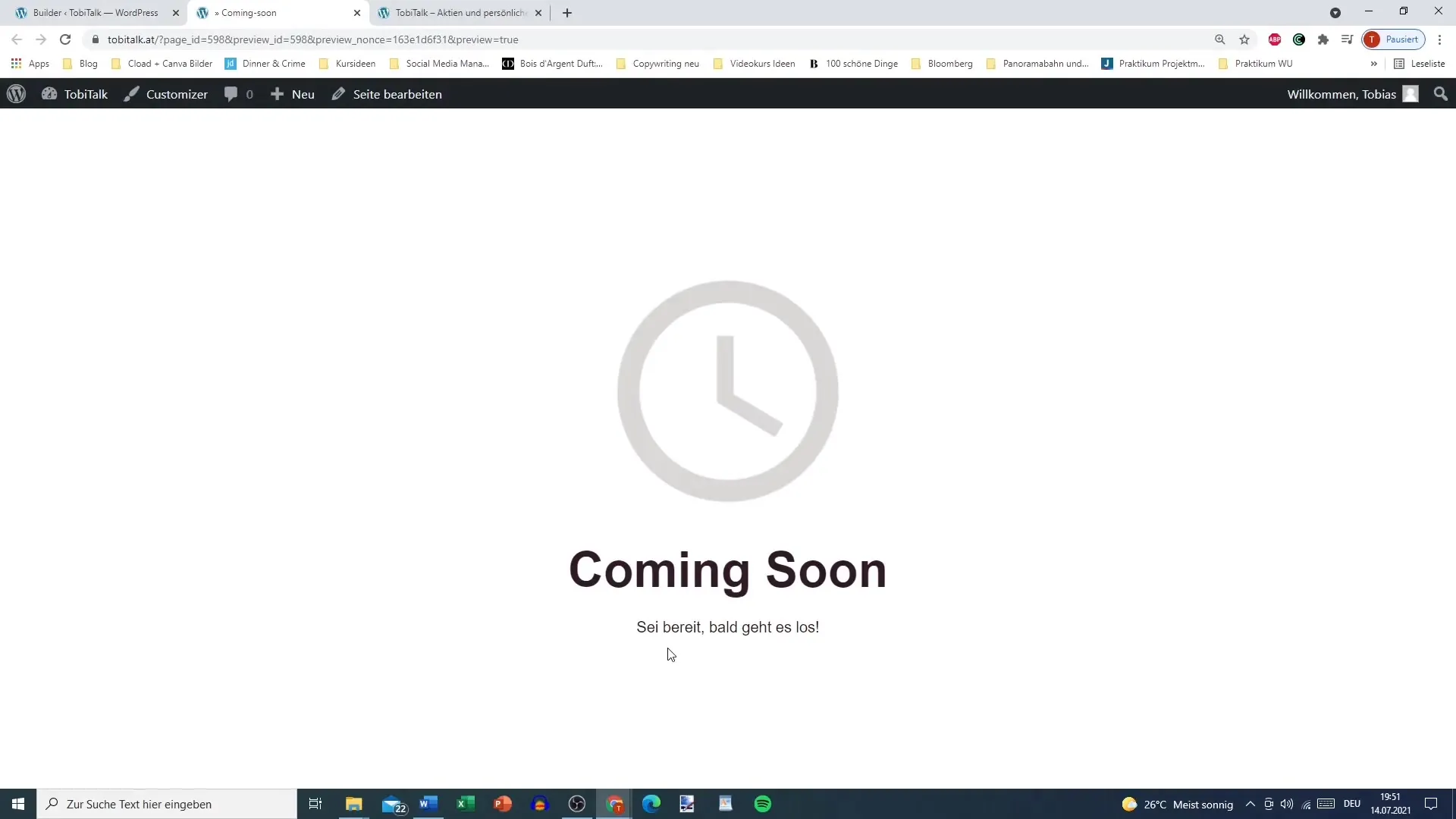
5. 페이지 저장 및 활성화
수정 사항을 완료했으면 "저장"을 클릭하고 그런 다음 "발행"을 클릭하여 페이지를 실시간으로 전환합니다. 이제 누군가가 웹사이트를 방문하면 "Coming Soon" 페이지가 표시됩니다.

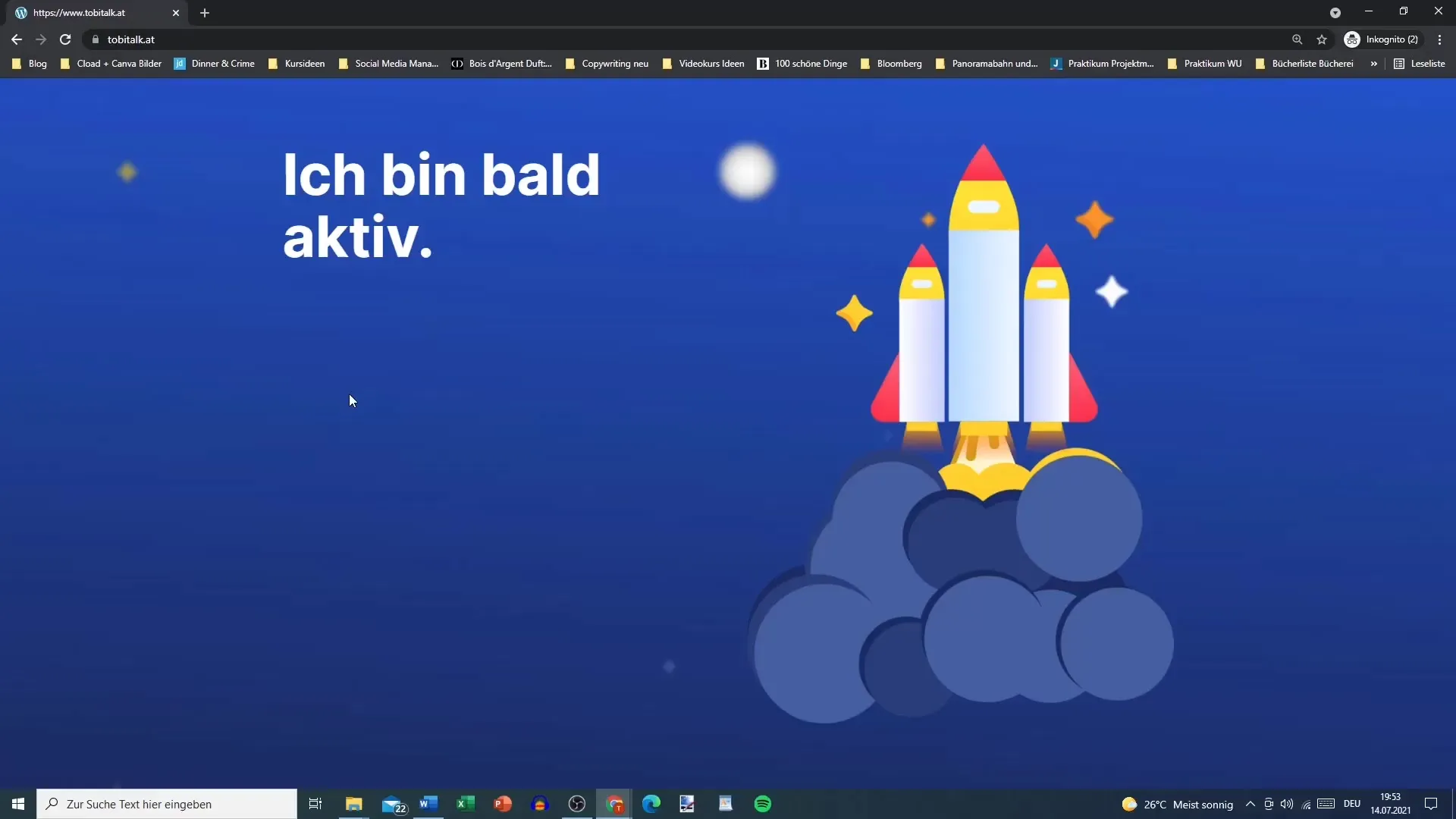
6. 가시성 확인
페이지가 올바르게 표시되는지 확인하려면 시크릿 탭에서 웹사이트를 엽니다. 여기서 웹사이트 방문자는 "Coming Soon" 페이지를 보게 됩니다. 한편 대시보드에서 웹사이트를 계속 작업할 수 있습니다.

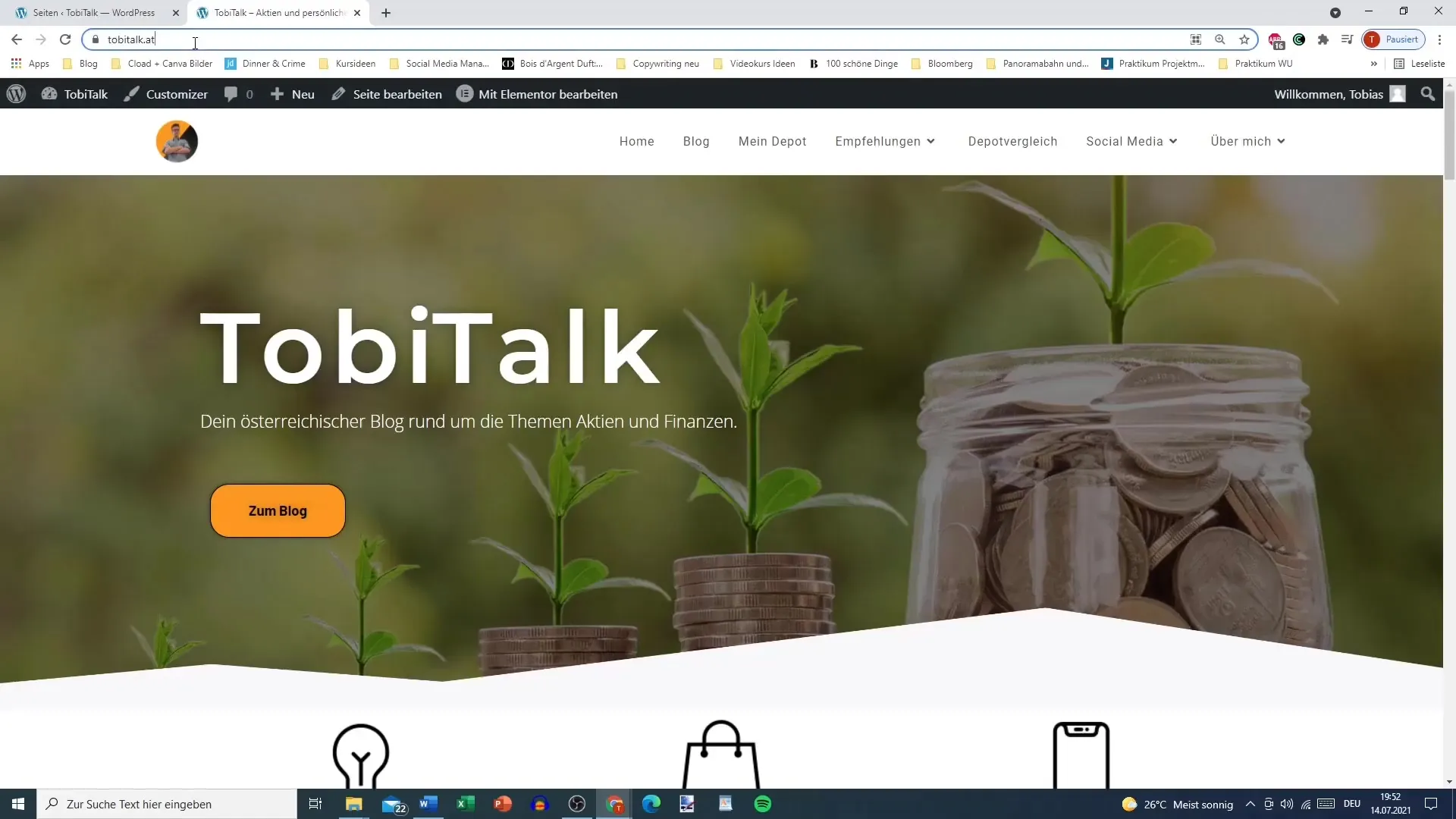
7. 페이지 비활성화 및 초기화
수정 사항을 완료하고 웹사이트를 게시할 준비가 되었다면 유지보수 모드를 비활성화할 수 있습니다. 플러그인으로 돌아가서 홈페이지의 가시성을 "비활성"으로 설정합니다. 이렇게 하면 다시 웹사이트가 대중에게 표시됩니다.

요약
SeedPro 플러그인을 사용하면 콘텐츠 작업 중에 WordPress 사이트를 일시적으로 숨기고 전문적으로 표시할 수 있습니다. 다양한 템플릿 중에서 선택하고 원하는 대로 페이지를 사용자 정의할 수 있습니다. 이 플러그인은 사용하기 쉬우며 웹사이트를 보호하는 데 도움이 됩니다.


