자신의 웹사이트를 만들 수 있고, 이를 법적 요구 사항에 부합시키는 것을 확실하게 하고 싶습니까? 데이터 보호 측면에서 특히 개인정보 보호정책 은 필수적입니다. 이것은 당신을 가능한 법적 결과로부터 보호하고 사용자에게 자신의 데이터가 어떻게 처리되는지에 대한 명확한 정보를 제공합니다. 이 안내서에서는 Elementor를 사용하여 이를 효과적으로 수행하는 방법에 대해 안내합니다.
주요 인식
- 모든 웹사이트에는 개인정보 보호정책이 필수적입니다.
- 개인정보 보호정책을 신속하고 간편하게 작성하기 위해 개인정보 보호 생성기를 사용할 수 있습니다.
- 개인정보 보호정책은 모든 관련 점을 포함하여 법적 요구 사항을 충족시키기 위해 포괄적이어야 합니다.
- 목차를 사용함으로써 구조화된 개인정보 보호정책은 사용자 친화적으로 만들어질 수 있습니다.
개인정보 보호정책 작성 단계별 안내
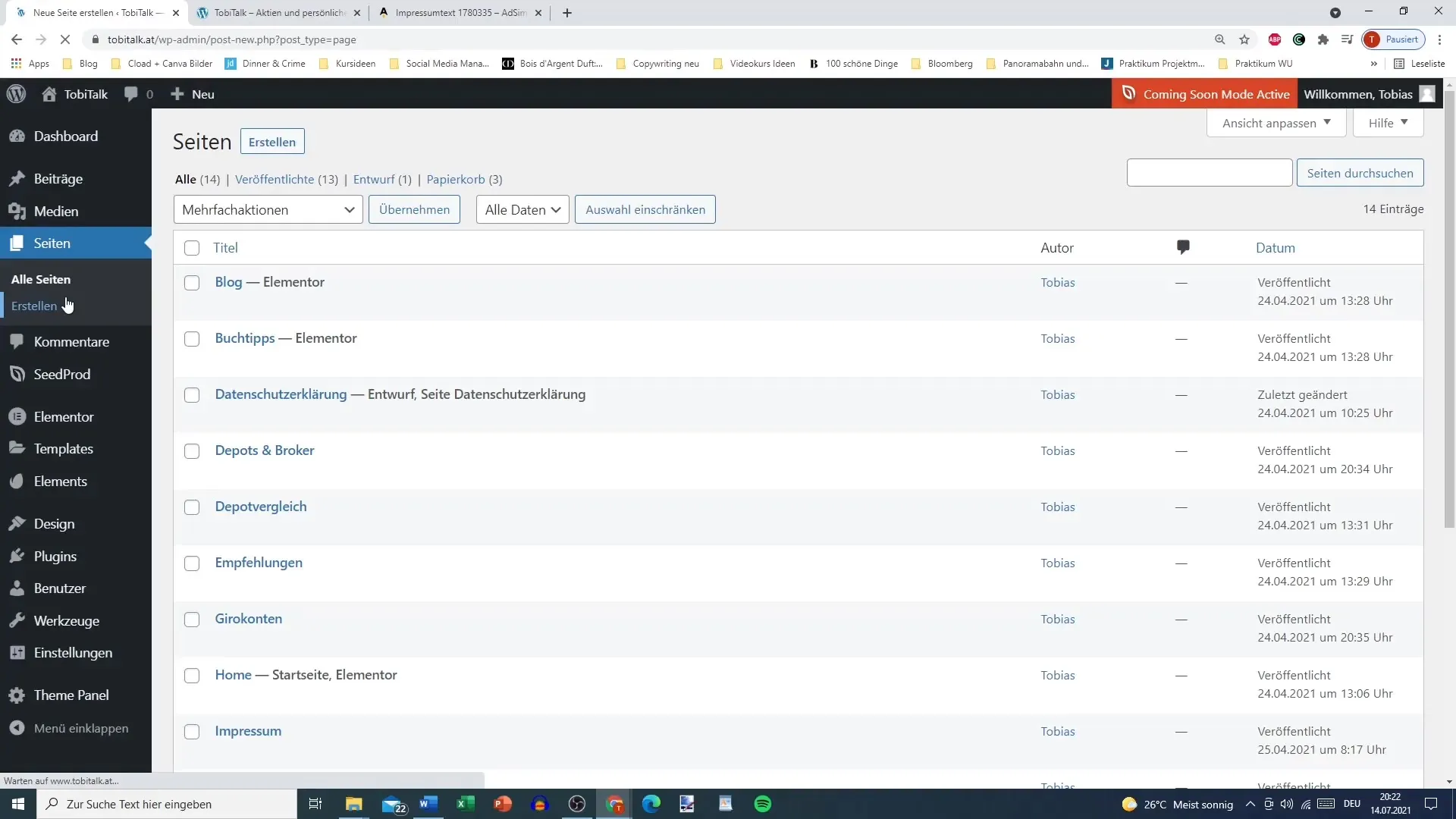
단계 1: 새로운 페이지 생성
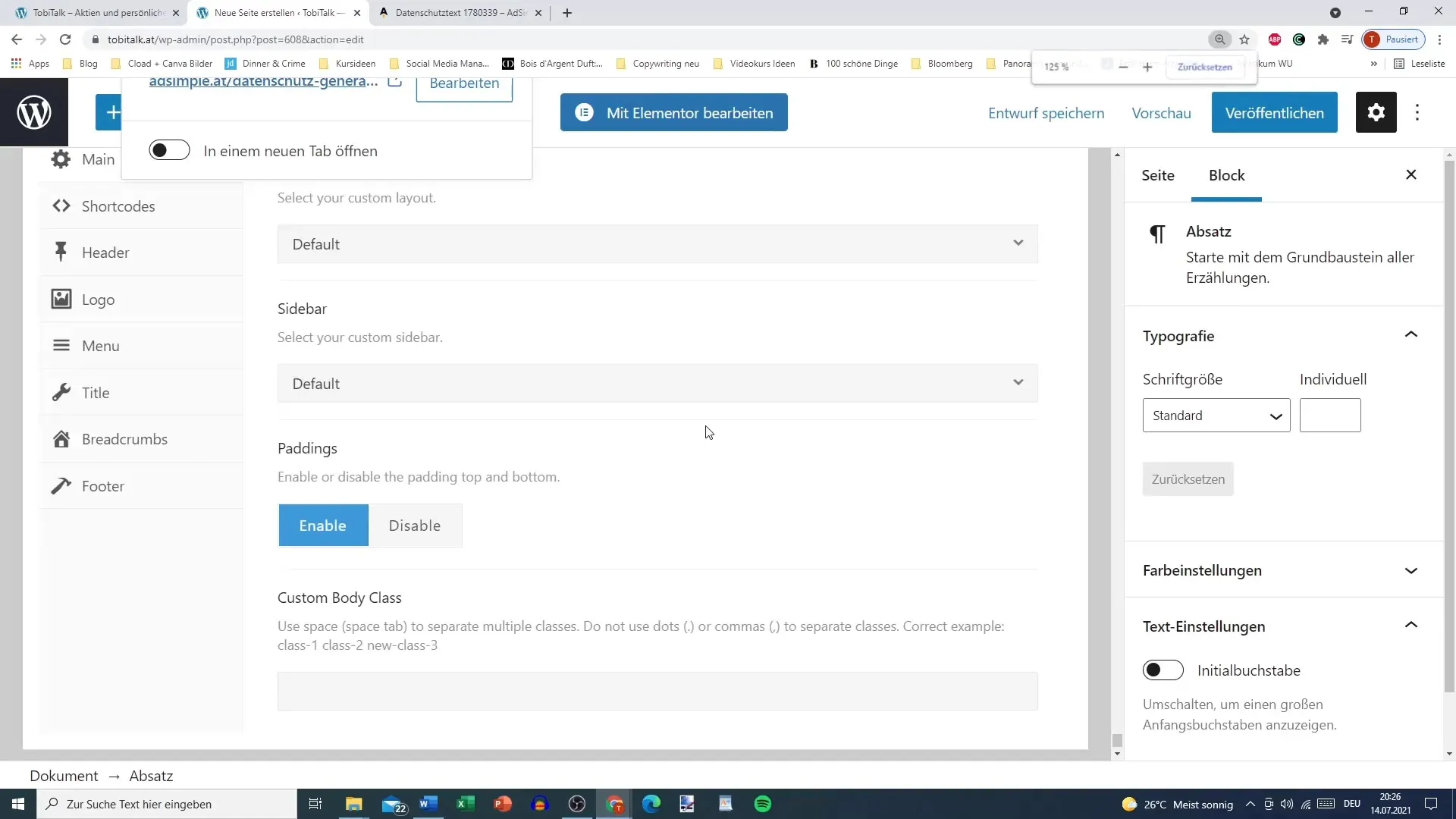
Elementor에서 자신의 개인정보 보호정책용 새 페이지를 만드는 것으로 시작합니다. 페이지 영역에서 "페이지"로 이동하고 "만들기"를 클릭합니다. 페이지를 "개인정보 보호정책"이라고 명명합니다.

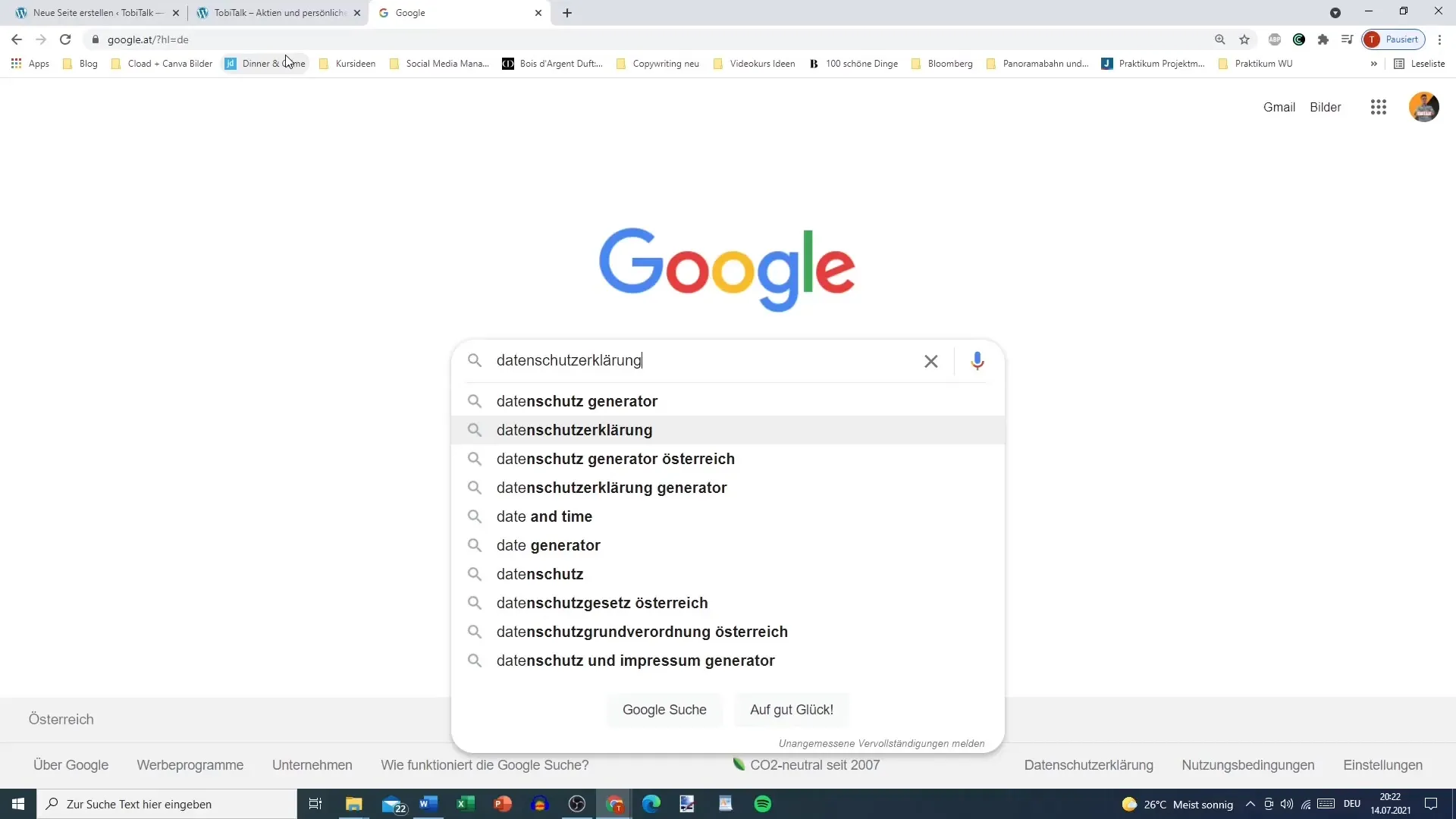
단계 2: 개인정보 생성기 사용
개인정보 보호정책에 필요한 콘텐츠를 생성하기 위해 Google에서 개인정보 생성기를 찾아보십시오. 국가(독일, 오스트리아, 스위스) 요구 사항에 맞는지 확인하십시오.

eRecht24 또는 firmenwebsite.at와 같은 웹 사이트를 추천합니다. 이 웹 사이트들은 다양한 템플릿을 제공합니다.
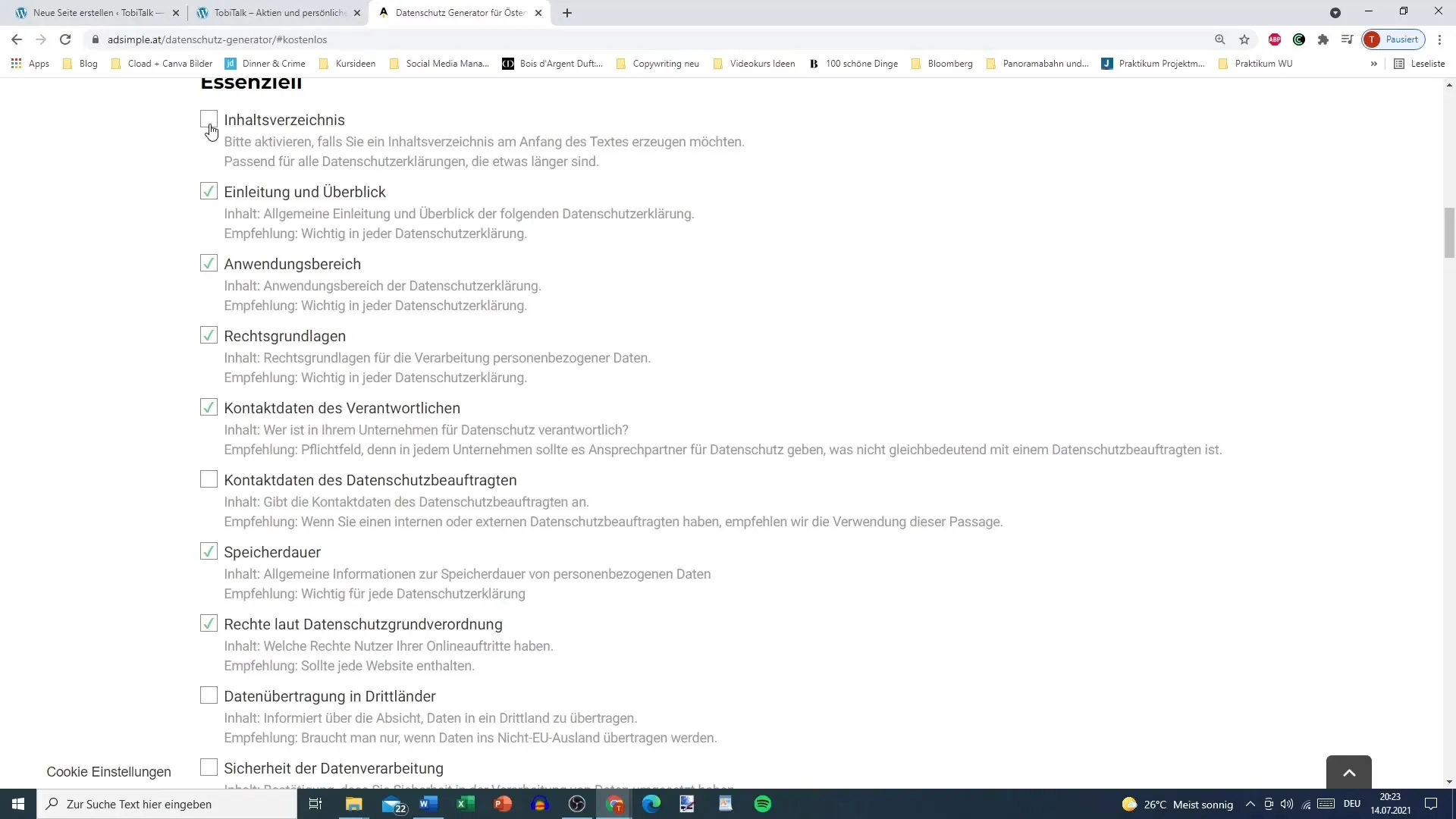
단계 3: 콘텐츠 선택
생성기에서 고려해야 할 개인정보 보호 정책의 관련 점을 선택합니다. 쿠키, 보안, 웹 분석, 이메일 마케팅 및 소셜 미디어와 같은 측면이 포함됩니다.

웹사이트를 최대한 보호하기 위해 포괄적으로 선택하는 것이 중요합니다. 부족한 것보다는 너무 많은 콘텐츠를 선택하는 것이 좋습니다.
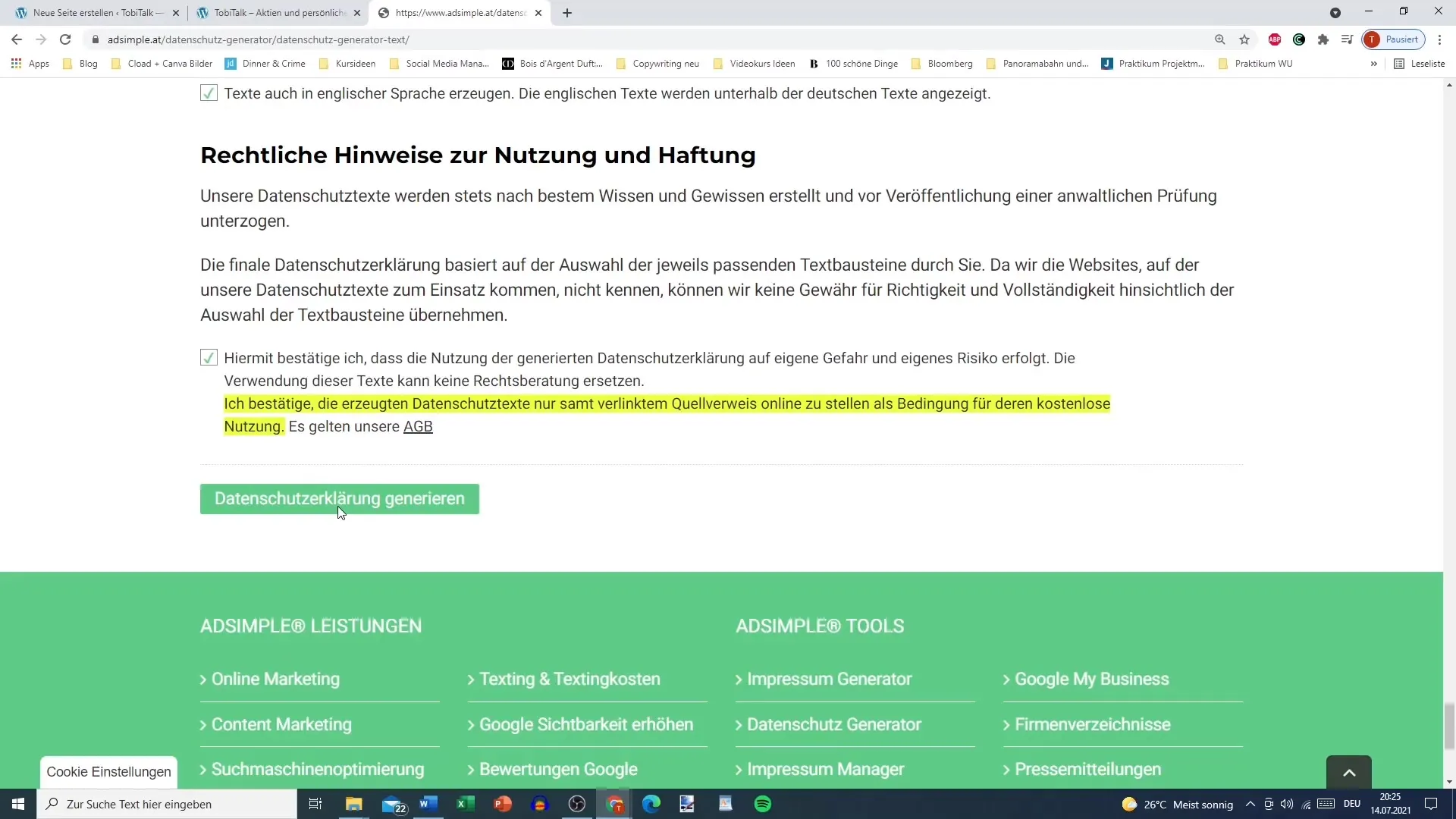
단계 4: 개인정보 보호정책 생성
모든 관련 정보를 입력한 후에 선택을 확인하고 개인정보 보호정책을 생성합니다.

텍스트가 명확하게 제시됩니다.
단계 5: Elementor에 텍스트 삽입
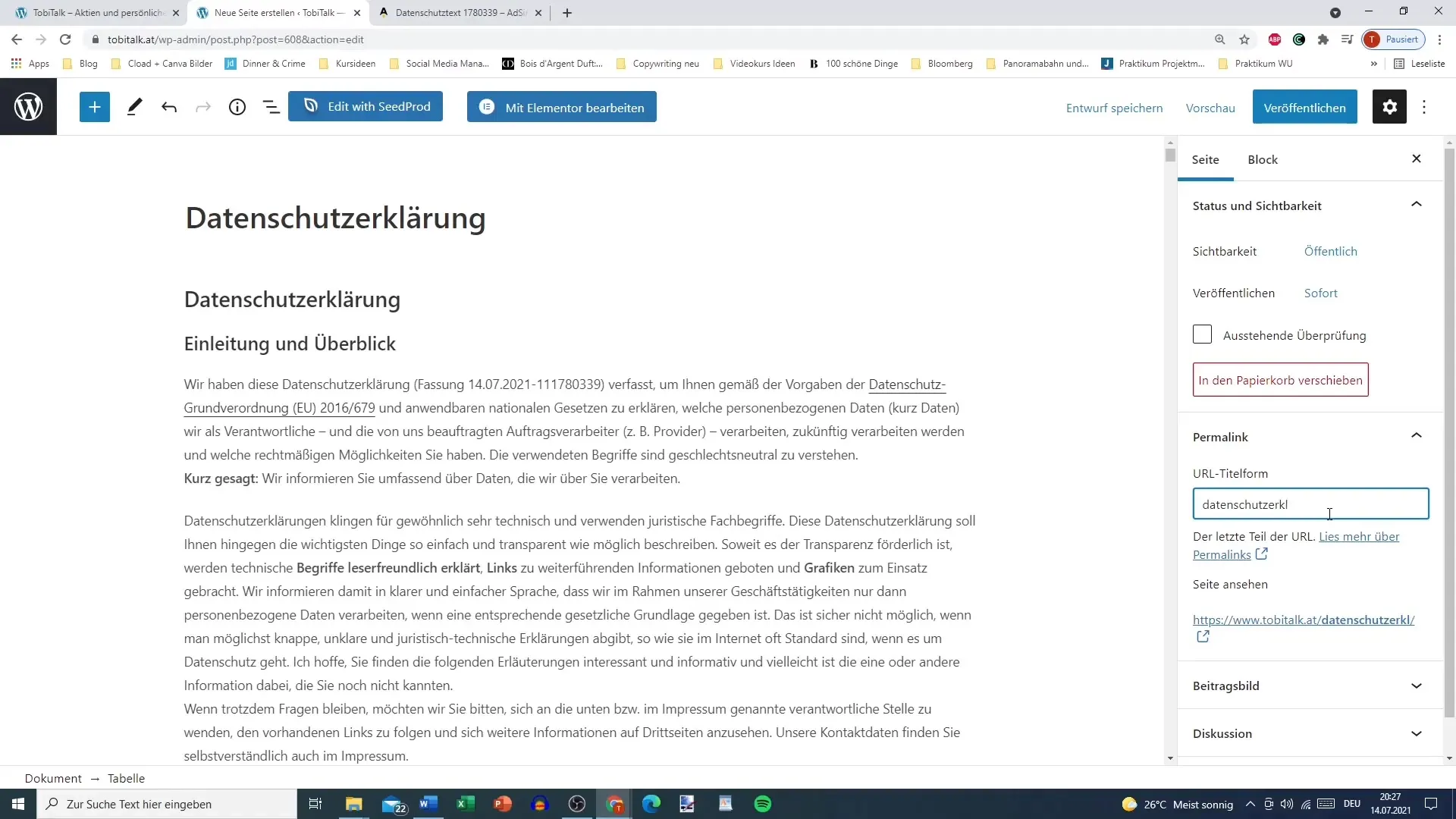
개인정보 보호 정책의 텍스트를 복사하여 Elementor에서 새롭게 생성된 페이지의 텍스트 필드에 붙여넣습니다.

생성기의 출처를 문서화하여 법적 문제 발생 시, 자격 있는 템플릿을 사용했음을 증명할 수 있도록 해야 합니다.
단계 6: 페이지 게시
퍼머링크가 올바른지 확인하기 위해 페이지 게시 전에 모범적으로 검토해 주세요. 개인정보 보호 정책의 퍼머링크는 명확하고 간단한 구조여야 합니다. 예시: "개인정보-보호정책".

이제 "게시"를 클릭하여 페이지를 라이브로 변경하십시오. 축하합니다, 개인정보 보호 정책이 성공적으로 생성되었습니다!
단계 7: Footer에 개인정보 보호 정책 추가
개인정보 보호 정책을 게시한 후 웹사이트의 푸터에 표시할 수 있습니다. 이를 통해 모든 사용자에게 잘 보이게 됩니다. 일반적으로 메뉴나 위젯 설정을 수정하여 이를 수행할 수 있습니다.
요약
이 안내서에서는 Elementor를 사용하여 쉽게 개인정보 보호 정책을 작성하는 방법을 보셨습니다. 개인정보 생성기를 통해 필요한 콘텐츠를 생성하고 웹사이트에 삽입했습니다. 이로써 당신뿐만 아니라 사용자에게 데이터에 대한 필요한 투명성을 제공하고 보호합니다.


