Elementor은 워드프레스용 인기 있는 페이지 빌더로, 매력적인 웹사이트를 쉽게 만들 수 있는 기회를 제공합니다. 다양한 용어들이 처음에는 다소 압도적일 수 있습니다. 본 튜토리얼에서는 Elementor를 효과적으로 활용할 수 있도록해야 할 주요 기본 용어를 명확히 설명할 것입니다. 디자인 구조 및 구성 요소에 대해 포괄적인 개요를 제공하여 향후 프로젝트에 도움이 되도록 해드립니다.
주요 인사이트
- Elementor의 기본 구조는 섹션, 컬럼 및 위젯으로 이루어져 있습니다.
- 요소를 드래그 앤 드롭하여 작업 영역에 쉽게 추가할 수 있습니다.
- 템플릿 및 키트는 웹사이트 디자인을 용이하게 만들어주며 최적화된 레이아웃을 이미 제공합니다.
- Elementor의 사용자 인터페이스는 분명하게 구성되어 있어 탐색을 간단하게 만듭니다.
단계별 안내
Elementor의 장점을 활용하기 위해서는 먼저 사용 가능한 사용자 인터페이스 및 요소를 알아야 합니다.
먼저 워드프레스 대시보드에 로그인하십시오. Elementor로 편집하고자 하는 부분을 선택하십시오. 예를 들어 이미 생성한 "Book" 페이지를 선택하겠습니다. 해당 페이지는 대시보드에서 볼 수 있습니다.
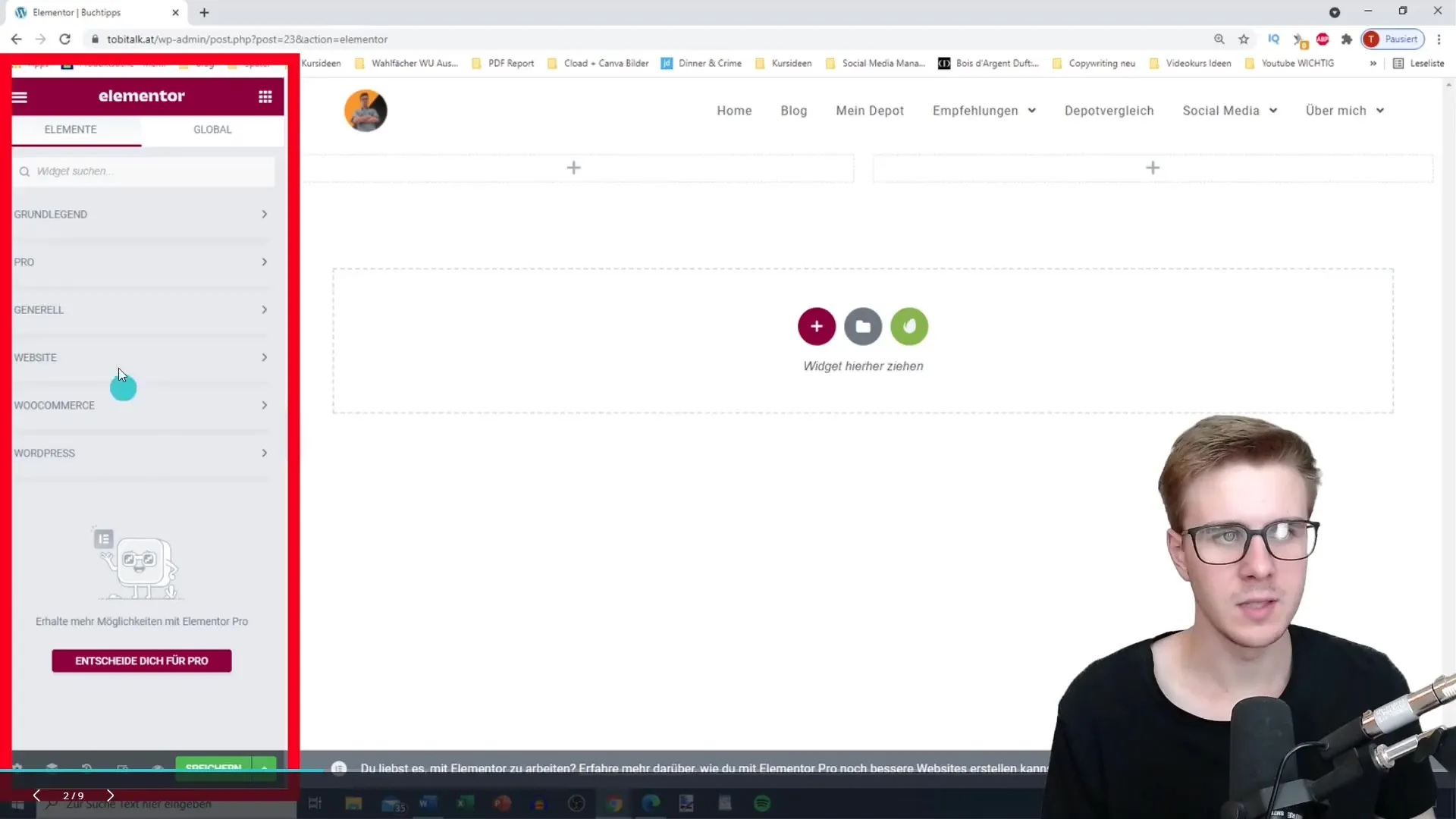
페이지를 열면 Elementor 사용자 인터페이스가 나타납니다. 왼쪽에는 사용할 수 있는 요소와 전역 설정이 표시되며, 오른쪽에는 작업 영역이 있어 요소를 정렬할 수 있습니다.

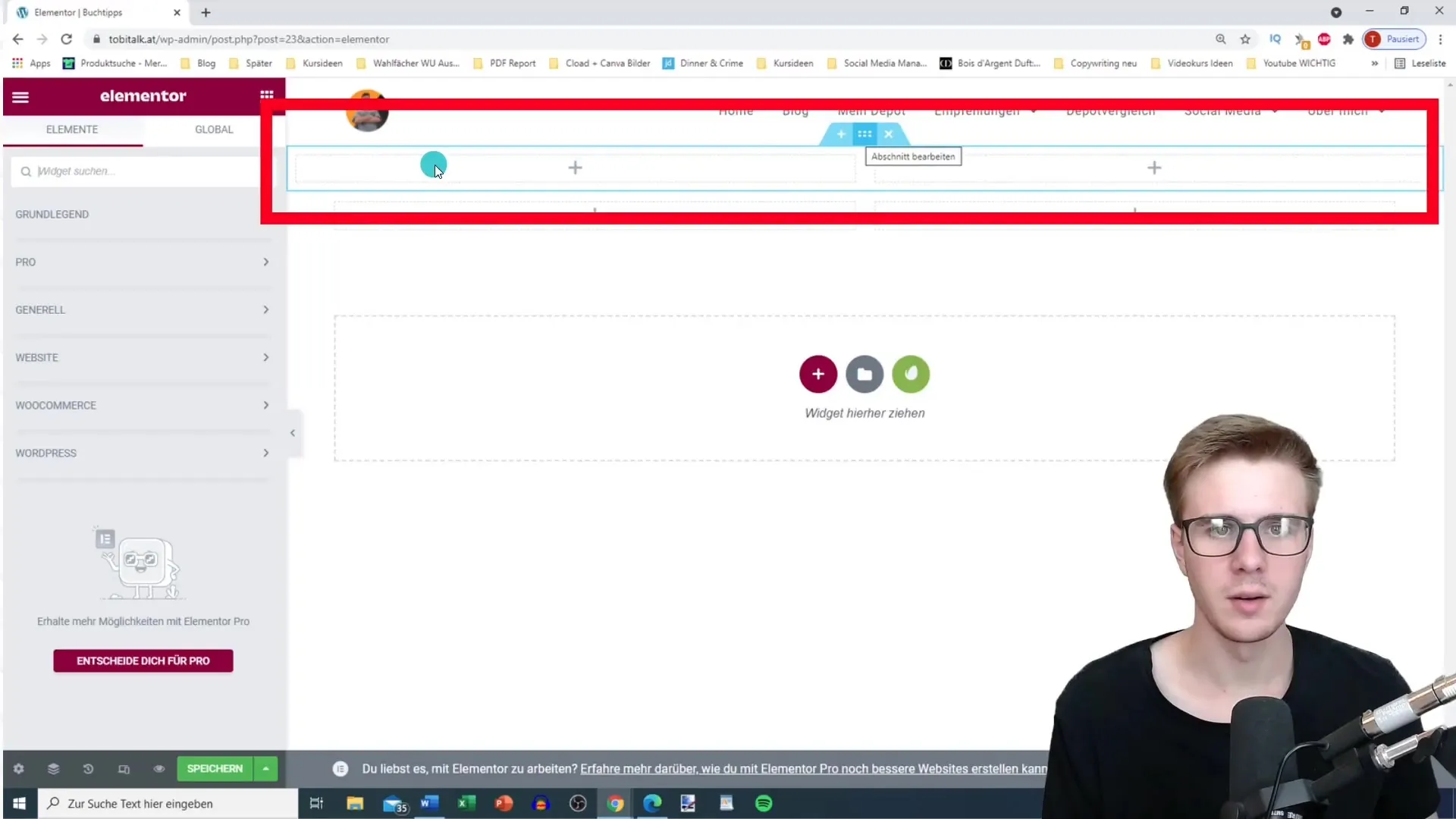
기본 구조는 섹션으로 구성되어 있으며, 다양한 콘텐츠를 구성할 수 있습니다. 이러한 섹션은 콘텐츠의 배열을 최적화하기 위해 컬럼으로 구분할 수도 있습니다. 새로운 섹션을 추가하거나 기존 섹션을 분할할 수 있는 옵션을 클릭하여 작업할 수 있습니다.

새로운 섹션을 추가하려면 "플러스" 버튼을 사용하거나 원하는 요소를 작업 영역으로 드래그 앤 드롭할 수 있습니다. 여러 레이아웃 또는 여러 컬럼을 선택할 수 있는 유연성이 있습니다.
섹션을 제거하려면 단순히 섹션의 상단 모서리에 나타나는 "X" 기호를 클릭하십시오. 이렇게 하면 전체 섹션이 삭제되어 주변 섹션들이 병합됩니다.
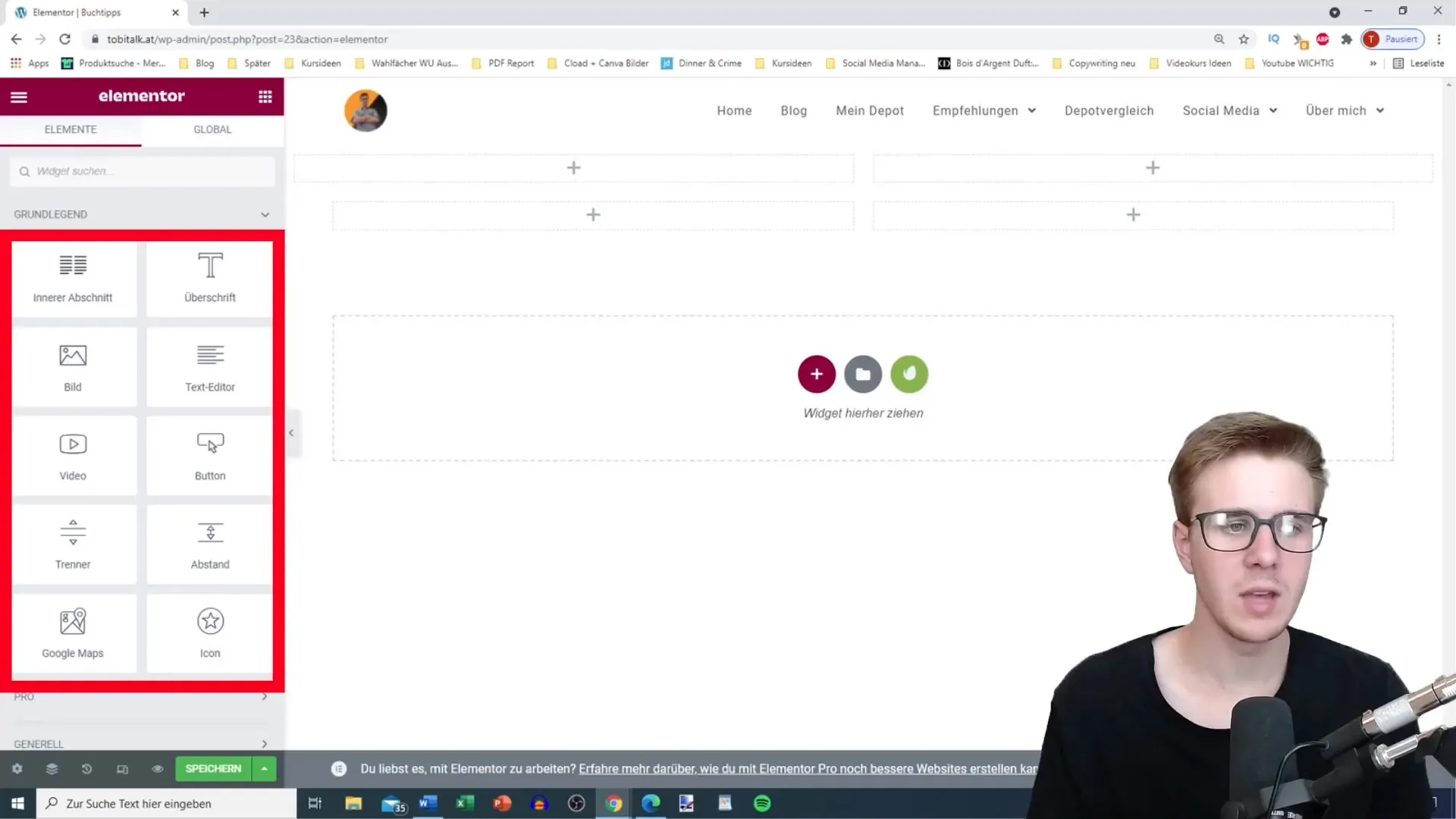
디자인 중에는 다양한 요소를 사용할 것입니다. 텍스트 편집기, 제목, 이미지 및 버튼이 이에 해당합니다. 이러한 각 요소는 콘텐츠를 개별적으로 디자인하도록 도와주는 특정 기능을 제공합니다.

창의적인 자유가 필요한 경우, 주요 섹션 내에서 하위 섹션을 만들 수 있는 내부 섹션을 사용할 수 있습니다. 이를 통해 큰 프레임 내에서 디스플레이를 더 세밀하게 조정할 수 있습니다.
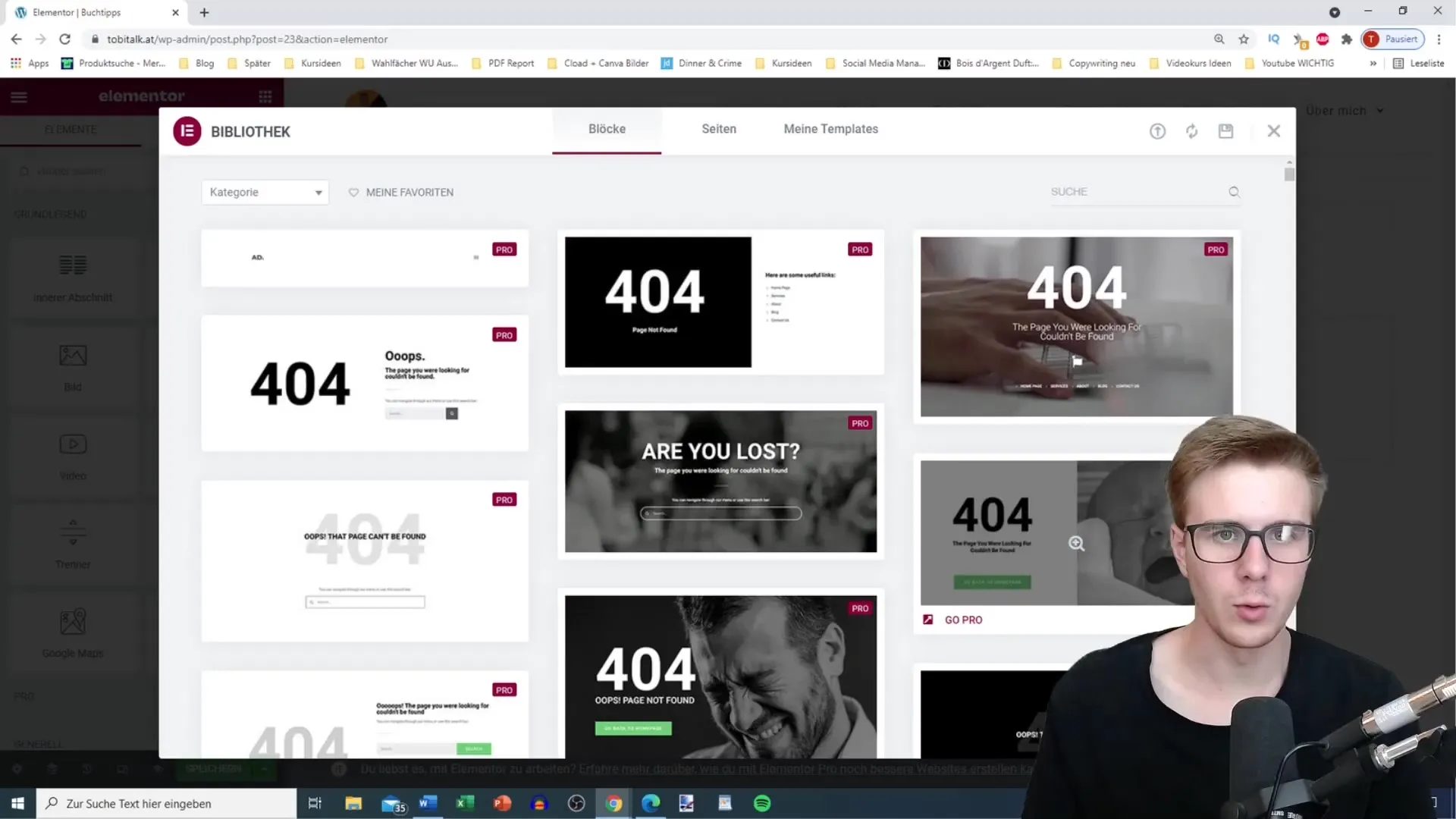
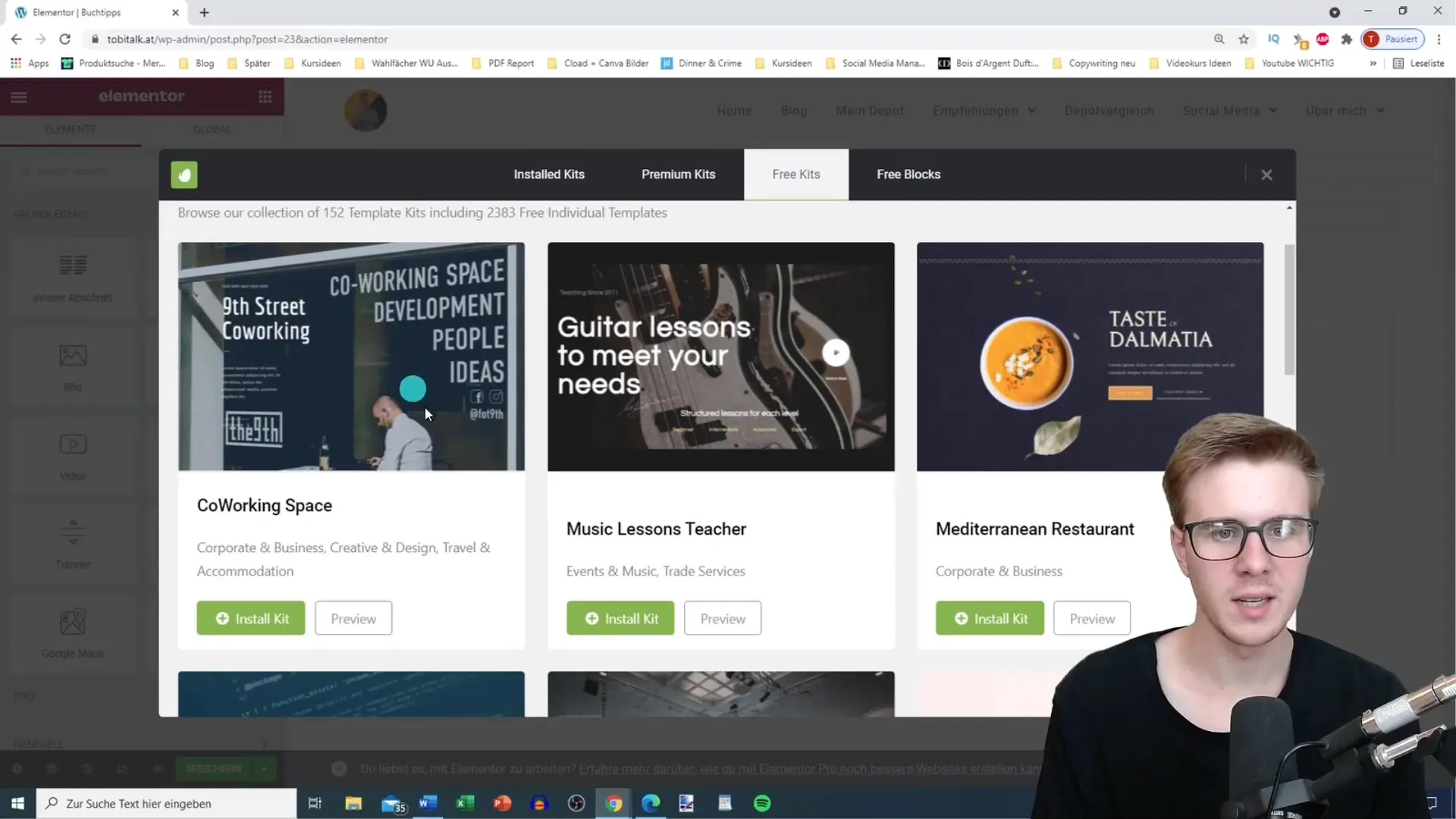
또한 Elementor는 시간을 절약할 수 있는 다양한 템플릿을 제공하는데, 해당 템플릿은 Elementor 라이브러리에서 선택할 수 있습니다. 이 템플릿은 전체 페이지 또는 개별 블록으로 제공됩니다.

다양한 템플릿은 Pro 레이블이 붙어 있습니다. 즉, 이것들은 유료 Elementor 버전의 일부입니다. 그러나 무료로 이용할 수 있는 많은 무료 템플릿도 있습니다.
또한 내려받고 프로젝트에 통합할 수 있는 키트를 제공하는데, 이러한 키트에는 웹사이트에 일관된 디자인을 제공하는 여러 사전 제작된 레이아웃이 포함되어 있습니다.

모두를 처음부터 만들 필요는 없습니다. 많은 키트가 이미 최적화되어 있습니다. 키트를 설치한 후 레이아웃을 완전히 사용자 정의할 수 있습니다.
마지막으로, Elementor는 매력적인 웹사이트를 만드는 데 도움이 되는 다양한 용어와 개념을 제공합니다. 가장 중요한 것은 섹션, 컬럼, 위젯, 템플릿 및 키트입니다.

이제 실전에서 이러한 용어들 중 일부를 함께 경험하여 웹사이트를 최적화하고 디자인하는 방법을 안내해 드리겠습니다.
요약
이 자습서에서는 Elementor의 기본 용어 및 요소를 배웠습니다. 사용자 인터페이스에서 섹션, 컬럼, 템플릿 및 킷까지 - 이러한 요소들은 웹 사이트를 효과적으로 디자인하는 데 중요합니다.
자주 묻는 질문
Elementor에 새 섹션을 어떻게 추가하나요?"플러스" 버튼을 클릭하여 새 섹션을 추가합니다.
섹션 및 컬럼을 제거할 수 있나요?예, 섹션이나 컬럼을 제거하려면 "X" 기호를 클릭합니다.
Elementor에서 사용할 수 있는 주요 요소는 무엇인가요?텍스트 편집기, 제목, 이미지, 버튼 등 다양한 위젯을 사용할 수 있습니다.
Elementor 킷이란 무엇인가요?킷은 웹 사이트를 더 빠르고 쉽게 디자인하는 데 도움이 되는 사전 제작된 레이아웃입니다.
Elementor의 템플릿은 무료인가요?무료 및 유료 템플릿을 모두 사용할 수 있습니다.


