웹 디자인 세계에서 직관적이고 기능적인 웹 사이트를 만드는 것이 중요합니다. Elementor은 WordPress 사이트를 간단하고 매력적으로 디자인하는 강력한 플랫폼을 제공합니다. 이 안내서에서는 Elementor로 페이지를 구성하는 방법을 상세히 살펴보고, 처음부터 나만의 홈페이지를 만드는 방법을 단계별로 배웁니다.
주요 인사이트
- Elementor은 콘텐츠를 시각적으로 디자인할 수 있는 사용자 친화적인 인터페이스를 제공합니다.
- 한 페이지의 구조는 섹션, 컬럼 및 위젯으로 구성됩니다.
- 원하는 레이아웃을 얻기 위해 창의적으로 작업하고 다양한 요소를 결합할 수 있습니다.
단계별 안내
당신의 홈페이지를 디자인하려면 다음 간단한 단계를 따르세요:
1. 설치 및 기본 설정
Elementor 작업을 시작하기 전에 워드프레스 사이트에 Elementor가 설치되어 있는지 확인하세요. 워드프레스 대시보드로 이동하여 "플러그인"을 클릭한 후 "설치"를 클릭하세요. Elementor를 검색하여 플러그인을 설치하세요.
이제 사용할 홈페이지를 선택해야 합니다. 워드프레스 대시보드의 설정으로 이동하세요.

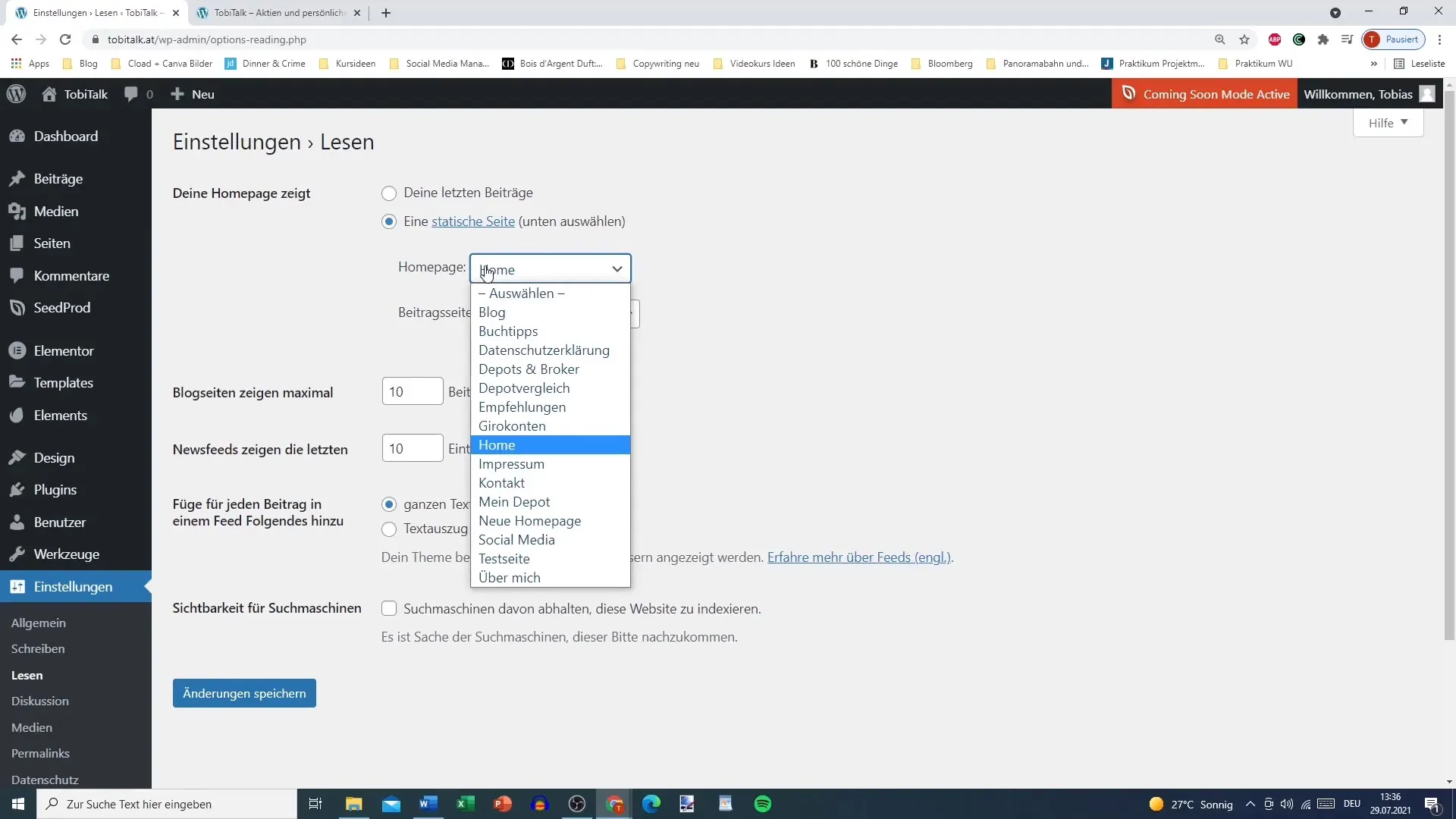
2. 시작 페이지 선택
설정을 클릭한 후 "읽기" 탭으로 이동하세요. 여기서 시작 페이지로 사용할 페이지를 선택할 수 있습니다. 이미 테스트 페이지를 생성했다면 해당 페이지를 선택하고 변경 사항을 저장하세요.
3. Elementor로 페이지 편집하기
대시보드로 돌아가 "페이지"로 이동하고 수정하려는 테스트 페이지를 선택하세요. "Elementor로 편집" 버튼을 클릭하면 Elementor 편집기가 로드되어 디자인 작업을 시작할 수 있습니다.
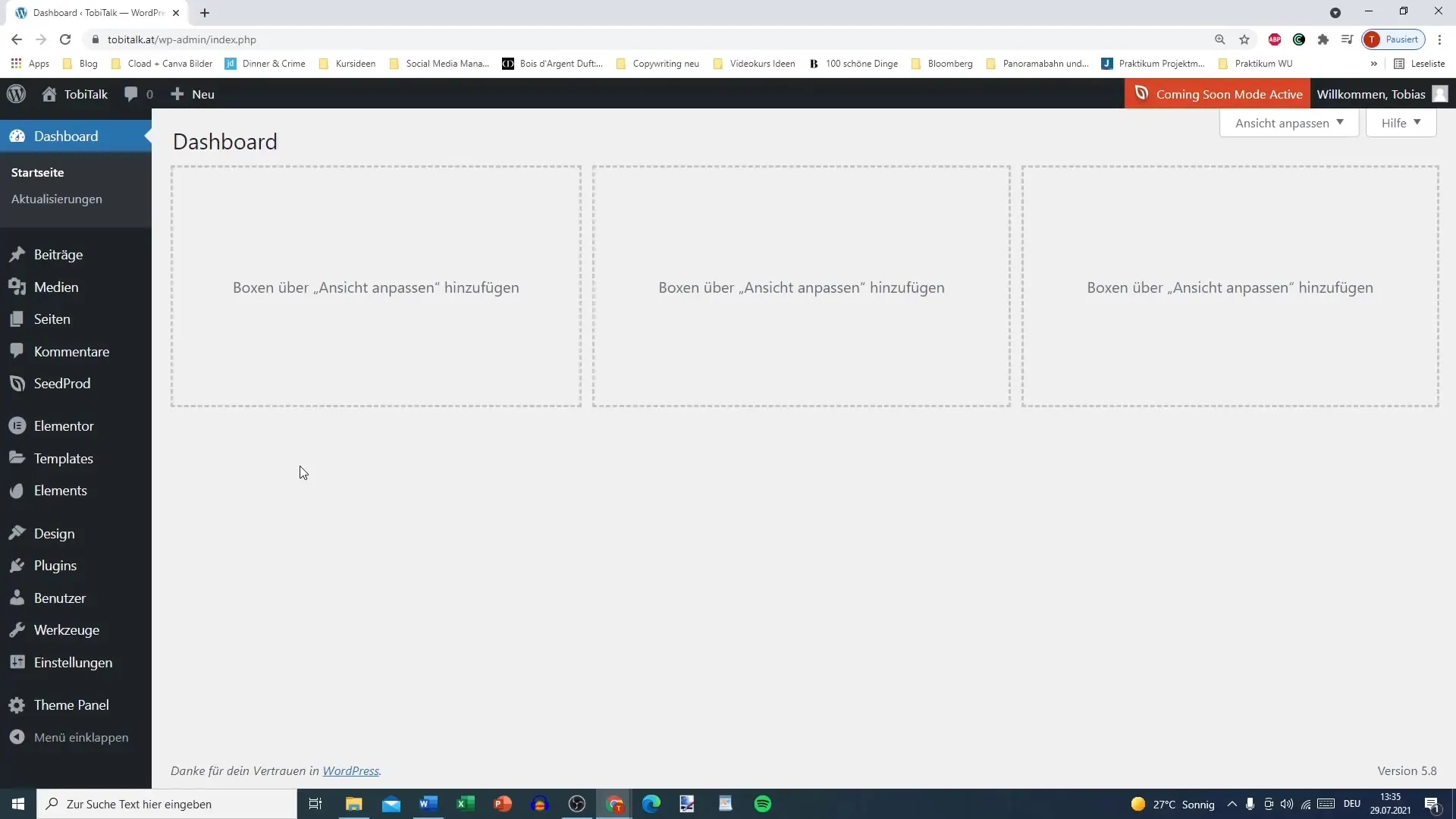
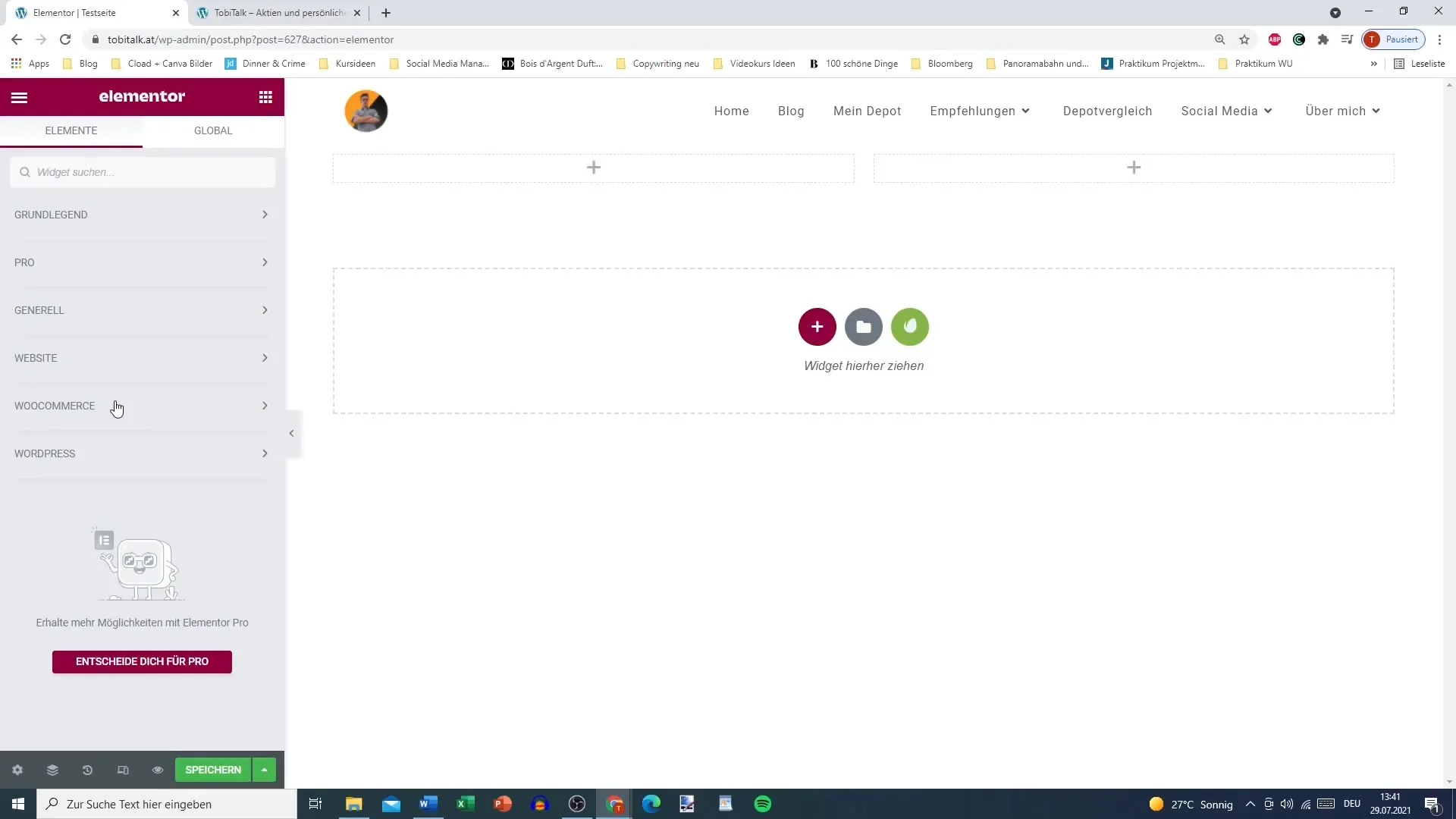
4. 사용자 인터페이스 이해하기
Elementor 편집기에 진입하면 사용자 인터페이스를 볼 수 있습니다. 작업 영역은 가운데에 있어 컨텐츠를 디자인할 수 있습니다. 또한 웹사이트의 가시성을 조정할 수도 있습니다.

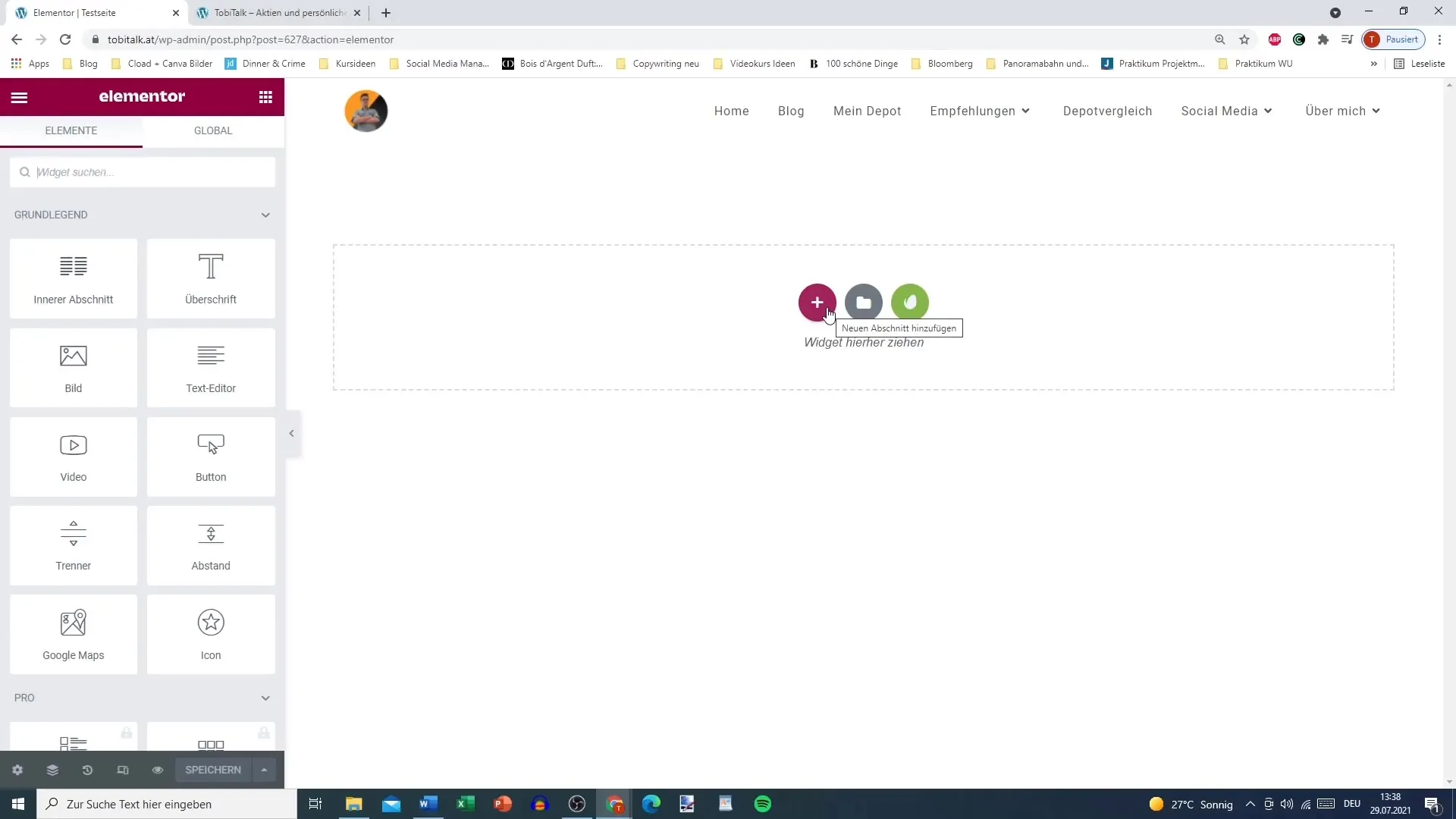
5. 섹션 및 컬럼 생성
페이지 구축을 시작하려면 섹션을 추가해야 합니다. 새 섹션을 만들려면 플러스 기호 (+)를 클릭하세요. 내용을 구조화하려면 콘텐츠를 다루는 방식에 따라 섹션을 여러 컬럼으로 나눌 수 있습니다. 예를 들어 레이아웃에 두 개의 컬럼을 선택하세요.

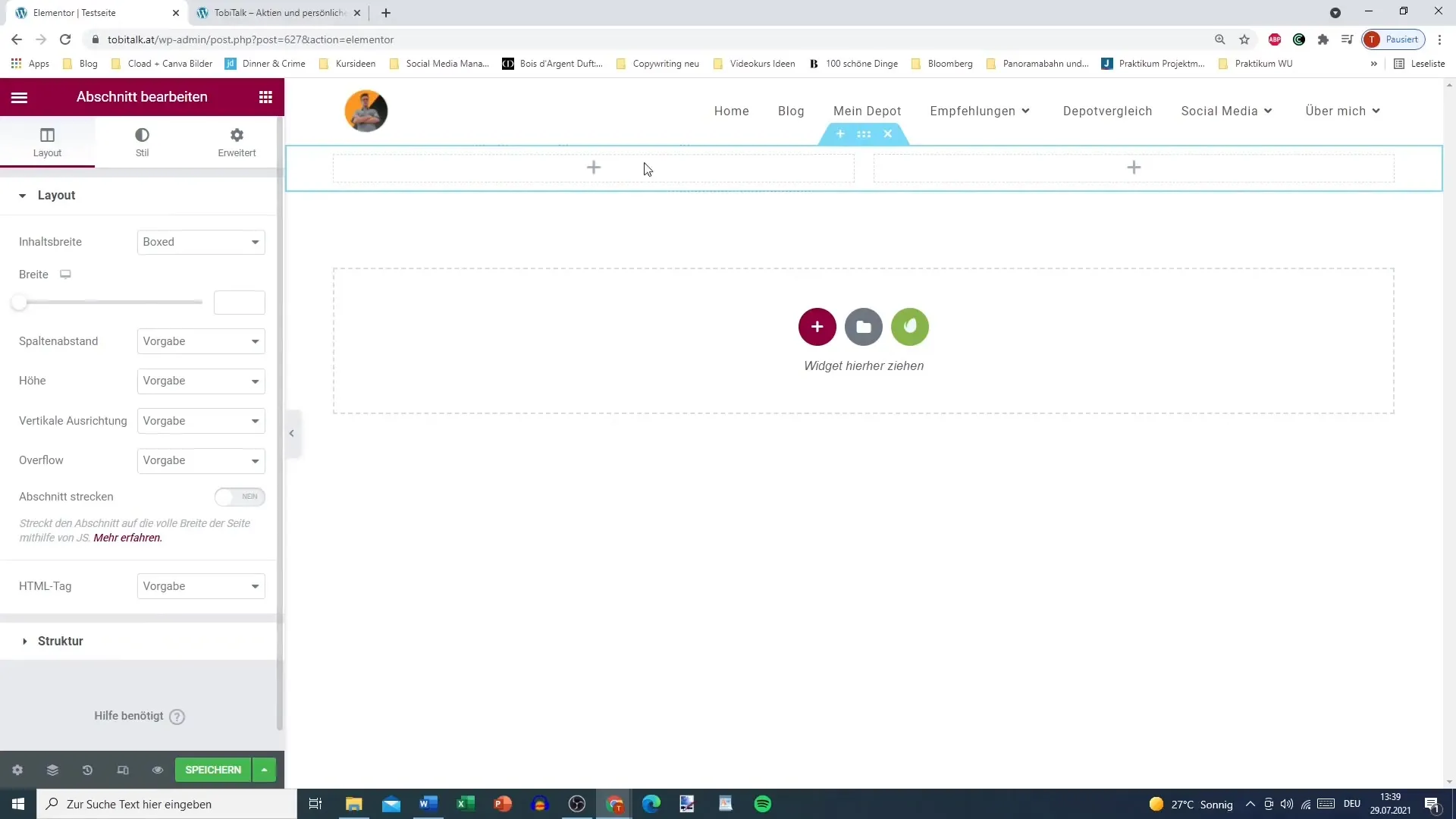
6. 섹션 조정하기
각 섹션을 개별적으로 편집할 수 있습니다. 섹션의 파란색 마커를 클릭하여 편집 옵션을 열 수 있습니다. 섹션을 편집하거나 복사하거나 삭제할 수 있습니다. 디자인을 원하는 대로 조정할 수 있도록 다양한 옵션을 활용하세요.

7. 위젯 추가하기
섹션을 생성한 후 위젯을 추가할 수 있습니다. 생성된 섹션에서 플러스 기호를 클릭하고 Elementor 툴바에서 원하는 위젯을 작업 영역으로 끌어다 놓으세요. 제목, 이미지 또는 텍스트 편집기와 같은 위젯을 통해 페이지 콘텐츠를 디자인할 수 있습니다.
8. 위젯 사용하기
모든 위젯은 원하는 대로 조정할 수 있습니다. 제목을 만들거나 이미지를 추가하든지 다양한 옵션을 활용할 수 있습니다. 외형을 변경하고 콘텐츠를 더 생동감 있게 표현할 수 있도록 설정을 조정하세요.

9. 페이지 테스트하기
방문자가 웹사이트를 어떻게 보게 될지 미리 확인할 수 있도록 언제든지 페이지 미리보기를 할 수 있습니다. "미리보기" 버튼을 클릭하여 의도한 대로 보이는 지 확인하세요.
10. 저장 및 게시
디자인 작업을 완료하면 변경 사항을 반드시 저장해야 합니다. "게시"를 클릭하여 홈페이지를 방문자들에게 공개하세요. Elementor 편집기를 닫고 대시보드로 돌아가세요.
요약
Elementor을 사용하면 창의적으로 작업을 하고 원하는대로 WordPress 페이지를 디자인할 수 있는 자유를 누릴 수 있는 강력한 도구가 손에 들어옵니다. 섹션, 열 및 위젯의 구조를 이해함으로써 전문적인 결과물을 얻을 수 있습니다.
자주 묻는 질문
Elementor를 어떻게 설치하나요?Elementor를 설치하려면 WordPress 대시보드의 '플러그인'으로 이동하여 설치하십시오.
Elementor의 디자인 템플릿을 사용할 수 있나요?네, Elementor에는 가져와서 사용할 수 있는 다양한 사전 제작된 템플릿이 제공됩니다.
변경 사항을 얼마나 자주 저장해야 하나요?작업이 손실되지 않도록 정기적으로 변경 사항을 저장하십시오.
Elementor 무료 버전에서 위젯 기능을 사용할 수 있나요?네, 대부분의 기본 위젯 기능이 무료 버전에 포함되어 있습니다.
Elementor를 사용하여 반응형 디자인을 만들 수 있나요?네, Elementor를 사용하여 다양한 화면 크기에 맞게 사용자 정의 가능한 디자인을 만들 수 있습니다.


