Elementor은 WordPress 웹사이트를 만드는 데 선도적인 솔루션으로 자리 잡았습니다. 사용자 인터페이스는 페이지를 창조적으로 디자인하고 사용자 정의하는 다양한 방법을 제공합니다. 특히 각 요소 또는 섹션에 사용할 수 있는 다양한 탭이 높은 평가를 받고 있습니다. 이러한 탭은 요소의 레이아웃, 스타일 및 확장 설정을 제어할 수 있게 합니다. 이 가이드에서는 이러한 탭의 다양한 측면을 자세히 살펴보고 효과적으로 활용하는 방법을 알아봅시다.
주요 포인트
- 세 가지 주요 탭: 콘텐츠, 스타일 및 고급.
- 레이아웃, 디자인 및 확장 옵션에 대한 상세한 제어.
- 반응형 디자인 및 CSS 수정과 같은 중요한 기능.
단계별 안내
1. Elementor의 탭에 대해
Elementor에서 요소 또는 섹션을 선택하면 콘텐츠, 스타일 및 고급 세 가지 주요 탭이 나타납니다. 이러한 탭은 웹사이트를 사용자 정의하는 데 필수적입니다. 콘텐츠 탭은 사용자 정의 작업을 시작하는 첫 번째 장소입니다. 여기서 제목, 텍스트 또는 미디어와 같은 다양한 콘텐츠 설정을 할 수 있습니다.

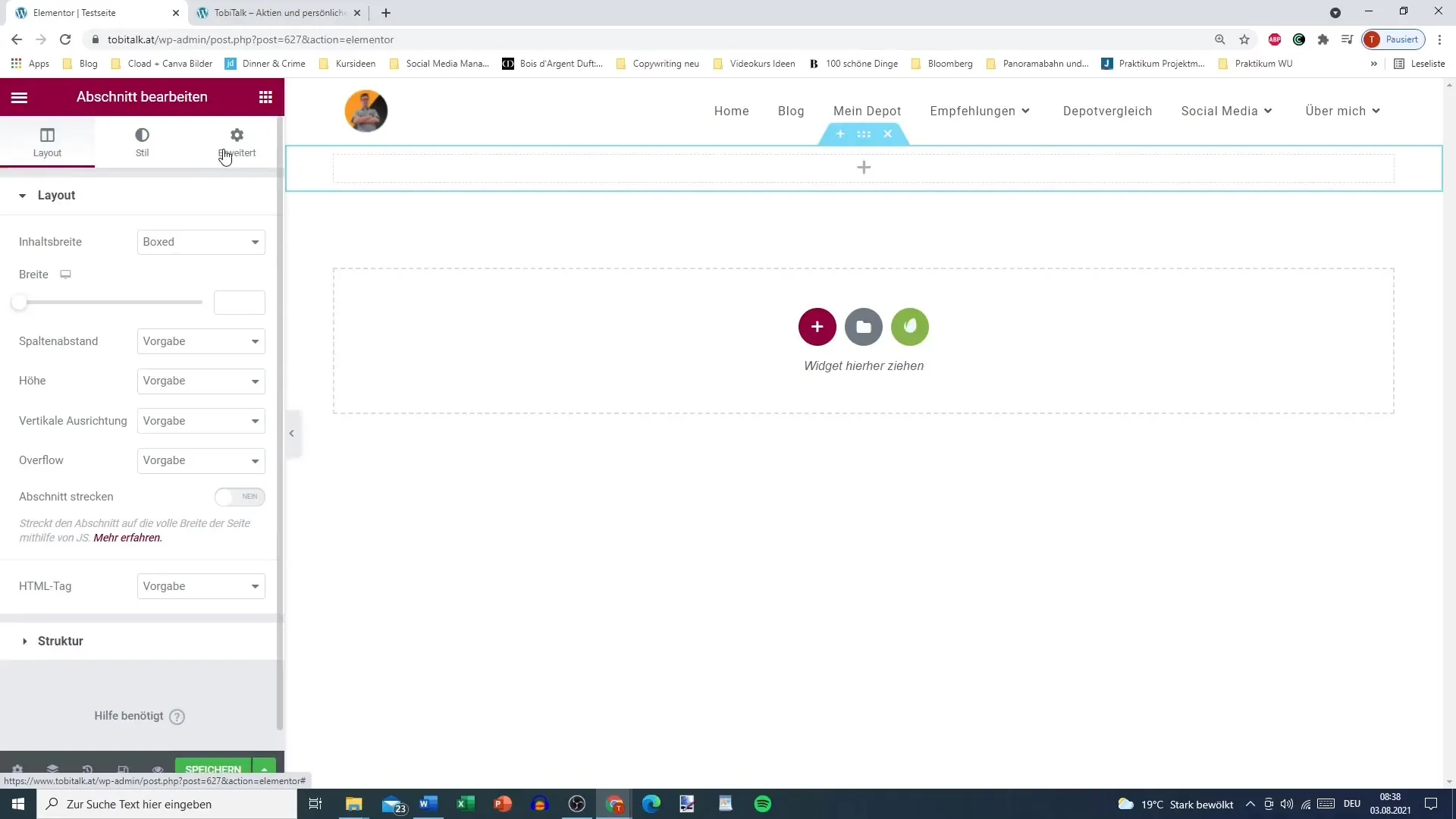
2. 레이아웃 사용자화
콘텐츠 탭은 텍스트 및 미디어 요소를 추가할 뿐만 아니라 섹션의 레이아웃을 결정하는 데도 도움을 줍니다. 예를 들어 제목을 추가할 때 표현하려는 다양한 내용을 설정할 수 있습니다. 각 요소에는 사용할 수 있는 독립적인 콘텐츠 설정이 있습니다.

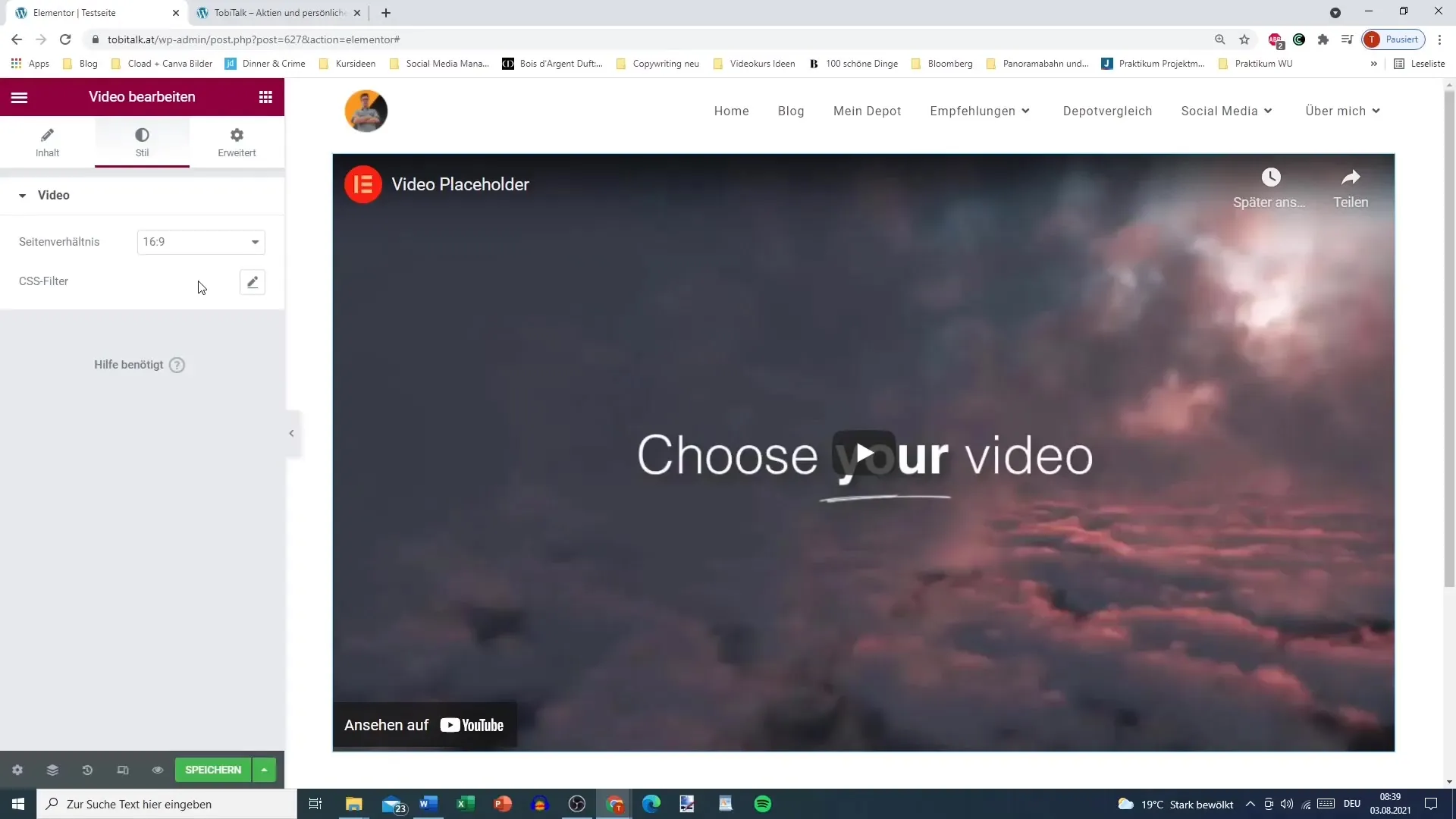
3. 요소의 스타일 조정
다음 탭인 스타일에서는 요소의 시각적 디자인을 조정할 수 있습니다. 요소 유형에 따라 다양한 설정 옵션이 제공됩니다. 제목의 텍스트 색상을 변경하거나 타이포그래피를 조정하려면 어떻게 해야 할까요? 비디오 요소에 대한 옵션, 이미지 비율 및 필터 설정을 통해 전체적인 이미지를 개선할 수도 있습니다.

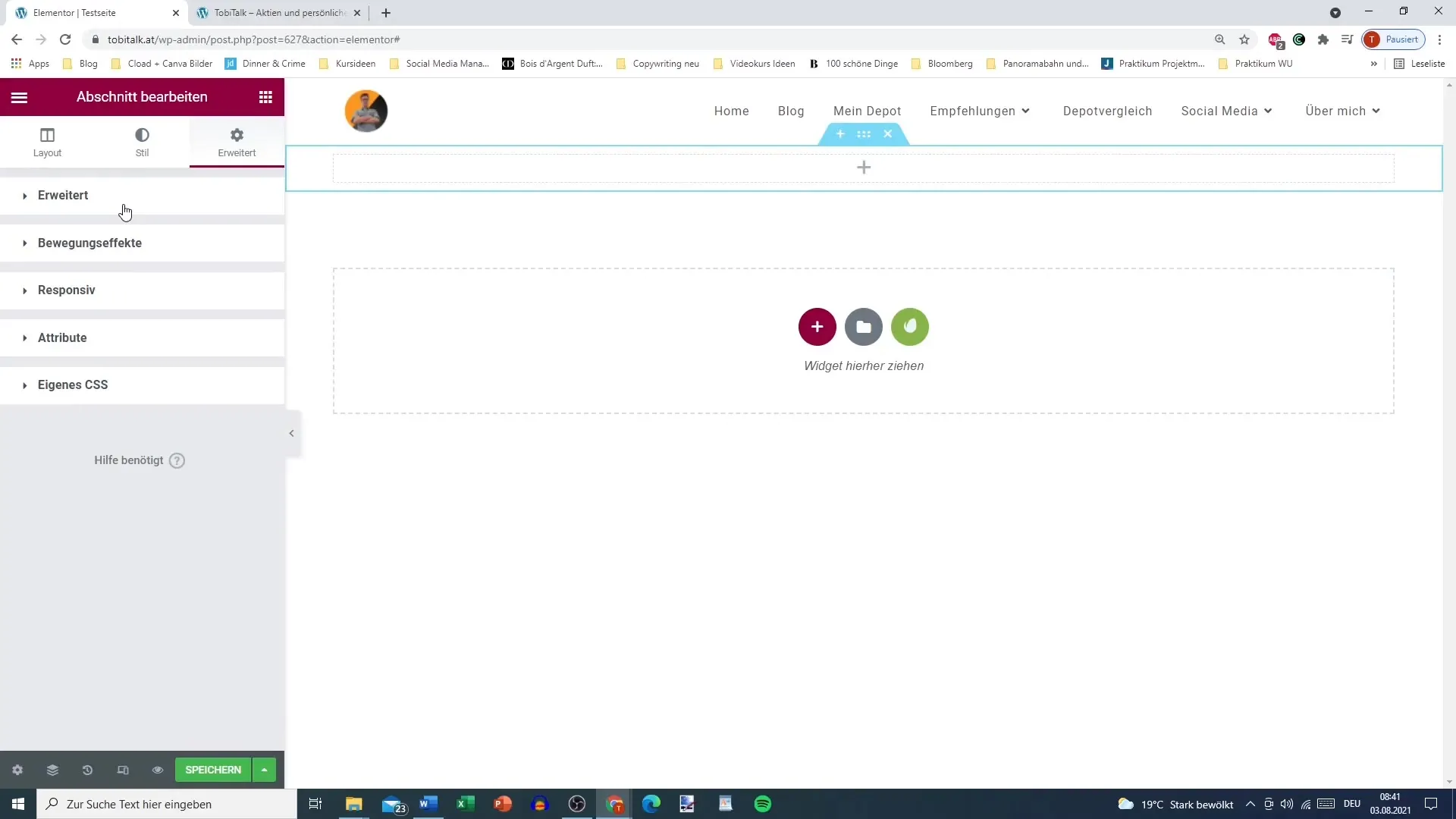
4. 고급 설정 활용
세 번째 탭인 고급에서는 요소를 추가로 사용자 정의할 수 있는 여러 옵션을 제공합니다. 여기서 여백과 마진을 정의하거나 페이지에 동적을 부여할 수 있는 애니메이션을 추가할 수 있습니다. 이러한 고급 설정은 모든 유형의 요소에 대해 사용 가능하며 웹사이트의 디스플레이를 상세하게 제어할 수 있습니다.
5. 반응형 디자인
고급 탭에서는 웹사이트가 다양한 기기에서 잘 표시되도록 보장하는 옵션도 제공됩니다. 반응형 디자인은 최적의 사용자 경험을 보장하는 데 중요합니다. 휴대폰 또는 태블릿 장치에서 요소의 가시성을 제어하고 특정 화면 크기에만 적용되는 조정을 할 수 있습니다.
6. CSS 사용자화
Elementor Pro 버전에서 CSS 작업을 하고 싶다면 고급 탭에서 자체 CSS를 추가할 수 있습니다. 표준 옵션을 초과하는 특별한 조정을 원할 때 특히 유용합니다. 원하는 대로 웹사이트를 디자인할 수 있는 자유를 제공합니다.

요약
Elementor은 WordPress 사이트를 원하는 대로 디자인할 수 있는 사용자 친화적인 환경을 제공합니다. 콘텐츠, 스타일 및 고급 세 가지 탭으로 모든 요소를 제어할 수 있습니다. 이러한 탭을 효과적으로 활용하면 디자인뿐만 아니라 웹사이트의 기능성을 크게 향상시킬 수 있습니다.
자주 묻는 질문
Elementor에는 몇 개의 탭이 있습니까?콘텐츠, 스타일 및 고급 세 가지 주요 탭이 있습니다.
각 요소에 개별적인 CSS 설정을 할 수 있습니까?네, 고급 탭에서 사용자 정의 CSS 설정을 직접 추가할 수 있습니다.
모바일 기기에서 요소의 가시성을 어떻게 조정합니까?고급 탭에서 특정 화면 크기에 대한 요소 가시성을 조절할 수 있는 옵션이 있습니다.


