이 안내서는 Elementor에서 편집 아이콘을 활성화하는 방법에 대해 설명합니다. 이 아이콘을 사용하면 워드프레스 사이트를 디자인하는 동안 더 효율적으로 작업하고 시간을 절약할 수 있습니다. 그럼 별다른 언 더 핑이 없이 바로 세부 내용으로 들어가 보겠습니다.
주요 결론
- Elementor에서 편집 아이콘을 활성화하는 것은 무료이며 작업 흐름을 향상시킵니다.
- 판넬 너비 및 인터페이스를 사용자 정의하여 최적의 작업 환경을 조성할 수 있습니다.
- 아이콘을 통해 편집자에서 직접 섹션을 복제, 추가 및 삭제할 수 있습니다.
단계별 안내
Elementor에서 편집 아이콘을 활성화하려면 다음 단계를 따르십시오.
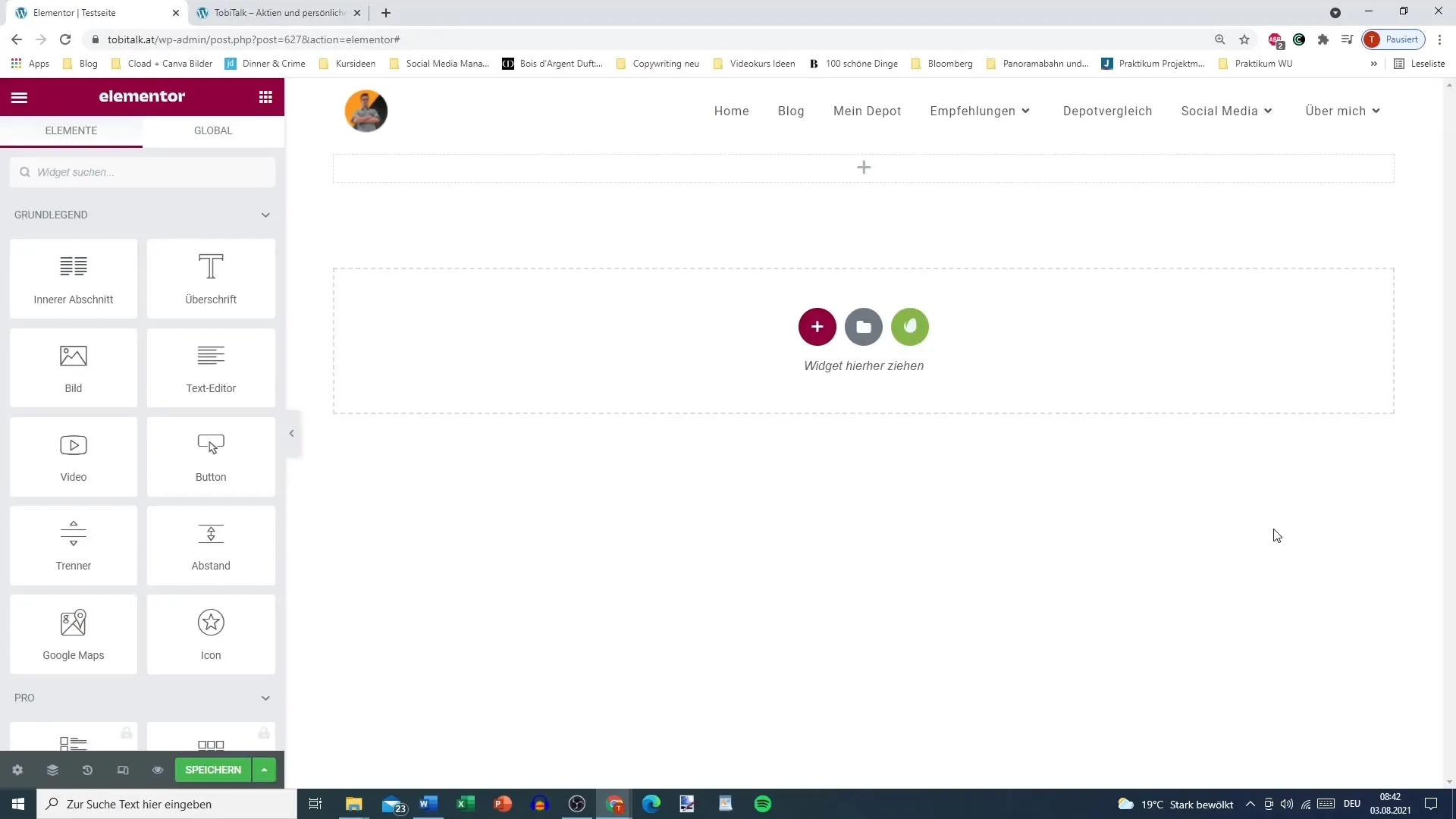
먼저 선호하는 페이지에서 Elementor를 여십시오. 이를 위해 워드프레스 대시보드에서 탭을 선택합니다. 이 탭은 Elementor의 편집자 인터페이스를 엽니다.

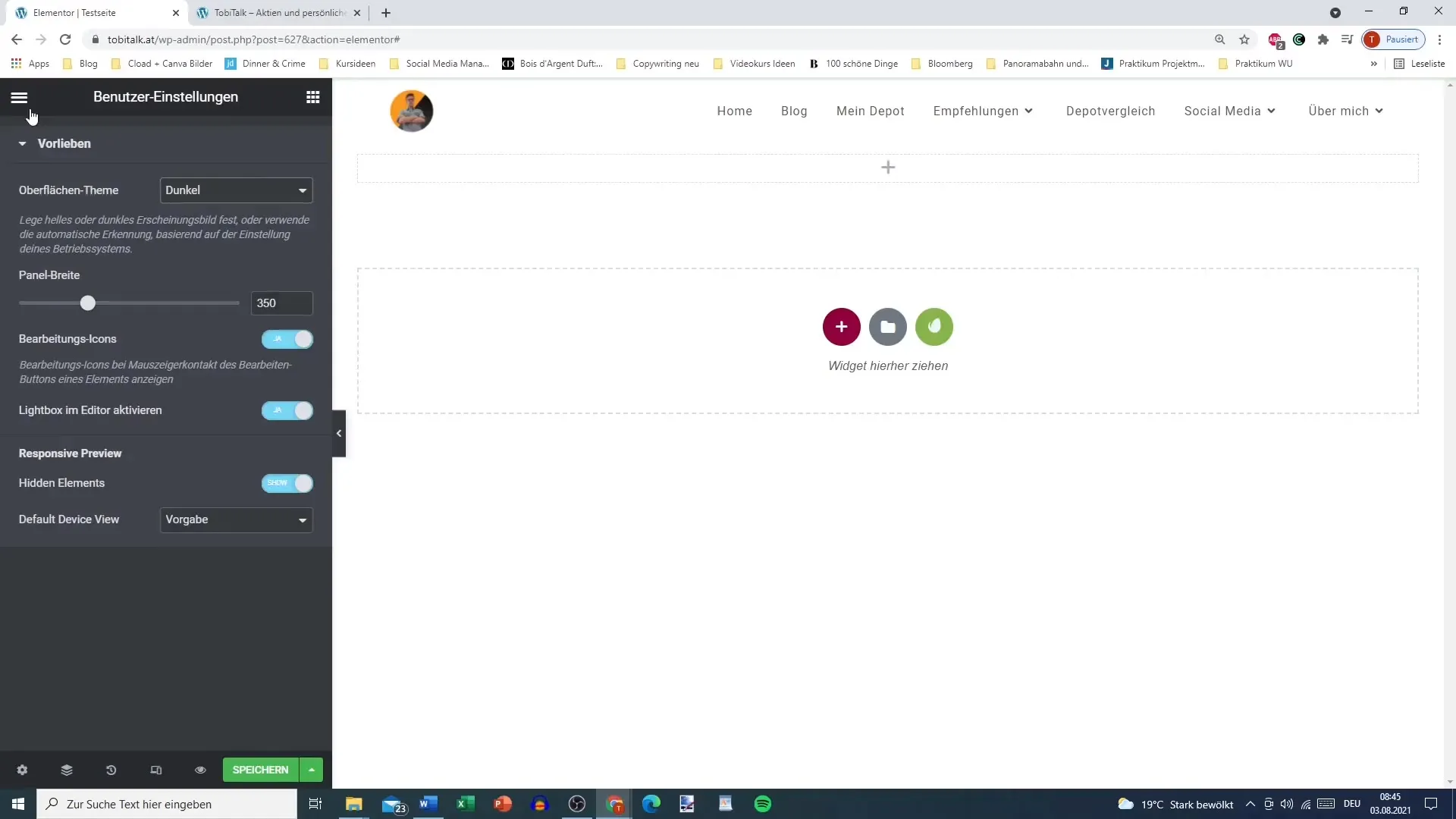
이제 설정에 들어가기 위한 메뉴가 필요합니다. 화면 왼쪽 상단에 있는 세 개의 수평 라인을 클릭하여 메뉴에 접근하십시오. 이것은 Elementor의 설정 메뉴로 안내하고 중요한 위치입니다.
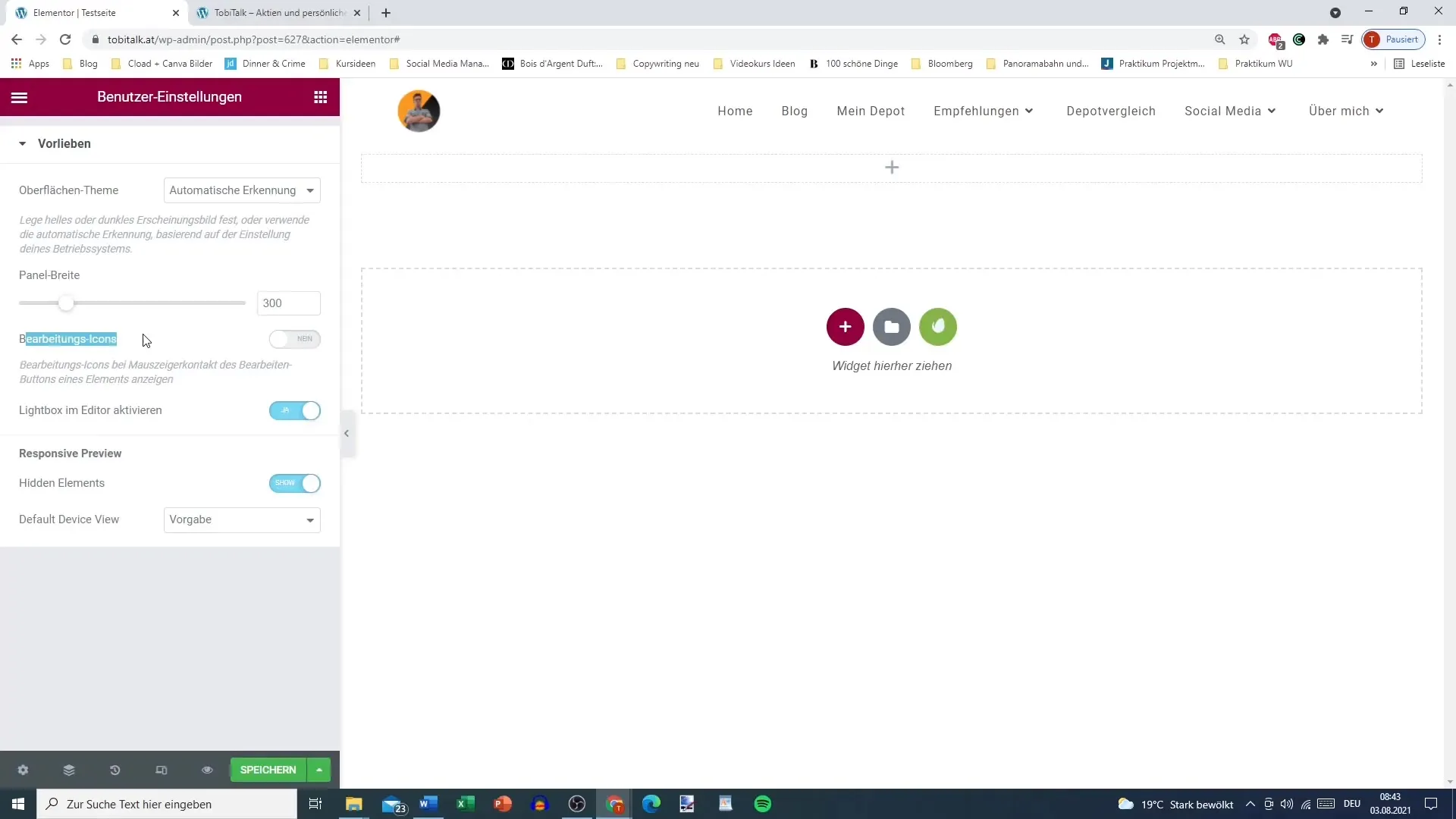
설정 메뉴에 들어가면 여러 옵션이 표시됩니다. 사용자 정의 설정으로 이동해야 합니다. 이 옵션 중에는 비활성화된 편집 아이콘을 위한 설정이 있다.

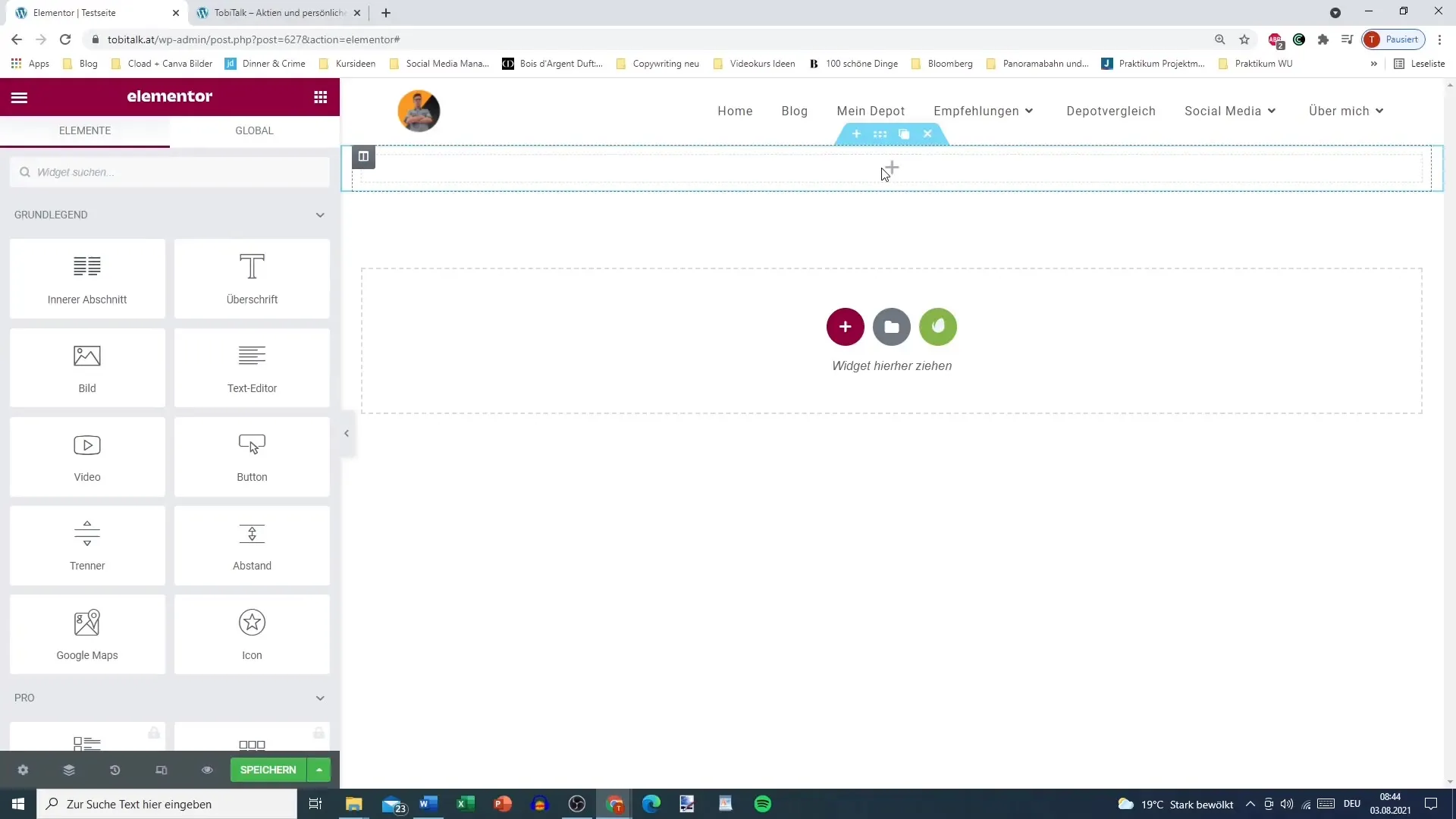
편집 아이콘을 활성화하십시오. 편집 아이콘 옵션을 선택하여 활성화할 수 있습니다. 이 아이콘을 활성화하면 마우스를 섹션 위로 올리면 해당 섹션을 클릭하지 않고도 즉시 이 아이콘을 볼 수 있습니다.
작업 속도를 높여줍니다. 이제 마우스로 섹션 위로 올리면 바로 복제 또는 새로운 열 추가와 같은 작업을 수행할 수 있어 전체 작업 흐름을 보다 효율적으로 만들어줍니다.
편집 아이콘을 사용하면 레이아웃 변경을 더 빠르게 수행할 수 있습니다. 더 이상 상단 메뉴 모음이나 마우스 오른쪽 버튼을 사용하여 동일한 작업을 수행할 필요가 없습니다.

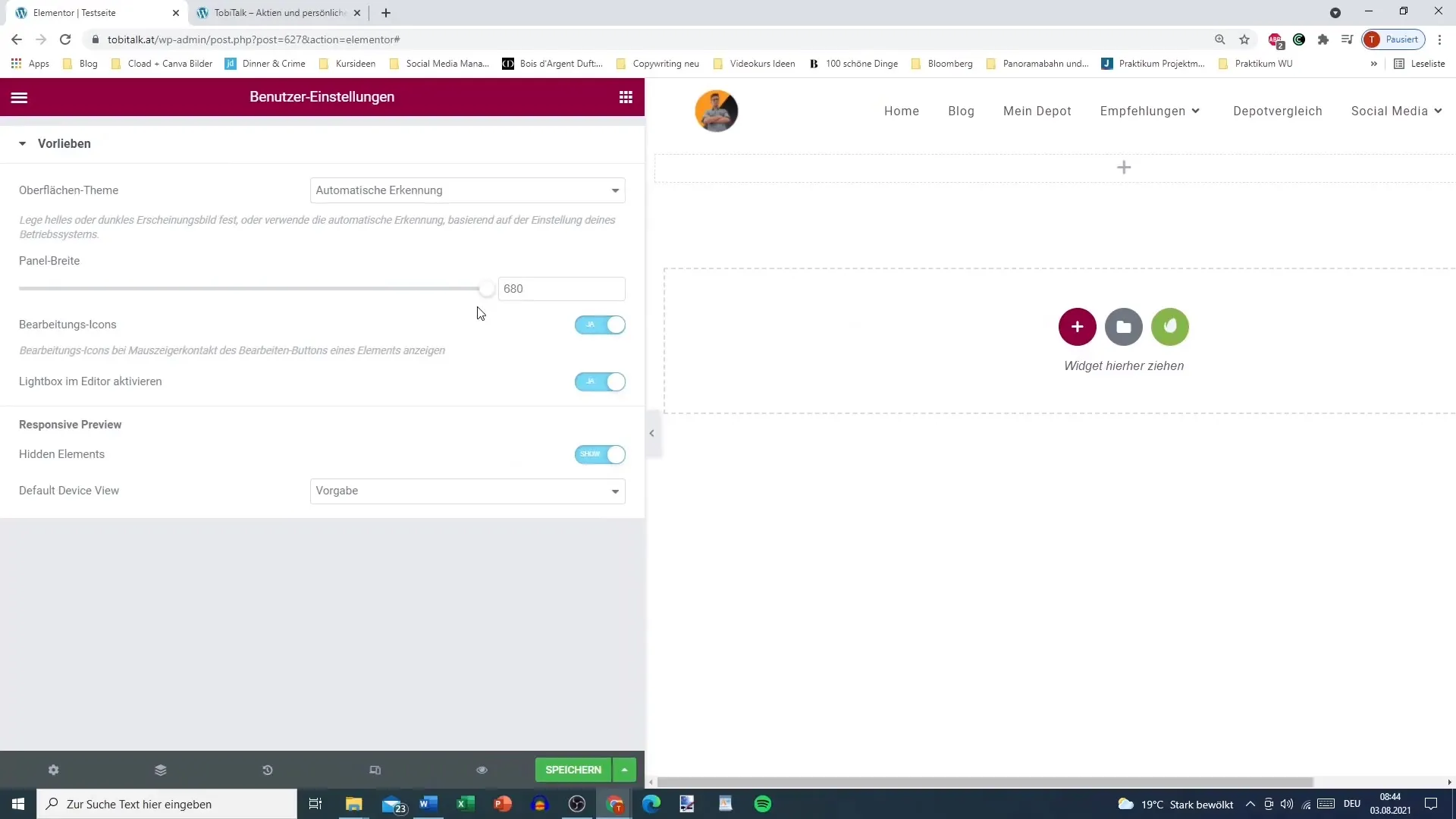
추가로 설정 옵션을 조정할 수 있는 다른 옵션도 있습니다. 패널 너비를 설정하고 밝은 또는 어두운 디자인에 대한 인터페이스 선택을 할 수 있습니다. 이를 통해 사용자 인터페이스를 최적화하여 개인의 요구사항에 맞게 조정할 수 있습니다.

많은 사용자들이 밝은 디자인을 선호합니다. 이는 가독성을 개선하고 요소를 명확하게 볼 수 있도록 돕습니다. 더 복잡한 레이아웃을 디자인하거나 웹사이트 변경을 수행할 때 유용할 수 있습니다.

사용자 정의 설정은 쉽게 조정할 수 있으며 콘텐츠 공유를 최적화하는 기회를 제공합니다. 현재 작업 흐름을 지원하는지 확인하기 위해 설정을 정기적으로 검토해야 합니다.
요약
Elementor에서 편집 아이콘을 활성화하는 것은 워드프레스로 웹사이트를 작성할 때 작업 흐름을 최적화하기 위한 간단하지만 효과적인 조치입니다. 이 아이콘을 활용하면 작업을 빠르게 수행하고 효율성을 크게 향상시킬 수 있습니다. 최상의 디자인 조정을 위해 사용자 인터페이스를 매력적이고 효율적으로 유지하여 디자인 변경에서 최대의 성과를 얻을 수 있습니다.
자주 묻는 질문
Elementor에서 편집 아이콘을 어떻게 활성화하나요?Elementor의 사용자 정의 설정으로 이동하여 설정 메뉴에서 편집 아이콘을 활성화합니다.
패널 너비를 조정할 수 있나요?네, 사용자 정의 설정에서 패널 너비를 조정할 수 있습니다.
편집자 디자인을 변경할 수 있는 방법이 있나요?예, 밝은 또는 어두운 디자인 중 선택할 수 있습니다.
왜 편집 아이콘을 사용해야 하나요?편집 아이콘은 편집자에서 열을 빠르게 복제, 추가 및 삭제할 수 있도록 합니다.
편집 아이콘을 사용하려면 비용이 발생하나요?아니요, 편집 아이콘을 활성화하는 것은 완전히 무료입니다.


