Elementor로 인상적인 웹사이트를 만들었고, 이제 현재 변경 사항과 페이지의 외관을 파악하고 싶습니까? 이 튜토리얼에서는 진행 사항을 빠르게 검토하고 필요한 조정을 할 수 있는 효과적인 미리보기 기능을 사용하는 방법에 대해 설명하겠습니다.
주요 인사이트
- Elementor는 실시간으로 변경 사항을 확인할 수 있는 간단한 방법을 제공합니다.
- 미리보기 기능을 통해 페이지를 확인하거나 새 탭에서 확인할 수 있습니다.
- 변경 사항을 추적하는 데 도움이되는 추가 설정이 있습니다.
단계별 안내
웹사이트 개요를 확인하려면 다음 단계를 따르세요:
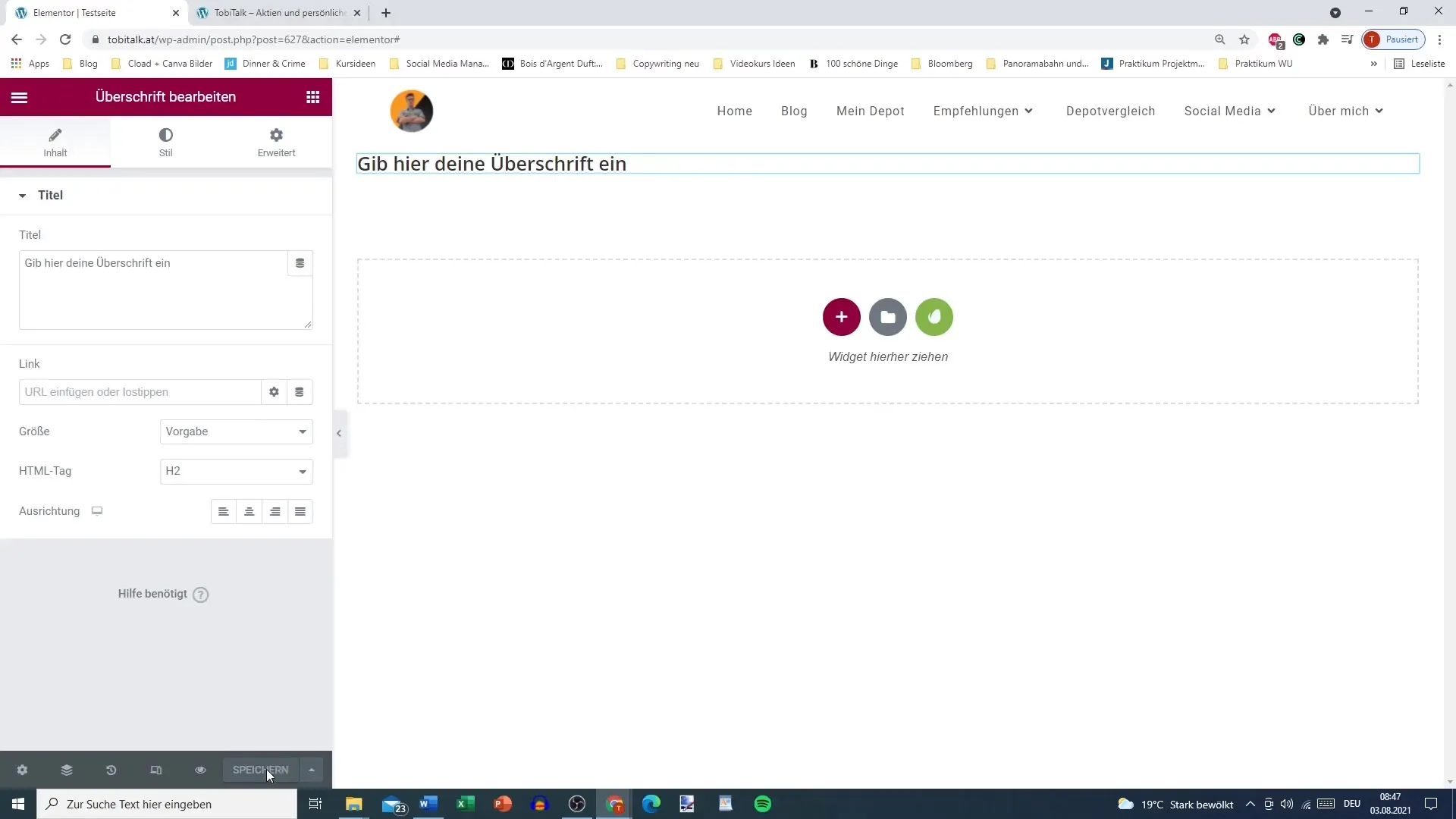
먼저 Elementor에 변경 사항이 저장되었는지 확인해야합니다. 더 나은 이해를 위해 새 제목이나 다른 요소를 추가하여 패널을 열고 원하는 기능을 선택하십시오.

요소를 추가 한 후 모든 변경 사항을 저장했는지 확인하십시오. 패널로 이동하여 왼쪽 하단의 "저장" 버튼을 클릭하십시오. 이것은 변경 사항이 손실되지 않도록하는 중요한 단계입니다.

이제 페이지가 저장되었으므로 변경 사항을 미리보기 할 수 있습니다. 왼쪽 메뉴에서 "변경 사항 미리보기" 옵션을 찾을 수 있습니다. 이 기능은 페이지를 게시하기 전에 현재 페이지가 어떻게 보이는지 빠르게 검토 할 수있습니다.

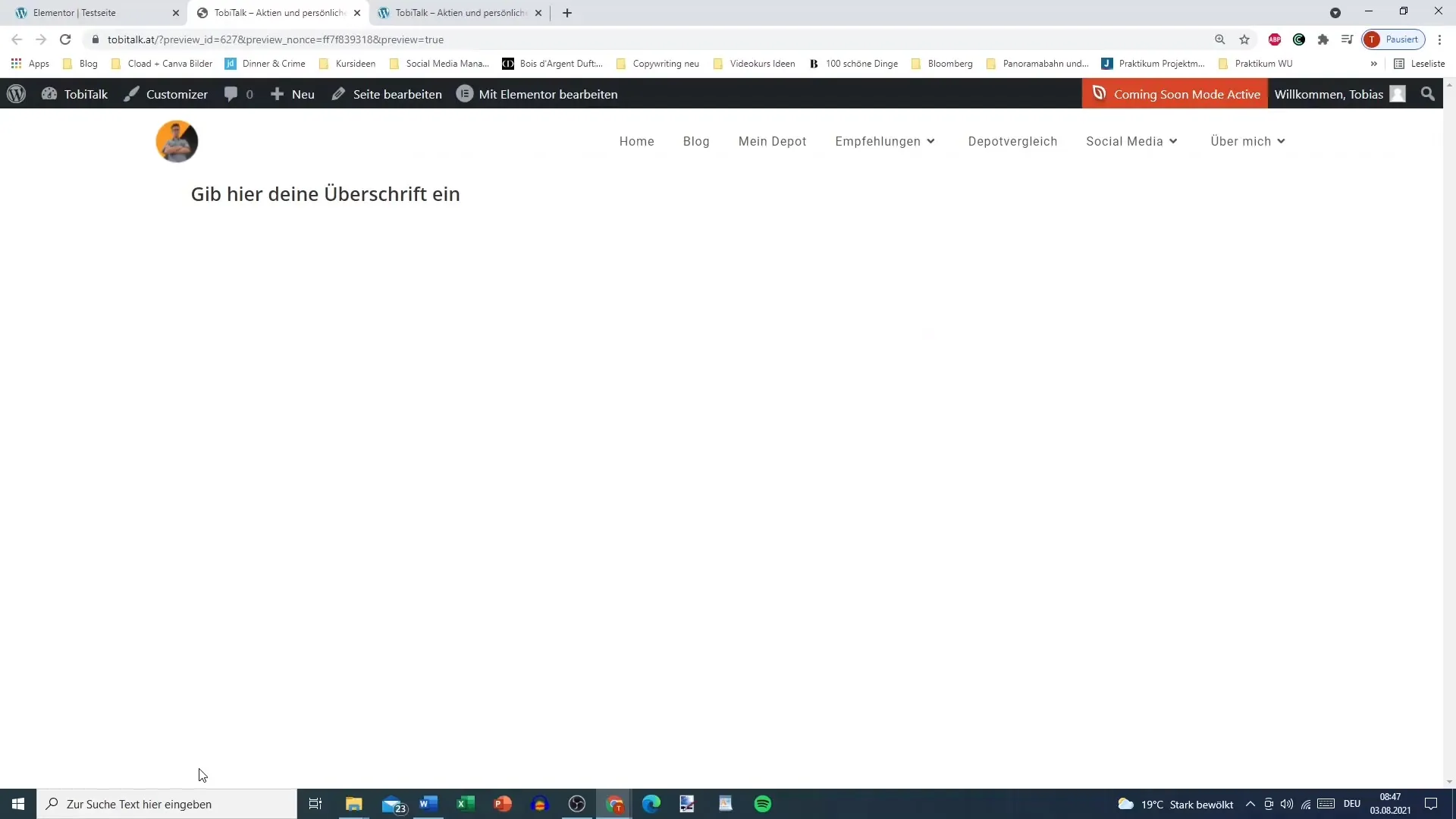
더 자세한 보기를 원하는 경우 새 탭을 열고 직접 페이지에 액세스 할 수도 있습니다. 웹 사이트의 URL을 새 탭에 입력하고 페이지를 업데이트하여 최신 변경 사항을 확인하십시오.
변경 사항을 확인하는 더 간단한 방법은 키보드의 "Z" 기능을 사용하는 것입니다. 이 바로 가기를 사용하여 추가 조치없이 웹 사이트 미리보기를 신속히 열 수 있습니다.
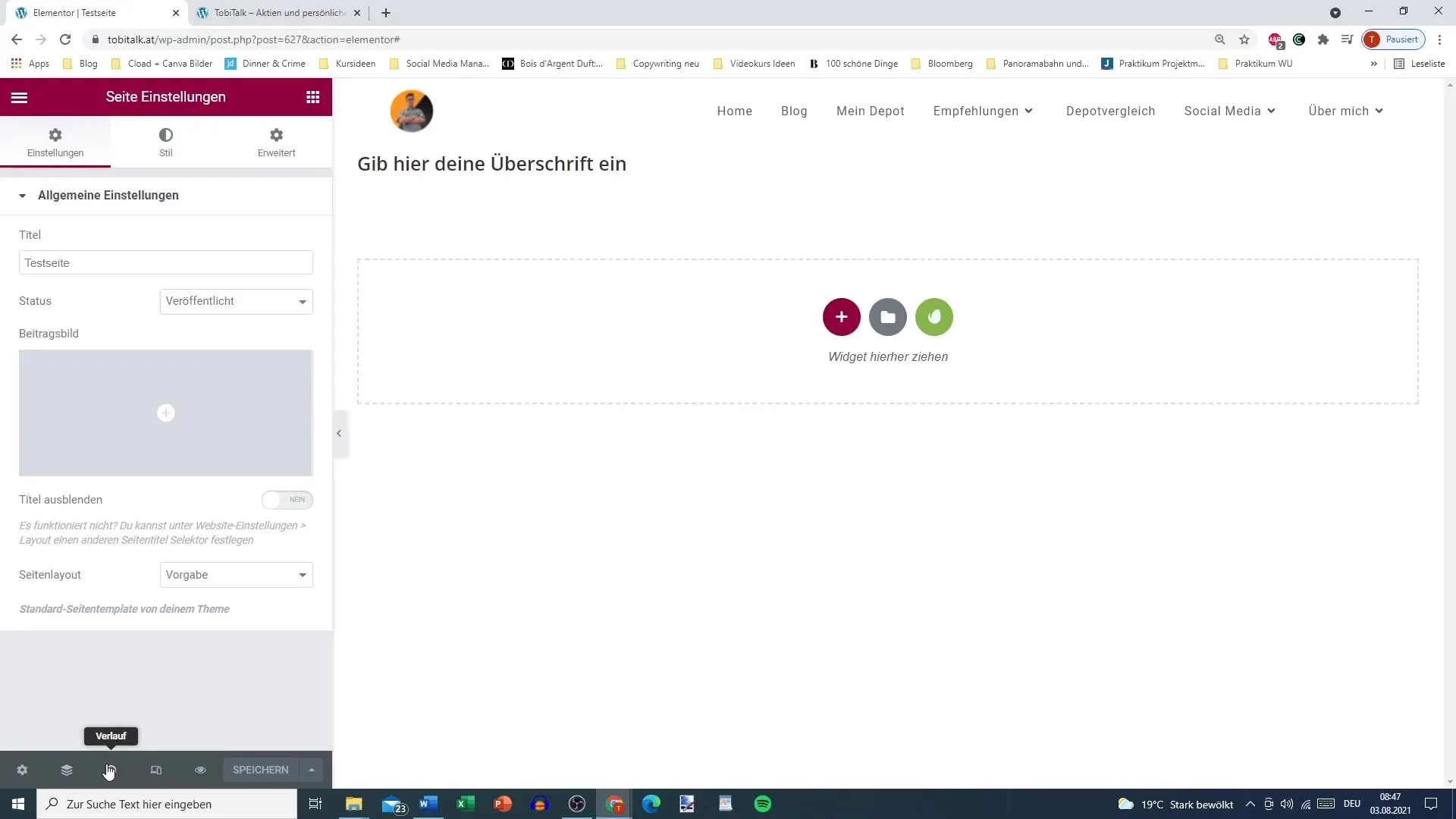
웹 사이트를 미리보는 동안 Elementor 패널에서 추가 설정을 확인할 수도 있습니다. 예를 들어, 어떤 조정을 이미 했는지 보여주는 다양한 이력 설정이 있습니다.

이 이력 기능은 변경 사항을 추적하고 필요에 따라 쉽게 취소 할 수있게 해줍니다. 이렇게하면 향후 모든 변경 사항을 되돌아볼 수 있어 편집을 효율적으로 만들 수 있습니다.
요약
이제 Elementor 의 미리보기 기능을 최적으로 활용하여 변경 사항을 명확히 이해할 수 있는 방법을 배웠습니다. 이러한 단계는 웹 사이트를 최적화하고 원하는 대로 보이도록 하려는 데 도움이됩니다.
자주 묻는 질문
Elementor에서 변경 사항을 어떻게 저장할 수 있나요?Elementor 패널의 왼쪽 하단에있는 "저장"을 클릭하여 변경 사항을 저장할 수 있습니다.
Elementor에서 변경 사항 미리보기는 어디에서 찾을 수 있나요?미리보기는 "변경 사항 미리보기" 옵션 아래의 왼쪽 메뉴에서 찾을 수 있습니다.
새 탭에서도 변경 사항을 볼 수 있나요?네, 웹 사이트 URL을 새 탭에 입력하고 페이지를 업데이트하여 최신 변경 사항을 확인 할 수 있습니다.
변경 사항을 취소하는 방법은 무엇입니까?Elementor-패널의 이력 설정을 사용하여 변경 사항을 취소하고 이전 조정 사항을 추적 할 수 있습니다.


