웹 사이트의 디자인은 최근 몇 년 동안 근본적으로 변화했습니다. Elementor와 같은 페이지 빌더를 사용하면 WordPress 웹사이트의 매력적인 레이아웃을 만드는 것이 이전보다 쉬워졌습니다. 컬럼 설정은 명확한 구조와 조화로운 디자인을 만들기 위한 중요한 요소입니다. Elementor를 사용하여 효과적인 컬럼 설정을 하는 방법을 살펴보고 웹사이트를 시각적으로 매력적으로 디자인할 수 있습니다.
주요 인사이트
- 컬럼 설정은 레이아웃을 유연하게 조정하는 데 도움이 됩니다.
- 너비, 수직 및 수평 정렬 및 간격을 조정할 수 있습니다.
- 조정은 웹사이트의 전체적인 이미지에 중요합니다.
단계별 안내
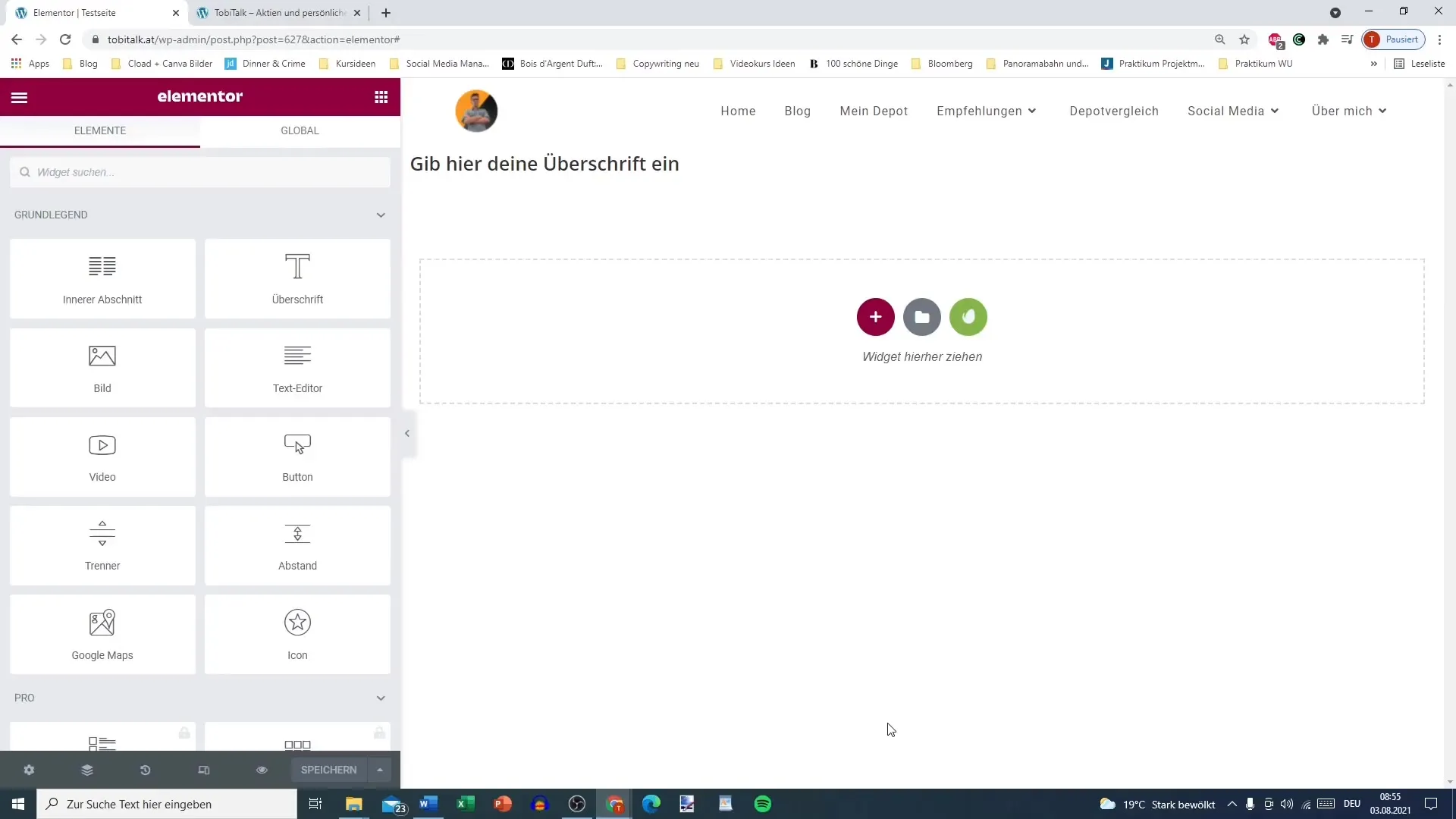
컬럼 추가
컬럼 설정을 시작하려면 먼저 새로운 섹션에 컬럼을 추가합니다. "컬럼 추가" 옵션을 선택하고 이중 컬럼 배치와 같은 원하는 배치를 선택할 수 있습니다. 이 기본 설정을 통해 콘텐츠의 배치를 효율적으로 제어할 수 있습니다.

콘텐츠 추가
섹션이 생성되면 여러 가지 콘텐츠를 삽입할 수 있습니다. 예를 들어 한 컬럼에 이미지를 추가할 수 있습니다. 이미지와 텍스트 사이에 균형있는 비율을 유지하는 것이 좋습니다. 매력적인 콘텐츠 작성이 성공적인 레이아웃의 핵심입니다.
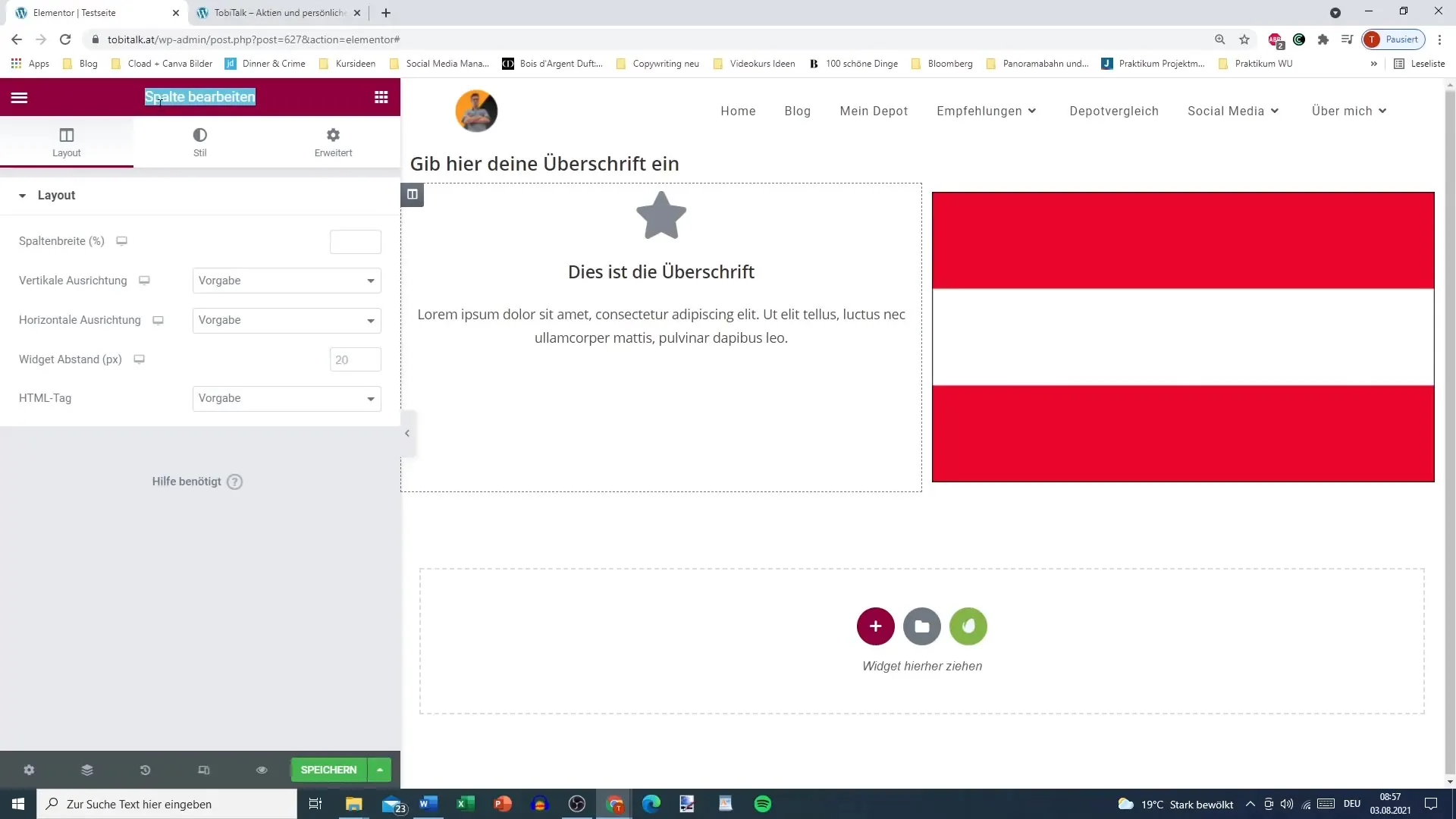
컬럼 편집
컬럼의 설정을 조정하려면 "컬럼 편집" 버튼을 클릭합니다. 여기에서 다양한 옵션을 사용할 수 있는 창이 열립니다. 컬럼의 너비가 중요한 설정 중 하나이며 이미지에 30%, 텍스트에 70% 등이 이상적일 수 있습니다. 최상의 결과를 얻기 위해 다양한 값들로 실험해보세요.

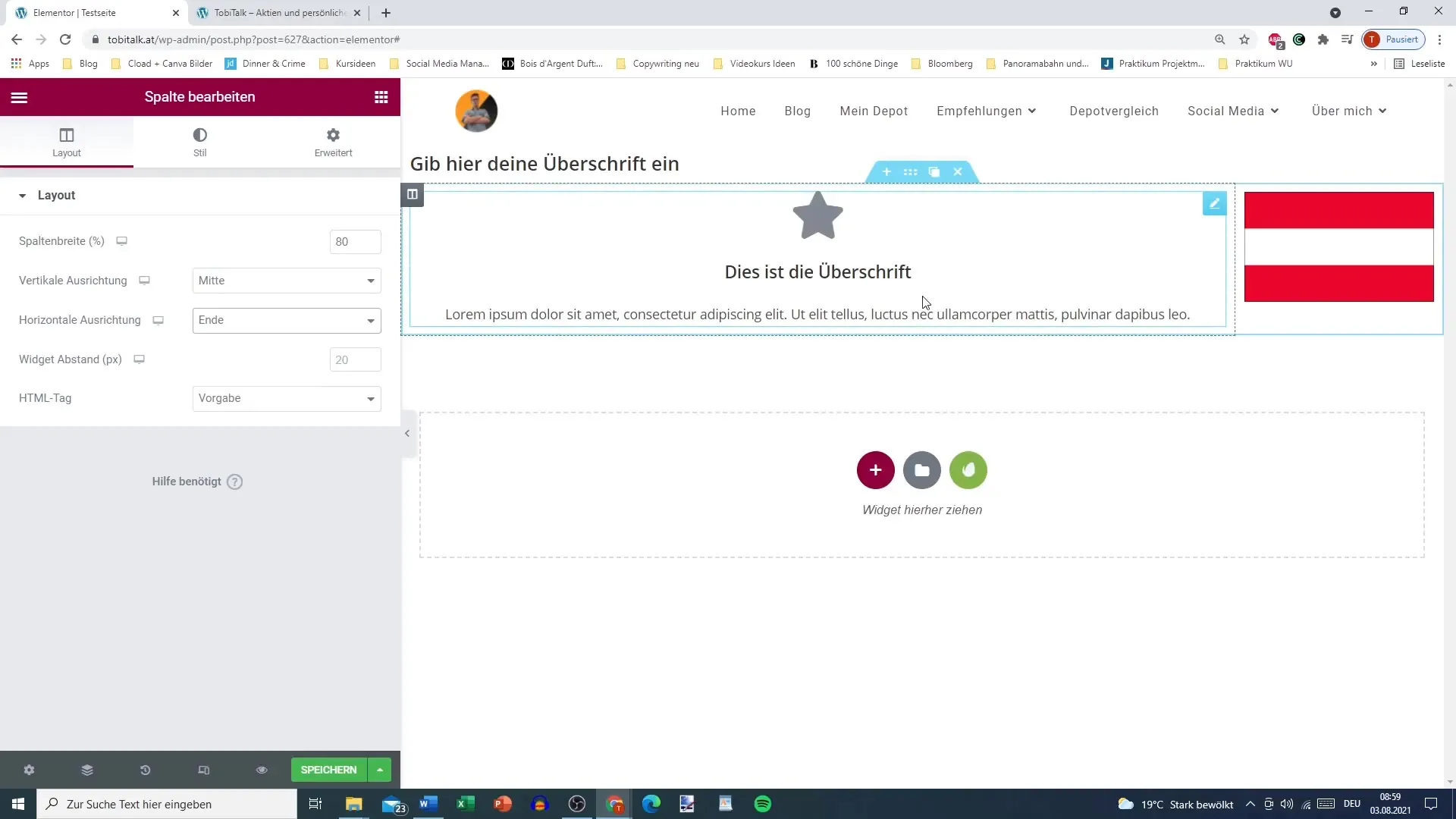
수직 정렬 조정
동일한 편집 창에서 컬럼 내부 콘텐츠의 수직 정렬을 설정할 수 있습니다. 상단, 중간 또는 하단 정렬은 시각적 디자인에 현저한 영향을 줄 수 있습니다. 요구 사항에 가장 잘 부합하는 정렬을 테스트해보세요.
수평 정렬 변경
수직 정렬 외에도 수평 정렬도 중요합니다. "컬럼 편집" 창에서도 이를 조정할 수 있습니다. 시작, 중앙 또는 끝에 요소를 배치할지를 고려해보세요. 이렇게 하면 구조와 디자인에 명확함이 생기고 매력적인 모습이 됩니다.

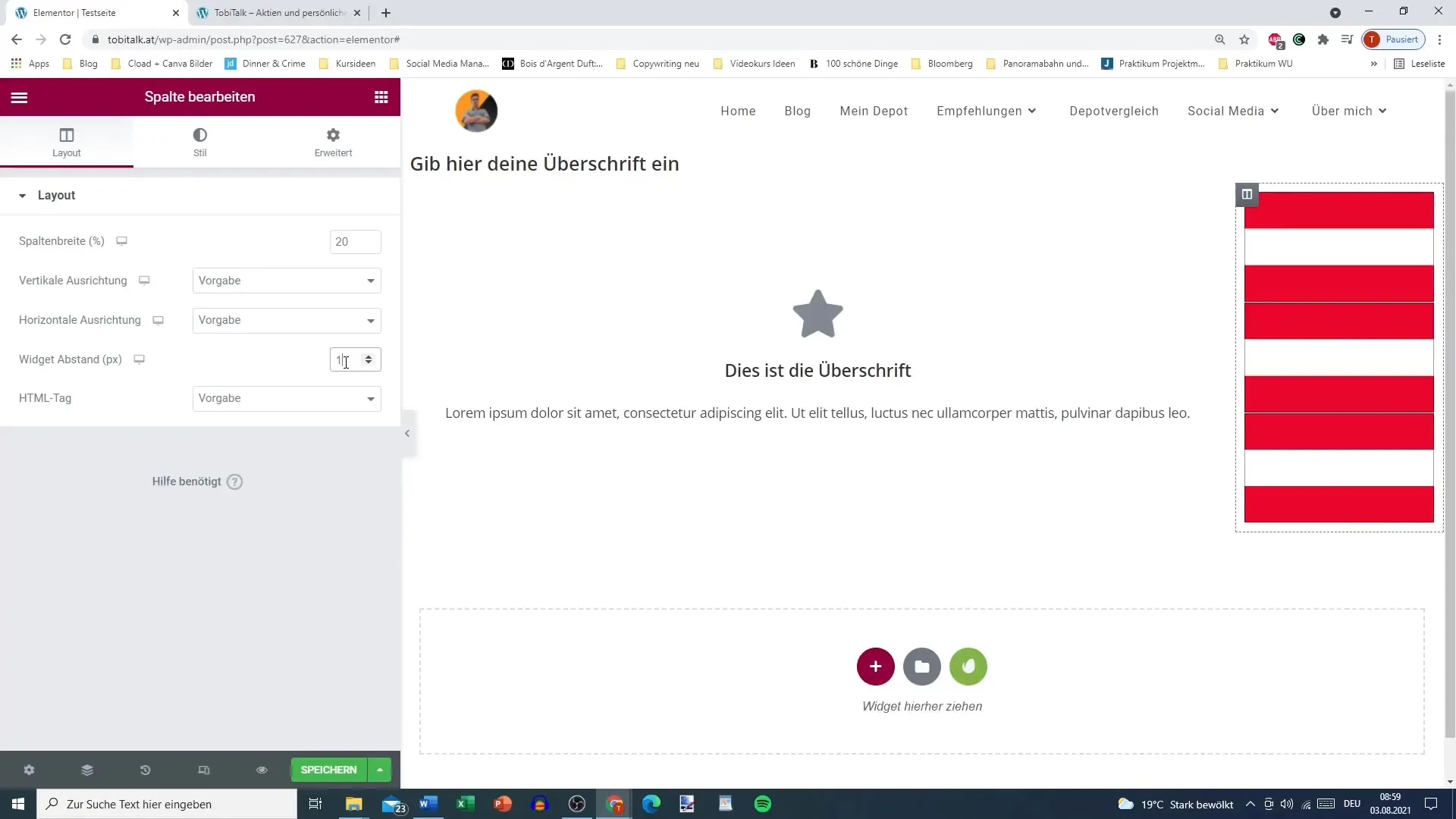
위젯 간격 조정
컬럼 내 위젯 간격을 조정하는 것도 또 다른 중요한 측면입니다. 가독성을 향상시키기 위해 간격을 늘리거나 효율적으로 공간을 활용하기 위해 줄일 수 있습니다. 요소 간의 적절한 간격은 사용자 경험에 매우 중요합니다.

부정적인 간격 조정
간격을 부정적으로 조정하는 기능 또한 흥미로운 기능입니다. 이 기능을 사용하면 레이아웃에서 추가적인 유연성을 얻을 수 있습니다. 지나치게 사용하여 지저분하거나 혼란스러운 디자인을 피하기 위해 주의해서 사용하세요.
HTML 태그 사용
마지막으로 텍스트에 HTML 태그를 추가할 수 있습니다. 특수 기능이나 형식을 사용하는 데 도움이 될 수 있습니다. 아직 사용할 필요성을 느끼지 못할 수도 있지만 이 가능성이 있다는 것을 알아두는 것이 좋습니다.
요약
이 안내서에서 Elementor의 기본적인 컬럼 설정을 배웠습니다. 컬럼 추가, 너비 조정, 간격 및 정렬 조정을 통해 웹사이트의 사용자 경험을 중요하게 향상할 수 있습니다. 콘텐츠의 구조와 배열에 충분한 주의를 기울여 매력적인 디자인을 구현하세요.
자주 묻는 질문
Elementor에 컬럼을 어떻게 추가하나요?“컬럼 추가”를 클릭하고 원하는 배치를 선택합니다.
컬럼의 너비를 어떻게 조정하나요?“컬럼 편집”을 클릭하고 설정 창에서 너비를 조정합니다.
수직 정렬을 변경하려면 어떻게 해야 하나요?컬럼의 편집 창에서 수직 정렬 옵션을 찾습니다.
위젯 간의 간격을 어떻게 조절할 수 있나요?네, 설정 영역에서 위젯 간의 간격을 조정할 수 있습니다.
Elementor에서 부정적인 간격을 어떻게 활용하나요?요소를 서로 가깝게 배치하기 위해 해당 필드에 음수 값을 입력하면 됩니다.


