Elementor은 복잡한 프로그래밍 지식 없이 인상적인 웹 사이트를 만들 수 있도록 도와주는 강력한 도구입니다. Elementor의 가장 유용한 기능 중 하나는 글로벌 색상입니다. 이를 통해 웹 사이트 전체에 일관된 색상 구성을 통합하고 즉시 모든 할당된 요소에 영향을 미치는 효율적인 변경을 수행할 수 있습니다. 이 안내서에서는 Elementor 프로젝트에서 글로벌 색상을 설정하고 사용하는 방법을 단계별로 안내합니다.
주요 Erkenntnisse
- 글로벌 색상은 색상 선택과 조정을 간단하게 합니다.
- 글로벌 색상에 대한 변경은 즉시 모든 할당된 요소에 영향을 줍니다.
- 글로벌 색상을 사용하면 웹 사이트 전체에 일관된 디자인을 보장할 수 있습니다.
Schritt-für-Schritt-Anleitung
글로벌 설정에 액세스
글로벌 색상을 사용하려면 먼저 Elementor의 글로벌 설정에 액세스해야 합니다. 이는 편집 필드의 왼쪽 상단을 클릭하여 메뉴 옵션을 찾을 수 있는 곳에 접근하여 수행됩니다.

웹사이트 설정 선택
메뉴를 열면 "웹사이트 설정" 옵션이 표시됩니다. 웹사이트를 위한 다양한 옵션을 확인하려면 여기를 클릭하세요. 여기에서 기본적인 조정을 수행할 수 있습니다.
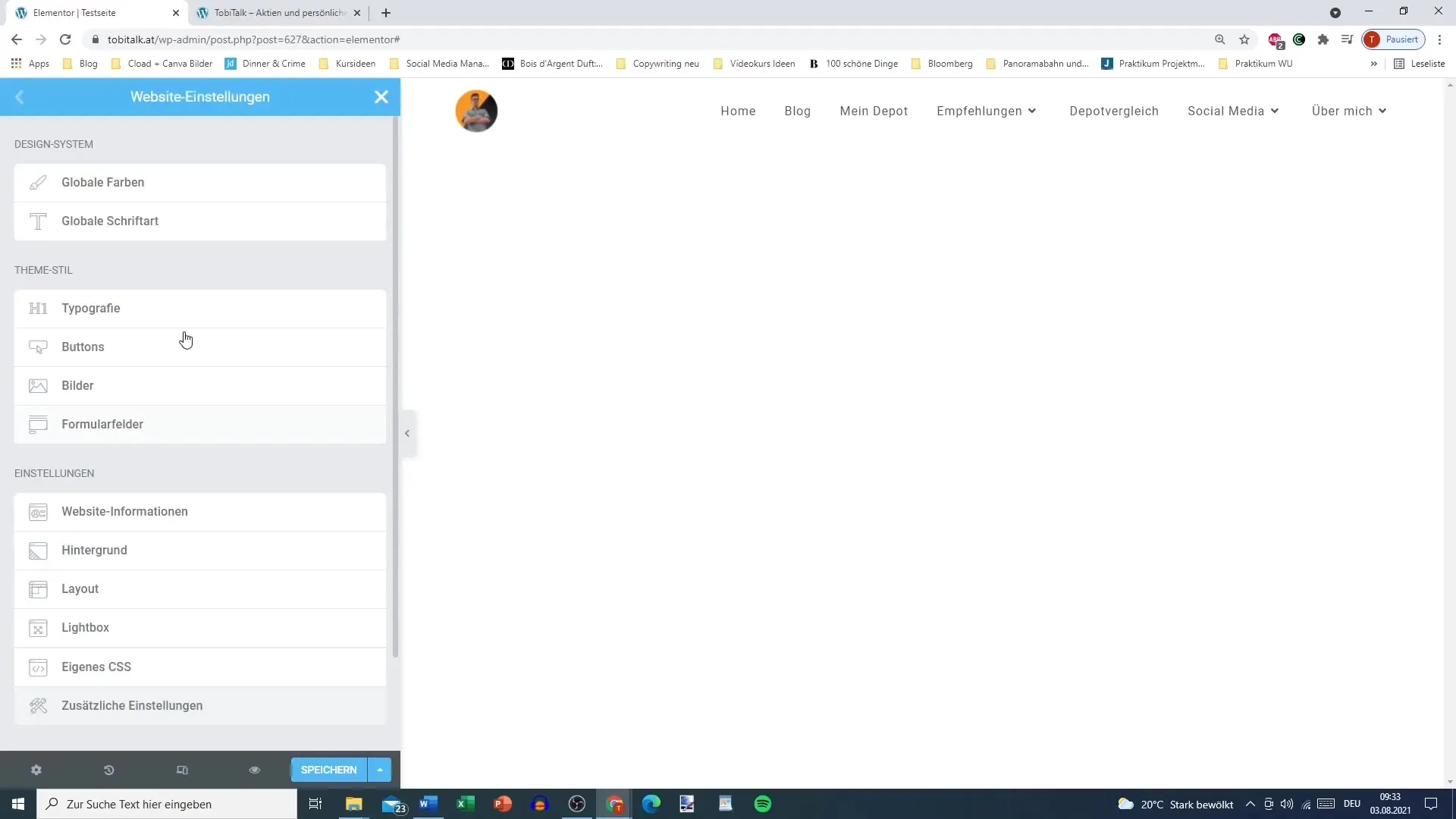
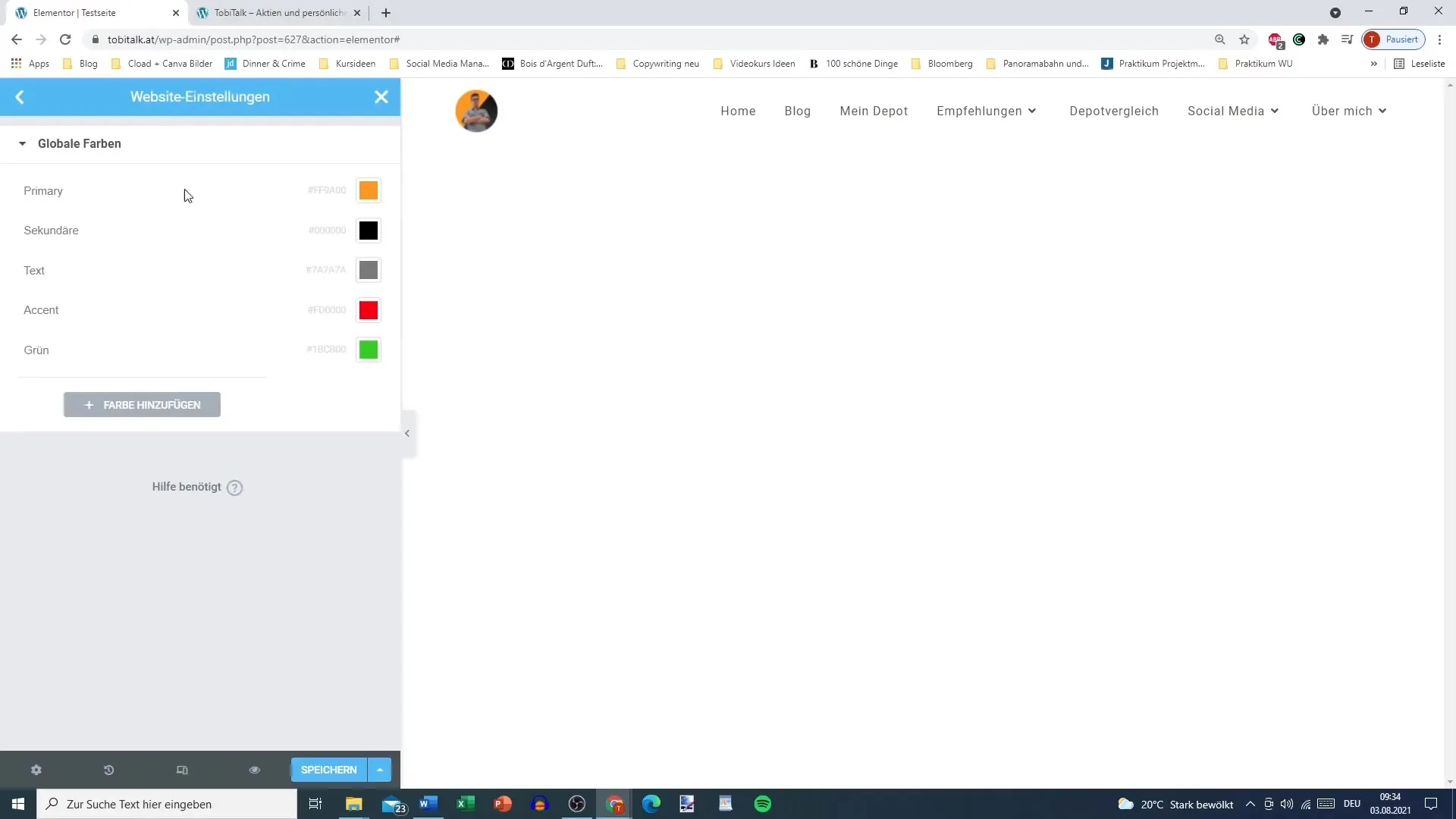
색상 설정
웹사이트 설정에서 색상을 다룰 수 있는 옵션을 찾을 수 있습니다. 여기서 웹사이트의 글로벌 색상을 정의할 수 있습니다. "기본", "보조", "텍스트", "강조", "녹색"과 같이 미리 설정된 색상들을 볼 수 있습니다.

미리 설정된 색상 편집
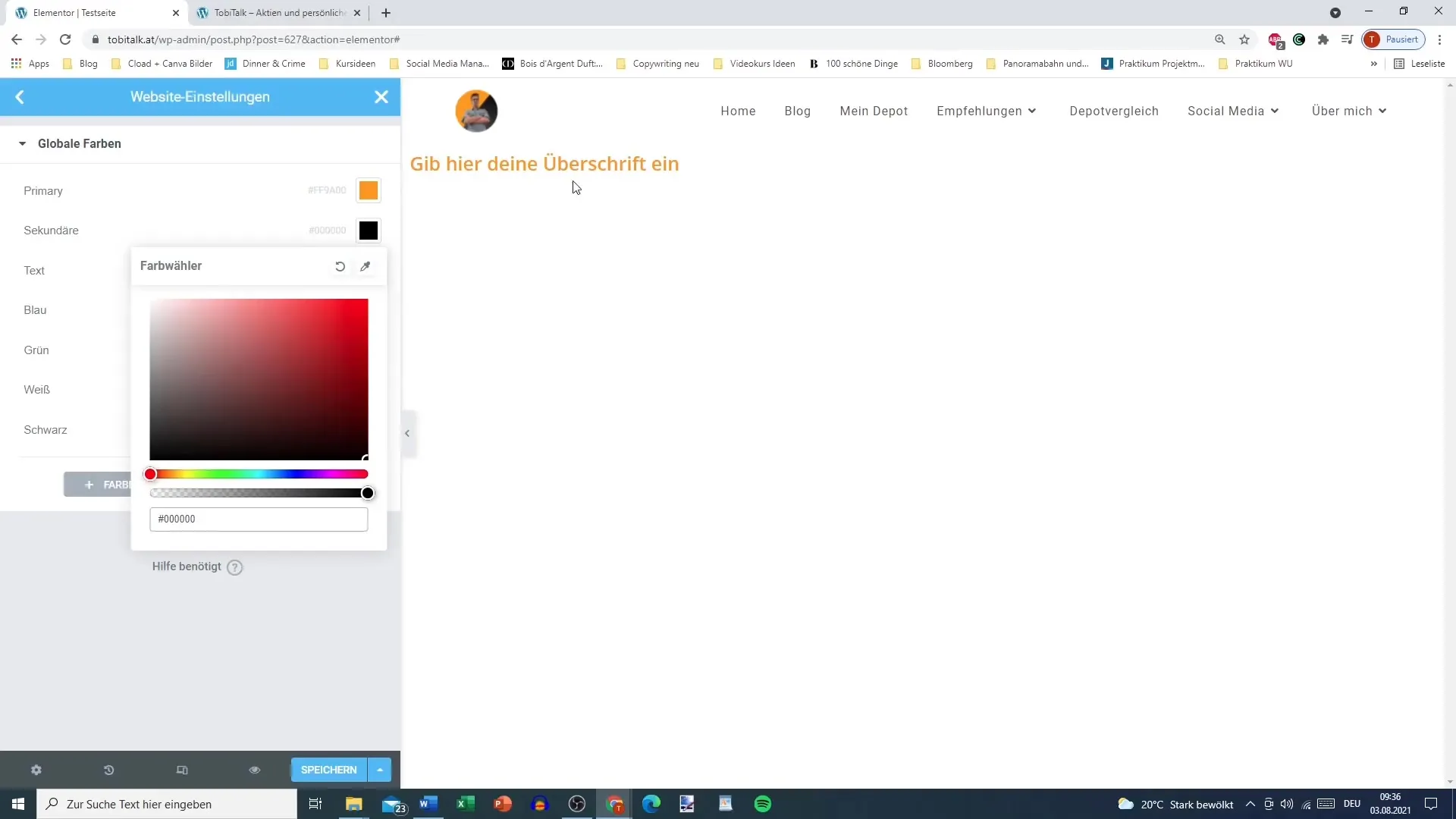
미리 설정된 색상을 쉽게 변경할 수 있으며 색상 값을 선택하여 조정할 수 있습니다. 필요하지 않은 색상이 있다면 색상을 새로운 색상으로 대체하거나 조정할 수 있습니다.

새로운 색상 추가
미리 설정된 값에 없는 특별한 색상이 필요한 경우 새로운 색상을 추가할 수 있습니다. 추가 색상 필드를 클릭하여 원하는 색상을 선택하세요.

요소에서 글로벌 색상 사용
이제 제목과 같은 요소를 추가할 때 글로벌 색상을 선택할 수 있습니다. 이는 일관된 외관을 보장할 수 있는 특히 유용합니다.

글로벌 색상 변경의 영향
글로벌 색상의 주목할 만한 이점 중 하나는 해당 색상에 대한 변경이 즉시 해당 요소에 적용된다는 것입니다. 따라서 주요 색상을 오렌지에서 검은색으로 변경하면 해당 색상과 관련된 모든 제목이 자동으로 업데이트됩니다.
일관된 디자인을 위한 빠른 조정
이 기능을 통해 웹사이트를 빠르고 일관적으로 디자인할 수 있습니다. 주요 색상을 변경함으로써 해당 변경이 전체 웹사이트에 어떻게 영향을 미치는지 즉시 확인할 수 있습니다.
색상 변화에 대한 유연성
글로벌 색상을 변경함으로써 다양한 색상 변형을 시도할 수 있습니다. 예를 들어 강조 색상에 대한 임시 변경이 마음에 들지 않는다면 각 색상을 수동으로 변경해야 하는 것보다 빠르고 쉽게 조정할 수 있습니다.

Zusammenfassung
Elementor에서 글로벌 색상을 활용하면 웹사이트의 일관된 및 매력적인 디자인을 손쉽게 만들 수 있습니다. 이 안내서에서의 통찰력을 통해 더 빠른 조정이 가능하며 한 번의 클릭으로 큰 변화를 이뤄내어 디자인 프로세스를 크게 단순화시킬 수 있습니다.
자주 묻는 질문
Elementor에서 전역 색상이란 무엇인가요?전역 색상은 웹 사이트의 여러 요소에 적용할 수있는 미리 정의된 색상 값입니다. 전역 색상을 변경하면 해당 색상과 연결된 모든 요소에 자동으로 영향을 미칩니다.
전역 색상에 어떻게 액세스합니까?Elementor 웹 사이트 설정에서 색상 옵션을 선택하여 전역 색상에 액세스할 수 있습니다.
전역 색상에 사용자 정의 색상을 추가 할 수 있습니까?네, 전역 색상 섹션의 해당 필드를 편집하여 사용자 정의 색상을 추가할 수 있습니다.
전역 색상 변경이 모든 요소에 영향을 미치나요?네, 전역 색상 변경은 해당 색상을 사용하는 모든 요소에 즉시 적용되어 시간과 노력을 절약합니다.
설정을 저장하는 방법은 무엇인가요?원하는 모든 변경을 완료한 후 설정을 저장하여 새로운 색상 수정 사항을 활성화 할 수 있습니다.


