텍스트 디자인은 웹사이트를 매력적으로 만드는 데 결정적인 역할을 합니다. 타이포그래피는 가독성 뿐만 아니라 전체적인 페이지의 미학에도 영향을 미칩니다. 이 튜토리얼에서는 Elementor에서 타이포그래피 설정을 효과적으로 조정하는 방법을 배울 수 있습니다. 여기에서는 콘텐츠를 강조하고 사용자 경험을 향상시키기 위해 서체, 크기 및 스타일을 정의하는 다양한 옵션이 준비되어 있습니다.
주요 포인트
- 전역 타이포그래픽 설정으로 웹사이트의 모든 텍스트 요소에 대한 서체, 크기 및 색상을 조정할 수 있습니다.
- 제목에는 다양한 수준(H1~H6)이 제공되며 개별적으로 조정할 수 있습니다.
- 볼드체, 이탤릭체, 취소선과 같은 속성을 통해 텍스트 스타일을 최적화할 수 있습니다.
- 링크에 대한 색상 변경과 호버(마우스를 올렸을 때) 효과를 지정할 수 있습니다.
단계별 안내
1. 타이포그래피 설정에 접근
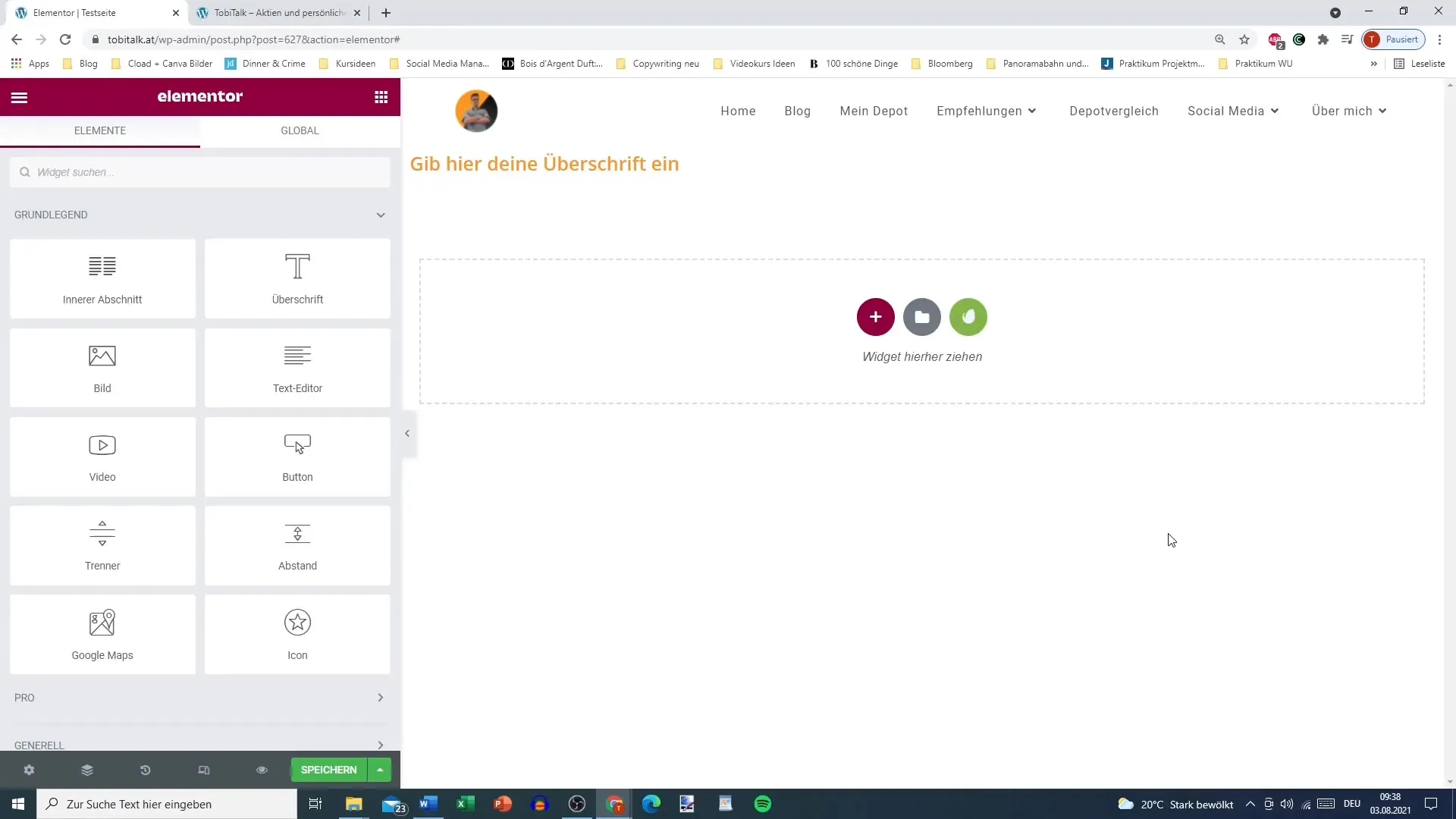
타이포그래피 설정을 변경하려면 먼저 Elementor 편집기로 이동하세요. 편집하려는 페이지를 열어주시기 바랍니다.

2. 전역 설정 열기
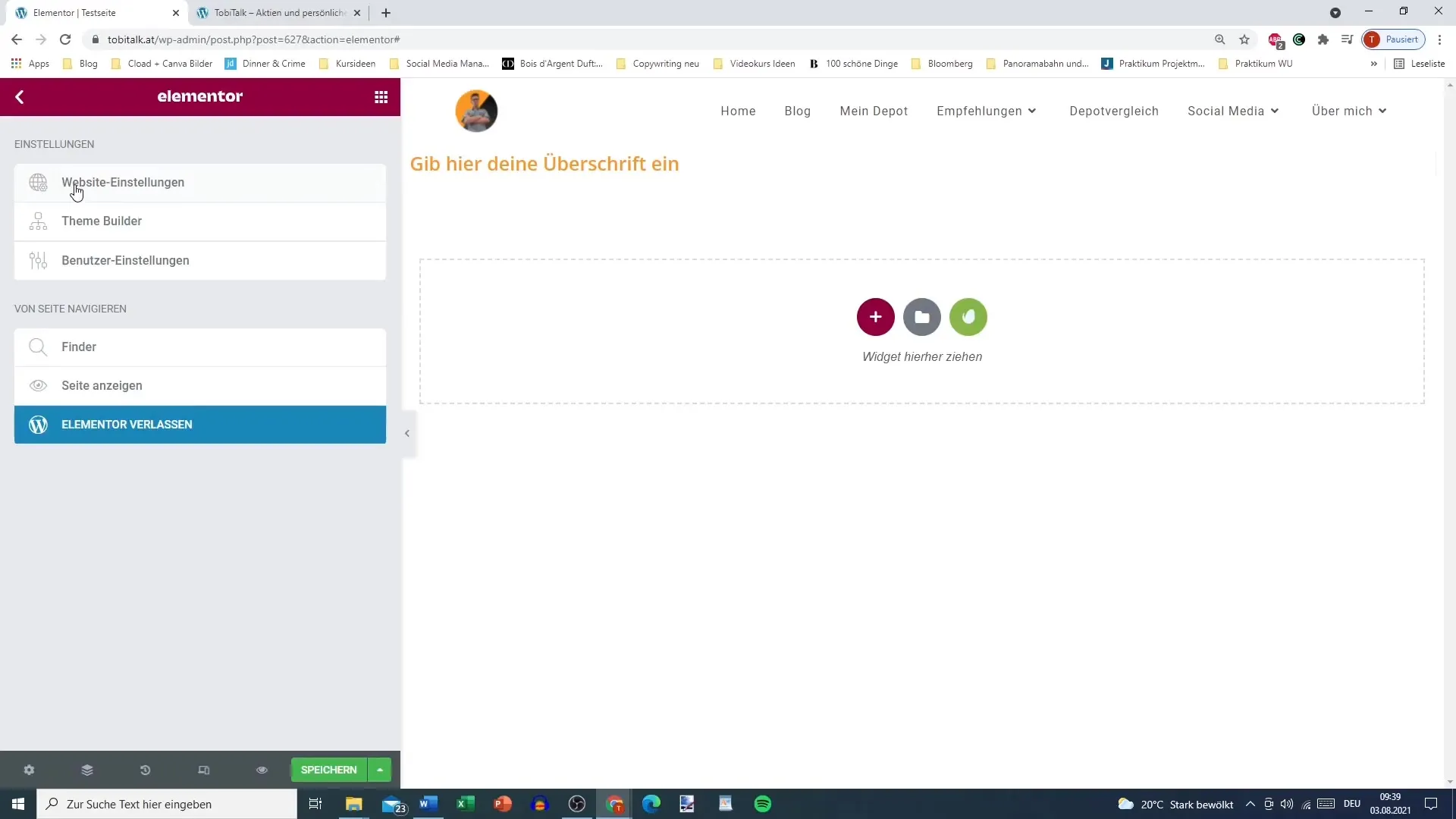
왼쪽 상단의 "웹사이트 설정"을 클릭하세요. 여기에서 타이포그래피 및 웹사이트 전반에 영향을 미치는 다른 전역 설정이 포함된 영역을 찾을 수 있습니다.

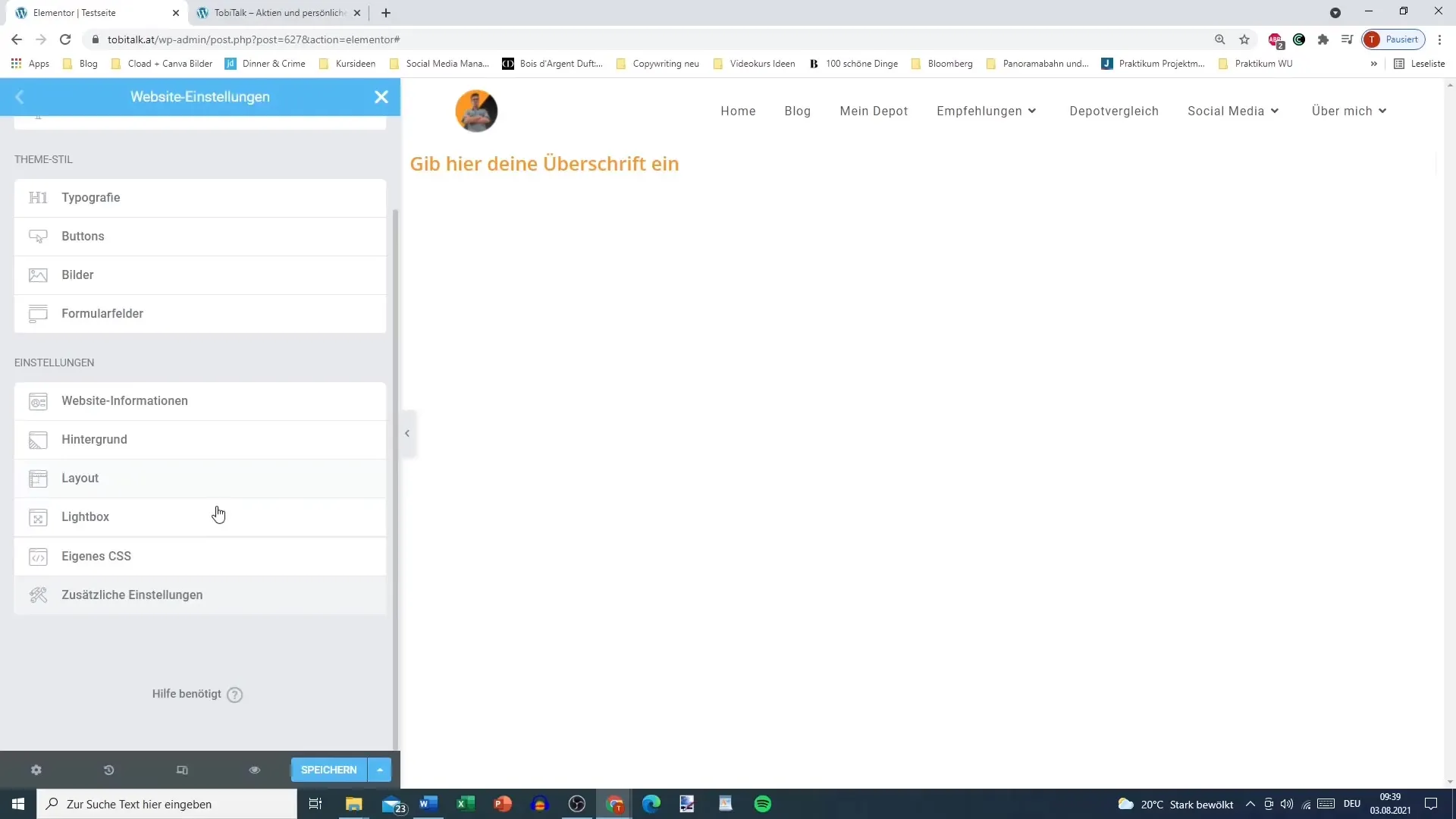
3. 서체 선택
"타이포그래피" 섹션에서는 본문 텍스트부터 제목까지 다양한 텍스트 유형에 대해 서로 다른 서체를 선택할 수 있습니다. 여기에서 Body-Text에 대한 기본 서체를 선택할 수 있습니다.

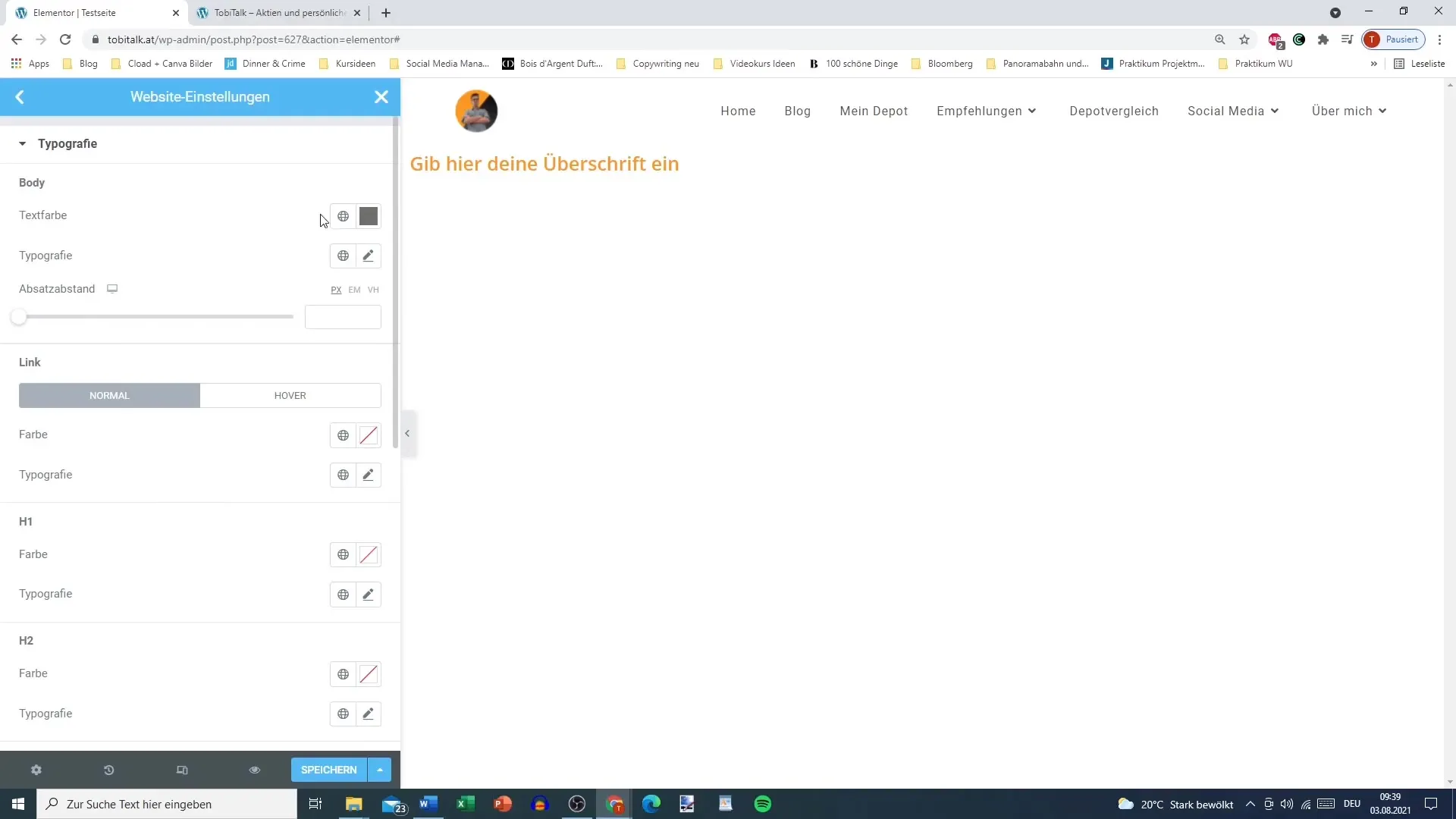
4. 텍스트 색상 조정
본문 텍스트의 색상을 설정할 수 있습니다. 원하는 색상을 선택하거나 이전에 팔레트에서 정의한 전역 색상을 지정할 수 있습니다.

5. 사용자 지정 서체 설정
기본적으로 사용할 서체를 선택하세요. 글꼴을 로드하는 데 일정 시간이 소요될 수 있음을 유의하시기 바랍니다.
6. 텍스트 크기 조정
픽셀 단위로 텍스트 크기를 조정하세요. 해당 옵션을 통해 대상 그룹에 적합한 크기를 선택하여 텍스트의 가독성을 최적화할 수 있습니다.
7. 텍스트 속성 지정
본문 텍스트에 대해 굵게, 이탤릭체, 밑줄 또는 취소선과 같은 속성을 정할 수 있습니다. 이러한 기능을 통해 중요 정보를 강조하거나 텍스트 스타일을 다양화할 수 있습니다.
8. 줄 간격 및 글자 간격 조정
가독성을 높히기 위해 줄 간격을 조정할 수 있습니다. 또한 글자 간격도 조정하여 시각적으로 매력적인 효과를 얻을 수 있습니다. 레이아웃에 가장 적합한 값을 설정하여 텍스트에 맞는 값을 선택할 수 있습니다.
9. 제목 설정
H1부터 H6까지 다양한 제목에 대해 특정 조정을 할 수 있습니다. 각 제목에 대해 색상, 서체 및 크기를 개별적으로 정의할 수 있습니다.
10. 호버 효과 지정
텍스트에 동적인 효과를 부여하기 위해 링크의 호버 효과를 정의할 수 있습니다. 이를 통해 마우스를 가져다 댔을 때 링크의 색상이 바뀌어 상호작용성을 높일 수 있습니다.
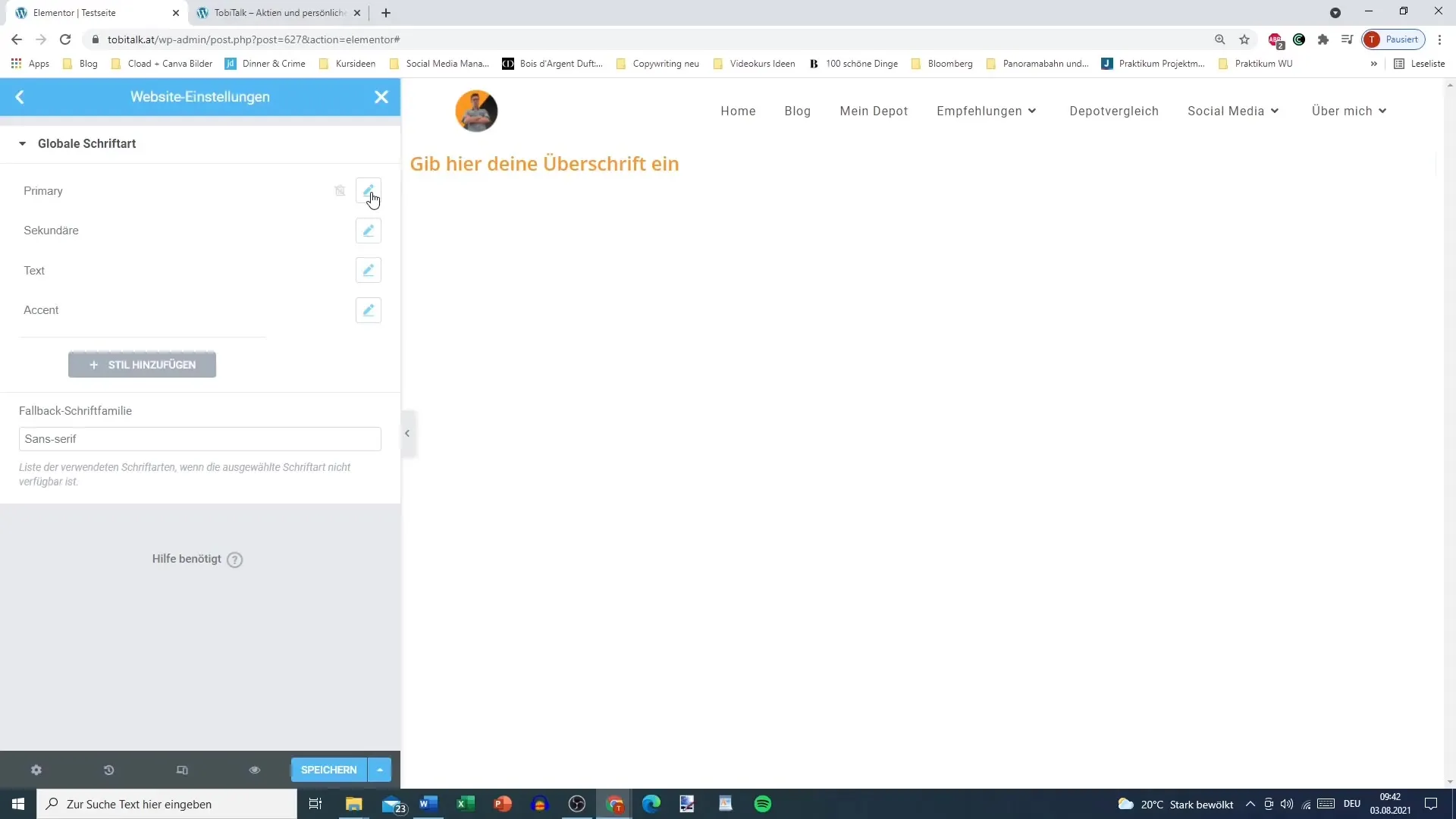
11. 전역 서체 관리
전역 서체 관리 근처에서 전역 서체 설정을 관리하려면 "전역 서체 관리"를 클릭하세요. 여기에서 주요, 보조 또는 강조 텍스트와 같은 다양한 카테고리에 대한 설정을 조정할 수 있습니다.

12. 최종 조정 사항 적용
변경 사항을 검토하거나 필요한 경우 수정하십시오. 그런 다음 변경 사항을 모두 저장하여 웹 사이트 전체에 대한 타이포그래피 설정이 효과적으로 적용되도록 합니다.
요약
Elementor의 타이포그래피 설정을 통해 웹 사이트의 글꼴을 개인적으로 디자인할 수 있는 자유를 얻습니다. 이를 통해 사용자 경험을 최적화하기 위해 글꼴, 크기 및 스타일을 설정할 수 있습니다. 이러한 맞춤 사항은 당신의 브랜드의 시각적 정체성에 중요한 역할을 하며 컨텐츠의 가독성을 향상시킵니다.
자주 묻는 질문
Elementor에서 어떤 글꼴을 사용할 수 있나요?Elementor에서 Google 글꼴 및 사용자 정의 글꼴을 다양하게 사용할 수 있습니다.
본문 텍스트의 색상을 어떻게 변경하나요?타이포그래피 설정으로 이동하여 텍스트 또는 색상 설정 중 원하는 색상을 선택하십시오.
링크에 호버 효과를 설정할 수 있나요?링크에 마우스를 가져갈 때 색상이나 스타일을 바꾸는 호버 효과를 생성할 수 있습니다.
타이포그래피 설정을 어떻게 저장하나요?타이포그래피 설정에서 조정 사항을 완료한 후 "변경 사항 저장"을 클릭하지 않는 것을 잊지 마십시오.
다양한 제목 레벨 간에 어떻게 이동합니까?타이포그래피 설정에서 다양한 제목 레벨(H1~H6)을 선택하고 조정할 수 있습니다.


