만약 당신이 당신의 WordPress 사이트를 매력적으로 디자인하고 싶다면, 버튼은 중요한 요소입니다. 이들은 사용자 상호 작용을 중요하게 유도하며 사용자 경험에 기여합니다. 이 안내서에서는 당신이 Elementor에서 버튼 설정을 효과적으로 활용하여 시각적으로 매력적이고 기능적인 버튼을 만드는 방법을 안내할 것입니다. 우리는 중요한 기능과 설정을 단계별로 살펴보며, 당신이 원하는 대로 버튼을 설정하는 데 도움이 될 것입니다.
주요 인사이트
- 색상, 타이포그래피, 호버 효과를 조정할 수 있습니다.
- 당신의 사이트에 있는 모든 버튼에 적용되는 전역 설정을 할 수 있습니다.
- 개별 버튼을 개별적으로 조정할 수 있습니다.
단계별 안내
버튼 생성 및 조정
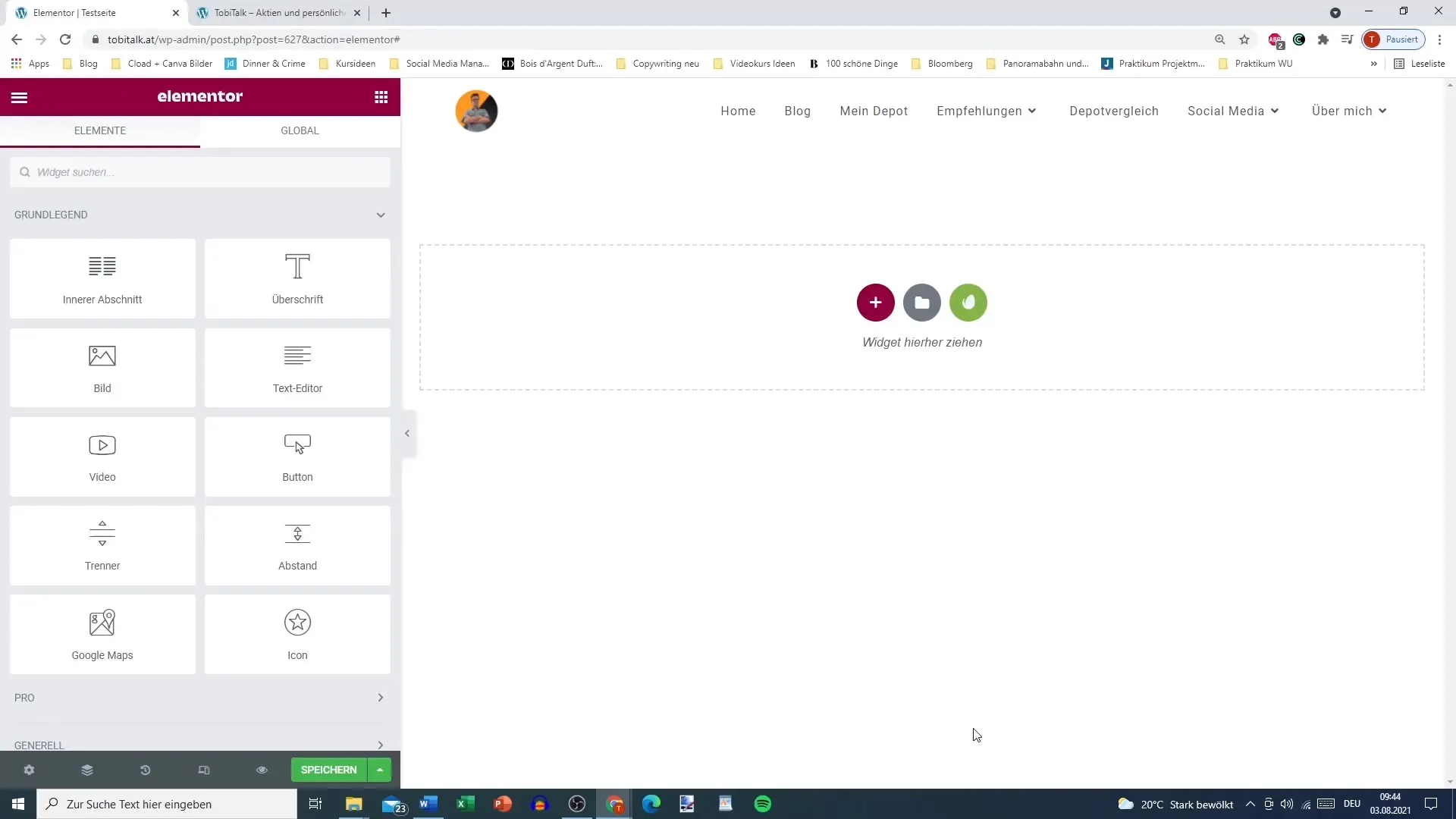
먼저 Elementor 편집기에 버튼을 추가했는지 확인해야 합니다. 새 레이아웃을 생성하려면 "+" 기호를 클릭하고 버튼 위젯을 삽입하면 됩니다.

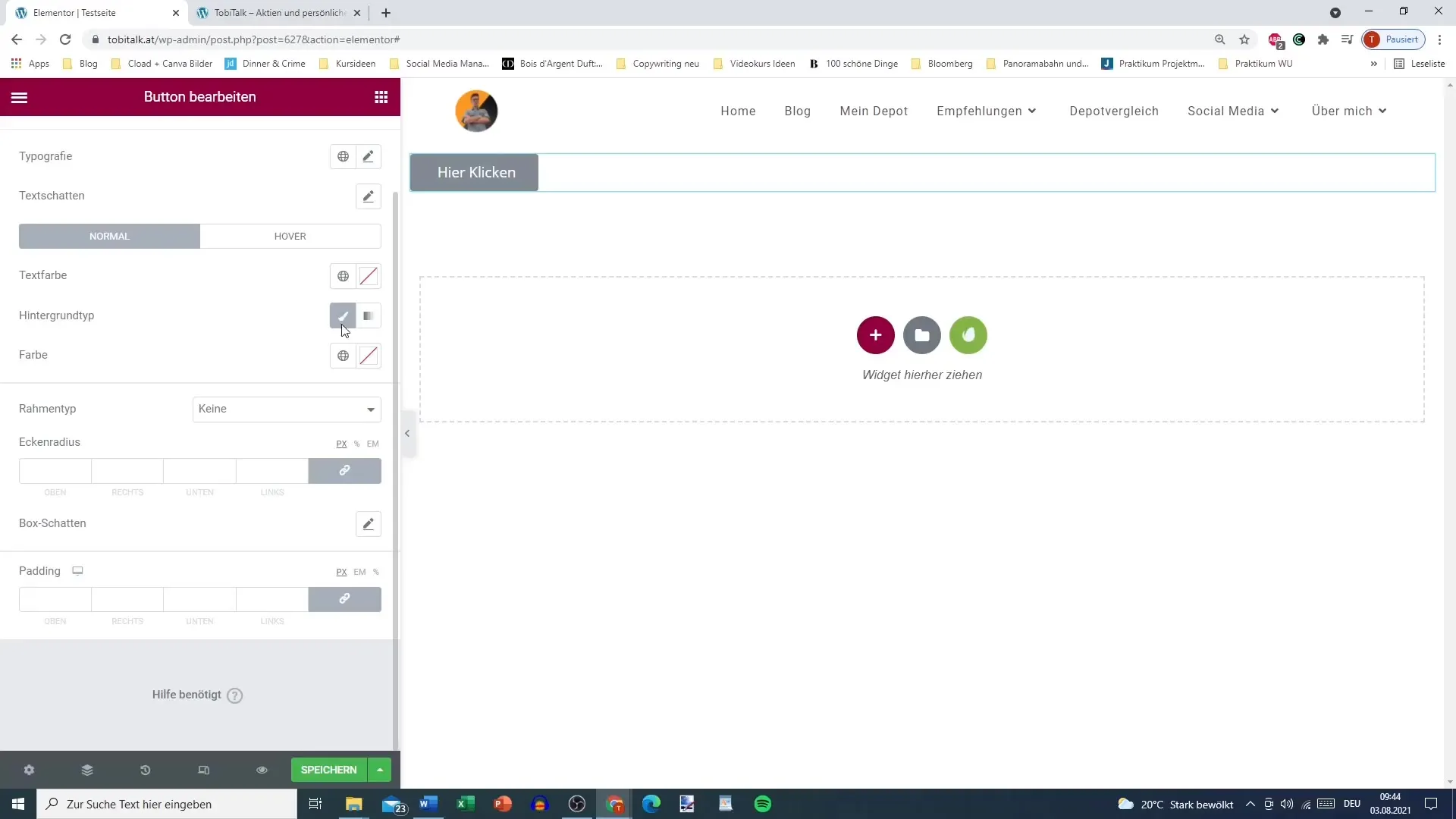
버튼이 추가되면 좌측 영역에 다양한 설정을 볼 수 있으며, 이를 조정할 수 있습니다.
스타일과 타이포그래피 변경
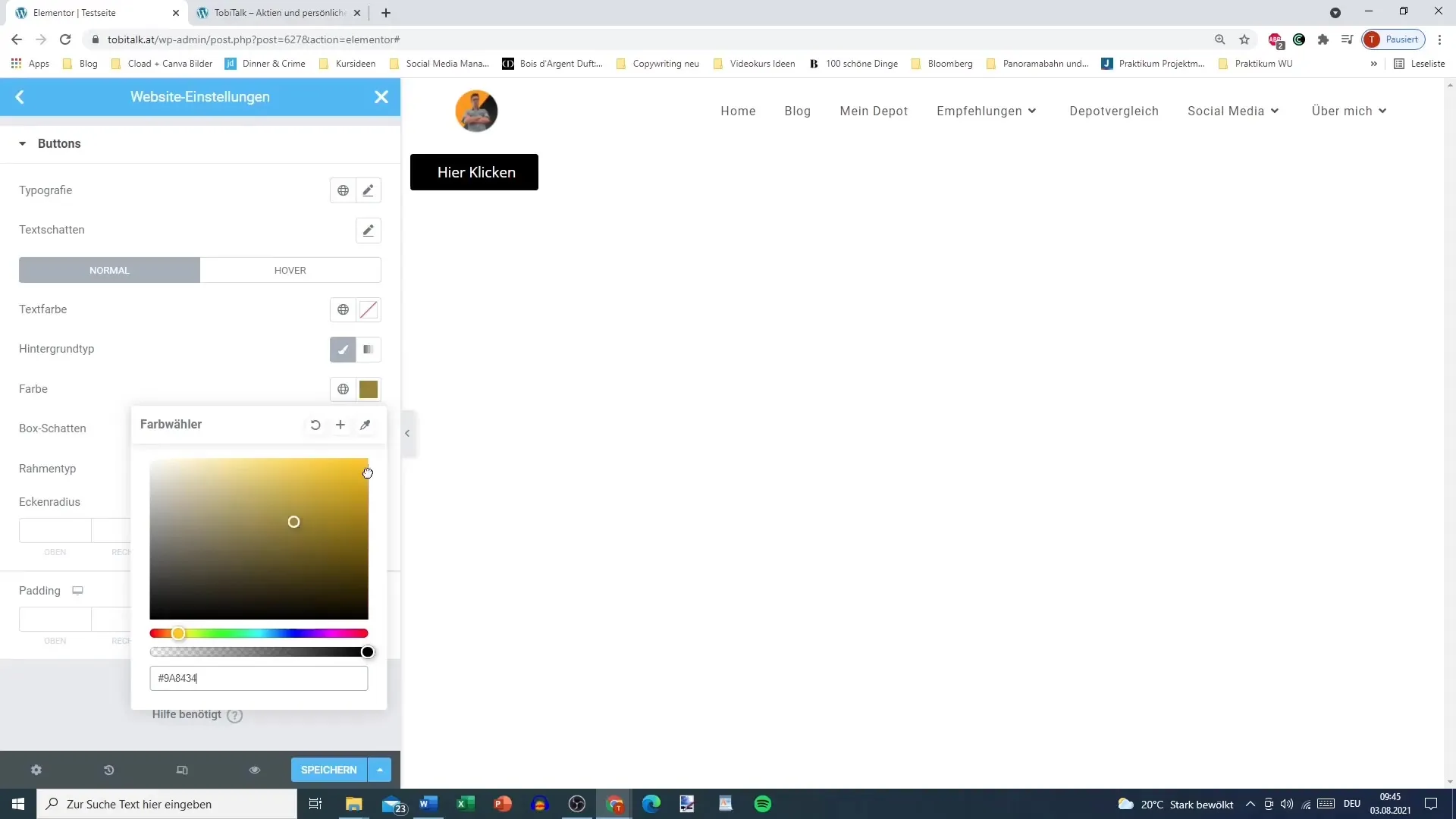
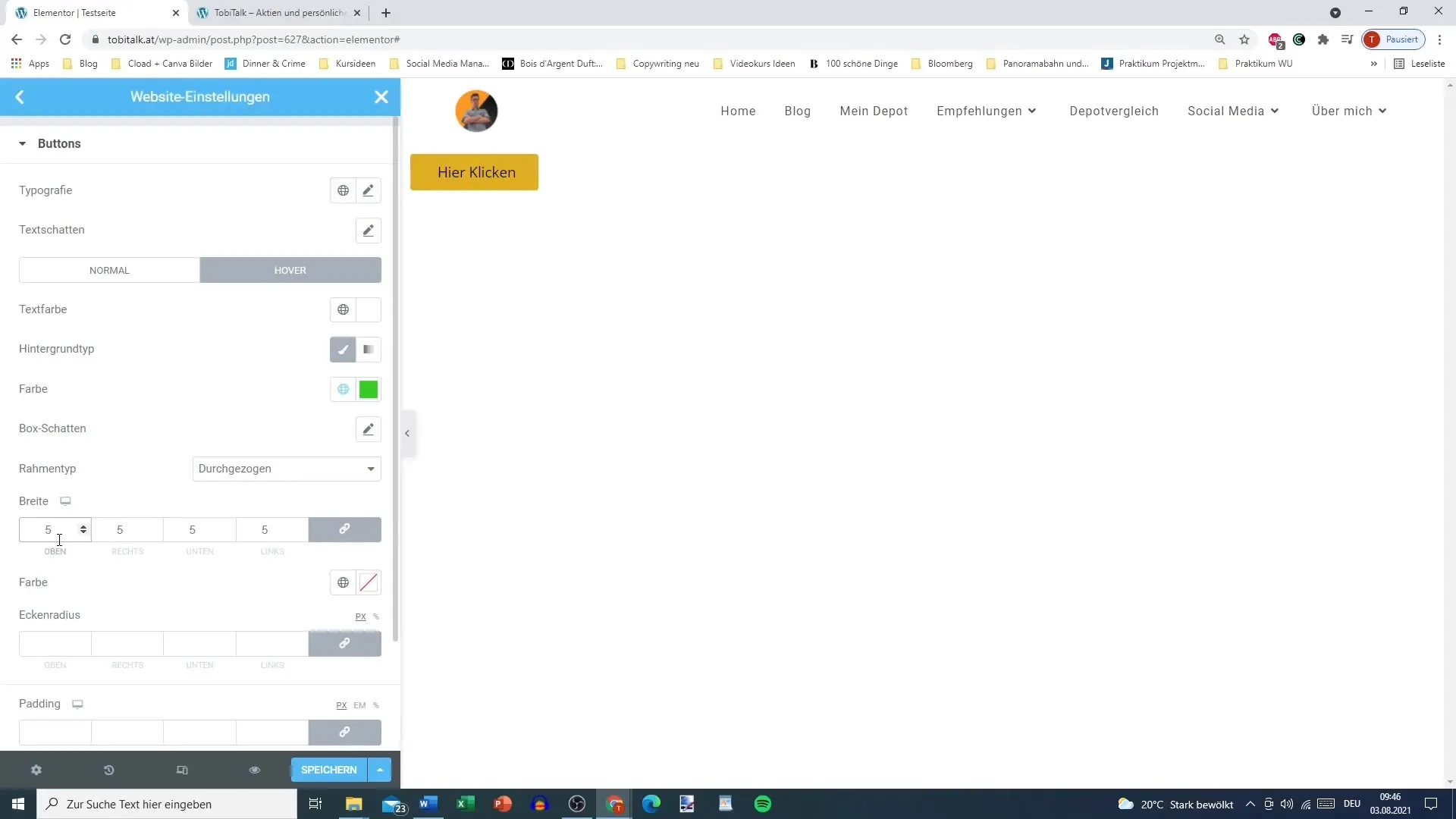
버튼 모양을 개선하기 위해 타이포그래피와 색상을 변경할 수 있습니다. "스타일" 탭으로 이동하여 원하는 텍스트 및 배경 색상을 선택하십시오. 또한 배경으로 그래디언트를 선택할 수도 있습니다.

버튼의 타이포그래피를 조정하여 글꼴, 글자 크기 및 기타 옵션을 선택할 수 있습니다. 이를 통해 사이트에 시각적으로 맞는 버튼을 만들 수 있습니다.

전역 설정 사용
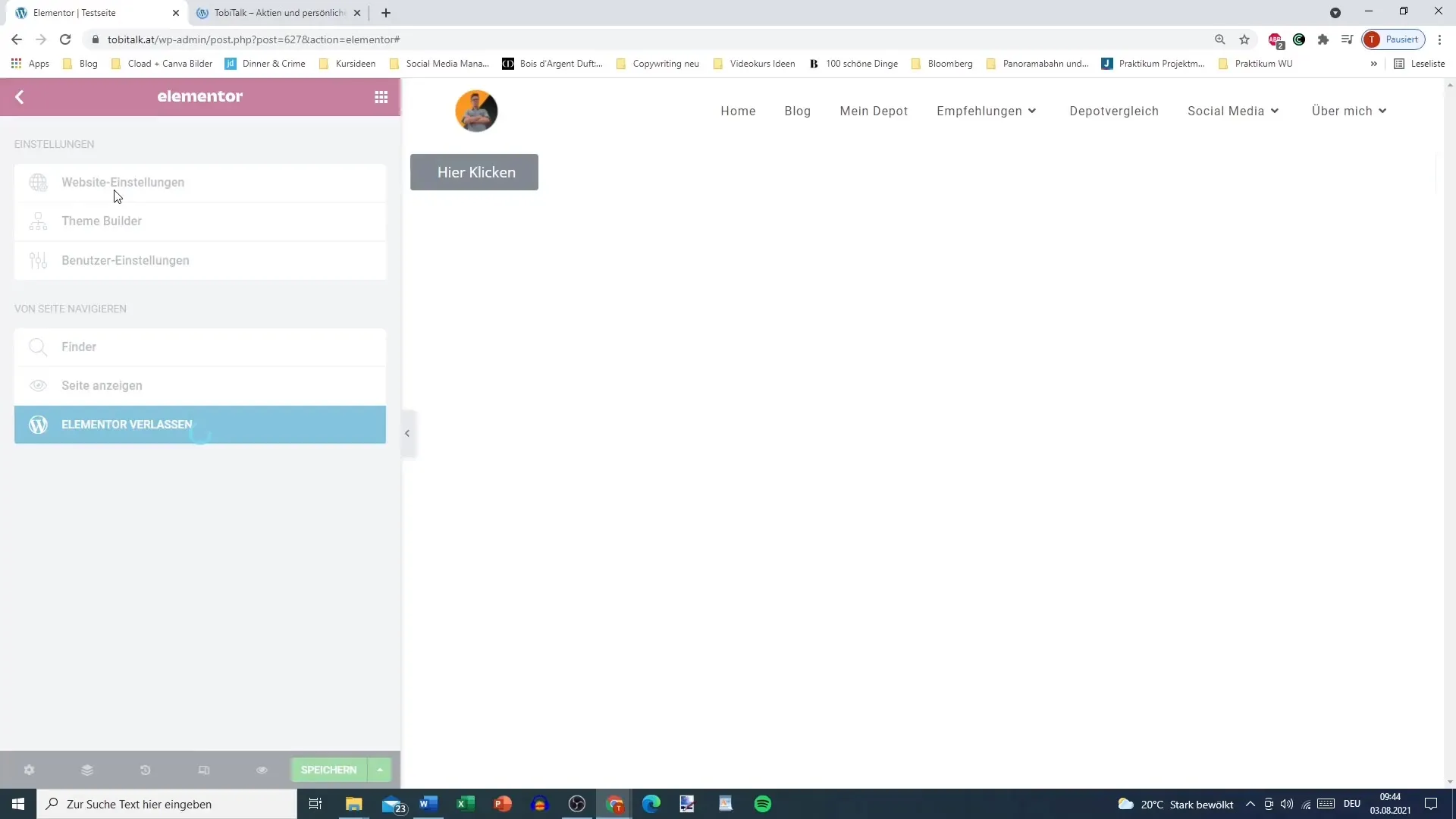
원하는 경우 버튼에 대한 전역 설정도 할 수 있습니다. 사이트에 여러 버튼이 있는 경우 특히 유용합니다. "웹 사이트 설정"으로 이동하여 버튼 스타일을 선택할 수 있습니다. 여기서 모든 버튼에 대해 색상이나 타이포그래피와 같은 일반 옵션을 설정할 수 있습니다.
호버 효과 조정
사용자 경험을 향상시키기 위해 버튼에 호버 효과를 지정하는 것이 중요합니다. 사용자가 마우스를 가져다 댔을 때 버튼의 색상이나 모양이 변경됩니다. 예를 들어 마우스를 가져다 대면 버튼의 배경색을 검정으로, 텍스트 색상을 흰색으로 변경할 수 있습니다.

매력적인 호버 효과가 사용자 상호 작용을 향상시키는 데 중요합니다.
테두리와 간격 정의
색상 외에도 버튼의 테두리와 모서리 반경을 조정할 수 있습니다. 여러 테두리 유형을 선택할 수 있으며 예를 들어 실선을 선택할 수 있습니다. 원하는 대로 폭과 색상을 설정하여 버튼에 개인적인 모습을 부여할 수 있습니다.

버튼의 모서리를 둥글게 만들어 현대적이고 깔끔한 룩을 만들 수 있습니다. 원하는 효과를 얻기 위해 꼭 각도를 조정해보세요.
버튼의 패딩도 고려해야 합니다. 이는 텍스트와 버튼의 가장자리 간의 간격을 조정하여 사용자 친화성을 높이는 데 도움이 됩니다.
값 연결
Elementor의 중요한 기능 중 하나는 값 연결입니다. 값 연결을 사용하면 모든 모서리를 동일하게 조정하거나 개별적으로 조정할 수 있습니다. 원하는 대로 각 값을 독립적으로 조정할 수 있습니다.
스타일 복사
스타일 복사 기능을 사용하면 스타일이 적용된 버튼을 다른 버튼으로 간단히 복사할 수 있습니다. 버튼의 스타일이 마음에 든다면 해당 버튼을 마우스 오른쪽 단추로 클릭하고 "스타일 복사"를 선택한 후 스타일을 적용하려는 버튼을 클릭하여 "스타일 붙여넣기"를 선택하면 됩니다.
이 기능은 시간을 절약하고 디자인이 일관되게 유지되도록 합니다.
글로벌 설정이 유용할 수있는 이유
대규모 웹사이트를 작업 중이라면 Elementor에서 버튼의 글로벌 설정을 하는 것이 유용할 수 있습니다. 이렇게 하면 매번 동일한 설정을 반복할 필요가 없습니다. 특히 대규모 프로젝트의 경우 디자인 및 개발 시간을 크게 단축시킬 수 있습니다.
요약
지금까지 당신은 당신의 워드프레스 사이트를 위해 Elementor에서 버튼 설정을 개별적으로 조정하는 모든 중요한 단계를 익혀 왔습니다. 버튼 추가부터 색상, 타이포그래피 및 호버 효과와 같은 구체적인 조정 사항까지 - 이 안내서는 당신이 당신의 버튼을 최적화하기 위해 필요한 옵션을 제공합니다.
자주 묻는 질문
호버 효과란 무엇인가요?마우스를 올리면 버튼의 시각적 변화가 발생하는 효과입니다.
여러 버튼을 동시에 스타일링하려면 어떻게 해야하나요?버튼의 스타일링을 다른 버튼에 복사하려면 "스타일 복사" 기능을 사용하세요.
글로벌 설정이 개별 설정보다 나은가요?글로벌 설정은 대규모 웹사이트에서 시간을 절약할 수 있으며, 개별적인 조정은 더 많은 유연성을 제공합니다.
버튼의 타이포그래피를 어떻게 변경할 수 있나요?Elementor 편집기의 "스타일" 탭으로 이동하여 원하는 글꼴과 크기를 선택하세요.
모서리 둥글기를 조절할 수 있나요?네, 둥근 모서리 또는 각진 버튼을 만들기 위해 원하는대로 모서리 반경을 조절할 수 있습니다.


