마스킹은 Elementor의 강력한 도구로, 웹사이트 요소를 창의적이고 매력적으로 디자인할 수 있는 기능을 제공합니다. 이 기술을 사용하면 원하는 모양이나 이미지를 잘라내어 개별적으로 조정할 수 있어서 페이지의 시각적 효과를 크게 향상시킬 수 있습니다. "마스킹" 기능은 또한 콘텐츠가 차지하는 공간을 최적화하고 조정하는 데도 도움이 됩니다.
이 안내서에서는 Elementor의 마스킹을 효과적으로 활용하는 방법과 디자인을 더 매력적으로 만드는 여러 가지 옵션을 알려드립니다.
주요 결과
- 마스킹은 개체 수준에서만 사용할 수 있는 기능입니다.
- 원형, 육각형 또는 개별 마스킹과 같이 다양한 모양을 선택할 수 있습니다.
- 마스킹의 크기 및 위치 조절은 간편하고 유연하게 가능합니다.
- 마스킹을 사용할 때 디자인을 더 매력적으로 보이도록 주의해야 합니다.
단계별 안내
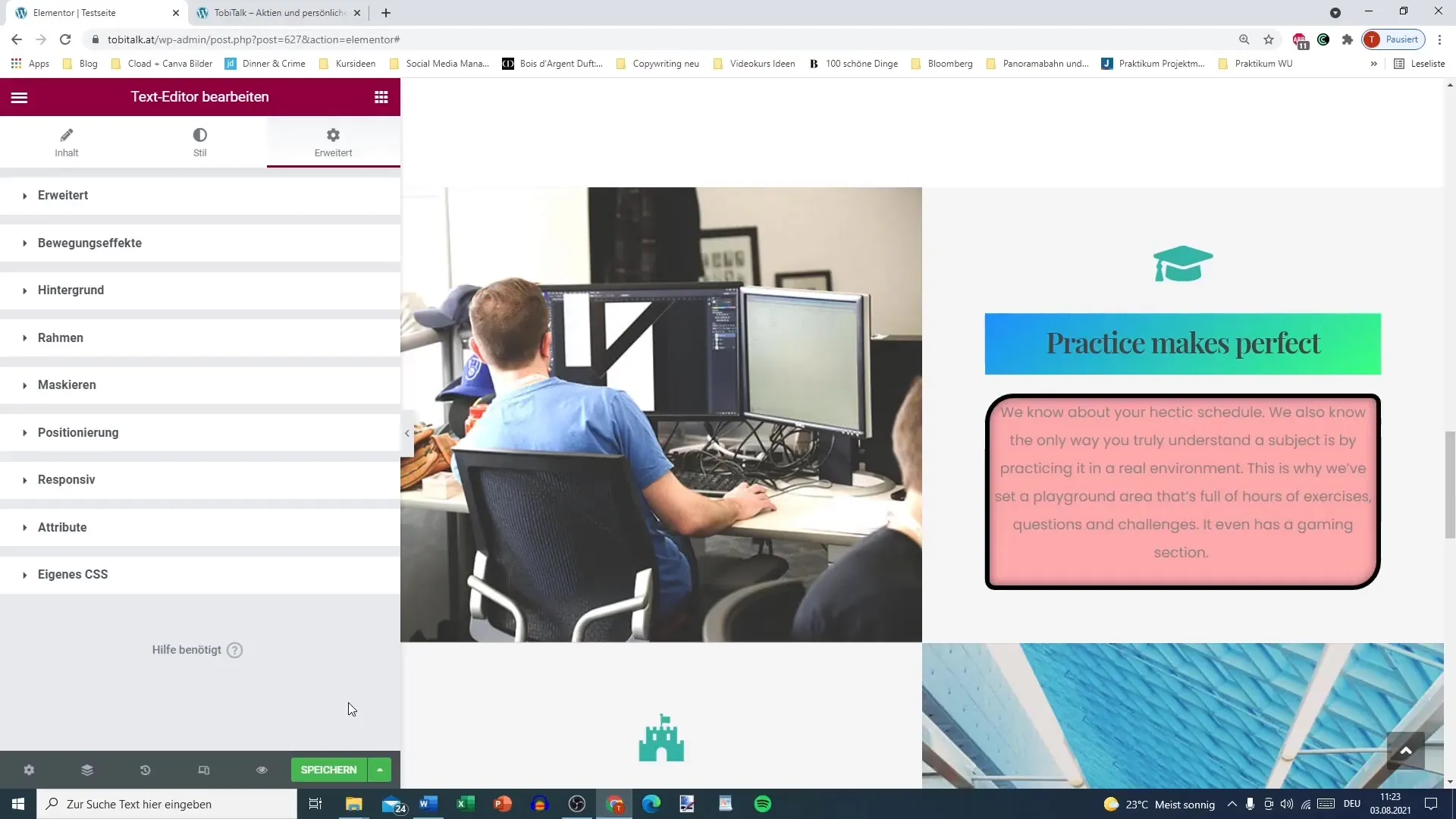
단계 1: 요소 선택 및 편집
마스킹을 시작하려면 페이지에서 원하는 요소를 선택합니다. 마스킹 기능은 고급 설정 아래에서 찾을 수 있습니다. 마스킹을 적용할 요소를 선택하세요.

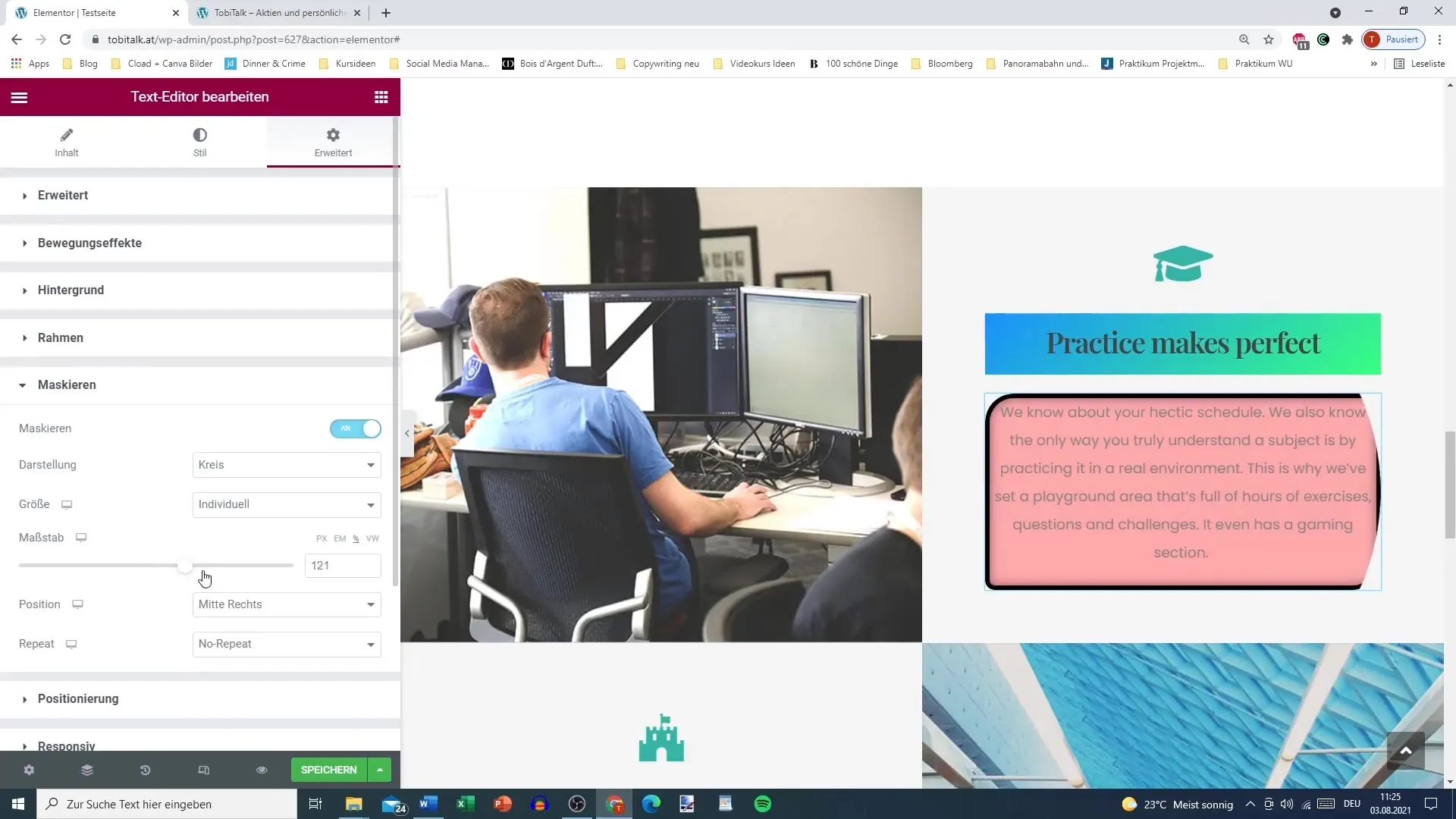
단계 2: 마스킹 활성화
원하는 요소를 선택한 후, 고급 설정으로 이동하여 마스킹을 활성화하세요. 이는 간단한 클릭으로 수행됩니다. 마스킹이 활성화되면 요소에 즉시 영향을 볼 수 있습니다.

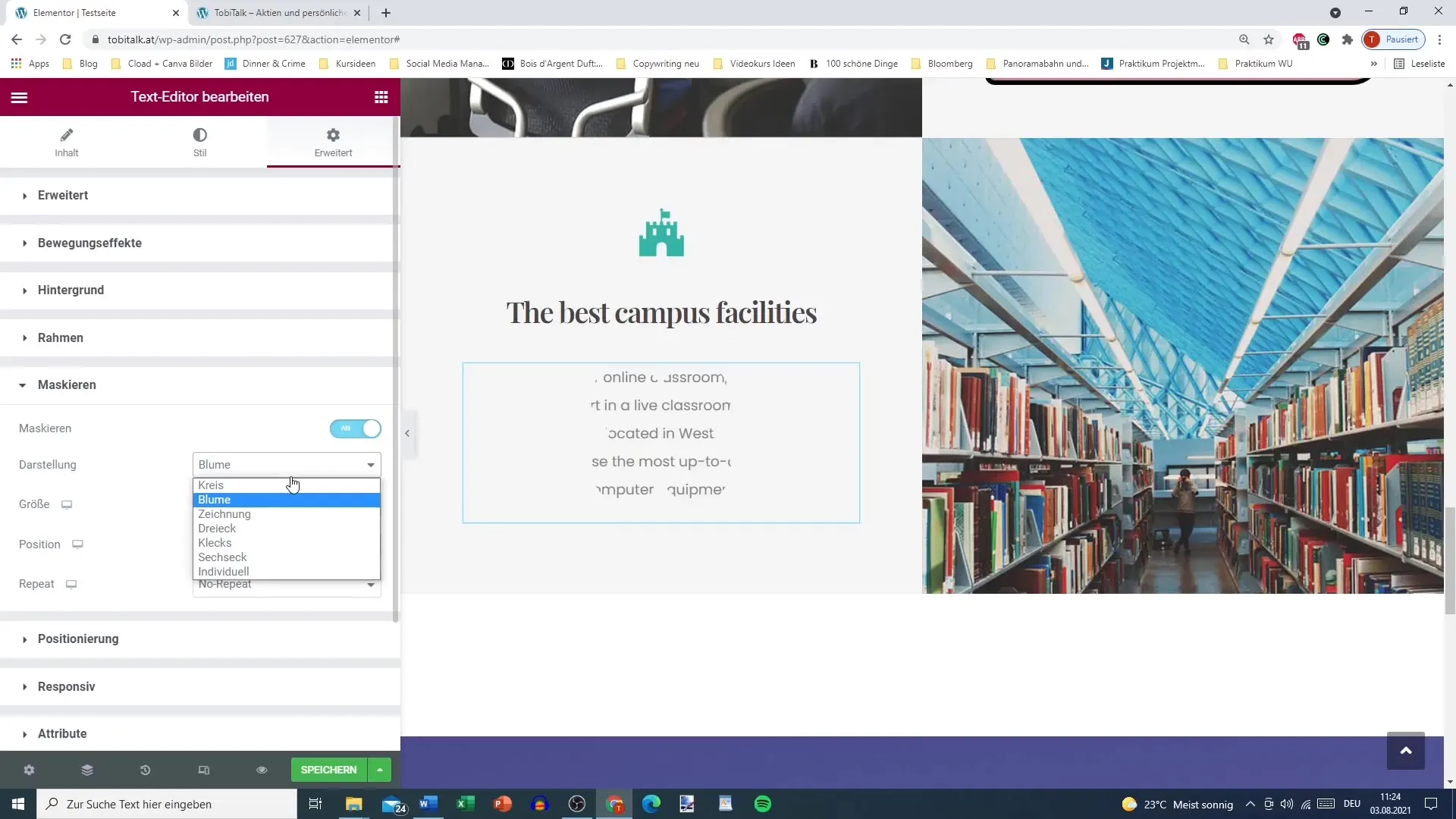
단계 3: 마스킹 형태 선택
마스킹을 활성화했으므로 마스킹에 사용할 수 있는 다양한 모양이 제공됩니다. 원형, 꽃 또는 육각형과 같은 기본 모양 또는 사용자 지정 마스크 중 선택할 수 있습니다.

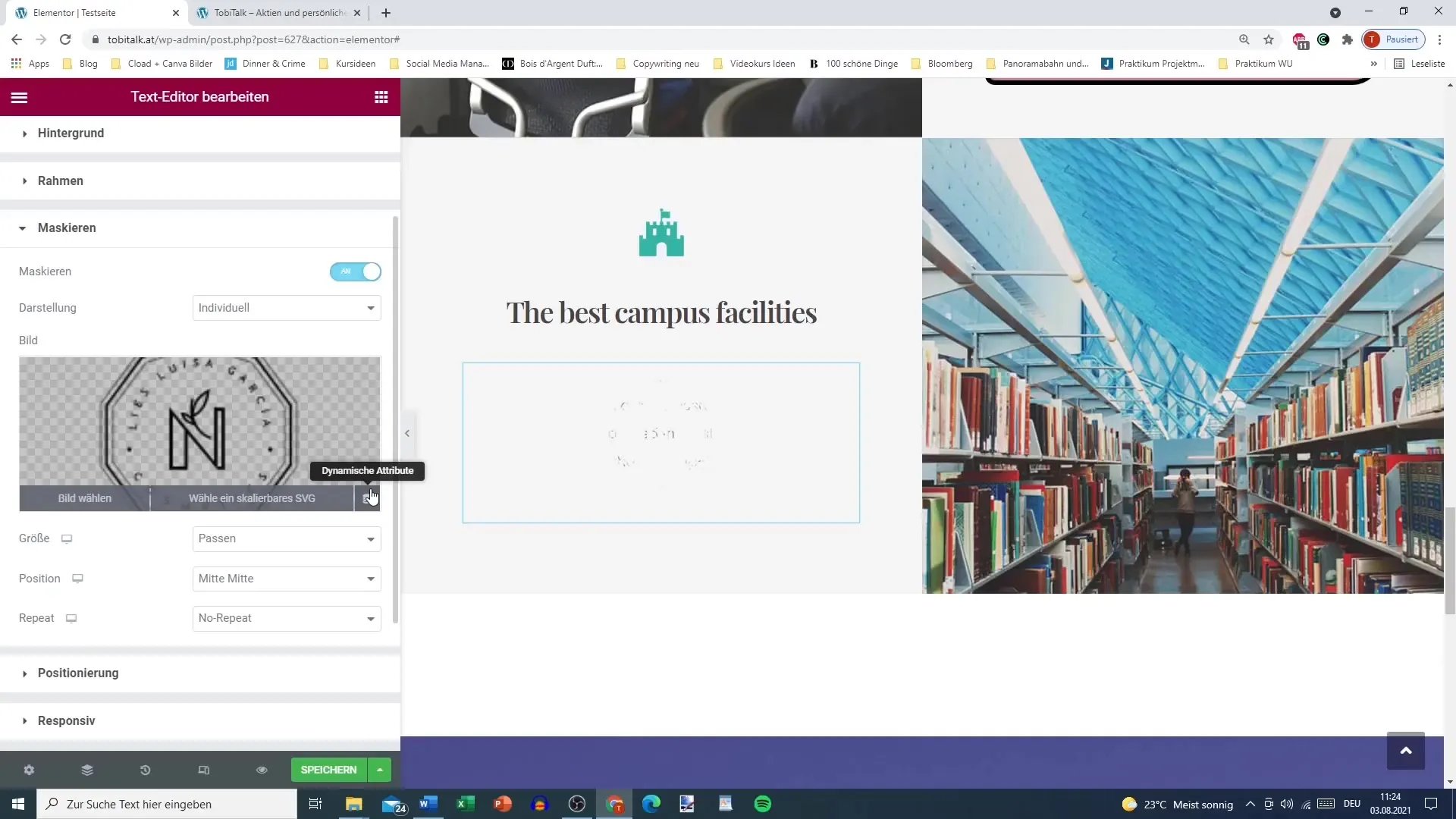
단계 4: 마스킹에 사용할 이미지 설정
마스킹에 이미지를 나타내려면 간단히 이미지를 선택하고 업로드하세요. 선택한 이미지가 마스킹 모양과 잘 어울리는지 확인하세요. 이미지는 마스킹의 잘린 부분에 맞춰집니다.

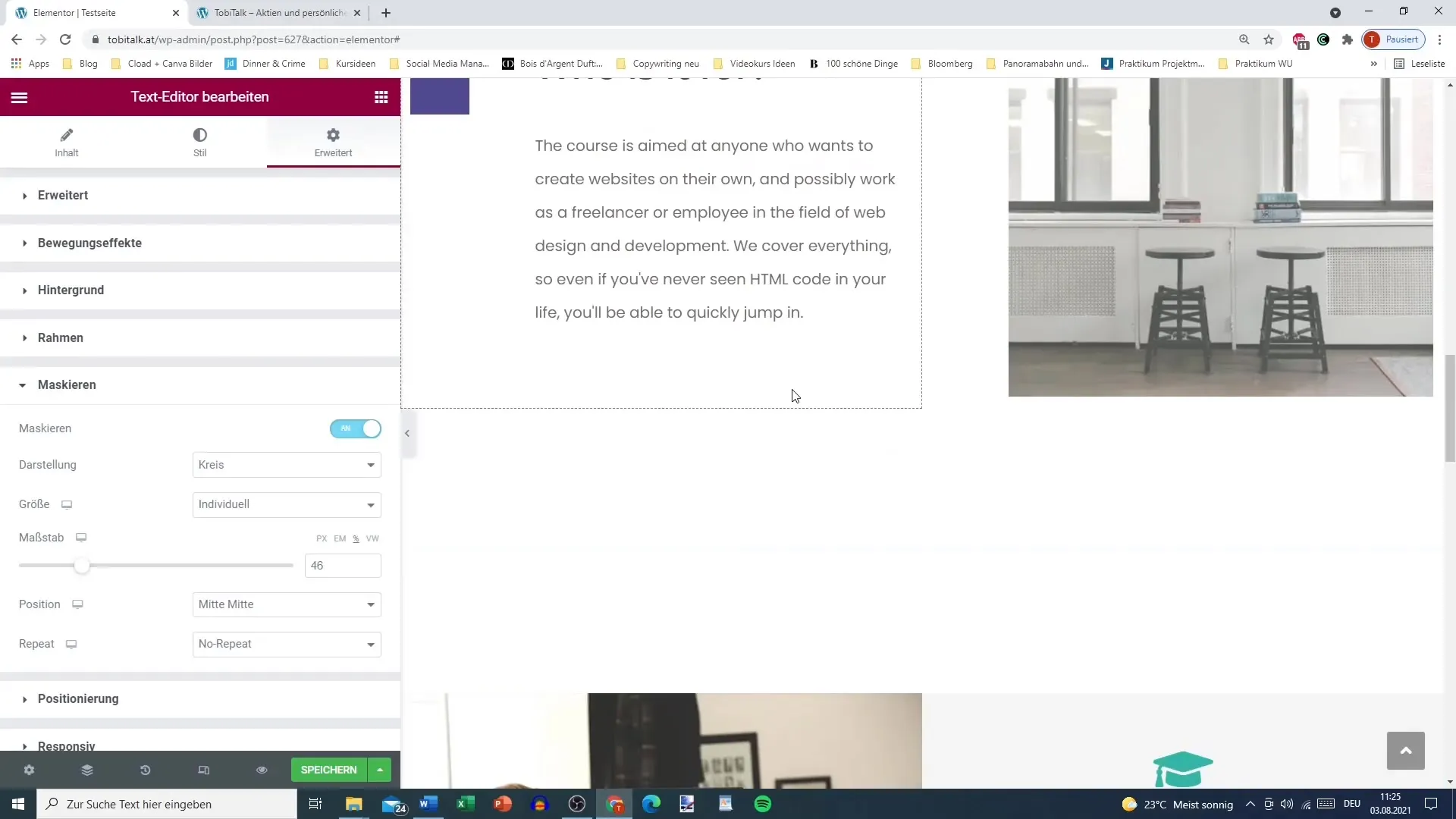
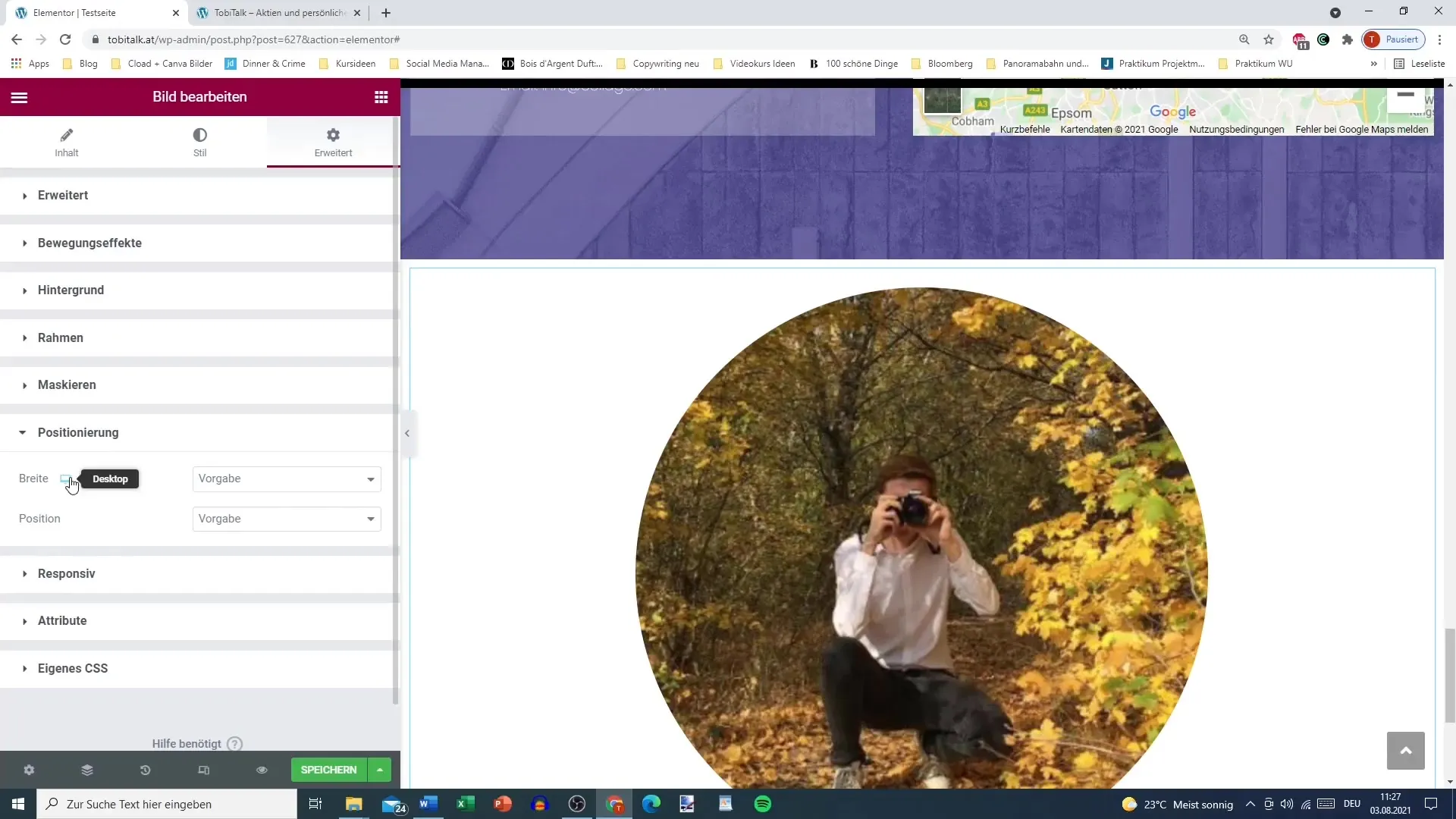
단계 5: 크기 및 위치 조정
마스킹 기능의 장점 중 하나는 마스킹의 크기와 위치를 쉽게 조정할 수 있다는 점입니다. 원하는 대로 요소가 표시되도록 설정을 조정해보세요. 마스킹을 전체 디자인과 함께 고려하는 것이 중요합니다.

단계 6: 이미지 자르기 및 형태화
마스킹을 더 최적화하려면 조정 옵션을 활용하세요. 모양을 축소하거나 확대하거나 위치를 조정할 수 있습니다. 이 기능을 사용하여 이미지에 마스크를 정확하게 적용하여 최적의 외관을 얻을 수 있습니다.

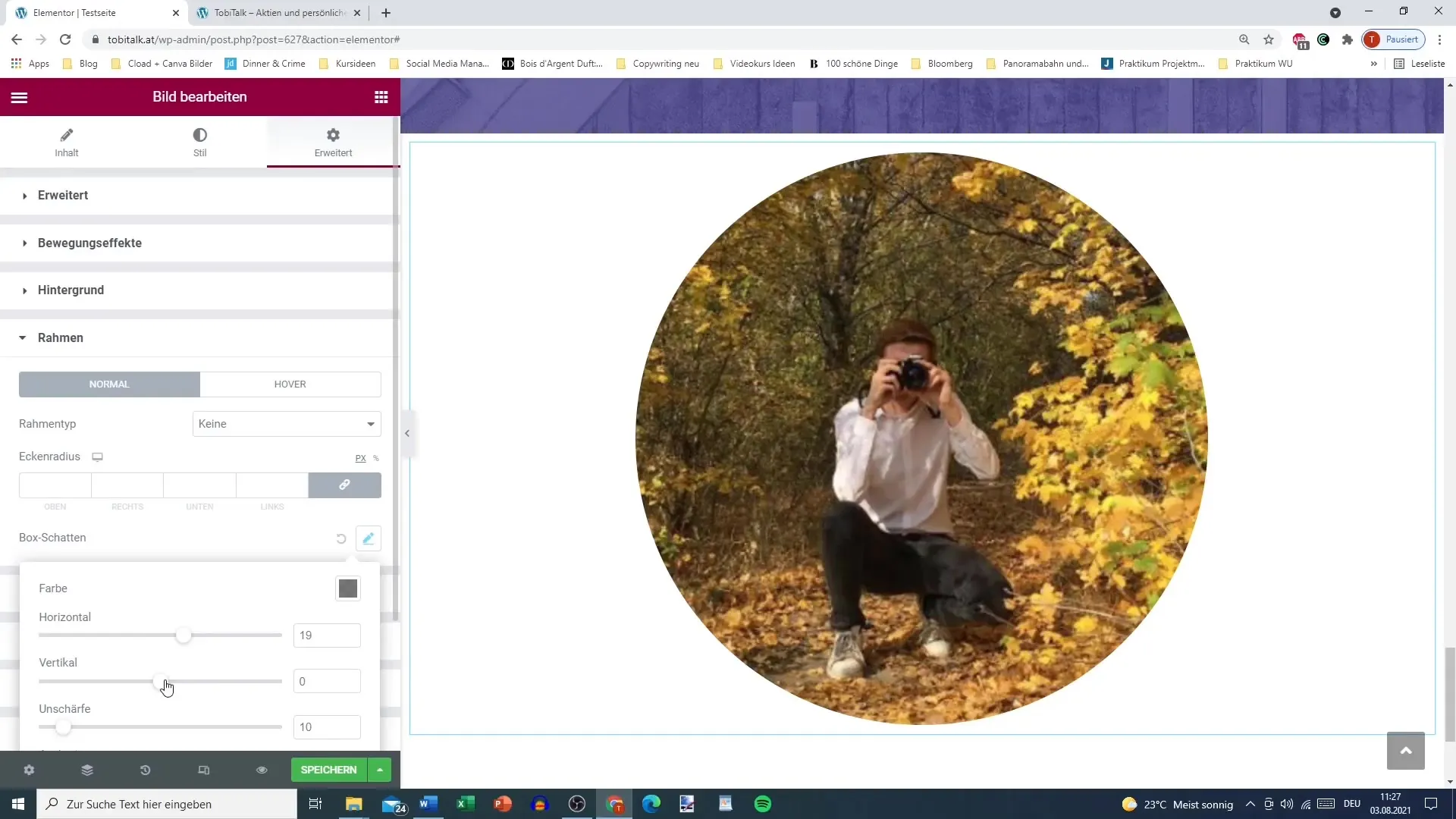
단계 7: 추가 효과 적용
원한다면 마스킹에 그림자 또는 테두리와 같은 추가 효과를 적용할 수 있습니다. 이러한 효과는 전체적인 이미지를 더 개선할 수 있으므로 다양한 조합을 실험하고 시도해보는 것이 좋습니다.

단계 8: 결과 확인
모든 조정을 완료한 후 미리보기에서 결과를 확인하세요. 디자인이 기대와 일치하는지, 조화롭게 보이는지 확인하세요.

요약
Elementor의 마스킹 기능을 사용하면 디자인을 창의적이고 매력적으로 만들 수 있습니다. 다양한 모양을 선택하고 이미지를 조정함으로써 콘텐츠가 정보를 제공하는 것뿐 아니라 시각적으로 매력적이도록 보장할 수 있습니다. 위의 단계를 따라가면 쉽게 개별적이고 전문적인 디자인을 만들 수 있습니다.
자주 묻는 질문
어떤 모양을 마스킹에 사용할 수 있나요?원형, 꽃 또는 육각형과 같은 미리 정의된 모양이나 사용자 지정 마스크를 사용할 수 있습니다.
이미지를 배치할 수 있나요?네, 이미지를 업로드하고 선택한 마스킹 형태에 맞게 자를 수 있습니다.
마스킹 크기를 어떻게 조절하나요?마스킹 크기를 직접 설정에서 조절하여 최적의 맞춤을 얻을 수 있습니다.
추가할 수 있는 효과가 있나요?그렇습니다, 그림자, 테두리 및 기타 효과를 마스크된 요소에 추가할 수 있습니다.
변경 사항을 어떻게 확인하나요?Elementor의 미리보기 기능을 사용하여 조정사항을 확인하고 모든 것이 잘 보이는지 확인할 수 있습니다.


