관련 정보나 긴급한 주제에 대해 인지를 시키는 능력은 디지털 공간에서 결정적인 역할을 합니다. Elementor는 인기 있는 WordPress의 페이지 빌더 플러그인으로, 웹사이트에서 중요한 메시지나 알림을 직접 표시할 수 있는 경고 위젯을 제공합니다. 이 도구는 일상적이지 않을 수 있지만, 어떻게 활용할 수 있는지 알고 있다면 웹사이트에서 중요한 구성 요소가 될 것입니다.
주요 인사이트
- 경고 위젯은 사용자들에게 중요한 정보를 강조하는 데 좋은 도구입니다.
- 텍스트 색상, 배경색, 테두리를 사용자 정의할 수 있습니다.
- 사용자 상호작용을 제어하기 위해 경고 요소에 닫기 버튼을 사용자 정의하거나 숨길 수 있습니다.
경고 위젯 사용 안내
경고 위젯 추가하기
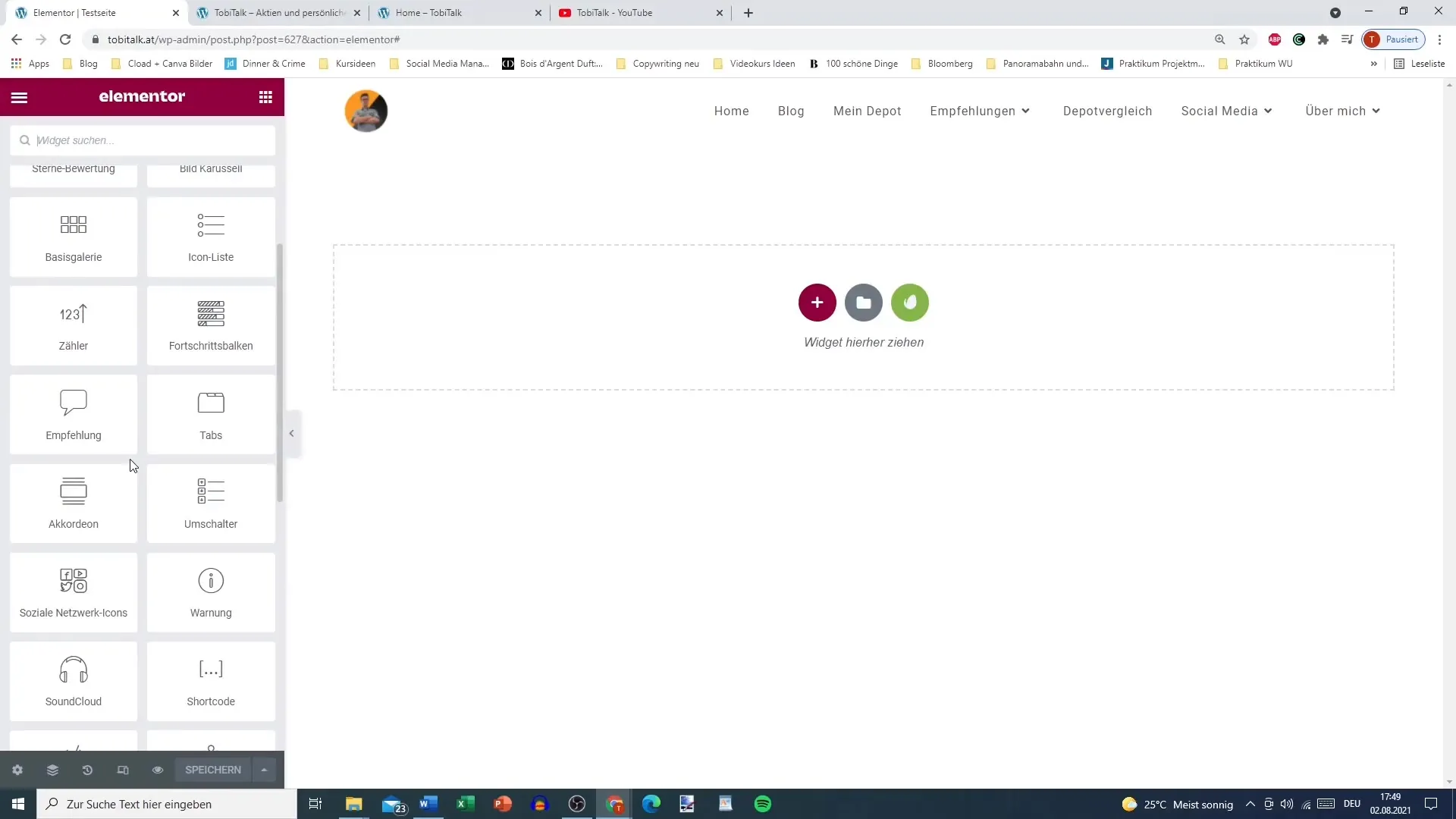
Elementor 페이지에 경고 위젯을 추가하려면 먼저 다음 단계를 따르세요. 경고를 사용할 페이지에 들어가서 Elementor 사이드바에서 경고 위젯을 찾아 해당 페이지에 위젯을 끌어다 놓으세요.

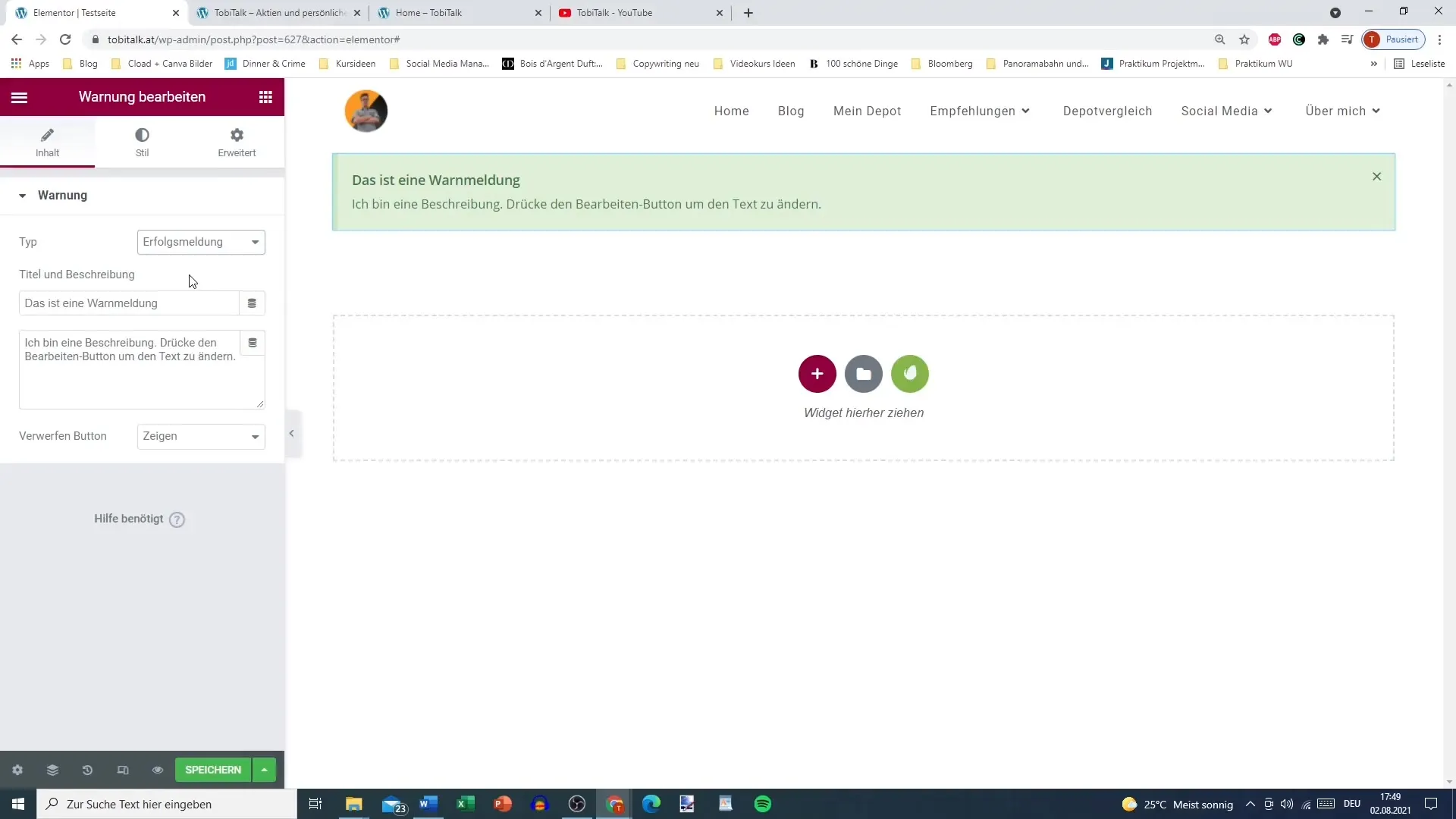
경고 내용 설정
경고 내용을 정의하기 위해 시작하세요. 간결하고 정보를 전달하는 텍스트를 사용하는 것이 좋습니다. 텍스트 예시로 "매일 상기: 넌 멋져, 네가 있는 그대로!"와 같이 긍정적인 발언은 사용자를 자극하고 기분을 높일 수 있습니다.

닫기 버튼 사용자 정의
버튼을 사용자 정의할 수 있습니다. 일반적으로 표시되는 "X" 버튼은 필요에 따라 숨길 수 있습니다. 버튼을 숨기면 경고를 간단히 닫을 수 없으므로 사용자가 반드시 유의해야 하는 중요한 정보인 경우 특히 유용합니다.

비상 상황에서의 활용
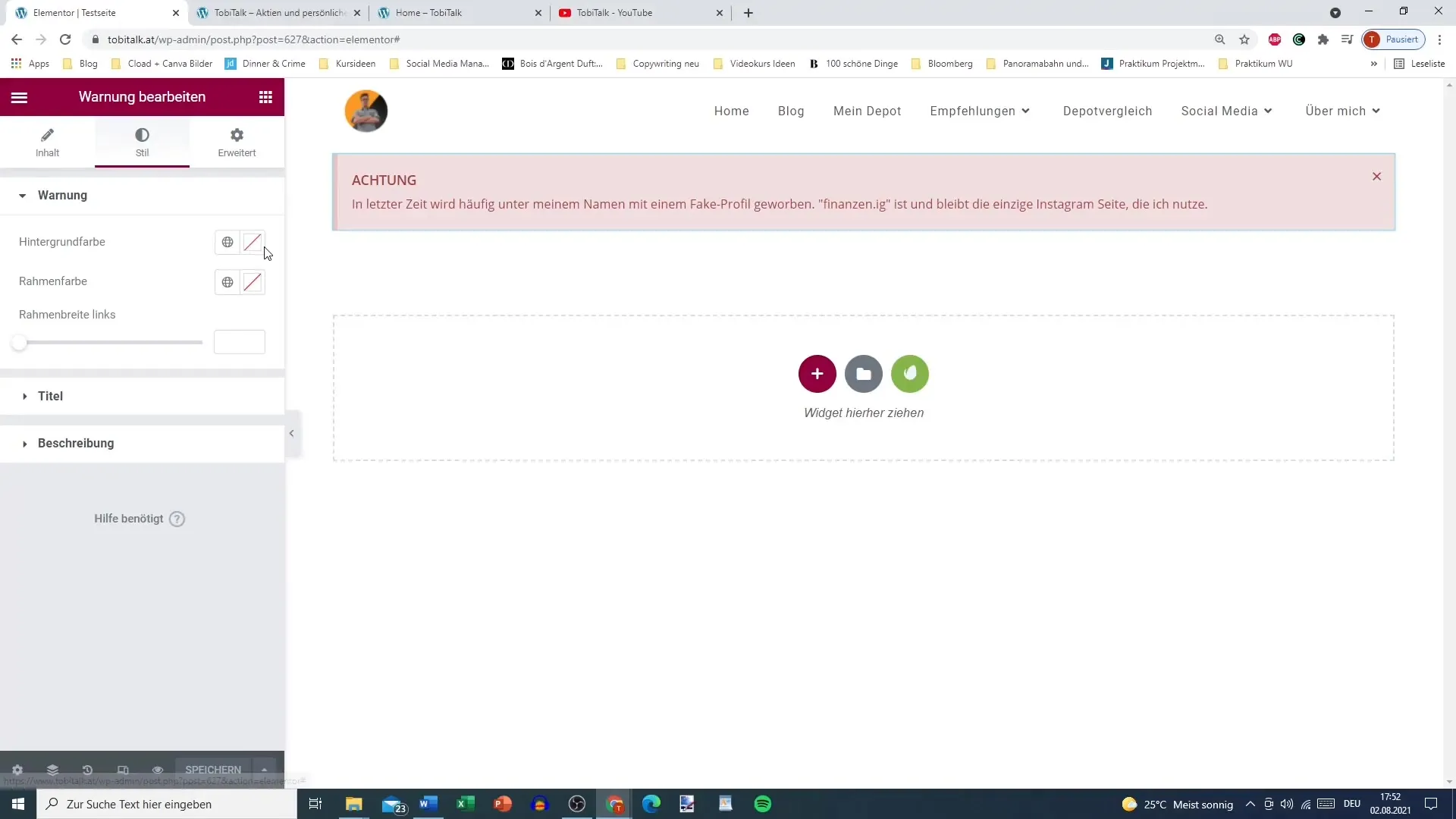
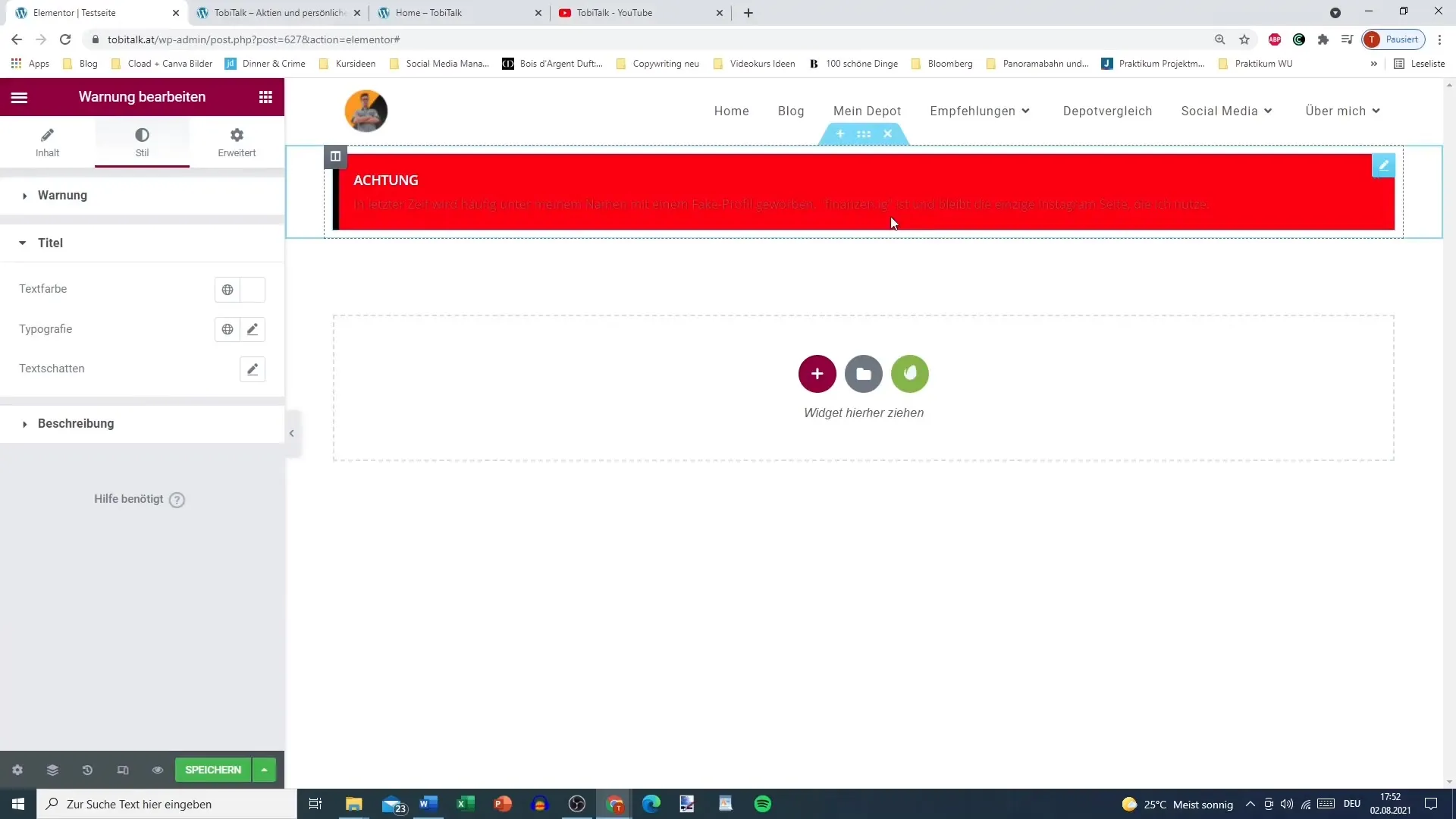
경고 위젯은 사용자들에게 경고나 위험에 대해 알릴 수도 있습니다. 예를 들어 "주의: 내 이름으로 광고를 하는 가짜 프로필이 있습니다."와 같은 사례가 있습니다. 이러한 중요 정보는 분명하고 명확하게 표시되어 사용자의 인식을 높이는 데 도움이 될 것입니다.
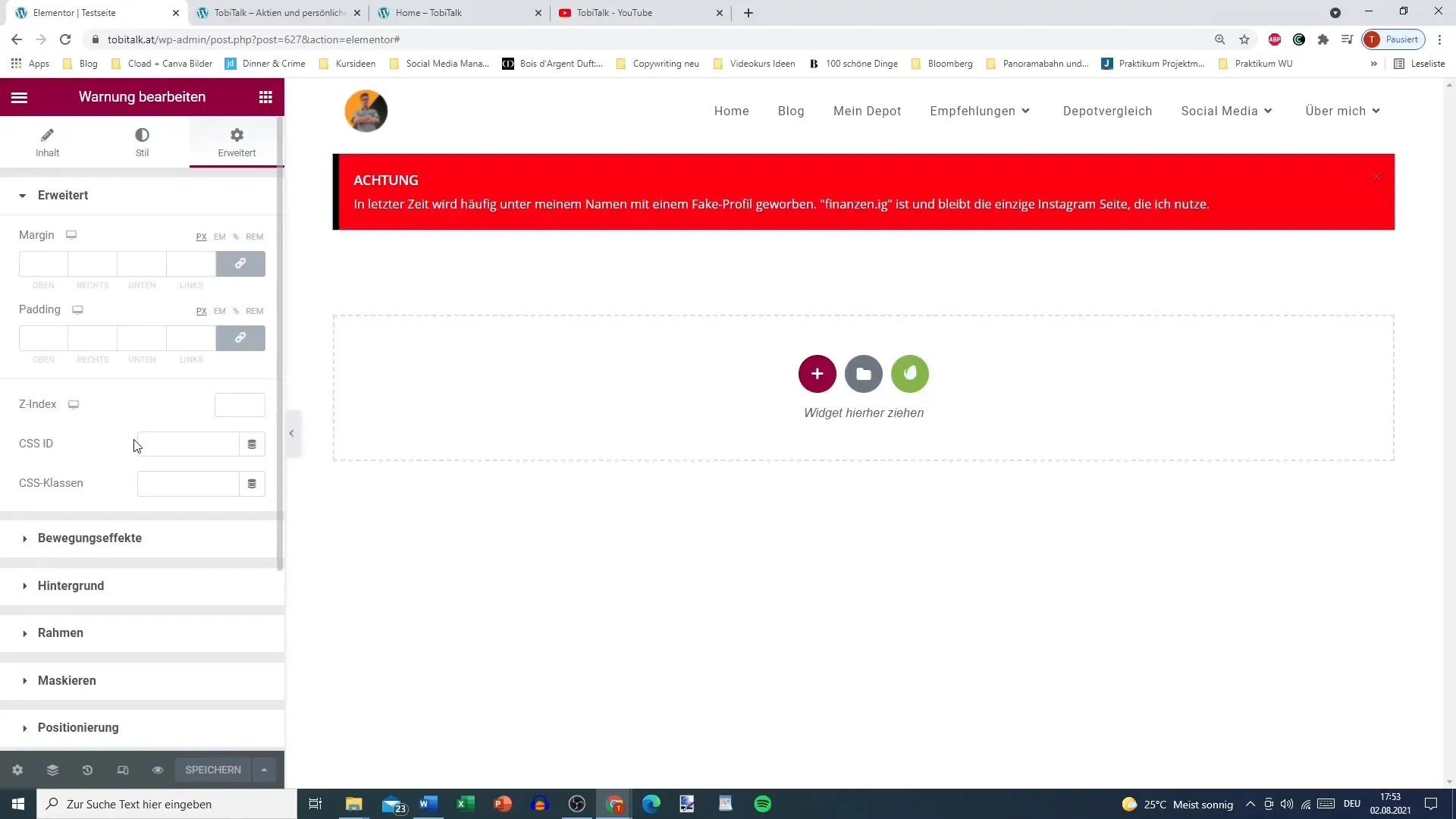
디자인 수정
경고의 디자인은 그 효과에 중요한 요소입니다. 배경 색상을 선택하고 글자색을 조정할 수 있습니다. 예를 들어 즉각적인 관심을 끌기 위해 선명한 빨간 배경을 사용할 수 있습니다. 이러한 조정을 통해 경고가 주목을 끌고 정보를 제공할 수 있도록 할 수 있습니다.

테두리와 타이포그래피
경고를 시각적으로 매력적으로 만들기 위해 다양한 테두리와 글자 크기를 시도해보세요. 제목을 크고 흰색으로 표시하고 설명은 작게 하거나 마찬가지로 흰색으로 유지하는 것이 좋습니다. 이렇게 함으로써 정보의 명확한 계층 구조를 제공할 수 있습니다.

경고 위젯의 제한
경고 위젯의 한계로는 "X" 버튼을 색칠할 수 없다는 것이 있습니다. 이는 위젯의 제약사항으로, 사용할 때 사용자 인터페이스가 지나치게 복잡하거나 혼란스럽지 않도록 주의해야 합니다.
최종 확인사항
페이지를 게시하기 전에 경고 위젯의 배치와 가시성에 대해 고려해보세요. 주목성이 있을 뿐만 아니라 페이지의 컨텍스트에 의미 있게 통합되어 있어야 합니다. 놀람 효과를 유지하기 위해 게시를 너무 길게 미루지 마세요!

요약
Elementor의 경고 위젯 사용은 정보를 효과적으로 전달하는 다양한 방법을 제공합니다. 매력적인 디자인과 정확한 콘텐츠로 사용자들의 주의를 끌고 중요한 측면을 강조할 수 있습니다. 웹사이트를 상호작용적이고 정보적으로 만들기 위해 이 도구를 활용하세요.


