당신은 당신의 WordPress 연락 양식을 법적으로 보호하고 싶나요? 이 안내서에서는 데이터 보호 및 데이터 사용에 관한 중요 정보를 추가하여 일반 데이터 보호 규정 (DSGVO) 요구 사항을 준수하는 방법에 대해 알아볼 것입니다. 우리 함께 연락 양식을 최적으로 보호하기 위한 필수 단계를 살펴보겠습니다.
주요 포인트
- 입력된 데이터 처리 방식에 대한 안내를 추가하세요.
- 연락 양식에서 개인정보 처리방침을 바로 연결하세요.
- 법적 정보를 명확하게 제시하기 위해 HTML 링크를 사용하세요.
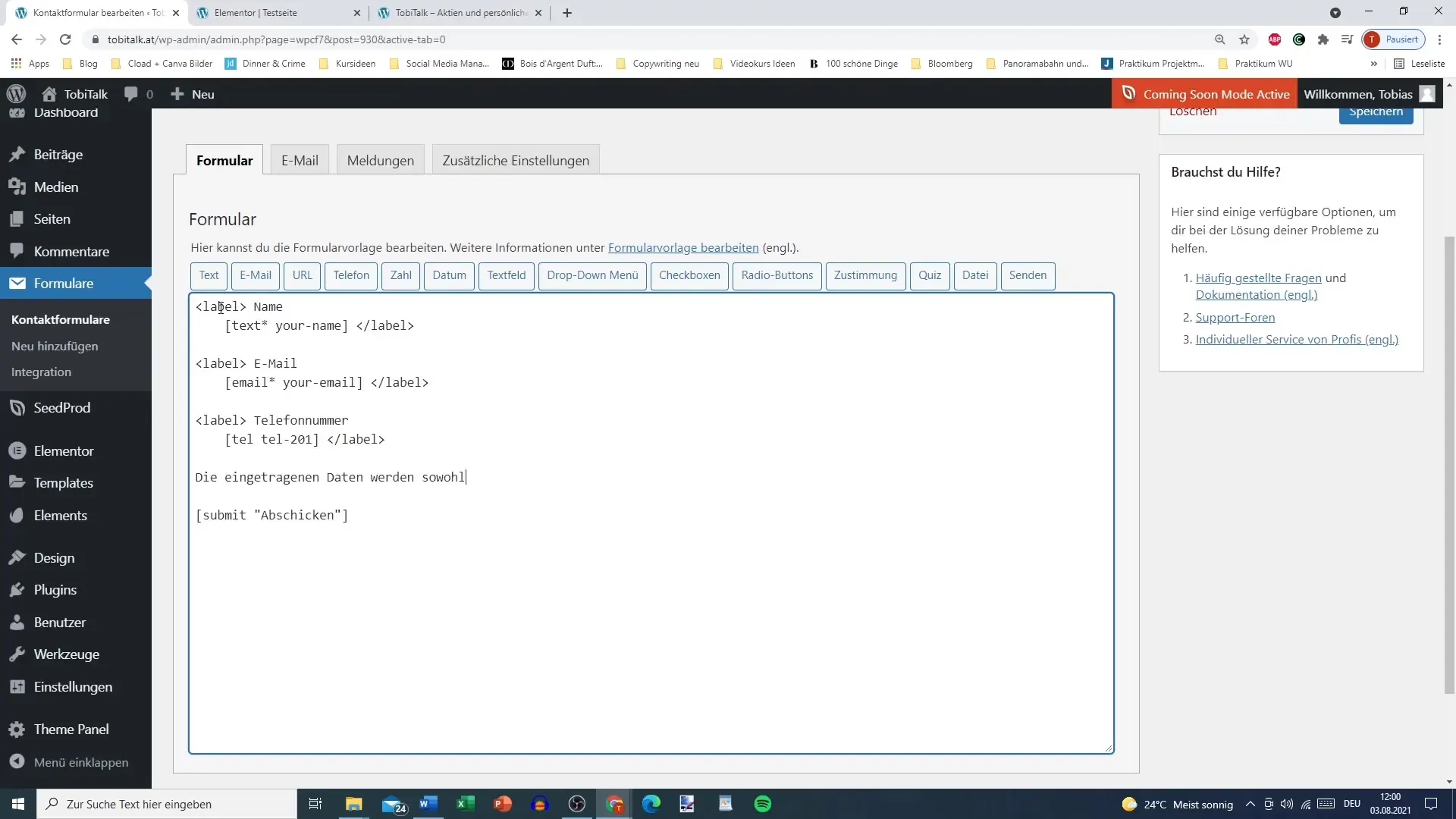
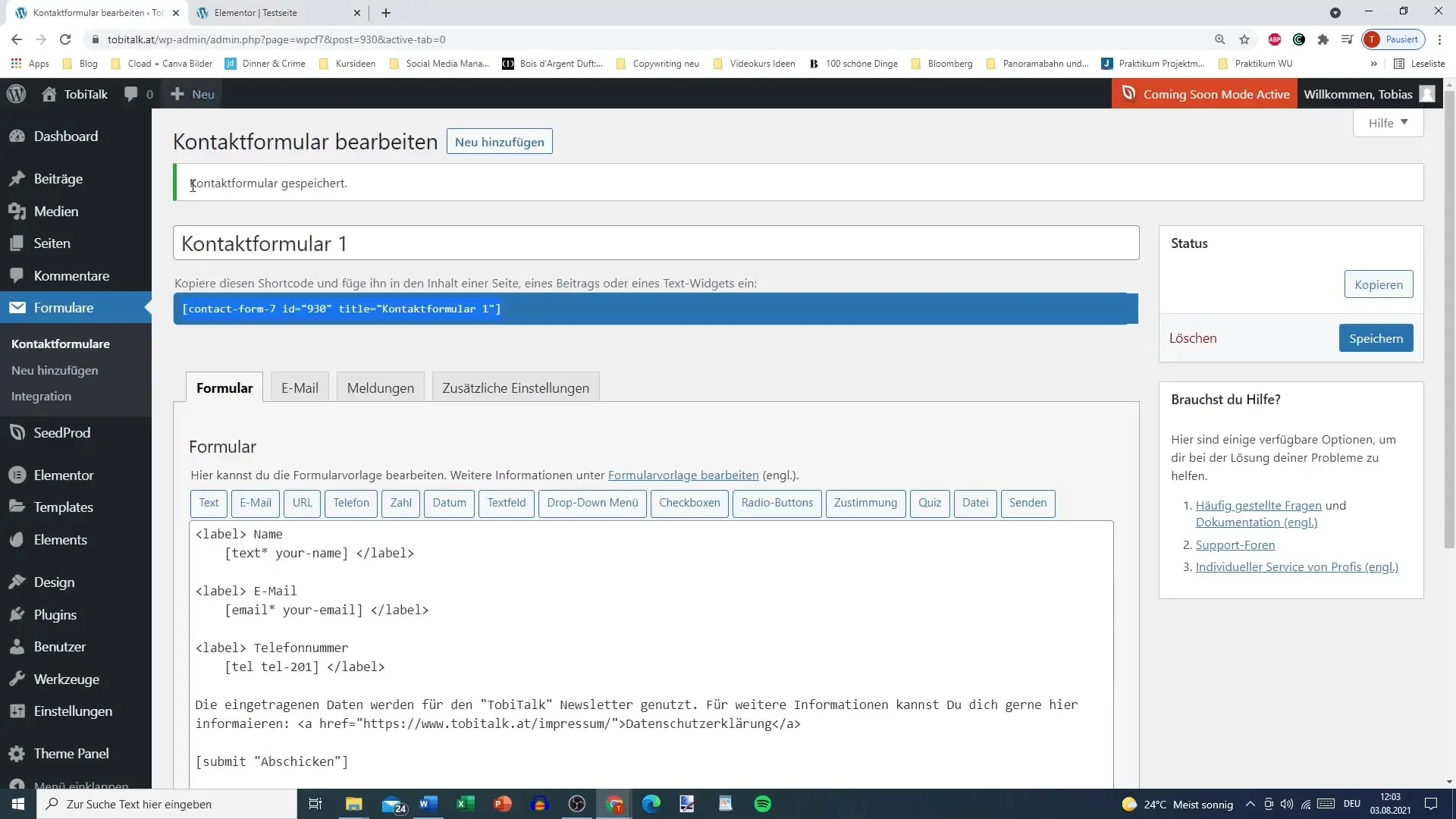
단계 1: 데이터 사용 안내
우선 연락 양식에 사용자 정보가 어떻게 사용되는지 설명하는 명확한 안내를 추가해야 합니다. 데이터가 어떻게 저장되거나 처리되는지 투명하게 표시하는 것이 매우 중요합니다.

전화번호 뒤에 사용자가 제공한 데이터가 예를 들어 경품 추첨이나 뉴스레터 발송에 사용될 수 있음을 나타내세요. 이렇게 하면 사용자들이 자신의 데이터가 어떻게 처리되는지 명확히 이해할 수 있습니다.

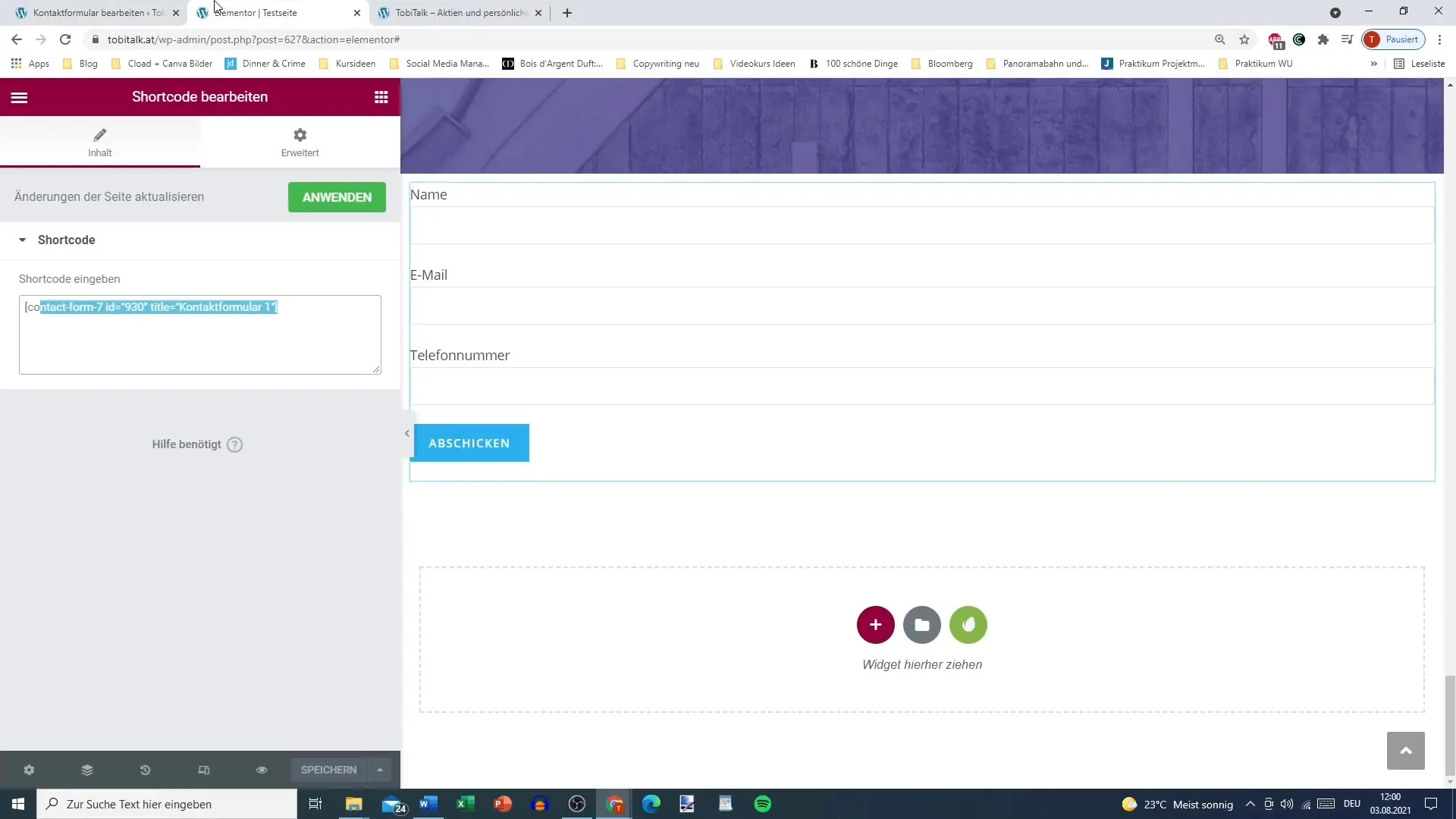
단계 2: 개인정보 처리방침 연결
또 다른 중요한 단계는 개인정보 처리방침에 대한 링크를 추가하는 것입니다. 사용자가 쉽게 이 정보에 액세스할 수 있어야 합니다. 이를 가장 잘 활용하는 방법은 데이터 사용에 대한 안내 뒤에 링크를 추가하는 것입니다.
다음과 같은 문구를 작성하세요: "더 많은 정보는 개인정보 처리방침 페이지에서 확인할 수 있습니다." 여기서 "개인정보 처리방침" 텍스트를 삽입하여 해당 페이지로 직접 연결하는 링크를 만드세요.
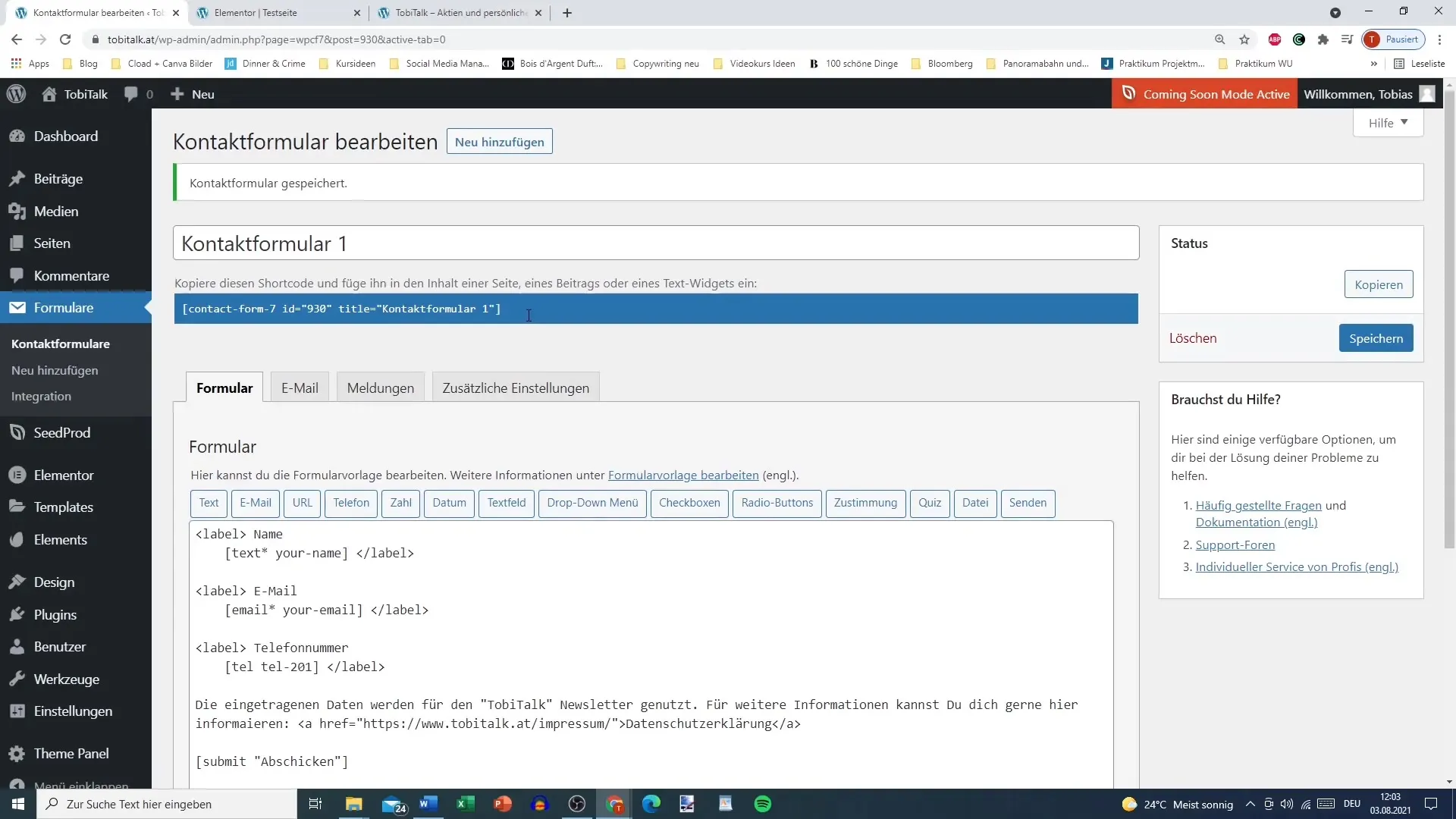
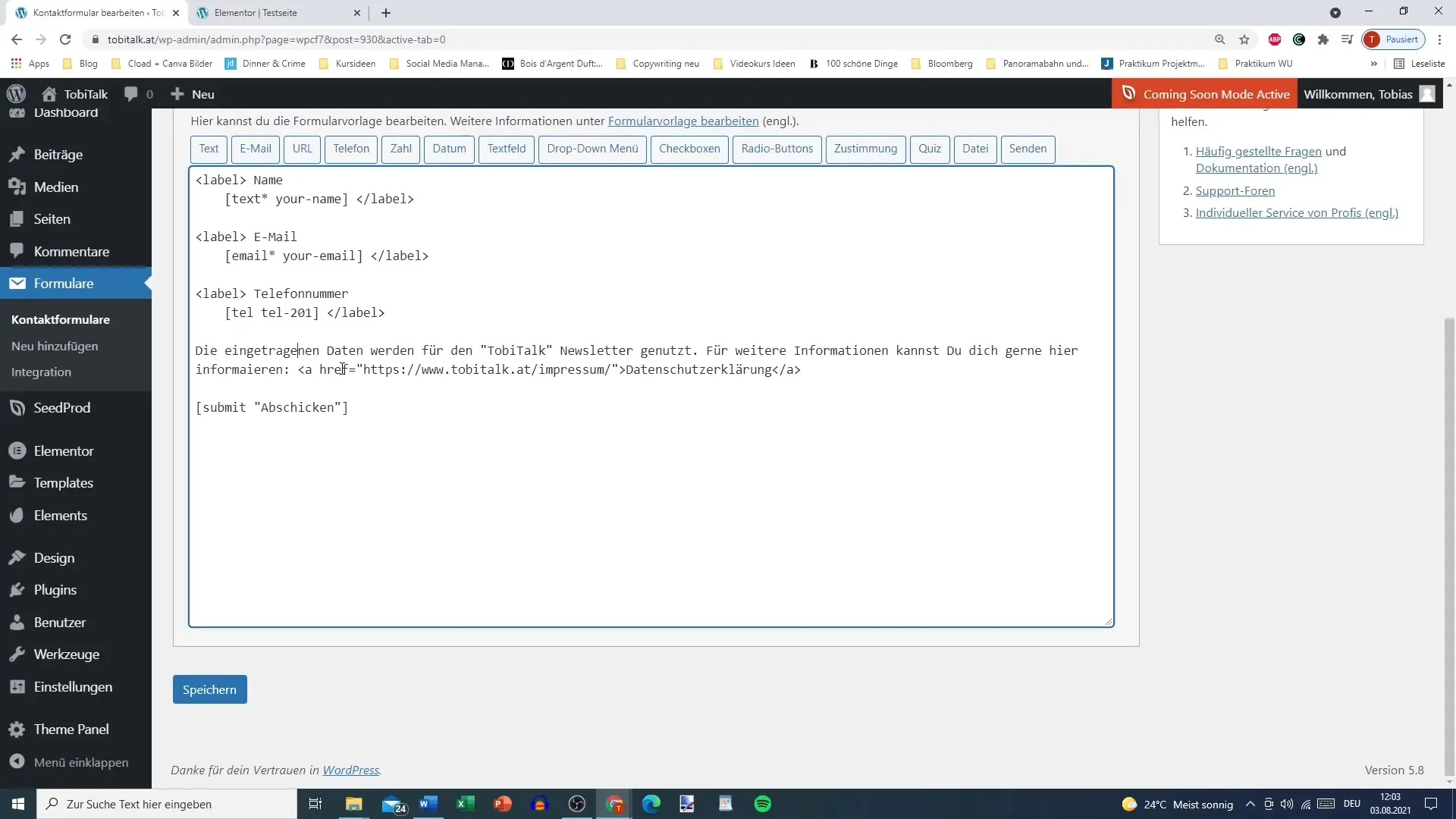
단계 3: HTML 링크 생성
개인정보 처리방침을 올바르게 연결하려면 연락 양식에 HTML 링크를 삽입해야 합니다. 이것은 간단한 HTML 코드로 수행할 수 있습니다.
괄호를 여는 것으로 시작하여 "a"를 입력한 다음 href 태그를 추가하고 개인정보 처리방침에 대한 링크를 지정하세요.
실제 개인정보 처리방침 링크로 DEIN-LINK-HIER를 대체하세요. 링크가 작동하도록 큰 따옴표를 올바르게 적용해야 합니다.
링크 후에 사용자가 클릭해야 하는 텍스트 "개인정보 처리방침"을 추가한 다음 올바른 HTML 코드로 마무리하세요.
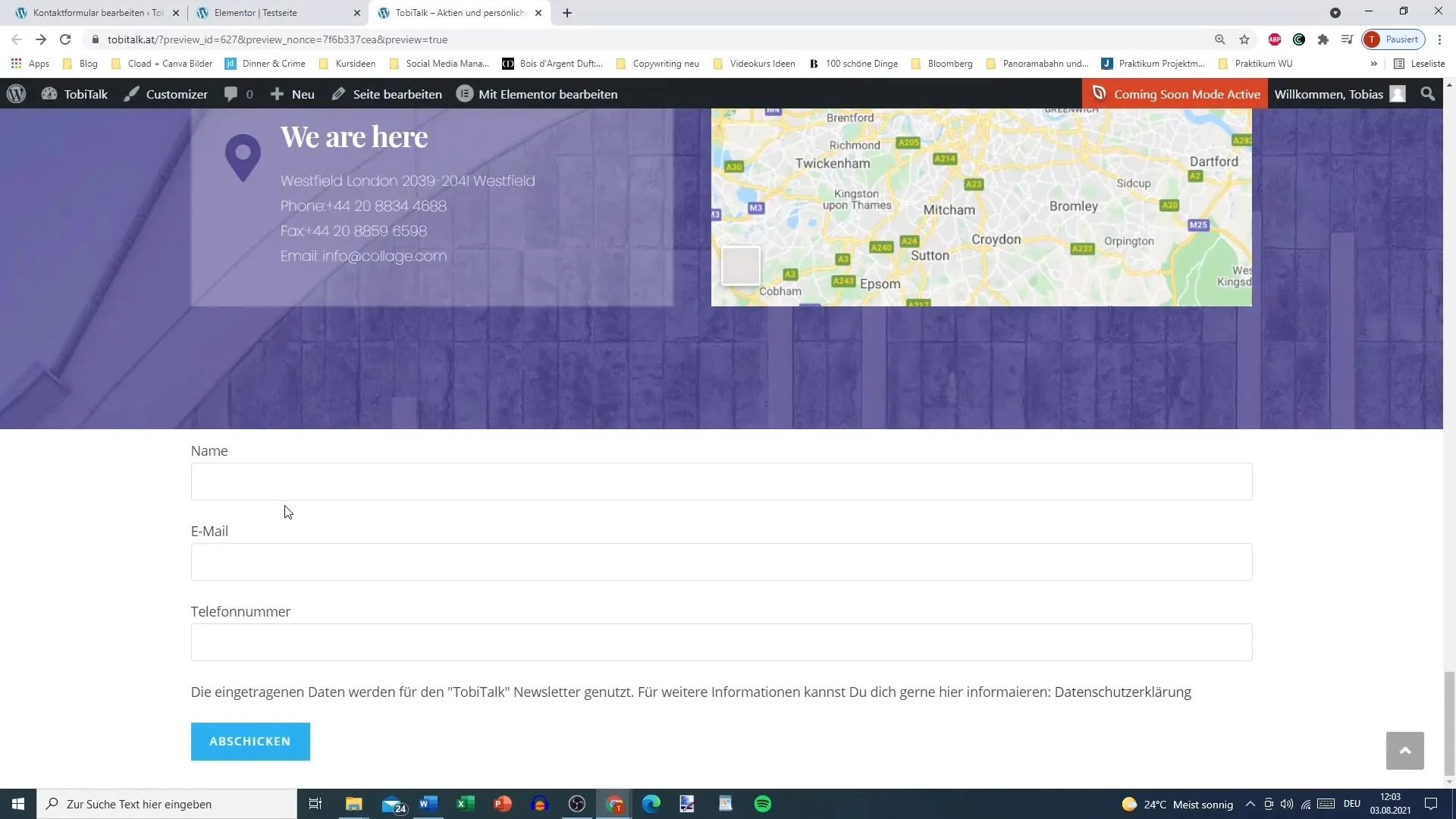
단계 4: 변경 사항 저장 및 테스트
필요한 모든 정보를 추가했나요? 이제 변경 사항을 모두 저장하는 것이 중요합니다. 이렇게 하면 사용자가 다음 방문 때 개인정보 처리방침을 확인할 수 있습니다.

기능을 테스트하려면 연락 양식 테스트 페이지로 이동하여 개인정보 처리방침 링크를 클릭하세요. 링크가 올바르게 작동하고 해당 정보를 제공하는지 확인하세요.

모든 것이 잘 작동했다면 텍스트와 하단에 활성화된 개인정보 처리방침 링크를 볼 수 있을 것입니다.

단계 5: 최종 확인
변경 사항을 최종 게시하기 전에 마지막 단계를 한 번 더 확인하는 것이 좋습니다. 삽입한 코드는 다음과 같아야 합니다:

구조는 "개인정보 처리방침"이어야 합니다. 모든 정보가 올바르고 텍스트가 실제 내용과 일치하는지 확인하세요.
이것으로 연락 양식을 법적으로 보호하는 작업이 완료되었습니다. 이 안내는 법률 상담을 대체하는 것이 아니므로 개인정보 처리방침이 완전하고 최신인지 확인하세요.
요약
명확한 데이터 사용 안내와 개인정보 처리방침에 대한 직접적인 링크를 추가함으로써 WordPress의 법적으로 보호받는 연락 양식을 만들 수 있습니다. 이 단계를 거쳐 DSGVO 요구 사항을 준수하고 사용자에게 투명성을 제공할 수 있습니다.


